→ 「URLをクリックしたときブログ記事を表示させたい」
URLをクリックしたときブログ記事を表示させたい
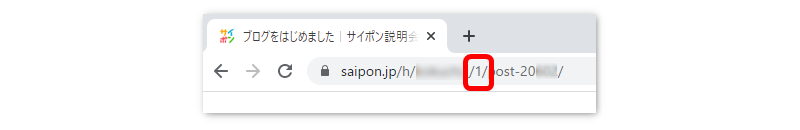
ブログ記事のURLの構成

※ページURLは、ブログセクションが挿入されているページのURLです。
・トップページにブログセクションがある場合
URLをクリックするとブログ記事が表示されます。
・トップページにブログセクションがない場合
トップページが表示されるだけで、ブログ記事は表示されません。
ブログ記事を直接表示させるためのURL取得方法
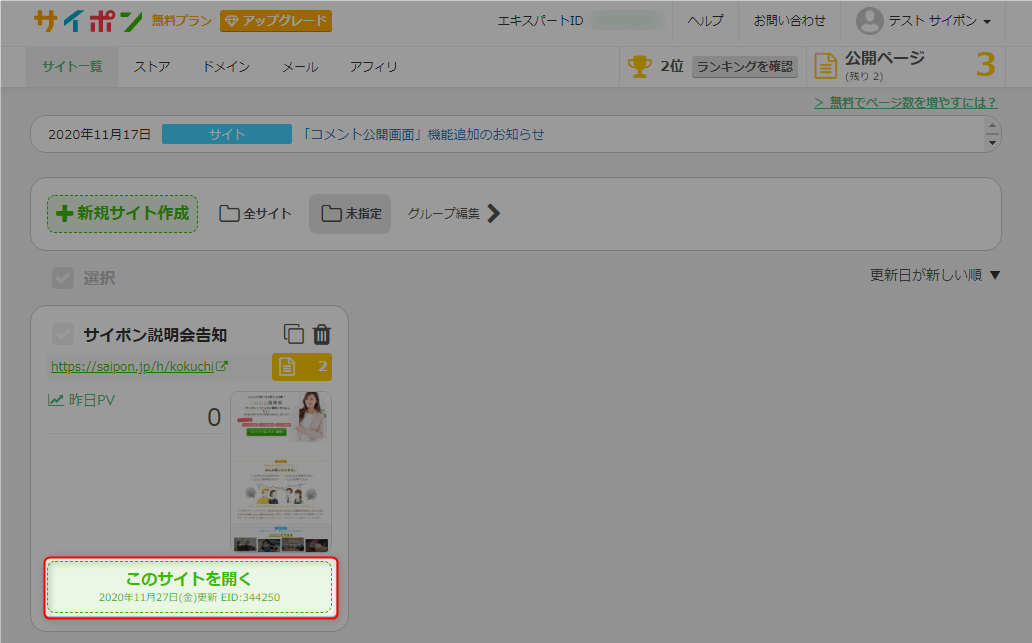
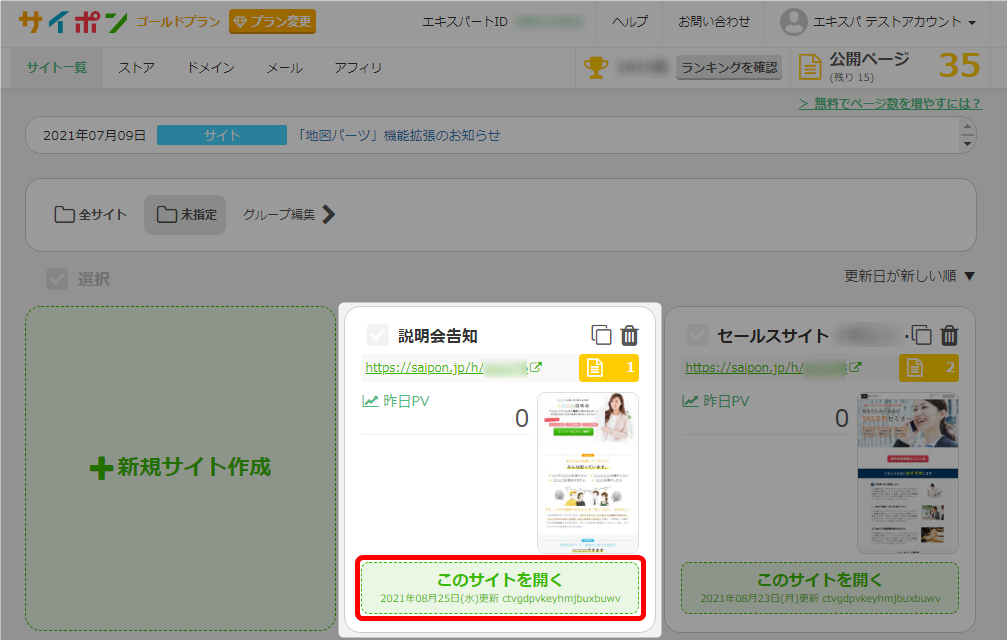
- 「このサイトを開く」をクリック。

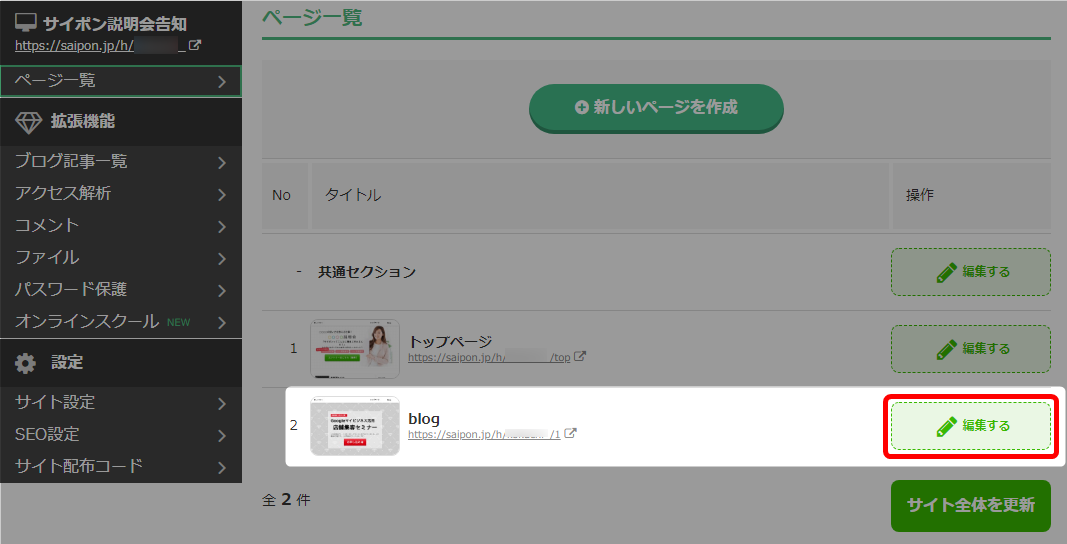
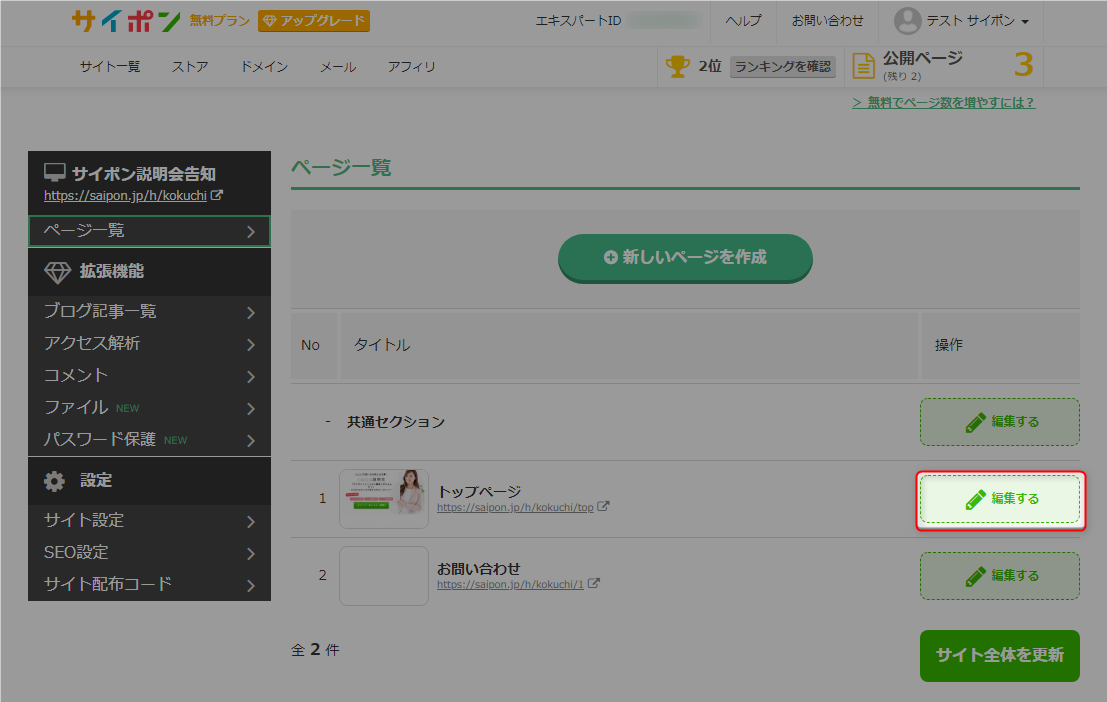
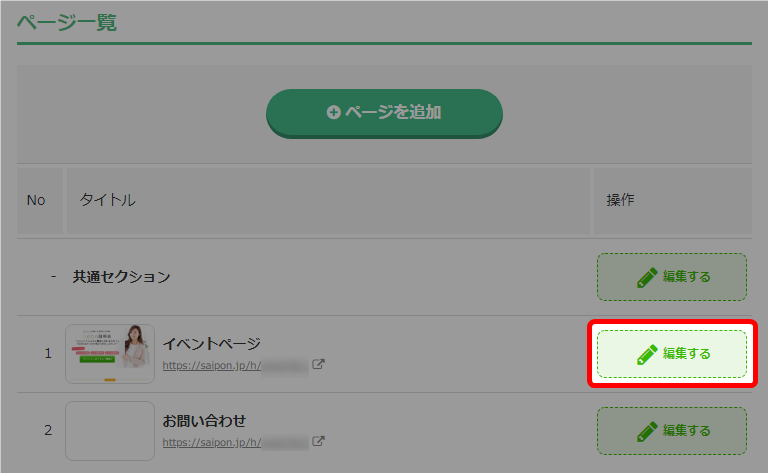
- ブログセクションが挿入されているページの「編集する」をクリック。

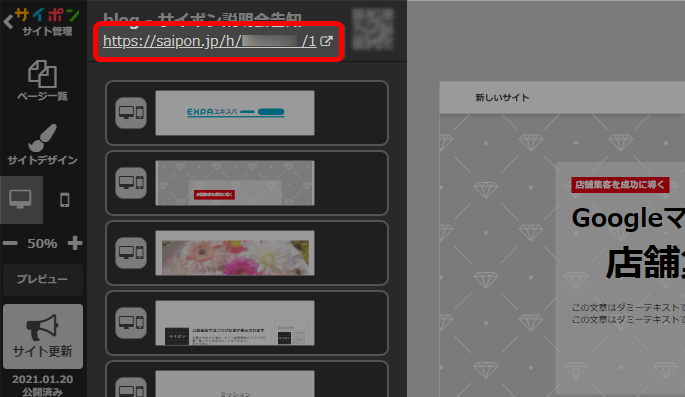
- そのページの公開URLをクリックして公開サイトを表示。

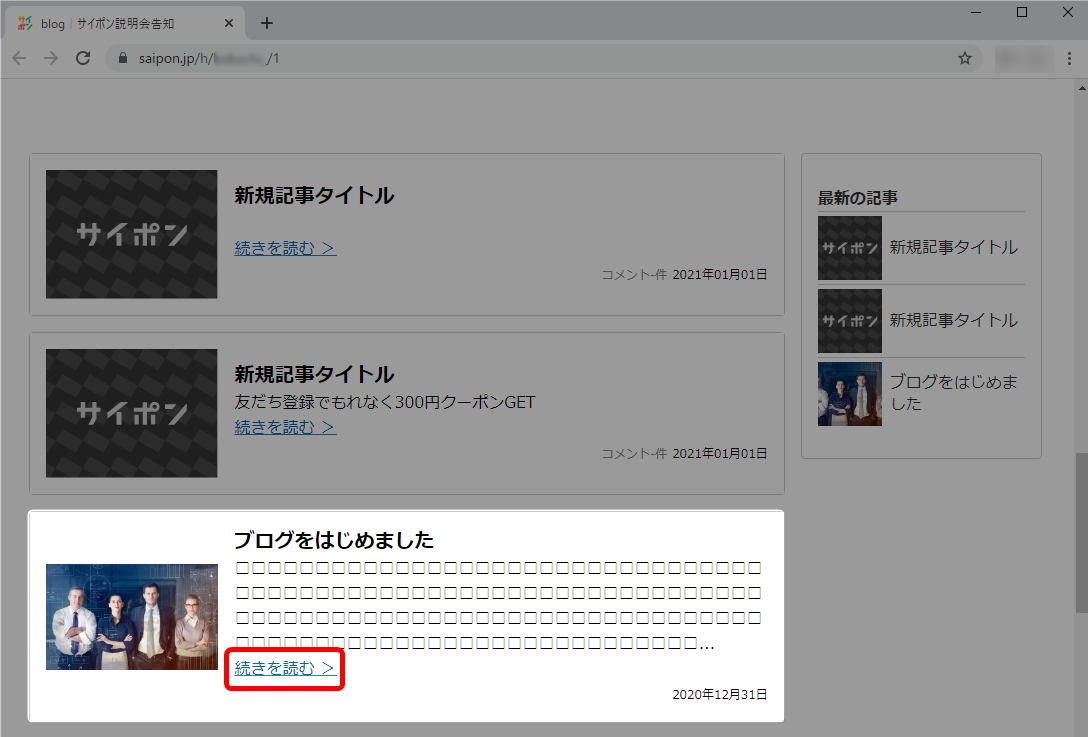
- 公開サイトでURLを取得したいブログ記事の「続きを読む」をクリック。
 ブログセクションが挿入されているページURLが表示されています。
ブログセクションが挿入されているページURLが表示されています。
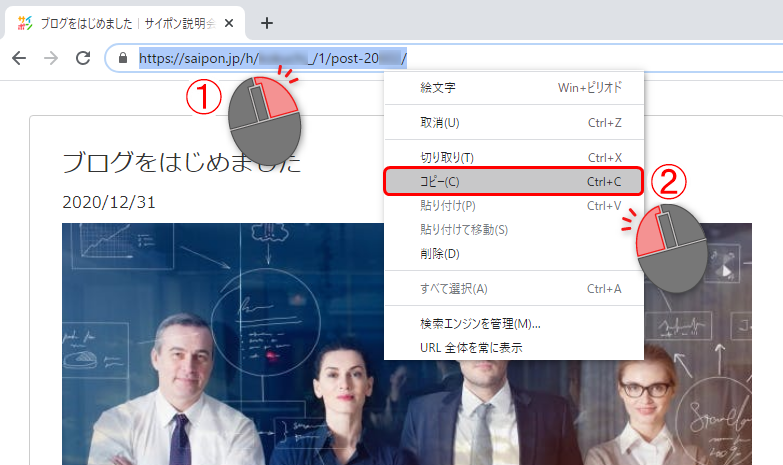
- 記事が表示された状態でURLをコピー。
 URLをドラッグで選択して、右クリックからコピー、もしくは「Ctrl+C」でコピーして必要なところへ貼り付けてください。
URLをドラッグで選択して、右クリックからコピー、もしくは「Ctrl+C」でコピーして必要なところへ貼り付けてください。
このURLは以下構成になっていることが確認できます。
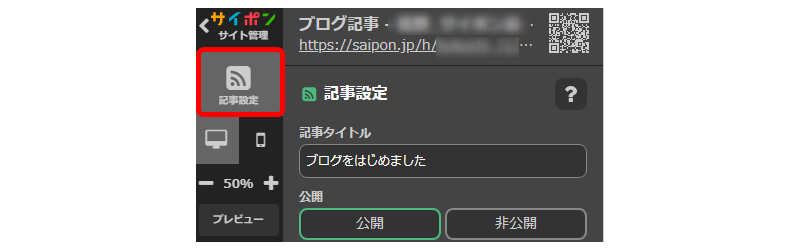
◆編集中のブログ記事のみのURL表示
・システムパネルの「記事設定」で確認できます。

・編集しているブログ記事単体のURLが表示されます。
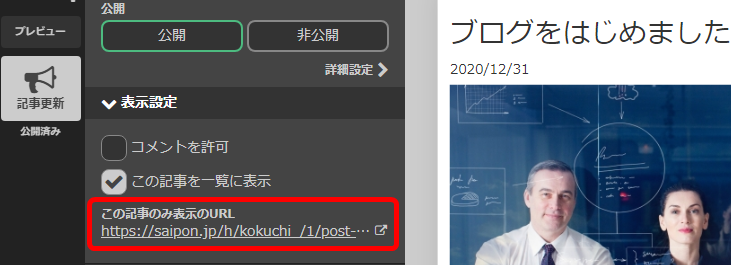
ブログを公開済みの場合のみ表示されます。

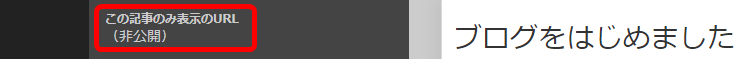
・URLをクリックすると、この記事単体の公開画面が表示されます。
サイドバーなどは表示されません。
<この記事のみ表示のURLをクリックした場合>

<通常の記事公開画面の場合>

・非公開の場合、URLは表示されません。

- 以上が、ブログ記事を直接表示させるためのURL取得方法です。
ブログ記事をコピーしたい
同じアカウント内であれば、別サイトのブログ記事へのコピーも可能です。
ブログ記事をサイトにコピー
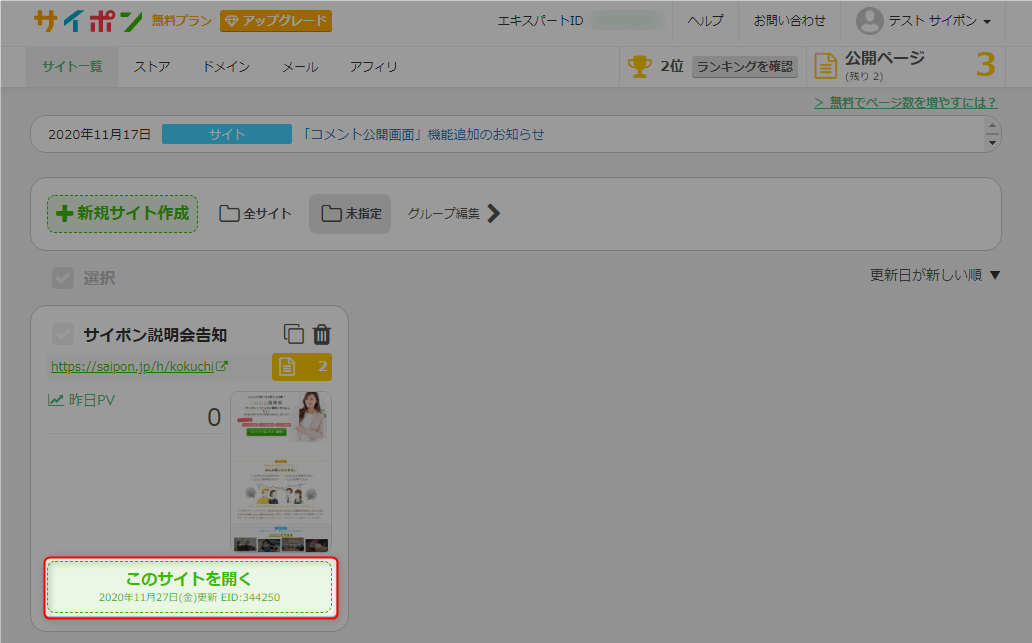
- 「このサイトを開く」をクリック。

- 「編集する」をクリック。

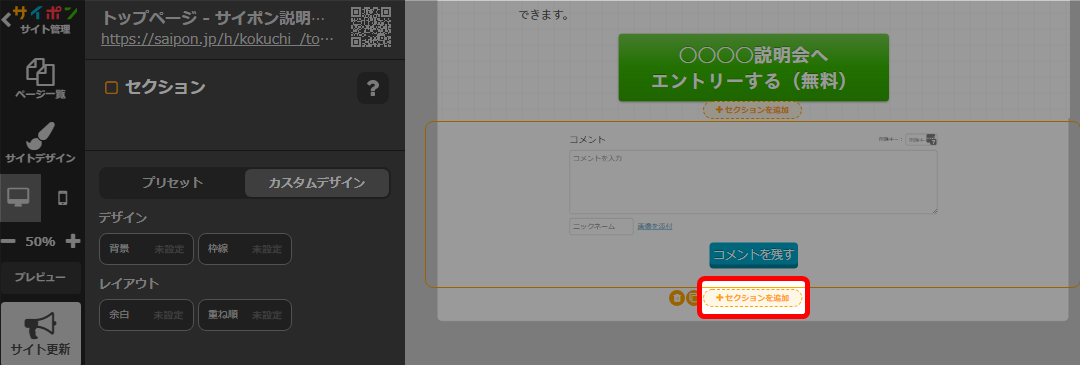
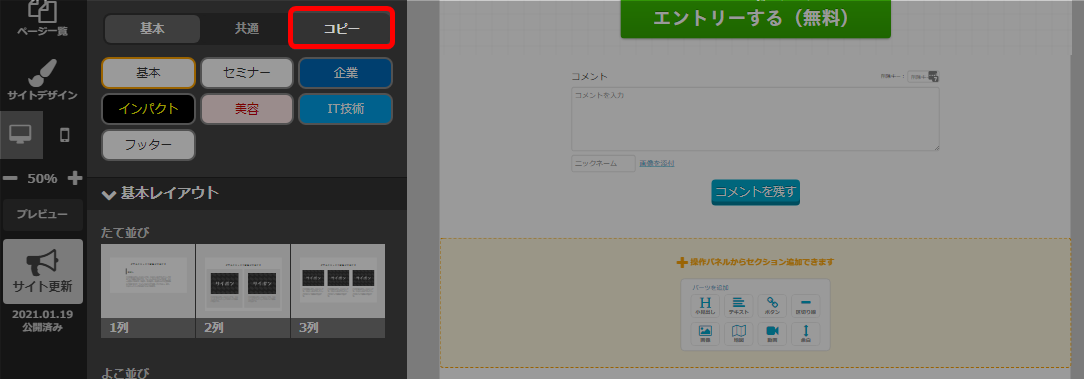
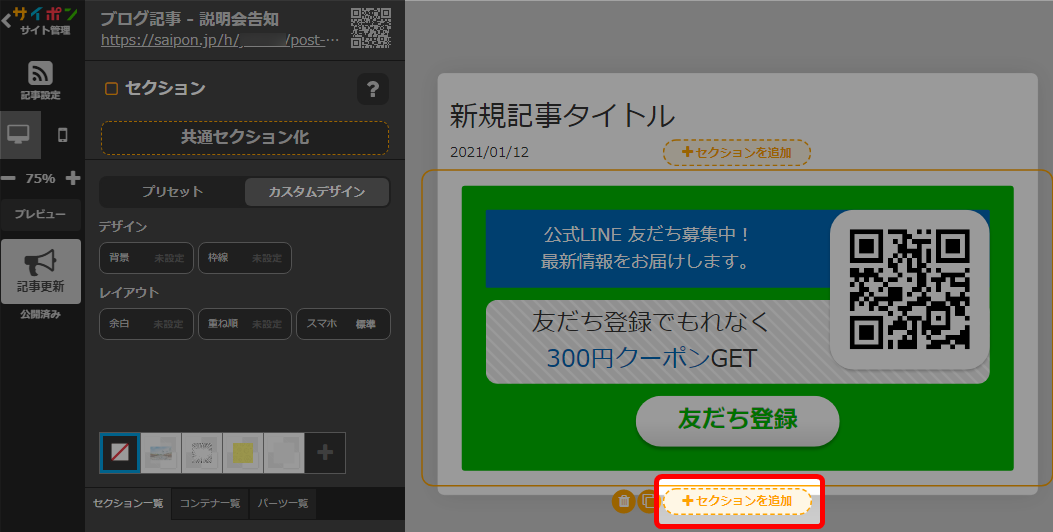
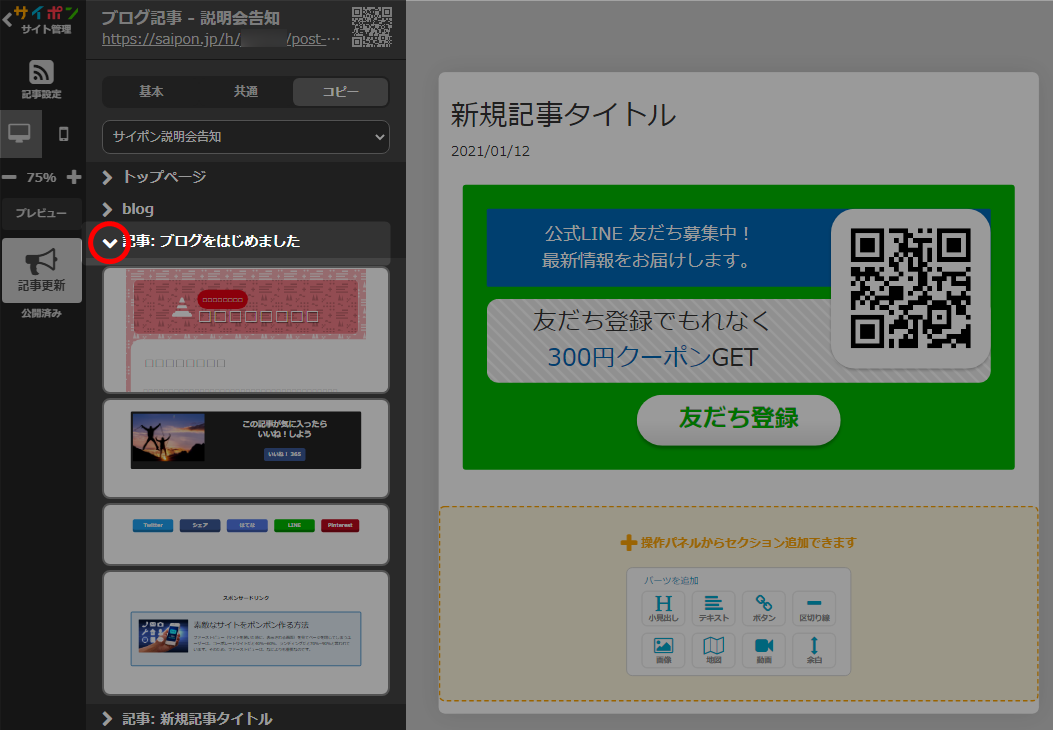
- コピーしたい場所の「セクションを追加」をクリック。

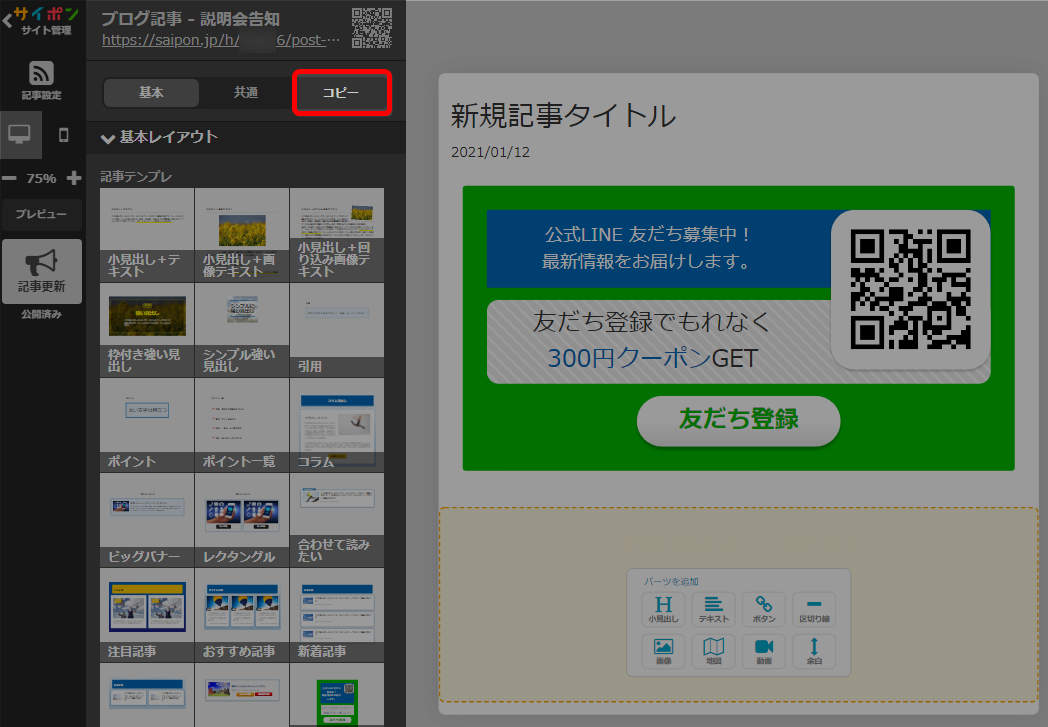
- 「コピー」をクリック。

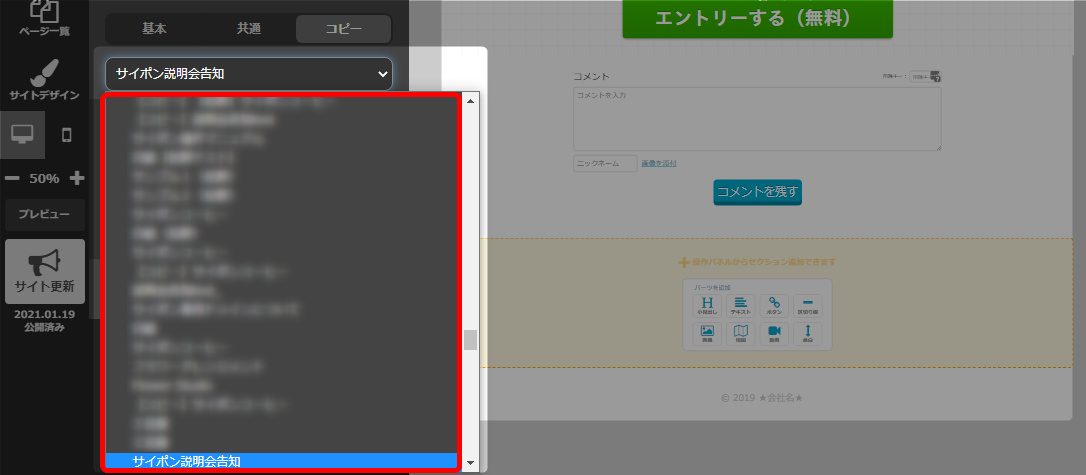
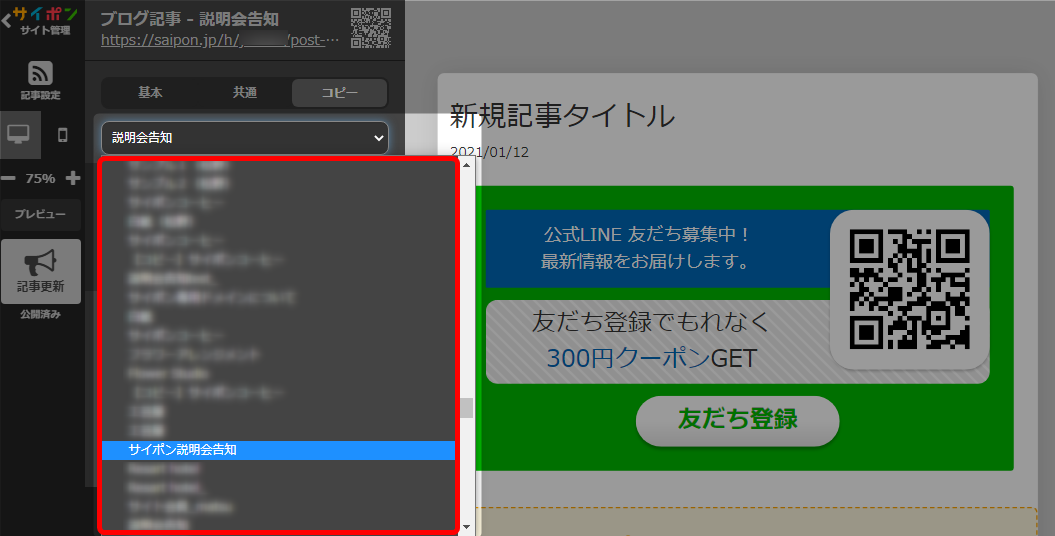
- ドロップダウンよりコピーしたいブログ記事があるサイトを選択。

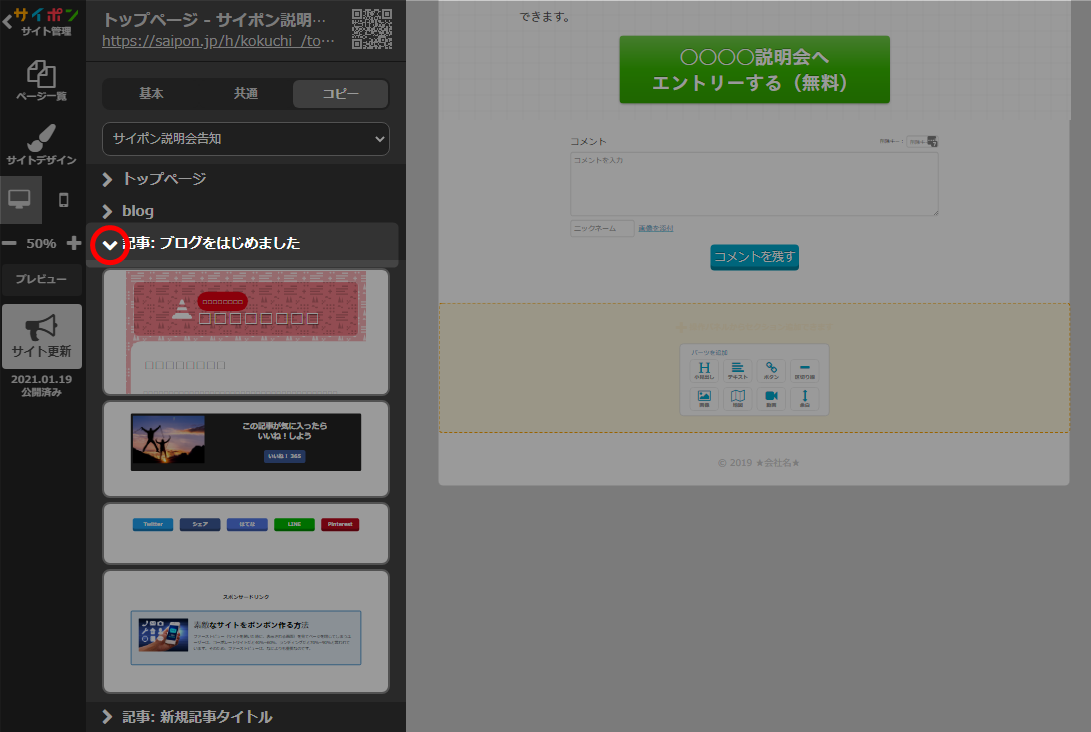
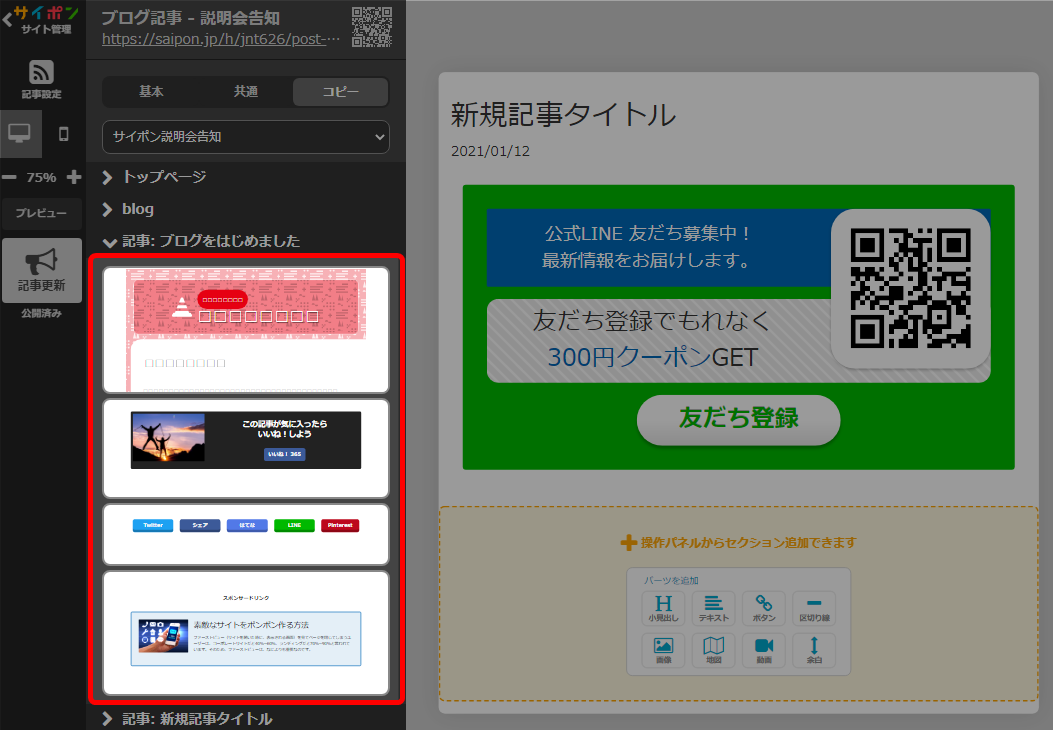
同じアカウント内のサイトが一覧で表示されます。 - コピーしたい記事の矢印をクリック。

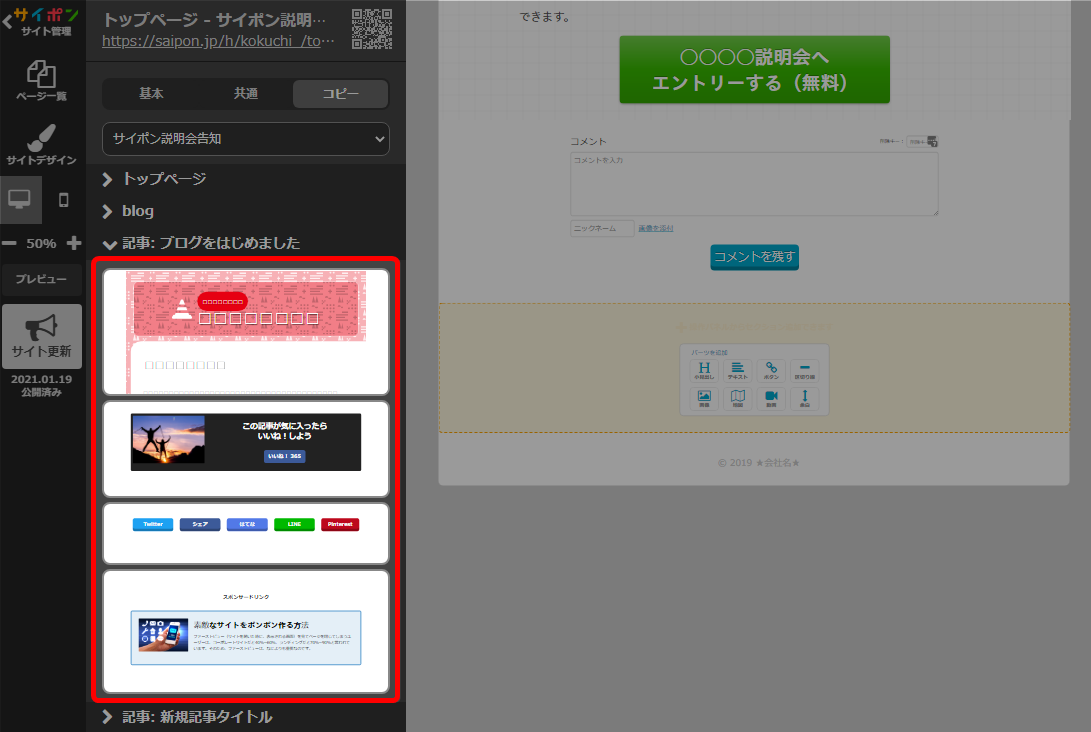
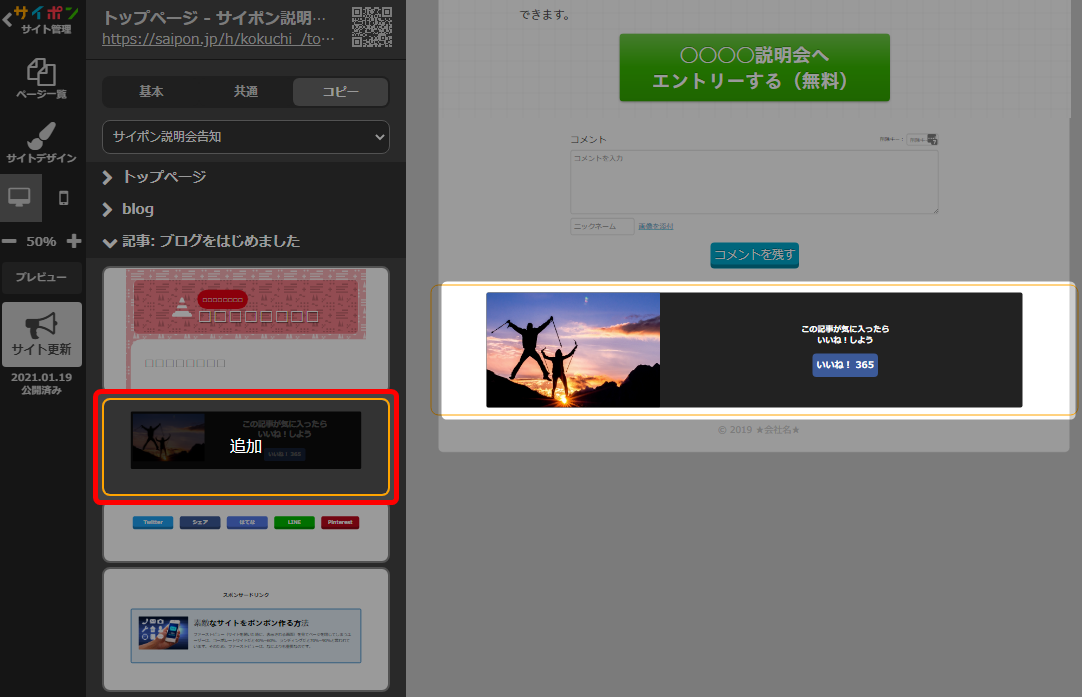
- コピーしたいブログセクションをクリック。

・全てのセクションをまとめて選択することも可能です
→ 「連続しているセクションをまとめてコピーする」
・連続していないセクションの選択方法はこちら
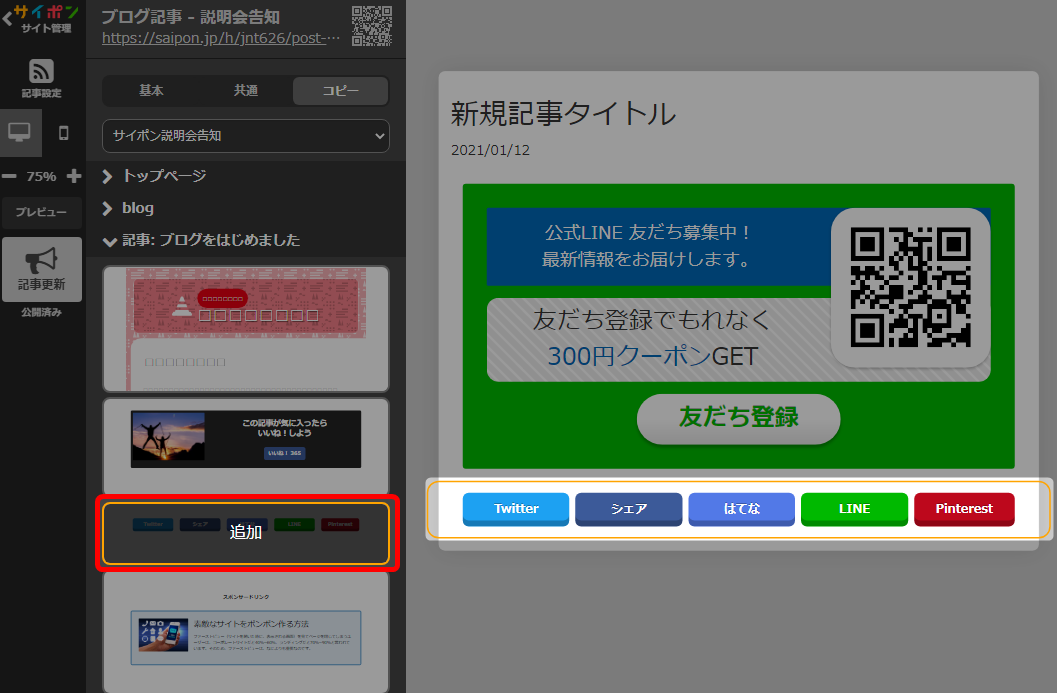
→ 「連続していないセクションをまとめてコピーする」 - 「追加」をクリック。

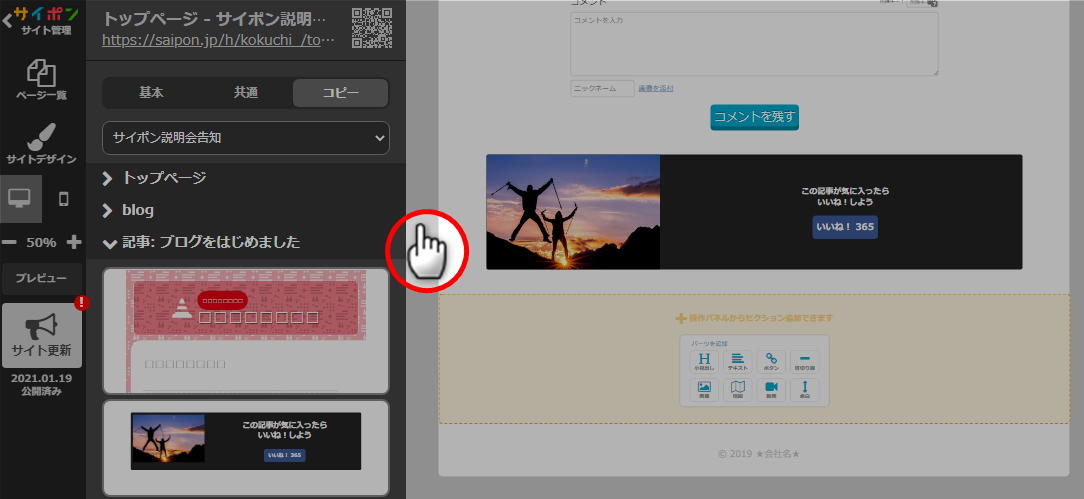
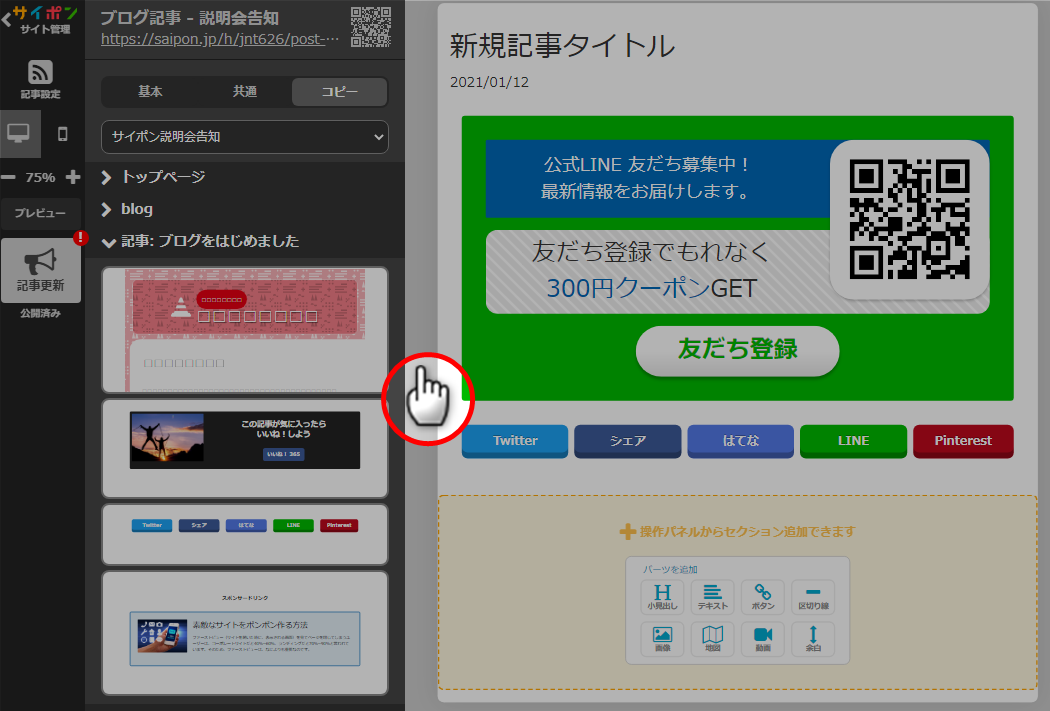
- 適当な場所をクリックして確定。

- 以上が、ブログ記事をサイトにコピーする手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ブログ記事を別サイトのブログ記事にコピー
- 「このサイトを開く」をクリック。

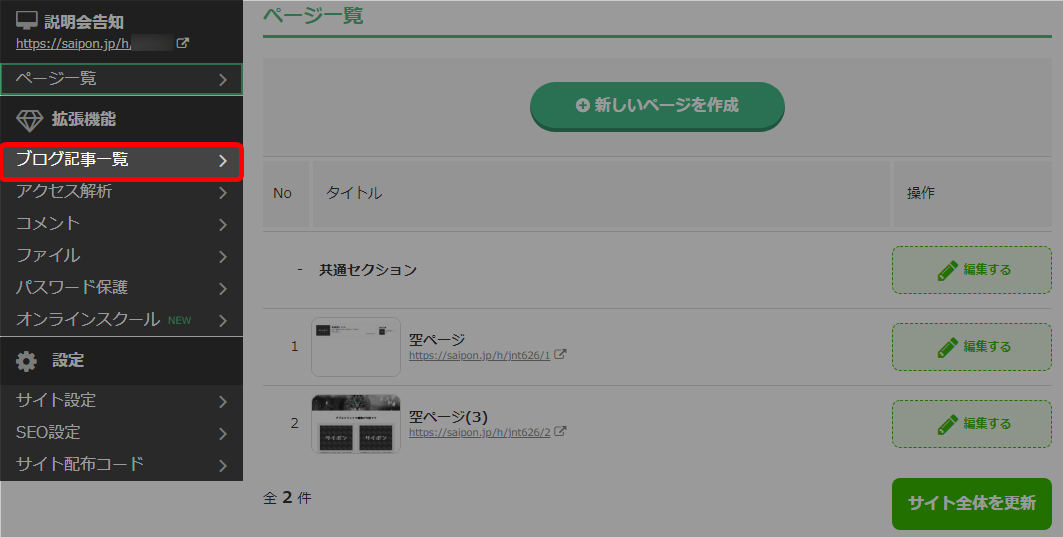
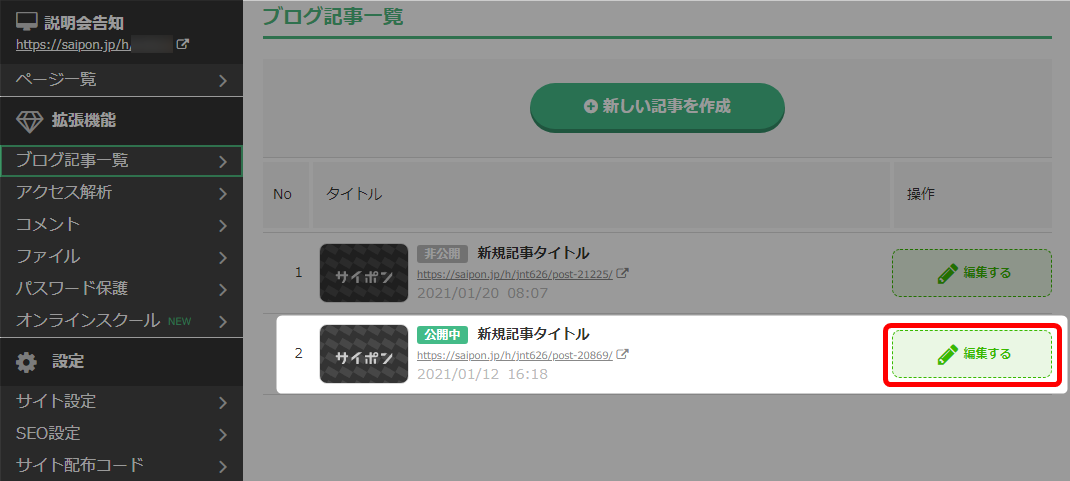
- 「ブログ記事一覧」をクリック。

- 該当記事の「編集する」をクリック。

- コピーしたい場所の「セクションを追加」をクリック。

- 「コピー」をクリック。

- ドロップダウンからコピーしたいブログ記事があるサイトをクリック。

- コピーしたい記事の矢印をクリック。

- コピーしたいブログセクションをクリック。

・全てのセクションをまとめて選択することも可能です
→ 「連続しているセクションをまとめてコピーする」
・連続していないセクションの選択方法はこちら
→ 「連続していないセクションをまとめてコピーする」 - 「追加」をクリック。

- 適当な場所をクリックして確定。

- 以上が、ブログ記事を別サイトのブログ記事にコピーする手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
全幅のパーツを挿入したい
その場合、内側背景は設定しないでください。
内側背景についてはこちらをご参照ください → 「内側背景・全体背景」
全幅表示について
ブラウザの横幅にあわせて背景がのびます。そのため画面サイズによっては見え方が異なります。
ご自分のPCで公開画面を確認してください。
セクションを追加
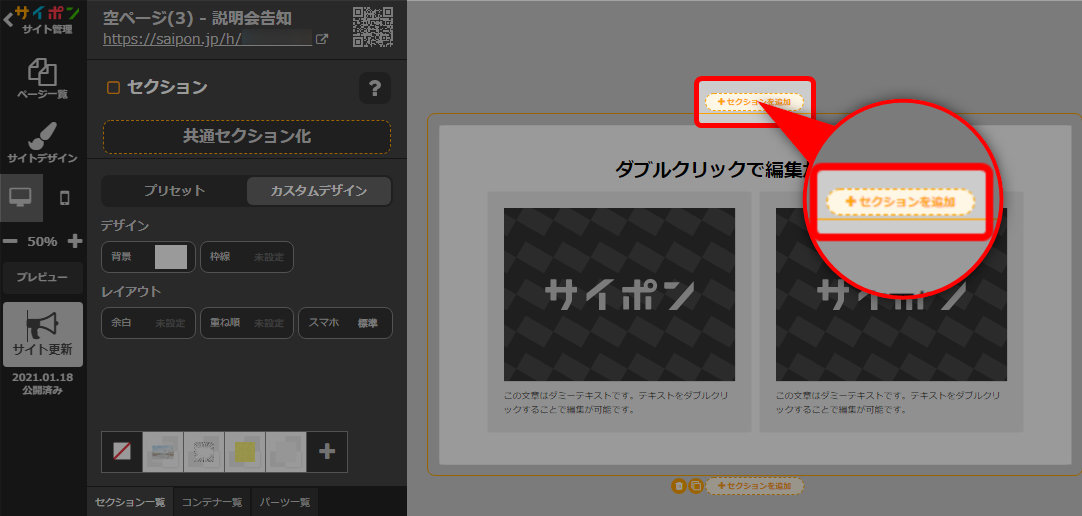
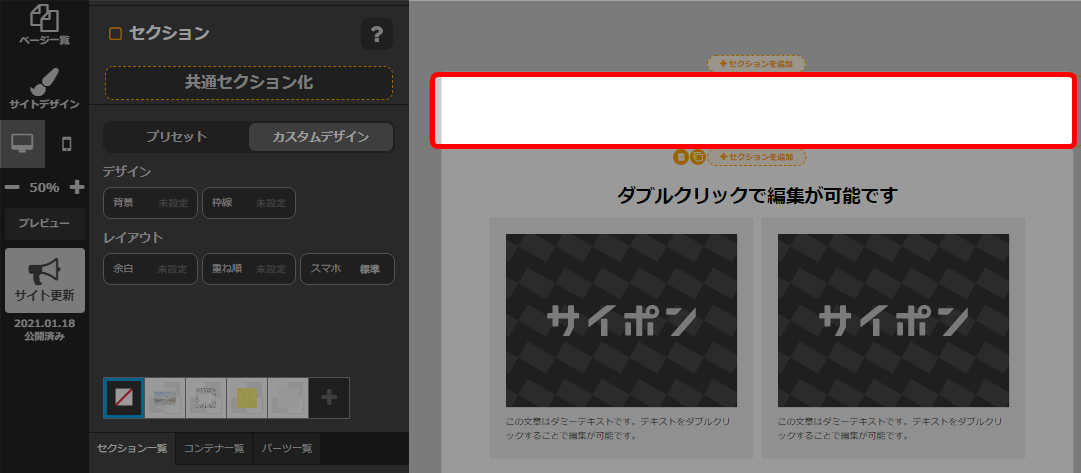
- 「セクションを追加」をクリック。

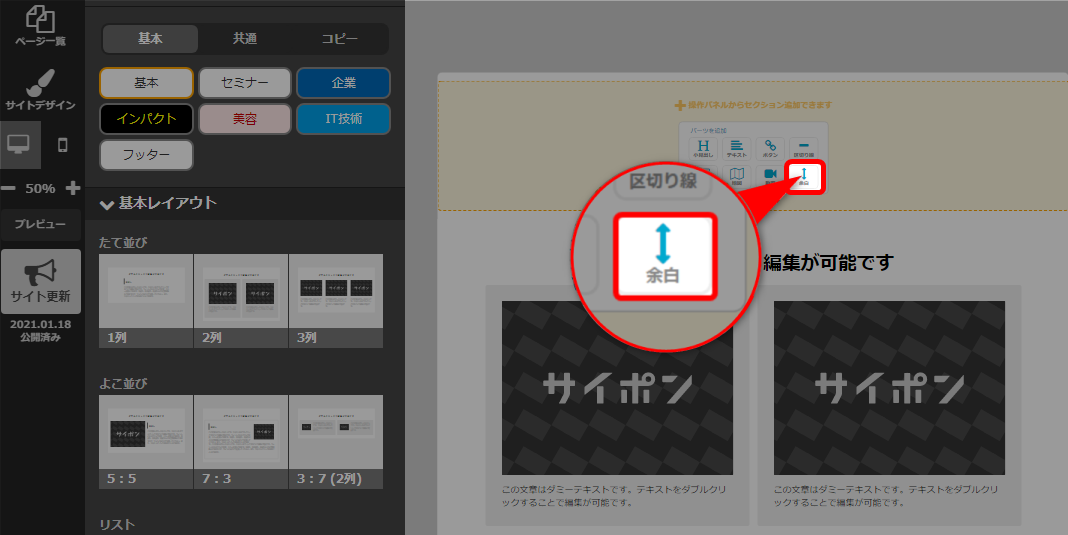
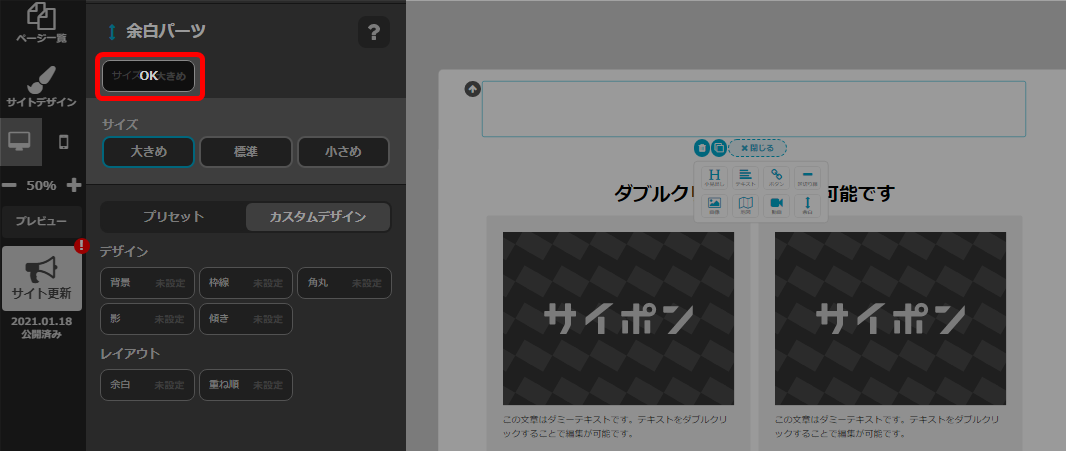
- 「余白」パーツをクリック。

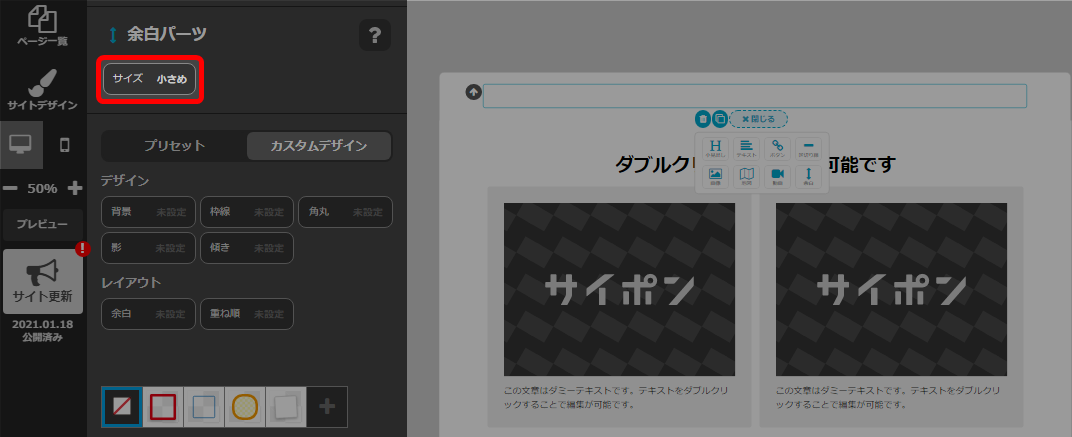
パーツ内に文字を入れたい場合は、小見出しパーツやテキストパーツを追加しても構いません。 - 「サイズ」をクリック。

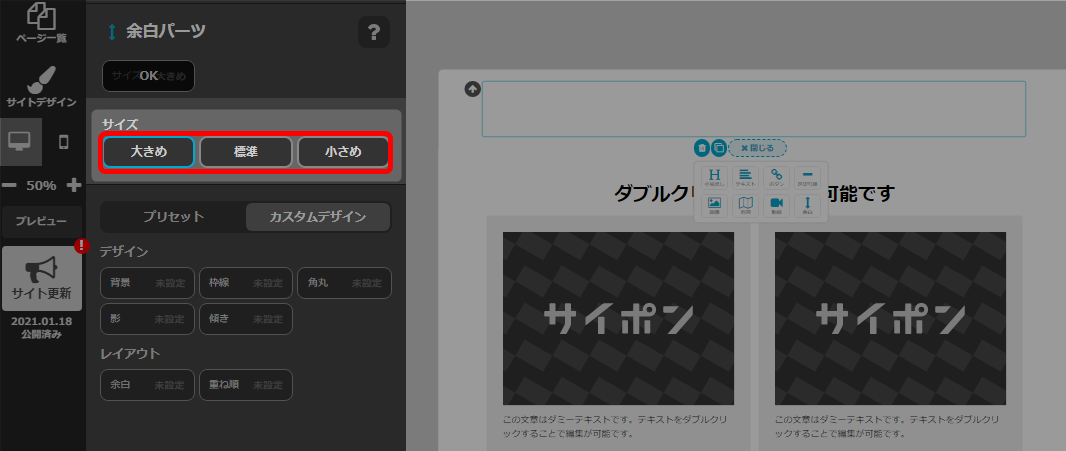
- サイズを選択。

- 「OK」で確定。

- 以上が、余白セクションの追加手順です。
引き続きセクション背景の設定へお進みください。
セクション背景の設定
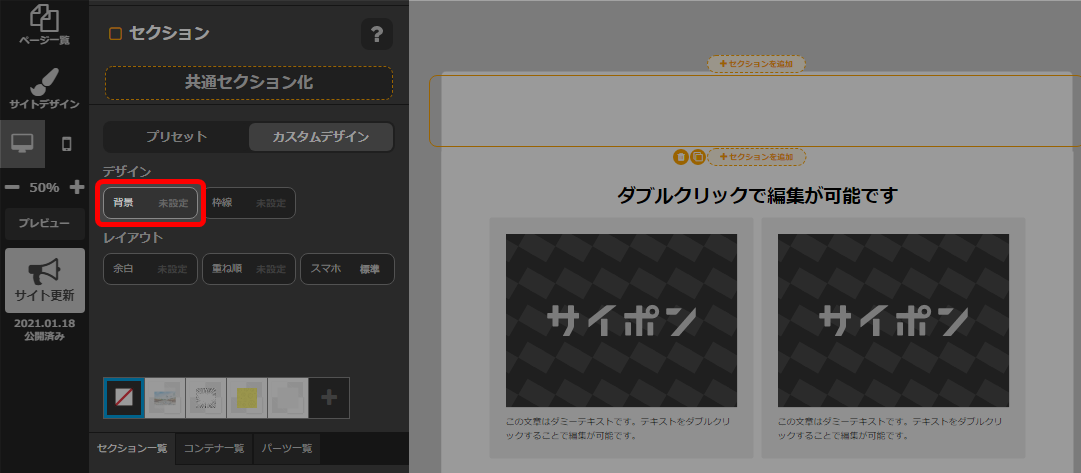
- セクションを選択。

- 「背景」を選択。

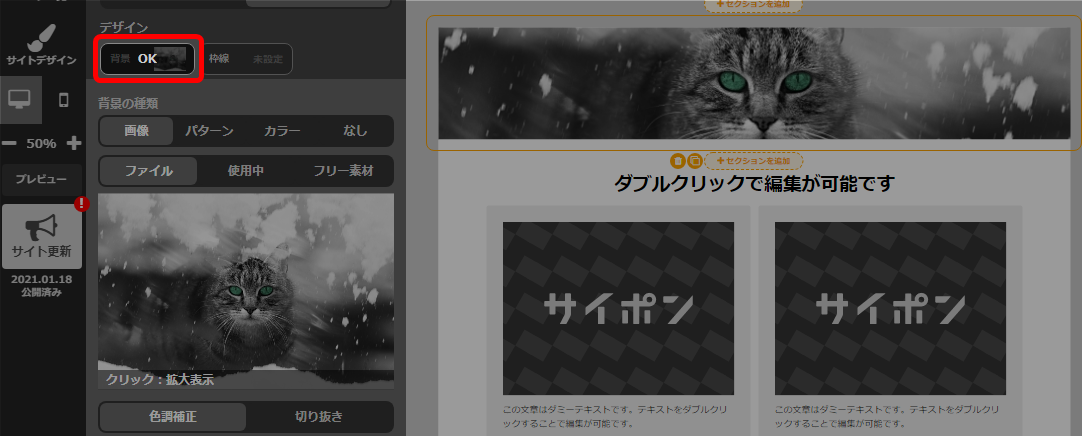
- 背景の設定。

背景の設定方法はこちらをご参照ください → 「背景の設定」 - 「OK」で確定。

- 以上が、セクション背景の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
引き続き、余白の設定方法で余白等の調整をしてください。
余白をさらに大きくしたい場合
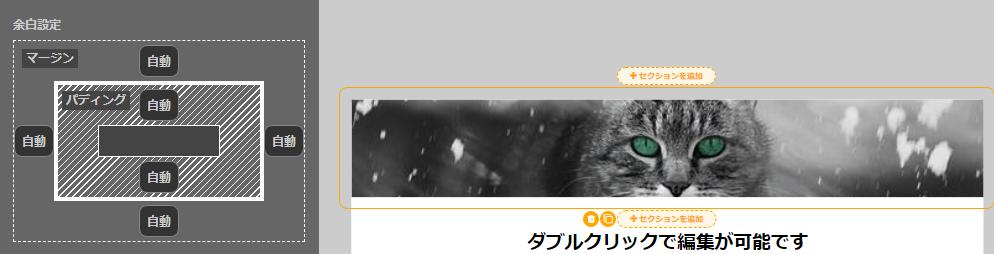
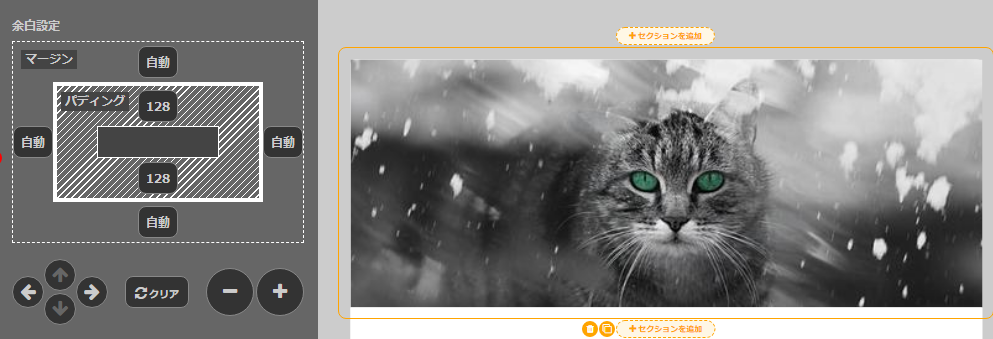
余白設定のパディングを調整することで余白サイズを大きくすることができます。
→ 余白の設定「パディングの設定」

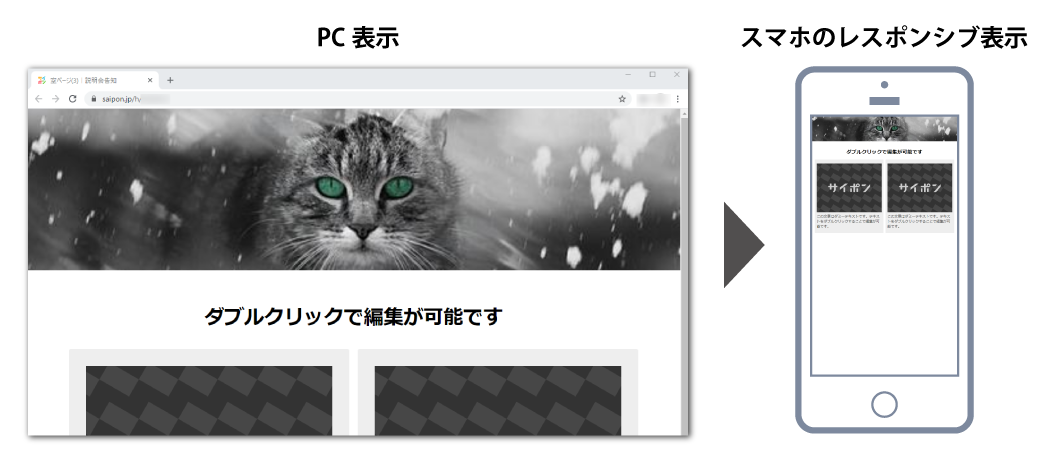
余白設定のパディングで余白サイズを大きくできますが、スマホ表示にした場合は
設定したパディングは無効になります。

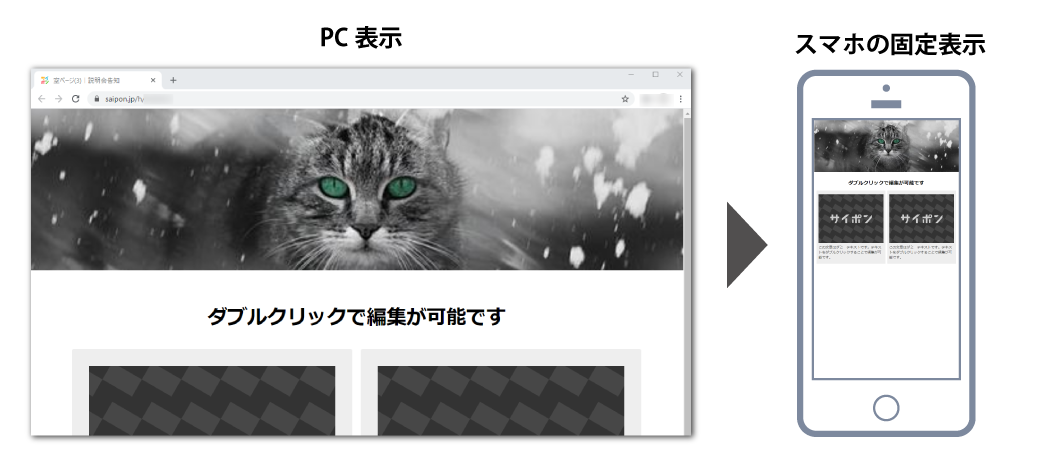
◆スマホ表示でも余白を保ちたい場合
スマホの固定表示にすることで見え方を同じにすることができます。
→ スマホでの見えをキレイにするには「スマホ表示切り替え」
同一ドメインで別サイトを作りたい
以下の方法で別サイトにした場合、ドメイン表示を同じにすることができます。
・同じサイト内でページを分けることでドメインは同じになります。
新しいページの追加方法はこちら → 「ページの追加」
・専用ドメインの場合、トップページ以外はドメインのうしろにページURLが表示されます。
ページURLを変更したい場合はこちら → 「ページURLを変更する」
<専用ドメインの表示例>
見出しコンテナを挿入したい
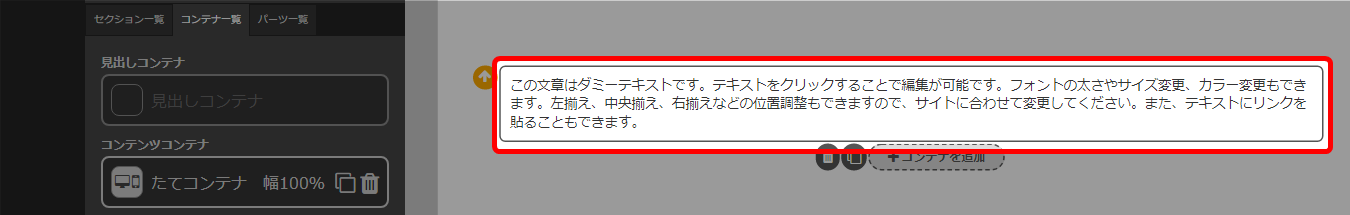
非表示になっている見出しコンテナを表示させる
見出しコンテナが非表示になっている場合は、コンテナ一覧で見出しコンテナを表示させることが
できます。
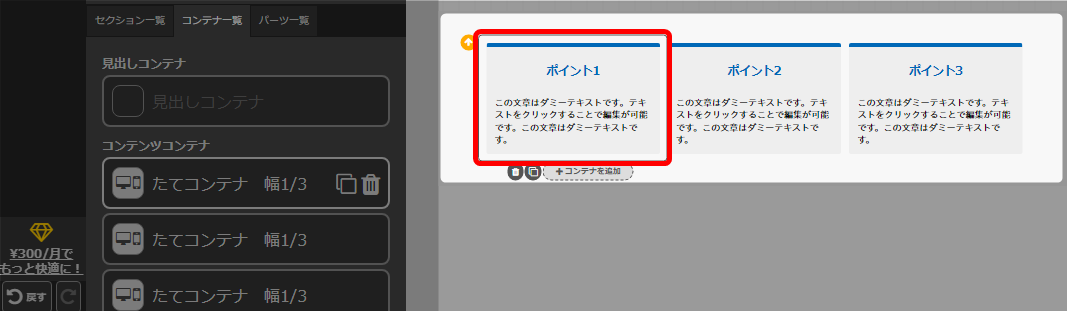
- 見出しを表示させたいセクション内のコンテナをクリック。
どのコンテナを選択しても構いません。
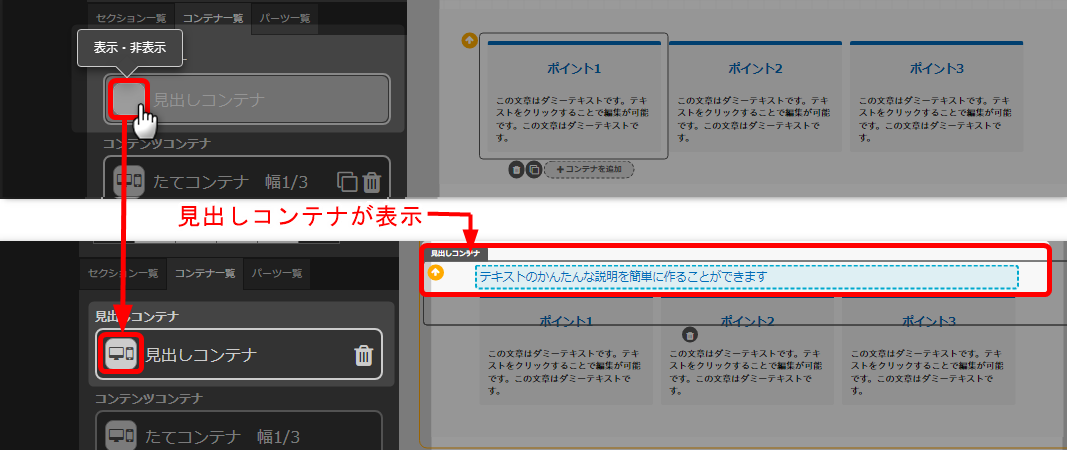
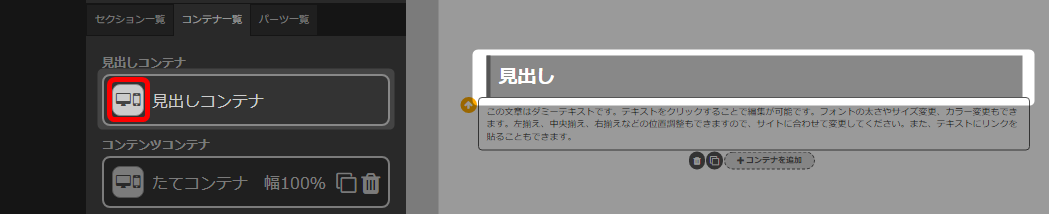
- 操作パネルコンテナ一覧で見出しコンテナの「表示・非表示」アイコンをクリック。

表示・非表示について詳しくはこちら → 「表示・非表示の設定」 - 以上が、非表示になっている見出しコンテナを表示させる手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
セクションを追加して他のコンテナを非表示にする
非表示にします。
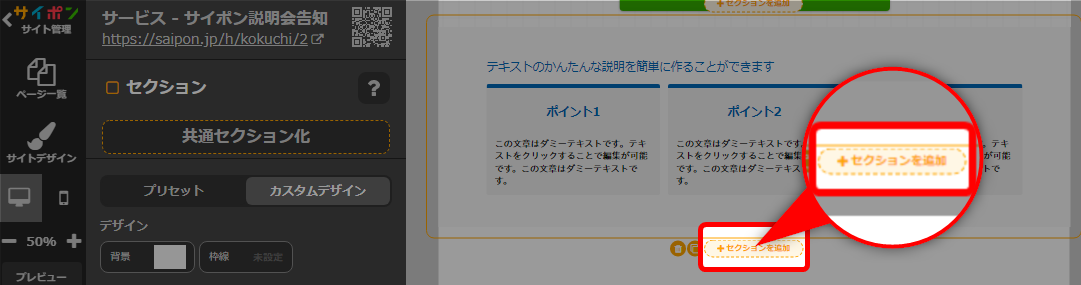
- 「セクションを追加」をクリック。

- 任意のセクションを追加。

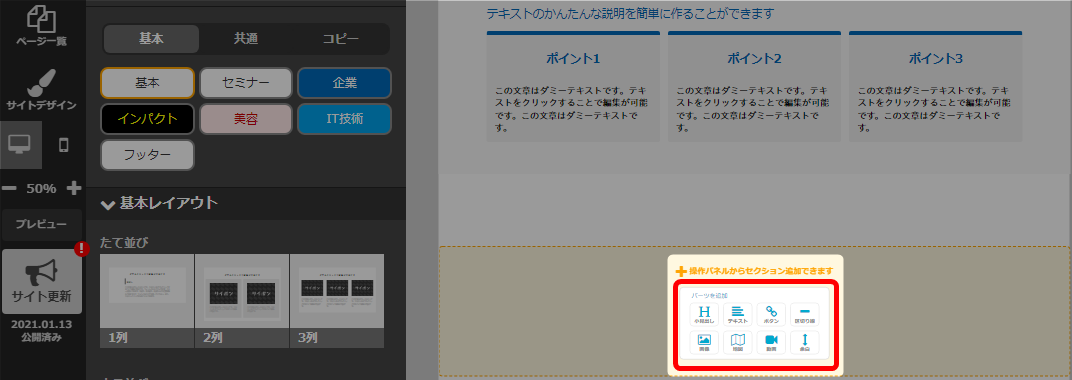
- 追加したセクション内のコンテナをクリック。

- コンテナ一覧で見出しコンテナを表示。

- 不要なコンテナを非表示。
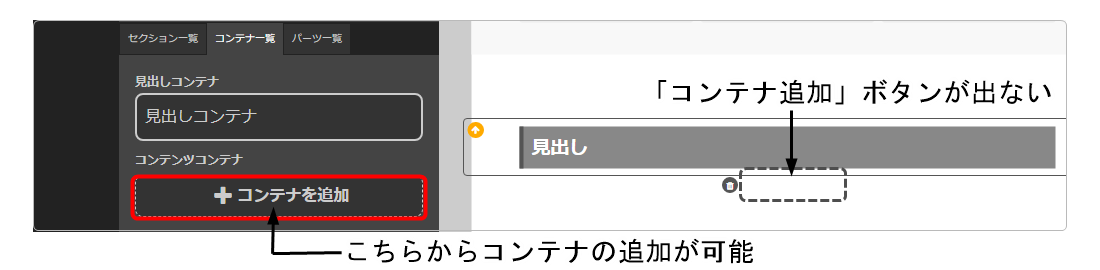
 不要なコンテナは削除をしても構いませんが、編集画面からあらたにコンテナを追加することはできなくなります。
不要なコンテナは削除をしても構いませんが、編集画面からあらたにコンテナを追加することはできなくなります。
コンテナを追加したい場合は、操作パネルのコンテナ一覧から追加をしてください。
- 以上が、セクションを追加して他のコンテナを非表示にする手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ヘッダーの設定
ヘッダーの設定
「共通セクション(ヘッダー)」のことを指します。
共通セクションについてはこちら → 「共通セクション」
ヘッダーの追加方法
あります。
- 「このサイトを開く」をクリック。

- ヘッダーを追加したいページの「編集する」をクリック。

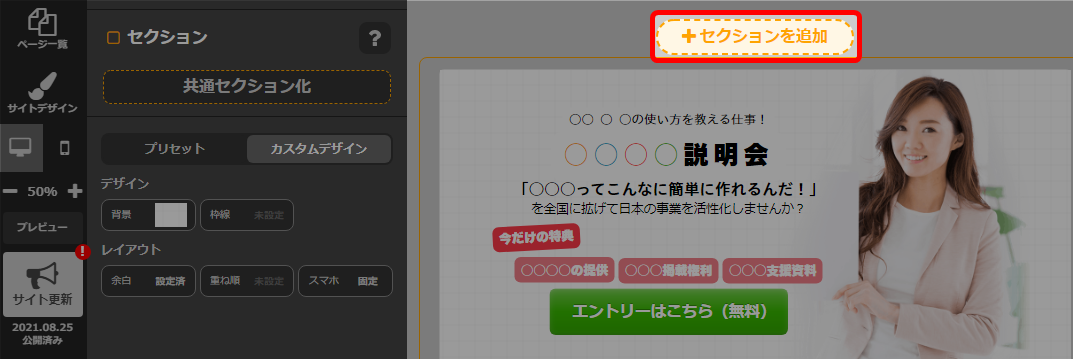
- 一番上のセクションを選択し、上側の「セクション追加」をクリック。

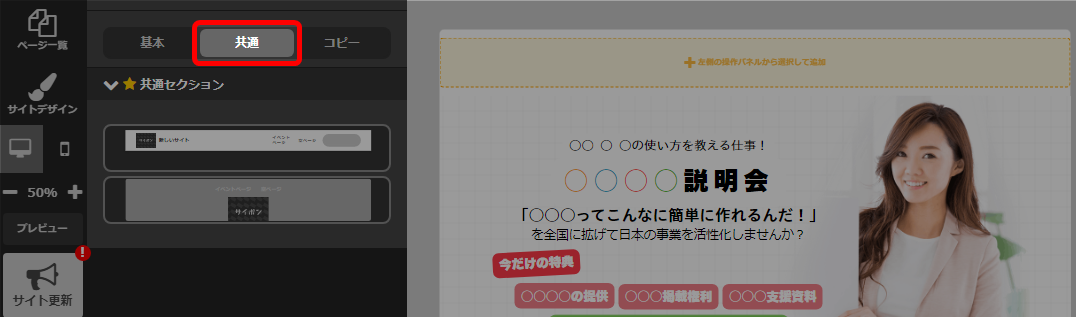
- 「共通」をクリック。

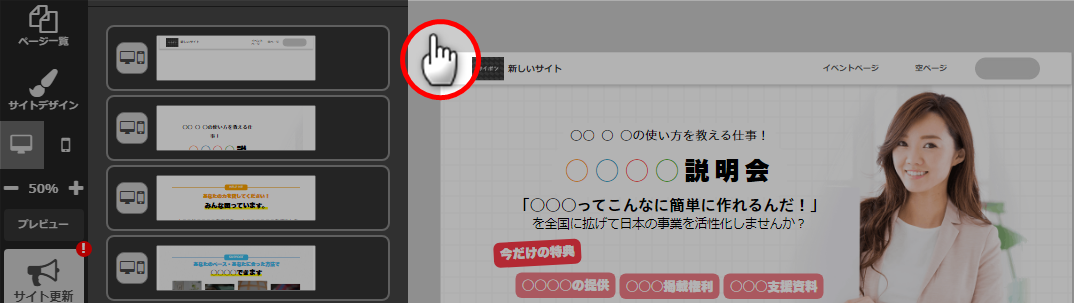
- ヘッダーを選択。
 共通セクションには、最初からヘッダーとフッターが用意されています。
共通セクションには、最初からヘッダーとフッターが用意されています。 - 何もない場所をクリックして確定。

- 以上が、ヘッダーの追加手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ヘッダーリンクパーツ / サブリンクパーツの設定
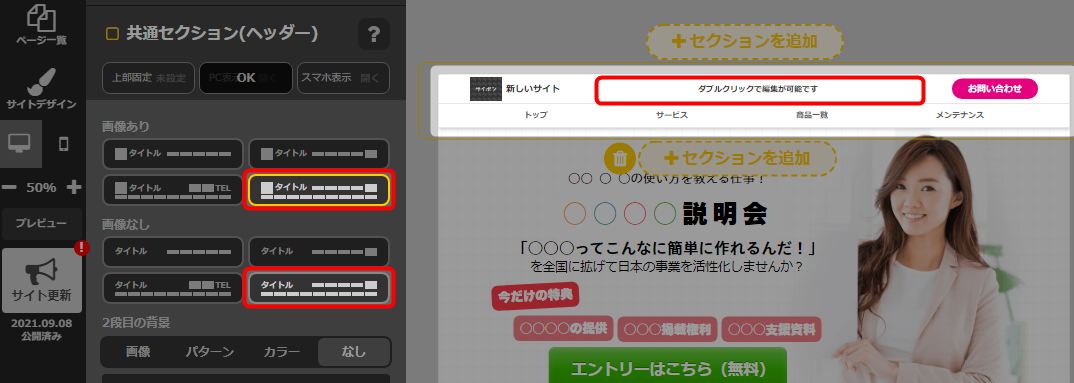
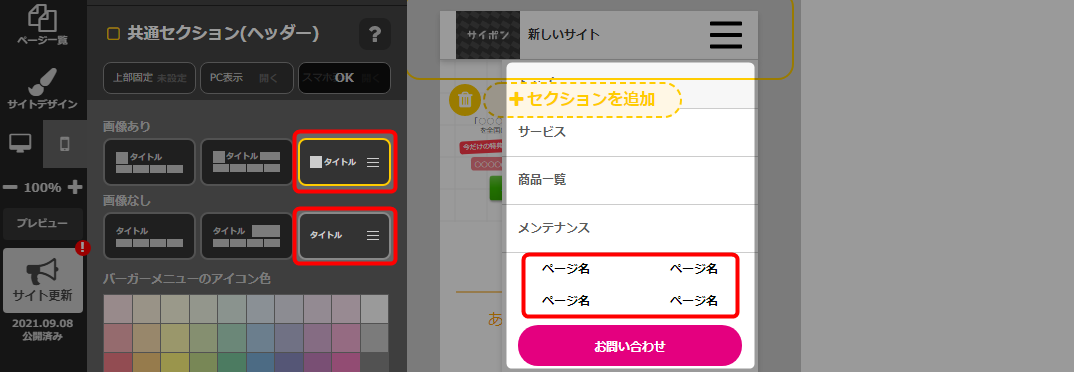
レイアウト変更についてはこちら → 「ヘッダーのレイアウト変更」
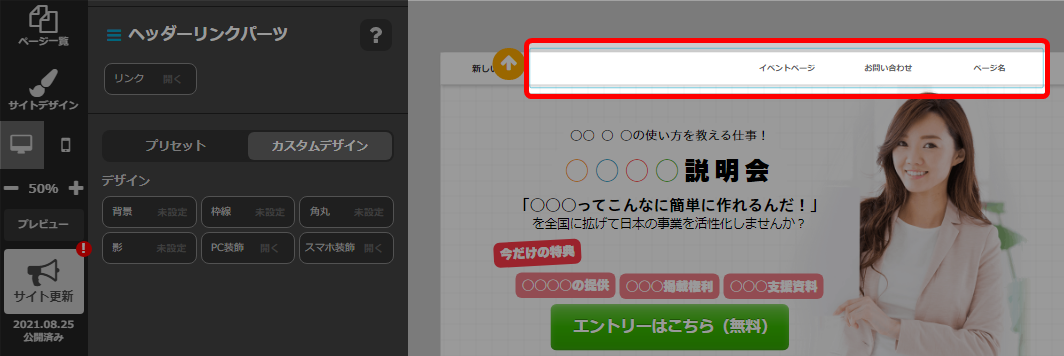
<PC表示の場合>
<スマホ表示の場合>
・サブリンクの設定は、ヘッダーリンクの設定方法と同様です。
リンクの追加
サブリンクを追加する場合は、サブリンクパーツをクリックしてください。
その後はヘッダーリンクの手順と同様です。
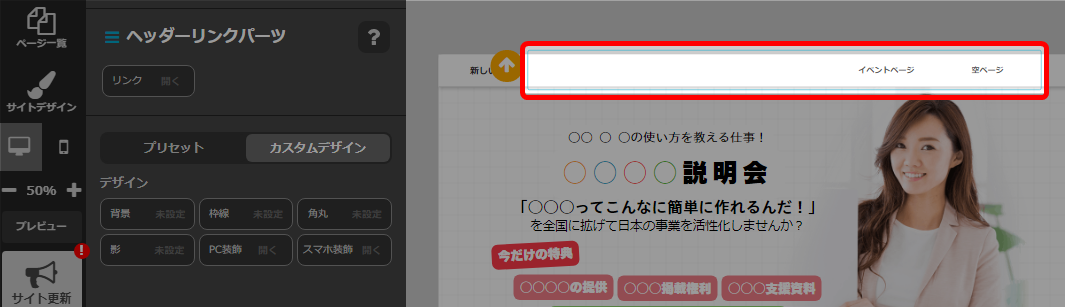
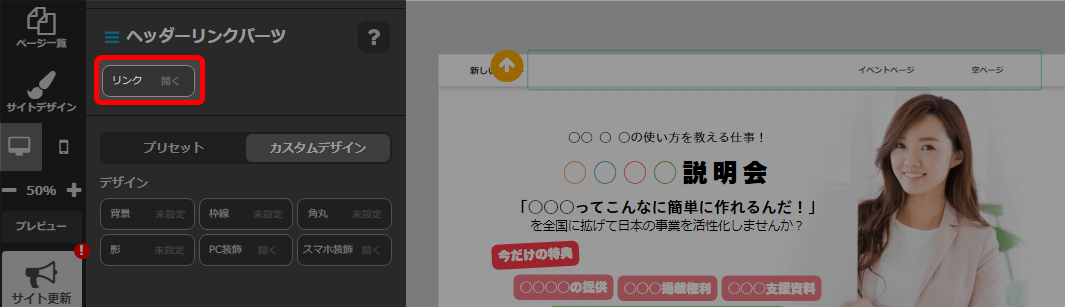
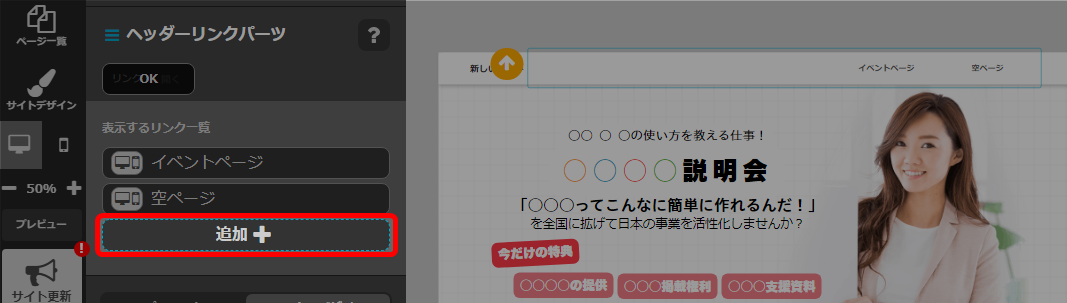
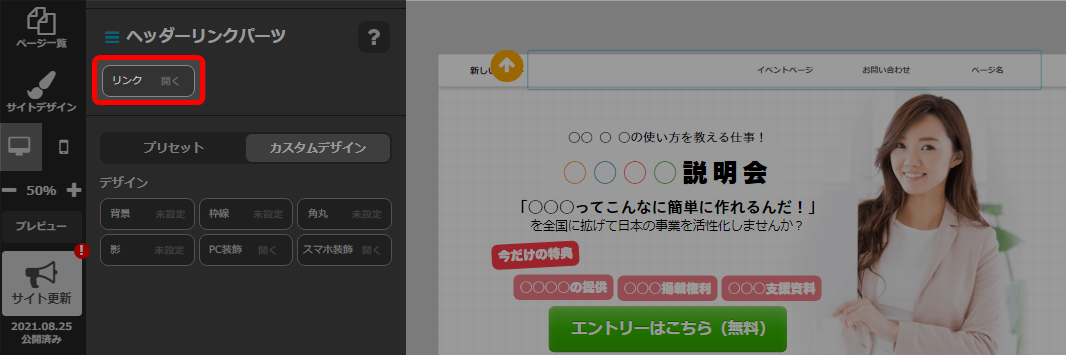
- ヘッダーリンクパーツをクリック。

- 「リンク」をクリック。

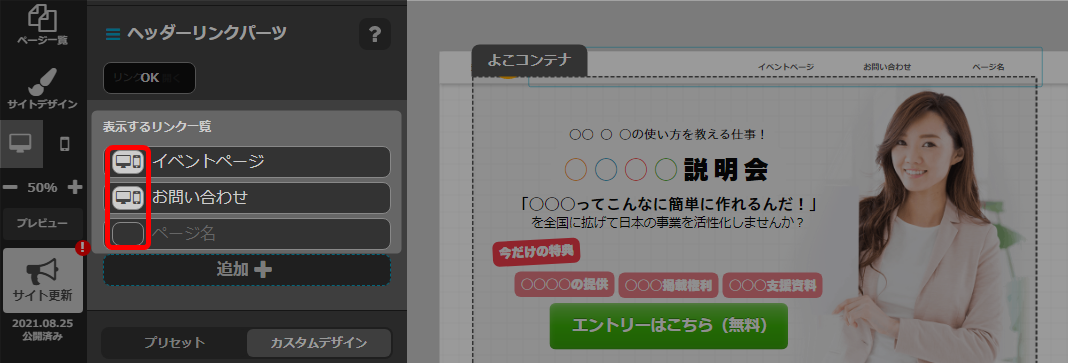
- リンク一覧で「追加」をクリック。

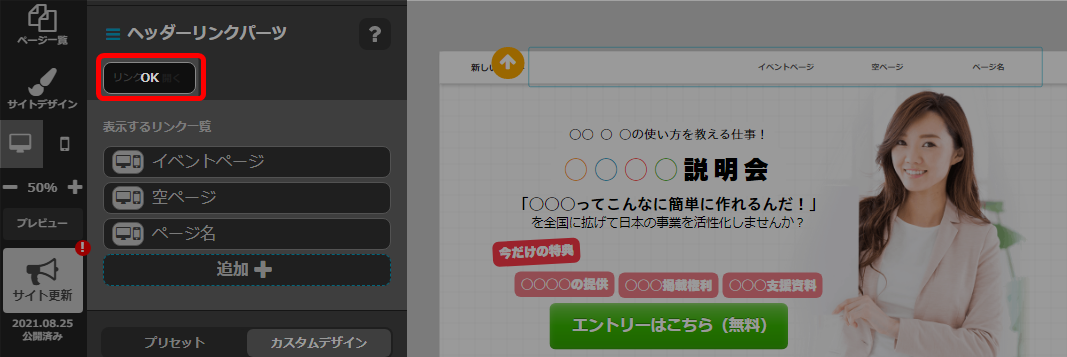
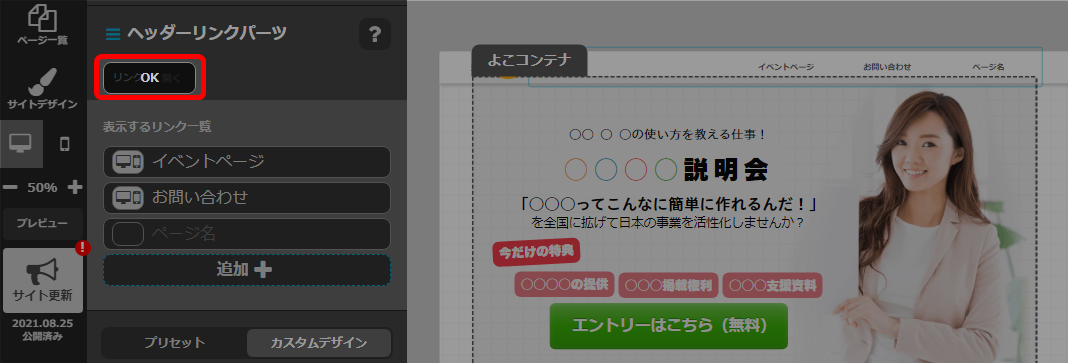
- 「OK」をクリック。

- 以上が、ヘッダーリンクの追加手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
リンクの編集
サブリンクを編集する場合は、サブリンクパーツをクリックしてください。
その後はヘッダーリンクの手順と同様です。
◆リンク名称の変更
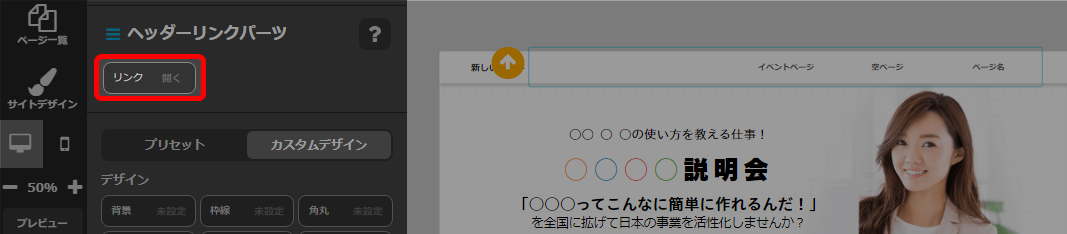
- ヘッダーリンクパーツをクリック。

- 「リンク」をクリック。

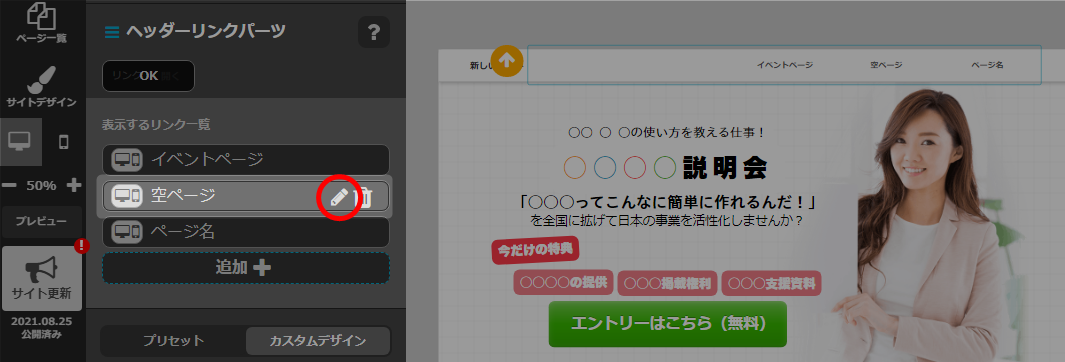
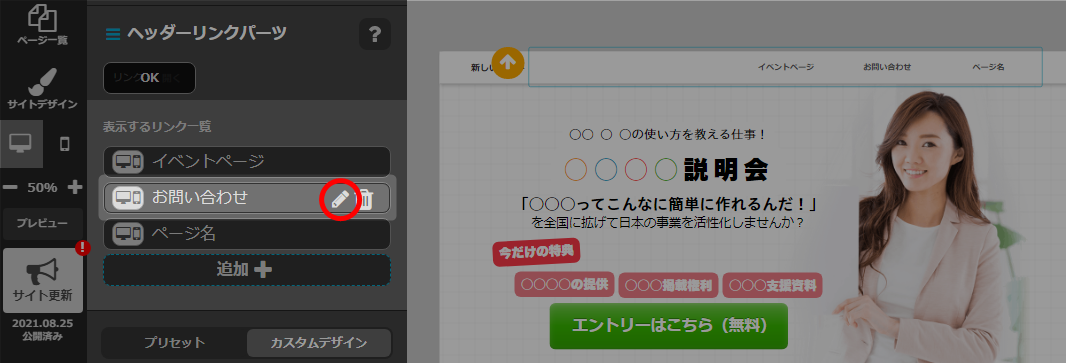
- ヘッダーリンクにマウスを合わせ、ペンアイコンをクリック。

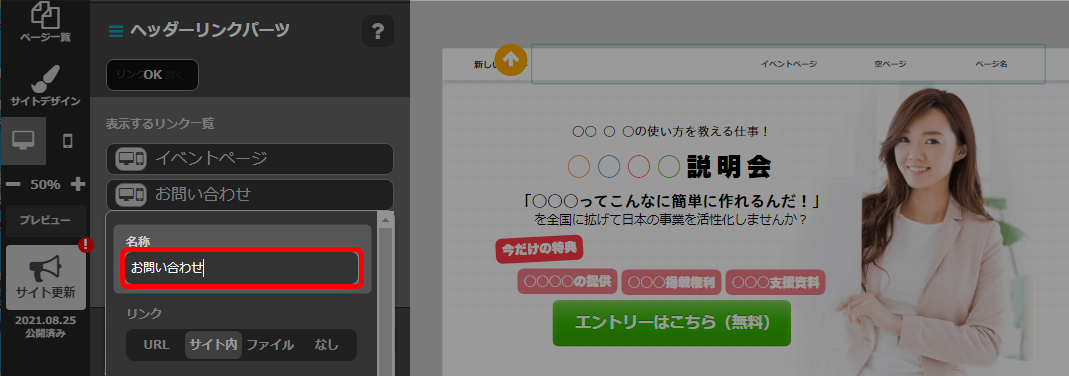
- ヘッダーリンクに表示させる名称を変更。

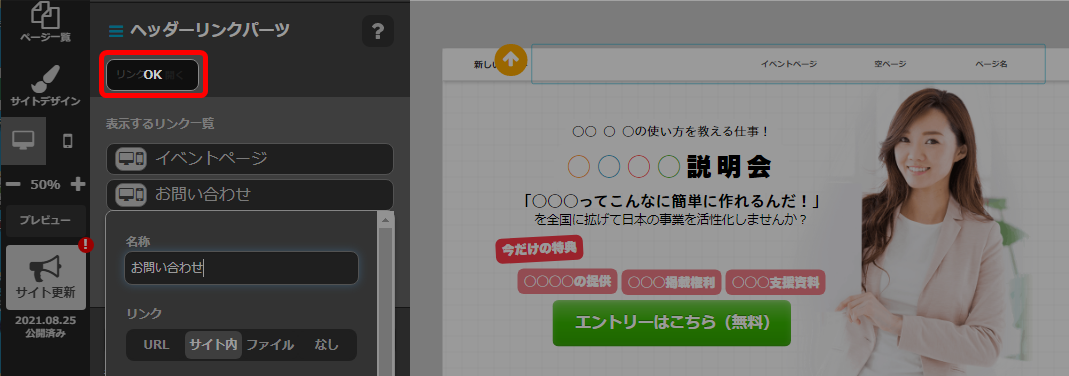
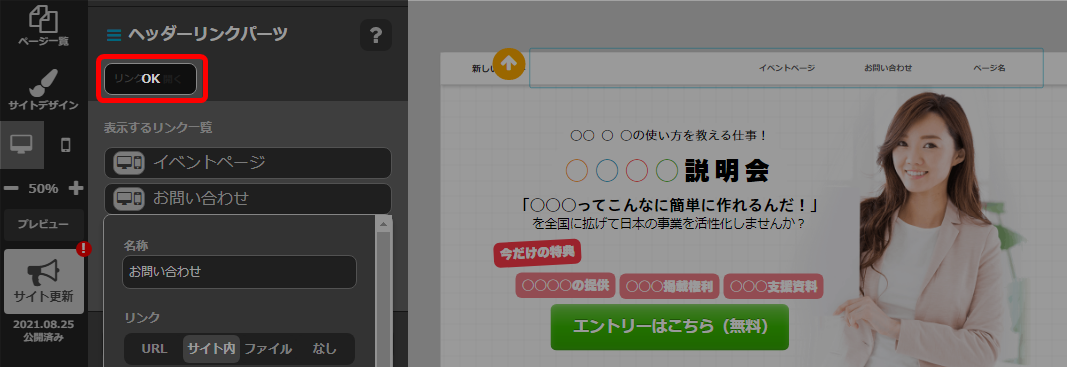
- 「OK」で確定。
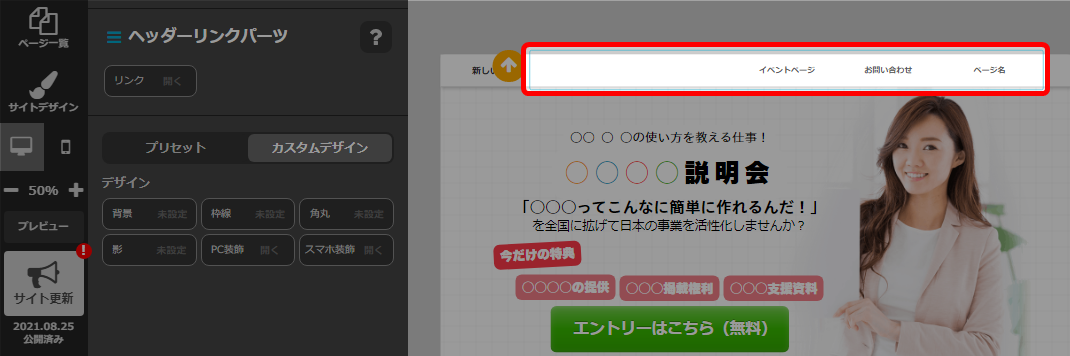
 OKをクリック後、変更の反映を確認できます。
OKをクリック後、変更の反映を確認できます。
- 以上が、ヘッダーリンクの名称変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
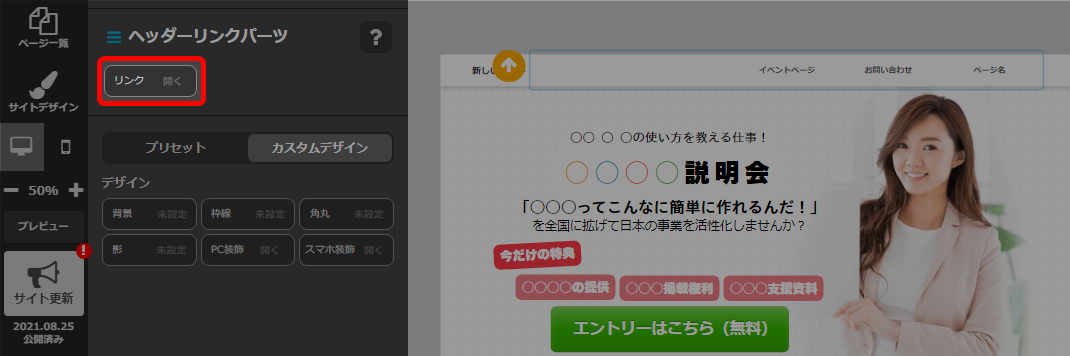
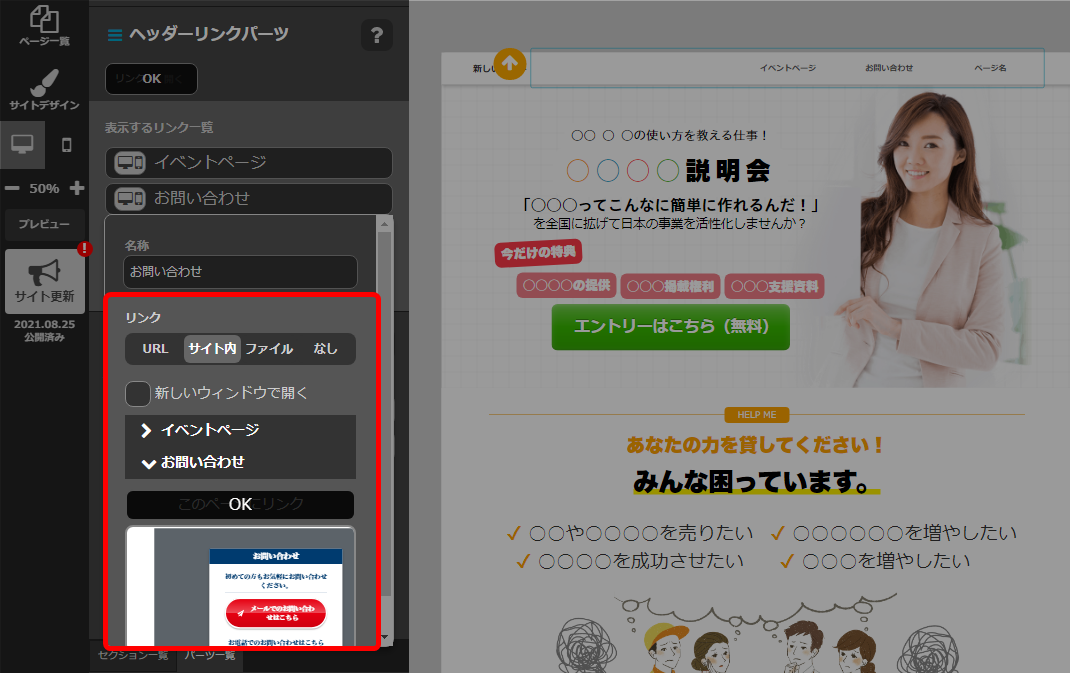
◆リンクの設定
- ヘッダーリンクパーツをクリック。

- 「リンク」をクリック。

- ヘッダーリンクにマウスを合わせ、ペンアイコンをクリック。

- リンク先を設定。

リンク設定についてはこちらをご参照ください
→ 「URLを設定する場合はこちら」
→ 「サイト内のセクションや他のページにリンクする場合はこちら」
→ 「ファイルをダウンロードするリンクを設定する場合はこちら」
(ゴールドプラン以上) - 「OK」をクリック。

- 以上が、リンクの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
リンクの削除
サブリンクを削除する場合は、サブリンクパーツをクリックしてください。
その後はヘッダーリンクの手順と同様です。
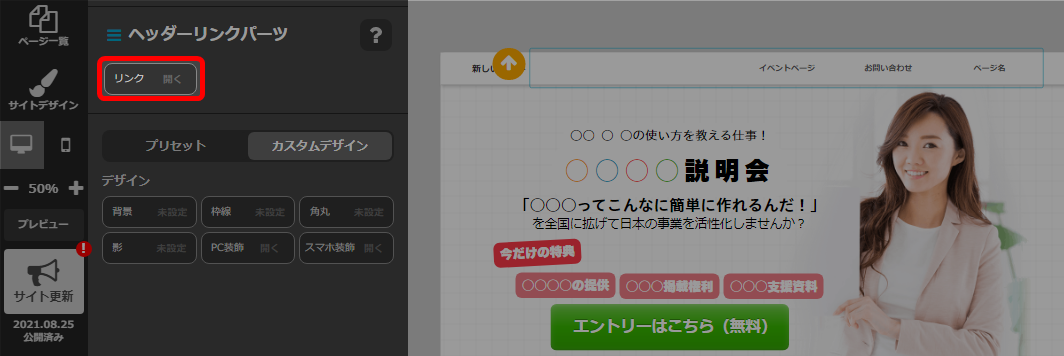
- ヘッダーリンクパーツをクリック。

- 「リンク」をクリック。

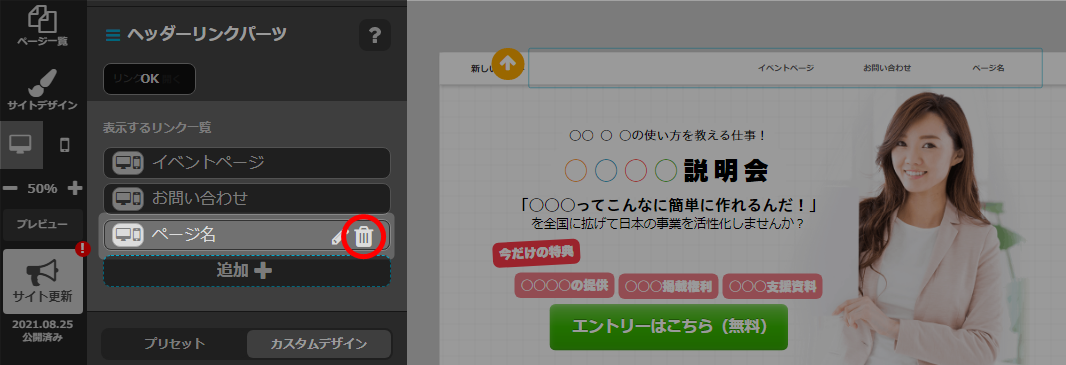
- 削除したいリンクにマウスをあわせ「削除」アイコンをクリック。

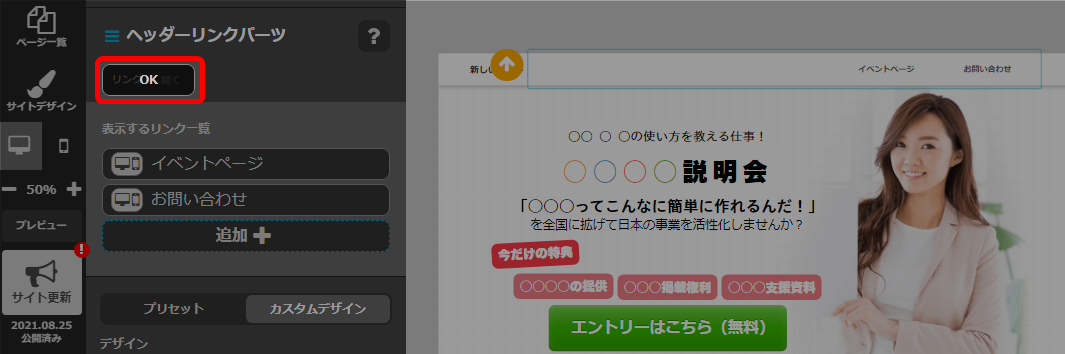
- 「OK」をクリック。

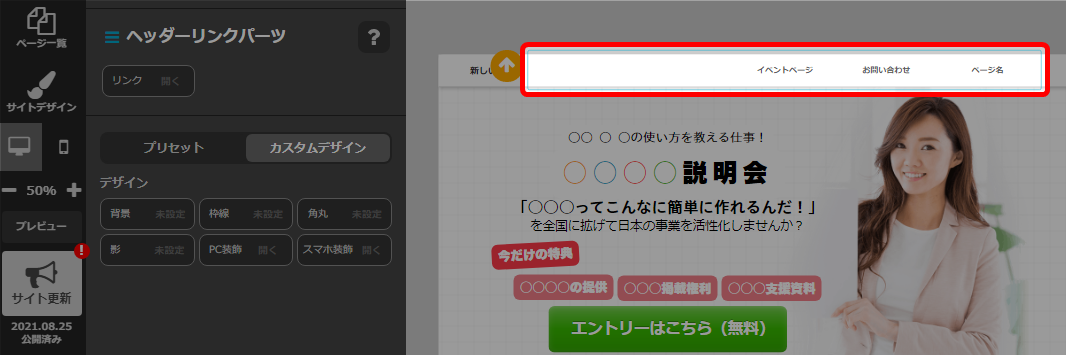
- 以上が、ヘッダーリンクの削除手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
リンクの表示 / 非表示
ここでは、ヘッダーリンクを例にとってご説明いたします。
サブリンクを表示 / 非表示設定する場合は、サブリンクパーツをクリックしてください。
その後はヘッダーリンクの手順と同様です。
- ヘッダーリンクをクリック。

- 「リンク」をクリック。

- 「表示/非表示」アイコンをクリック。

- 「OK」で確定。

- 以上が、表示/非表示の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ヘッダーの上部固定設定
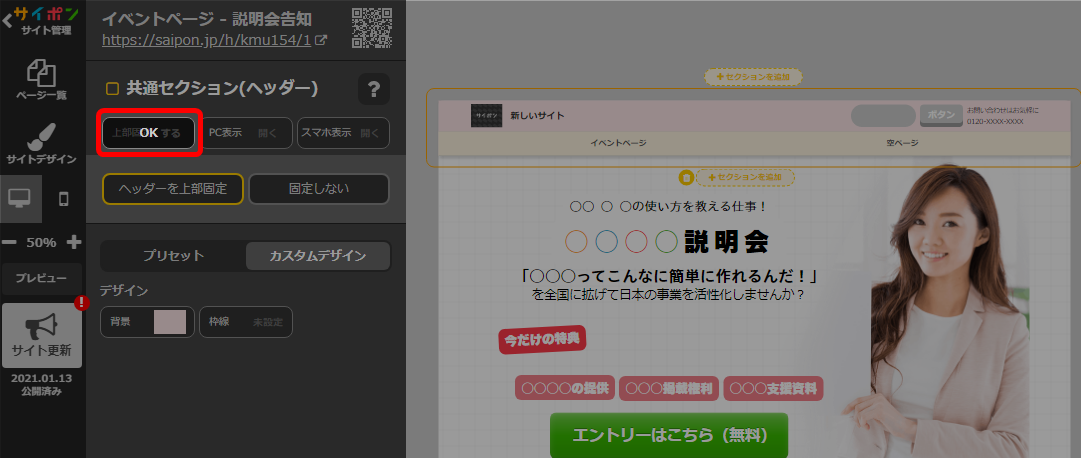
上部固定の設定
スクロールされるかを設定できます。

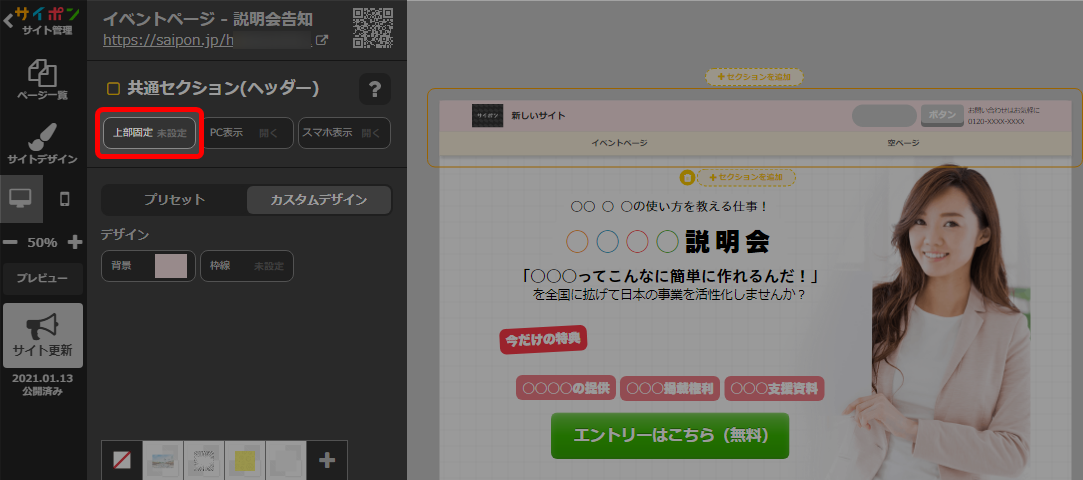
- ヘッダーセクションをクリック。

- 「上部固定」をクリック。

- 固定設定の選択。

- 「OK」で確定。

- 以上が、上部固定設定の手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ヘッダーの設定