ヘッダーリンクパーツの装飾をカスタマイズする方法
について解説いたします。
について解説いたします。
サブリンクパーツの操作手順も同様です。
ヘッダーリンクパーツ / サブリンクパーツの装飾は、PCとスマホで別々の見た目に
設定ができます。
(サブリンクパーツの設定は、サブリンクがあるレイアウトを選択している場合のみ有効です。)
・ヘッダー装飾の基本的な流れはこちら → 「ヘッダー装飾の流れ」
・ヘッダーのレイアウト変更はこちら → 「ヘッダーのレイアウト変更」
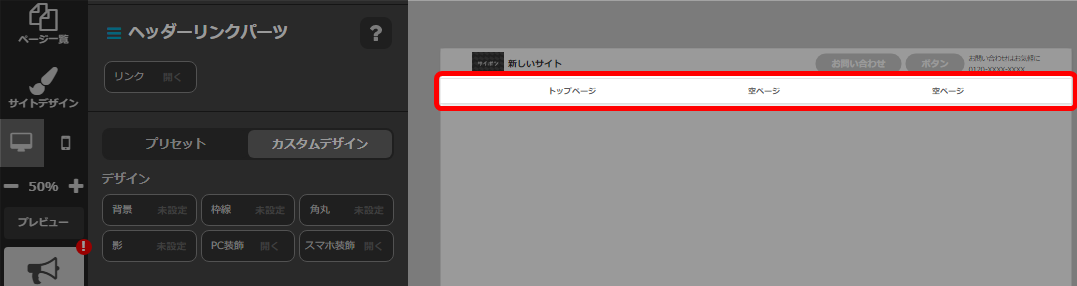
PC表示の装飾
フォントの設定
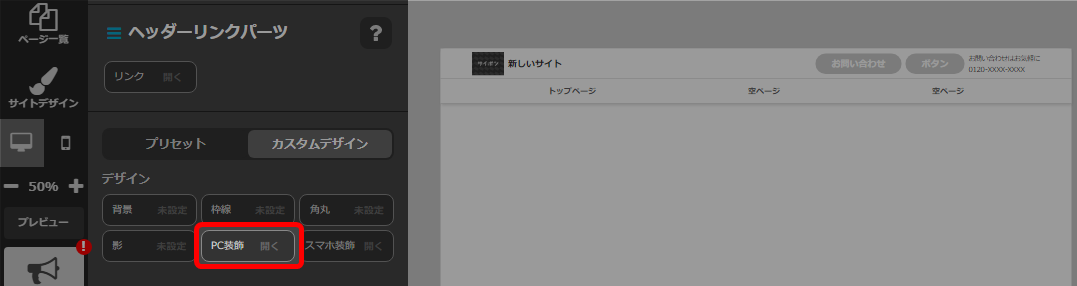
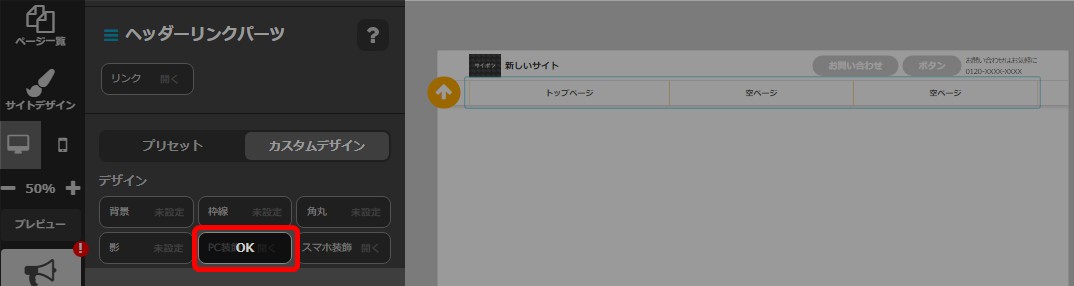
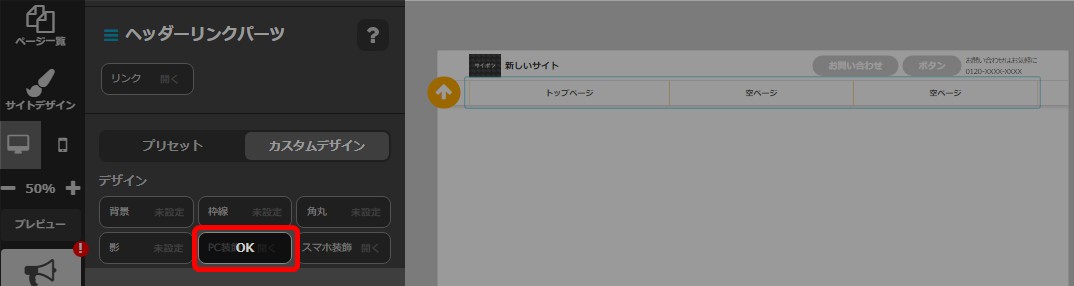
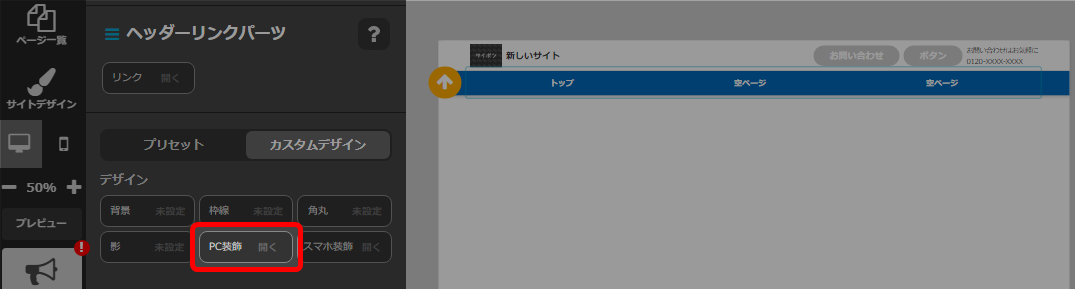
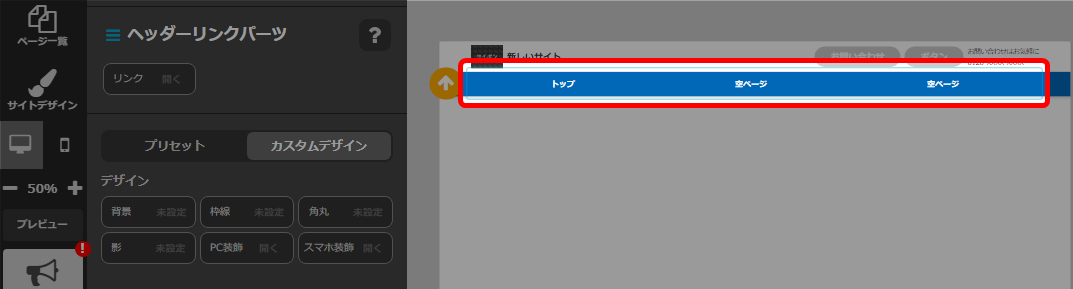
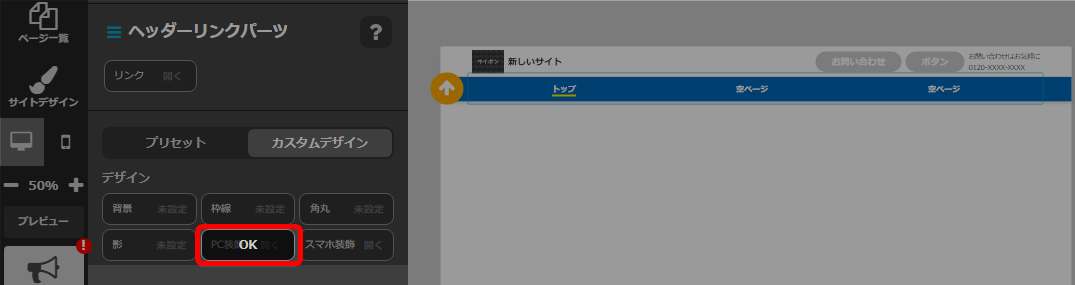
- ヘッダーリンクパーツをクリック。

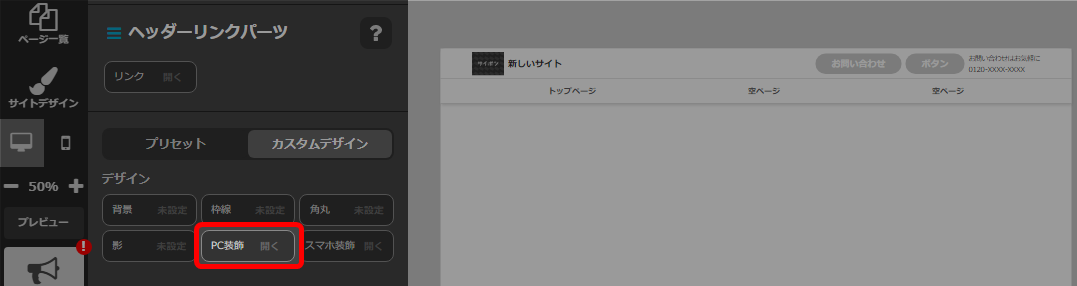
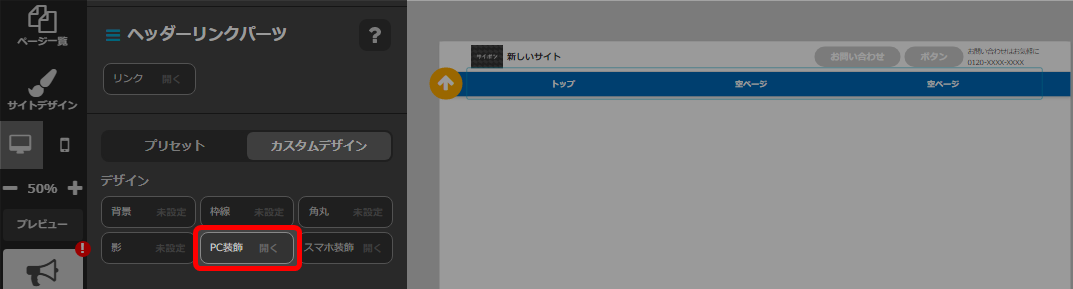
- 「PC装飾」をクリック。

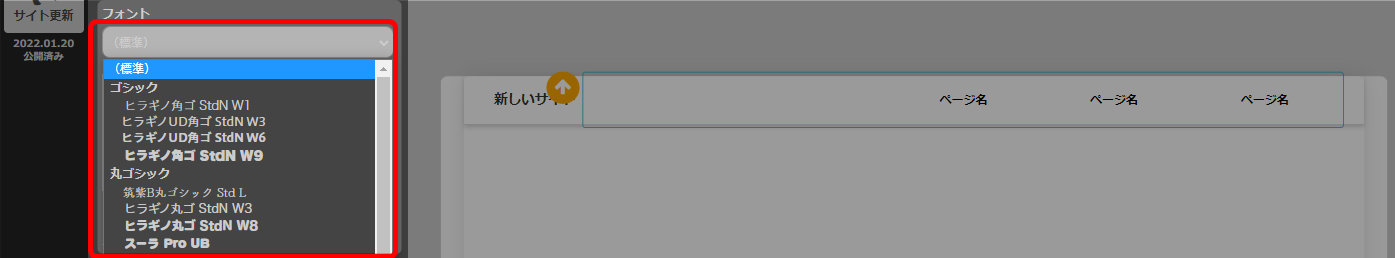
- 「フォント」の種類を選択。

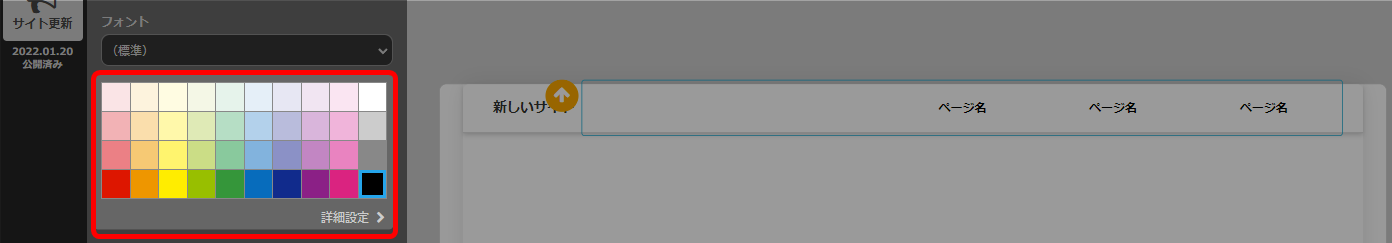
- フォントの色を選択。
 詳細設定については以下をご参照ください。
詳細設定については以下をご参照ください。
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、フォントの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
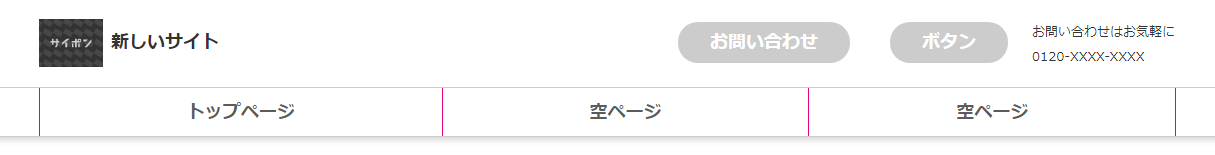
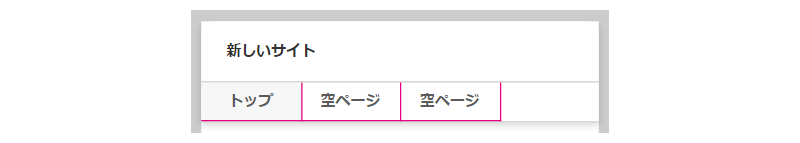
区切り線の設定
ヘッダーリンク / サブリンクの間に区切り線を入れることができます。
サブリンクの設定は、ヘッダーリンクの設定手順と同様です。

サブリンクの設定は、ヘッダーリンクの設定手順と同様です。



- ヘッダーリンクパーツをクリック。

- 「PC装飾」をクリック。

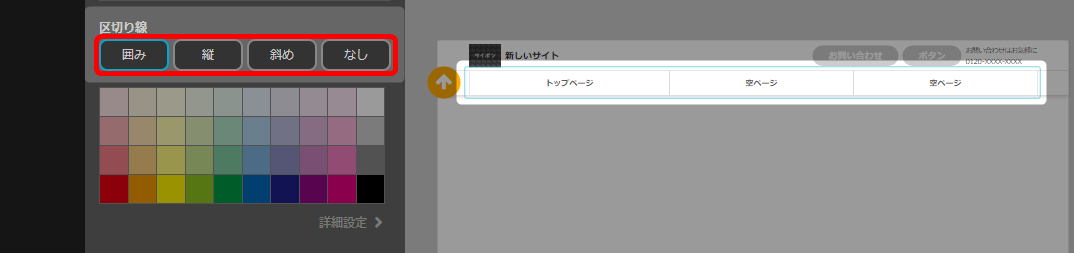
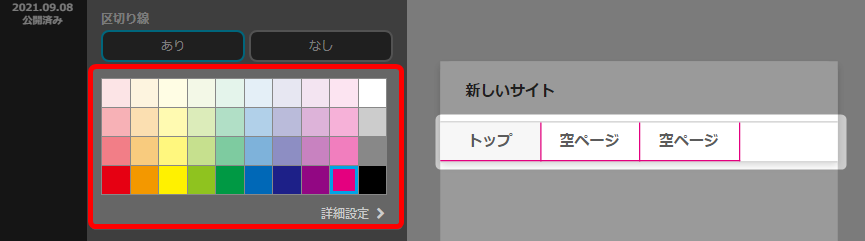
- 下へスクロールし「区切り線」の種類を選択。

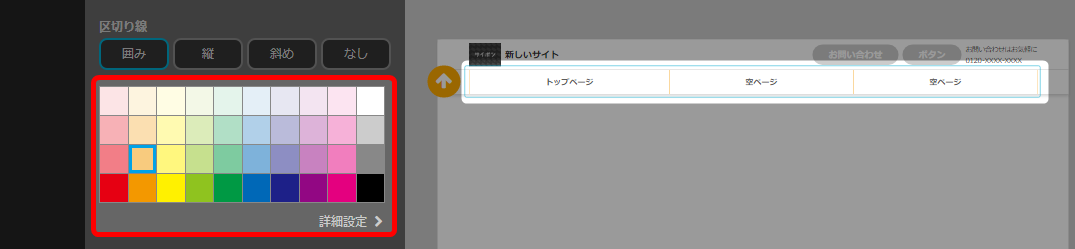
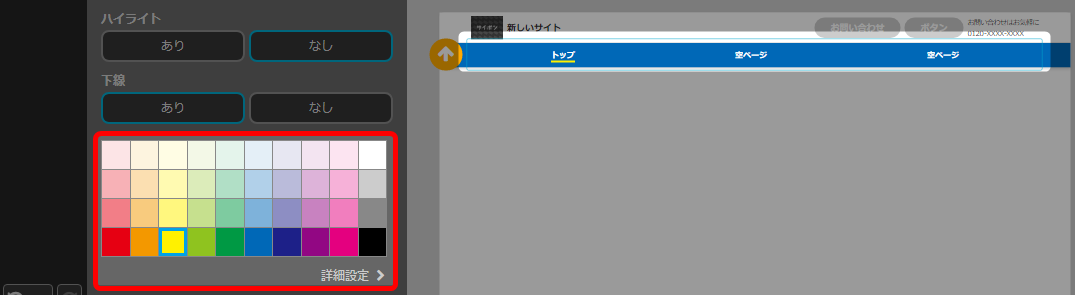
- 区切り線の色を選択。

詳細設定については以下をご参照ください。
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、区切り線の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
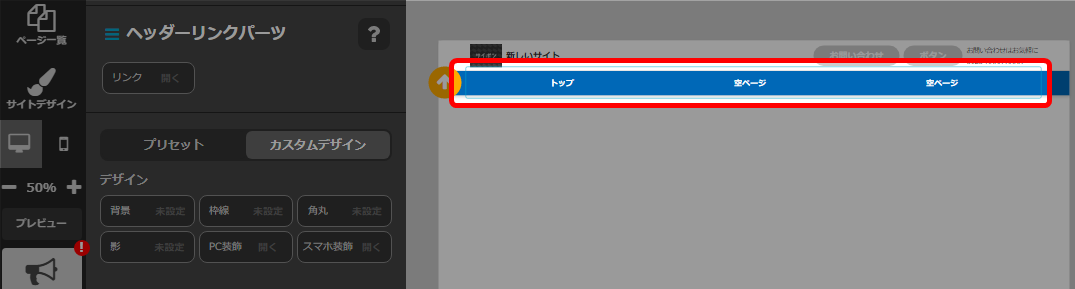
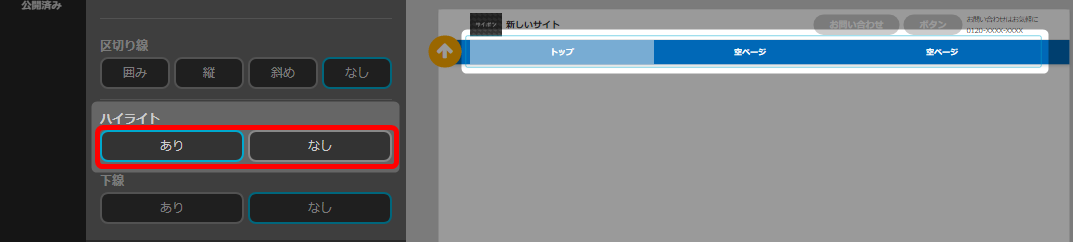
ハイライトの設定
ハイライトをつけた場合、現在選択中のページが分かりやすくなります。
スマホにはハイライト設定はありませんが常にハイライトがついています。
スマホにはハイライト設定はありませんが常にハイライトがついています。

- ヘッダーリンクパーツをクリック。

- 「PC装飾」をクリック。

- 「ハイライト」を選択。

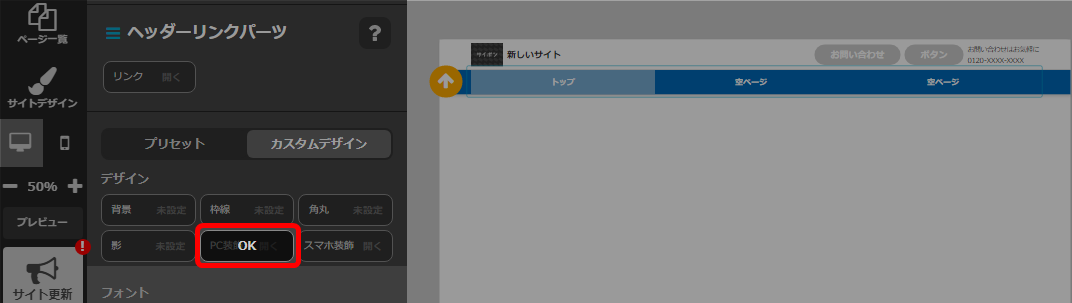
- 上へ戻り「OK」で確定。

- 以上が、ハイライトの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
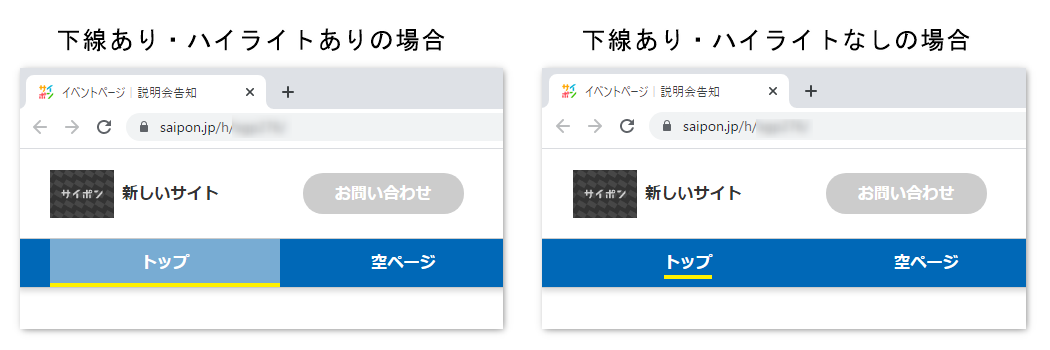
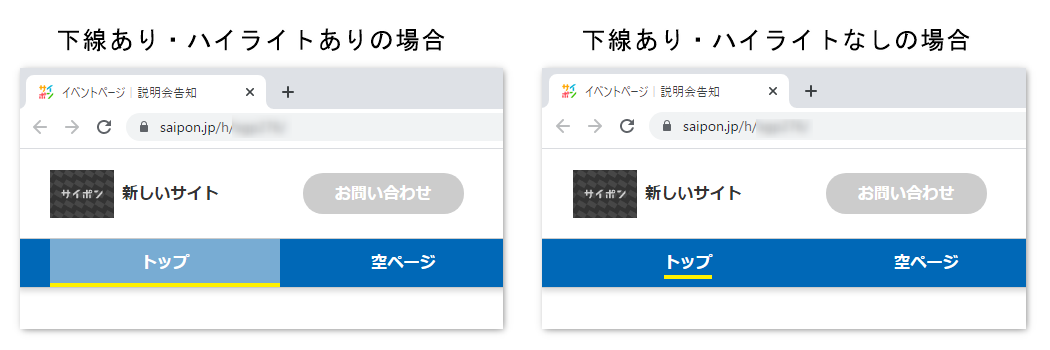
下線の設定
下線をつけた場合、現在選択中のページが分かりやすくなります。
また、ハイライトを付けた場合と付けない場合とでは下線の見え方が変わります。
また、ハイライトを付けた場合と付けない場合とでは下線の見え方が変わります。

- ヘッダーリンクパーツをクリック。

- 「PC装飾」をクリック。

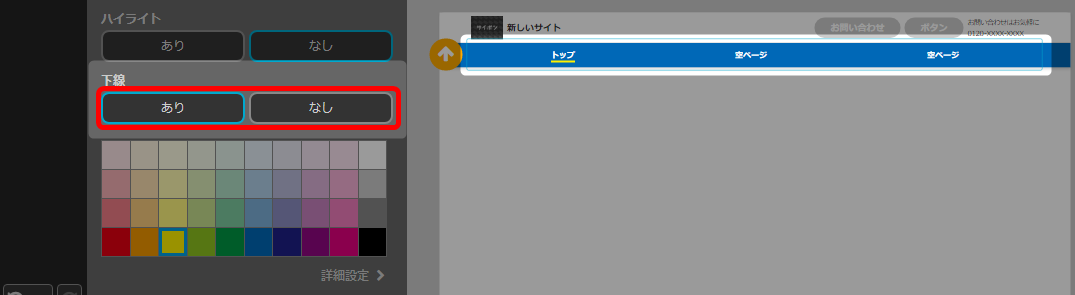
- 「下線」を選択。

- 下線の色を選択。

詳細設定については以下をご参照ください。
→ 背景の設定「詳細設定をする」 - 上へ戻り「OK」で確定。

- 以上が、下線の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
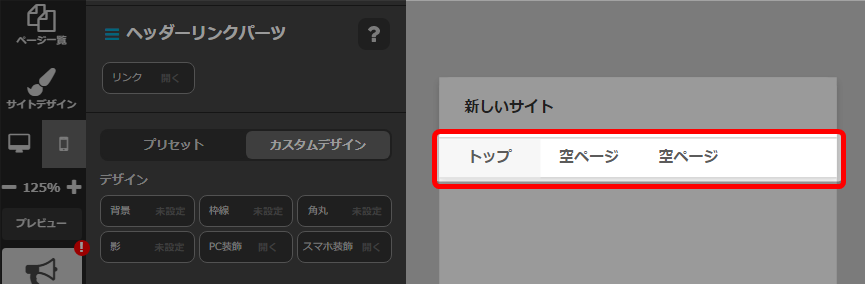
スマホ表示の装飾
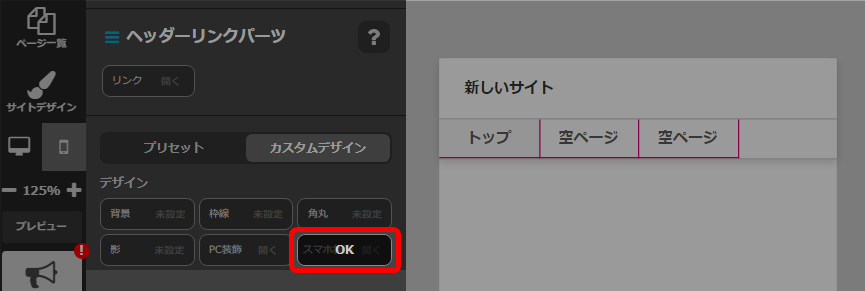
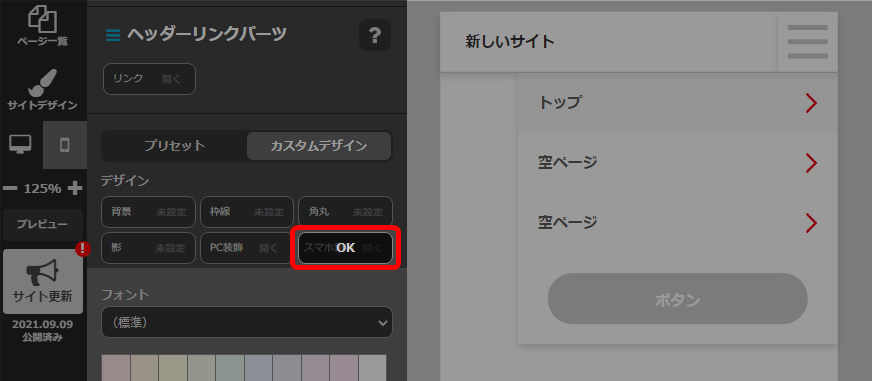
スマホ表示の設定をする場合は、表示の切り替えで「スマホ」アイコンを選択してください。

区切り線の設定
ヘッダーリンク / サブリンクの間に区切り線を入れることができます。
サブリンクの設定は、ヘッダーリンクの設定手順と同様です。

サブリンクの設定は、ヘッダーリンクの設定手順と同様です。



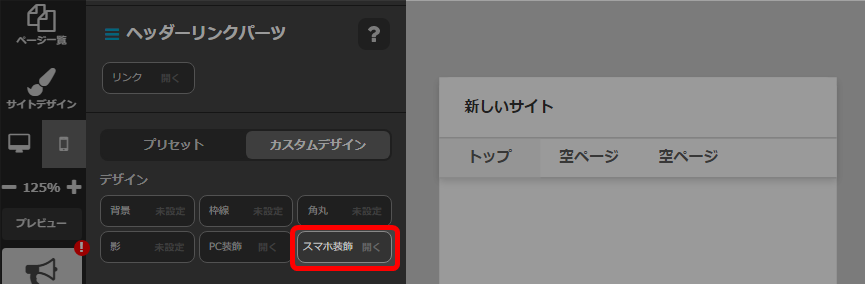
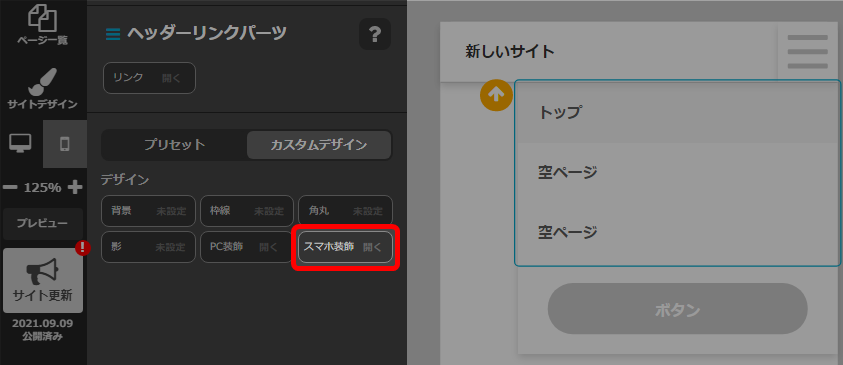
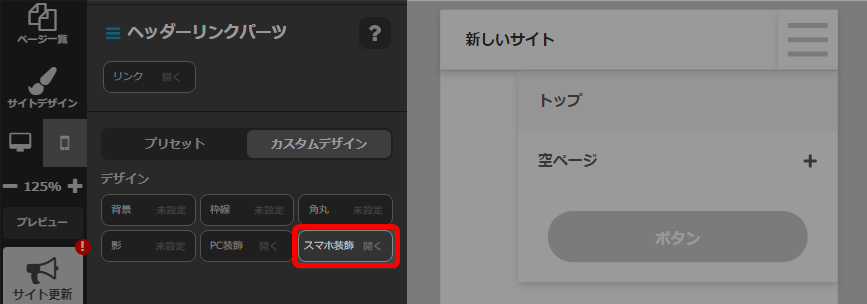
- ヘッダーリンクパーツをクリック。

- 「スマホ装飾」をクリック。

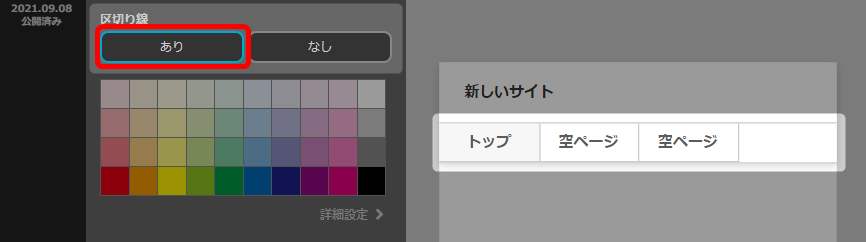
- 下へスクロールし、区切り線「あり」をクリック。

- 区切り線の色を選択。

詳細設定については以下をご参照ください。
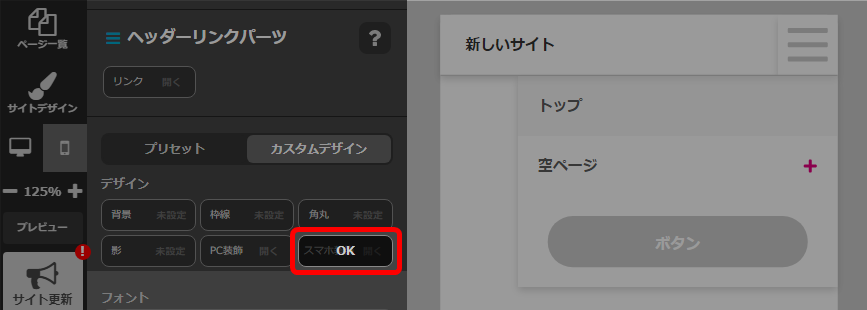
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、区切り線の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
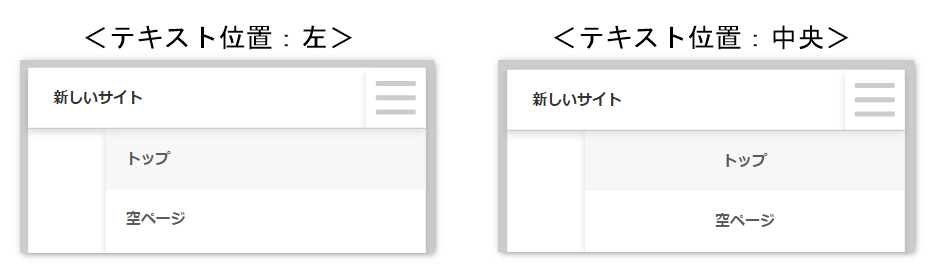
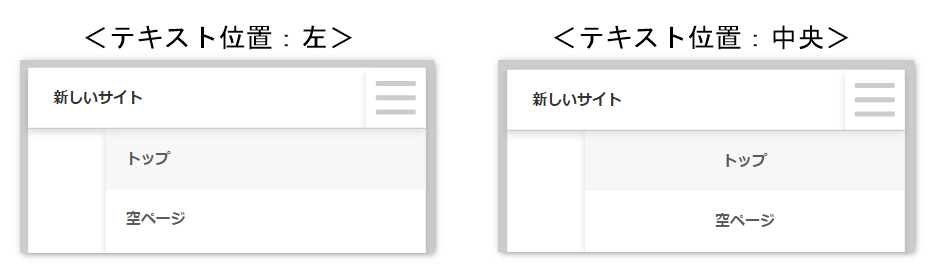
テキスト位置の設定
スマホ表示でバーガータイプのレイアウトを選択時のみテキストの位置設定が可能です。

ヘッダーリンクを階層化した場合、テキスト位置の設定はできません。
階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
- ヘッダーリンクをクリック。

- 「スマホ装飾」をクリック。

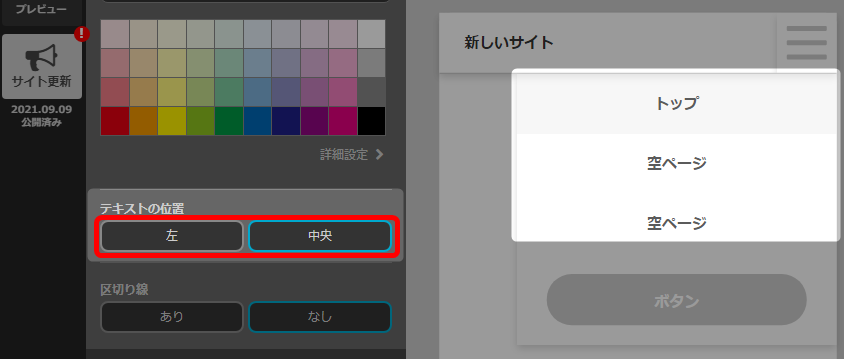
- 「テキストの位置」を選択。

- 「OK」で確定。

- 以上が、テキスト位置の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
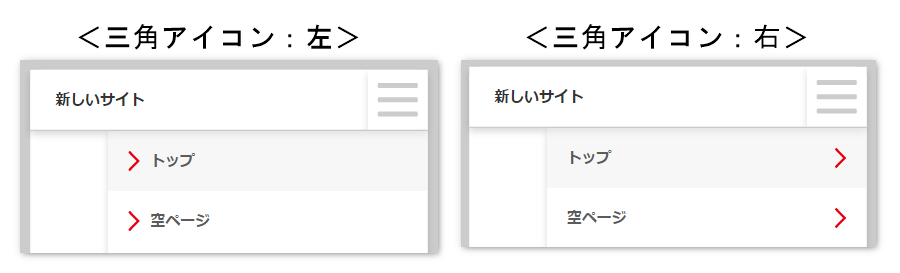
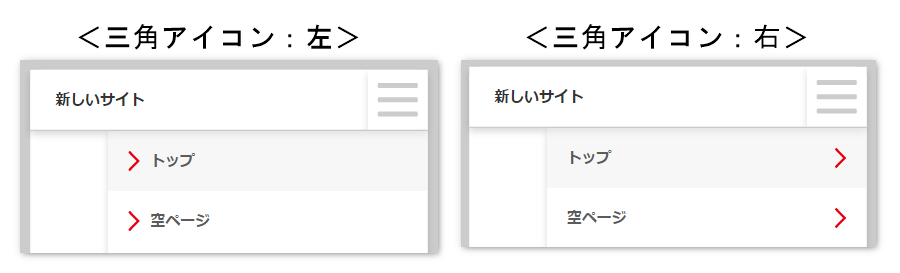
三角アイコンの設定
スマホ表示でバーガーメニューのテキスト位置を左にした場合、
三角アイコンの位置と色の設定が可能です。
三角アイコンの位置と色の設定が可能です。

ヘッダーリンクを階層化した場合、三角アイコンの設定はできません。
階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
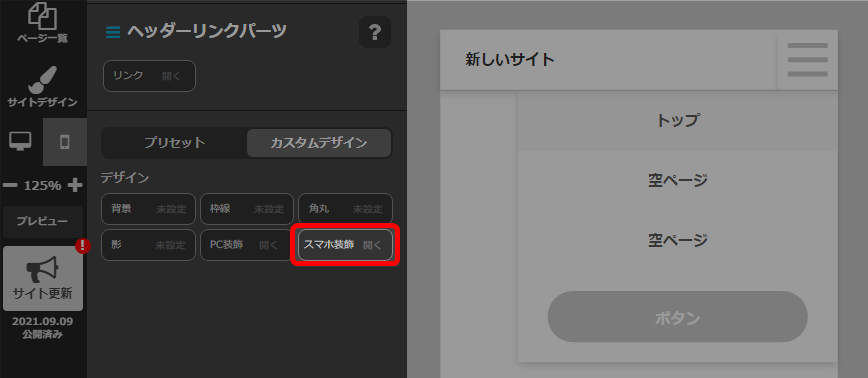
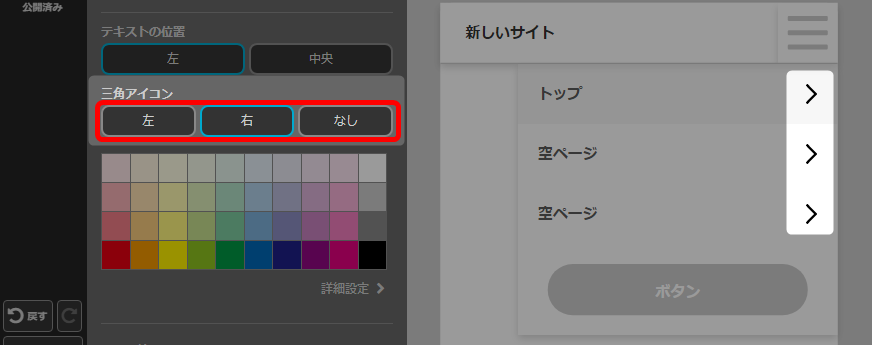
- ヘッダーリンクパーツをクリック。

- 「スマホ装飾」をクリック。

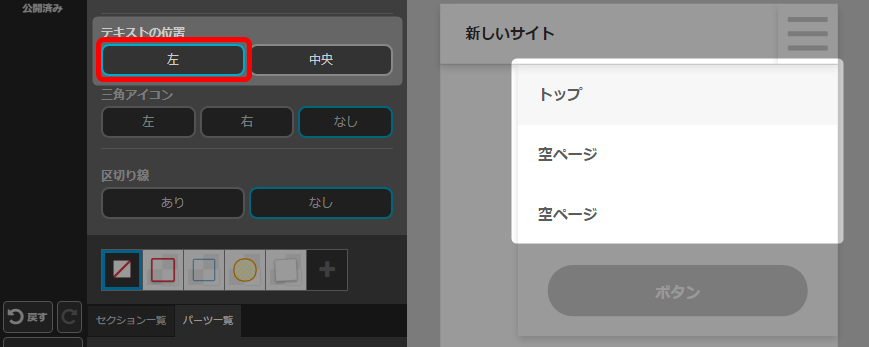
- テキストの位置で「左」を選択。

- 「三角アイコン」を選択。

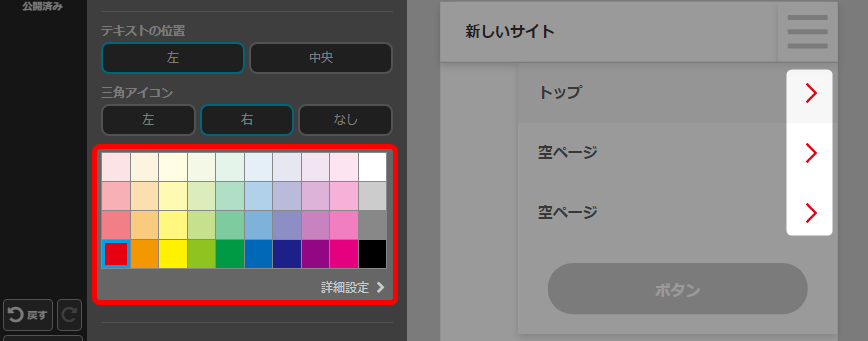
- アイコンの色を選択。

詳細設定についてはこちらをご参照ください
→ 背景の設定「詳細設定をする」 - 上へ戻り「OK」で確定。

- 以上が、三角アイコンの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
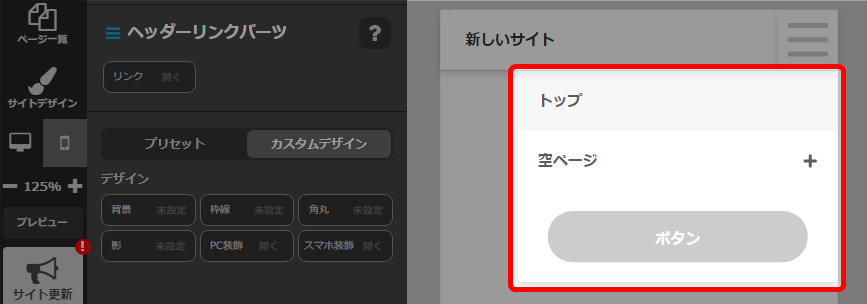
展開アイコンの設定
- ヘッダーリンクパーツをクリック。

- 「スマホ装飾」をクリック。

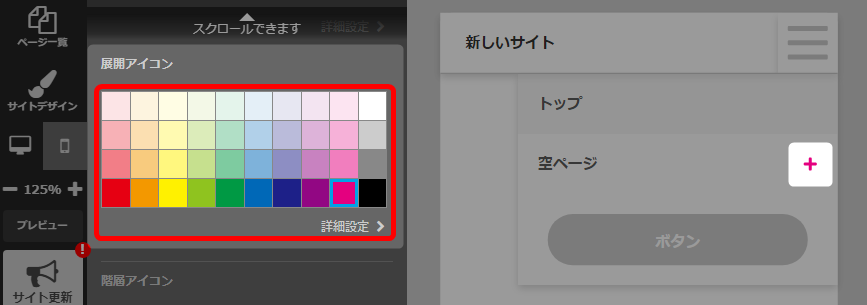
- 下へスクロールし、展開アイコンの色を選択。

詳細設定についてはこちらをご参照ください
→ 背景の設定「詳細設定をする」 - 上へ戻り「OK」で確定。

- 以上が、展開アイコンの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
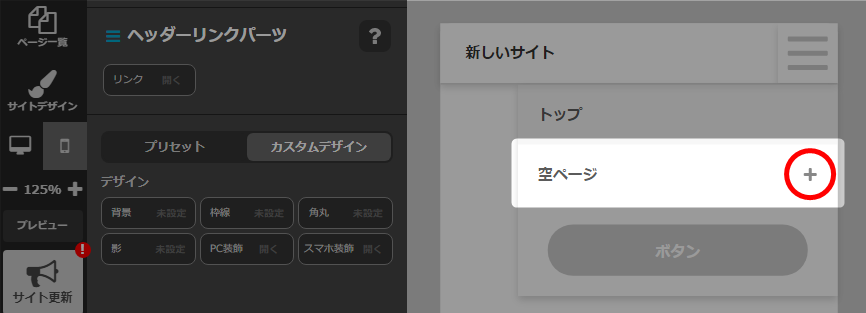
階層アイコンの設定
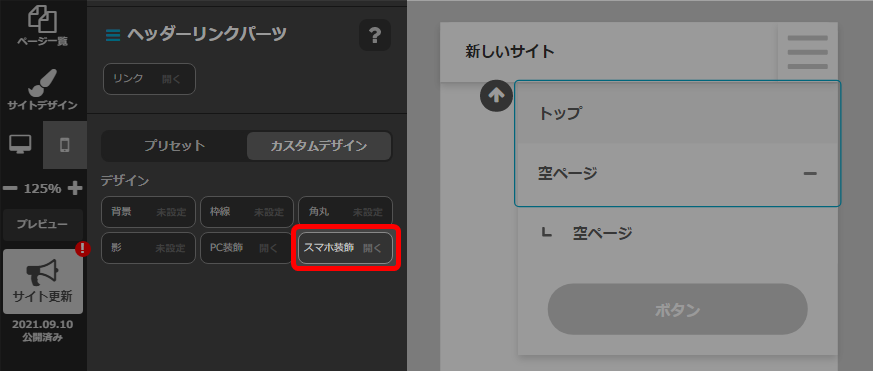
- ヘッダーリンクパーツをクリック。

- 展開アイコンをクリック。

- 「スマホ装飾」をクリック。

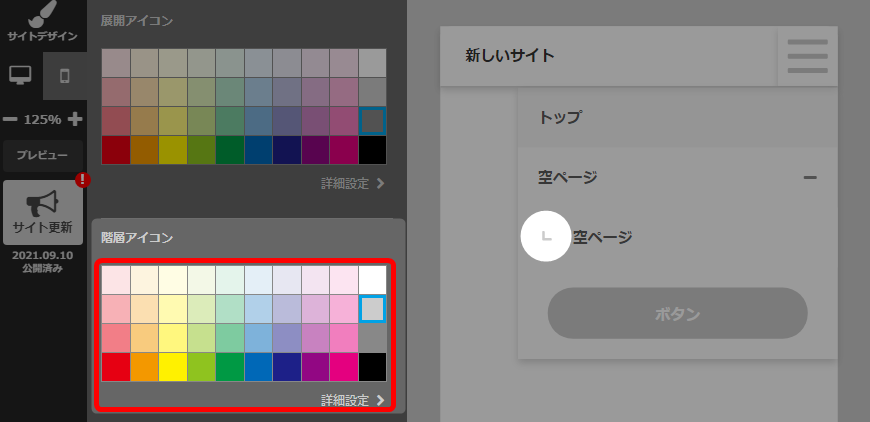
- 下へスクロールし、階層アイコンの色を選択。

詳細設定についてはこちらをご参照ください
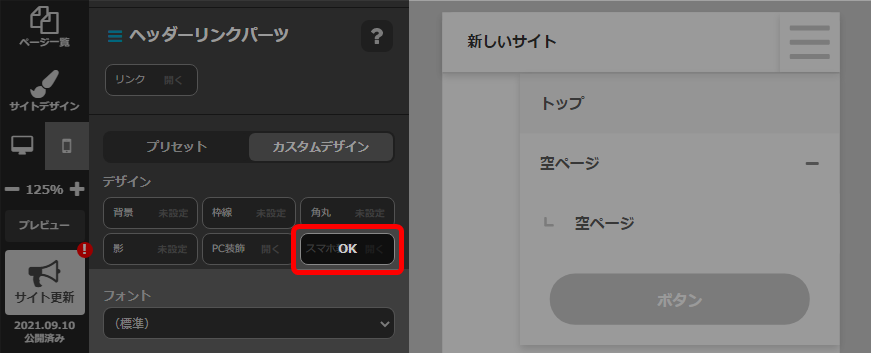
→ 背景の設定「詳細設定をする」 - 上へ戻り「OK」で確定。

- 以上が、展開アイコンの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
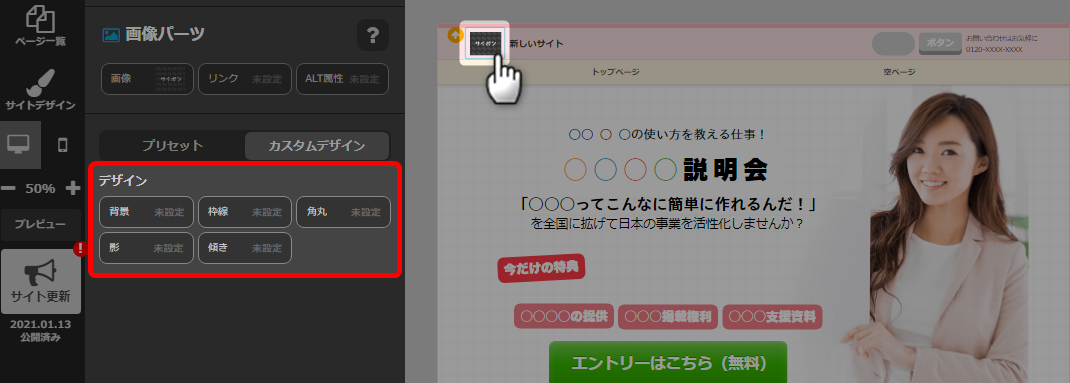
ヘッダーリンクパーツのデザイン設定
◆パーツをクリックして編集します。
ヘッダーリンクパーツの設定についてはこちら
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
画像/見出し/ボタン/テキストなどは通常のパーツと同じようにデザインできます。
→ 「カスタムデザインの設定」
→ 「書式パネル」
→ 「アイコンの設定」
→ 「ボタンの設定」
→ 「画像の設定」
※余白などの「レイアウト」設定はできません。
ヘッダーの設定ヘッダーの上部固定設定ヘッダー装飾の流れヘッダーリンクパーツの装飾をカスタマイズフッターの設定セミナー開催セクションの追加フォームセクションの追加共通セクションセクションの追加スマホ表示の切り替え方法スマホの余白設定
検索ワード / #ヘッダーデザイン変更 #ヘッダーカスタマイズ #ヘッダー設定 #ヘッダーフォント #ヘッダー区切り線 #ヘッダーアイコン #ヘッダー下線