ヘッダーリンクパーツの階層化について解説いたします。
◆ヘッダーリンクを階層化表示することができます。
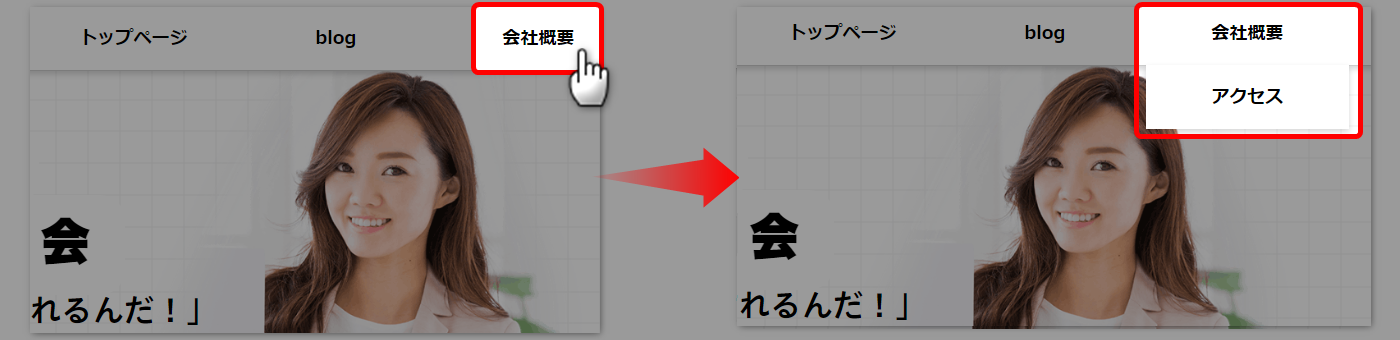
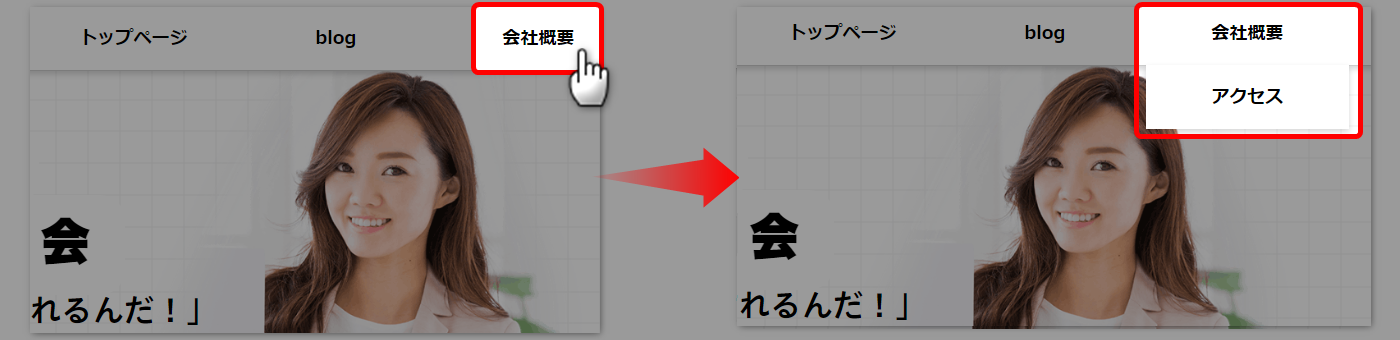
<パソコンの場合>

<パソコンの場合>

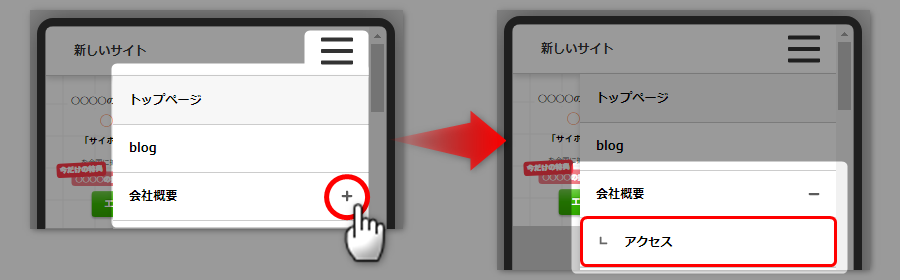
<スマホの場合>
・階層化した場合、スマホのメニュー表示は「バーガー」のみとなります。
・ページ一覧を編集してもヘッダーリンクは自動で編集されません。
ページの階層化についてはこちら → 「ページの階層化」
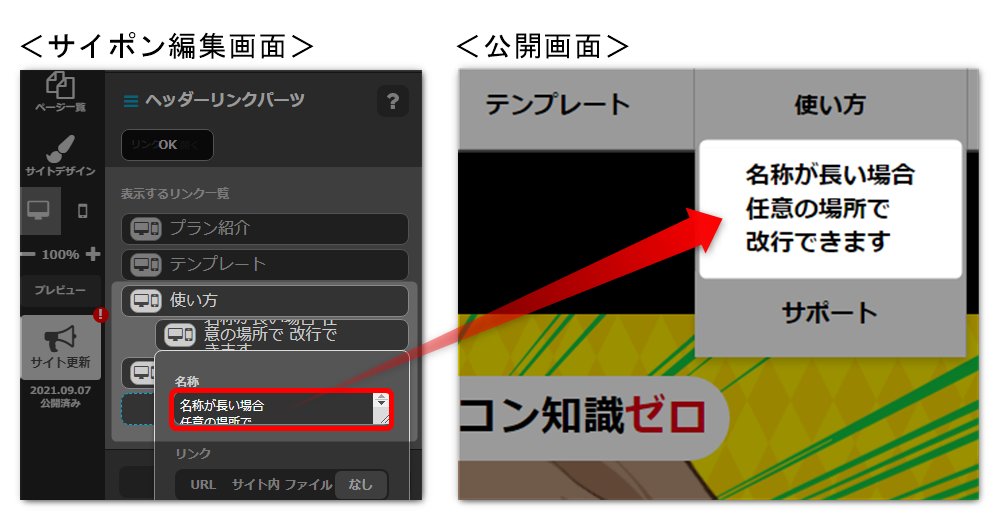
◆ヘッダーリンクパーツの2階層目は、任意の場所で改行できます。
パーツの名称入力画面でEnterをすることで改行されます。
階層化の設定
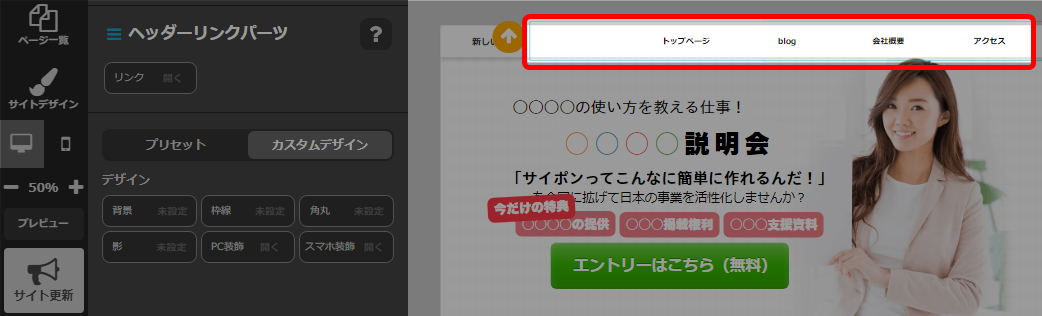
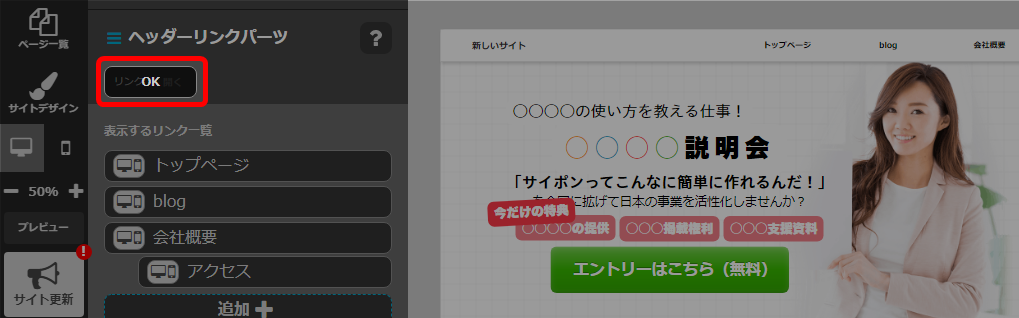
- ヘッダーリンクをクリック。

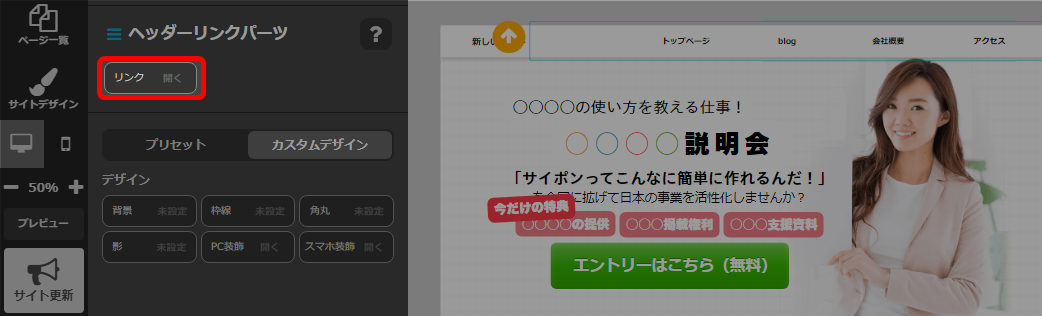
- 「リンク」をクリック。

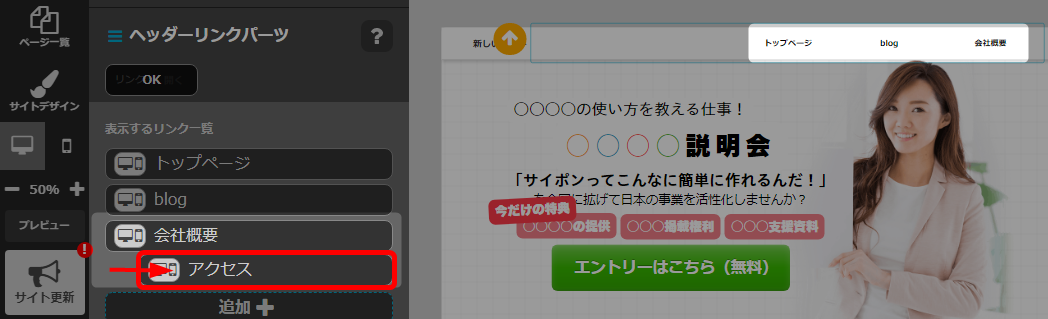
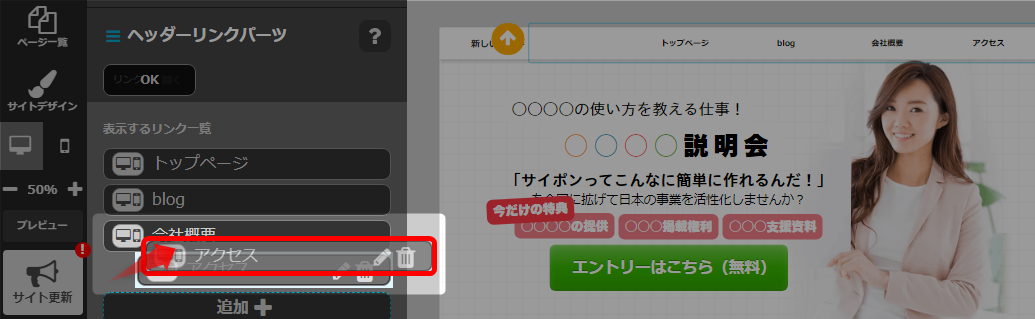
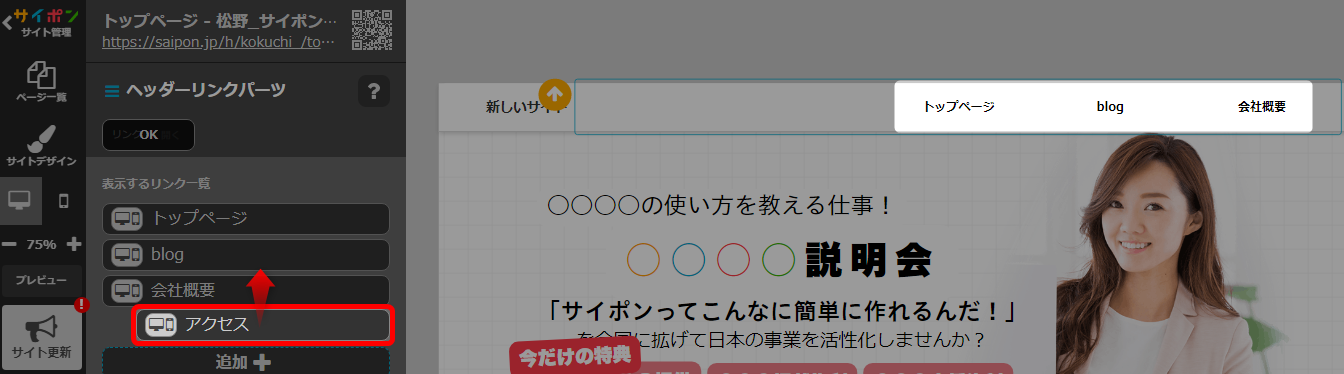
- 子階層にしたいヘッダーリンクを、親リンクの右下へドラッグ。

・右側にずらすようドラッグすると設定がしやすいです。
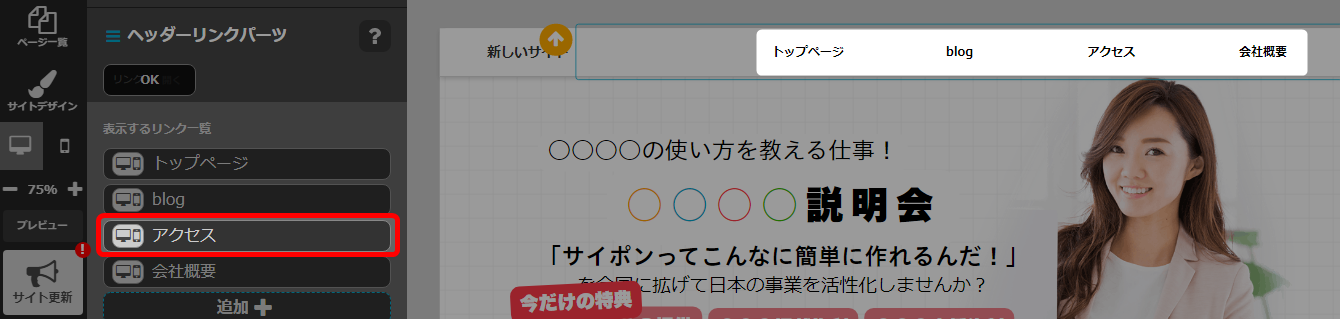
「OK」で確定。

- 以上が、階層化の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
階層化の解除
ヘッダーリンク一覧で、階層化を解除したいリンクを左側にドラッグします。
左側にドラッグしてもうまくいかない場合は、一度上にドラッグすることで 解除できます。
その後、お好みの場所にドラッグしてください。



検索ワード / #ヘッダーの階層化 #ヘッダーリンク階層化 #ヘッダー階層化 #ヘッダー階層解除 #ヘッダーリンク階層解除