背景の表示設定について解説いたします。
背景が設定されているセクション、コンテナ、パーツそれぞれで設定することができます。
ここではセクションを例にとってご説明いたします。
コンテナ、パーツについても設定方法は同様です。
表示形式について
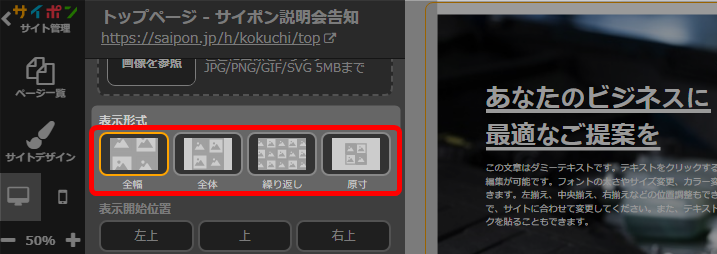
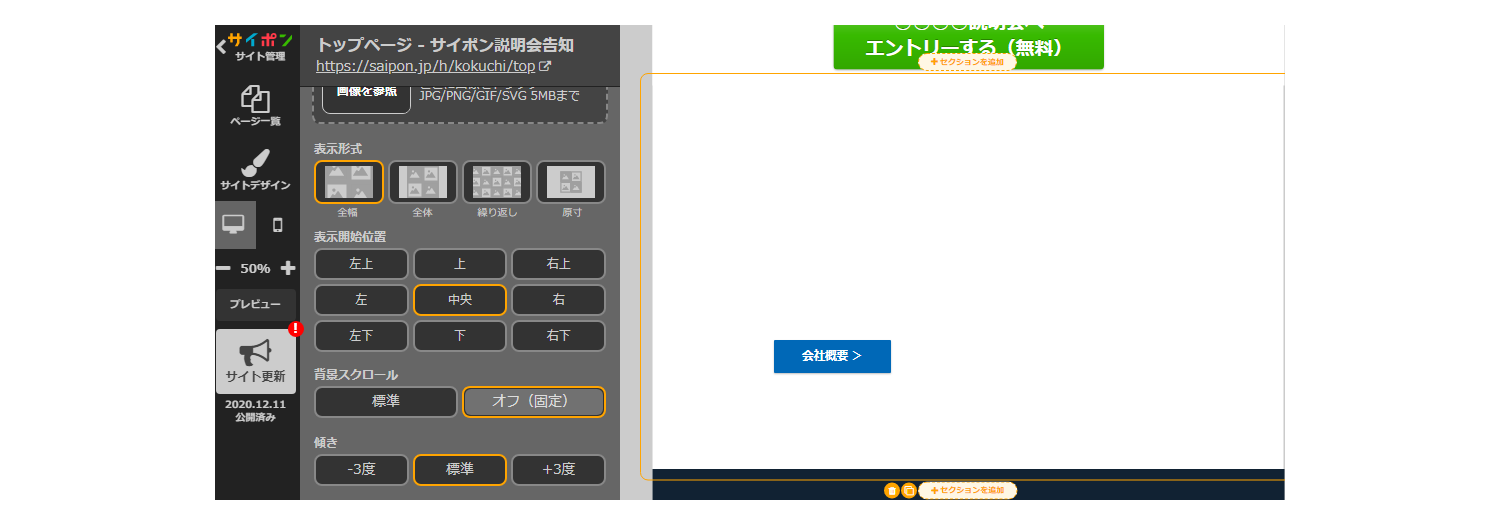
表示形式の種類
| 全幅 | セクション内にコンテンツが増えることで、セクションのサイズが変わっても、 画像はセクションサイズに合わせて自動調整されます。  |
| 全体 | 画像全体を表示します。セクションの横幅より画像の幅が短い場合、足りない 部分は余白になります。  |
| 繰り返し | 1つの画像を繰り返し表示させることで、パターンを作成できます。 |
| 原寸 | 画像がオリジナルサイズのまま表示されます。 |
表示形式の設定
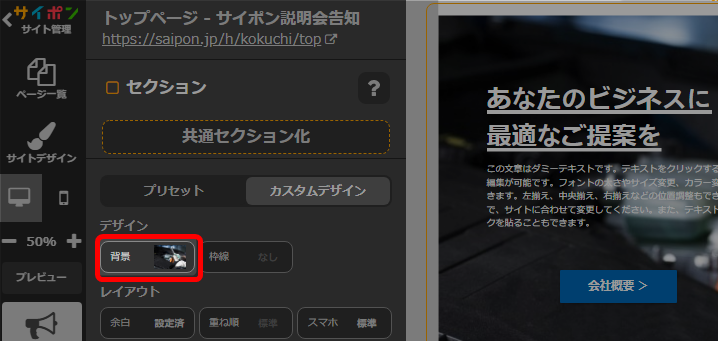
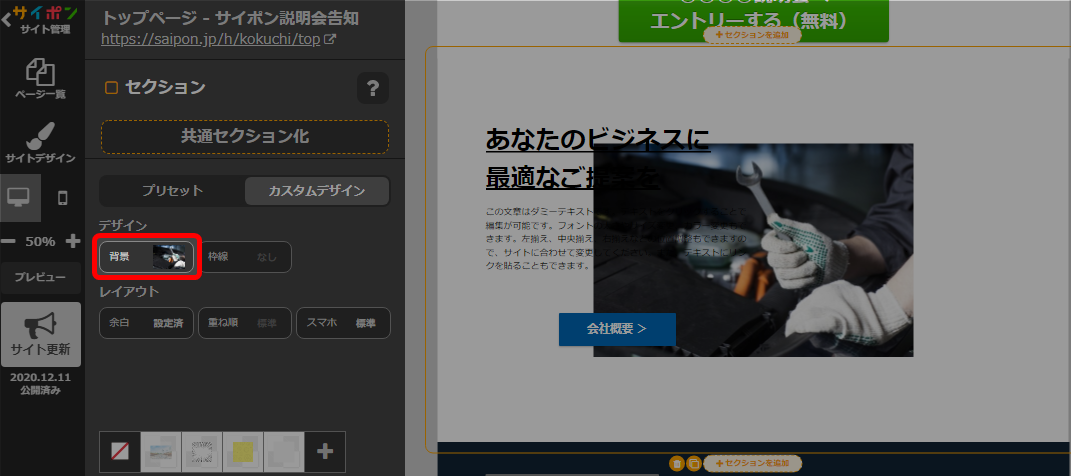
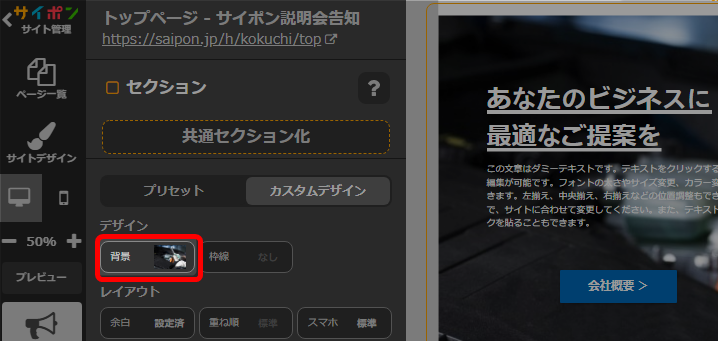
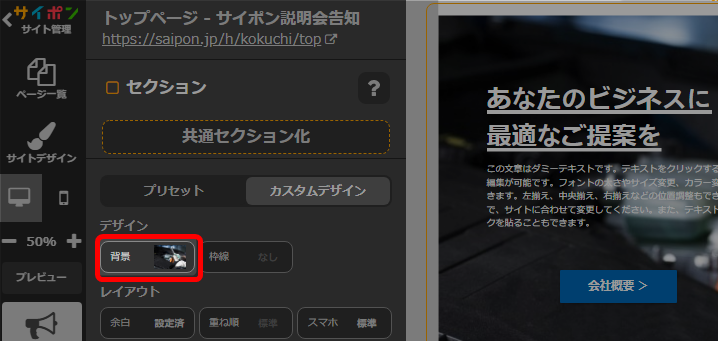
- セクションをクリック。

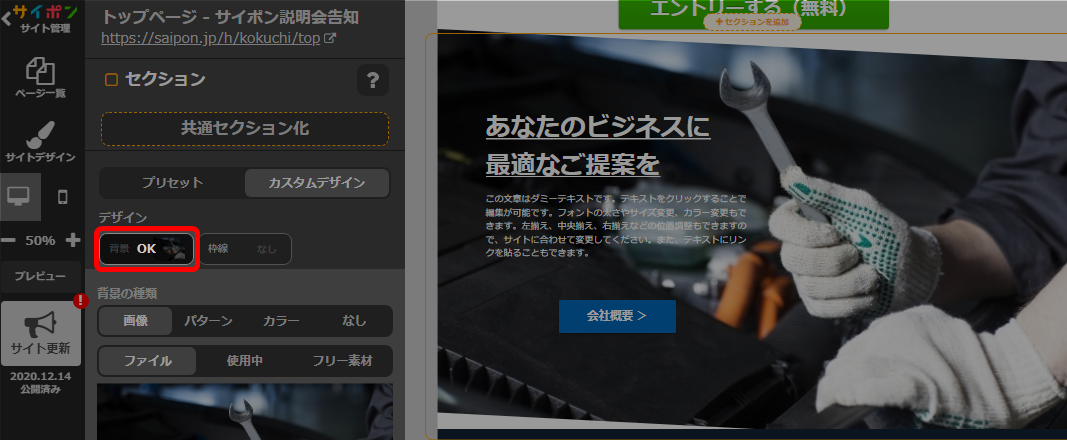
- 「背景」をクリック。

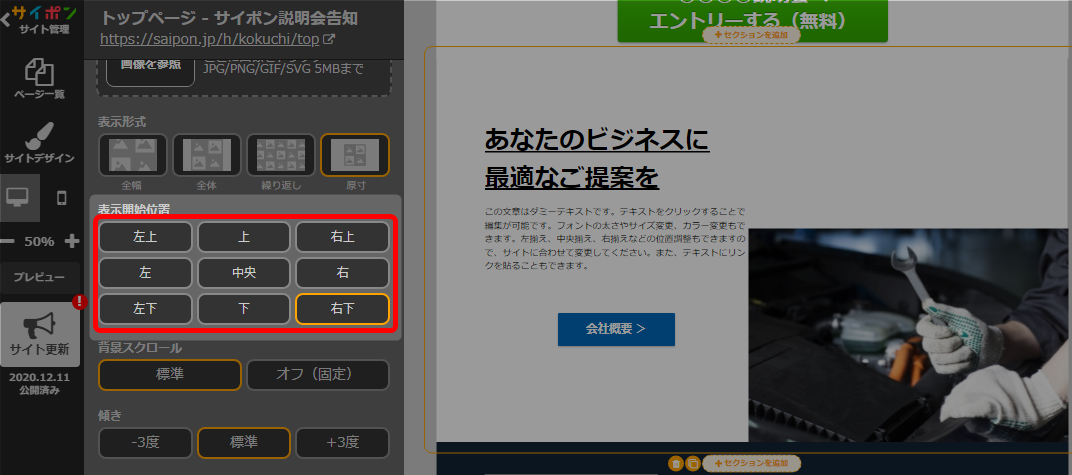
- 下へスクロールして「表示形式」を選択。

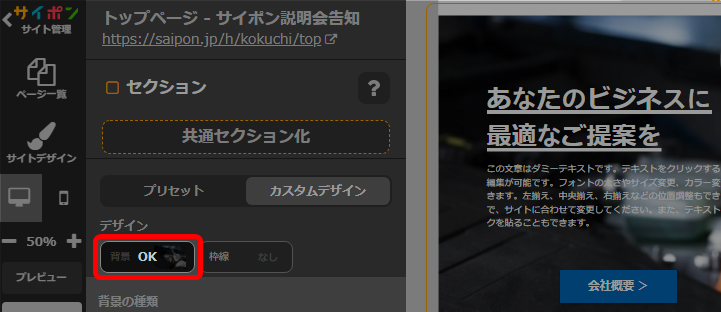
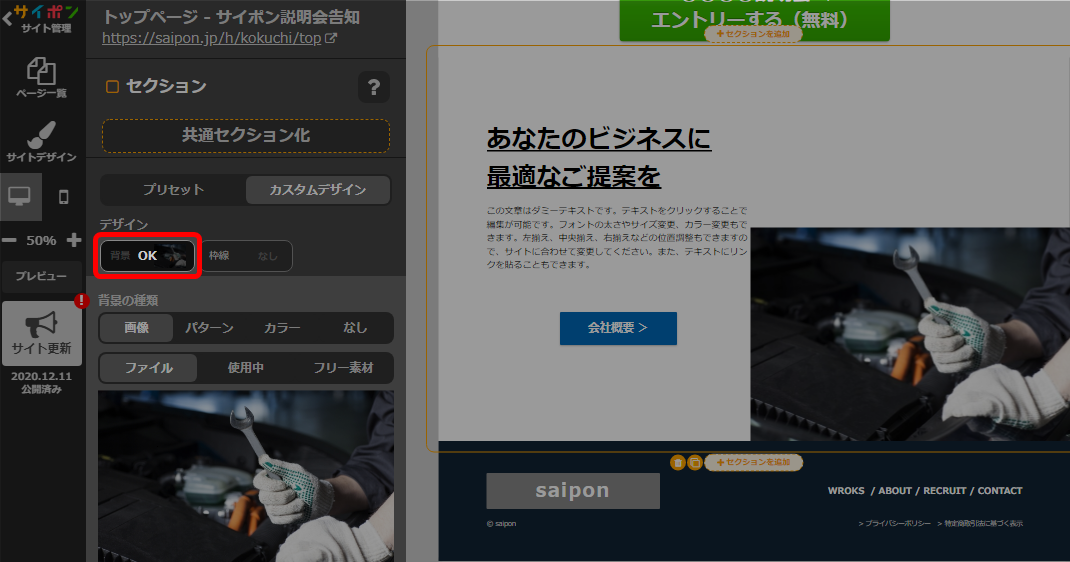
- 上へ戻り「OK」で確定。

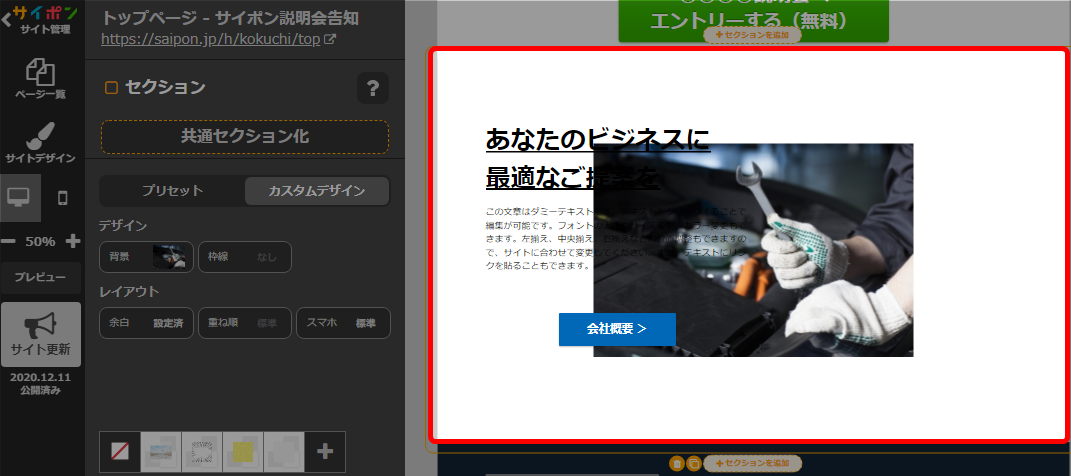
- 以上が、表示形式の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
表示開始位置の設定
どの位置を基準に、背景画像を配置するのかを決めることができます。
背景画像の表示形式が全幅のように、セクション全体に広がっている場合はあまり変化が
見られません。
背景画像の表示形式が全幅のように、セクション全体に広がっている場合はあまり変化が
見られません。
- セクションをクリック。

- 「背景」をクリック。

- 下へスクロールして、表示開始位置を選択。

- 上へ戻り「OK」で確定。

- 以上が、背景画像の表示開始位置の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
背景スクロールについて
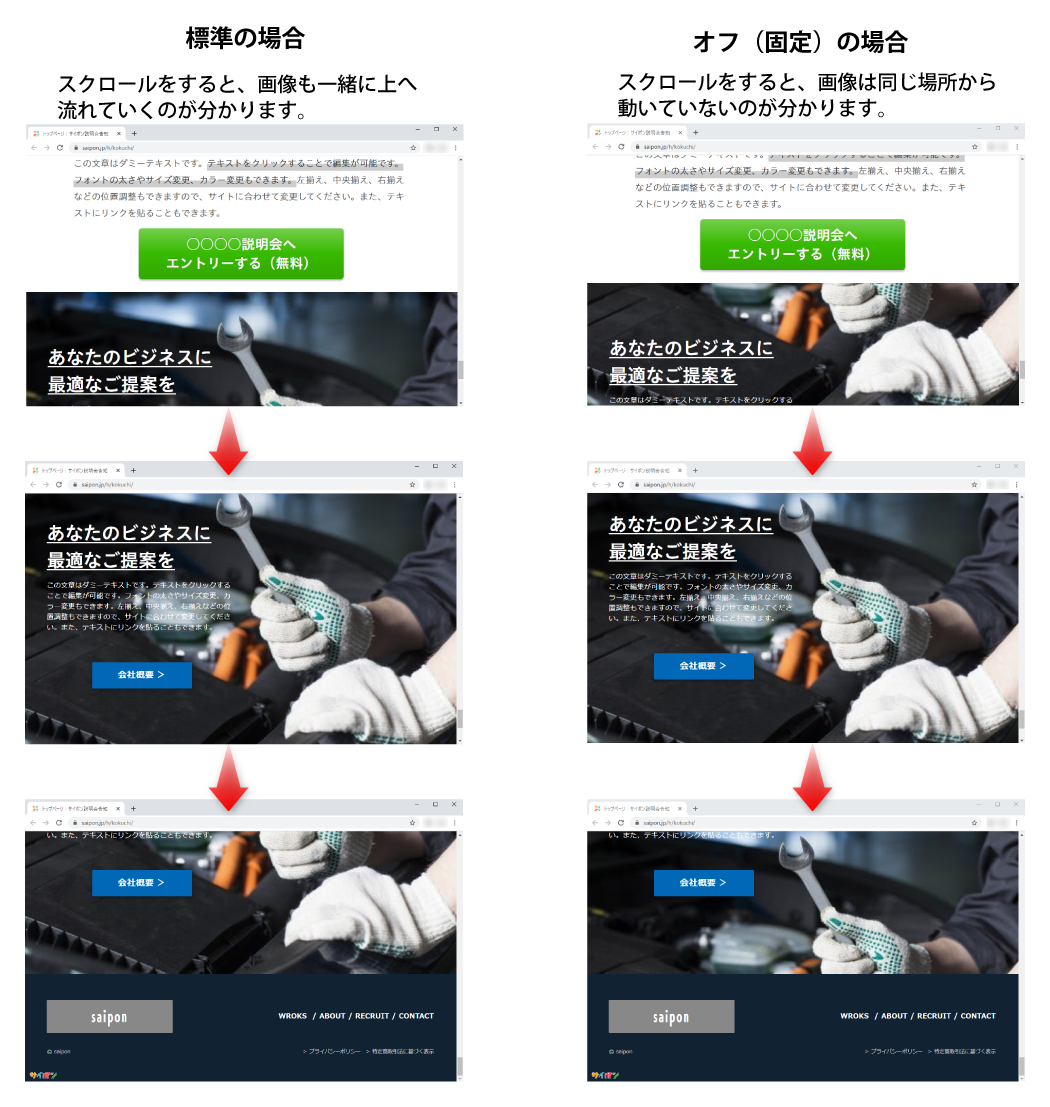
背景スクロール設定とは
初期設定では「標準」になっています。
設定をオフ(固定)にすると、編集画面では背景画像が見えなくなったりずれたりしますが、
これが正常な動きです。
公開画面で設定の確認をすることができます。
設定をオフ(固定)にすると、編集画面では背景画像が見えなくなったりずれたりしますが、
これが正常な動きです。
公開画面で設定の確認をすることができます。

背景スクロールをオフ(固定)に設定
- セクションをクリック。

- 「背景」をクリック。

- 下へスクロールして、背景スクロールの「オフ(固定)」をクリック。

オフにすると、編集画面では背景画像が消えたりずれたりしますが、これが正常な
動きです。公開画面で設定の確認ができます。
- 上へ戻り「OK」で確定。

- 以上が、背景スクロール設定をオフ(固定)にする手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
傾きの設定
セクション、コンテナ、パーツに背景が設定されている場合、その背景画像に傾きをつけることが
できます。
今回はセクションを例にとってご説明いたします。
コンテナ、パーツについても設定方法は同様です。
できます。
今回はセクションを例にとってご説明いたします。
コンテナ、パーツについても設定方法は同様です。
- セクションをクリック。

- 「背景」をクリック。

- 下へスクロールして傾きを選択。

「+3度」の設定をすると、右下がりの傾きになります。
- 上へ戻り「OK」で確定。

- 以上が、背景に傾きを設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
検索ワード / #背景表示パターン #背景表示変更 #背景表示種類 #背景固定 #背景斜め