ヘッダーのレイアウト変更
解説いたします。
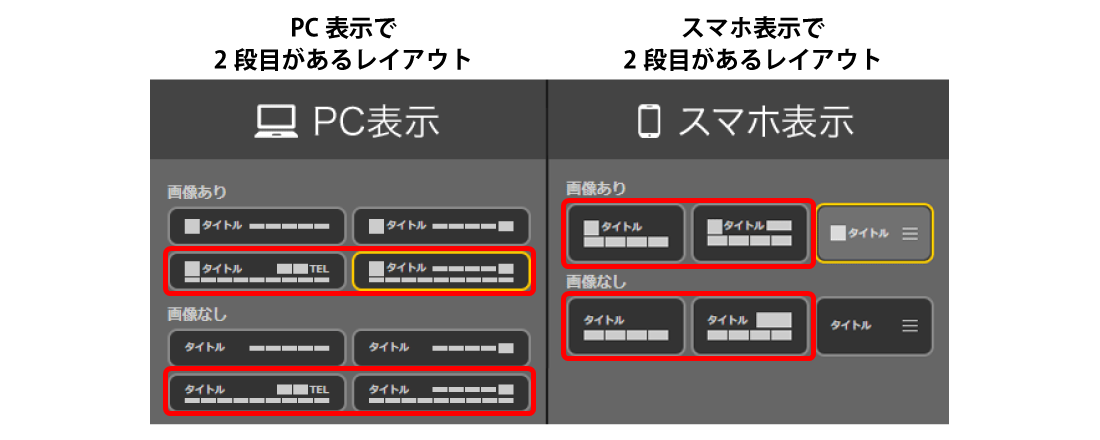
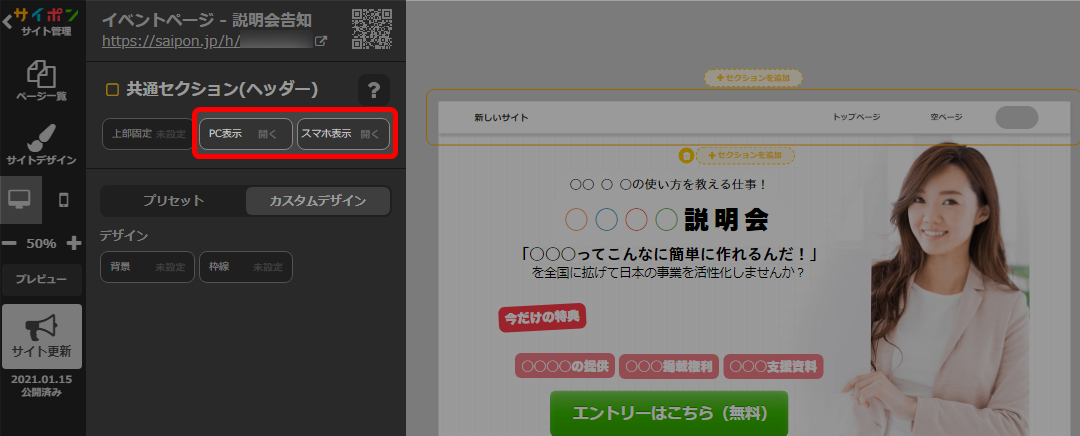
ヘッダーレイアウトは、PC表示とスマホ表示を別々に設定できます。
レイアウトはそれぞれで表示されるパーツが異なります。
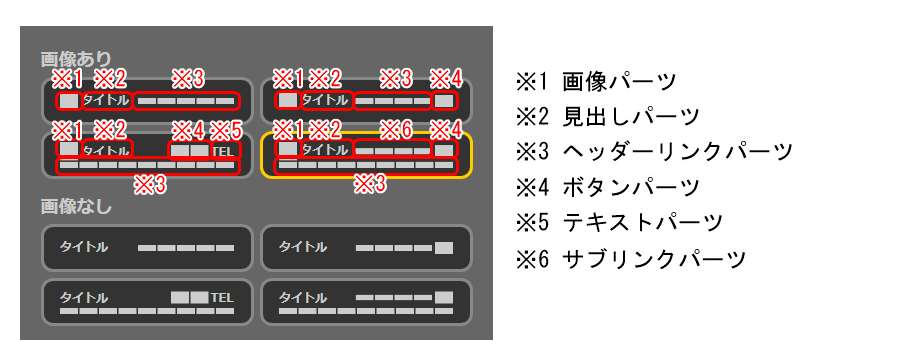
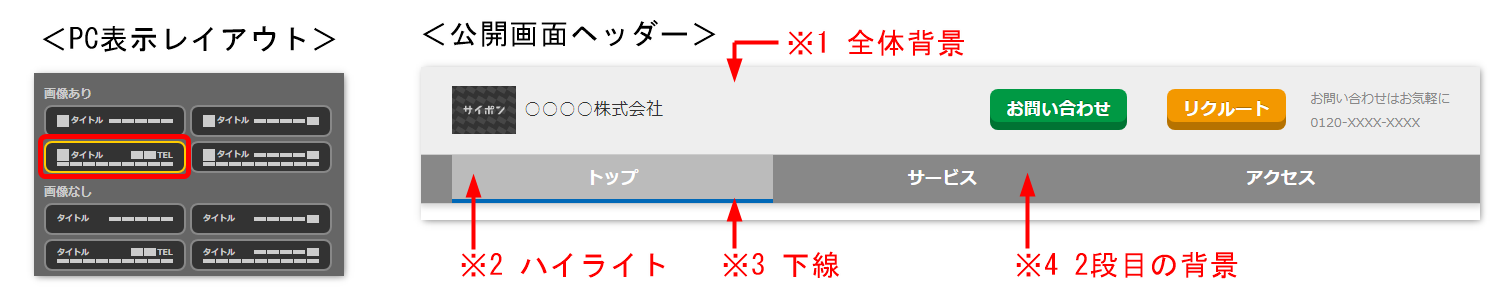
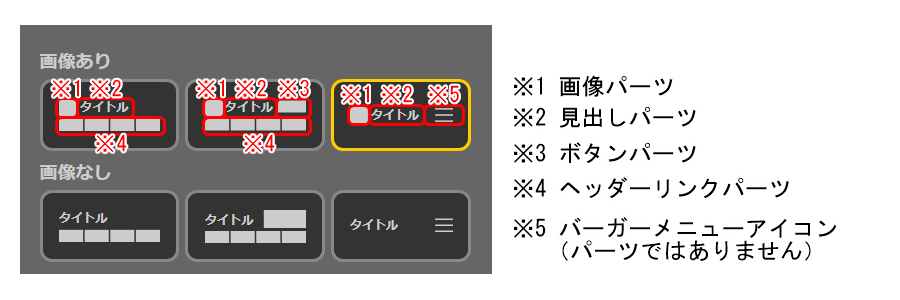
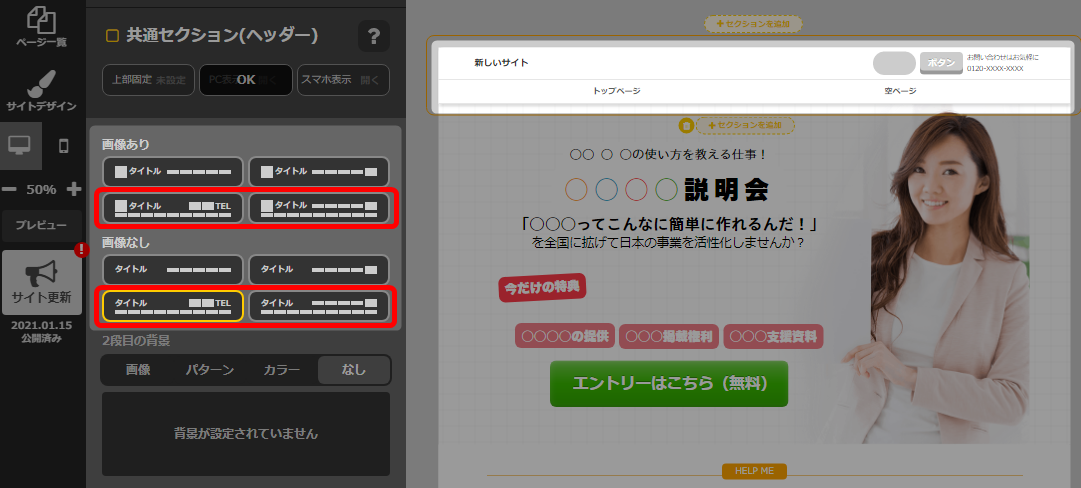
PC表示のレイアウト設定

※「画像なし」の場合のパーツレイアウトは、画像パーツ以外「画像あり」と同様です。
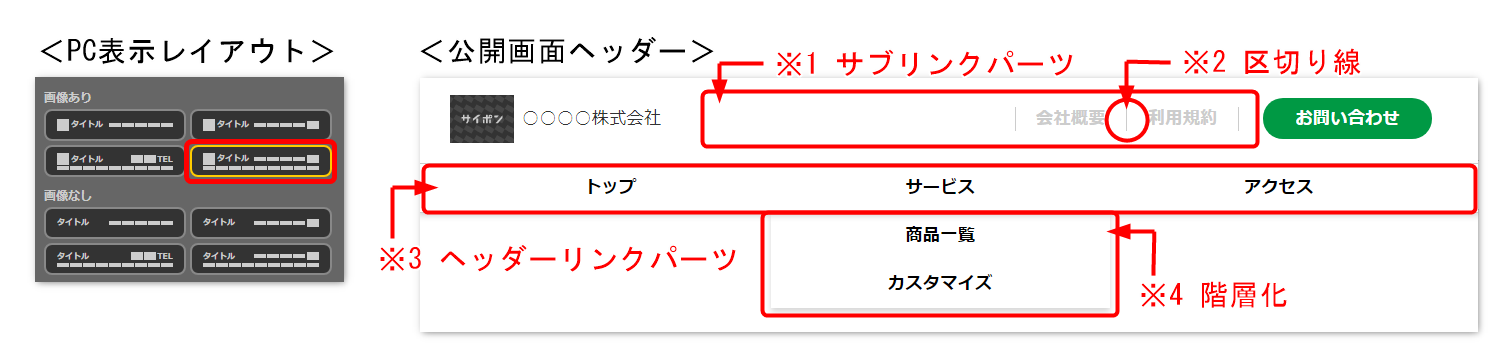
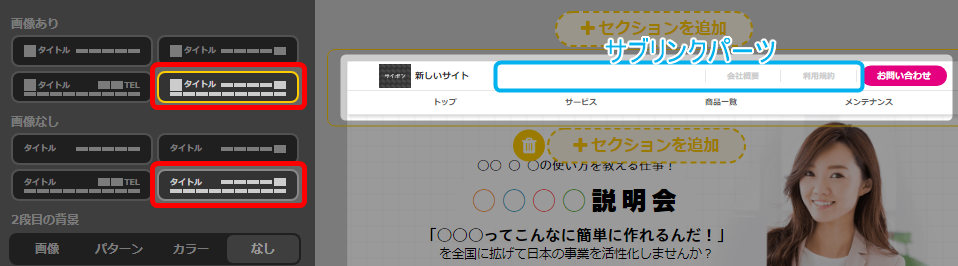
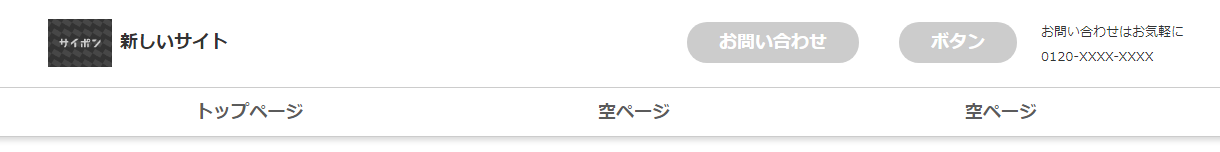
PC表示の設定例
◆例1

※1 サブリンクパーツの追加や編集はこちら
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
※2 区切り線の設定はこちら → 「区切り線の設定」
※3 ヘッダーリンクパーツの追加や編集はこちら
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
※4 階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
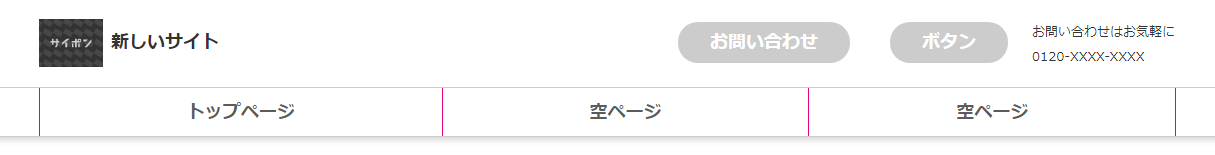
◆例2

※1 全体背景の設定はこちら → 「全体背景の設定」
※2 ハイライトの設定はこちら → 「ハイライトの設定」
※3 下線の設定はこちら → 「下線の設定」
※4 2段目の背景設定はこちら → 「2段目背景の設定」
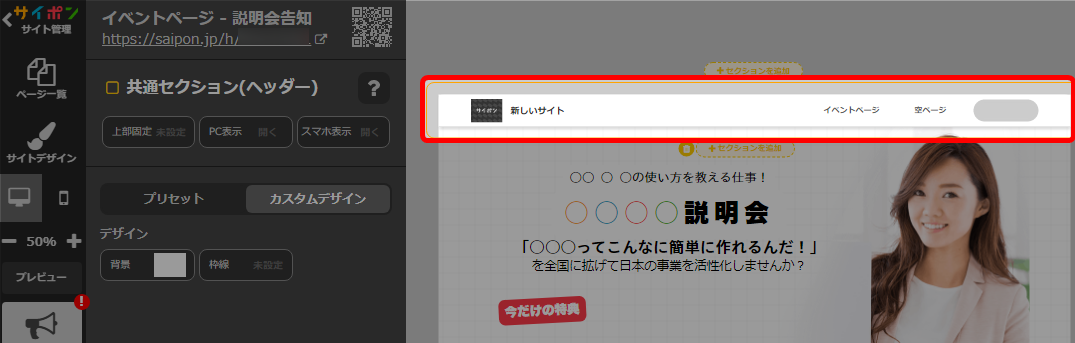
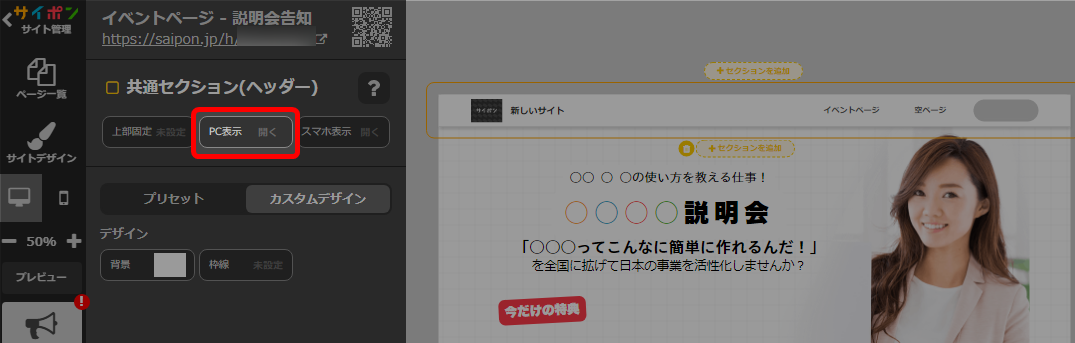
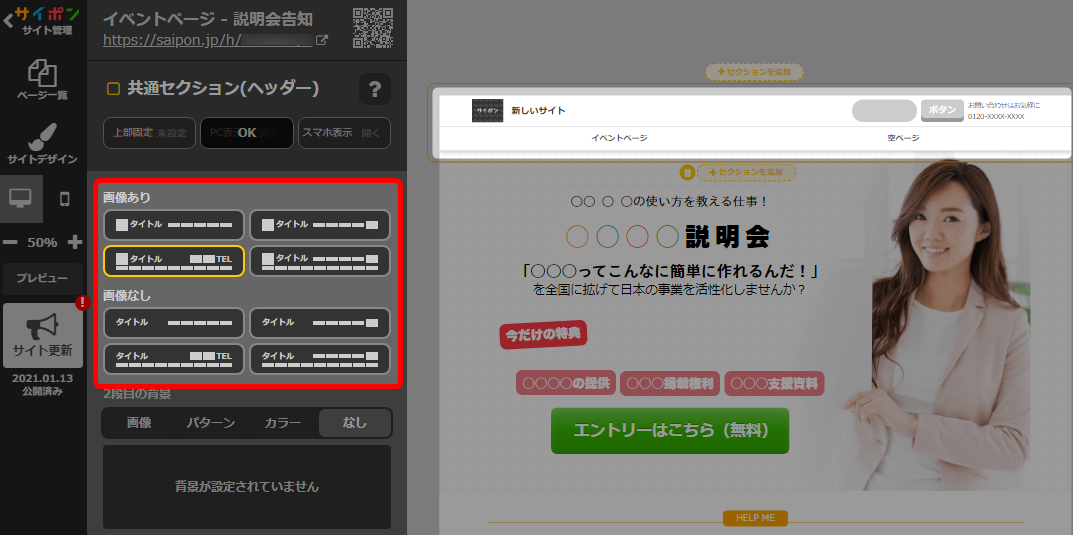
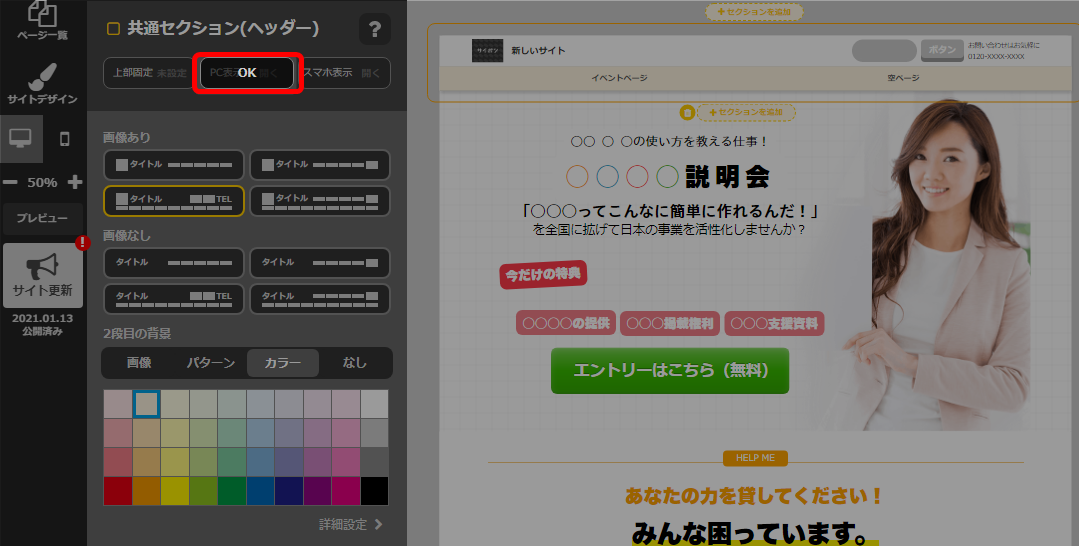
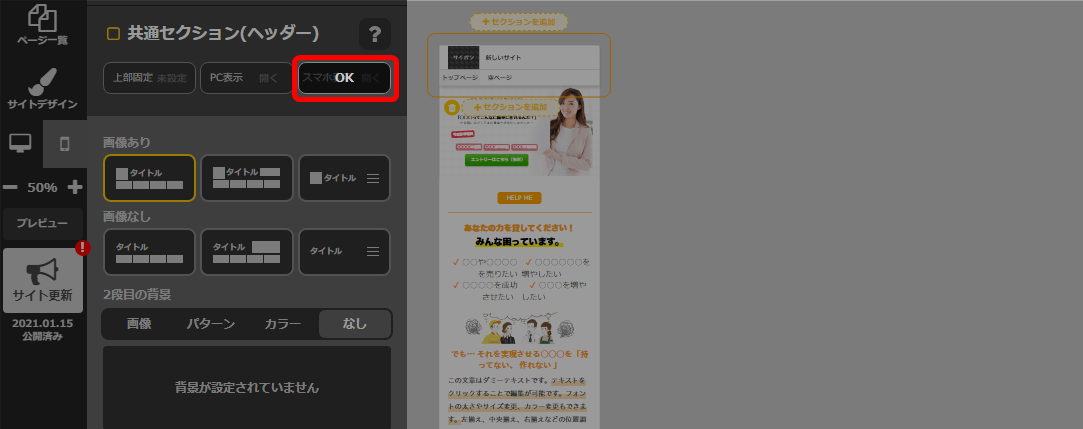
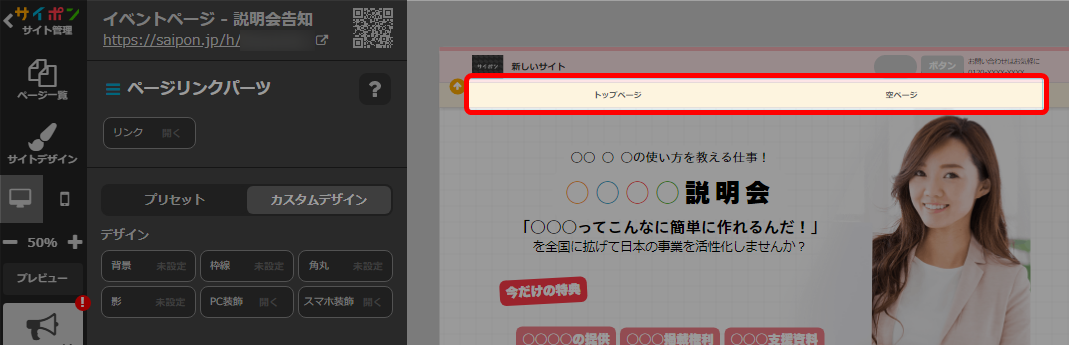
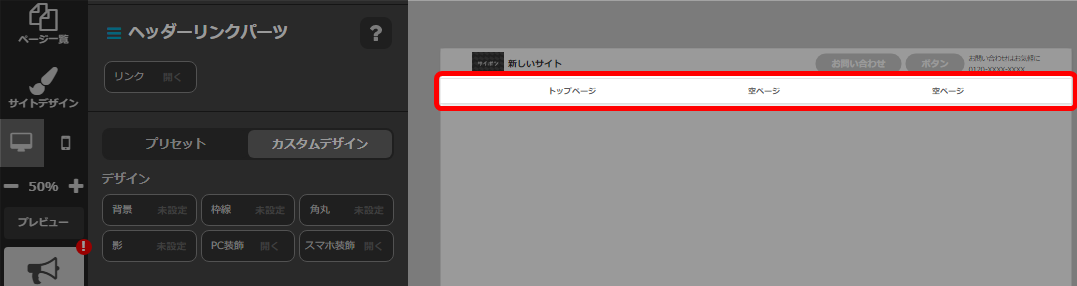
PCのレイアウト変更手順
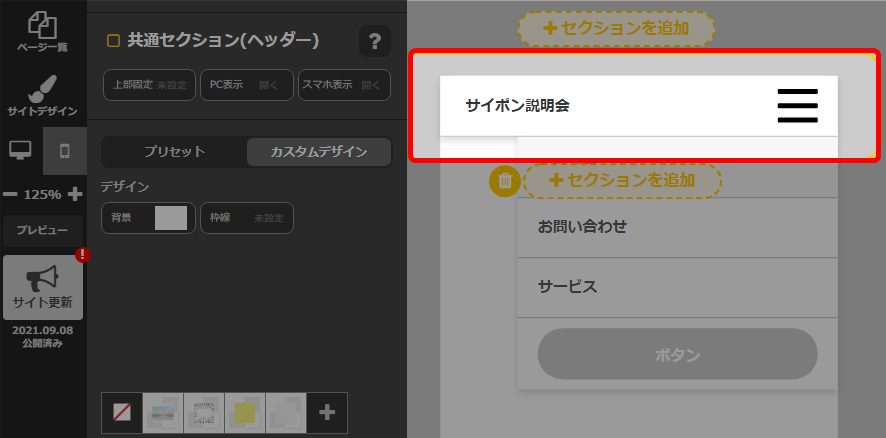
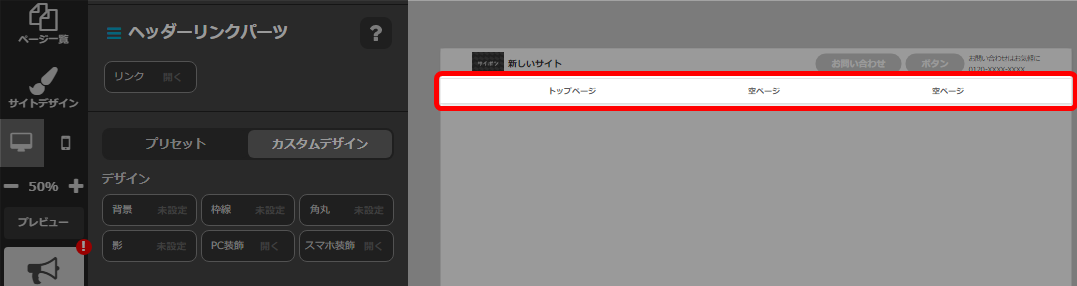
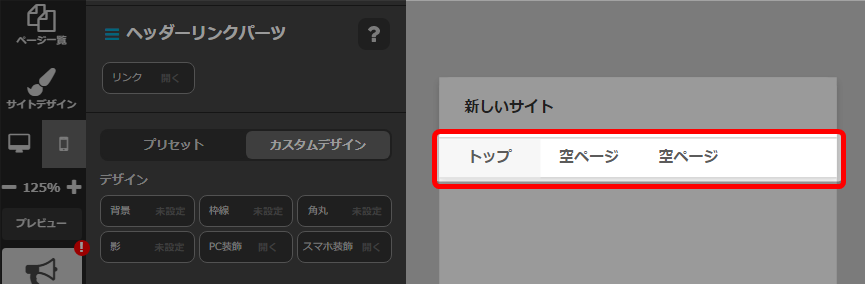
- ヘッダーセクションをクリック。

- 「PC表示」をクリック。

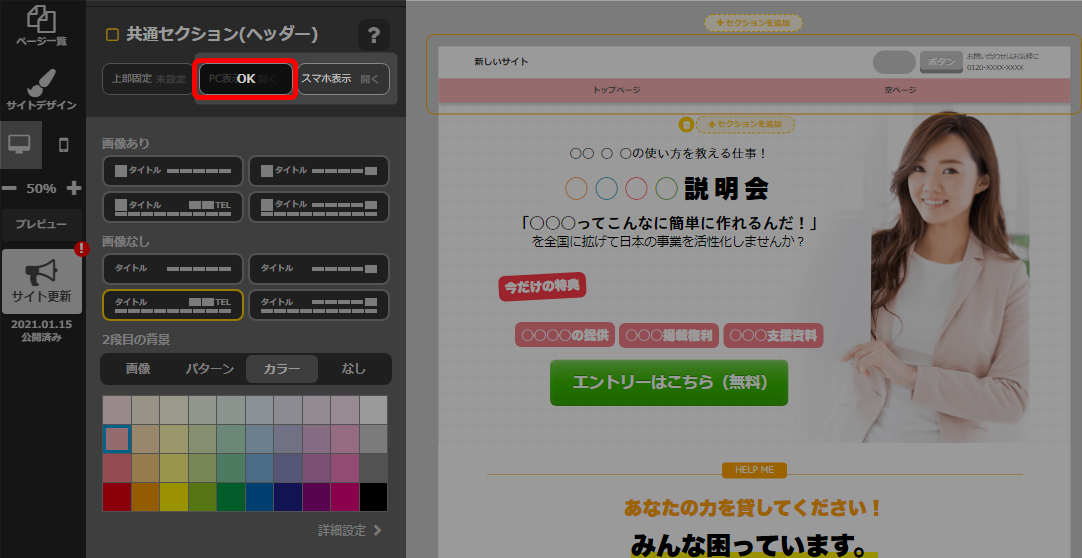
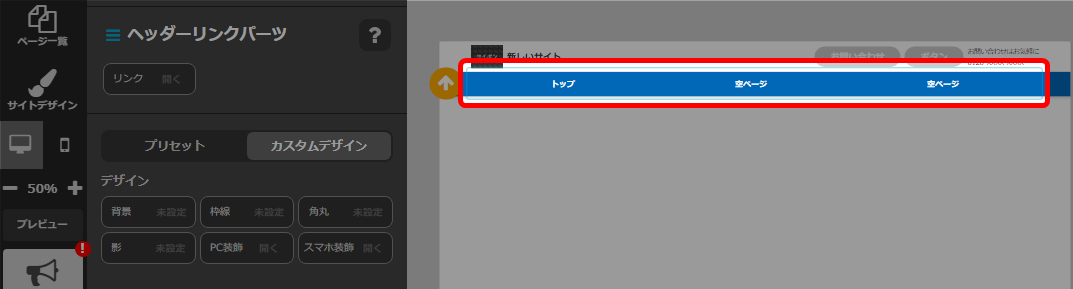
- レイアウトを選択。
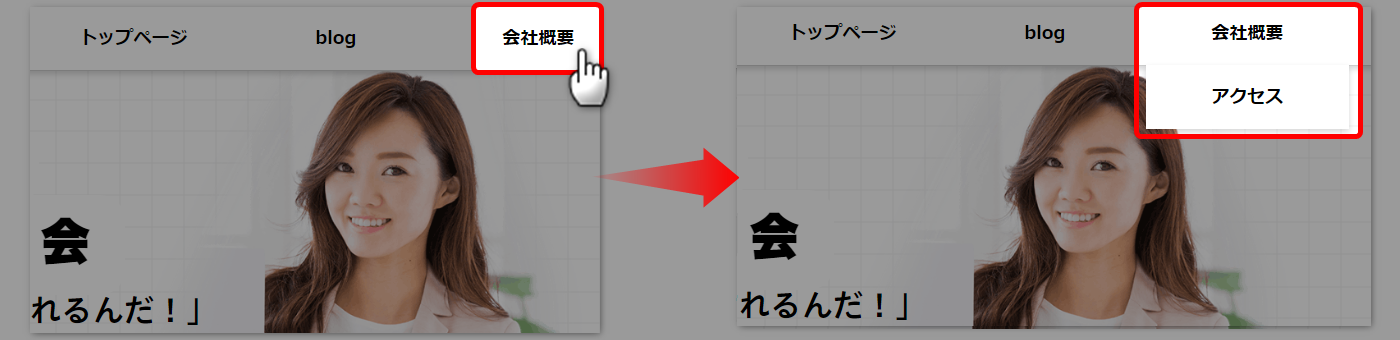
 ・画像赤枠内のレイアウトを選択した場合、サブリンクパーツの設定が
・画像赤枠内のレイアウトを選択した場合、サブリンクパーツの設定が
可能になります。
サブリンクパーツの設定は以下をご参照ください。
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」

・サブリンクパーツは階層化できません。
ヘッダーリンクパーツの階層化については以下をご参照ください。
→ 「ヘッダーリンクパーツの階層化設定 / 解除」 - 「OK」で確定。

- 以上が、PCのレイアウト変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
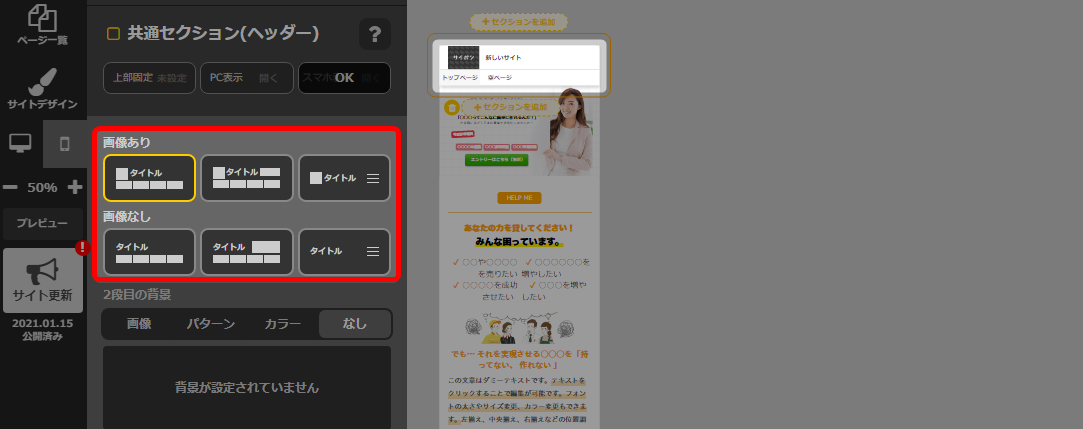
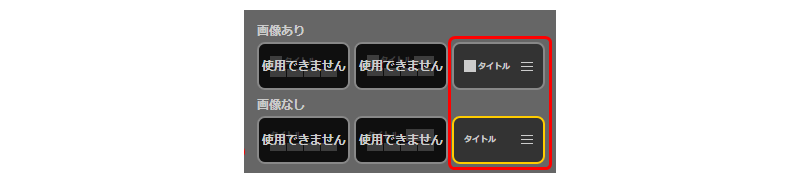
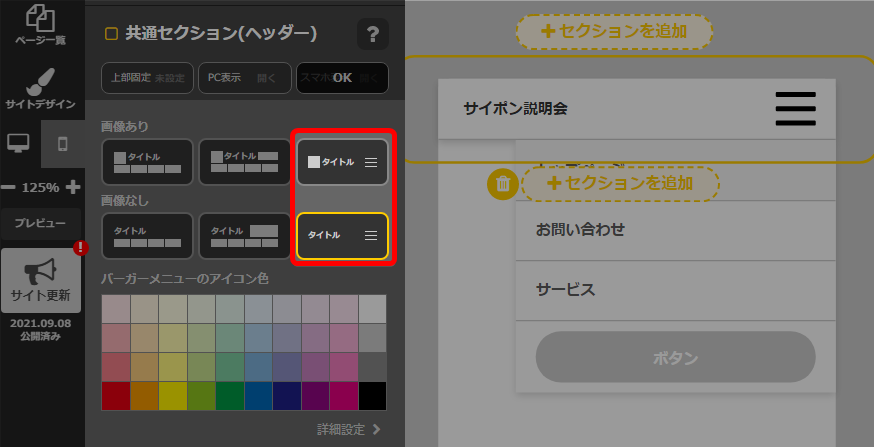
スマホ表示のレイアウト設定

※「画像なし」の場合のパーツレイアウトは、画像パーツ以外「画像あり」と同様です。
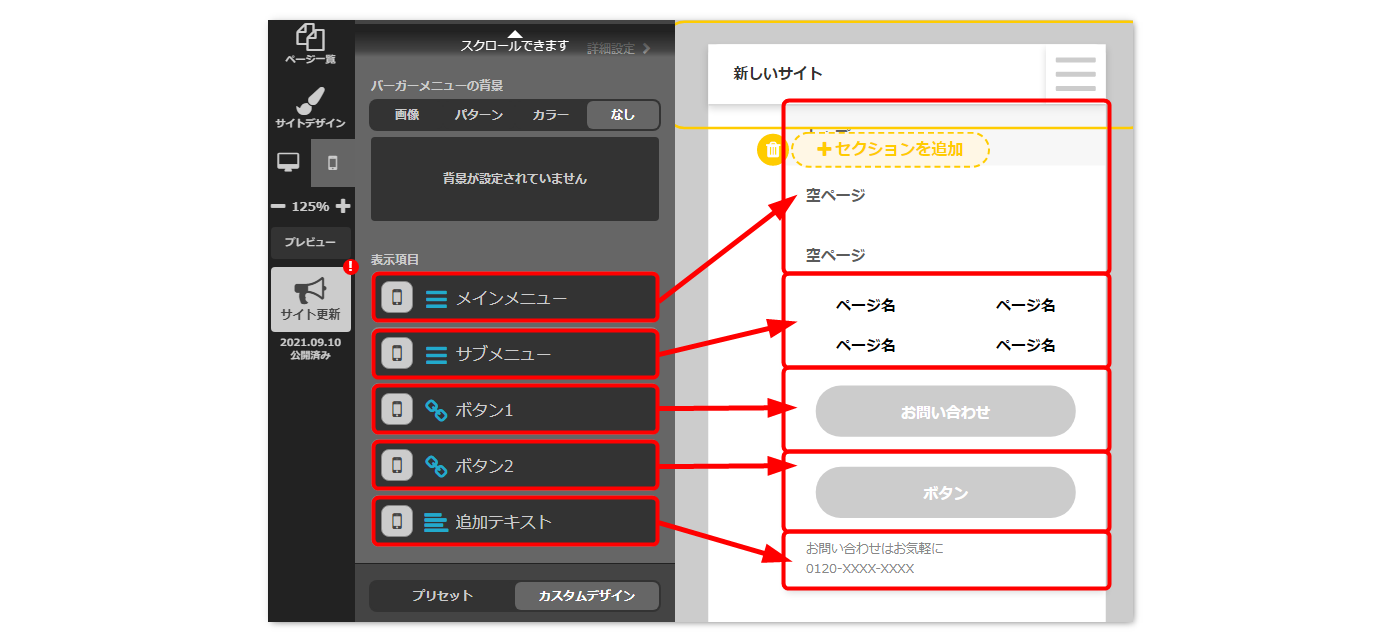
◆パーツの表示非表示設定
バーガー表示の場合に限り、メニュー内の「ヘッダーリンクパーツ」「サブリンクパーツ」
「ボタンパーツ」「テキストパーツ」の表示非表示設定ができます。
設定方法はこちら → 「バーガー表示のパーツ表示非表示設定」
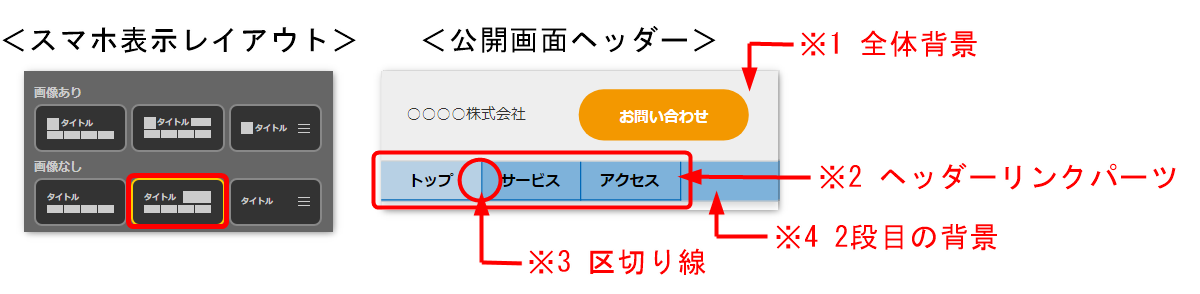
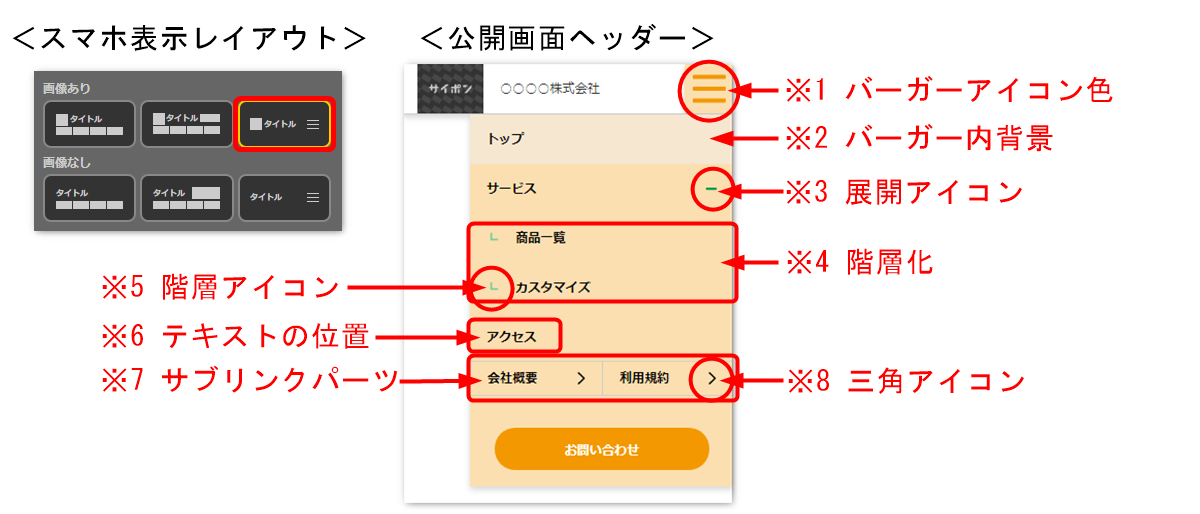
スマホ表示の設定例
◆例1

※1 全体背景の設定はこちら → 「全体背景の設定」
※2 ヘッダーリンクパーツの追加や編集はこちら
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
※3 区切り線の設定はこちら → 「区切り線の設定」
※4 2段目の背景設定はこちら → 「2段目背景の設定」
◆例2

※1 バーガーアイコン色の設定はこちら → 「スマホバーガーの設定」
※2 バーガー内背景の設定はこちら → 「スマホバーガーの設定」
※3 展開アイコンの設定はこちら → 「展開アイコンの設定」
※4 階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
※5 階層アイコンの設定はこちら → 「階層アイコンの設定」
※6 テキストの位置の設定はこちら → 「テキスト位置の設定」
※7 サブリンクパーツの追加や編集はこちら
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
※8 三角アイコンの設定はこちら → 「三角アイコンの設定」
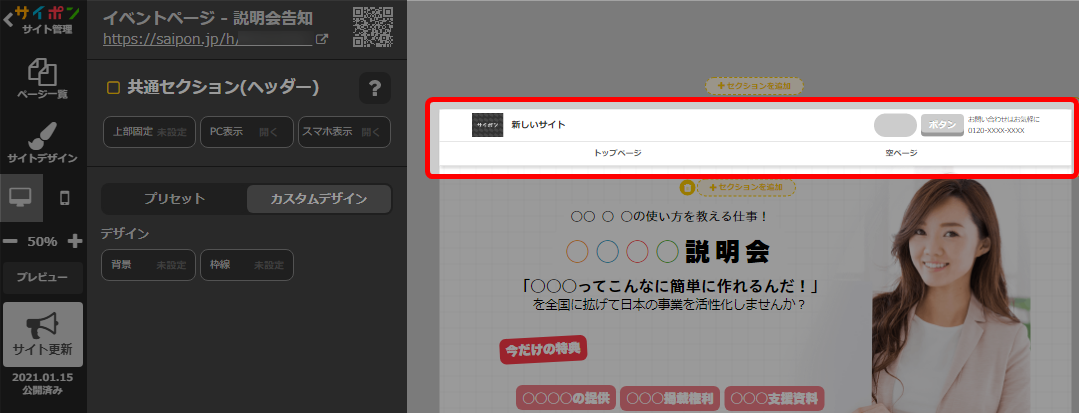
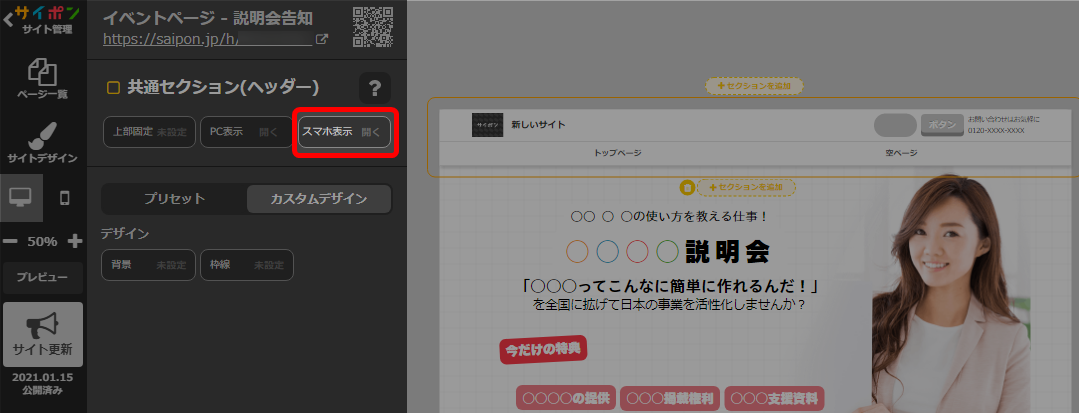
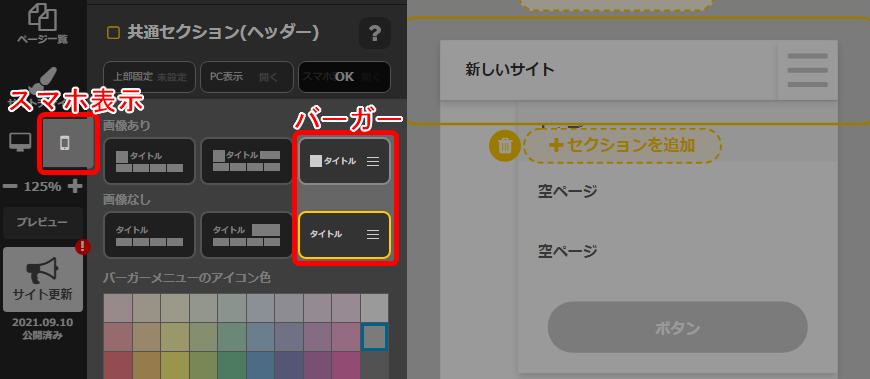
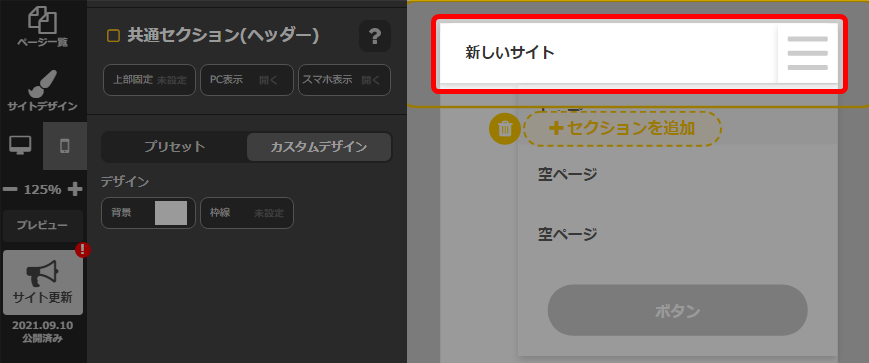
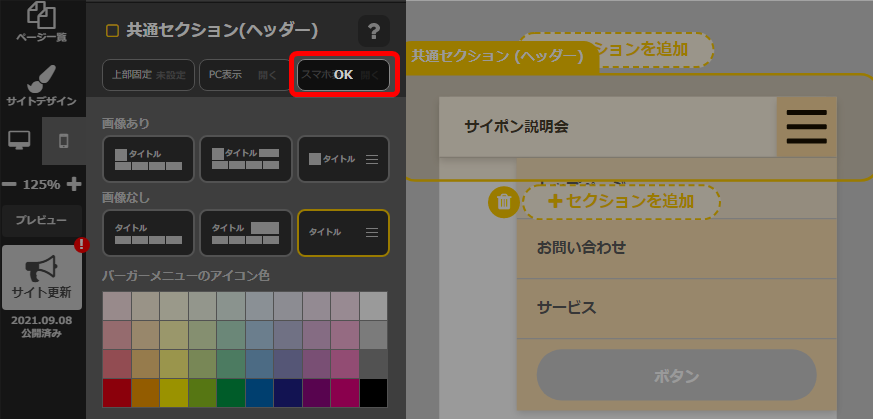
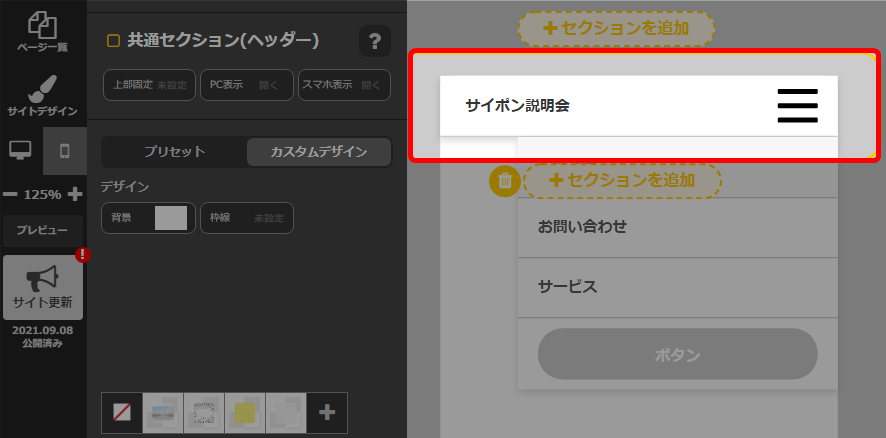
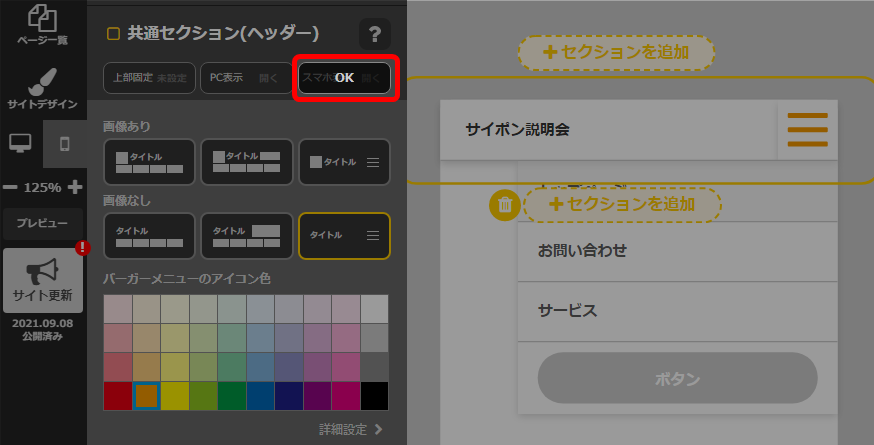
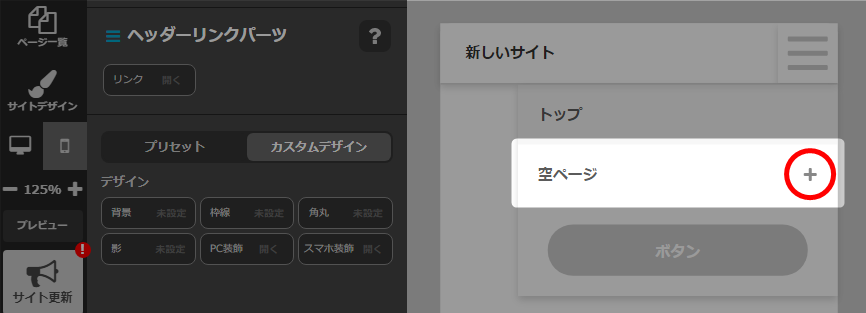
スマホのレイアウト変更手順
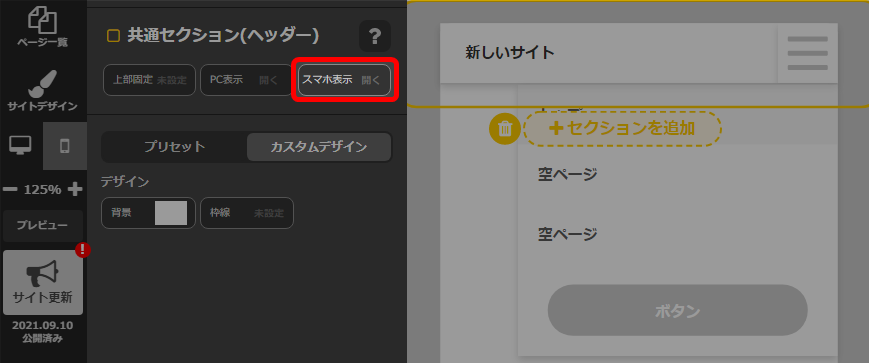
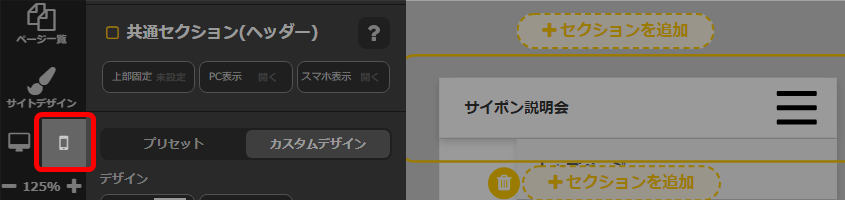
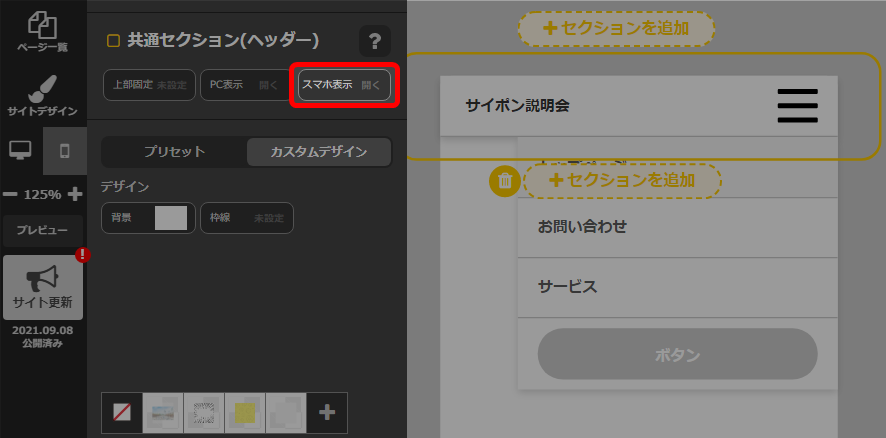
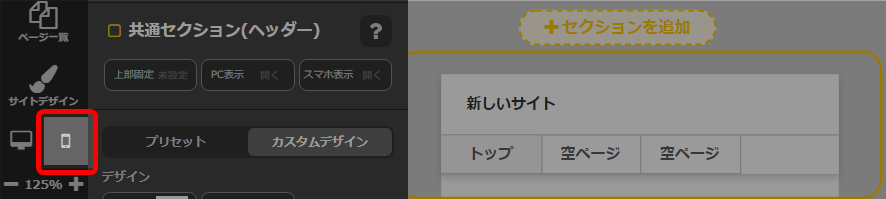
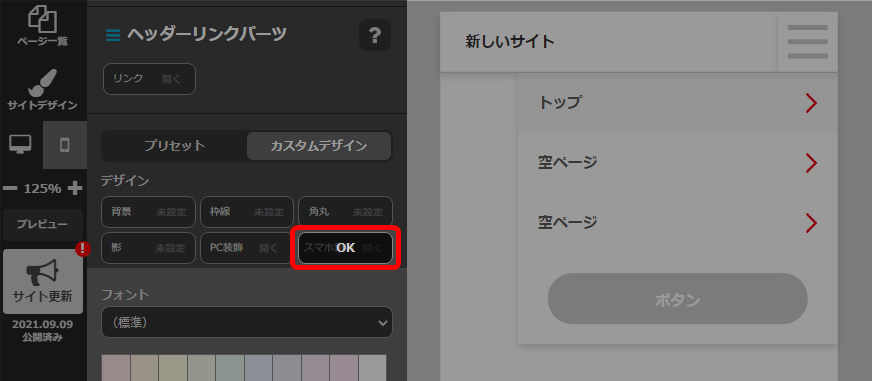
- ヘッダーセクションをクリック。

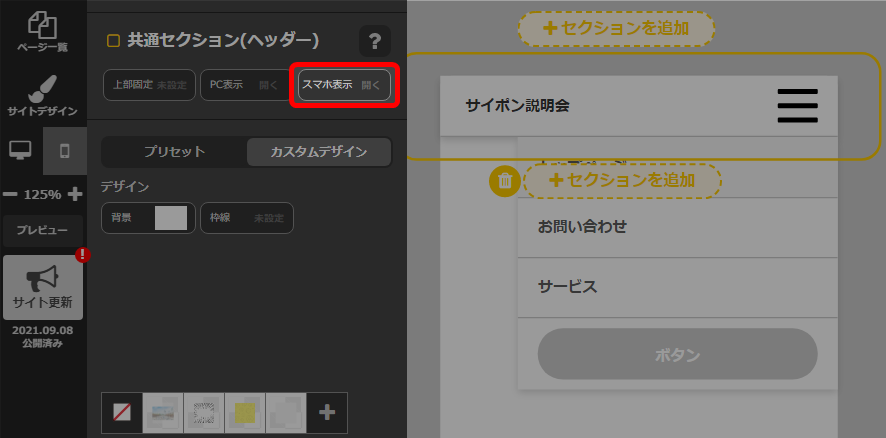
- 「スマホ表示」をクリック。

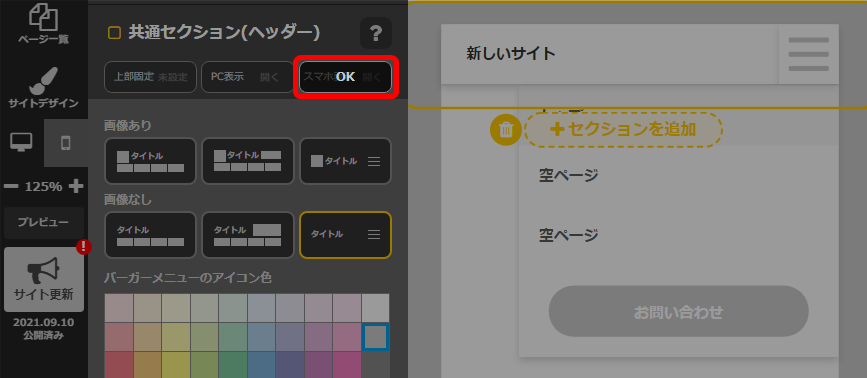
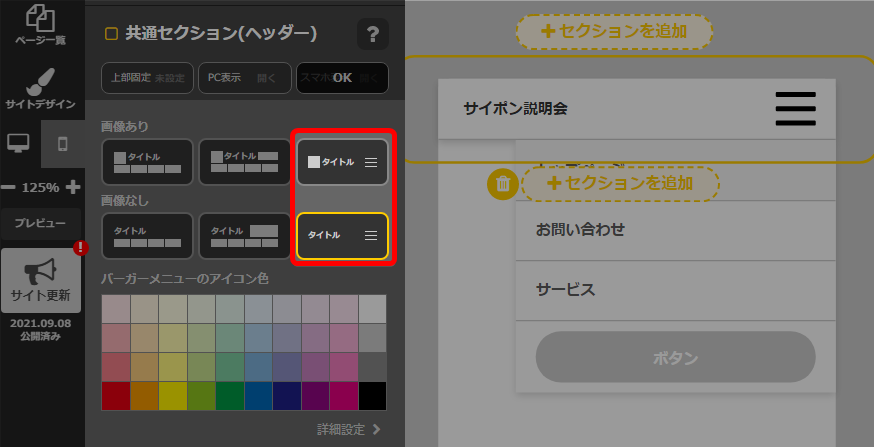
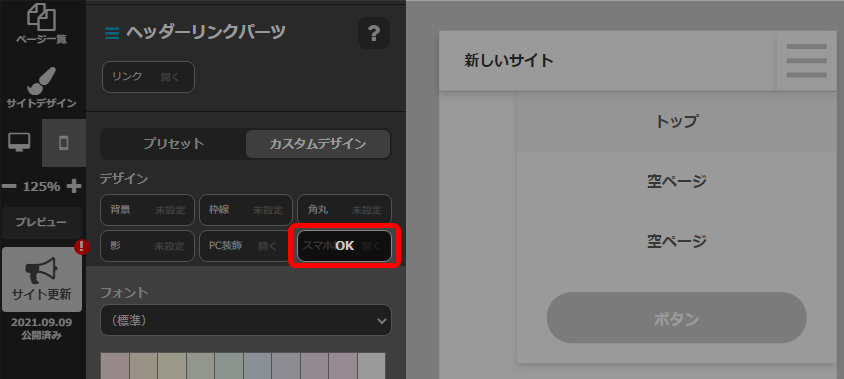
- レイアウトを選択。
 階層化設定をしている場合はバーガー表示のみ選択可能です。
階層化設定をしている場合はバーガー表示のみ選択可能です。
- 「OK」で確定。

- 以上が、スマホのレイアウト変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
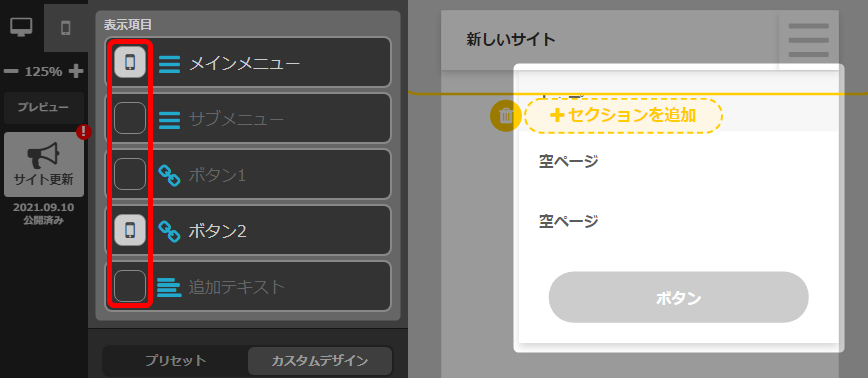
バーガー表示のパーツ表示非表示設定
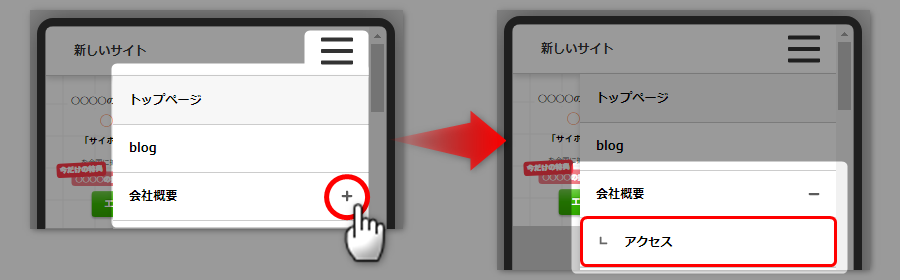
・表示切り替えを「スマホ表示」、レイアウトはスマホ表示で「バーガー」を選択してください。

- ヘッダーセクションをクリック。

- 「スマホ表示」をクリック。

- 下へスクロールし、表示したい項目のアイコンをクリック。
 「メインメニュー」「サブメニュー」「ボタン」「追加テキスト」の
「メインメニュー」「サブメニュー」「ボタン」「追加テキスト」の
表示非表示が可能です。
- 「OK」で確定。

- 以上が、パーツの表示非表示設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ヘッダーリンクパーツの階層化設定 / 解除
<パソコンの場合>

<スマホの場合>
・階層化した場合、スマホのメニュー表示は「バーガー」のみとなります。
・ページ一覧を編集してもヘッダーリンクは自動で編集されません。
ページの階層化についてはこちら → 「ページの階層化」
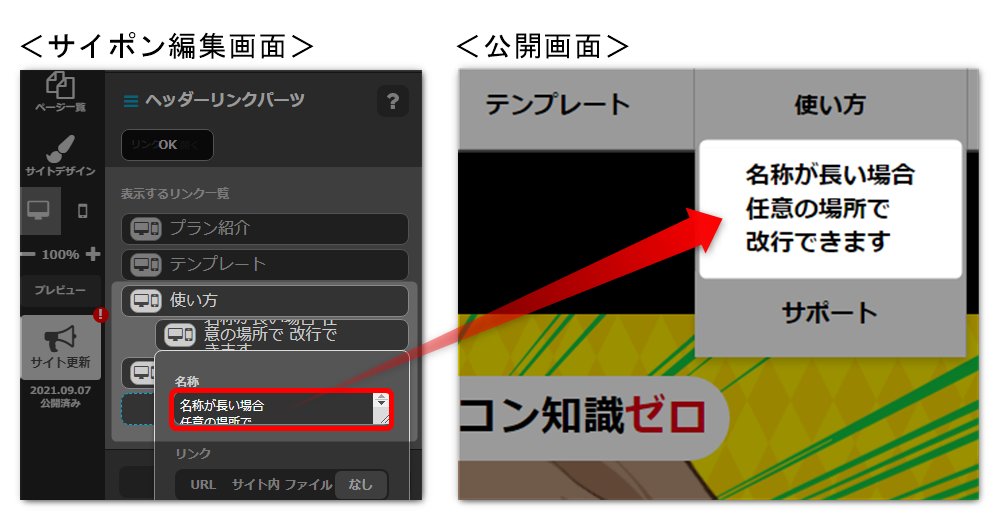
◆ヘッダーリンクパーツの2階層目は、任意の場所で改行できます。
パーツの名称入力画面でEnterをすることで改行されます。
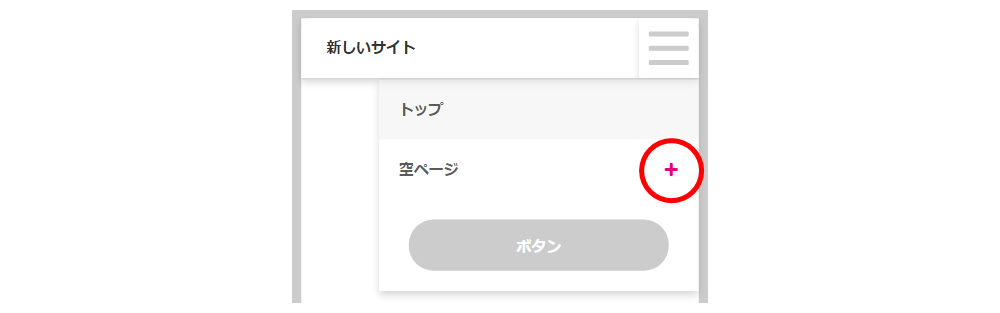
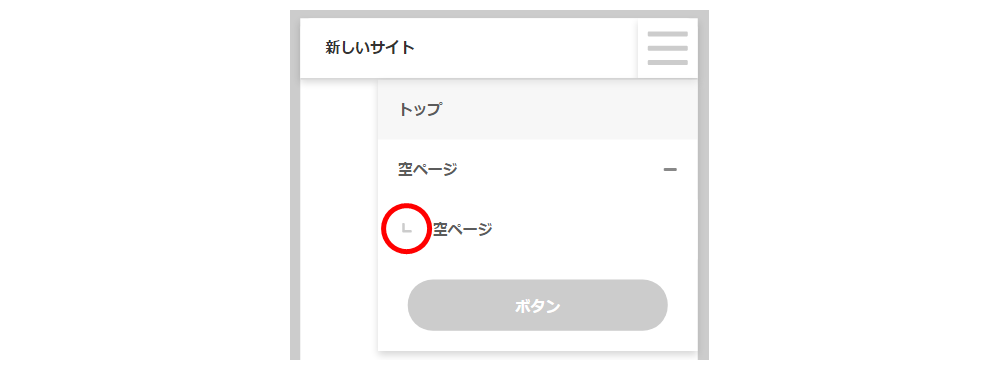
階層化の設定
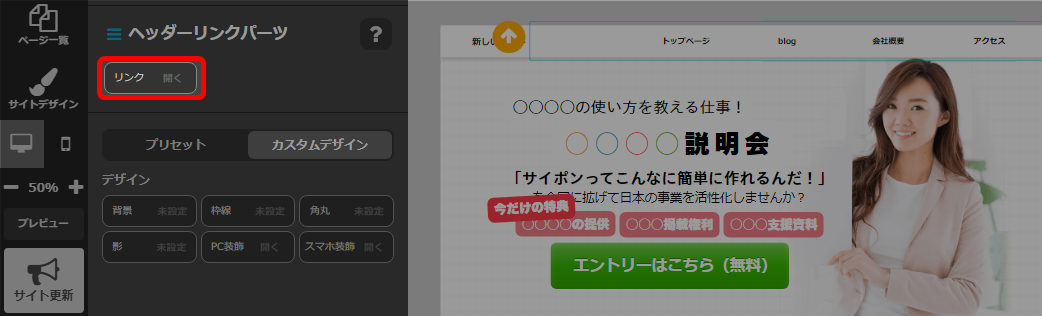
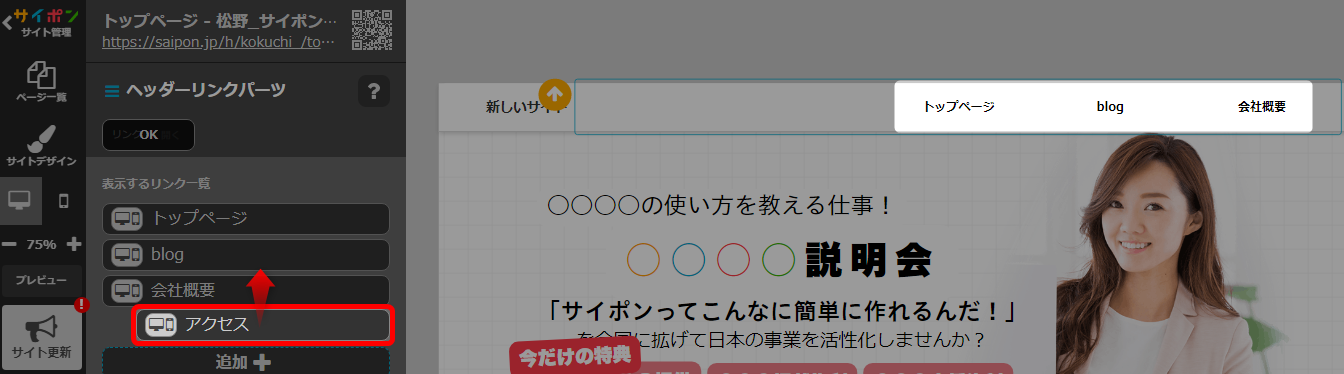
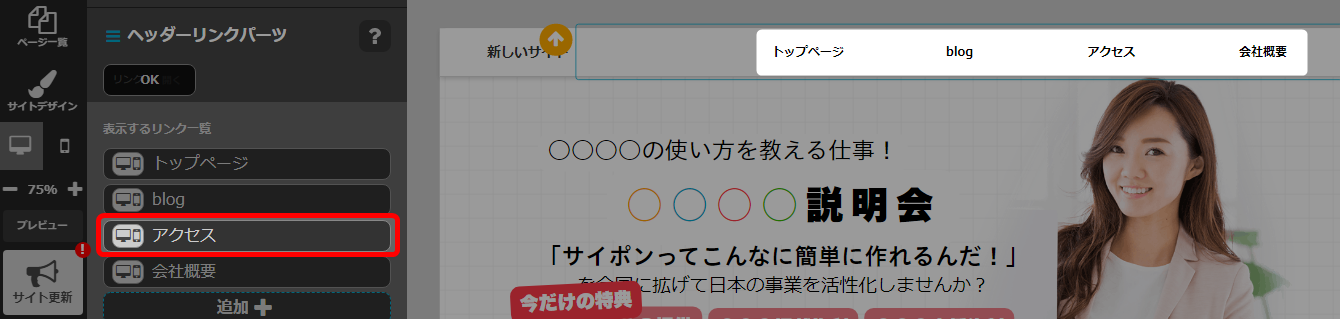
- ヘッダーリンクをクリック。

- 「リンク」をクリック。

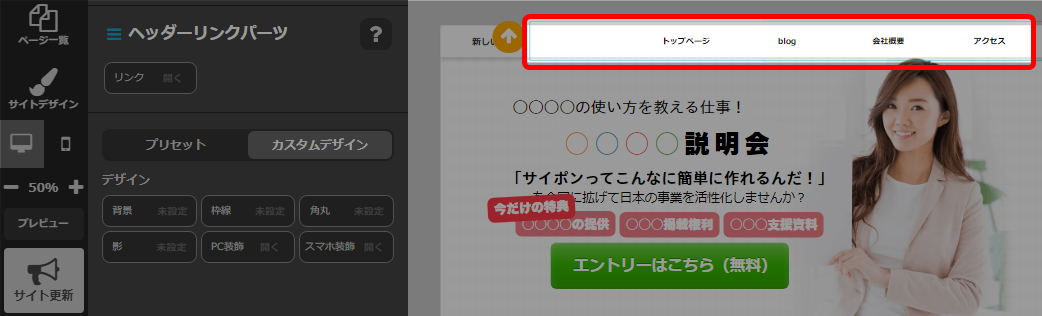
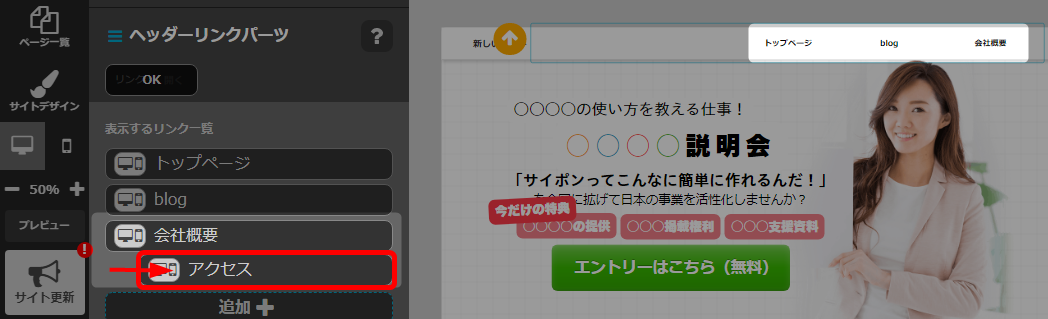
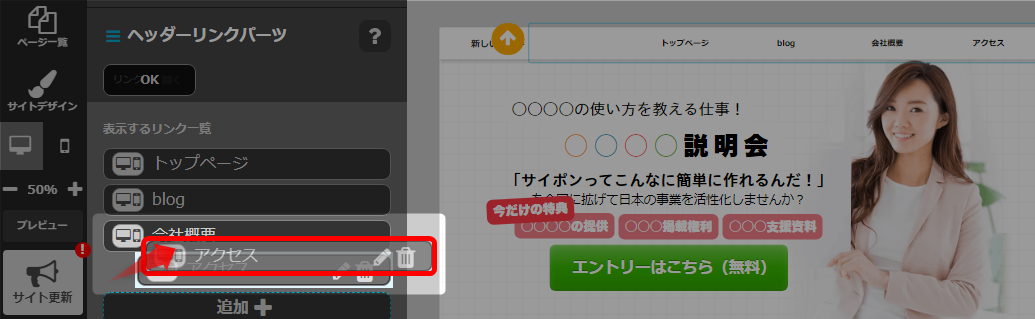
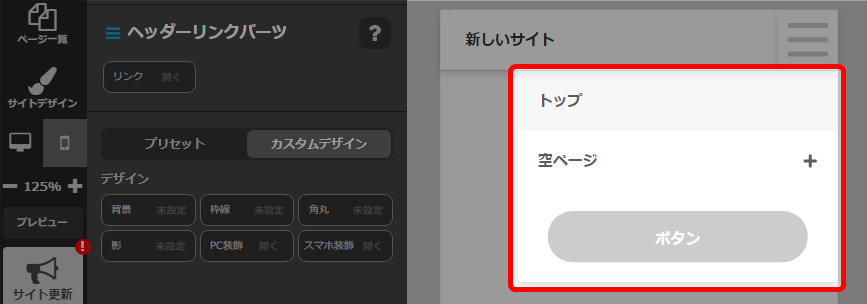
- 子階層にしたいヘッダーリンクを、親リンクの右下へドラッグ。

・右側にずらすようドラッグすると設定がしやすいです。
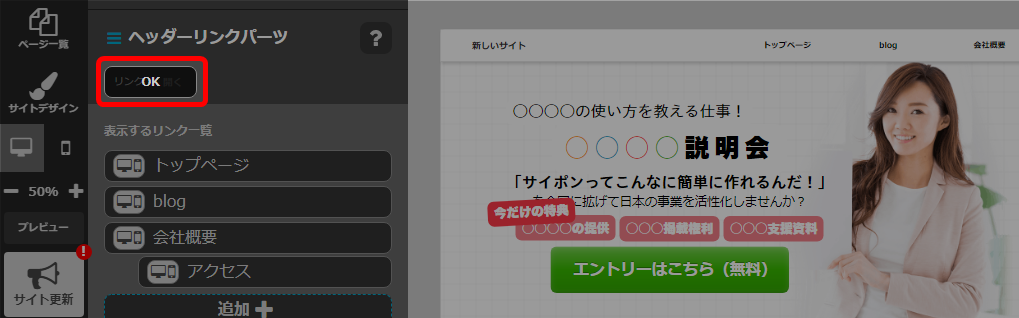
「OK」で確定。

- 以上が、階層化の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
階層化の解除
左側にドラッグしてもうまくいかない場合は、一度上にドラッグすることで 解除できます。
その後、お好みの場所にドラッグしてください。



ヘッダー装飾の流れ
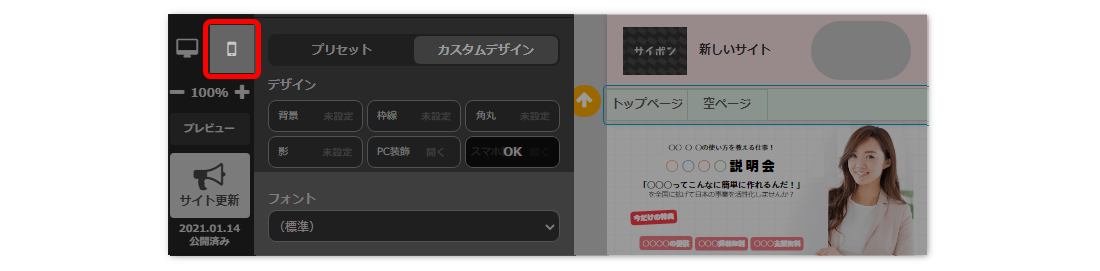
ヘッダーの装飾は、全体背景と枠線設定以外は、PC表示とスマホ表示を別々の見た目に
設定ができます。
スマホ表示の設定をする場合は、表示の切り替えで「スマホ」アイコンを選択してください。
ヘッダーのレイアウトの変更
ヘッダーは、「PC表示」「スマホ表示」それぞれでレイアウトを設定できます。
設定方法はこちら → 「ヘッダーのレイアウト変更」
※選択したレイアウトによって表示されるパーツが異なります。
ヘッダーの背景の変更
設定できる背景の種類
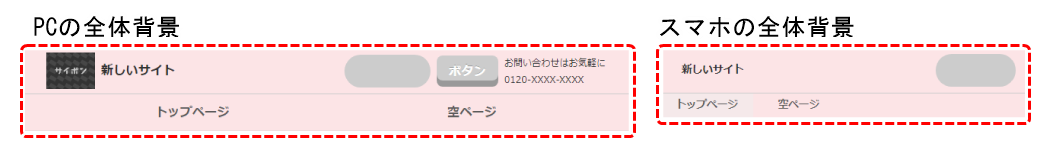
1.全体背景
ヘッダーセクション全体の背景を設定できます。

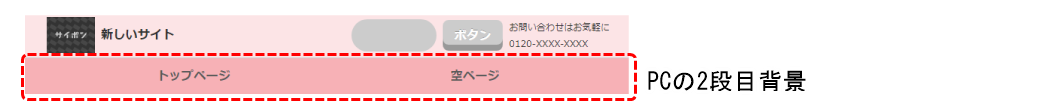
2.PCの2段目背景
パソコン表示で2段目があるレイアウトを選択した場合、2段目のみの背景を設定できます。

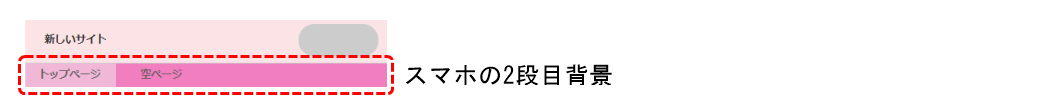
3.スマホの2段目背景
スマホ表示で2段目があるレイアウトを選択した場合、2段目のみの背景を設定できます。

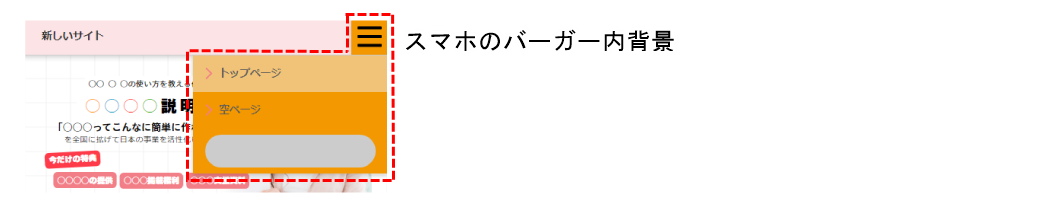
4.スマホバーガー内の背景
スマホ表示でバーガータイプのレイアウトを選択した場合、バーガー内の背景設定と、
バーガーアイコン(3本線)の色を変更できます。

全体背景の設定
◆全体背景の変更
PC表示とスマホ表示で別々の全体背景を設定することはできません。
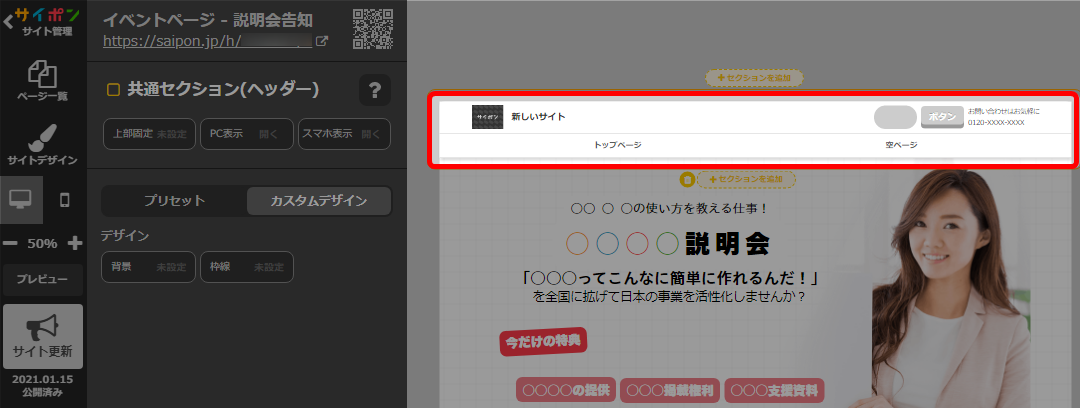
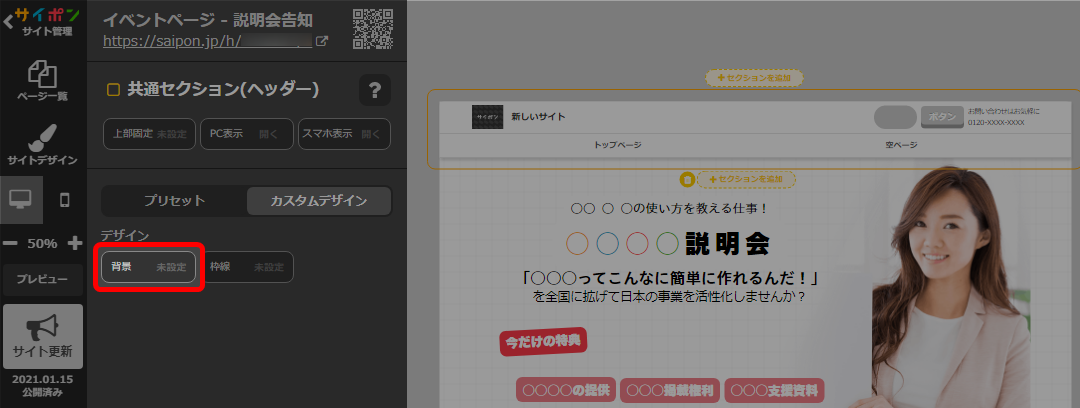
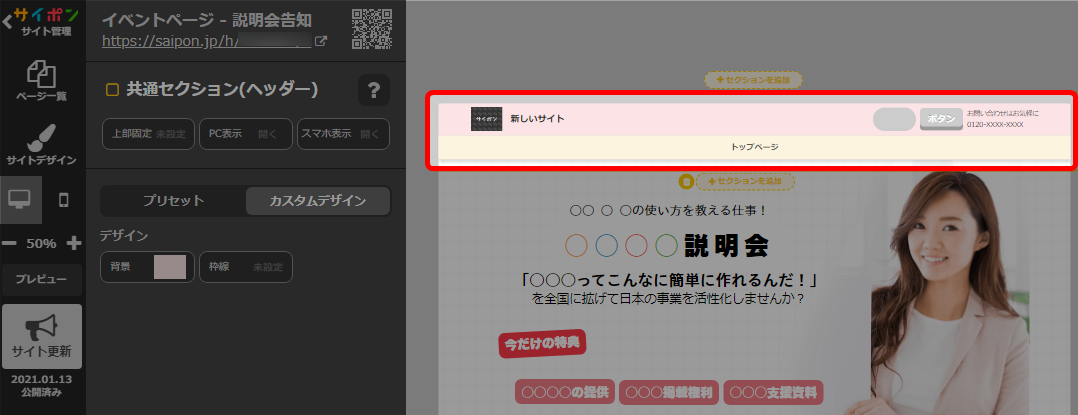
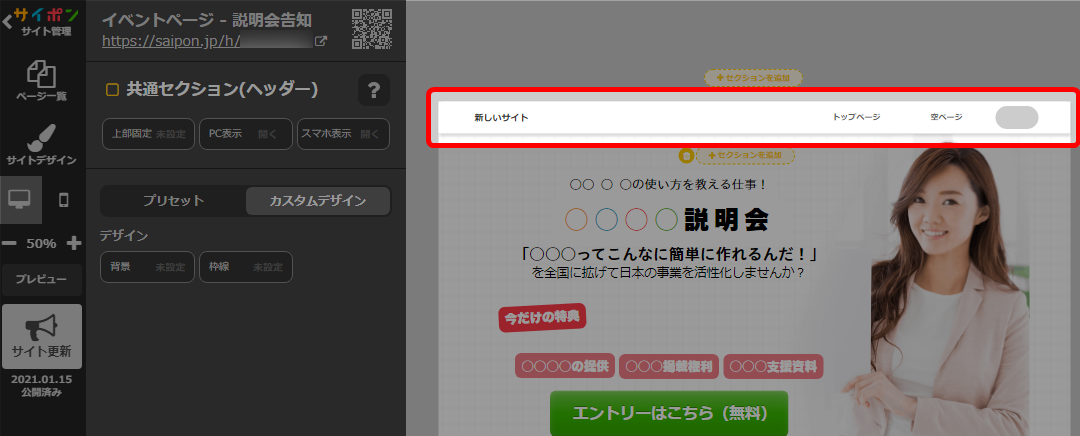
- ヘッダーセクションをクリック。

- 「背景」をクリック。

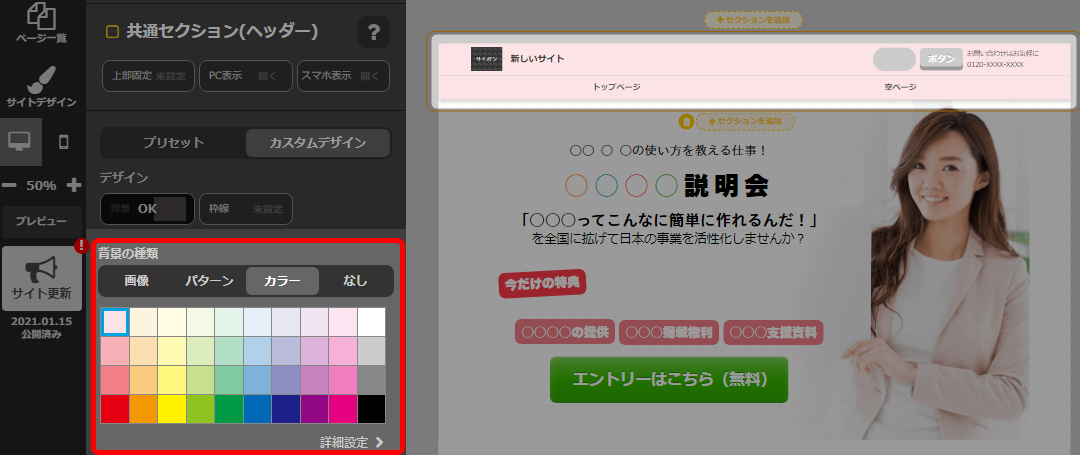
- 背景の設定。

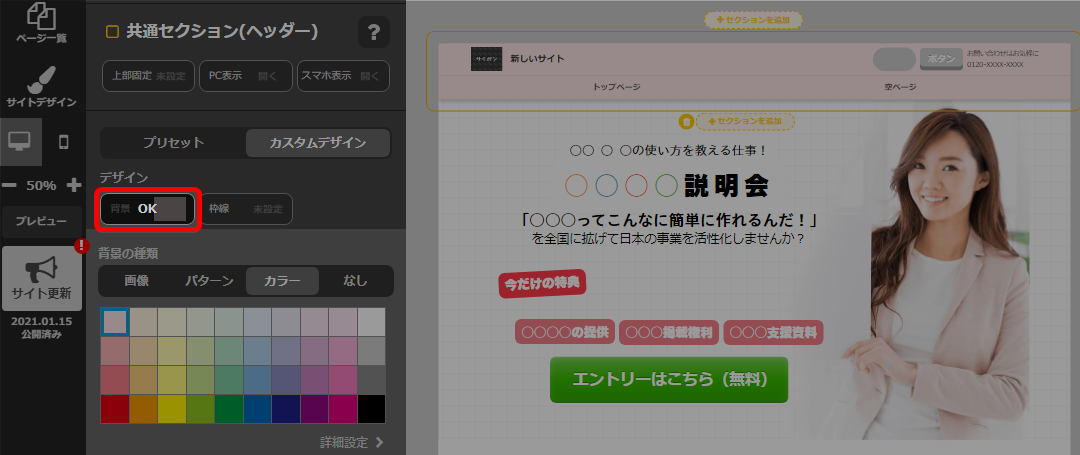
背景の設定についてはこちら → 「背景の設定」 - 「OK」で確定。

- 以上が、全体背景色の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
◆枠線の設定
PC表示とスマホ表示で別々の枠線を設定することはできません。
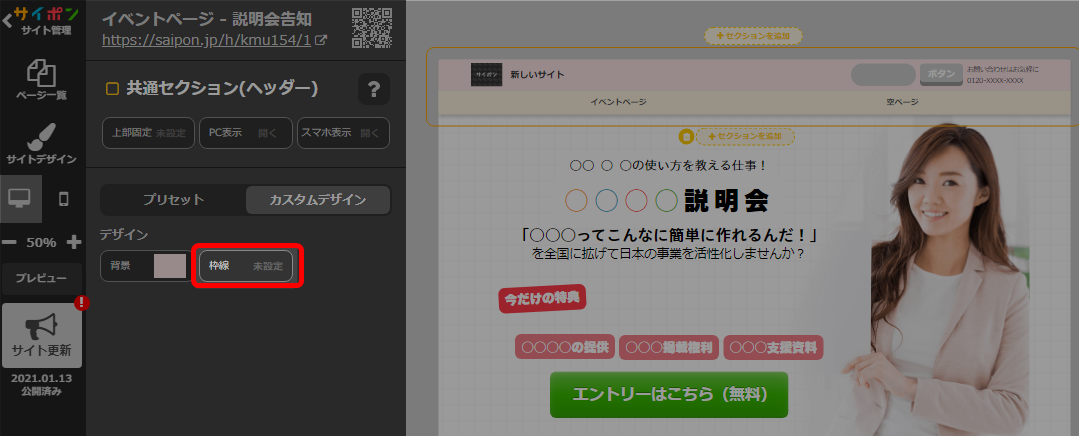
- ヘッダーセクションをクリック。

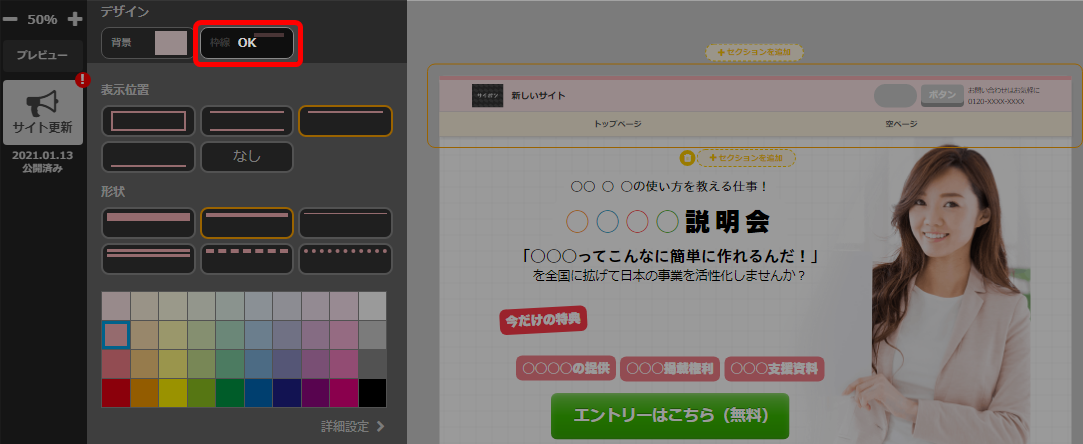
- 「枠線」をクリック。

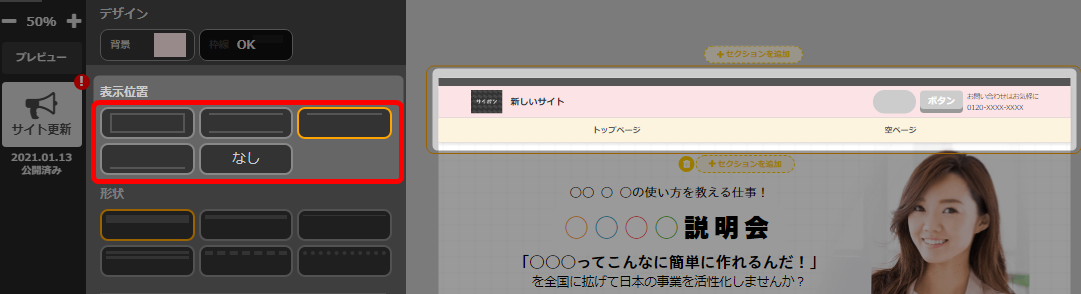
- 「表示位置」を選択。

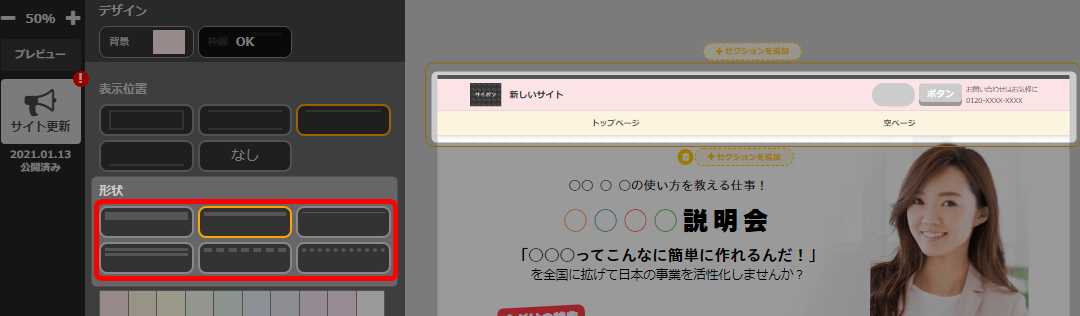
- 「形状」を選択。

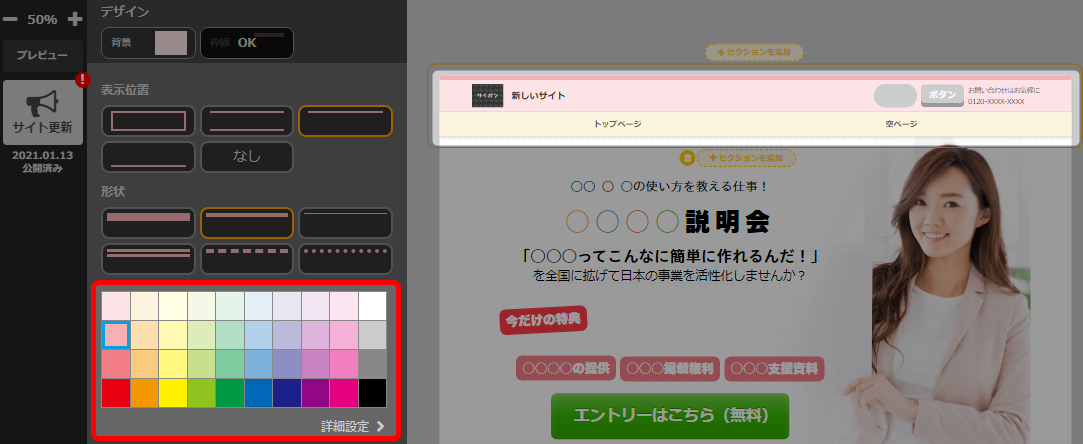
- 色を選択。

色の詳細設定についてはこちらをご参照ください
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、枠線の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
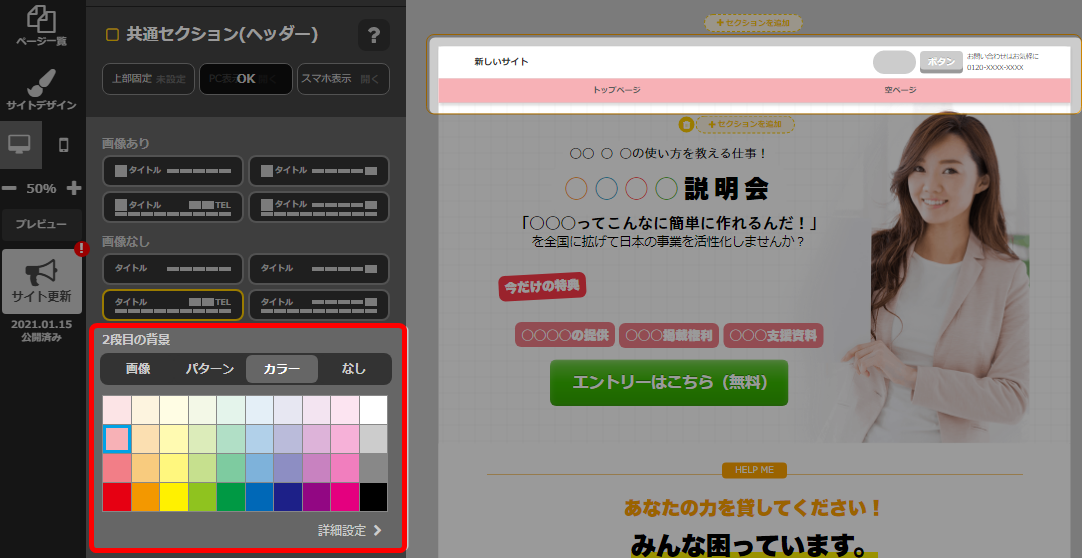
2段目背景の設定
できます。
・PC表示とスマホ表示で別々の2段目背景を設定することができます。
・ここではPC表示を例にとってご説明いたしますが、設定手順はスマホ表示も同様です。

- ヘッダーセクションをクリック。

- PCまたはスマホ表示をクリック。

- 2段目があるレイアウトを選択。

- 2段目の背景設定。

背景の設定についてはこちら → 「背景の設定」 - 「OK」で確定。

- 以上が、2段目背景の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
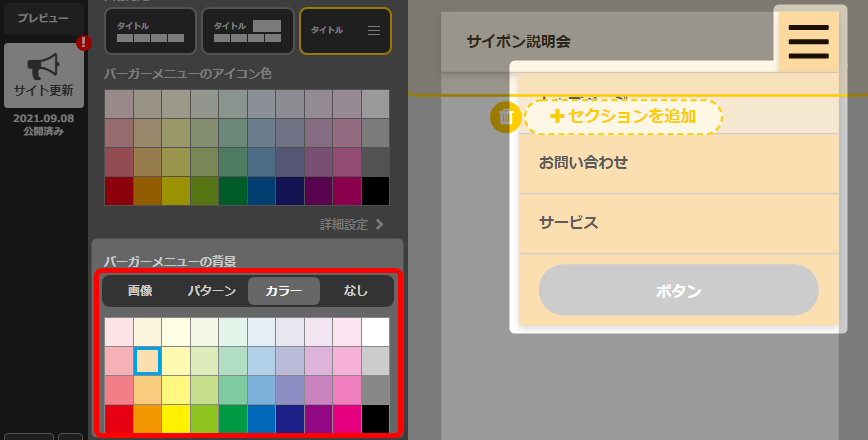
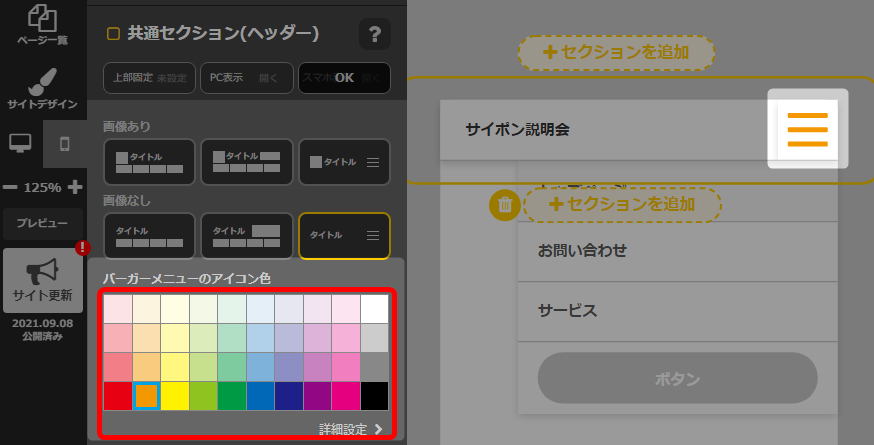
スマホバーガーの設定
バーガーアイコンの色が変更できます。
◆バーガー内の背景変更
- ヘッダーセクションをクリック。

- 「スマホ表示」をクリック。

- レイアウトでバーガーを選択。

- バーガーメニューの背景色を選択。

背景の設定についてはこちら → 「背景の設定」 - 「OK」で確定。

- 以上が、背景色の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
◆アイコン色の変更
- ヘッダーセクションを選択。

- 「スマホ表示」をクリック。

- レイアウトでバーガーを選択。

- アイコン色を選択。

色の詳細設定についてはこちらをご参照ください
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、アイコン色の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ヘッダーリンク / サブリンクのフォントと文字色の変更
設定ができます。
・スマホ表示でサブリンクパーツが設置できるのは、レイアウトでバーガータイプを
選択した場合のみです。
・フォントの種類と文字色の変更手順はPCとスマホ共通です。
・ここでは、ヘッダーリンクパーツを例にとってご説明しますが、
サブリンクパーツの変更手順も同様です。

- ヘッダーリンクパーツをクリック。
 スマホの装飾をする場合はスマホに表示切り替えをしてください。
スマホの装飾をする場合はスマホに表示切り替えをしてください。
- 装飾の編集をしたい方をクリック。

- 「フォント」と「文字色」の設定。

設定方法は以下をご参照ください。
→ フッターの設定「フッターリンクの装飾」 - 「OK」で確定。

- 以上が、フォントと文字色を変更する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。さらに装飾について知りたい場合は以下をご参照ください。
→ 「ヘッダーリンクパーツの装飾をカスタマイズ」
ヘッダーの装飾
ヘッダーリンクパーツの装飾をカスタマイズ
について解説いたします。
サブリンクパーツの操作手順も同様です。
ヘッダーリンクパーツ / サブリンクパーツの装飾は、PCとスマホで別々の見た目に
設定ができます。
(サブリンクパーツの設定は、サブリンクがあるレイアウトを選択している場合のみ有効です。)
・ヘッダー装飾の基本的な流れはこちら → 「ヘッダー装飾の流れ」
・ヘッダーのレイアウト変更はこちら → 「ヘッダーのレイアウト変更」
PC表示の装飾
フォントの設定
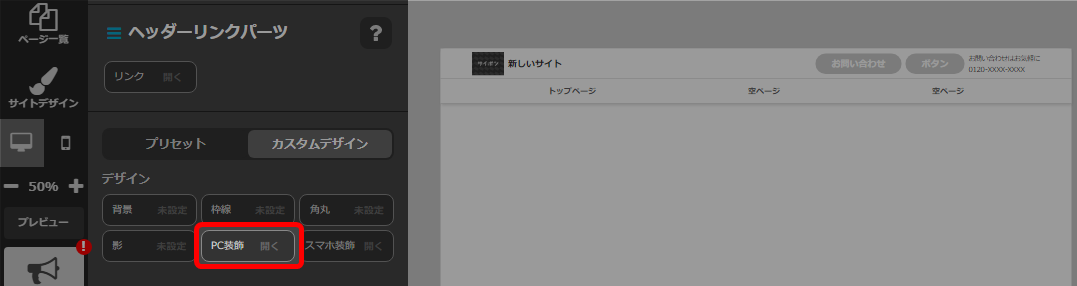
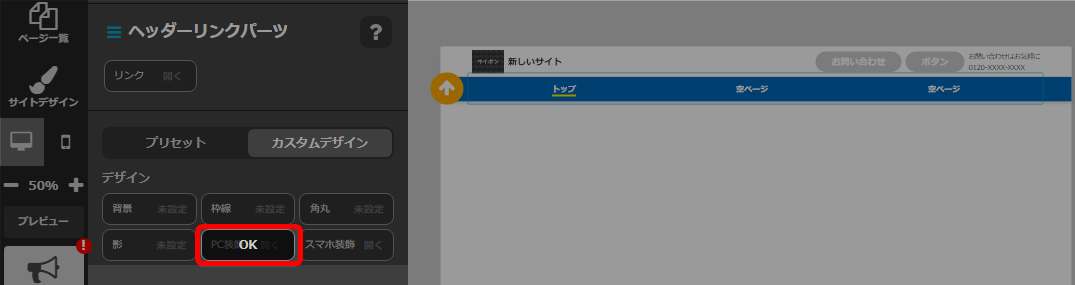
- ヘッダーリンクパーツをクリック。

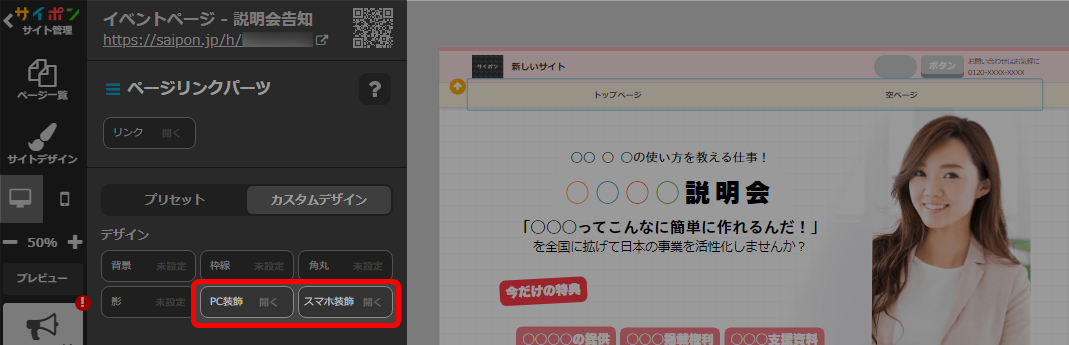
- 「PC装飾」をクリック。

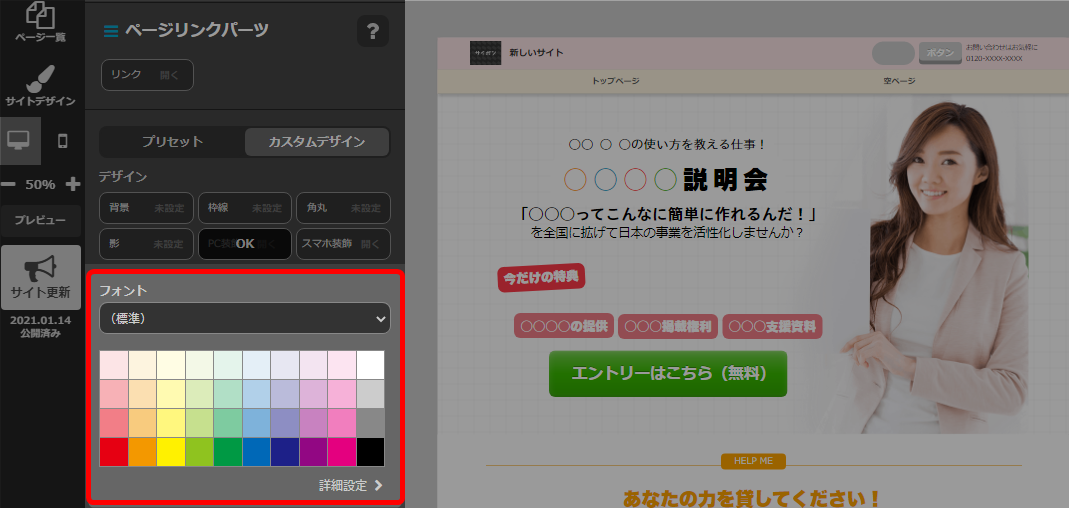
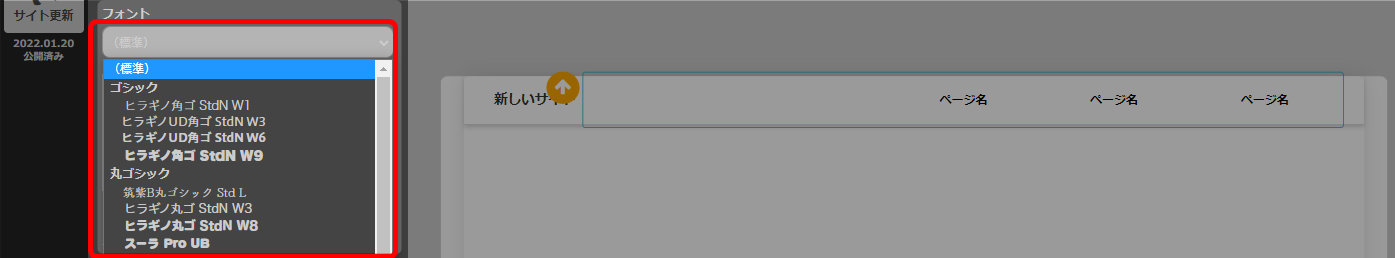
- 「フォント」の種類を選択。

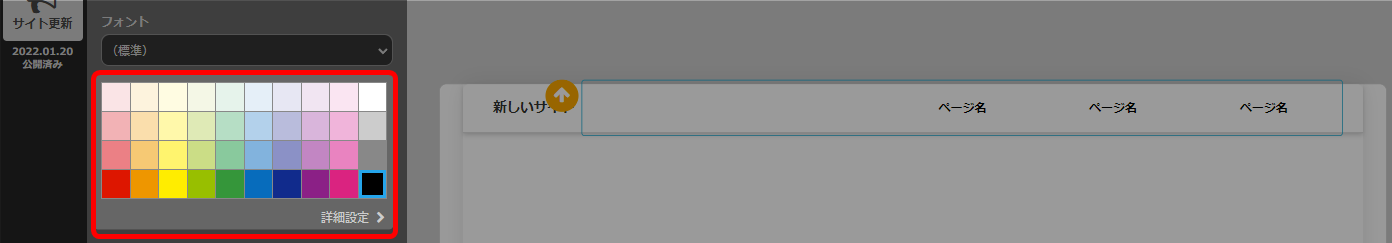
- フォントの色を選択。
 詳細設定については以下をご参照ください。
詳細設定については以下をご参照ください。
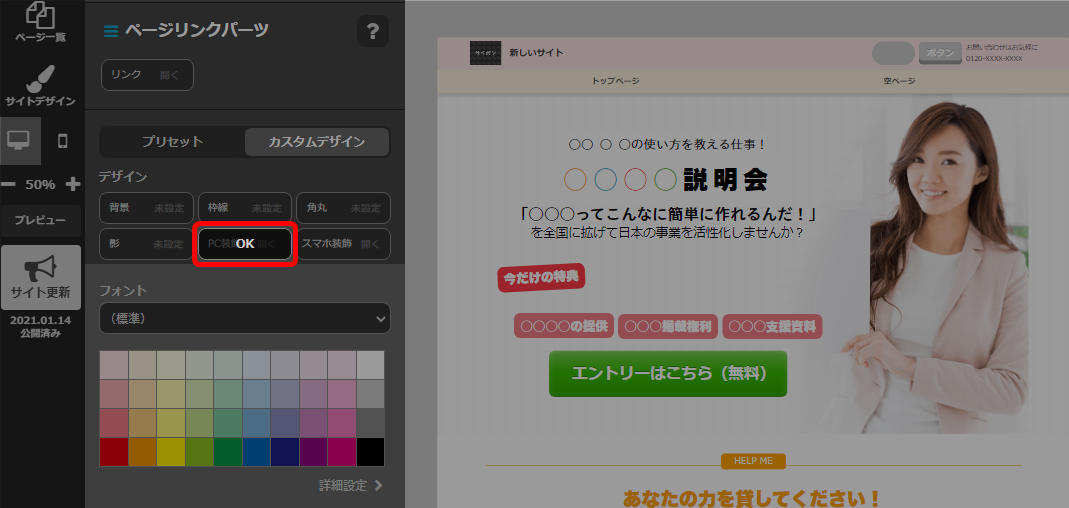
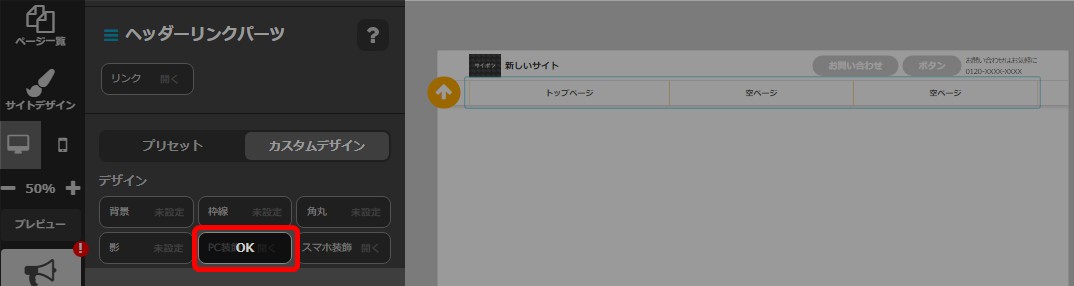
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、フォントの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
区切り線の設定
サブリンクの設定は、ヘッダーリンクの設定手順と同様です。



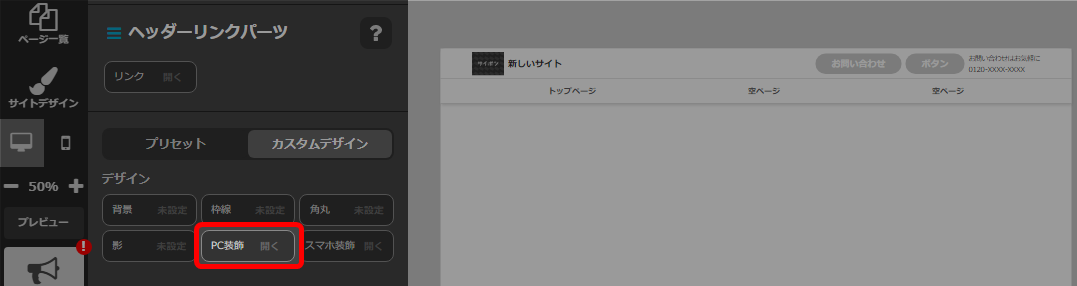
- ヘッダーリンクパーツをクリック。

- 「PC装飾」をクリック。

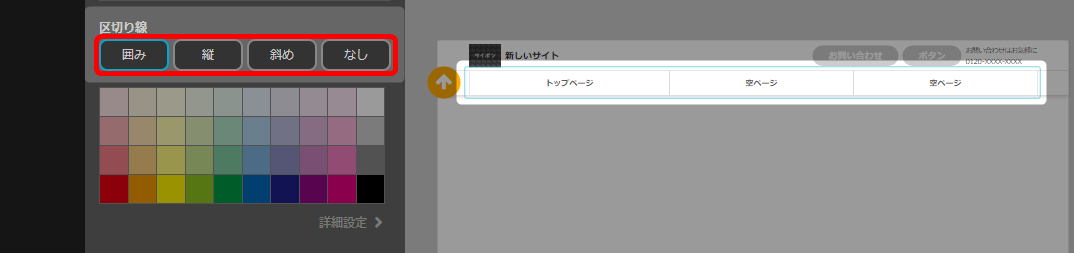
- 下へスクロールし「区切り線」の種類を選択。

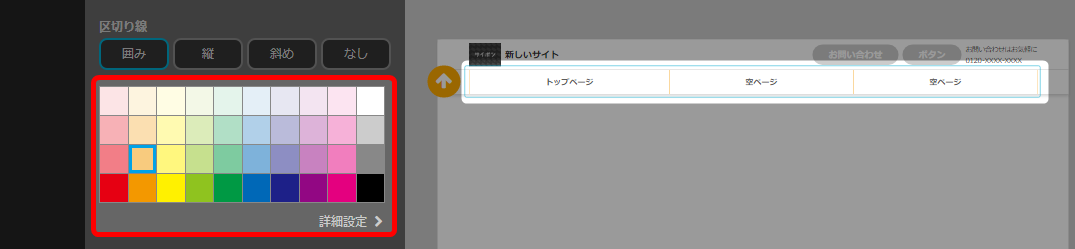
- 区切り線の色を選択。

詳細設定については以下をご参照ください。
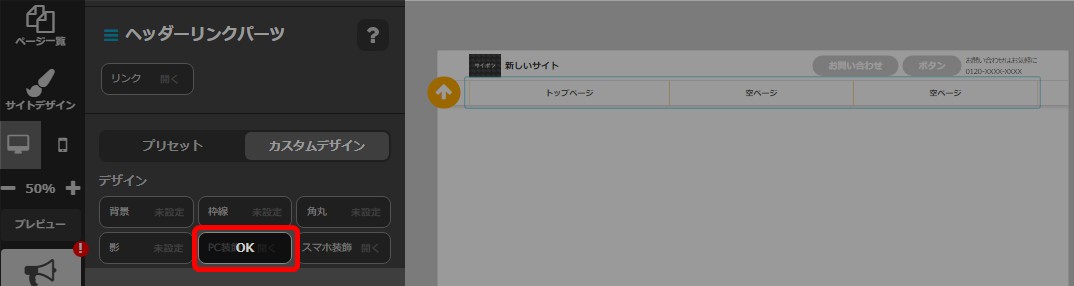
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、区切り線の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
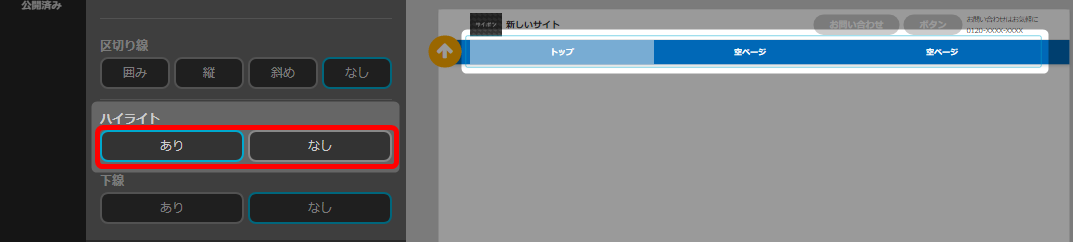
ハイライトの設定
スマホにはハイライト設定はありませんが常にハイライトがついています。

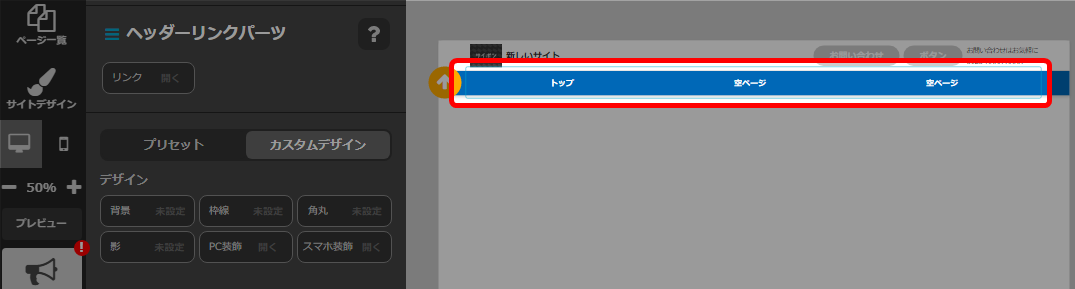
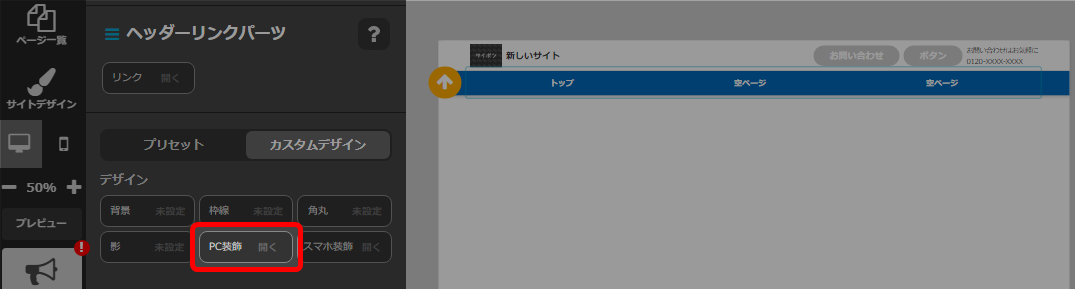
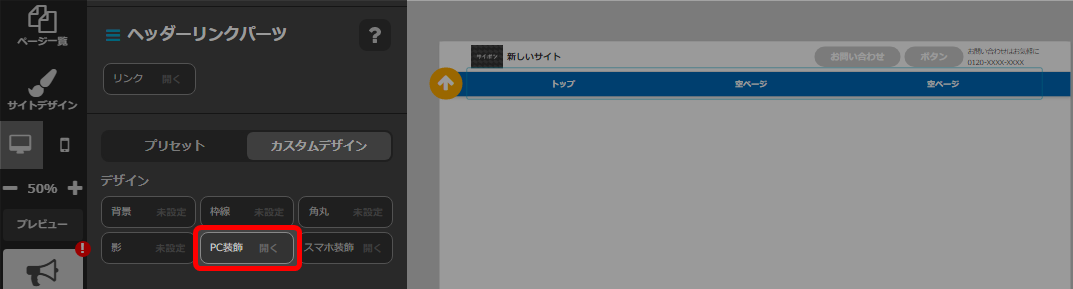
- ヘッダーリンクパーツをクリック。

- 「PC装飾」をクリック。

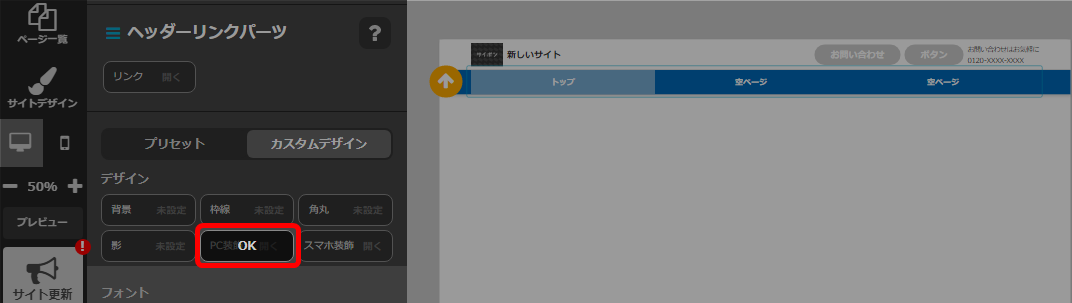
- 「ハイライト」を選択。

- 上へ戻り「OK」で確定。

- 以上が、ハイライトの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
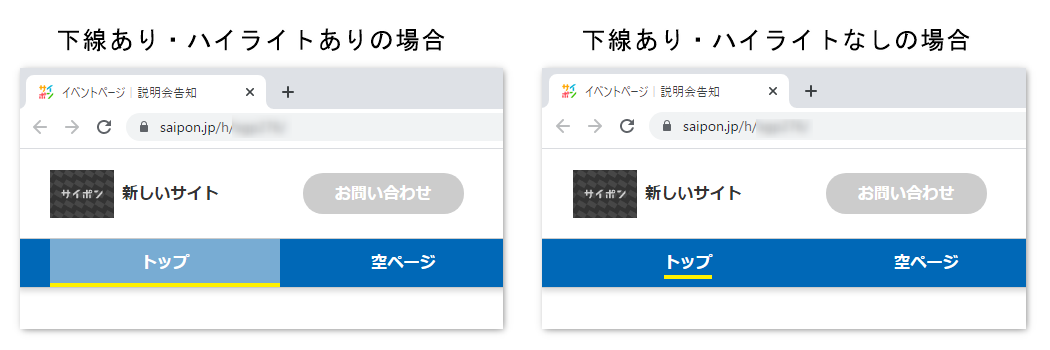
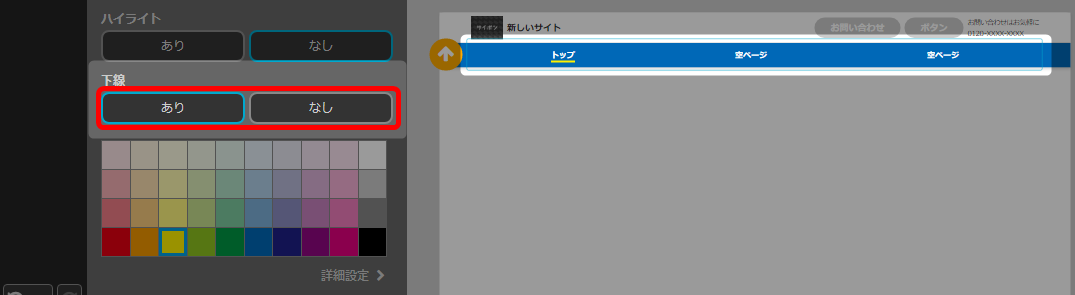
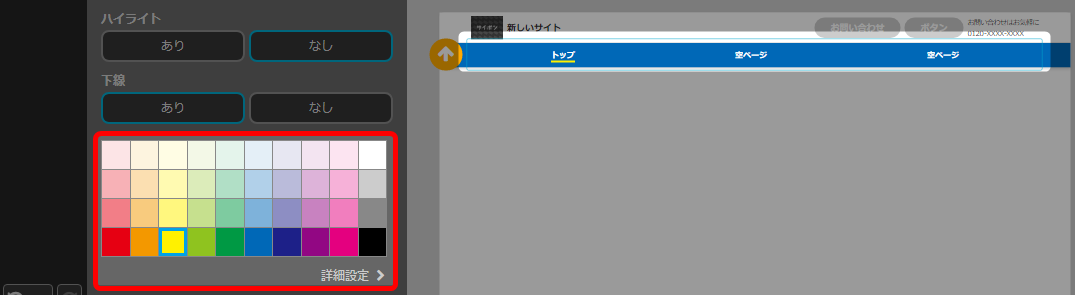
下線の設定
また、ハイライトを付けた場合と付けない場合とでは下線の見え方が変わります。

- ヘッダーリンクパーツをクリック。

- 「PC装飾」をクリック。

- 「下線」を選択。

- 下線の色を選択。

詳細設定については以下をご参照ください。
→ 背景の設定「詳細設定をする」 - 上へ戻り「OK」で確定。

- 以上が、下線の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
スマホ表示の装飾

区切り線の設定
サブリンクの設定は、ヘッダーリンクの設定手順と同様です。



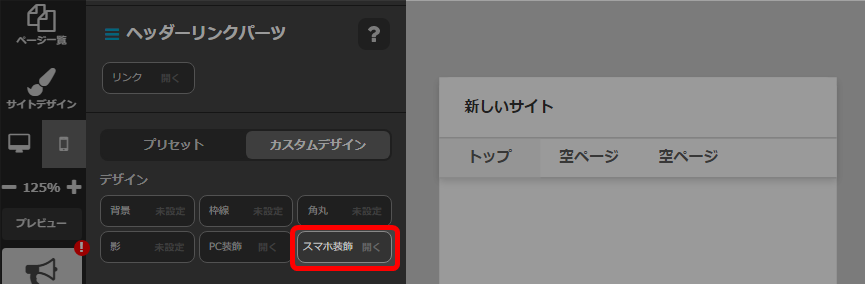
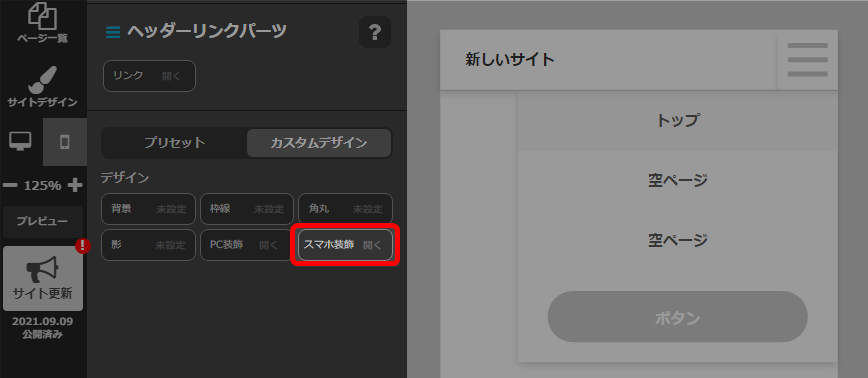
- ヘッダーリンクパーツをクリック。

- 「スマホ装飾」をクリック。

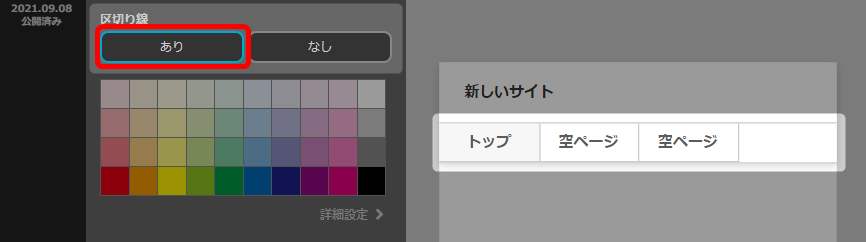
- 下へスクロールし、区切り線「あり」をクリック。

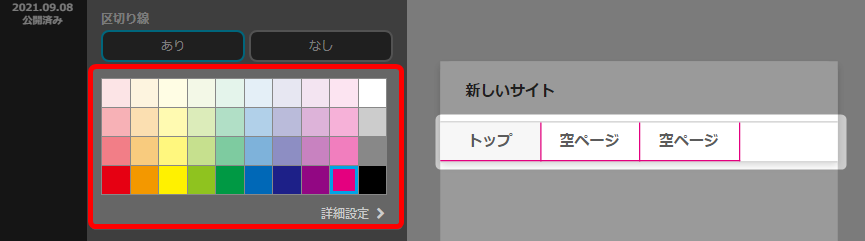
- 区切り線の色を選択。

詳細設定については以下をご参照ください。
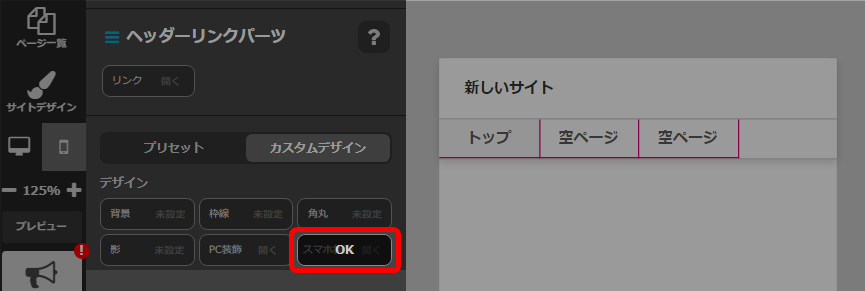
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、区切り線の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
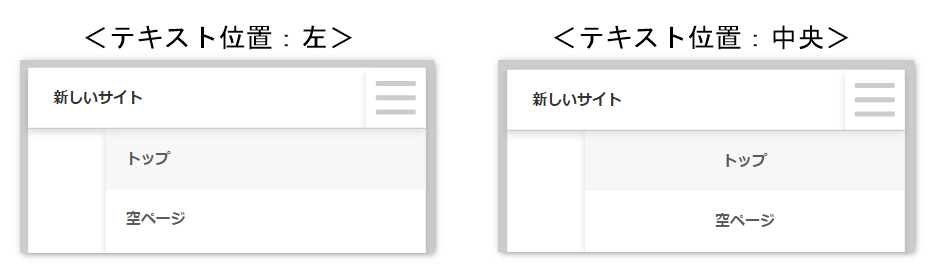
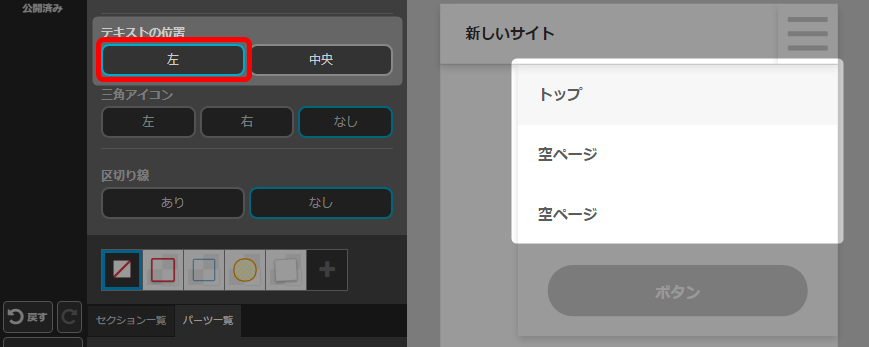
テキスト位置の設定

階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
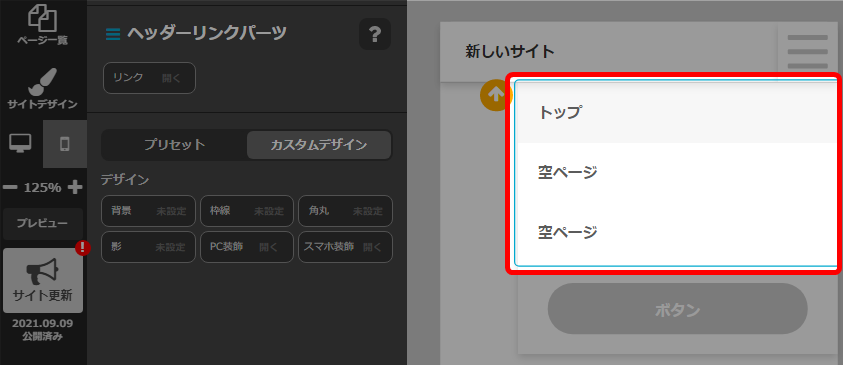
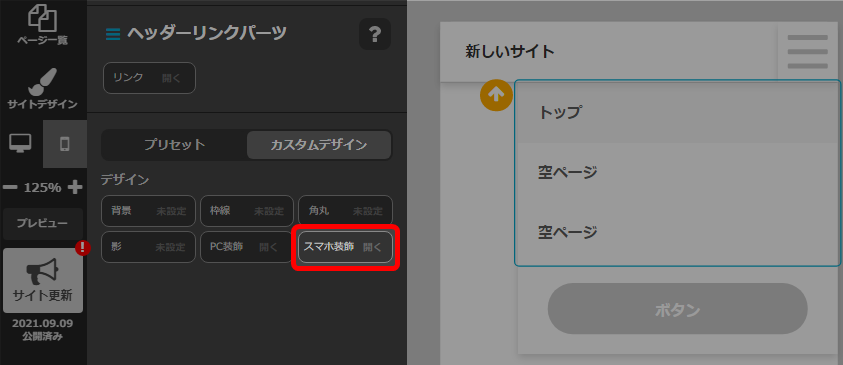
- ヘッダーリンクをクリック。

- 「スマホ装飾」をクリック。

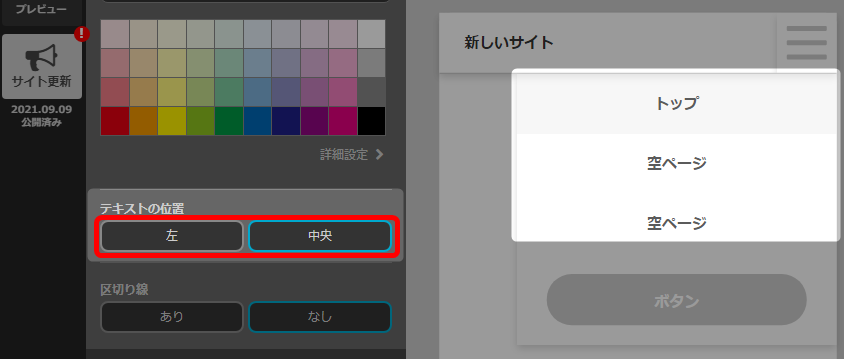
- 「テキストの位置」を選択。

- 「OK」で確定。

- 以上が、テキスト位置の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
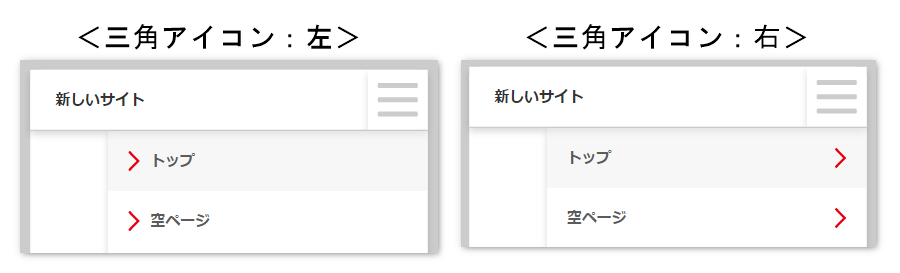
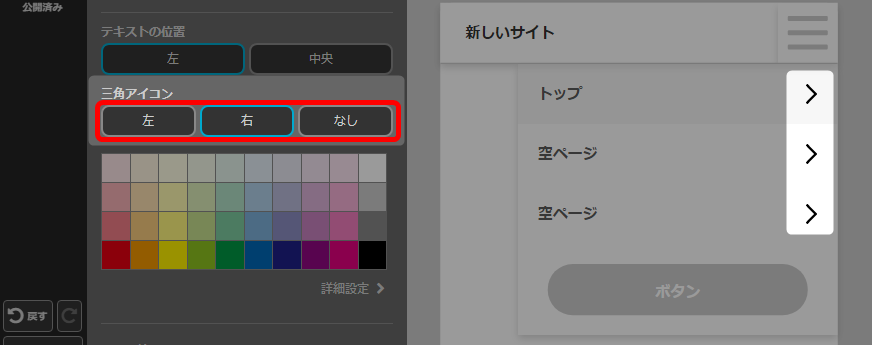
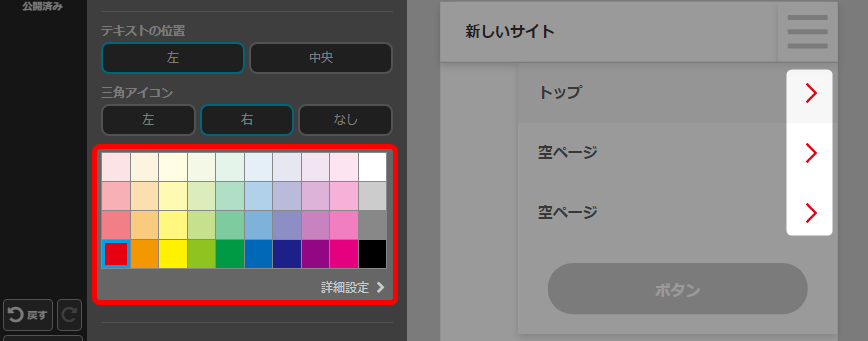
三角アイコンの設定
三角アイコンの位置と色の設定が可能です。

階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
- ヘッダーリンクパーツをクリック。

- 「スマホ装飾」をクリック。

- テキストの位置で「左」を選択。

- 「三角アイコン」を選択。

- アイコンの色を選択。

詳細設定についてはこちらをご参照ください
→ 背景の設定「詳細設定をする」 - 上へ戻り「OK」で確定。

- 以上が、三角アイコンの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
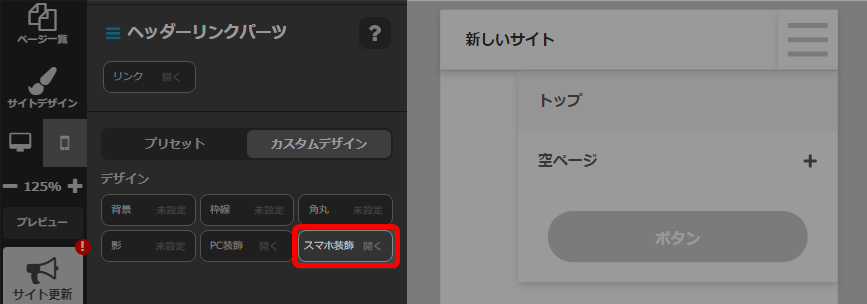
展開アイコンの設定
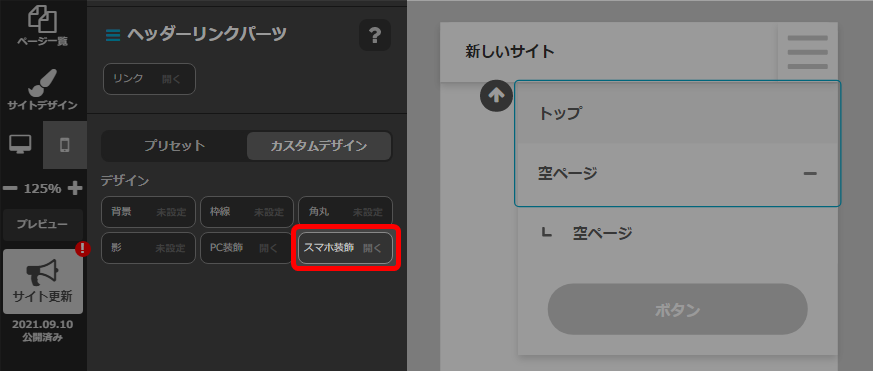
- ヘッダーリンクパーツをクリック。

- 「スマホ装飾」をクリック。

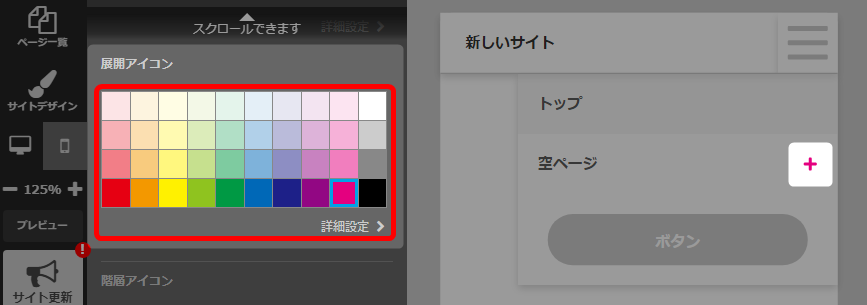
- 下へスクロールし、展開アイコンの色を選択。

詳細設定についてはこちらをご参照ください
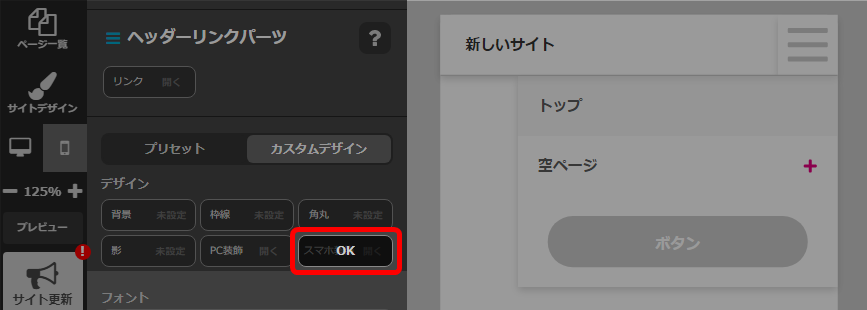
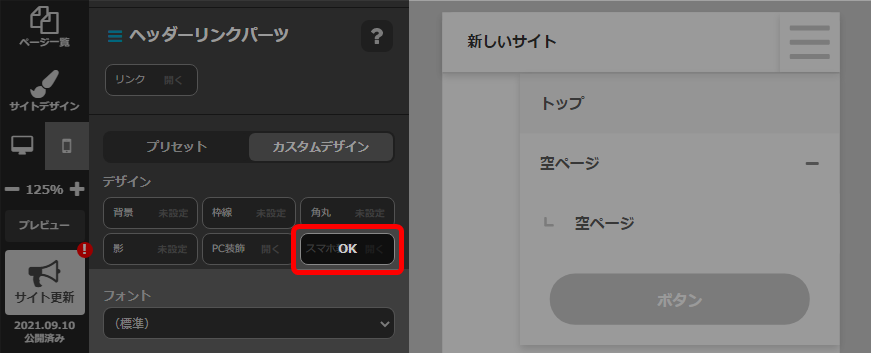
→ 背景の設定「詳細設定をする」 - 上へ戻り「OK」で確定。

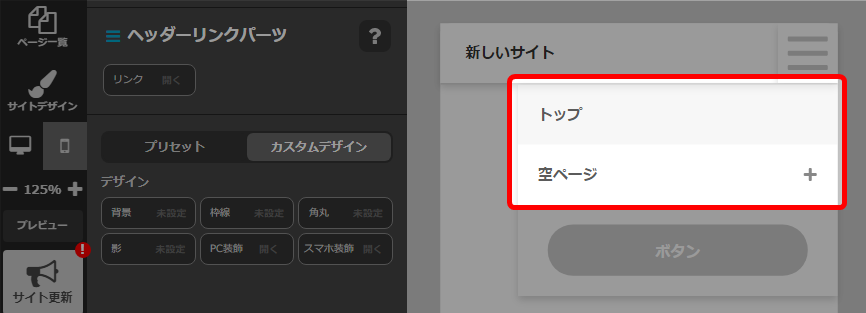
- 以上が、展開アイコンの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
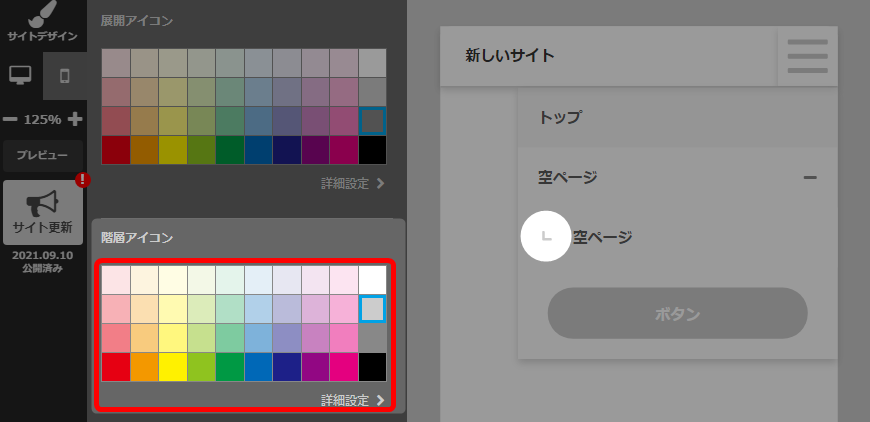
階層アイコンの設定
- ヘッダーリンクパーツをクリック。

- 展開アイコンをクリック。

- 「スマホ装飾」をクリック。

- 下へスクロールし、階層アイコンの色を選択。

詳細設定についてはこちらをご参照ください
→ 背景の設定「詳細設定をする」 - 上へ戻り「OK」で確定。

- 以上が、展開アイコンの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
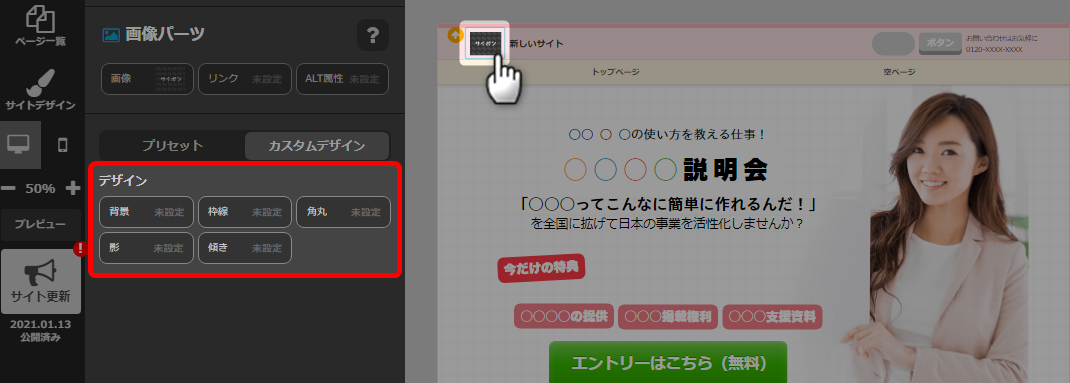
ヘッダーリンクパーツのデザイン設定
◆パーツをクリックして編集します。
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
画像/見出し/ボタン/テキストなどは通常のパーツと同じようにデザインできます。
→ 「カスタムデザインの設定」
→ 「書式パネル」
→ 「アイコンの設定」
→ 「ボタンの設定」
→ 「画像の設定」
※余白などの「レイアウト」設定はできません。
サイポンからエキスパへの移動方法
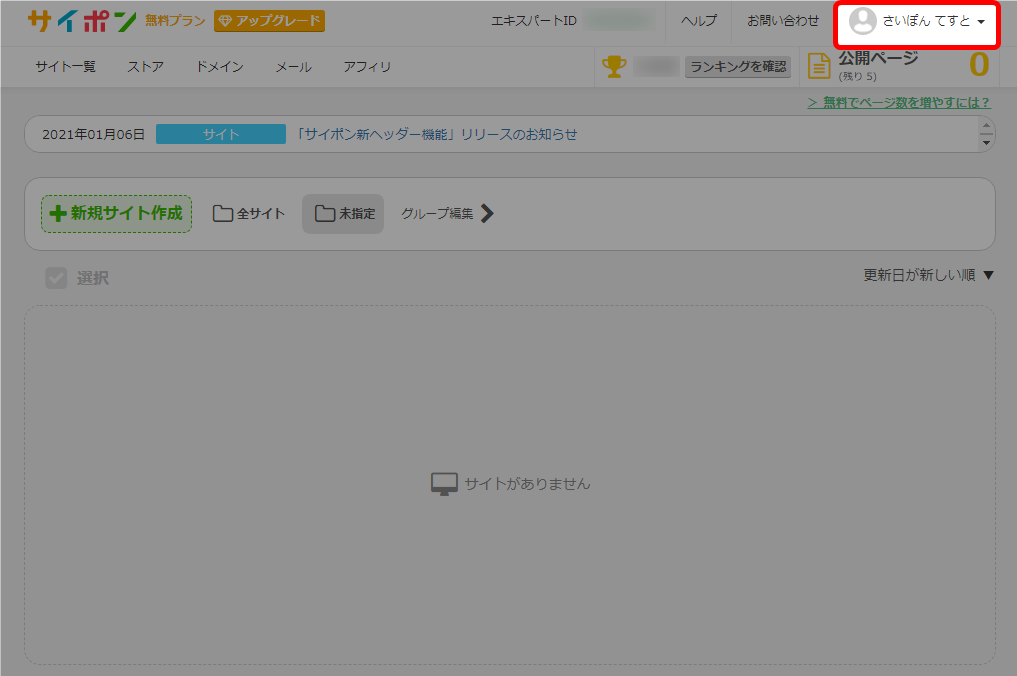
エキスパへ移動するには
- サイポン画面右上のアカウント名をクリック。

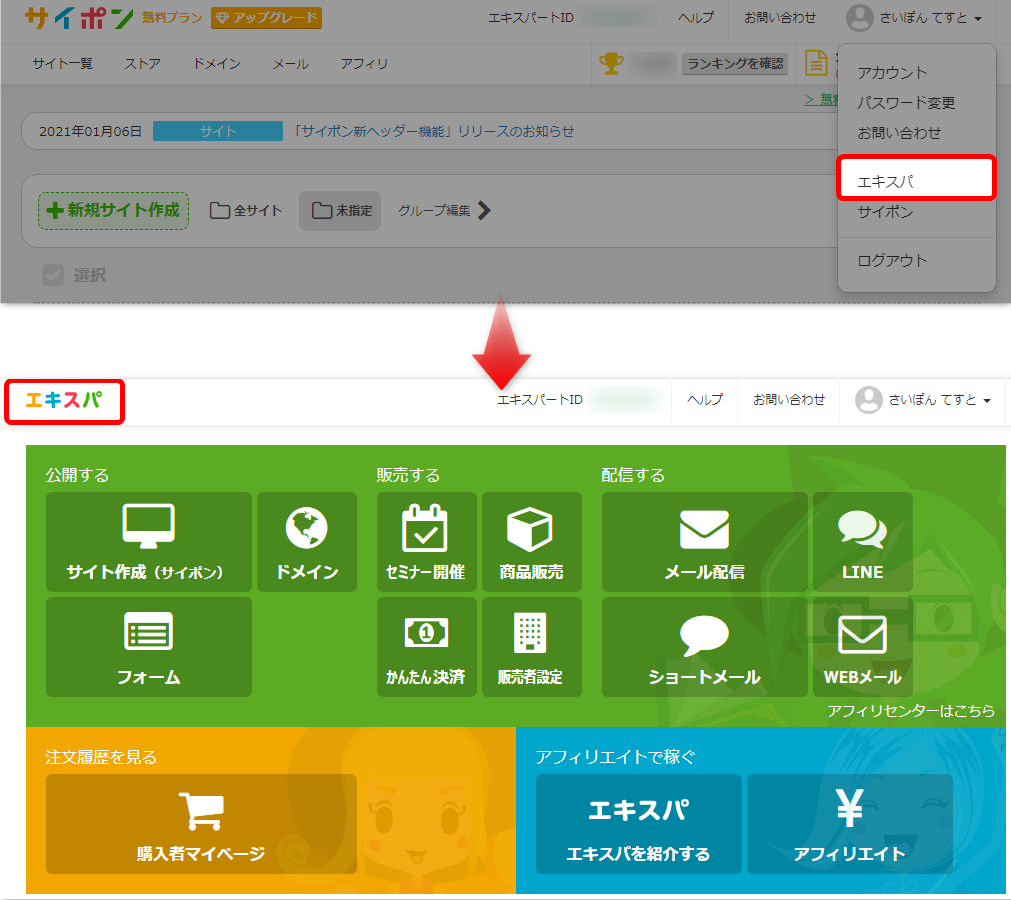
- 「エキスパ」をクリック。
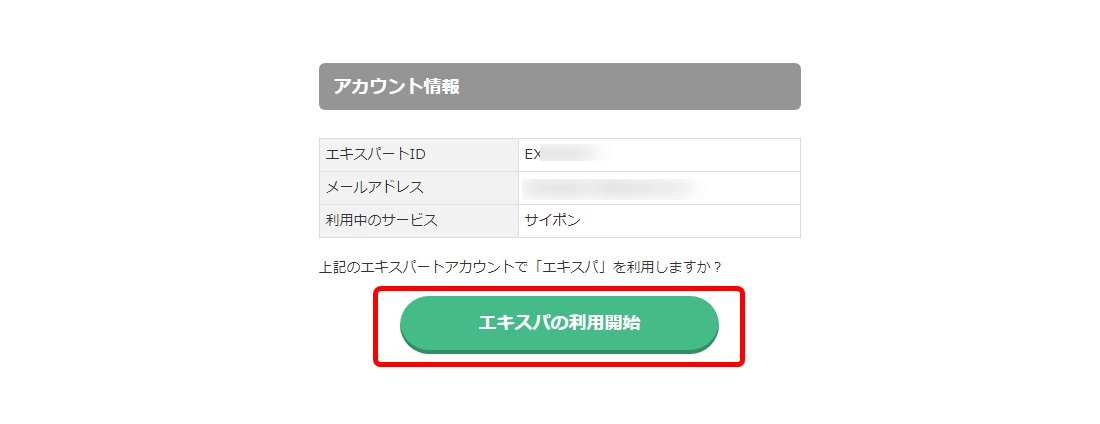
 はじめてエキスパにログインする場合はアカウント情報の確認画面が表示されます。
はじめてエキスパにログインする場合はアカウント情報の確認画面が表示されます。
内容を確認して「エキスパの利用開始」をクリックしてください。
- 以上が、サイポンからエキスパへの移動方法です。
所有ドメインとは何ですか?
外部サービスで取得したドメインのことをいいます。
所有ドメインは設定をすることでサイポンでも使用することができます。
所有ドメインをサイポンで使用するためには、ドメイン会社のサイト内で
Aレコード設定をします。
その後サイポン内でドメインの登録、設定が必要になります。
→「所有ドメインのAレコード設定」
→「所有ドメインの利用」
所有ドメインは「月額決済」ですか?
所有ドメインが「反映待ち」のまま登録できません
所有ドメインのAレコード設定が未完了の状態でドメイン登録をすると、
「反映待ち」のまま、ドメインの登録ができなくなっております。
ドメインの登録が完了しない場合には、
ドメインのAレコード設定に誤りがないか、
ご確認をお願いいたします。
ドメインのAレコード設定については、マニュアルをご確認ください。
→ 「所有ドメインのAレコード設定」