ブログ機能について解説いたします。
ブログセクションの追加
ブログ記事を表示させるための「ブログセクション」をサイトの中に追加します。
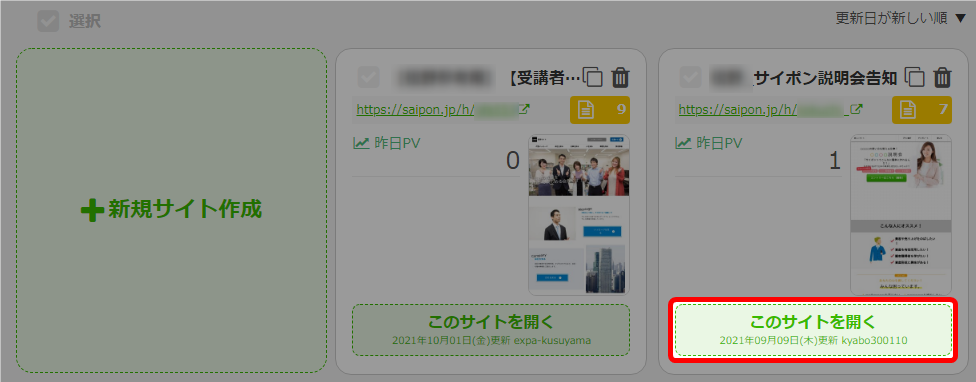
- 「このサイトを開く」をクリック。

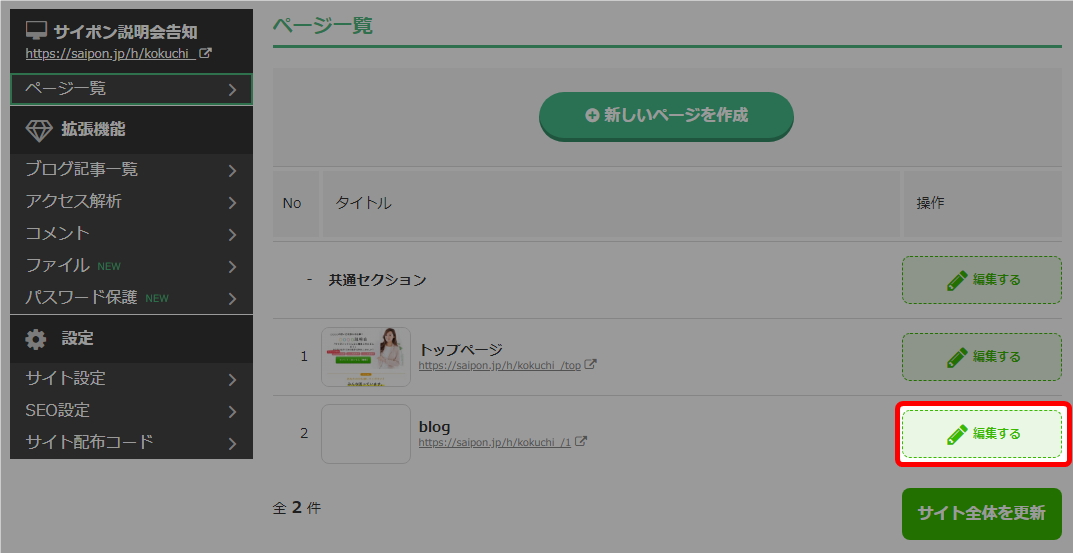
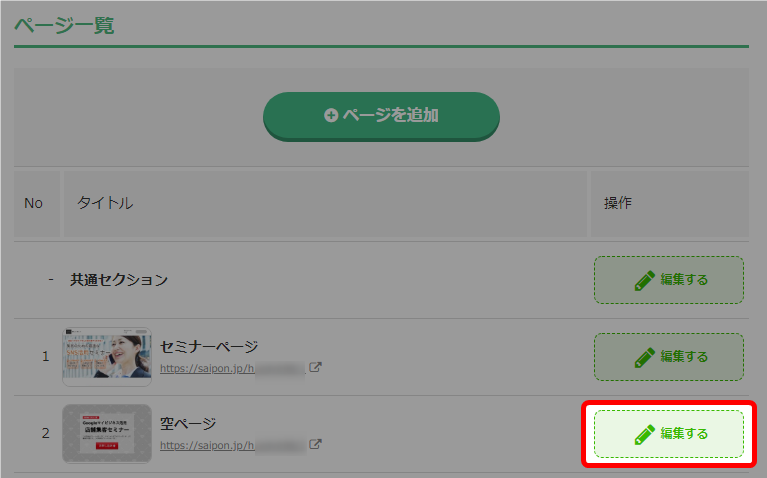
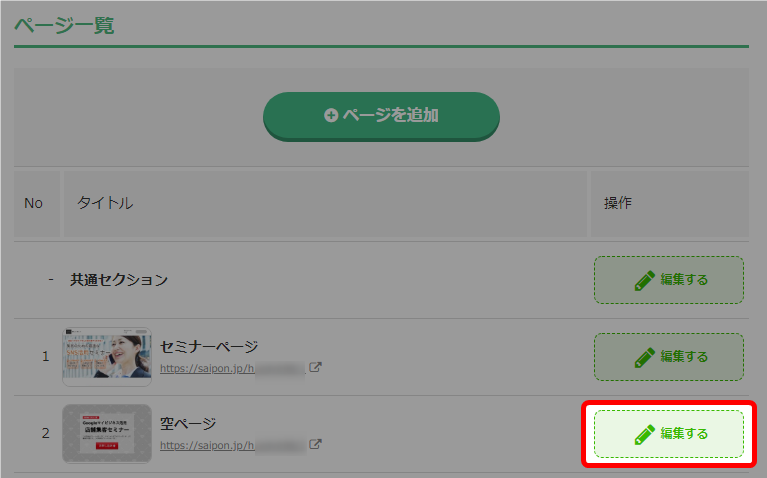
- 「編集する」をクリック。

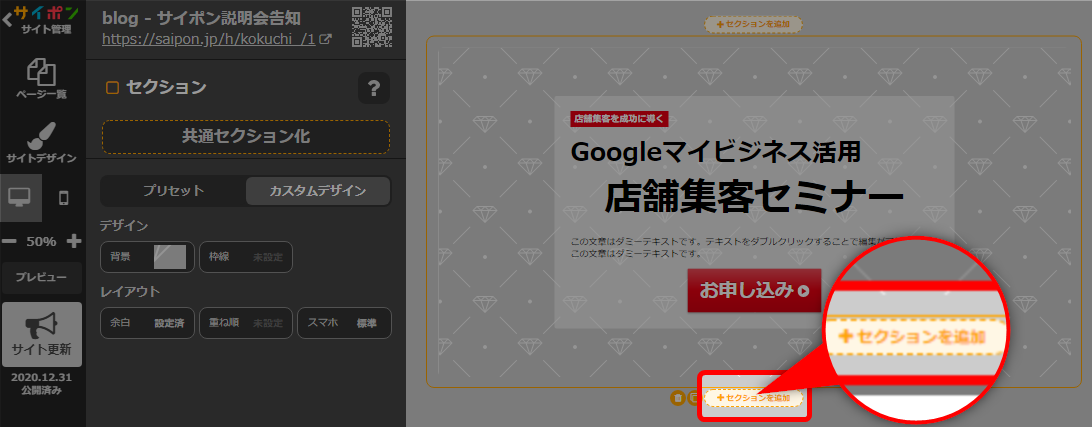
ブログ記事を表示させるページの「編集する」をクリックしてください。 - ブログ記事を表示させたい場所の「セクションを追加」をクリック。

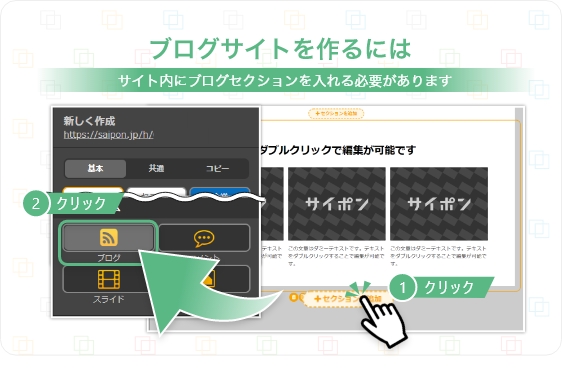
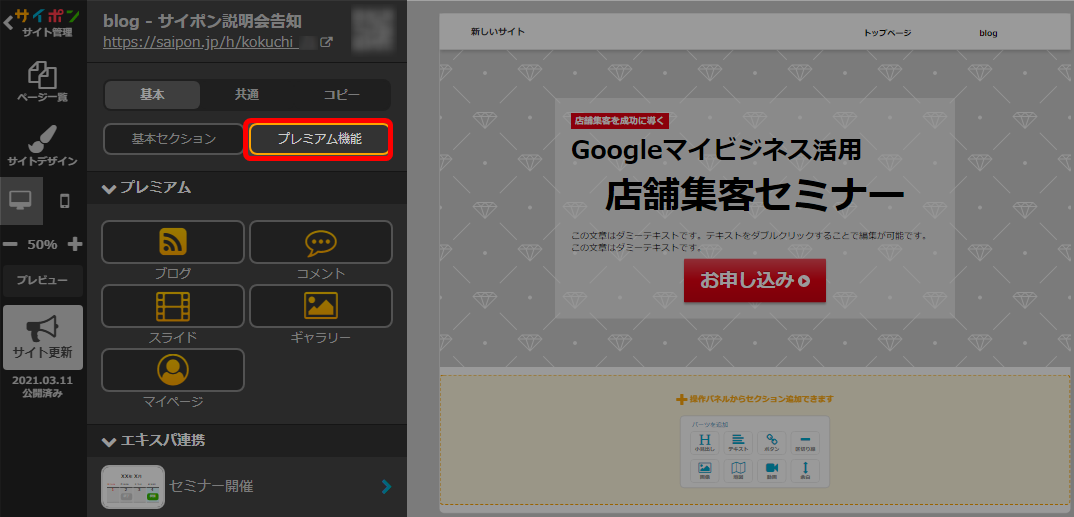
- 「プレミアム機能」をクリック。

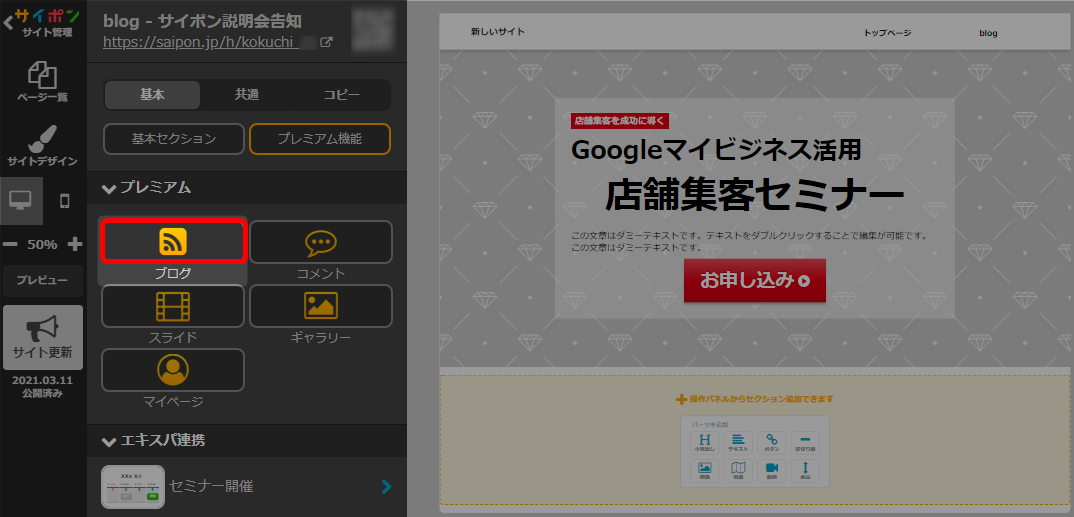
- 「ブログ」をクリック。

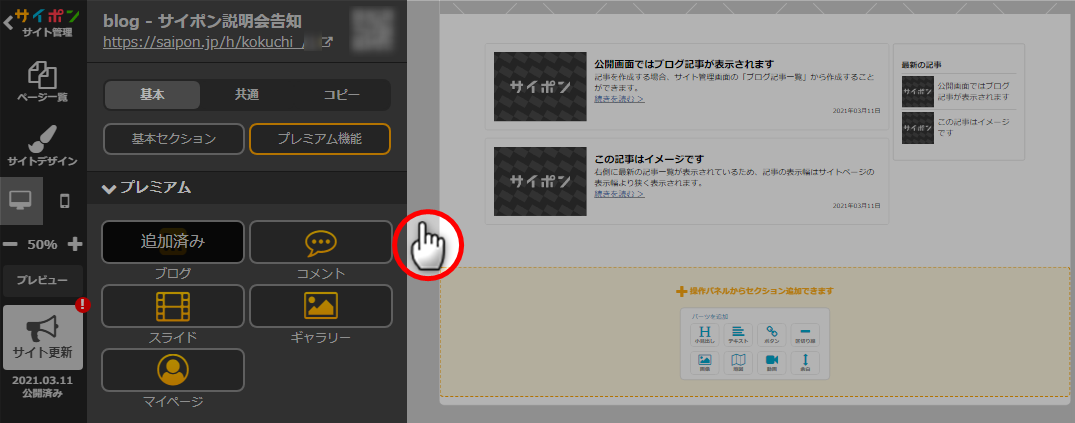
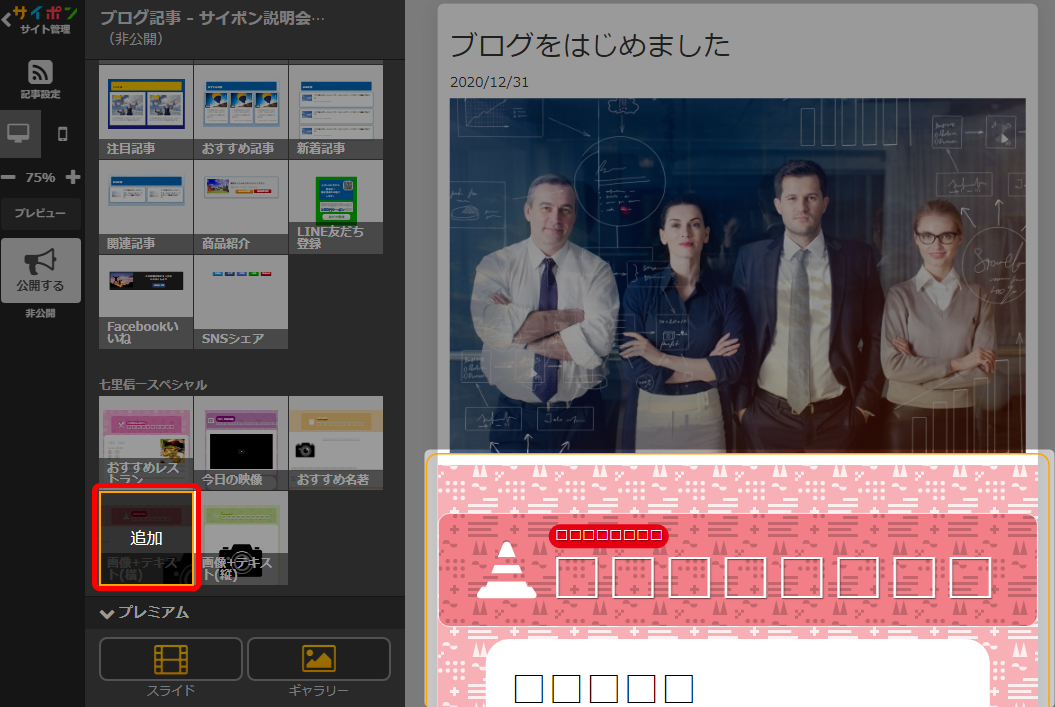
- 「追加」をクリック。

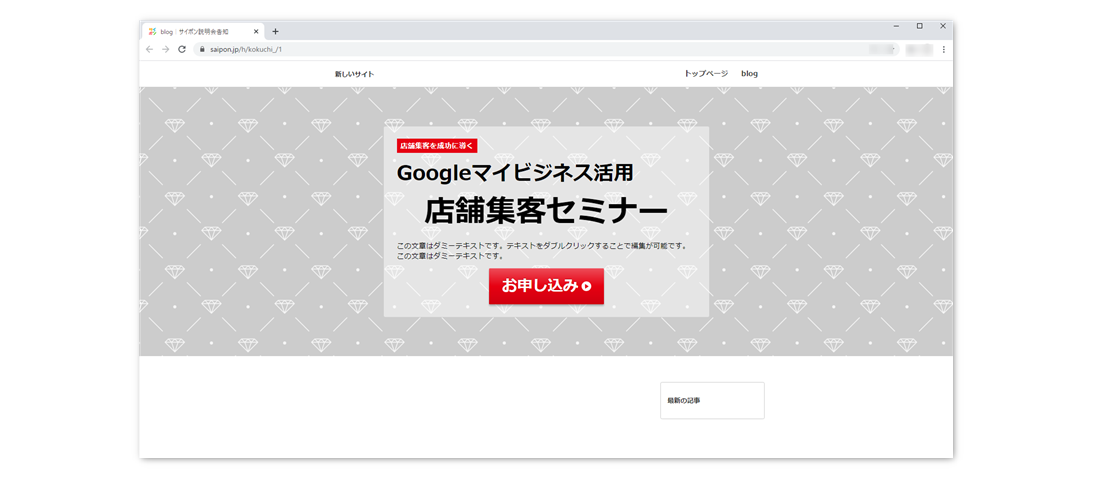
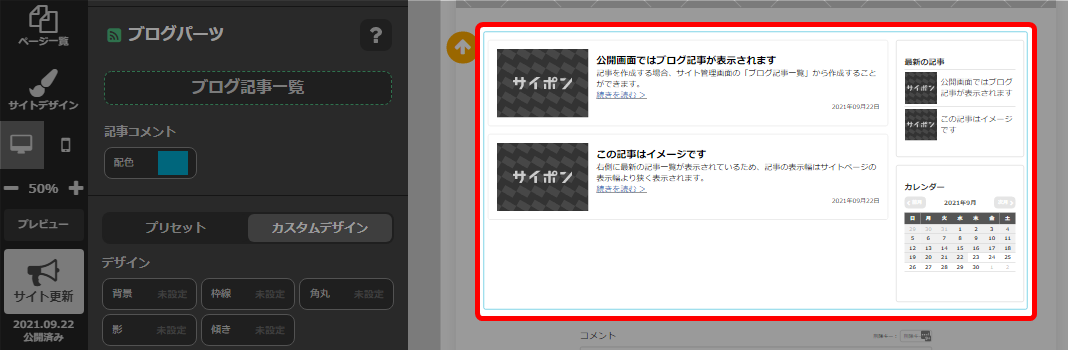
編集画面に表示されているブログセクションの内容はイメージのため、
公開画面では表示されません。

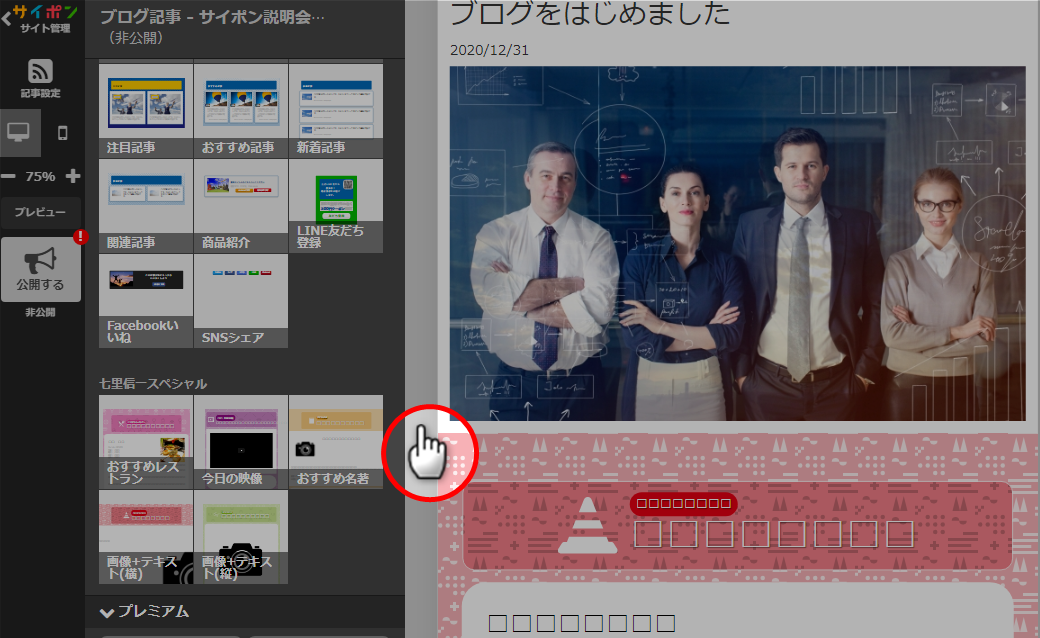
- 適当な場所をクリックして設定を確定。

- 以上が、ブログセクションの追加手順です。
ブログパーツ(サイドバー)の設定
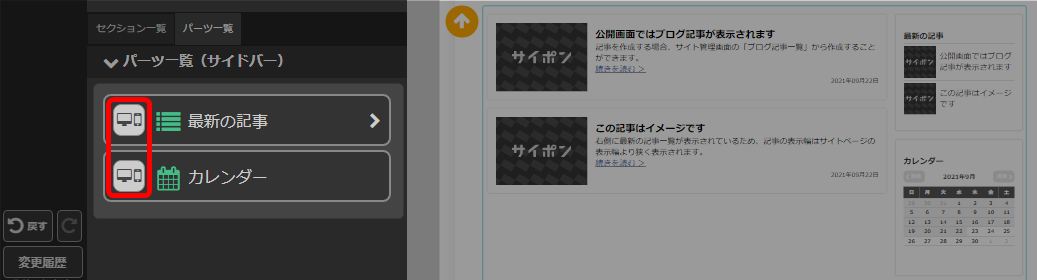
追加したブログセクション内のブログパーツで以下設定ができます。
・公開画面で、最新記事の表示数を3~20の間で指定できます。
・パーツの表示非表示設定ができます。
・パーツの並び替えができます。
・公開画面で、最新記事の表示数を3~20の間で指定できます。
・パーツの表示非表示設定ができます。
・パーツの並び替えができます。

最新記事の表示数設定
公開画面で表示する最新記事の数を設定します。
- 該当サイトの「このサイトを開く」をクリック。

- 該当ページの「編集する」をクリック。

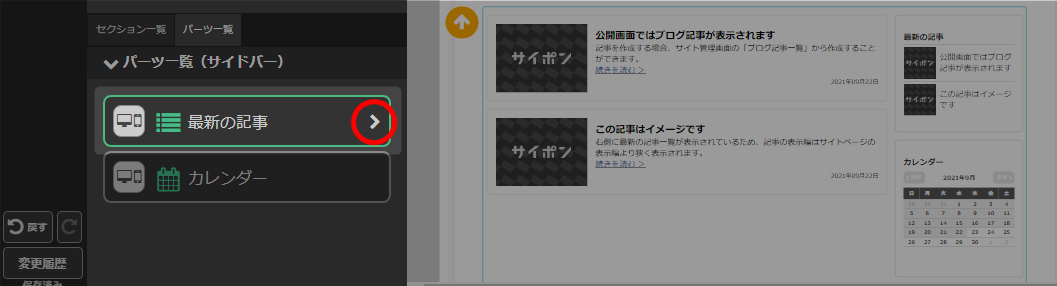
- ブログパーツをクリック。

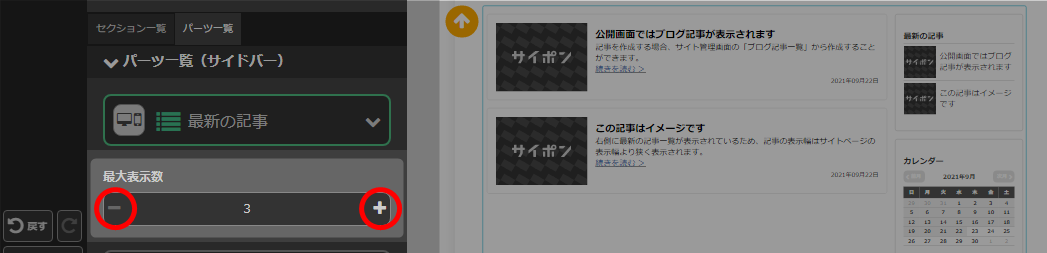
- 下へスクロールし、「最新の記事」右側の矢印をクリック。

- 表示したい数を設定。
 最大表示数は、3~20の間で設定可能です。
最大表示数は、3~20の間で設定可能です。 - 以上が、最新記事表示数の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
パーツの表示非表示
- 該当サイトの「このサイトを開く」をクリック。

- 該当ページの「編集する」をクリック。

- ブログパーツをクリック。

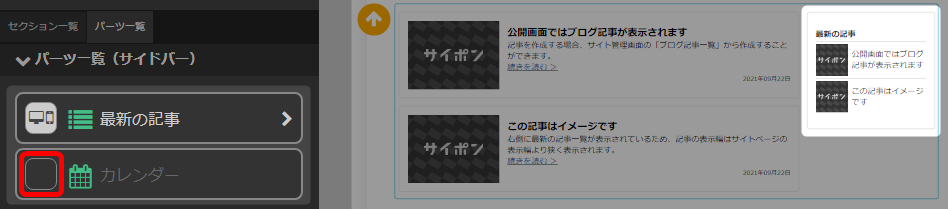
- 下へスクロールし、パーツ一覧で表示非表示アイコンをクリック。
 アイコンが消えている状態で非表示になります。
アイコンが消えている状態で非表示になります。
PCとスマホで別々の設定をすることはできません。
- 以上が、パーツの表示非表示設定の手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
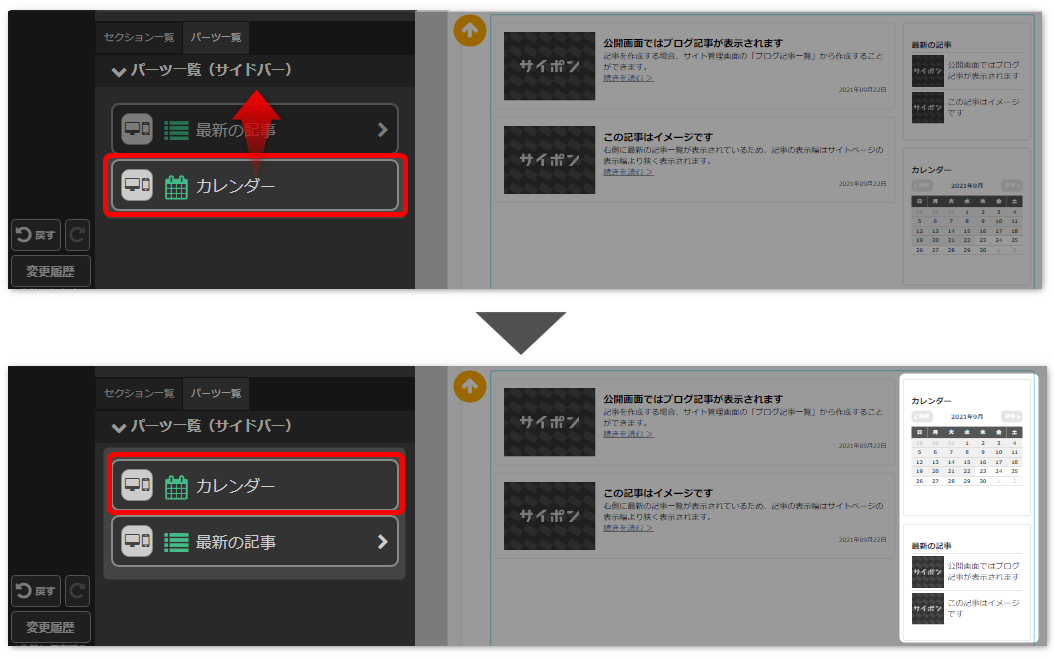
パーツの並び替え
- 該当サイトの「このサイトを開く」をクリック。

- 該当ページの「編集する」をクリック。

- ブログパーツをクリック。

- パーツ一覧で、パーツを移動したい場所へドラッグ。

- 以上が、パーツの並び替え手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ブログ記事の設定
初期設定
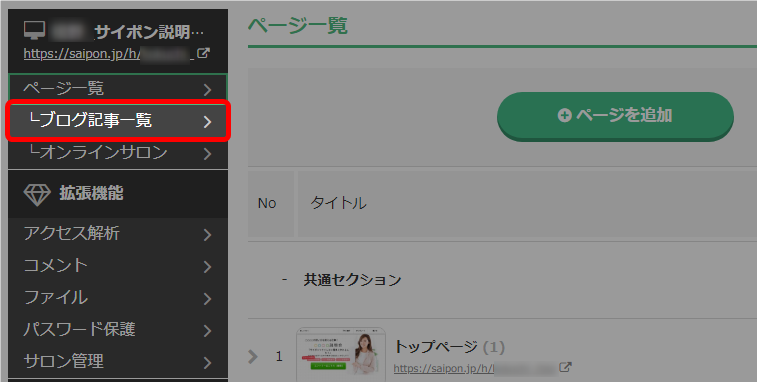
- サイト管理画面で「ブログ記事一覧」をクリック。

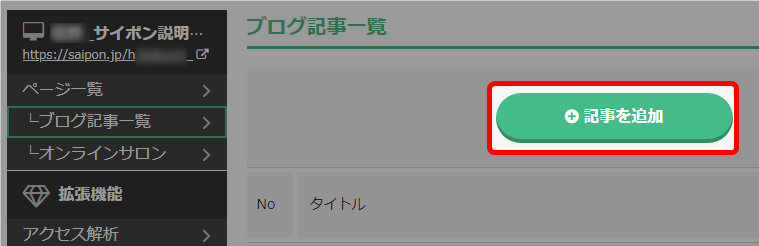
- 「記事を作成」をクリック。

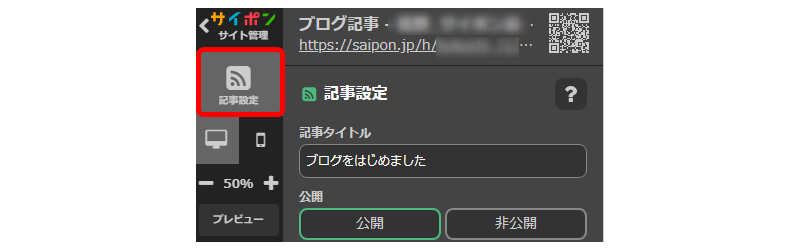
- 「記事設定」をクリック。

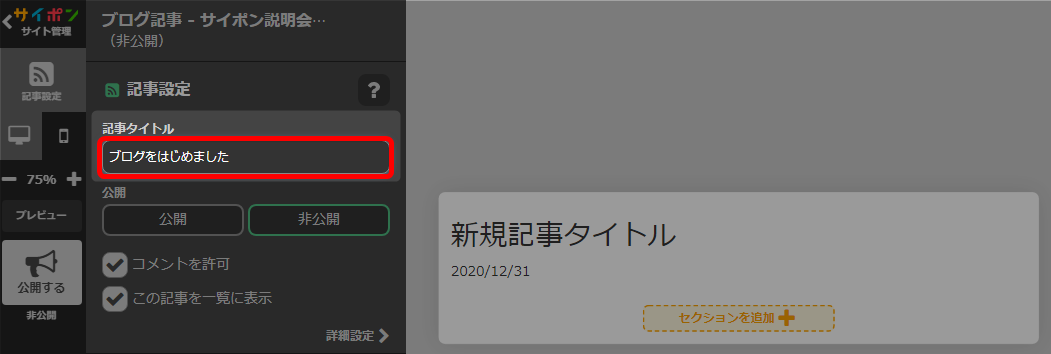
- 記事タイトルを入力。

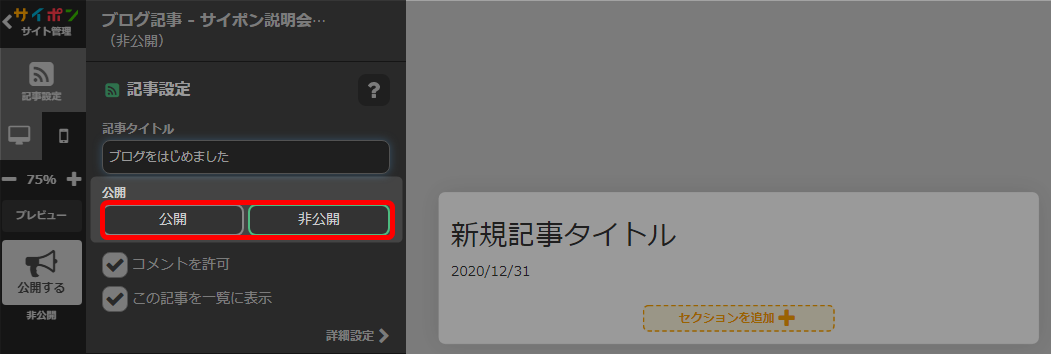
- 公開設定を選択。

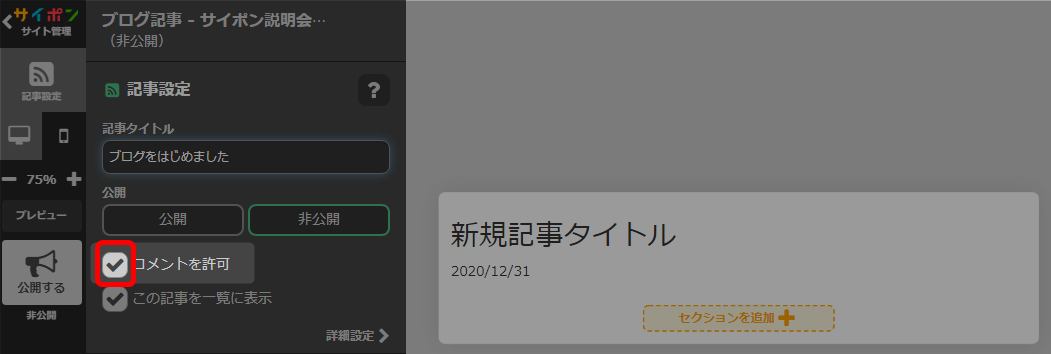
記事の作成が完了したら公開をしましょう。 - コメントを許可する場合はチェック。

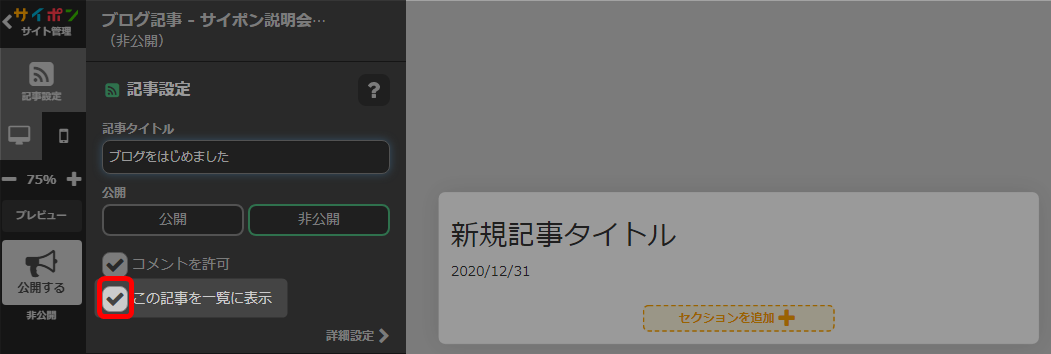
「コメントを許可」にチェックを入れると、読者がコメントを残せるようになります。 - 記事を一覧に表示させる場合はチェック。

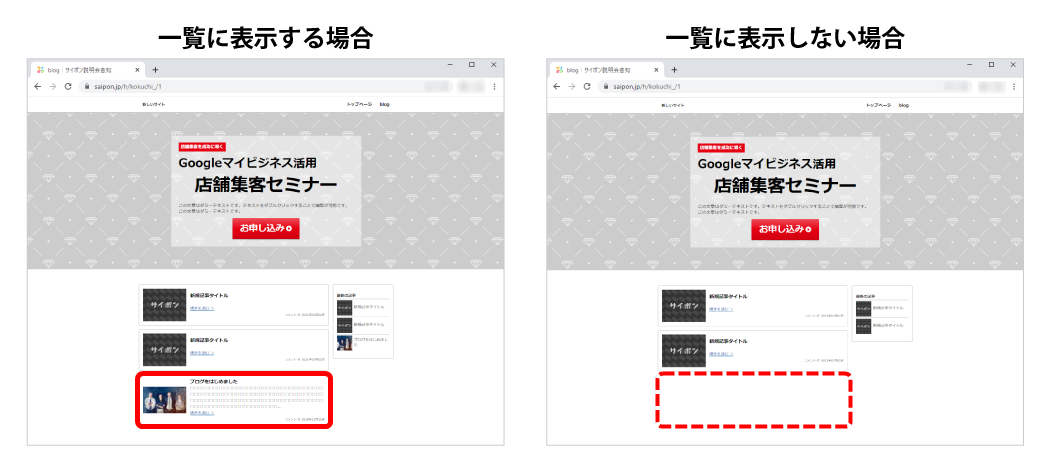
「この記事を一覧に表示」からチェックをはずすと、公開画面で表示されなくなります。
- 以上が、初期設定の手順です。
引き続き、次の「詳細設定」へお進みください。
詳細設定
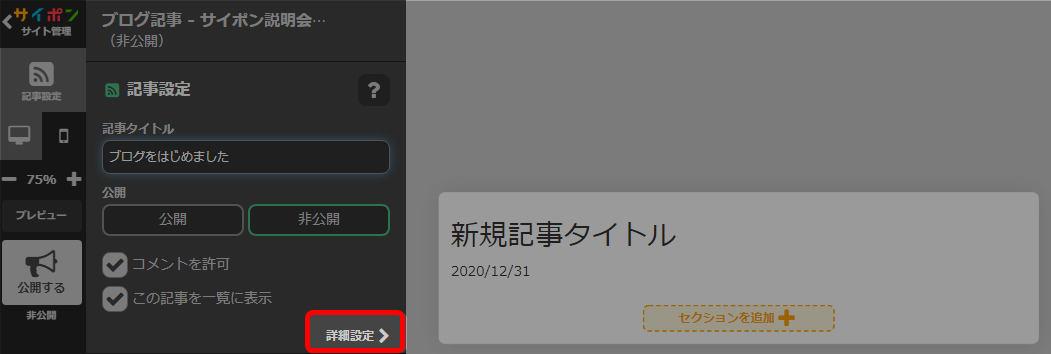
- 「詳細設定」をクリック。

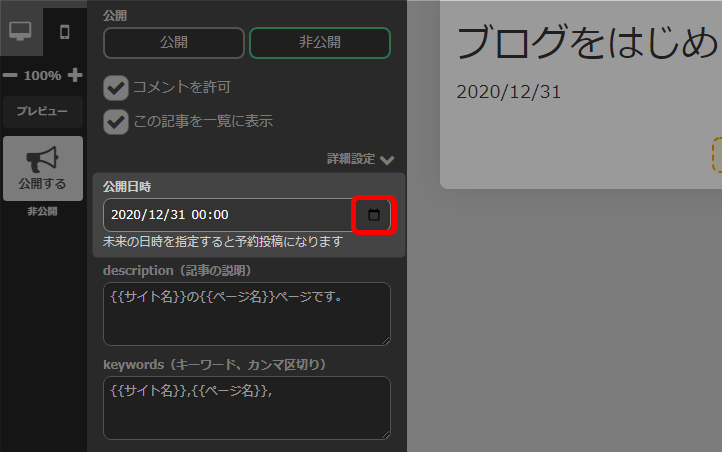
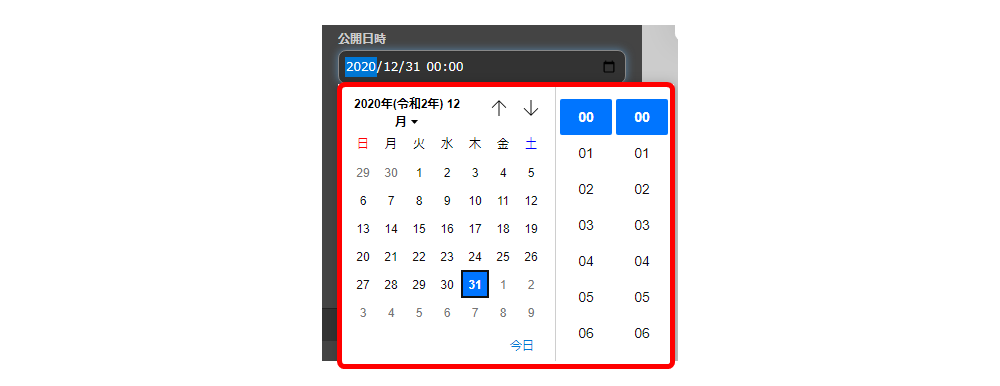
- 記事を予約投稿する場合はカレンダーのアイコンをクリック。

予約投稿する場合はカレンダーから日時を選択してください。
記事をすぐに公開する場合はそのままで構いません。
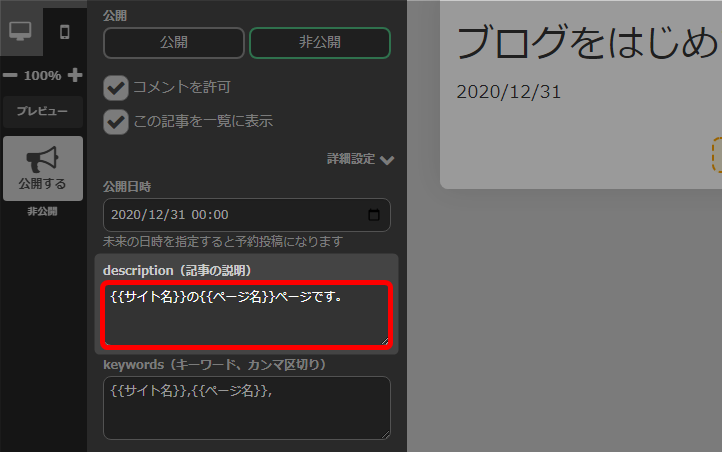
- description(記事の説明)を変更する場合は入力。

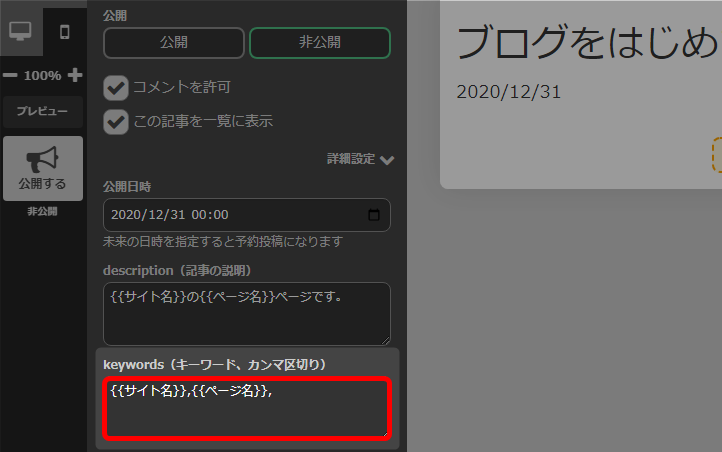
descriptionについて → SEO設定「description」 - keywordsを変更する場合は入力。

keywordsについて → SEO設定「keywords」 - 以上が、詳細設定の手順です。
引き続き、次の「アイキャッチ画像の設定」へお進みください。
アイキャッチ画像の設定
アイキャッチ画像とは、ブログ記事の冒頭や記事一覧で表示される画像のことです。
最初に目につく部分なので、記事にたどりついてもらうために設定することをおすすめします。
最初に目につく部分なので、記事にたどりついてもらうために設定することをおすすめします。
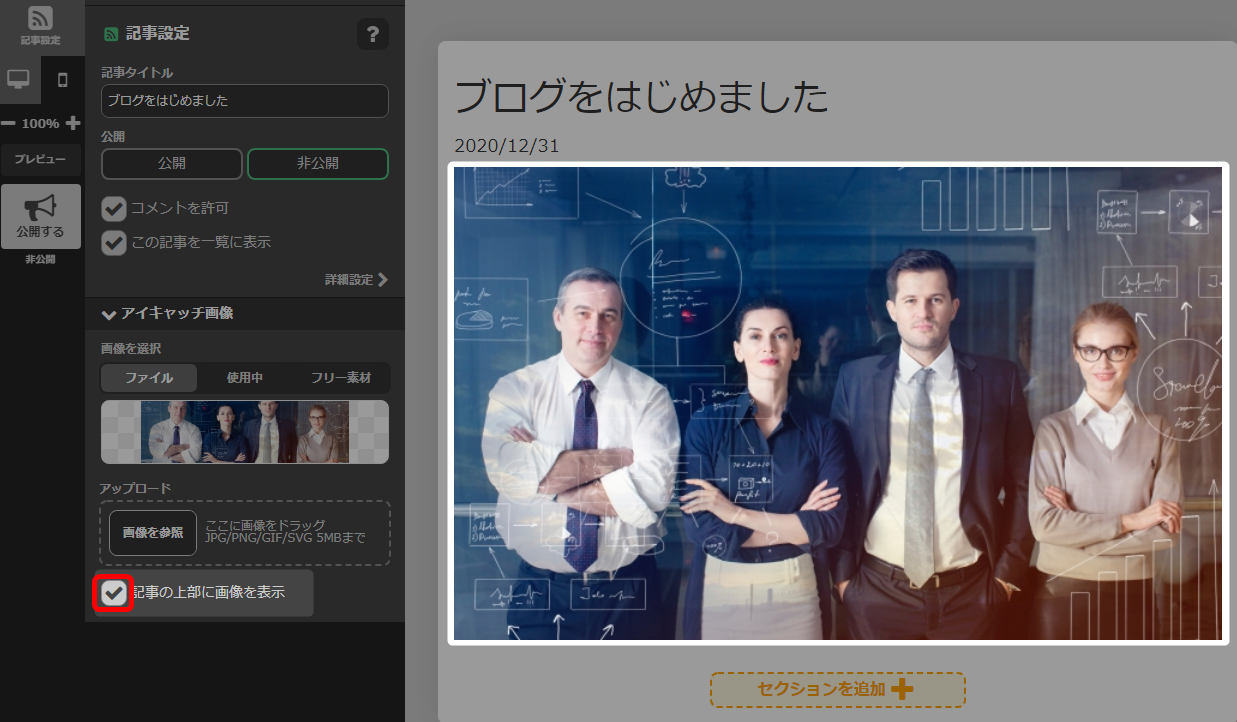
- アイキャッチ画像を設定。

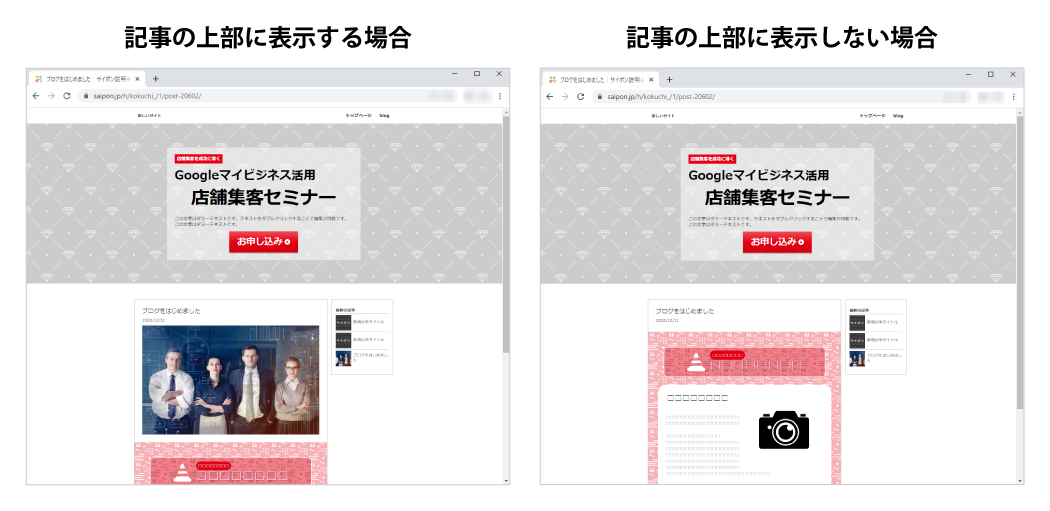
- 記事の上部に画像を表示する場合はチェック。


- 以上が、アイキャッチ画像の設定手順です。
このあとは、次の「記事の作成」へお進みください。
記事の作成
記事の作成方法はサイトの作成と同様です。
セクション、コンテナ、パーツを追加して作成していきます。
セクション、コンテナ、パーツを追加して作成していきます。
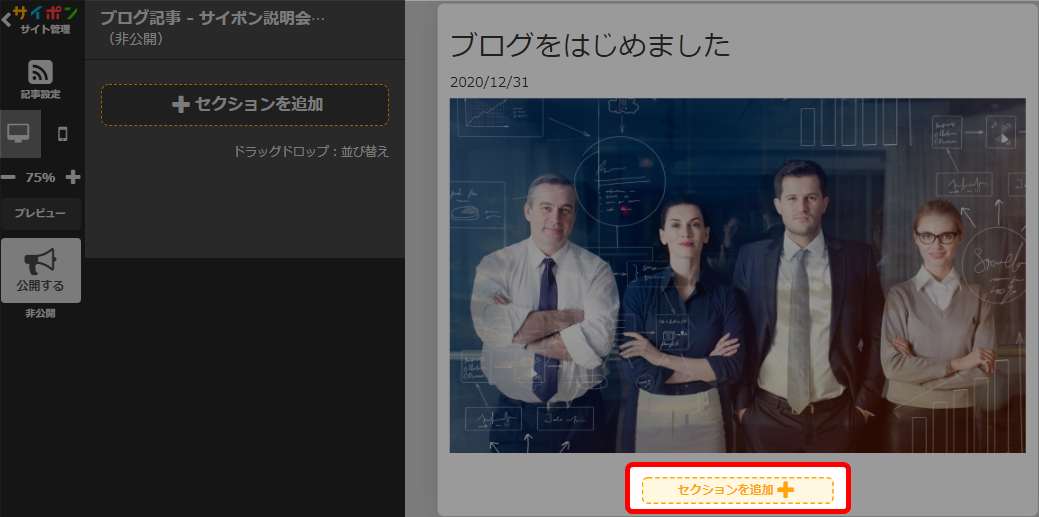
- 「セクションを追加」をクリック。

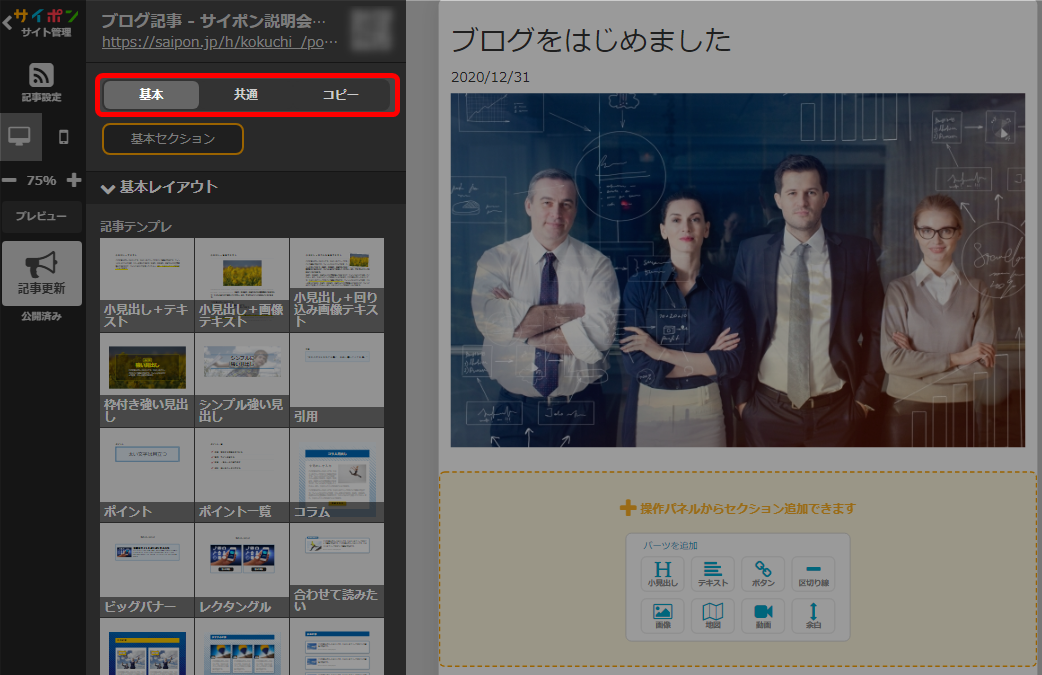
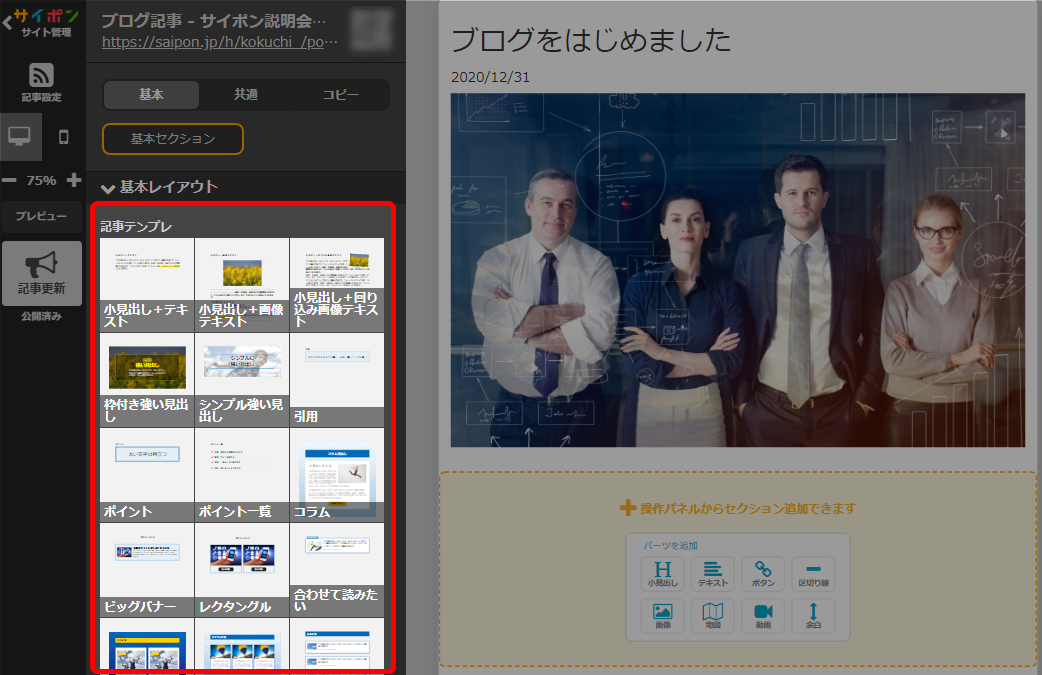
- 追加方法を選択。
 ・「基本」では基本セクションのテンプレートを選択して使用することができます。
・「基本」では基本セクションのテンプレートを選択して使用することができます。
・「コピー」では他のサイトや記事からセクションをコピーして使用することができます。 - セクションを選択。

セクションをコピーして使用する方法はこちらをご参照ください
→ セクションの追加「セクションをコピーして使用」 - 「追加」をクリック。

- 適当な場所をクリックして設定を確定。

- 以上が、記事の作成方法です。
記事が完成したら「公開」をしましょう。記事の編集についてはこちらをご参照ください
→ 「STEP4 サイトを編集する」
◆公開済みの場合は、記事を編集したら都度「記事更新」をクリックしてください。

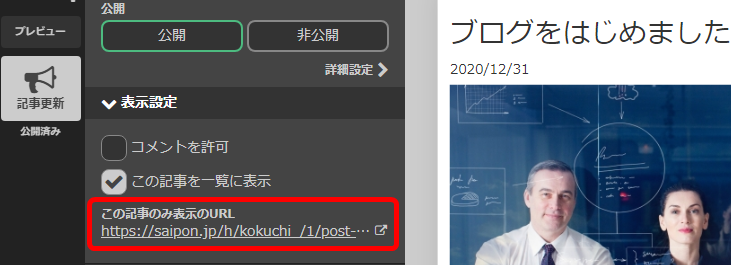
◆編集中のブログ記事のみのURL表示
・システムパネルの「記事設定」で確認できます。

・編集しているブログ記事単体のURLが表示されます。
ブログを公開済みの場合のみ表示されます。

・URLをクリックすると、この記事単体の公開画面が表示されます。
サイドバーなどは表示されません。
<この記事のみ表示のURLをクリックした場合>

<通常の記事公開画面の場合>

・非公開の場合、URLは表示されません。

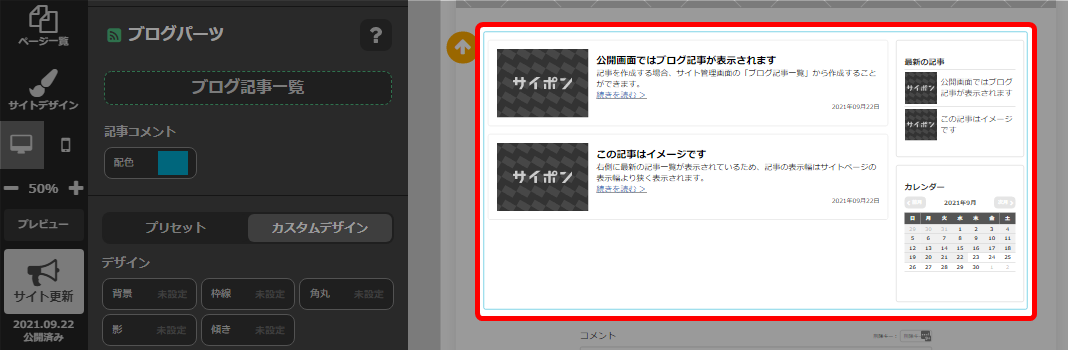
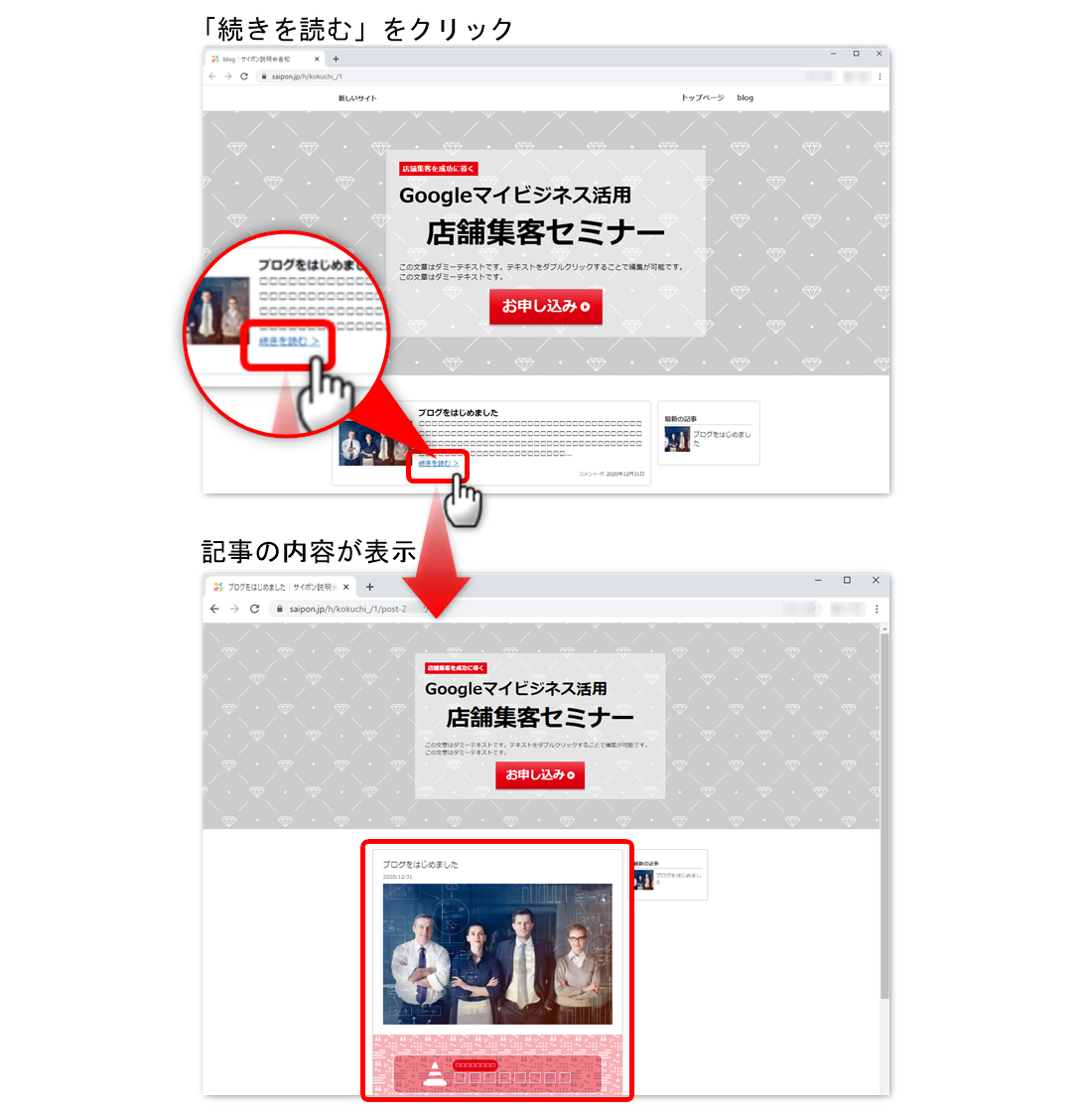
◆公開画面の表示
ページ内に記事一覧が表示されます。
「続きを読む」をクリックすると、その記事の内容が表示されます。

・ブログ記事を公開 / 更新をしても、サイトの編集画面にブログ記事の内容は表示されません。


・ブログ記事を公開 / 更新しても公開ページに表示されない場合
サイトの編集画面で「サイト更新」をクリックしてください。
検索ワード / #ブログ始め方 #ブログ設定 #ブログ使い方 #ブログ機能設定 #ブログ機能使い方