解説いたします。
ヘッダーレイアウトは、PC表示とスマホ表示を別々に設定できます。
レイアウトはそれぞれで表示されるパーツが異なります。
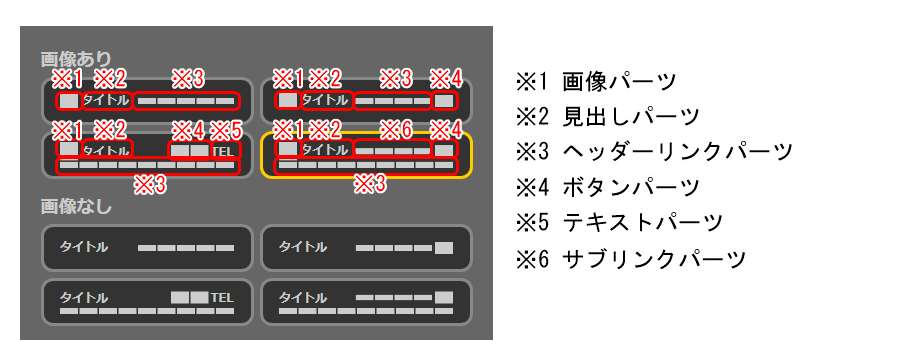
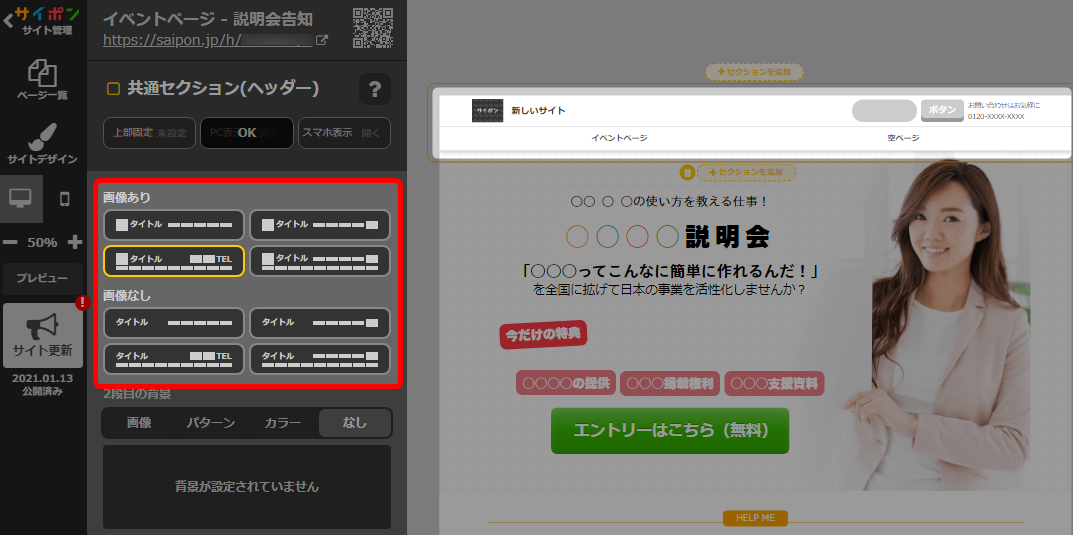
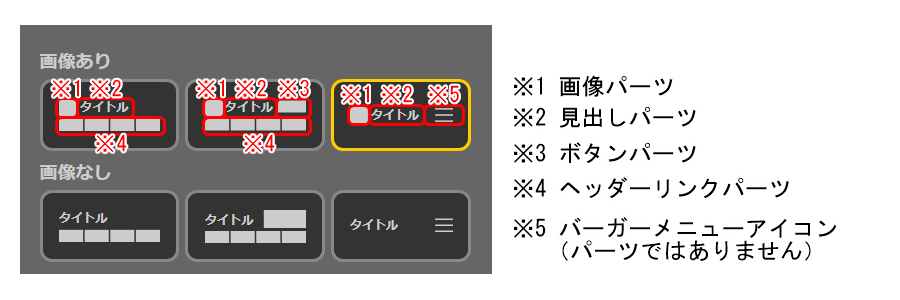
PC表示のレイアウト設定

※「画像なし」の場合のパーツレイアウトは、画像パーツ以外「画像あり」と同様です。
PC表示の設定例
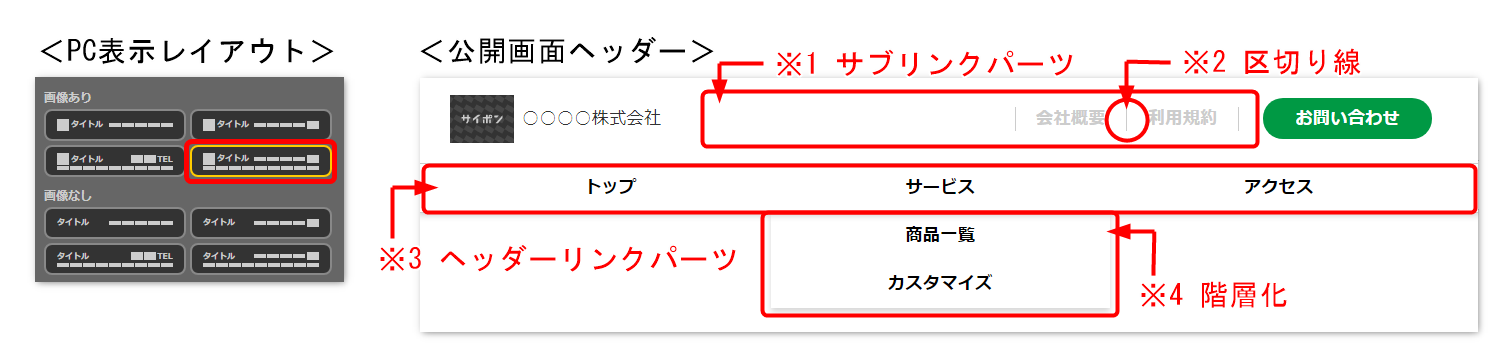
◆例1

※1 サブリンクパーツの追加や編集はこちら
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
※2 区切り線の設定はこちら → 「区切り線の設定」
※3 ヘッダーリンクパーツの追加や編集はこちら
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
※4 階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
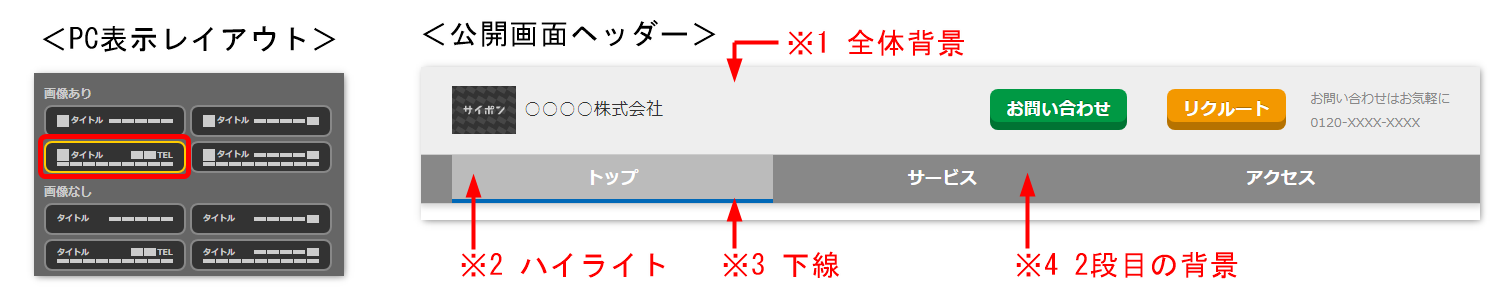
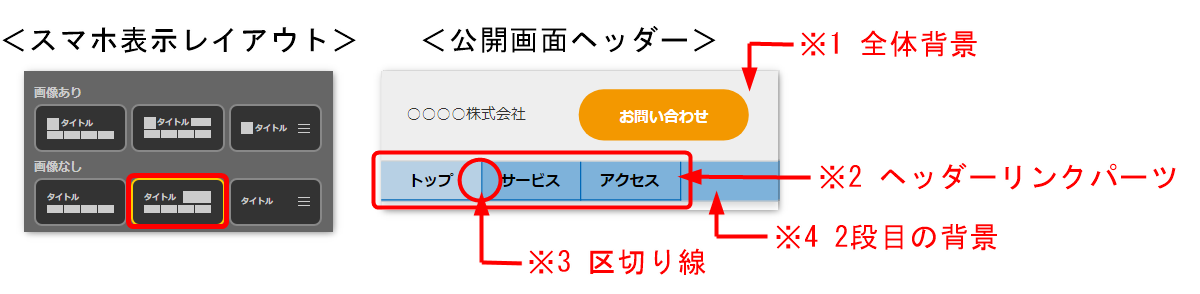
◆例2

※1 全体背景の設定はこちら → 「全体背景の設定」
※2 ハイライトの設定はこちら → 「ハイライトの設定」
※3 下線の設定はこちら → 「下線の設定」
※4 2段目の背景設定はこちら → 「2段目背景の設定」
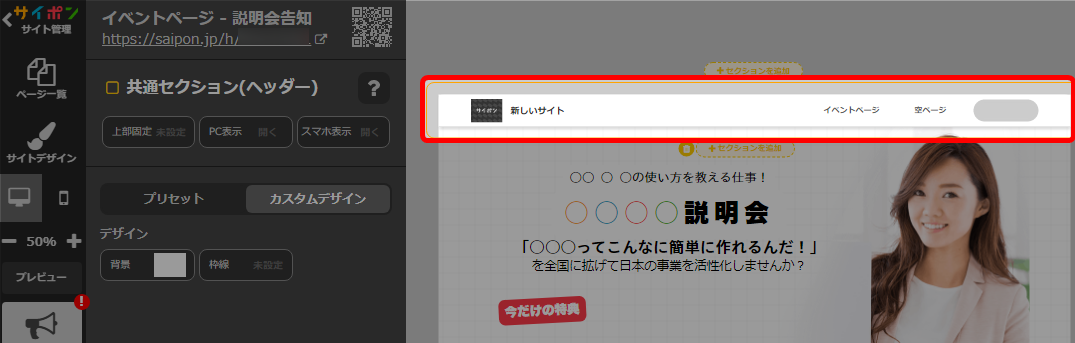
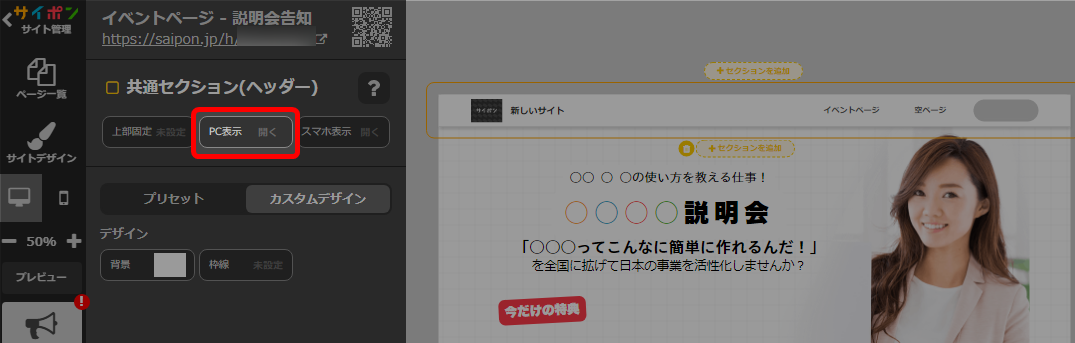
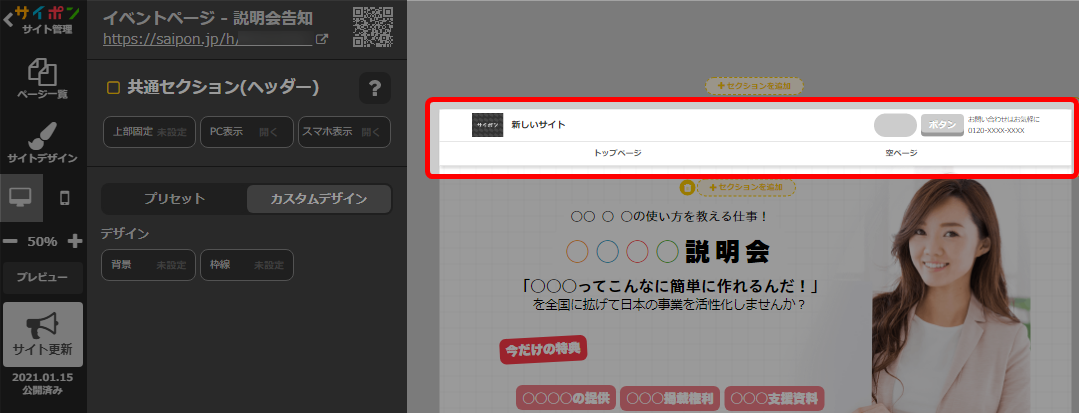
PCのレイアウト変更手順
- ヘッダーセクションをクリック。

- 「PC表示」をクリック。

- レイアウトを選択。
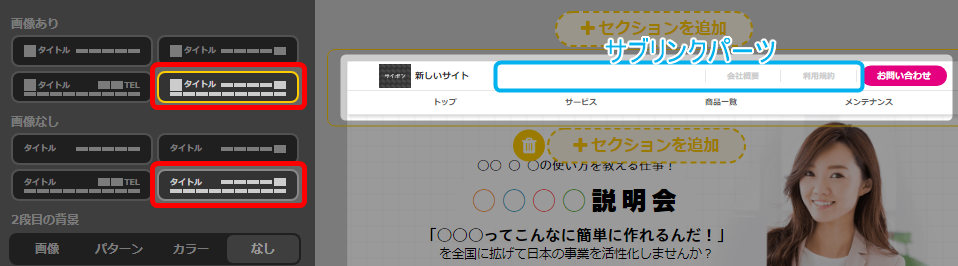
 ・画像赤枠内のレイアウトを選択した場合、サブリンクパーツの設定が
・画像赤枠内のレイアウトを選択した場合、サブリンクパーツの設定が
可能になります。
サブリンクパーツの設定は以下をご参照ください。
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」

・サブリンクパーツは階層化できません。
ヘッダーリンクパーツの階層化については以下をご参照ください。
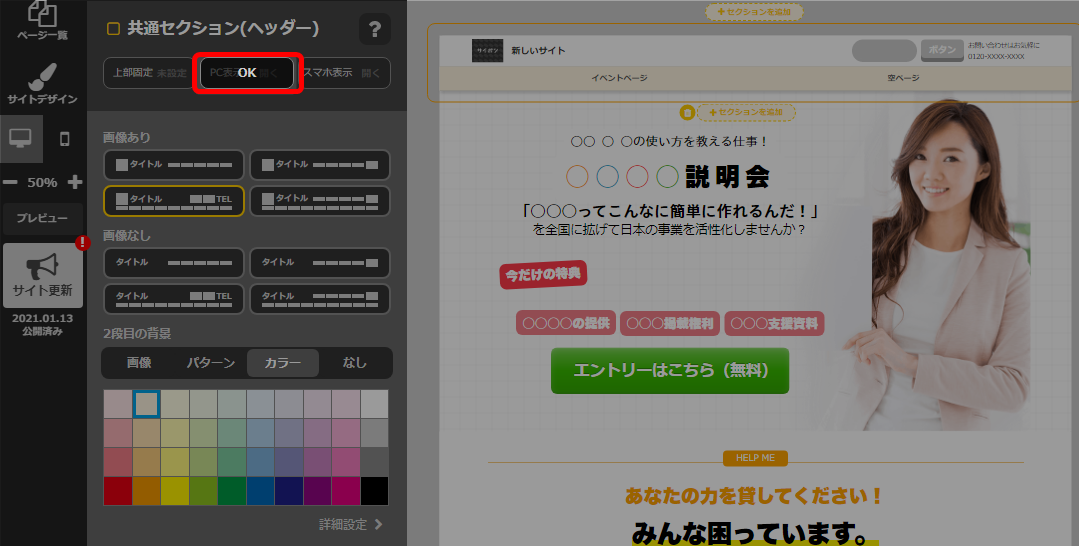
→ 「ヘッダーリンクパーツの階層化設定 / 解除」 - 「OK」で確定。

- 以上が、PCのレイアウト変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
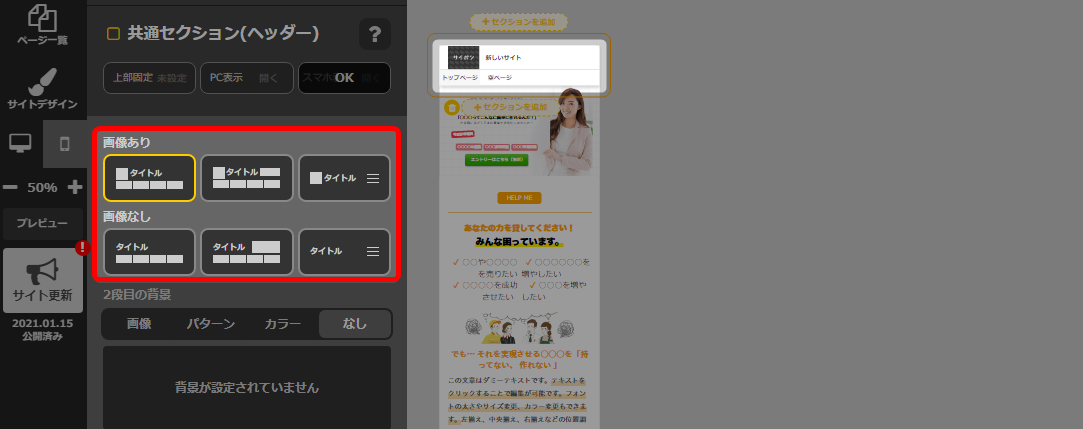
スマホ表示のレイアウト設定

※「画像なし」の場合のパーツレイアウトは、画像パーツ以外「画像あり」と同様です。
◆パーツの表示非表示設定
バーガー表示の場合に限り、メニュー内の「ヘッダーリンクパーツ」「サブリンクパーツ」
「ボタンパーツ」「テキストパーツ」の表示非表示設定ができます。
設定方法はこちら → 「バーガー表示のパーツ表示非表示設定」
スマホ表示の設定例
◆例1

※1 全体背景の設定はこちら → 「全体背景の設定」
※2 ヘッダーリンクパーツの追加や編集はこちら
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
※3 区切り線の設定はこちら → 「区切り線の設定」
※4 2段目の背景設定はこちら → 「2段目背景の設定」
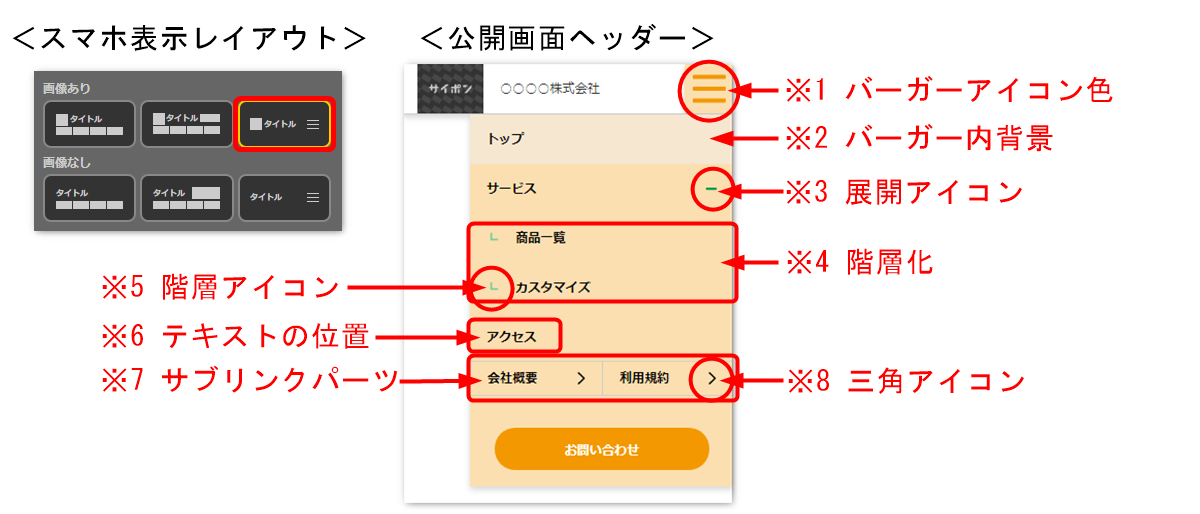
◆例2

※1 バーガーアイコン色の設定はこちら → 「スマホバーガーの設定」
※2 バーガー内背景の設定はこちら → 「スマホバーガーの設定」
※3 展開アイコンの設定はこちら → 「展開アイコンの設定」
※4 階層化についてはこちら → 「ヘッダーリンクパーツの階層化設定 / 解除」
※5 階層アイコンの設定はこちら → 「階層アイコンの設定」
※6 テキストの位置の設定はこちら → 「テキスト位置の設定」
※7 サブリンクパーツの追加や編集はこちら
→ 「ヘッダーリンクパーツ / サブリンクパーツの設定」
※8 三角アイコンの設定はこちら → 「三角アイコンの設定」
スマホのレイアウト変更手順
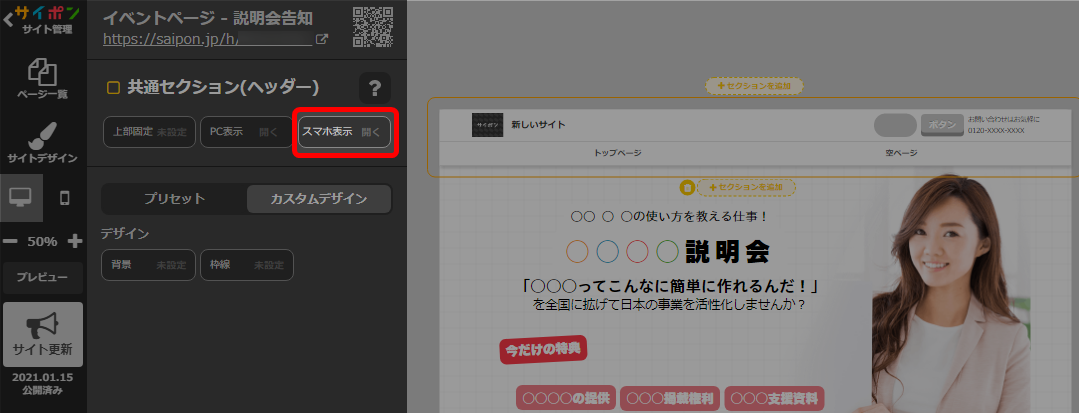
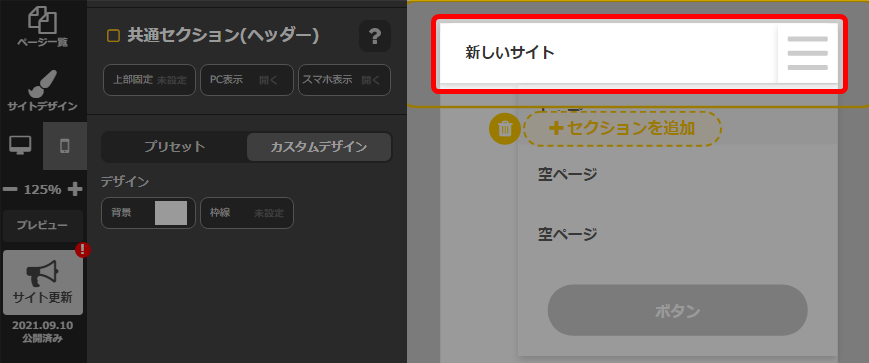
- ヘッダーセクションをクリック。

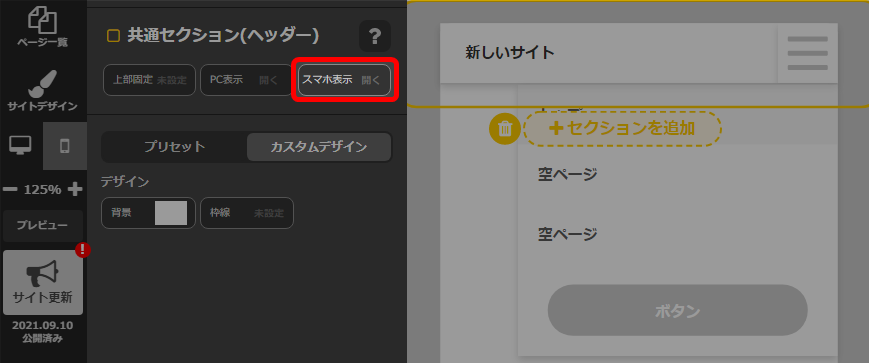
- 「スマホ表示」をクリック。

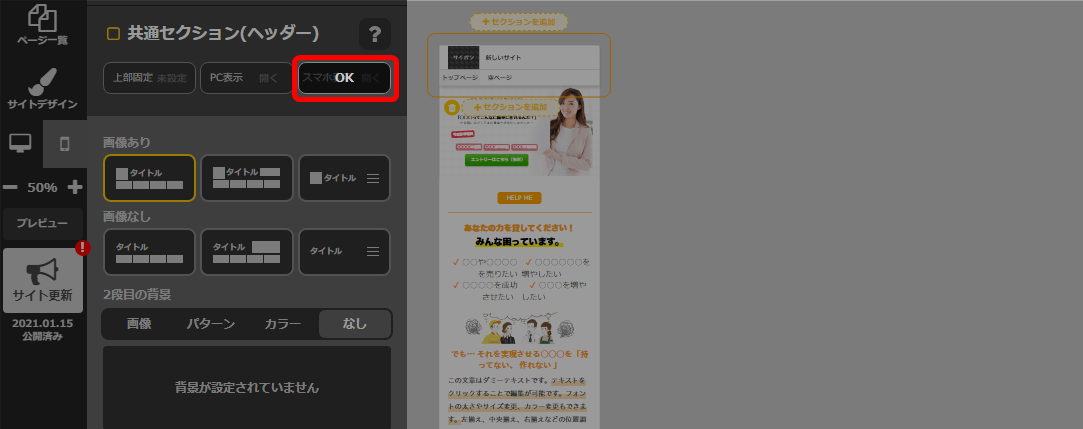
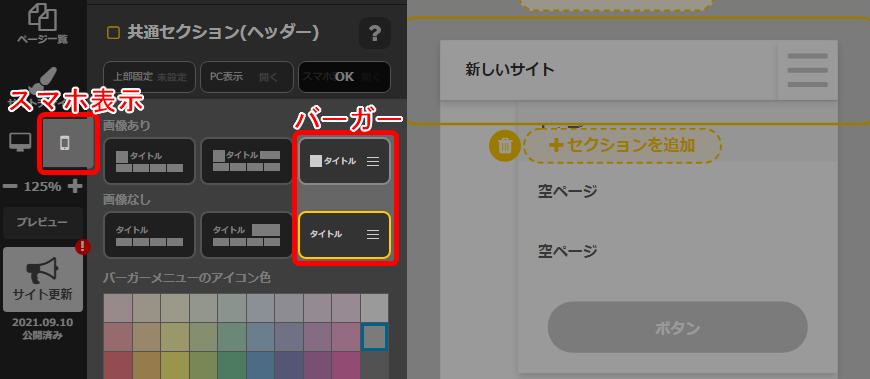
- レイアウトを選択。
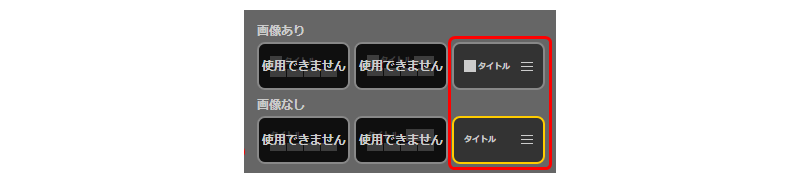
 階層化設定をしている場合はバーガー表示のみ選択可能です。
階層化設定をしている場合はバーガー表示のみ選択可能です。
- 「OK」で確定。

- 以上が、スマホのレイアウト変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
バーガー表示のパーツ表示非表示設定
・表示切り替えを「スマホ表示」、レイアウトはスマホ表示で「バーガー」を選択してください。

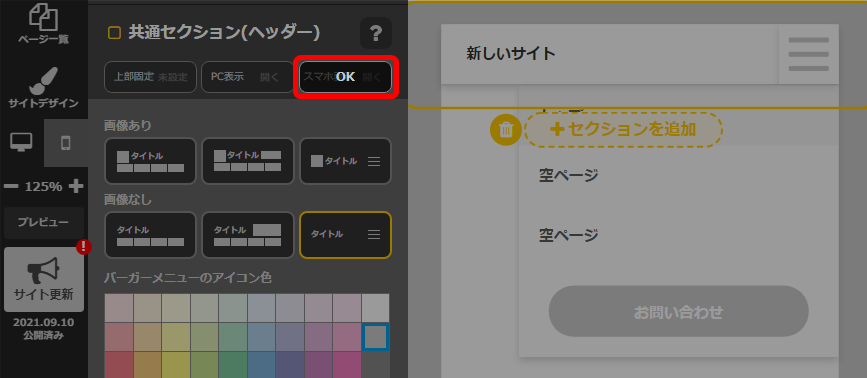
- ヘッダーセクションをクリック。

- 「スマホ表示」をクリック。

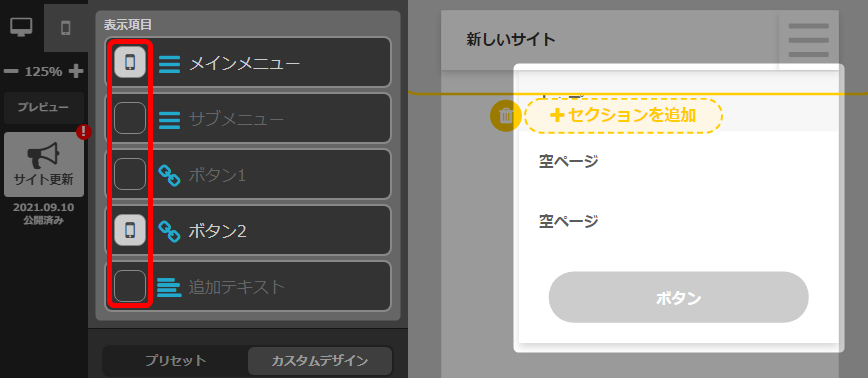
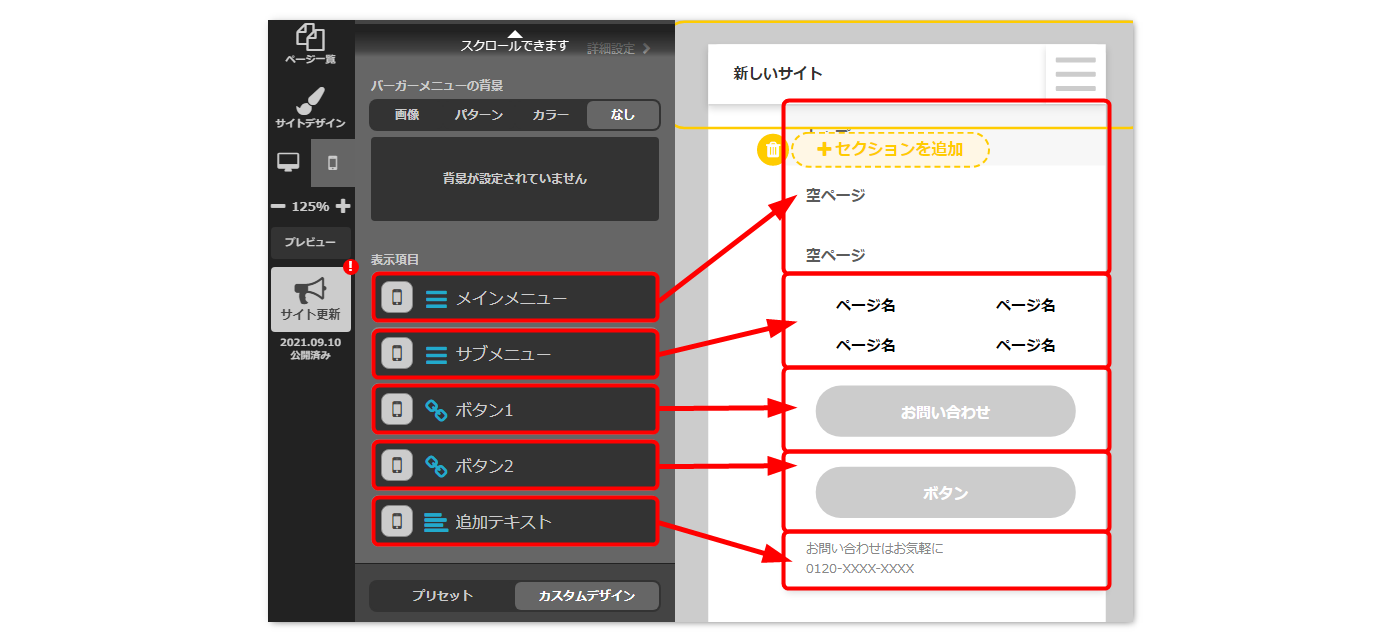
- 下へスクロールし、表示したい項目のアイコンをクリック。
 「メインメニュー」「サブメニュー」「ボタン」「追加テキスト」の
「メインメニュー」「サブメニュー」「ボタン」「追加テキスト」の
表示非表示が可能です。
- 「OK」で確定。

- 以上が、パーツの表示非表示設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。