新しいヘッダー
いままでのヘッダーをお使いの方へご注意
<変換について>
メニューの数(旧:ページ数)によって変換後の見えが異なります
ヘッダーをご使用の場合はご自身のサイトを今一度ご確認ください
<仕様変更点について>
・段数について→内容量によって1段か2段かを自動で判断していましたが、
段数を任意で決めてただけるようになりました
・ヘッダーリンクパーツ→チェック方式ではなくなりました。
ヘッダーリンク名やリンクを自由に変更できます。
・PC表示とスマホ表示→PC表示とスマホ表示の見えを別々に決めることができます。
おおまかな操作手順
新しいヘッダーはレイアウトを決めてからパーツを変更していきます
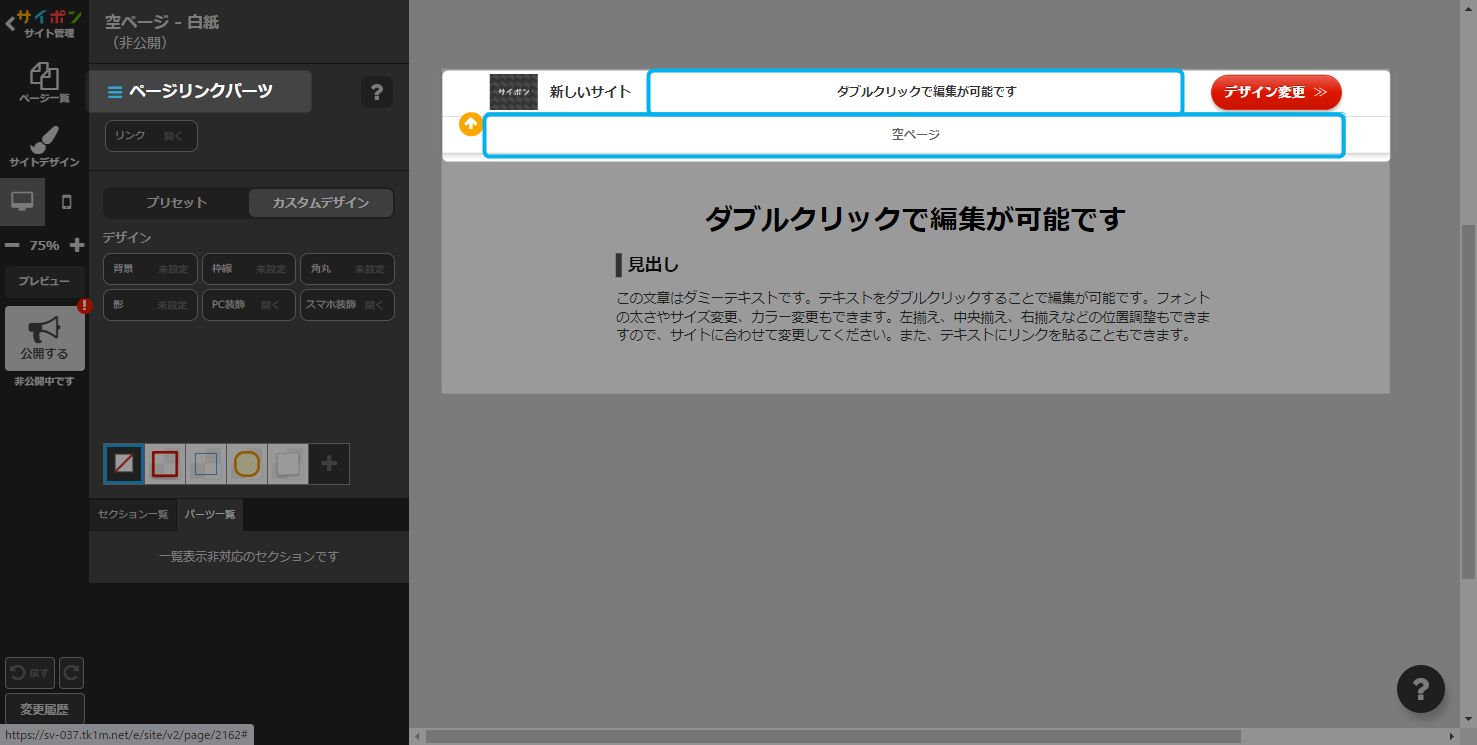
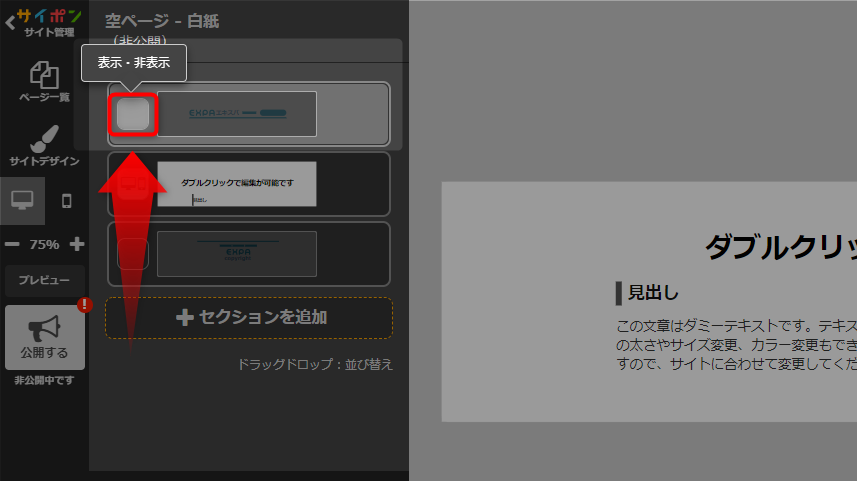
- ヘッダーを表示にします

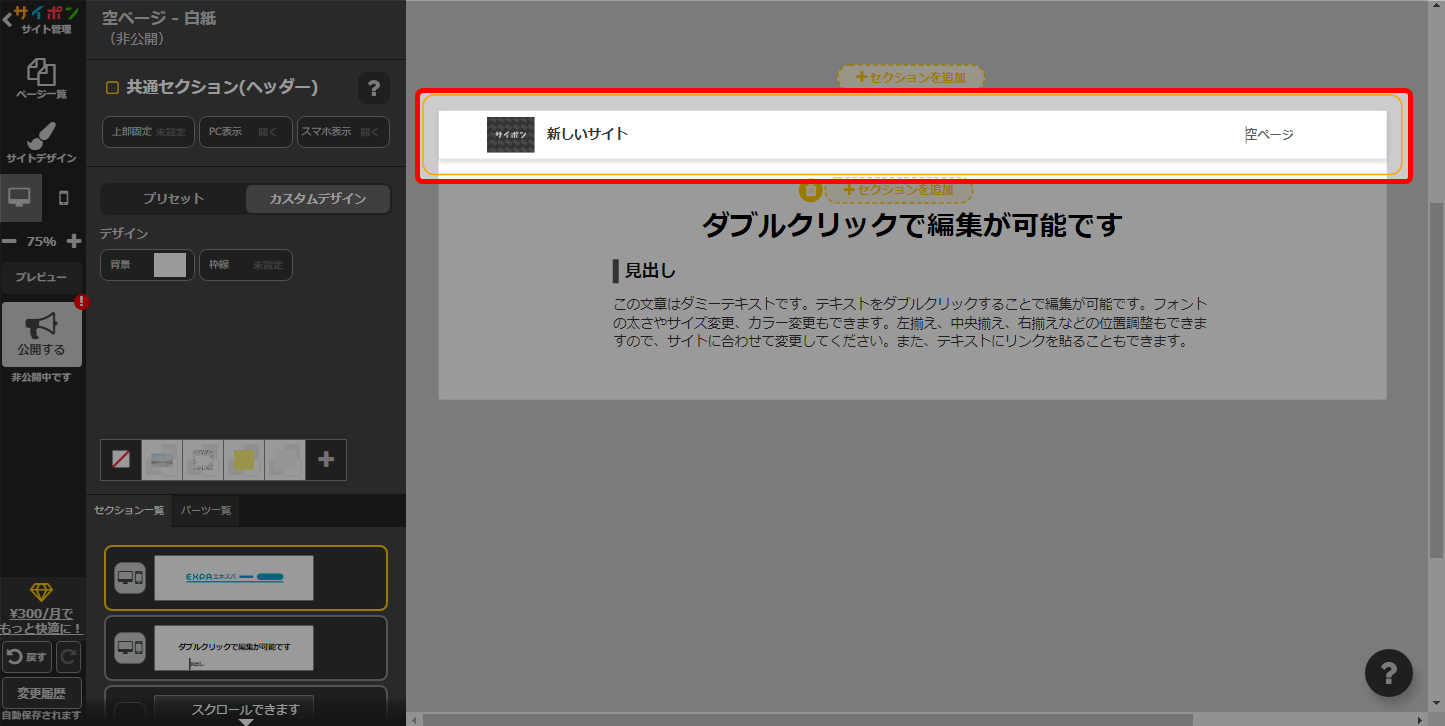
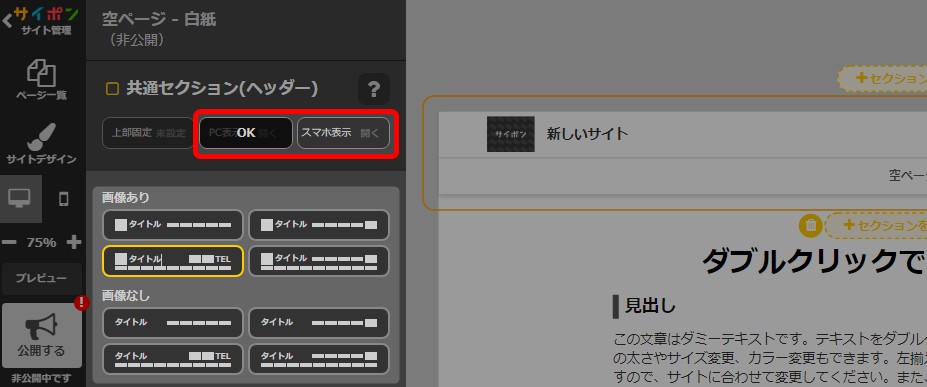
- ヘッダーのセクションをクリックします

- 「PC表示」と「スマホ表示」ぞれぞれ好きなレイアウトを選択します

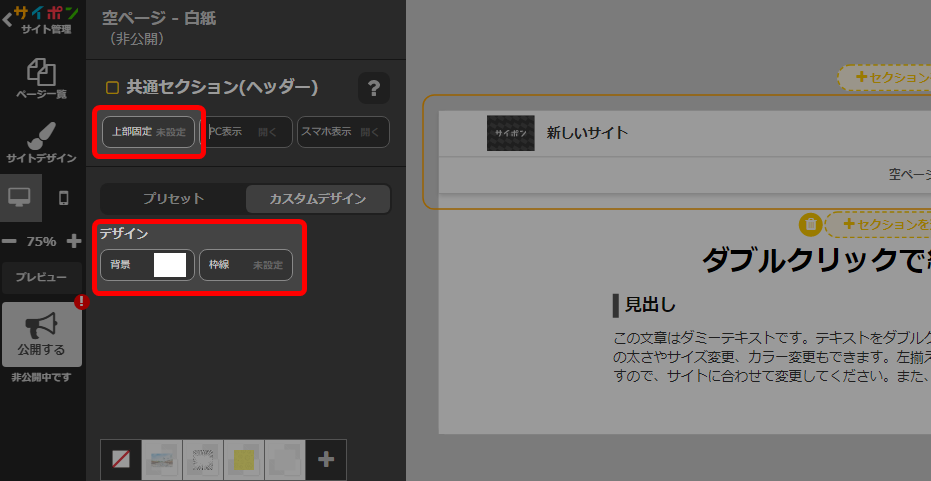
- ヘッダー全体のデザインや上部固定するかを決めます

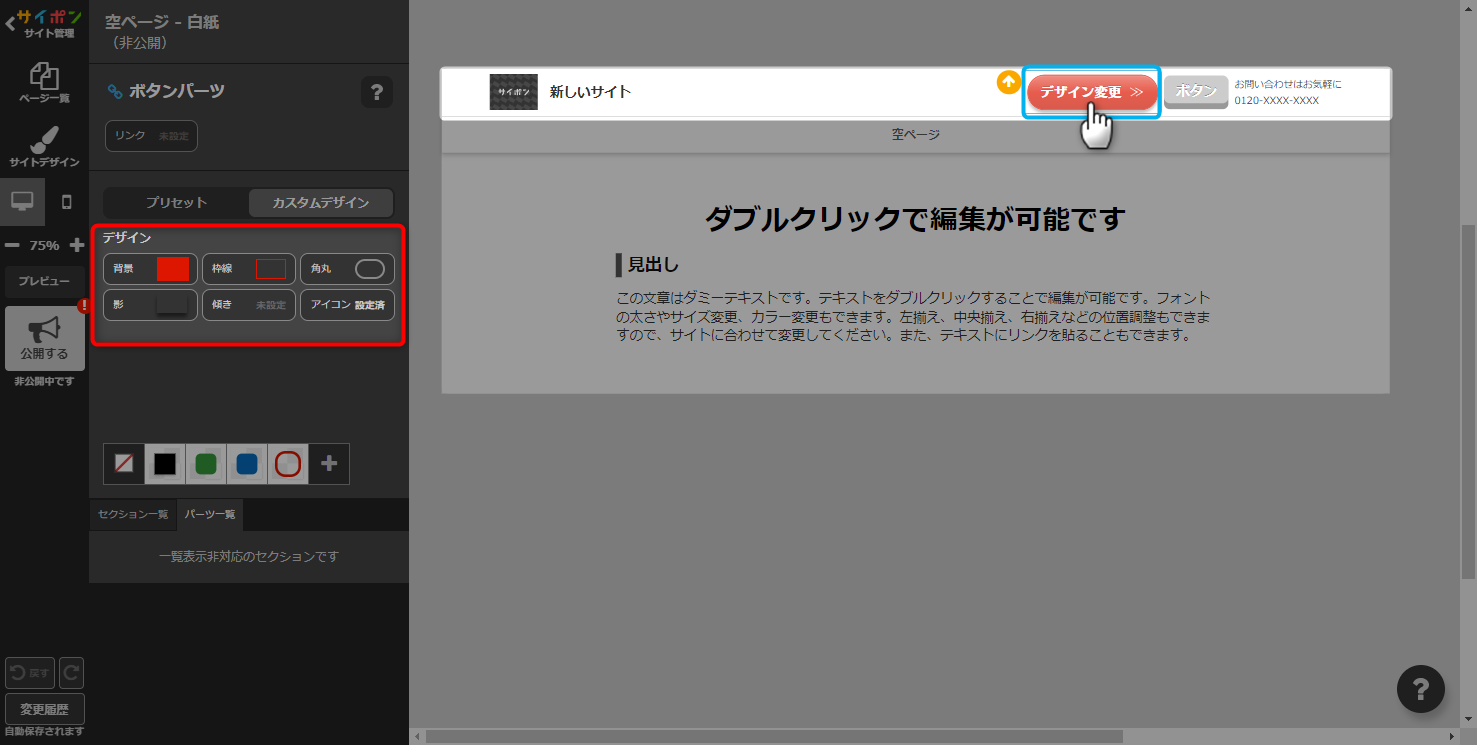
- パーツをクリックして編集します。
画像/見出し/ボタン/テキスト などは通常のパーツと同じようにデザインできます
※余白などの「レイアウト」はできません
- 以上でヘッダーの編集は完了です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
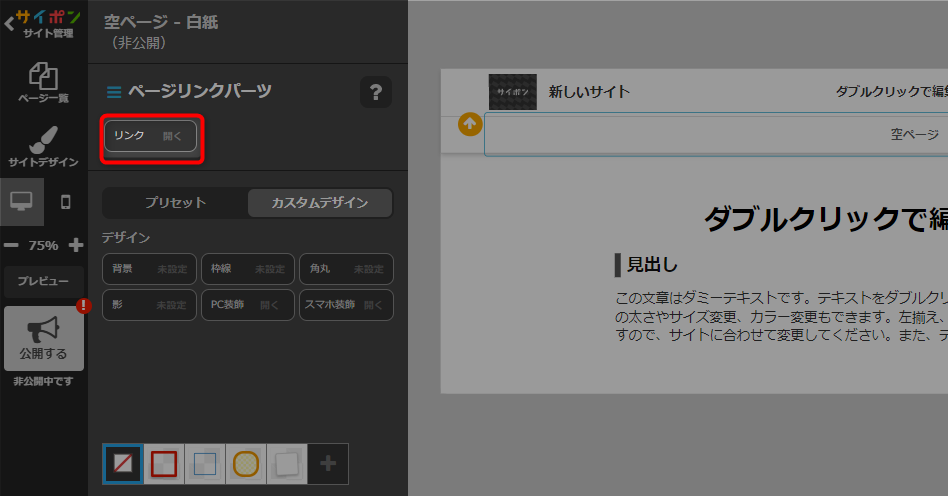
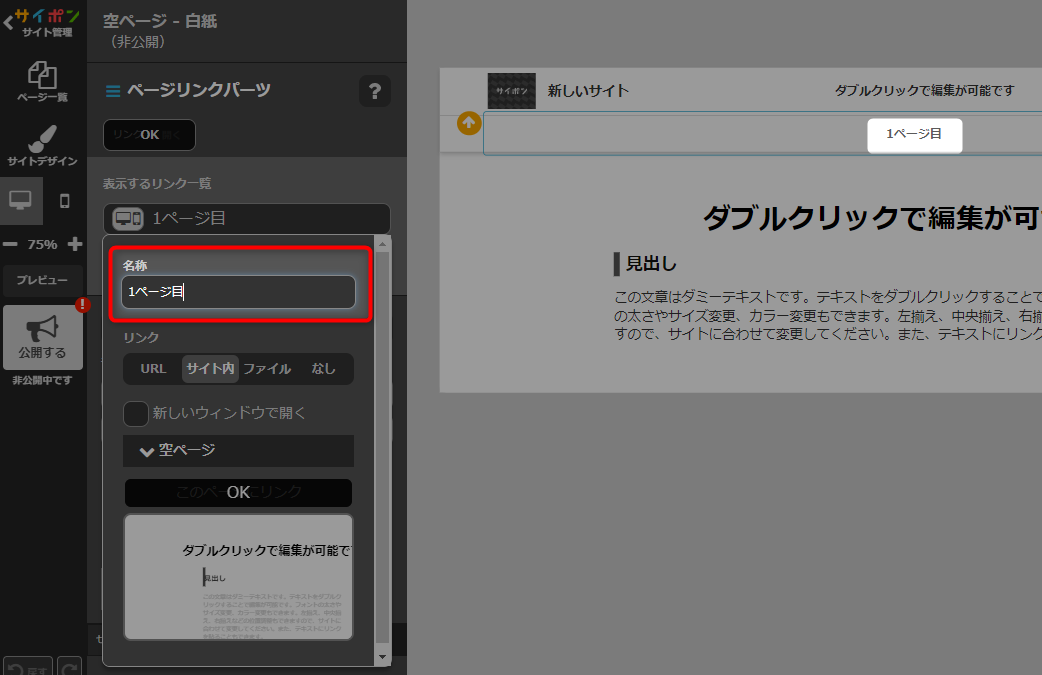
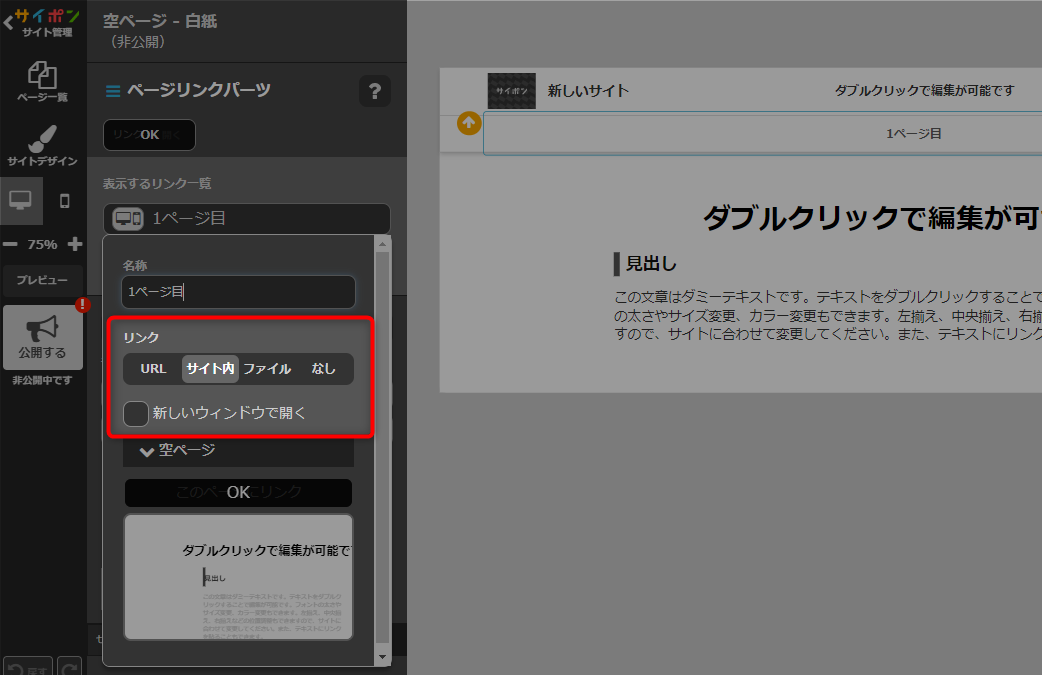
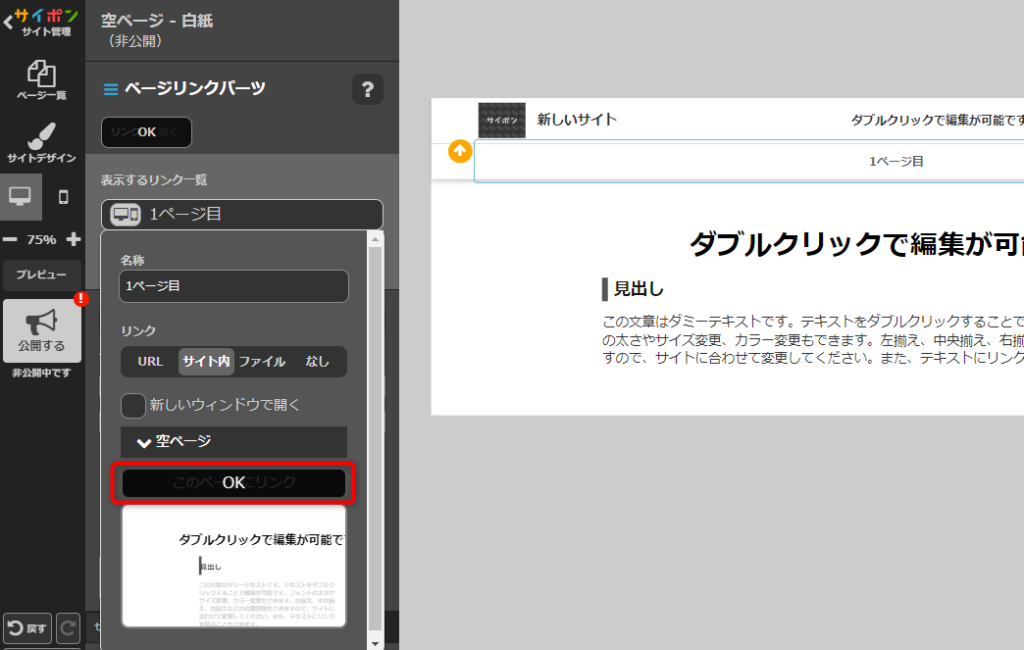
ヘッダーリンクパーツの編集
◇リンクを変更する
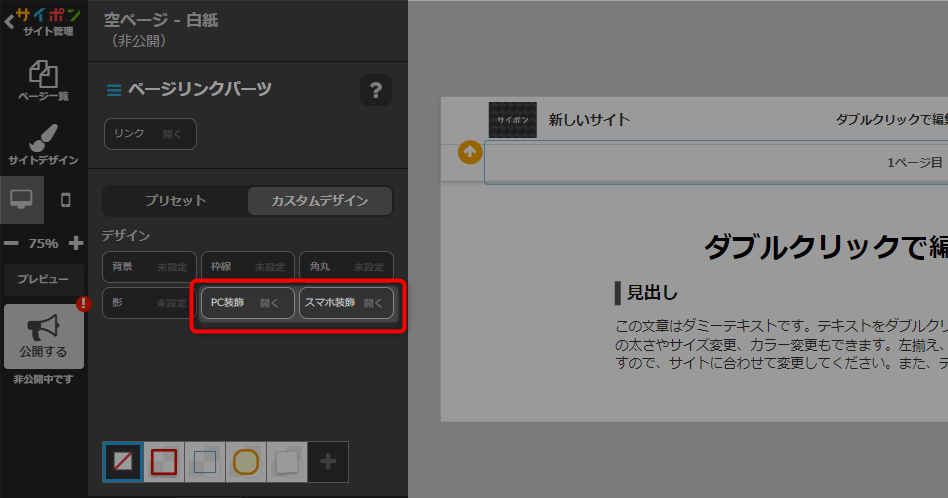
◇装飾する
ヘッダーリンクパーツの装飾はPCとスマホそれぞれに別れています
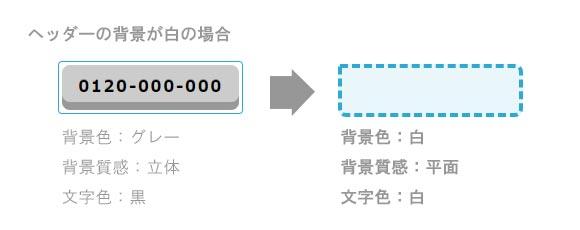
ボタンを見えないようにする方法
現状、2段でのボタン非表示の選択肢はございません

ボタンを見えないようにしたい場合はボタンパーツの背景の質感を平面にし、
背景を文字色をヘッダー背景と同じにしてください