パーツのセクション背景に画像を挿入すると全幅での表示が可能になります。
その場合、内側背景は設定しないでください。
内側背景についてはこちらをご参照ください → 「内側背景・全体背景」
その場合、内側背景は設定しないでください。
内側背景についてはこちらをご参照ください → 「内側背景・全体背景」
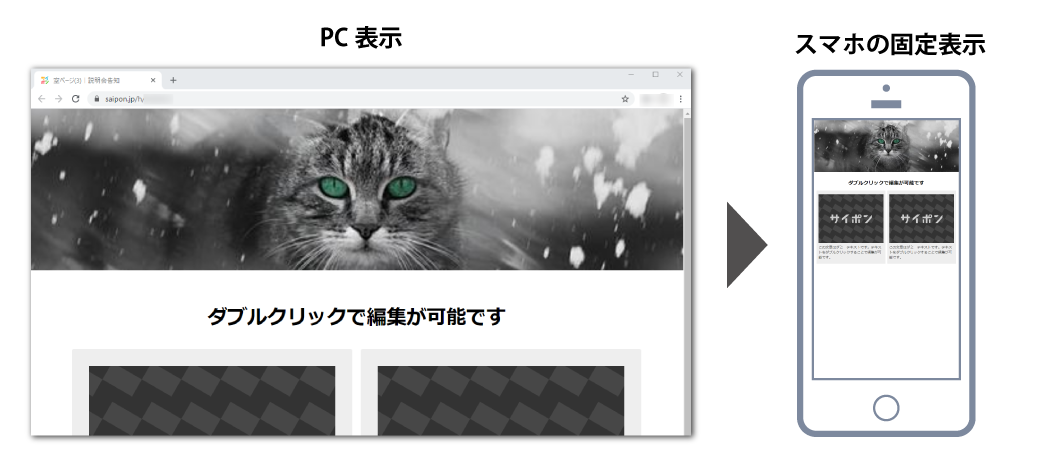
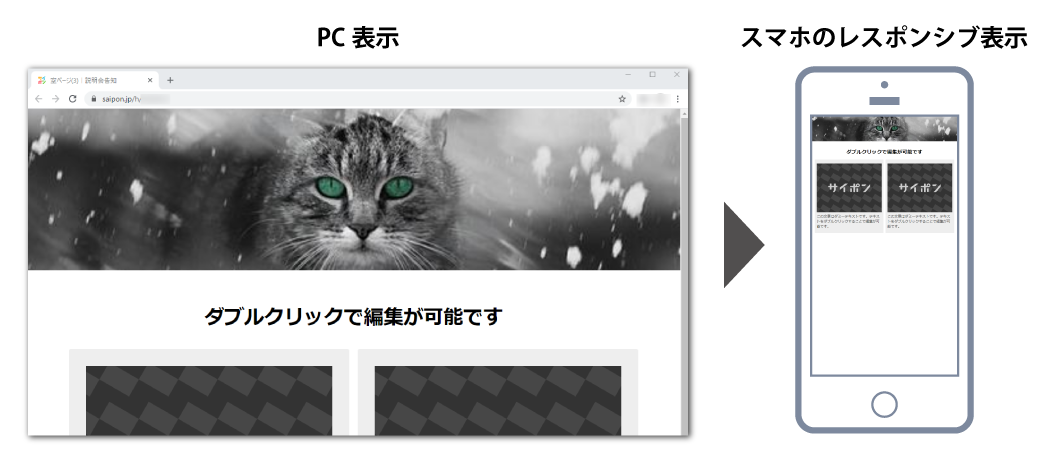
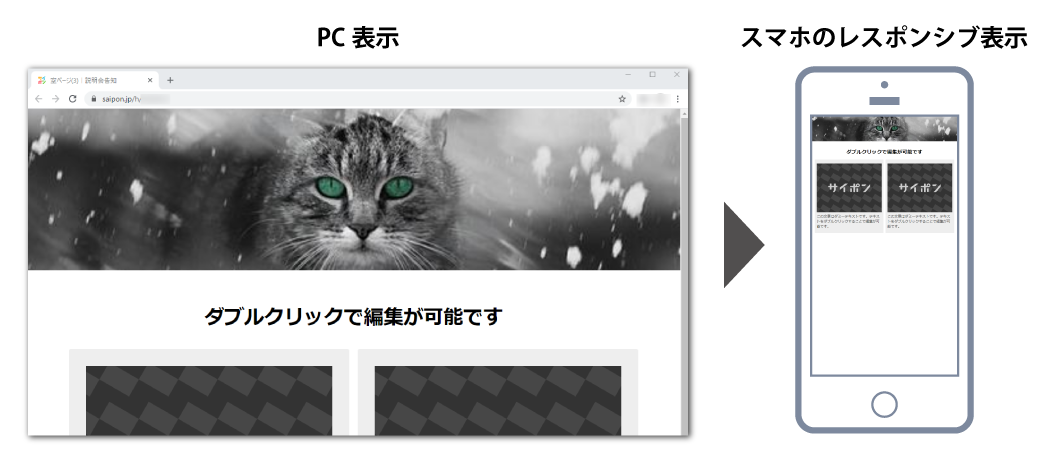
全幅表示について
ブラウザの横幅にあわせて背景がのびます。そのため画面サイズによっては見え方が異なります。
ご自分のPCで公開画面を確認してください。
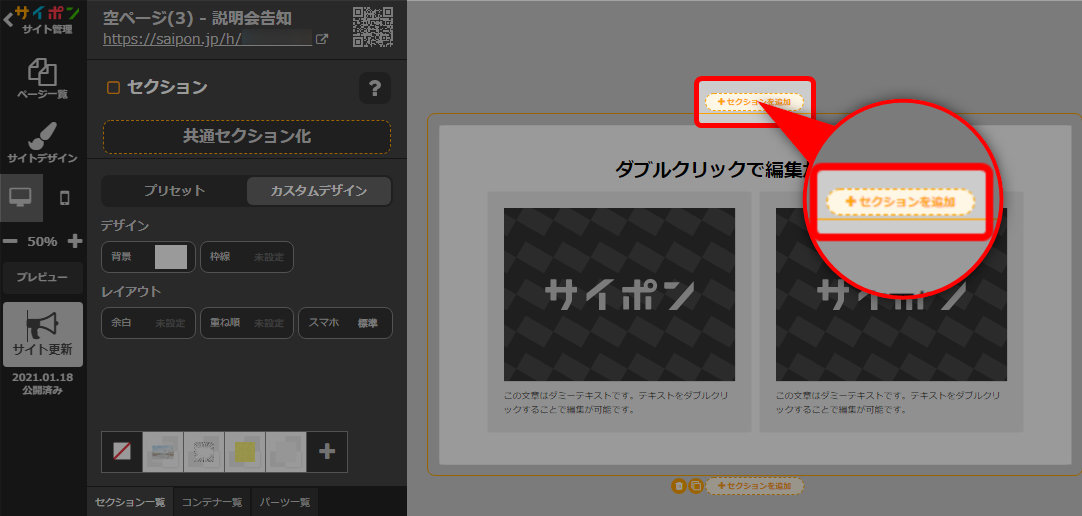
セクションを追加
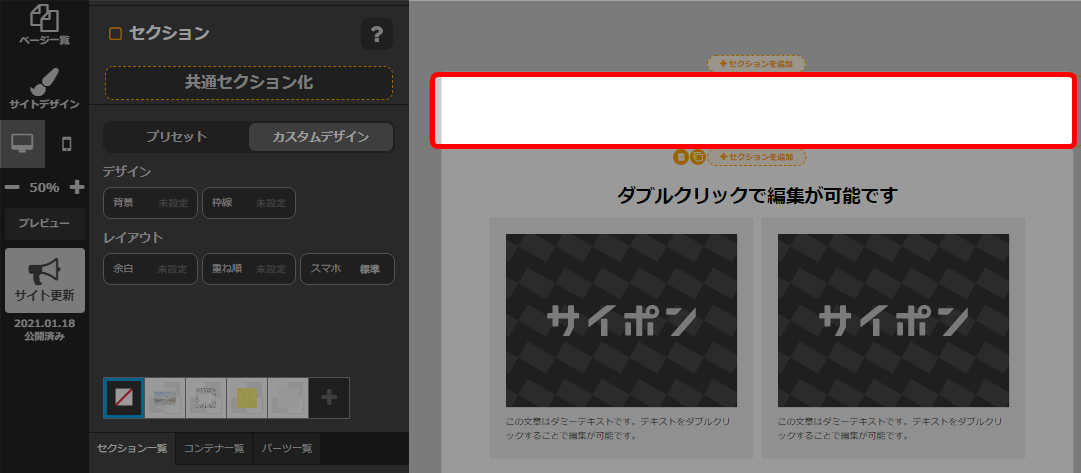
- 「セクションを追加」をクリック。

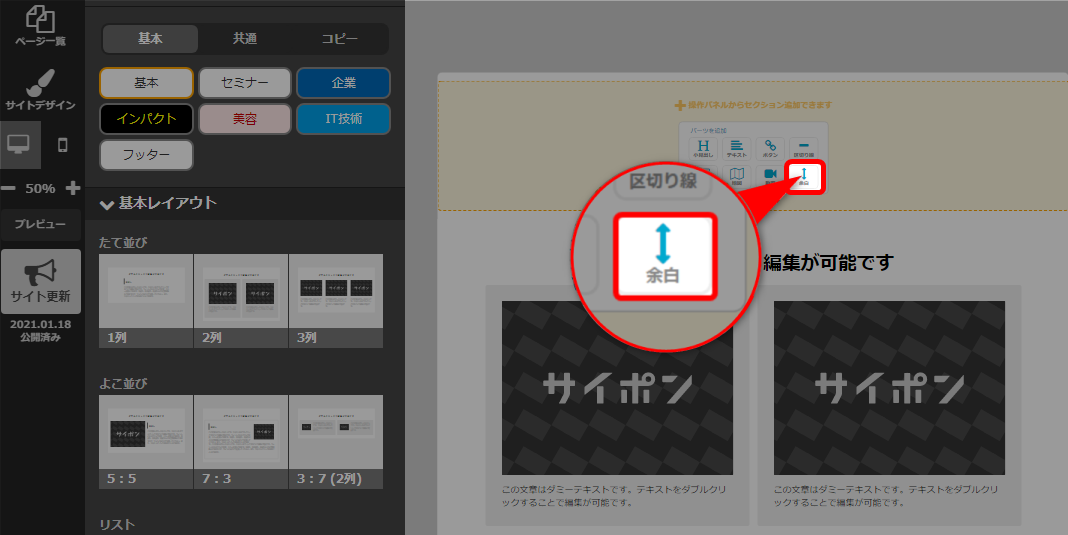
- 「余白」パーツをクリック。

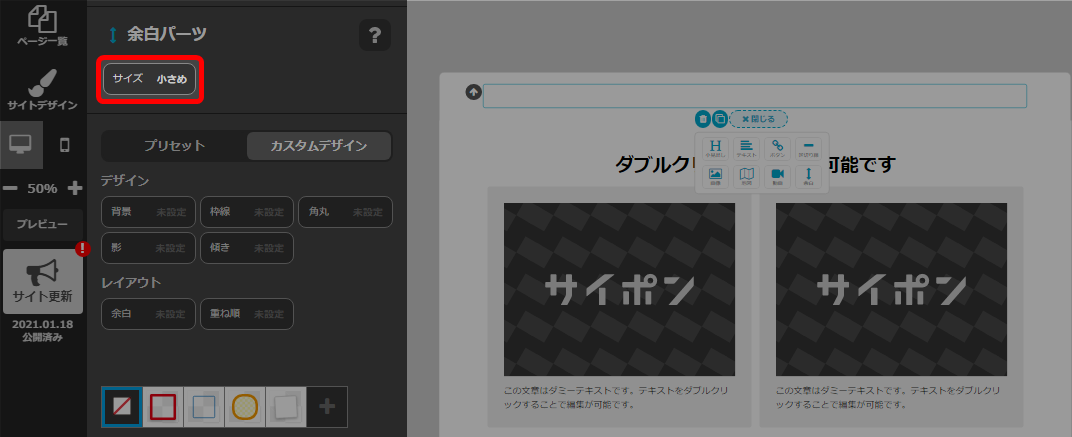
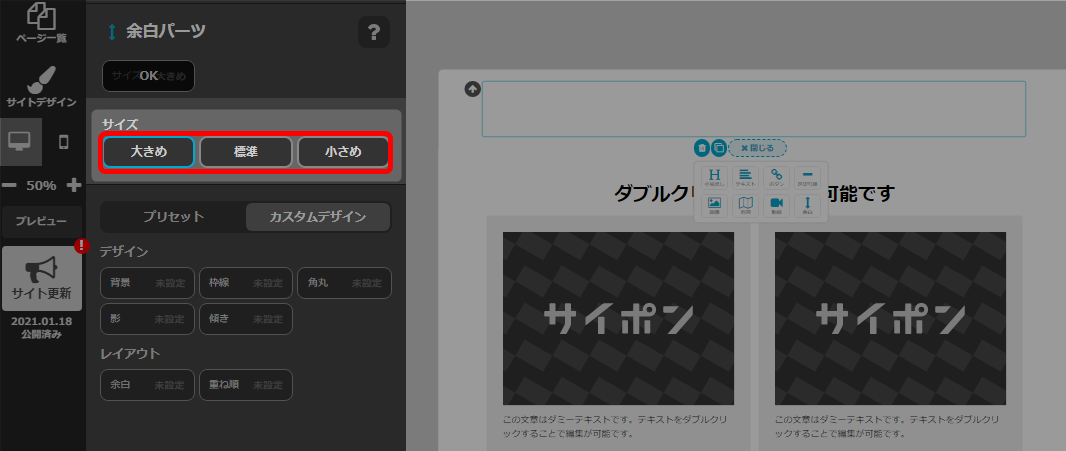
パーツ内に文字を入れたい場合は、小見出しパーツやテキストパーツを追加しても構いません。 - 「サイズ」をクリック。

- サイズを選択。

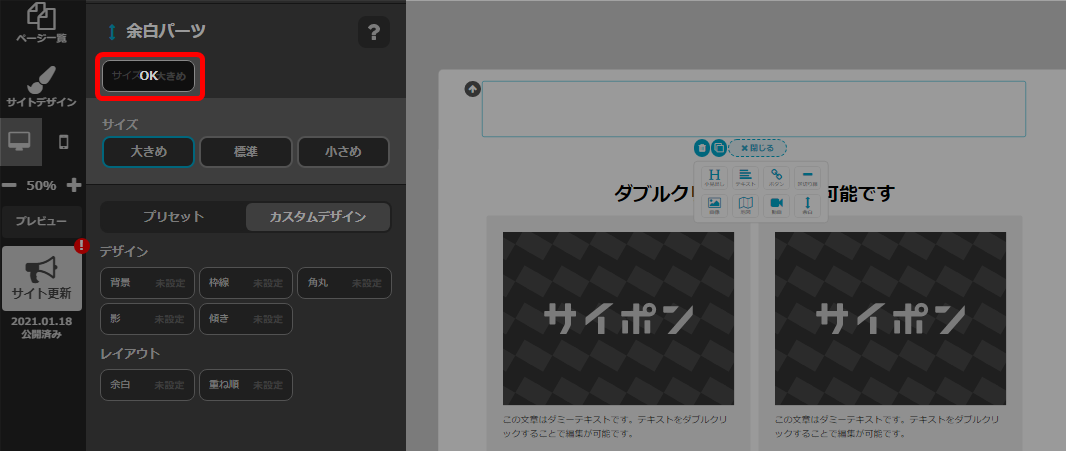
- 「OK」で確定。

- 以上が、余白セクションの追加手順です。
引き続きセクション背景の設定へお進みください。
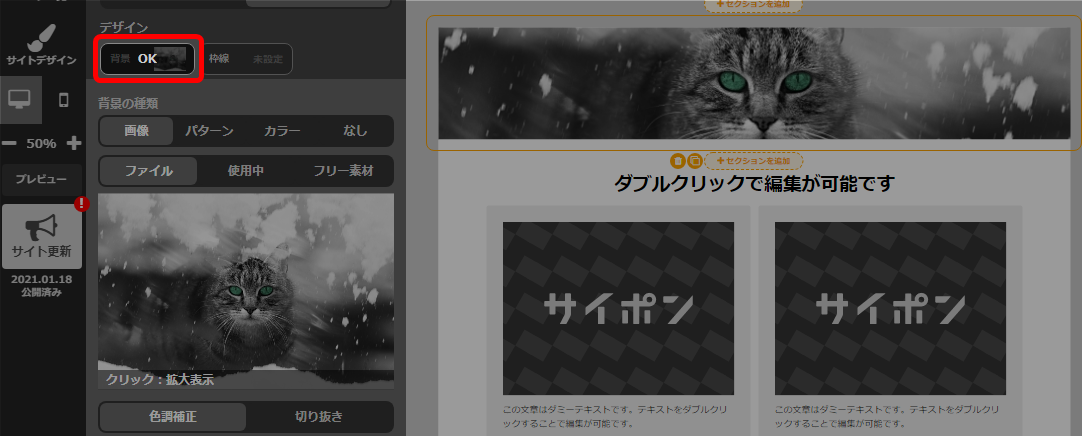
セクション背景の設定
- セクションを選択。

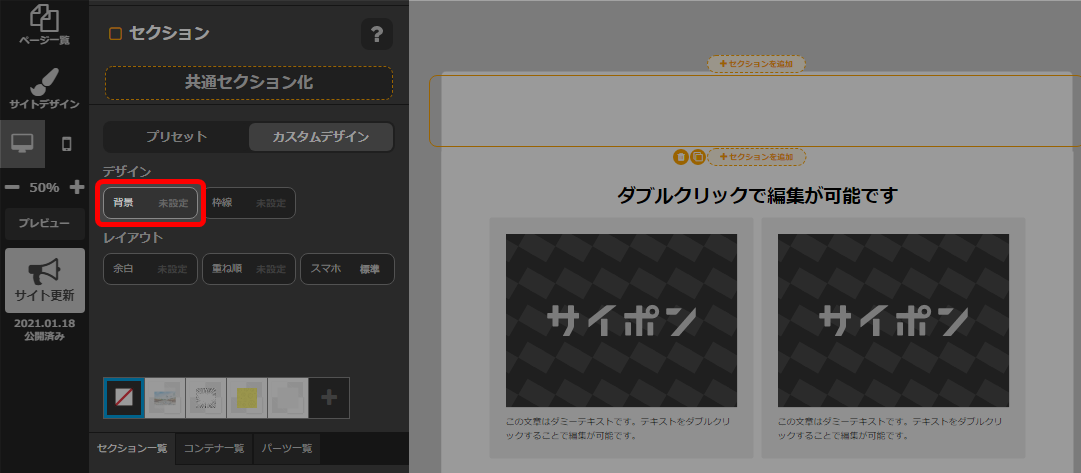
- 「背景」を選択。

- 背景の設定。

背景の設定方法はこちらをご参照ください → 「背景の設定」 - 「OK」で確定。

- 以上が、セクション背景の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
引き続き、余白の設定方法で余白等の調整をしてください。
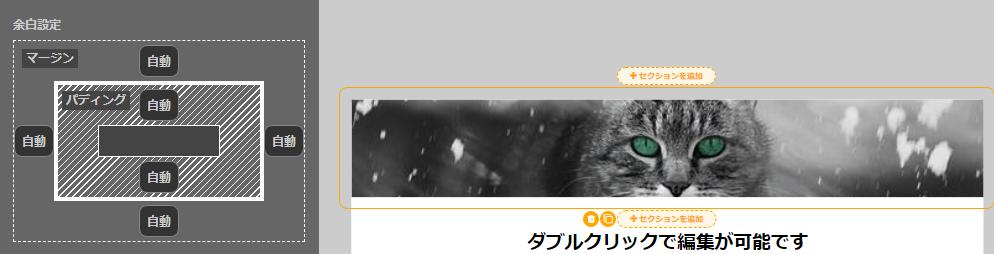
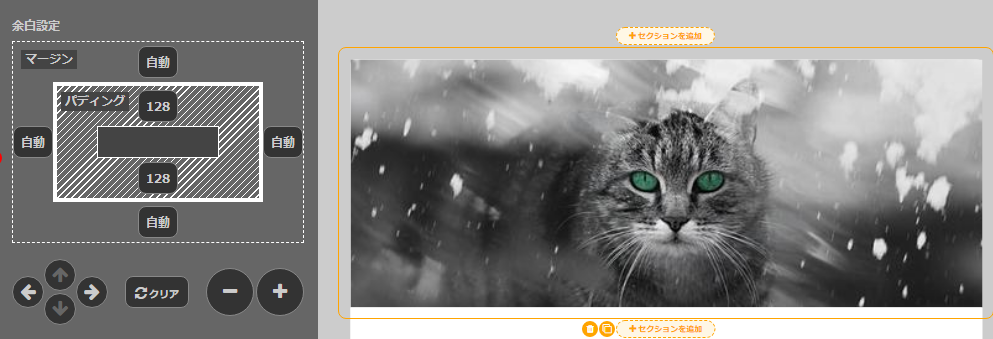
余白をさらに大きくしたい場合
余白設定のパディングを調整することで余白サイズを大きくすることができます。
→ 余白の設定「パディングの設定」

余白設定の余白はスマホ表示では無効になります
余白設定のパディングで余白サイズを大きくできますが、スマホ表示にした場合は
設定したパディングは無効になります。
余白設定のパディングで余白サイズを大きくできますが、スマホ表示にした場合は
設定したパディングは無効になります。

◆スマホ表示でも余白を保ちたい場合
スマホの固定表示にすることで見え方を同じにすることができます。
→ スマホでの見えをキレイにするには「スマホ表示切り替え」