セクション、コンテナ、パーツそれぞれに背景をつける方法を
解説いたします。
ここではセクションを例にとってご説明いたします。
コンテナ、パーツについても設定方法は同様です。
カラー背景の設定
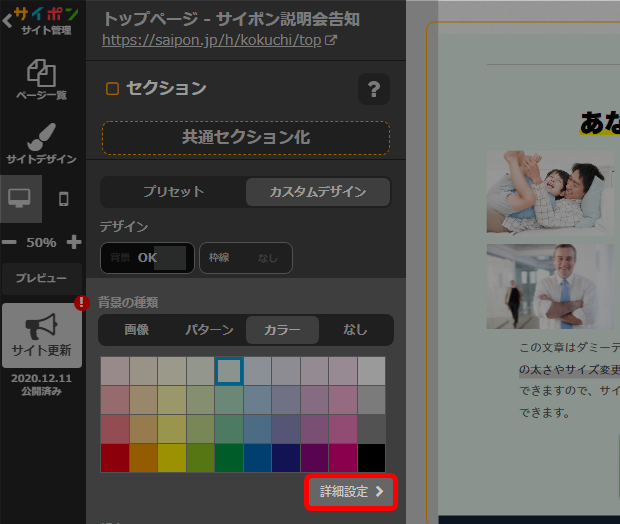
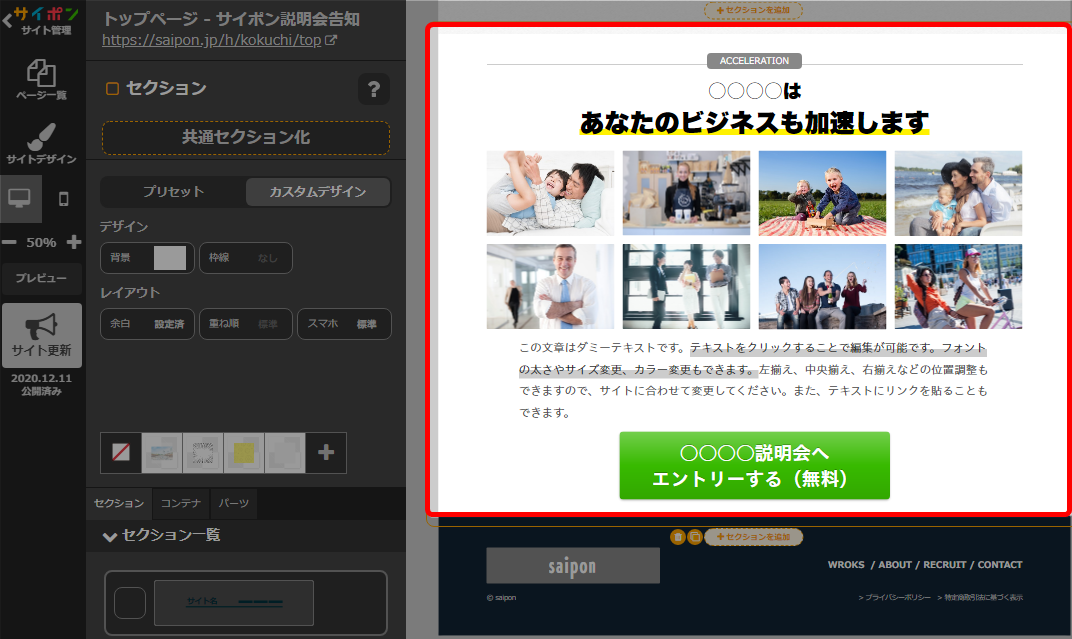
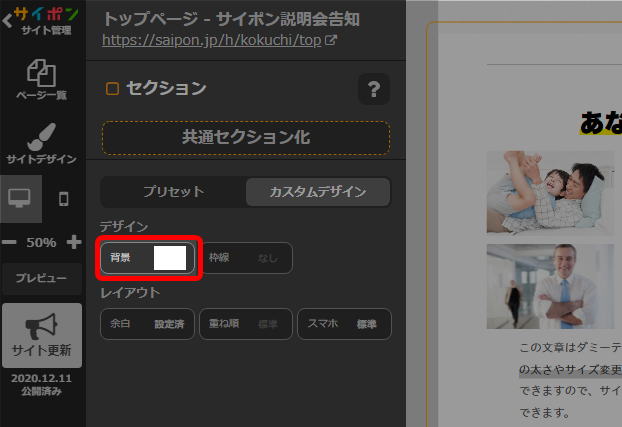
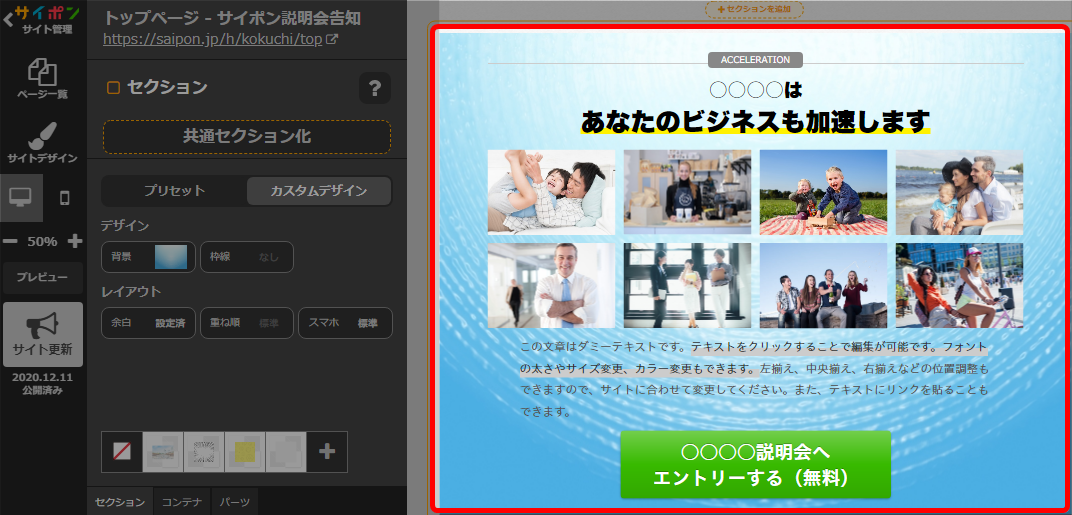
- 背景を設定したいセクションをクリック。

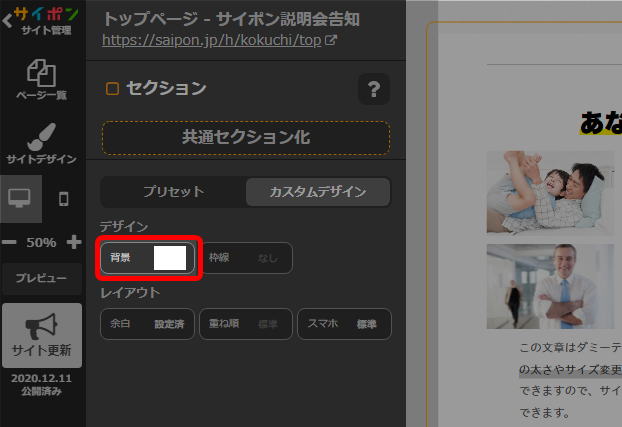
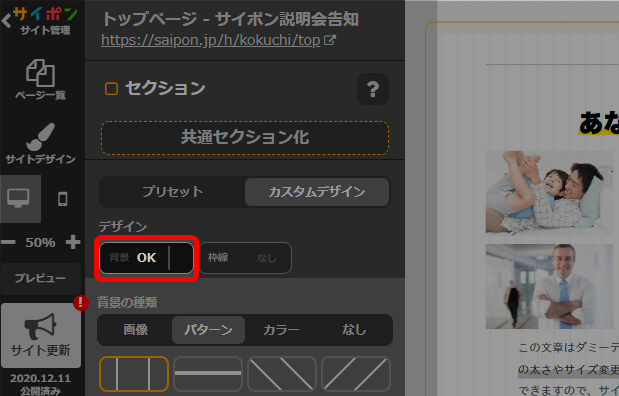
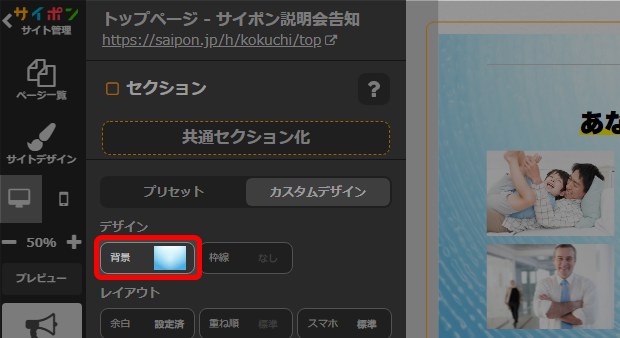
- 「背景」を選択。

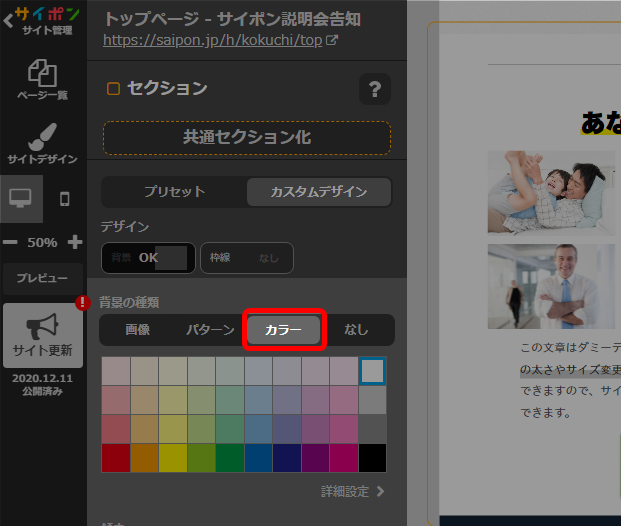
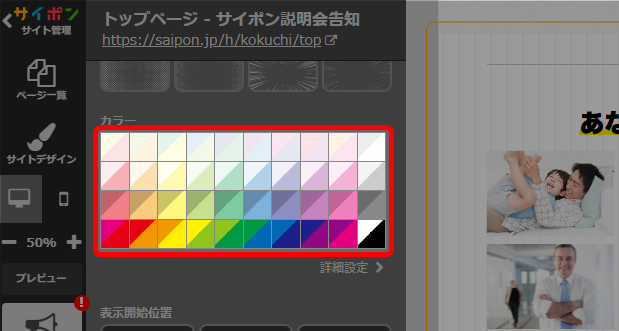
- 「カラー」を選択。

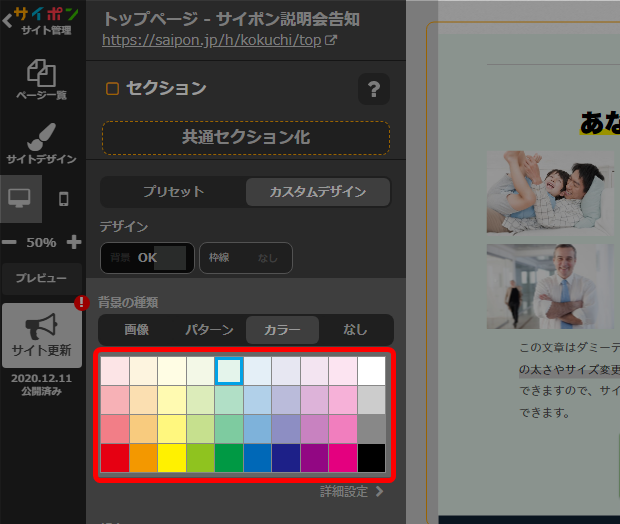
- 色を選択。

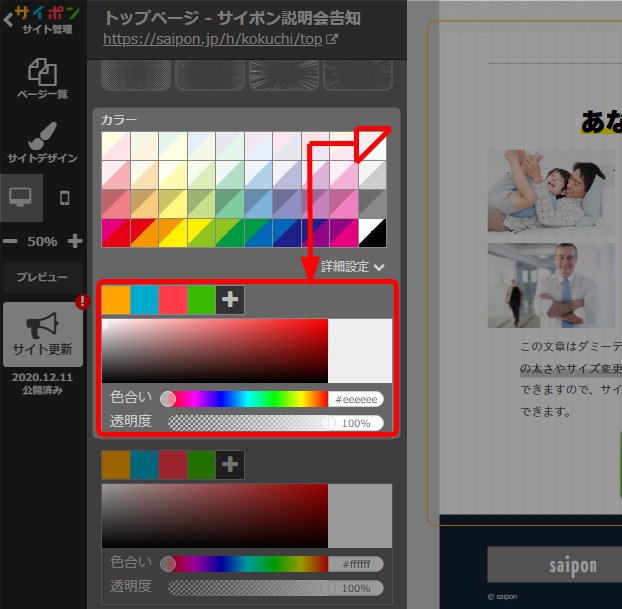
- 色の詳細設定をする場合は「詳細設定」をクリック。

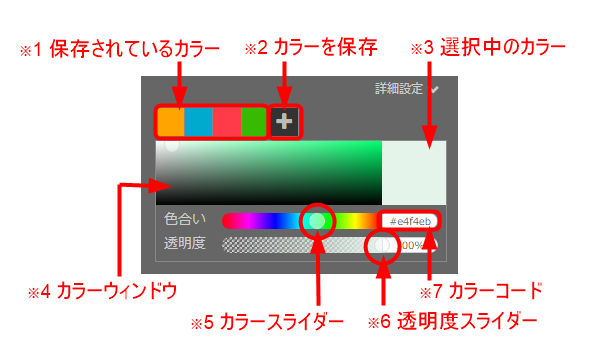
- 詳細設定をする。

※1 保存されているカラー 保存されているカラー一覧です。 ※2 カラーを保存 「+」をクリックすると、選択中のカラーを保存できます。 ※3 選択中のカラー 現在選択されているカラーです。 ※4 カラーウィンドウ 直接クリックをしてカラーを選択できます。 ※5 カラースライダー 左右にドラッグすると選択中のカラーが変化します。 ※6 透明度 左右にドラッグして透明度を調整します。透明度を設定することで、
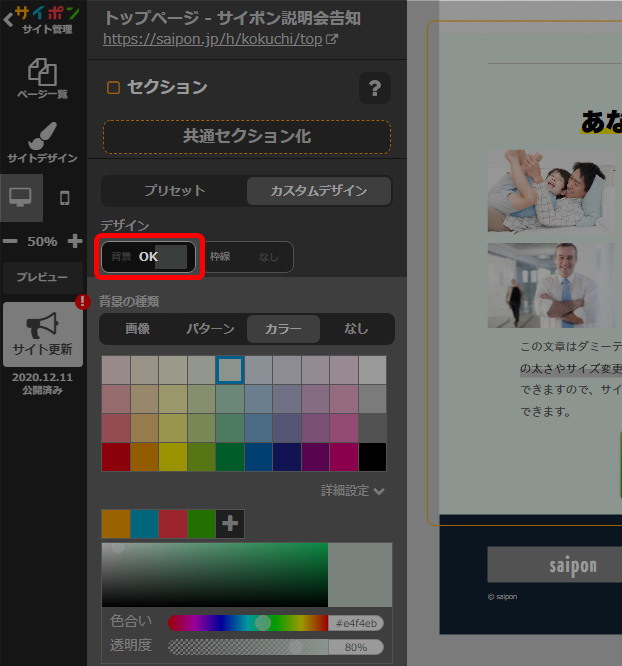
後ろ側に設定してある背景が透けて見えるようになります。※7 カラーコード カラーコードを直接入力できます。 - 「OK」で確定。

- 以上が、カラー背景の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
パターン背景の設定
- 背景を設定したいセクションをクリック。

- 「背景」をクリック。

- 「パターン」をクリック。

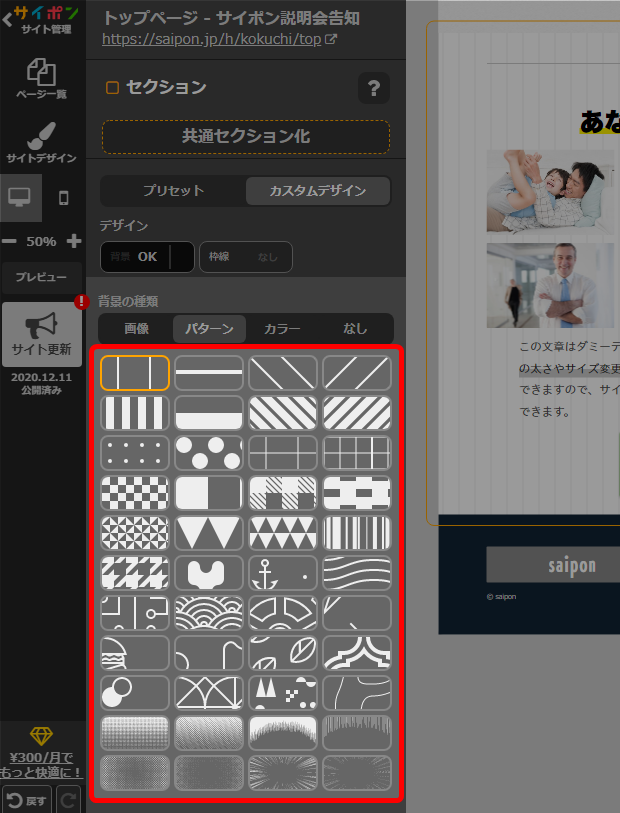
- 種類を選択。

- 下へスクロールして、カラーを選択。

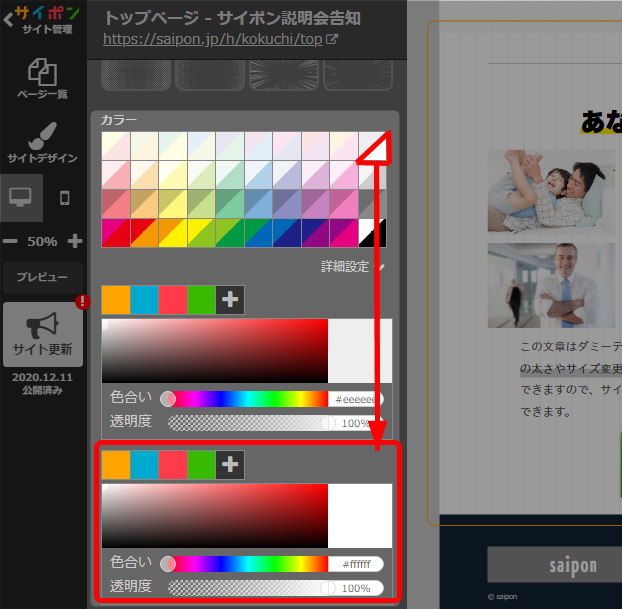
2色のカラーは詳細設定でそれぞれ色を変更することができます。 - 色の詳細設定をする場合は「詳細設定」をクリック。

- 上側のカラーは上のウィンドウで設定。

詳細設定についてはこちら → 「カラー背景の設定-手順6」 - 下側のカラーは下のウィンドウで設定。

- 上へスクロールして、「OK」で確定。

- 以上が、パターン背景の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
画像背景の設定
ファイルをアップロードして設定
- 背景を設定したいセクションをクリック。

- 「背景」をクリック。

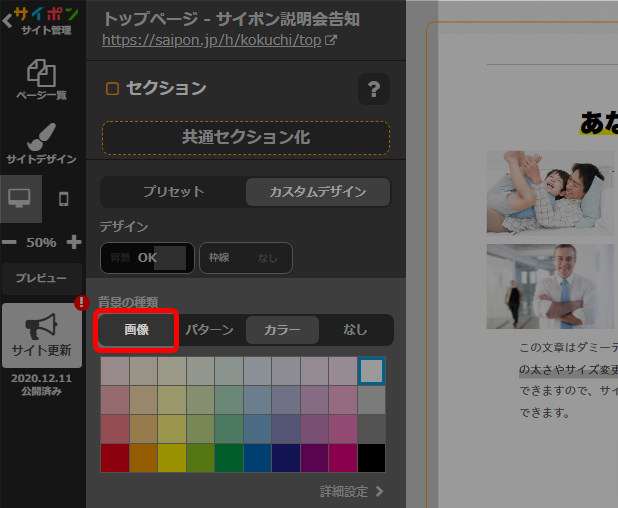
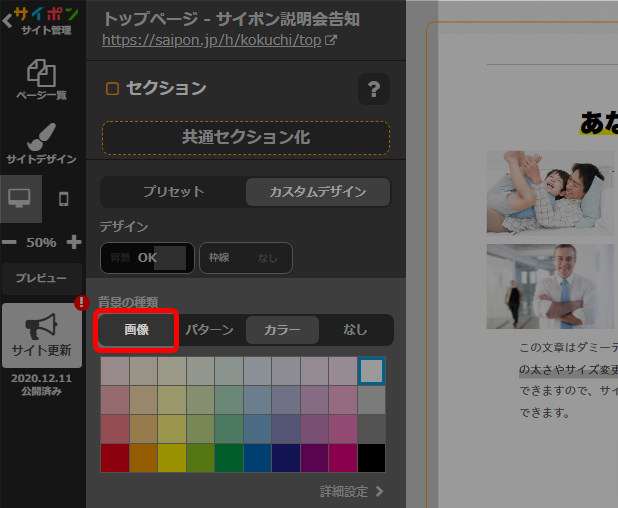
- 「画像」をクリック。

- 「ファイル」をクリック。

- 画像ファイルをドラッグ。

画像の場所を参照する場合は、「画像を参照」から参照してください。
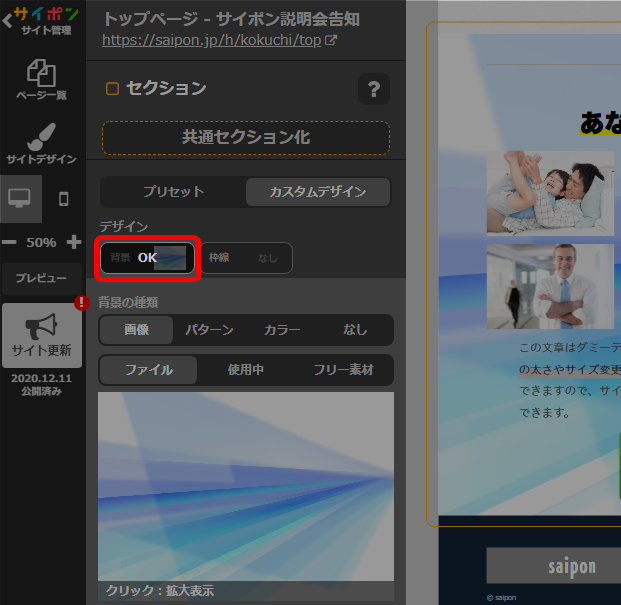
- 「OK」をクリック。

- 以上が、ファイルをアップロードして背景を設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
使用中の画像を設定
- 背景を設定したいセクションをクリック。

- 「背景」をクリック。

- 「画像」をクリック。

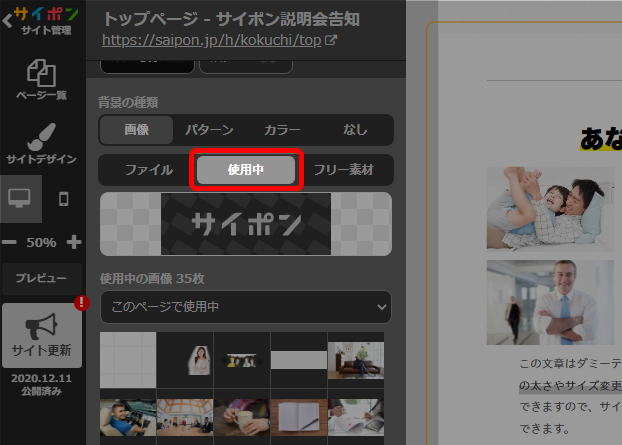
- 「使用中」をクリック。

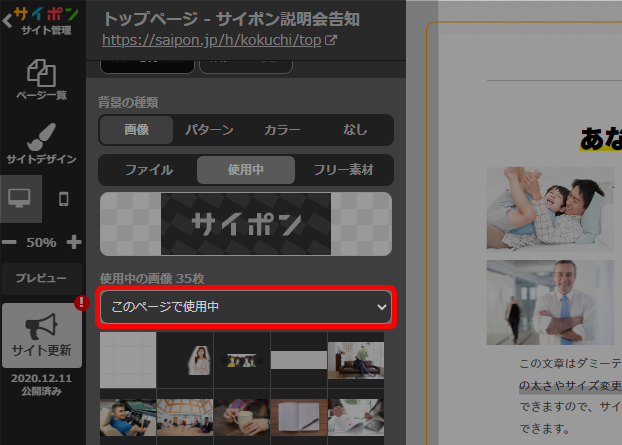
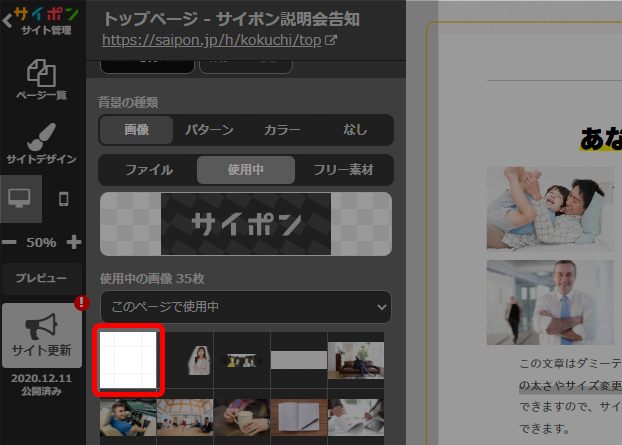
- 「このページで使用中」をクイック。

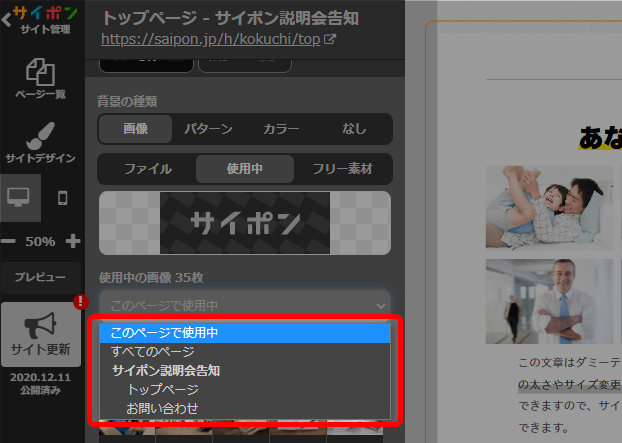
- ドロップダウンよりページを選択。

他のサイトのページも、ドロップダウンから選択することができます。 - 画像を選択。

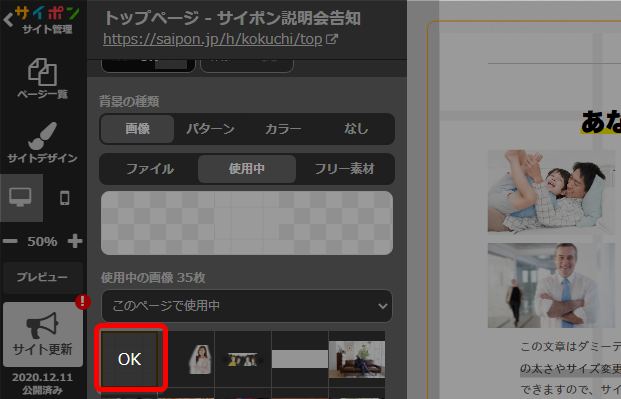
- 「OK」で確定。

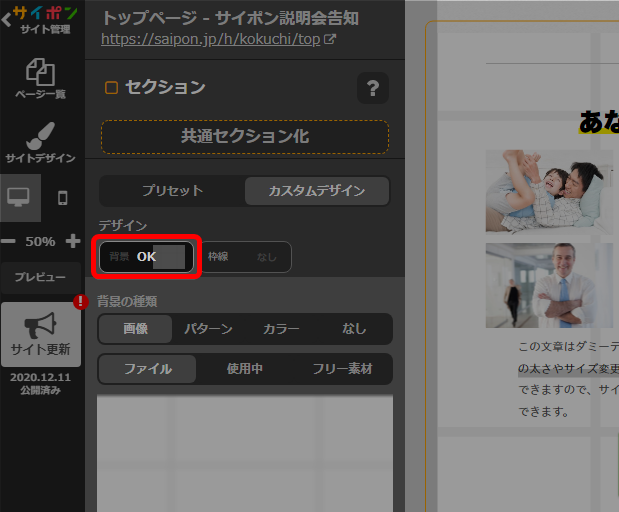
- 「OK」をクリック。

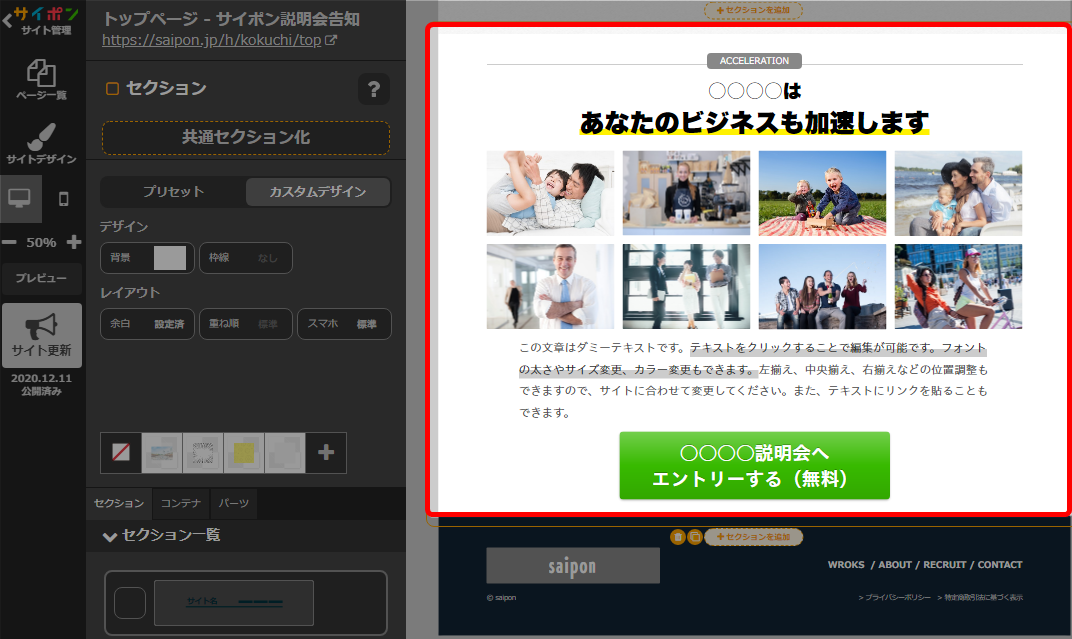
- 以上が、使用中の画像を設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
フリー素材から設定
- 背景を設定したいセクションをクリック。

- 「背景」をクリック。

- 「画像」をクリック。

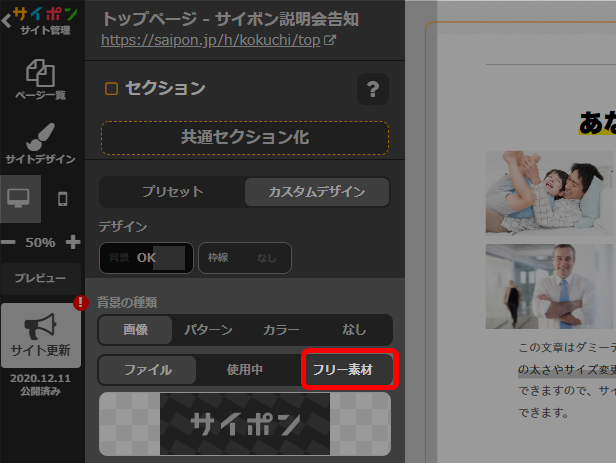
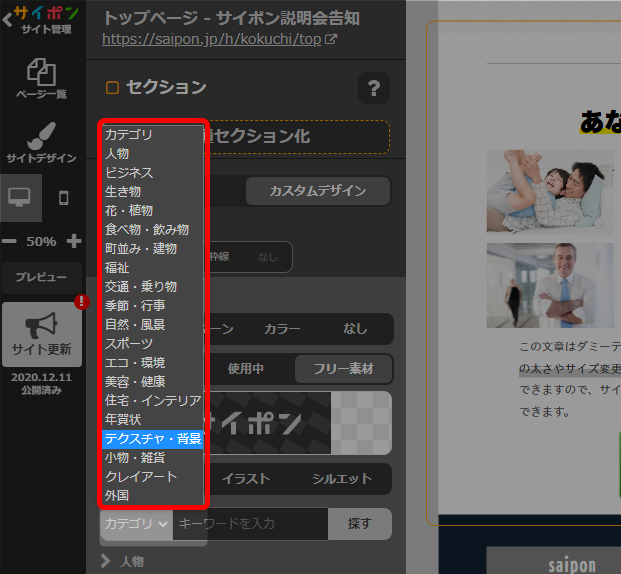
- 「フリー素材」をクリック。

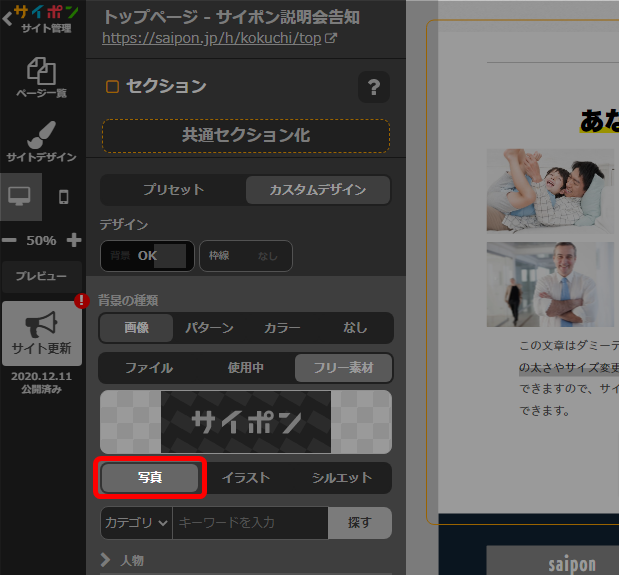
- 「写真」をクリック。

「イラスト」「シルエット」についても設定方法は同様です。 - 「カテゴリ」をドロップダウンより選択。

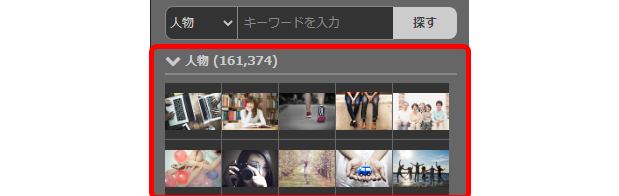
一覧から探すことも可能ですが、キーワード検索で絞り込みをしたほうが
より早く画像を見るけることができます。
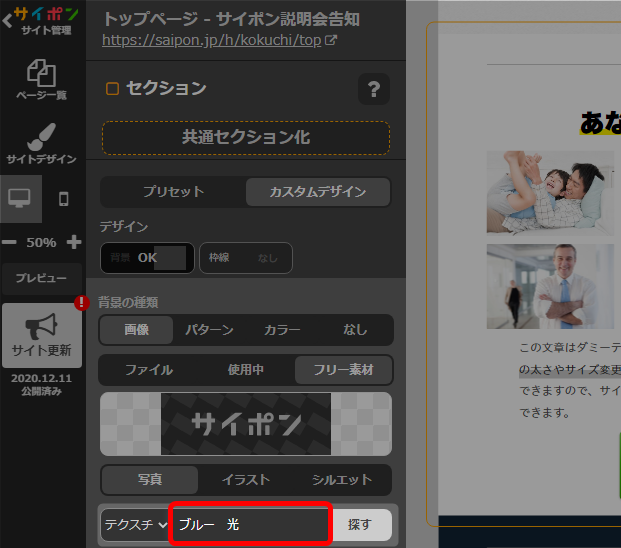
- 「キーワード」を入力。

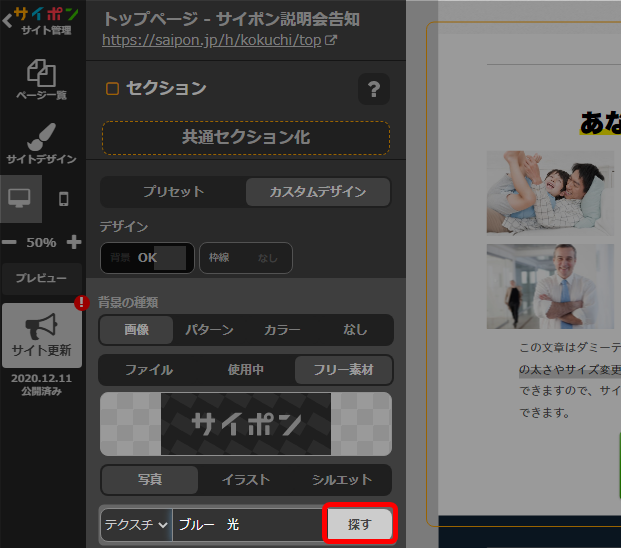
複数のキーワードの場合は「ブルー 光」など、スペースで区切ってください。 - 「探す」をクリック。

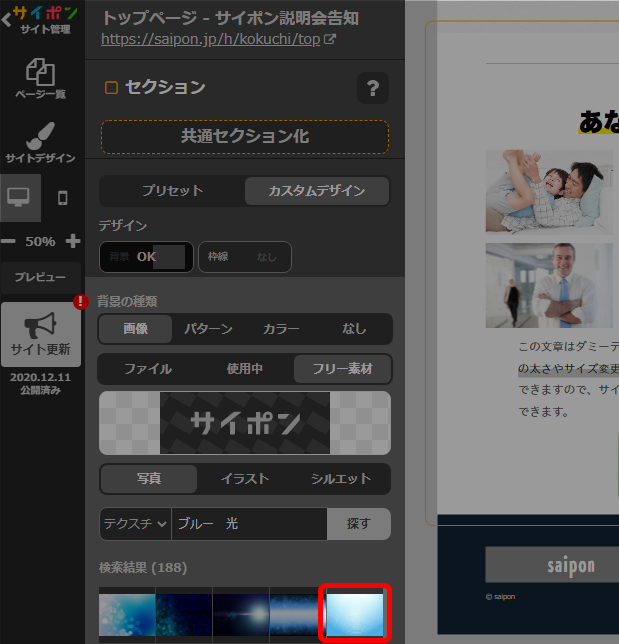
- 画像を選択。

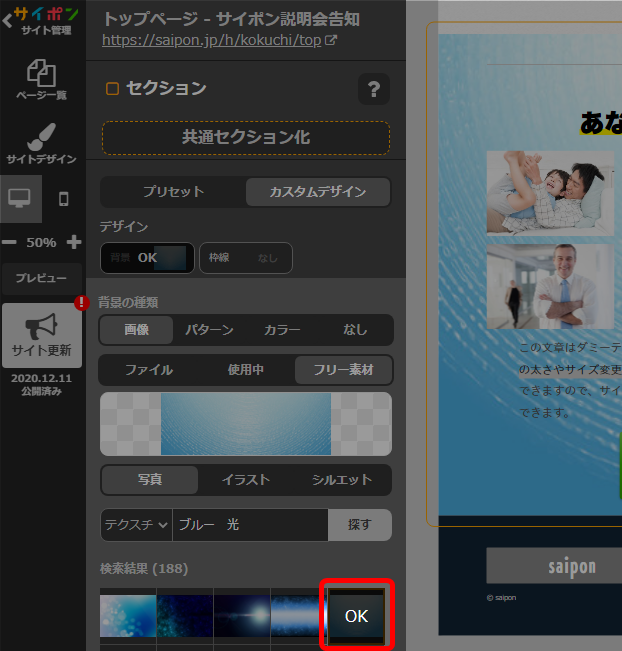
- 「OK」で確定。

- 「OK」をクリック。

- 以上が、フリー素材から画像を設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
背景画像の加工
背景の表示設定についてはこちら → 「背景の表示設定」
- 背景画像の加工をしたいセクションを選択。

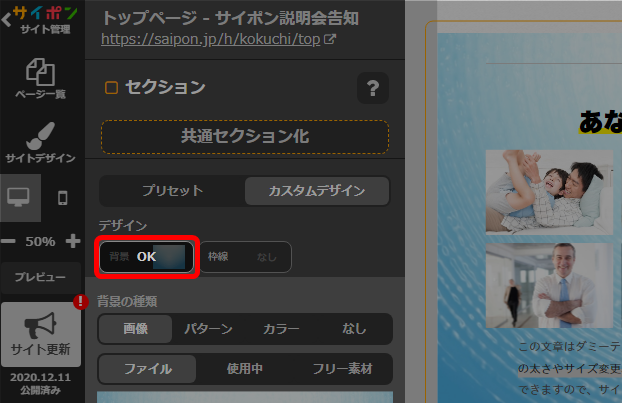
- 「背景」をクリック。

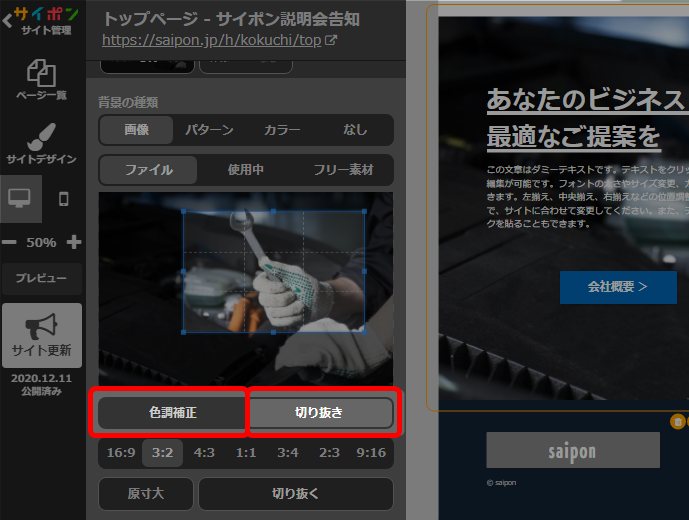
- 「色調補正」と「切り抜き」の加工ができます。

色調補正の操作手順はこちら → 画像加工「色調補正」
切り抜きの操作手順はこちら → 画像加工「切り抜き」 - 以上が、背景画像の操作手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
背景なしの設定
- 画像が設定されているセクションをクリック。

- 「背景」をクリック。

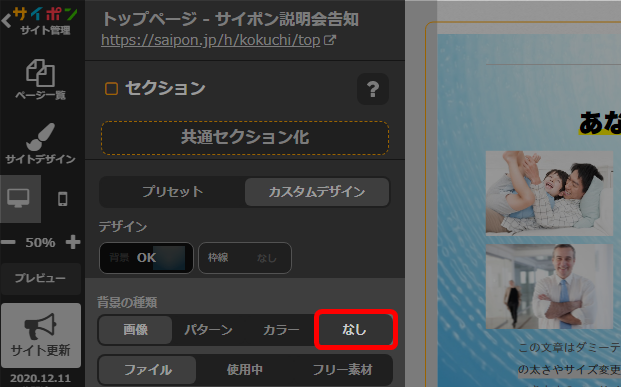
- 「なし」をクリック。

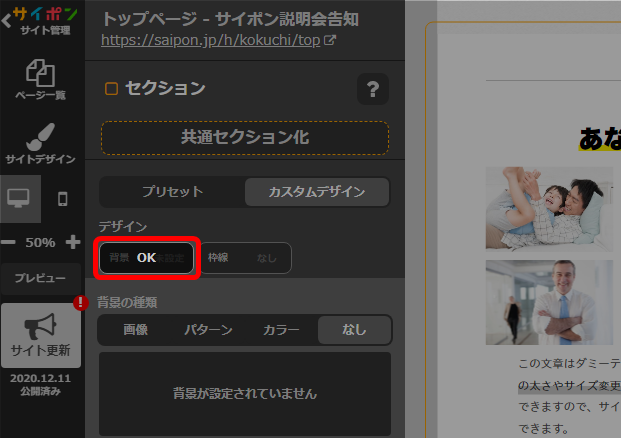
- 「OK」で確定。

- 以上が、背景をなしにする設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
検索ワード / #背景模様 #背景パターン #背景色変更 #背景画像設定 #背景画像切り抜き #背景画像色補正 #背景削除