画像の加工方法について解説いたします。
色調補正
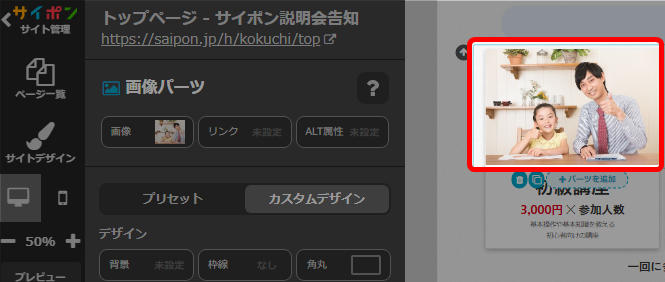
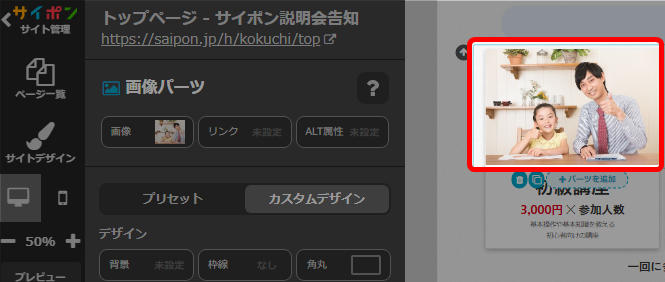
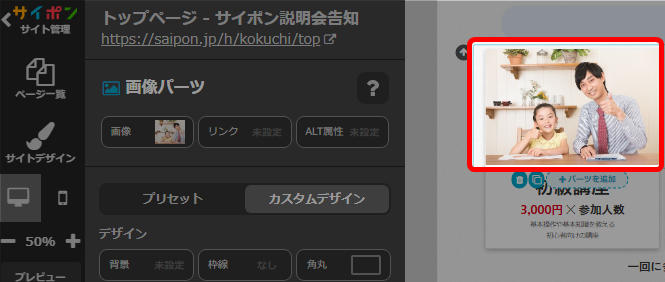
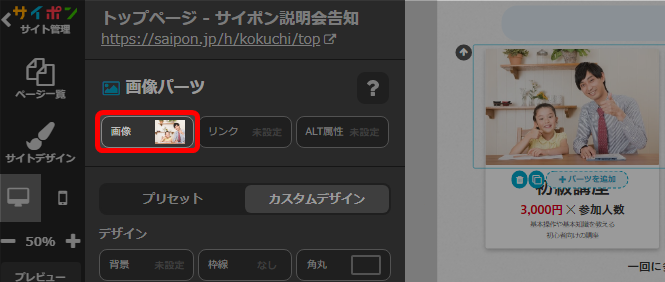
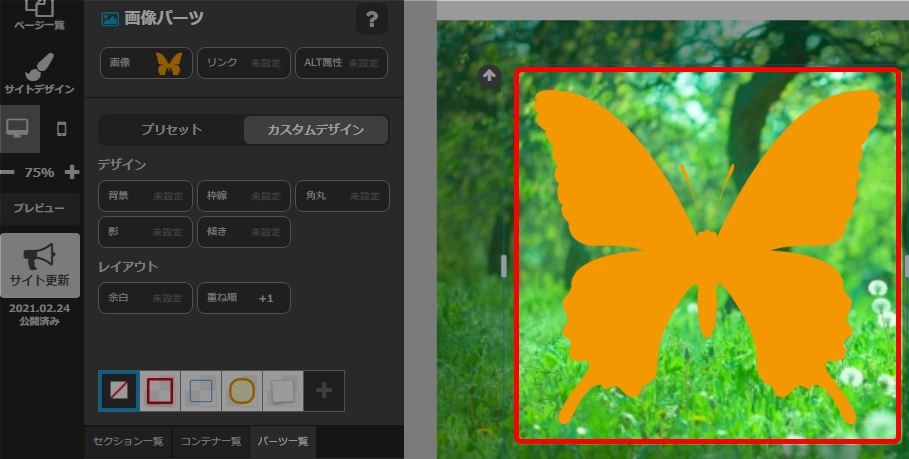
- 画像をクリック。

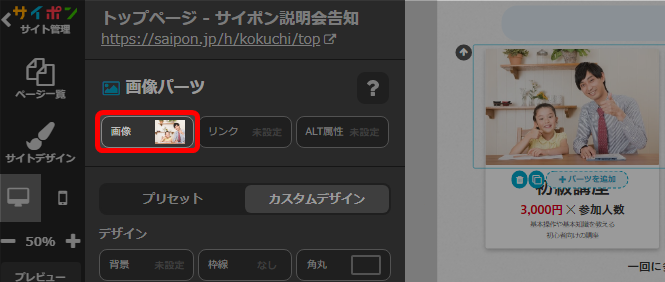
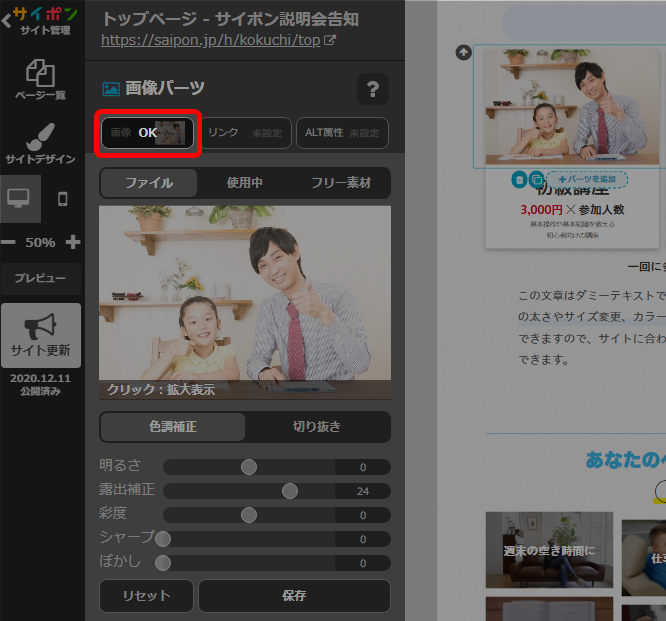
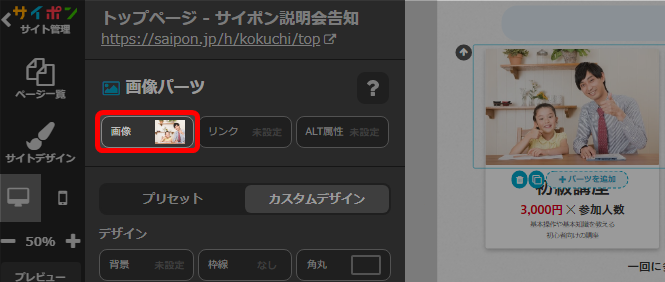
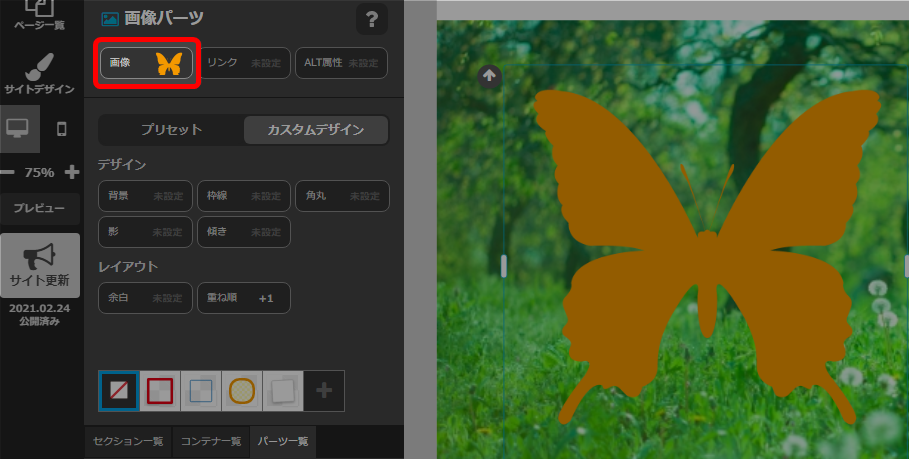
- 「画像」をクリック。

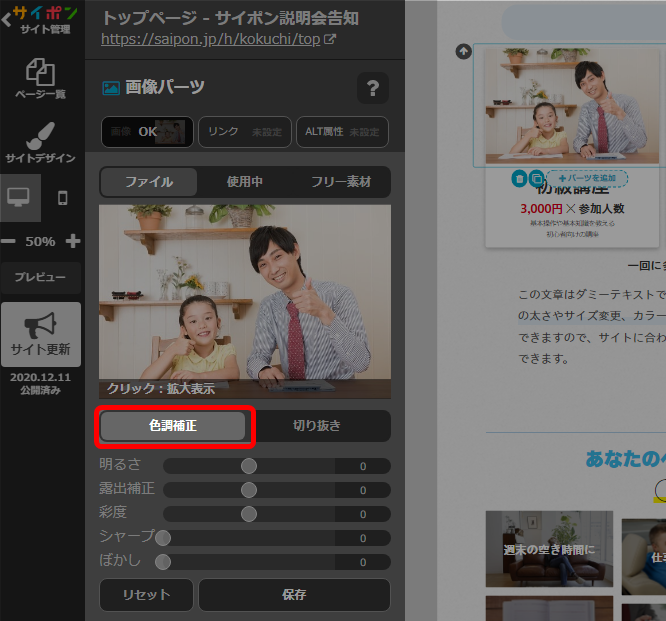
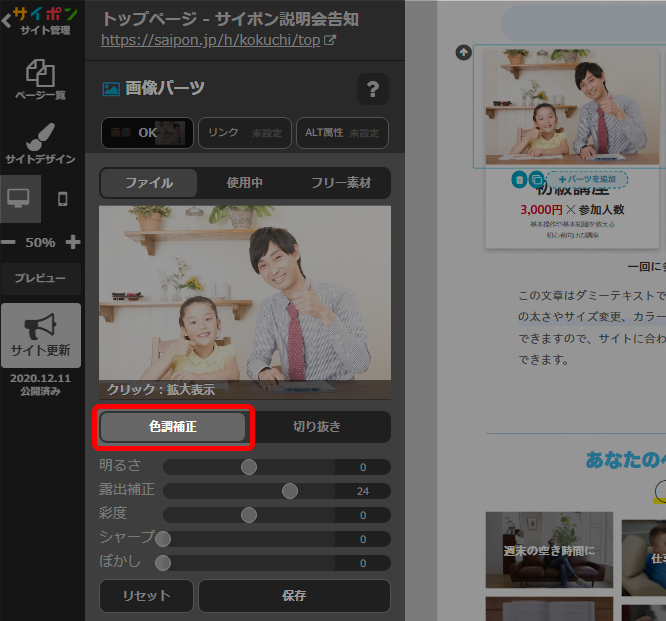
- 「色調補正」をクリック。

- 設定を調整。
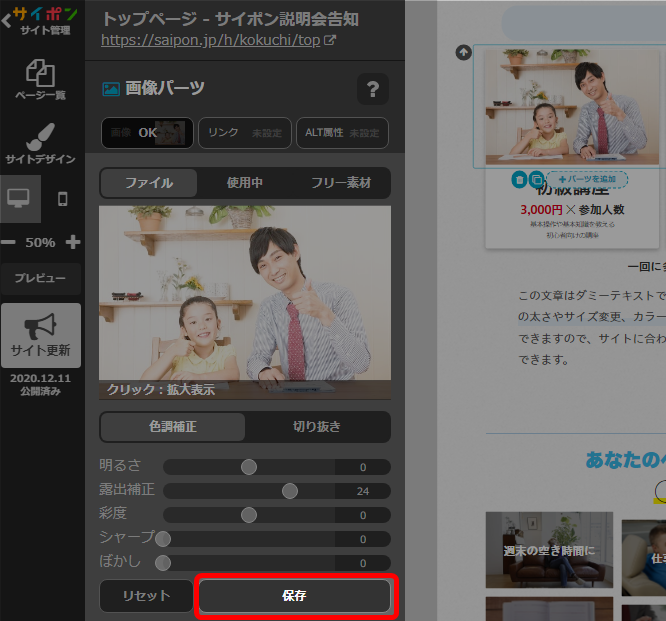
 上のプレビュー画面で設定結果の確認ができます。
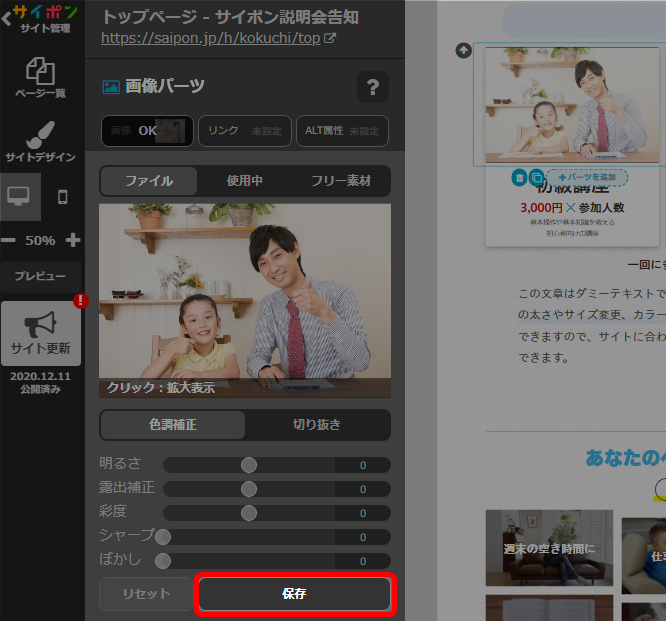
上のプレビュー画面で設定結果の確認ができます。 - 「保存」をクリック。

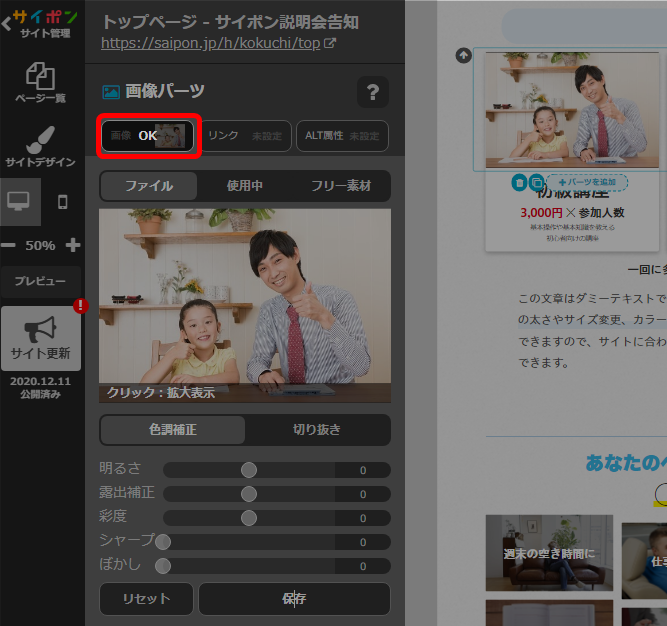
- 「OK」で確定。

- 以上が、色調補正の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
色調補正の解除
- 色調補正を解除したい画像をクリック。

- 「画像」をクリック。

- 「色調補正」をクリック。

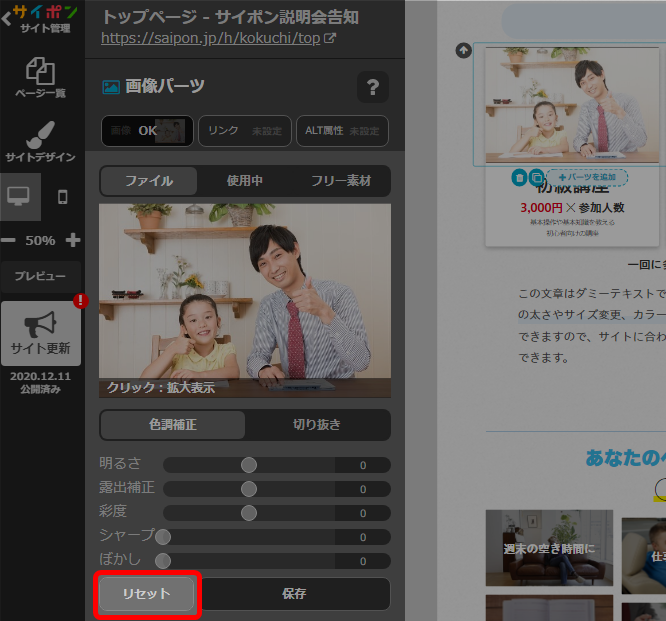
- 「リセット」をクリック。

- 「保存」をクリック。

- 「OK」で確定。

- 以上が、色調補正設定を解除する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
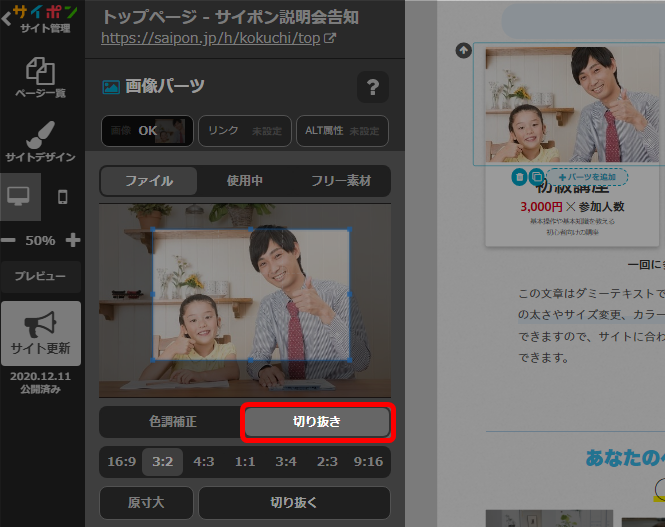
切り抜き
- 画像をクリック。

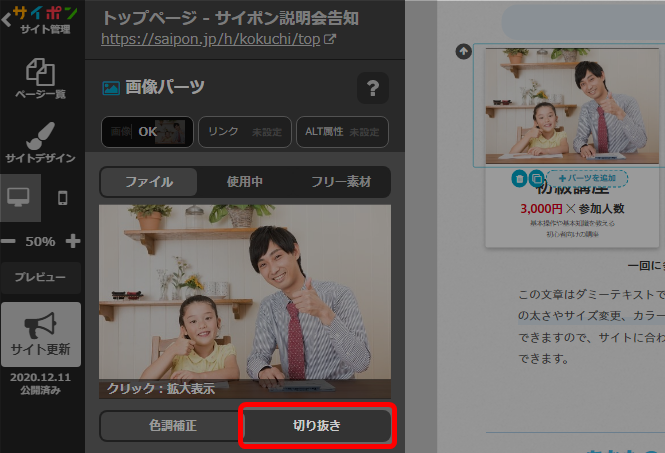
- 「画像」をクリック。

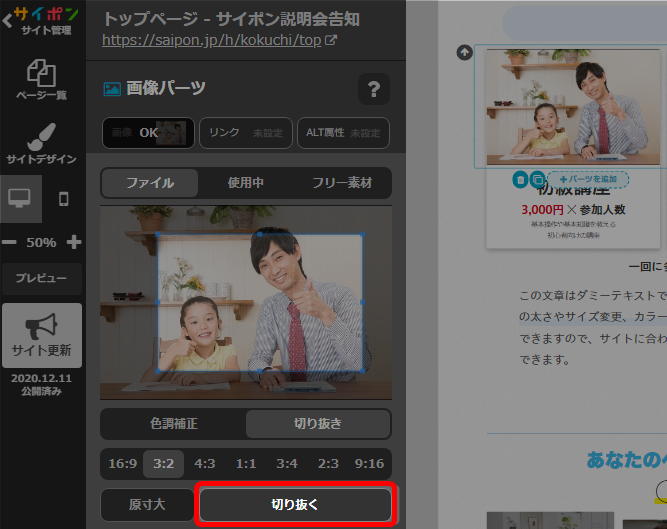
- 「切り抜き」をクリック。

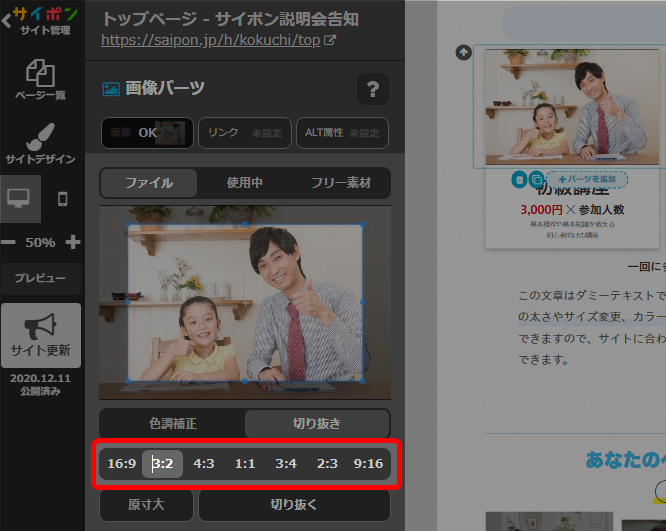
- 縦横比を選択。

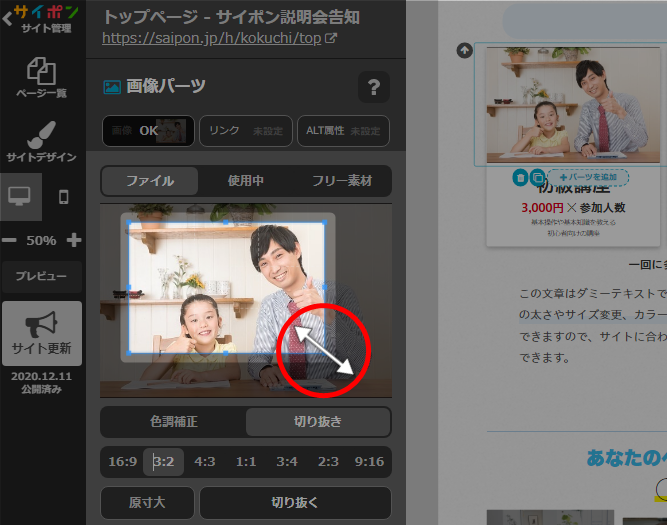
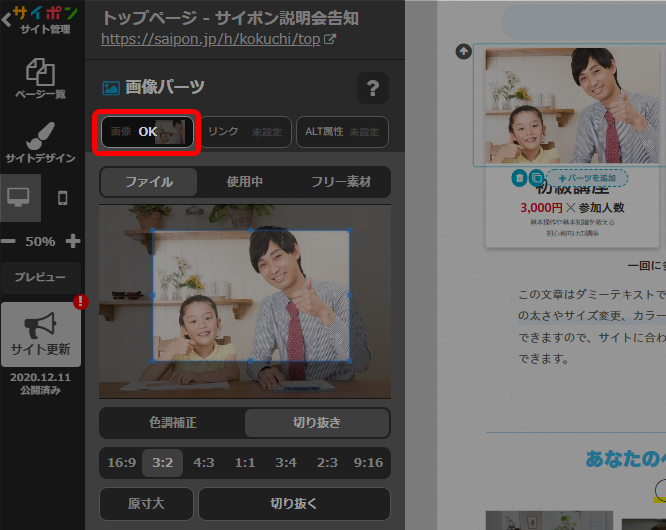
- ドラッグでサイズを調整。
 青い点にマウスを合わせてドラッグすることで大きさを変えることができます。
青い点にマウスを合わせてドラッグすることで大きさを変えることができます。 - ドラッグで位置を調整。
 十字のマウスポインタがでたら、ドラッグで枠を移動することができます。
十字のマウスポインタがでたら、ドラッグで枠を移動することができます。 - 「切り抜く」をクリック。

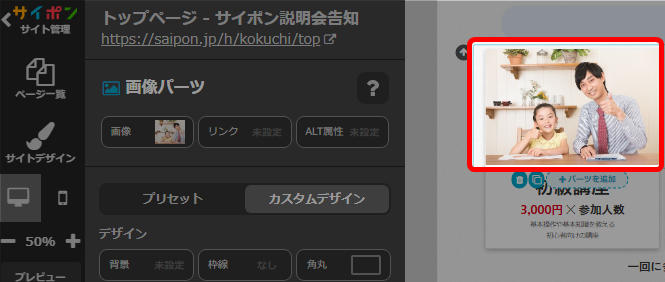
- 「OK」で確定。

- 以上が、切り抜き設定の手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
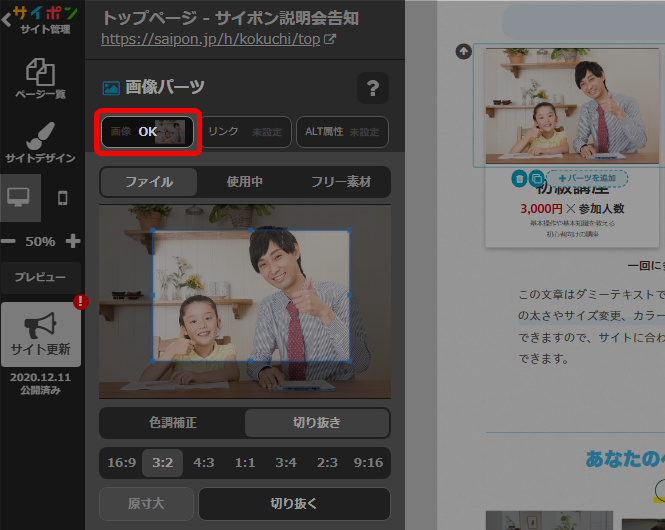
切り抜きの解除
- 切り抜きを解除したい画像をクリック。

- 「画像」をクリック。

- 「切り抜き」をクリック。

- 「原寸大」をクリック。

- 「OK」で確定。

- 以上が、切り抜き設定を解除する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
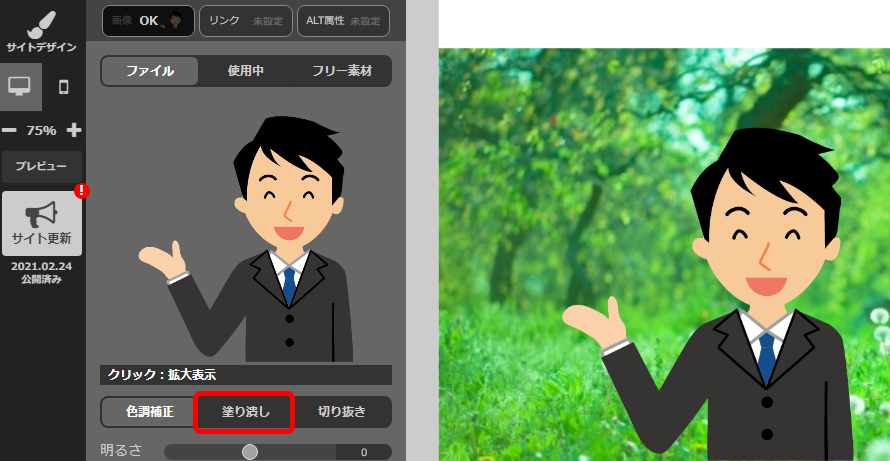
塗り潰し
シルエット画像や、背景のないイラスト画像を挿入した場合、
以下の操作が可能になります(操作が可能な場合は「塗り潰し」ボタンが表示)。
以下の操作が可能になります(操作が可能な場合は「塗り潰し」ボタンが表示)。
・イラスト画像をシルエット画像に変更
・シルエット画像のカラーを変更
・シルエット画像の透過 
イラスト画像の塗り潰し
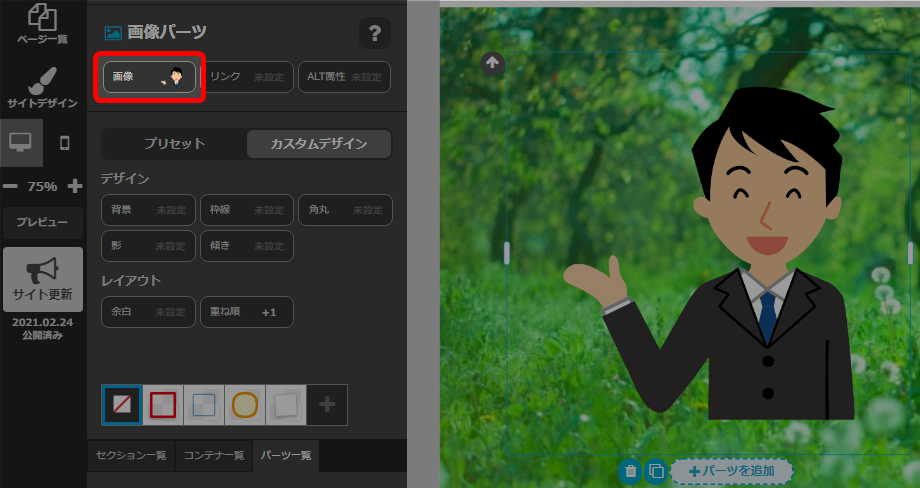
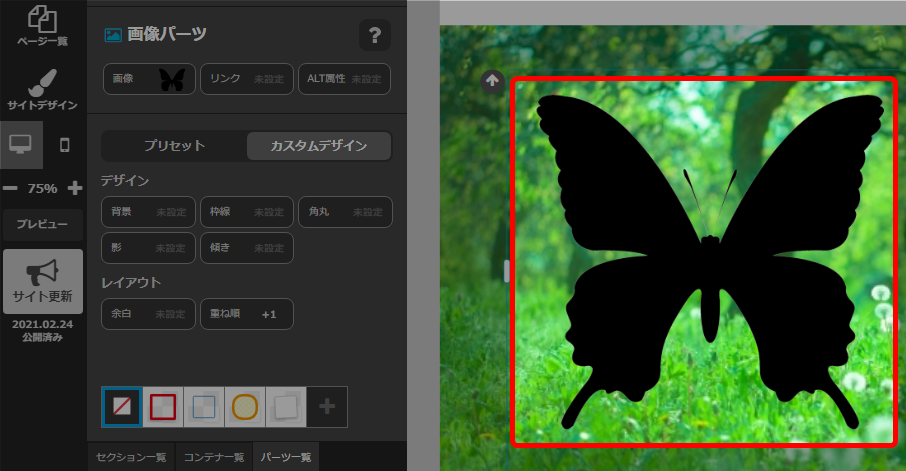
- 画像パーツをクリック。

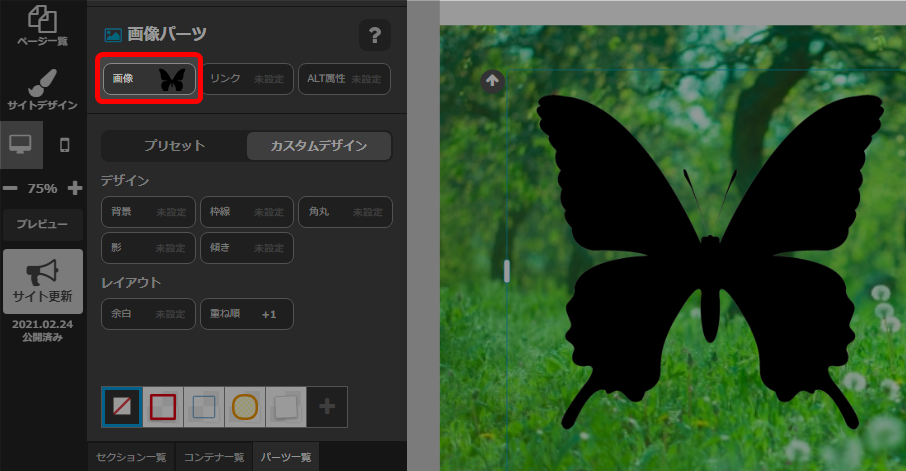
- 「画像」をクリック。

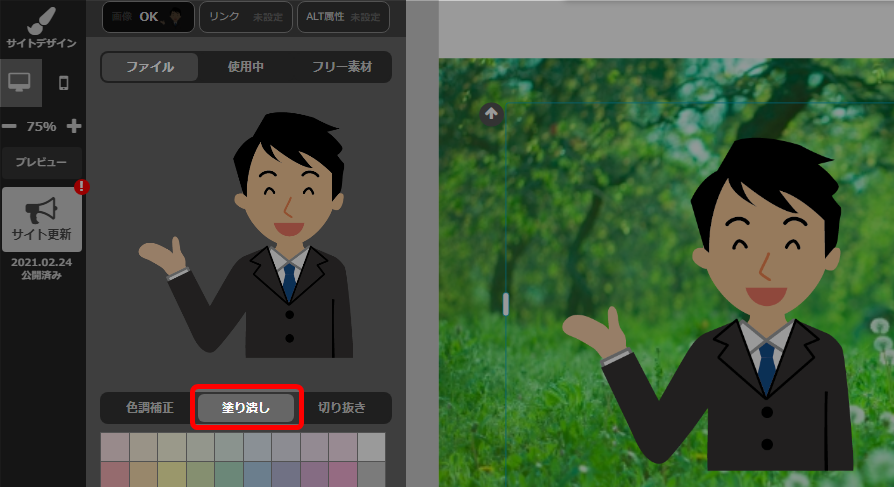
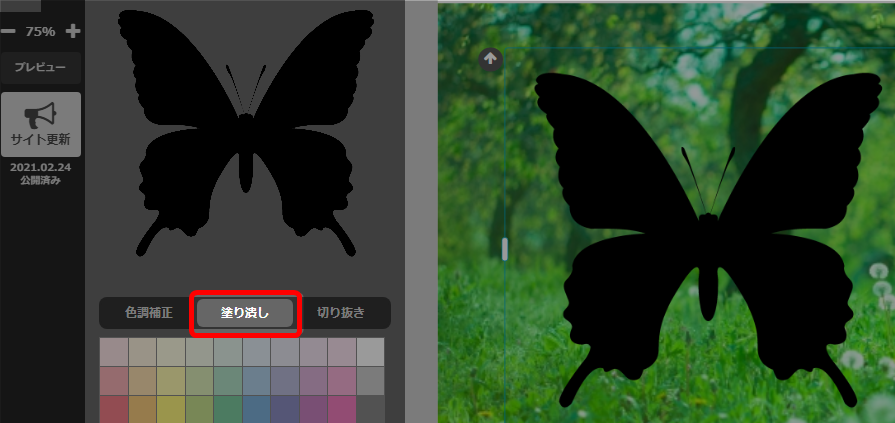
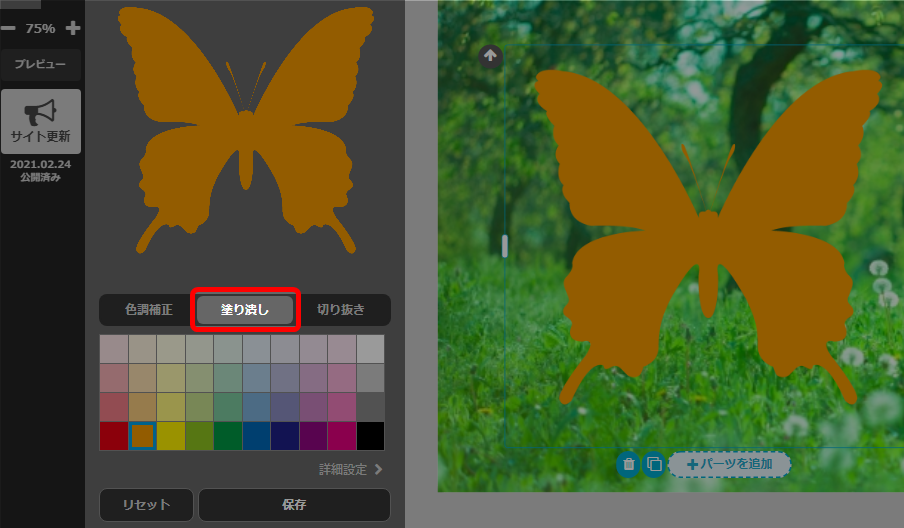
- 「塗り潰し」をクリック。

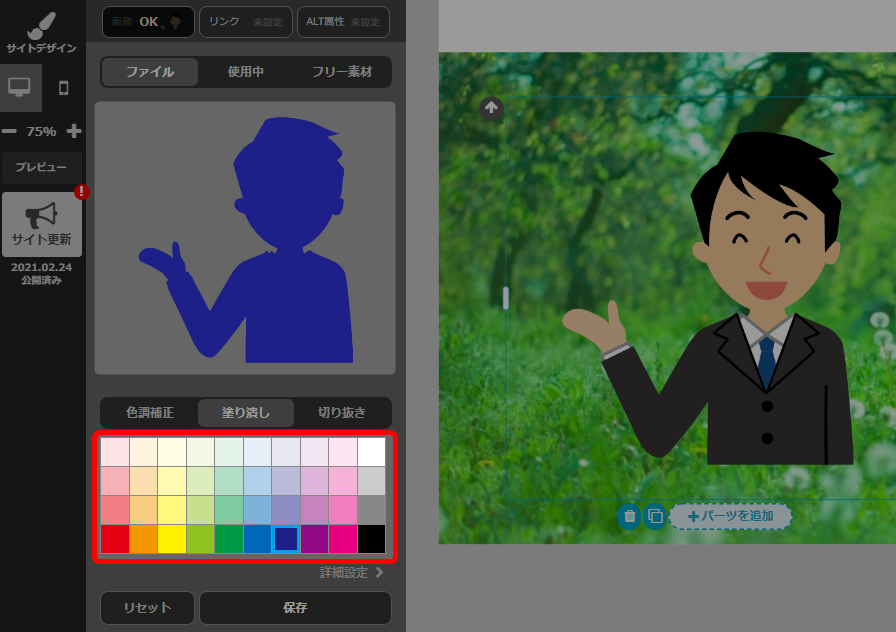
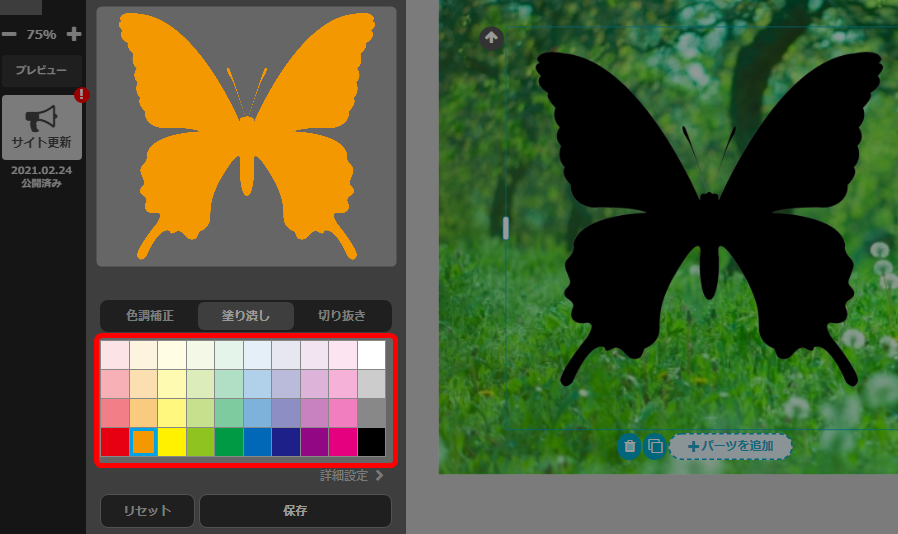
- 色を選択。

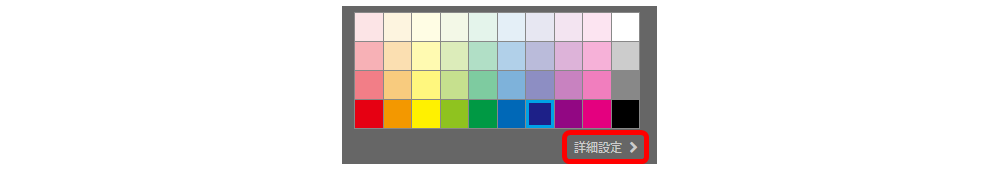
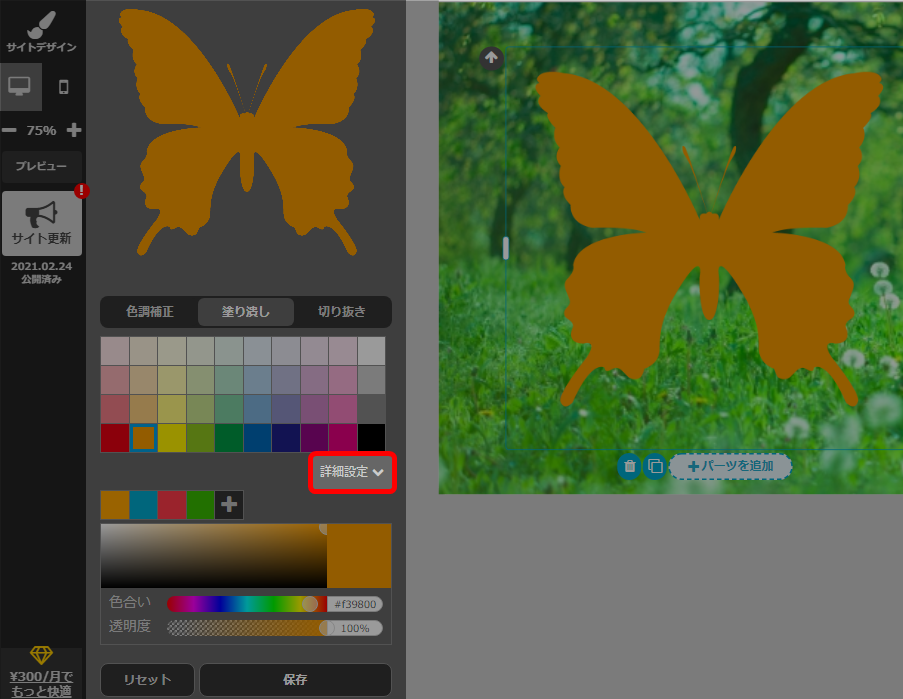
詳細設定についてはこちらをご参照ください → 「詳細設定をする」

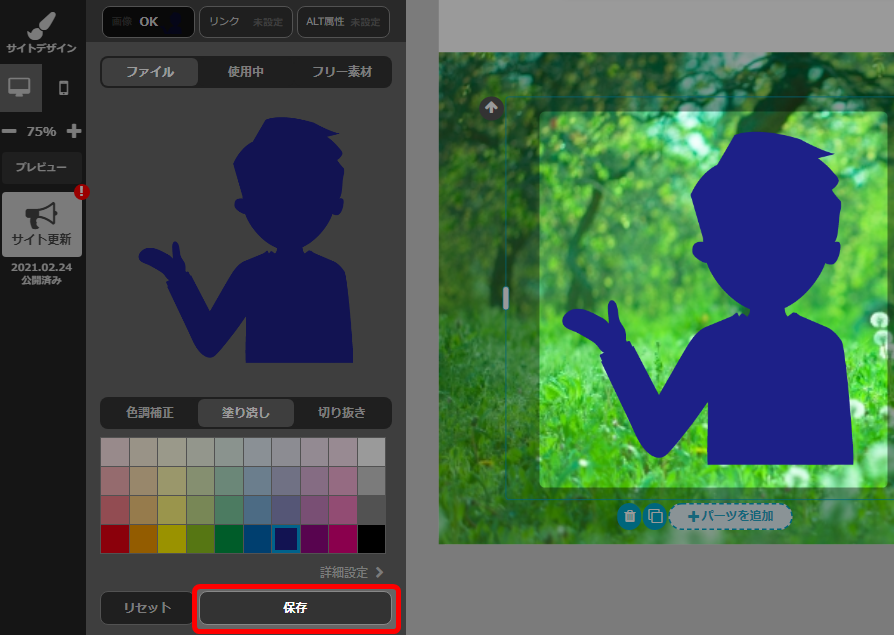
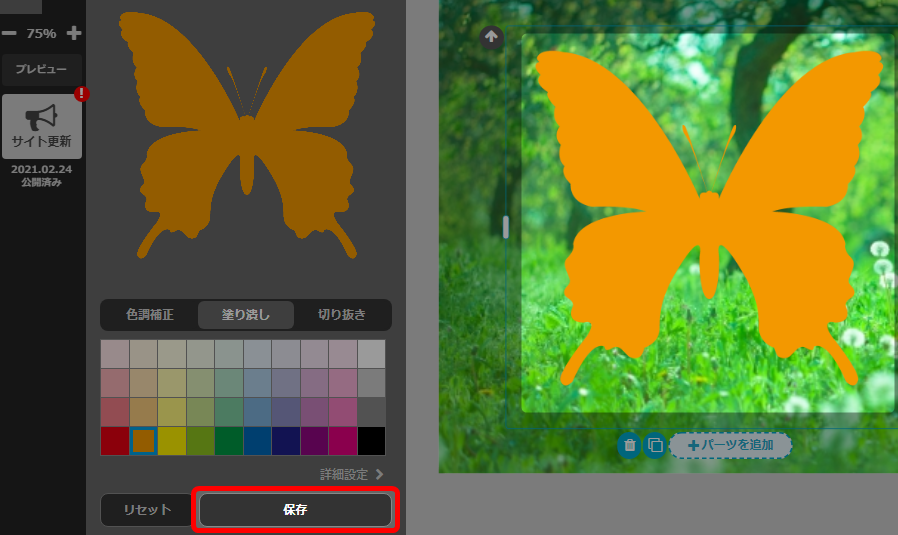
- 「保存」をクリック。
 この段階で「リセット」ボタンをクリックし「保存」をすると、元の画像へ戻すことが
この段階で「リセット」ボタンをクリックし「保存」をすると、元の画像へ戻すことが
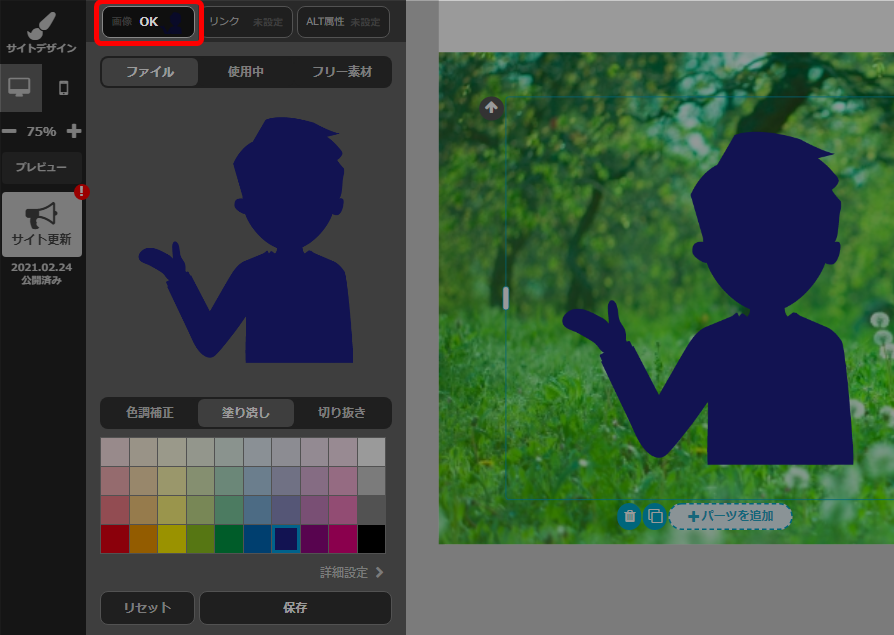
できます。 - 「OK」で確定。

- 以上が、イラスト画像の塗り潰し手順です。
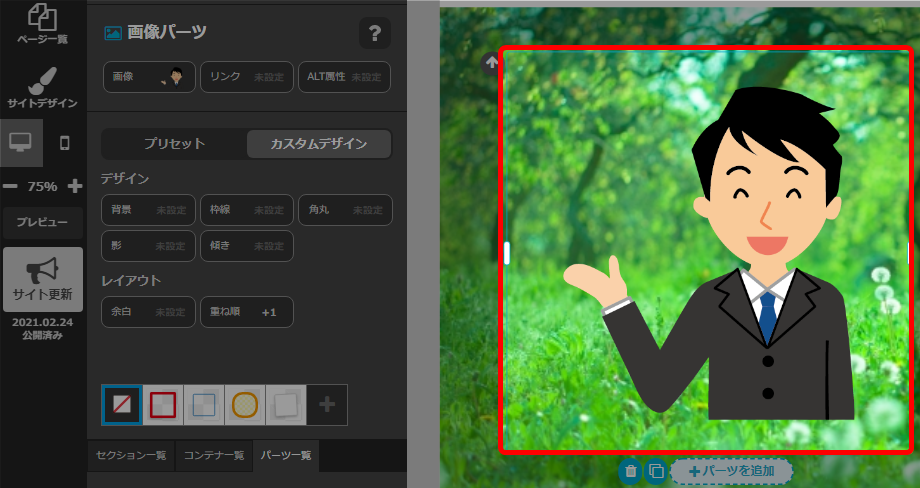
シルエット画像のカラー変更
- 画像パーツをクリック。

- 「画像」をクリック。

- 「塗り潰し」をクリック。

- 色を選択。

詳細設定についてはこちらをご参照ください → 「詳細設定をする」

- 「保存」をクリック。
 この段階で「リセット」ボタンをクリックし「保存」をすると、元の色へ戻すことが
この段階で「リセット」ボタンをクリックし「保存」をすると、元の色へ戻すことが
できます。 - 「OK」で確定。

- 以上が、シルエット画像のカラーを変更する手順です。
シルエット画像の透過方法
透明度を調整することで、シルエット画像を透過することができます。
透過処理を「OK」で確定後、繰り返し塗り潰し処理を行うと、細い線やフチなどの透過状態が
劣化する場合もありますのでご注意ください。
劣化する場合もありますのでご注意ください。
- 画像パーツをクリック。

- 「画像」をクリック。

- 「塗り潰し」をクリック。

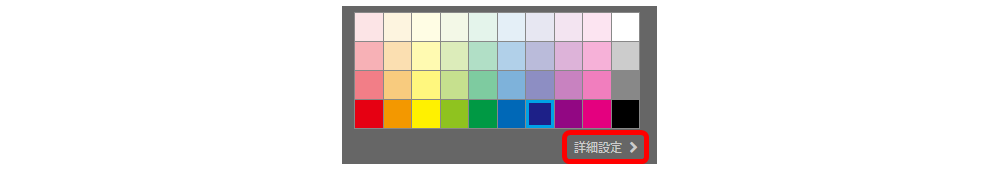
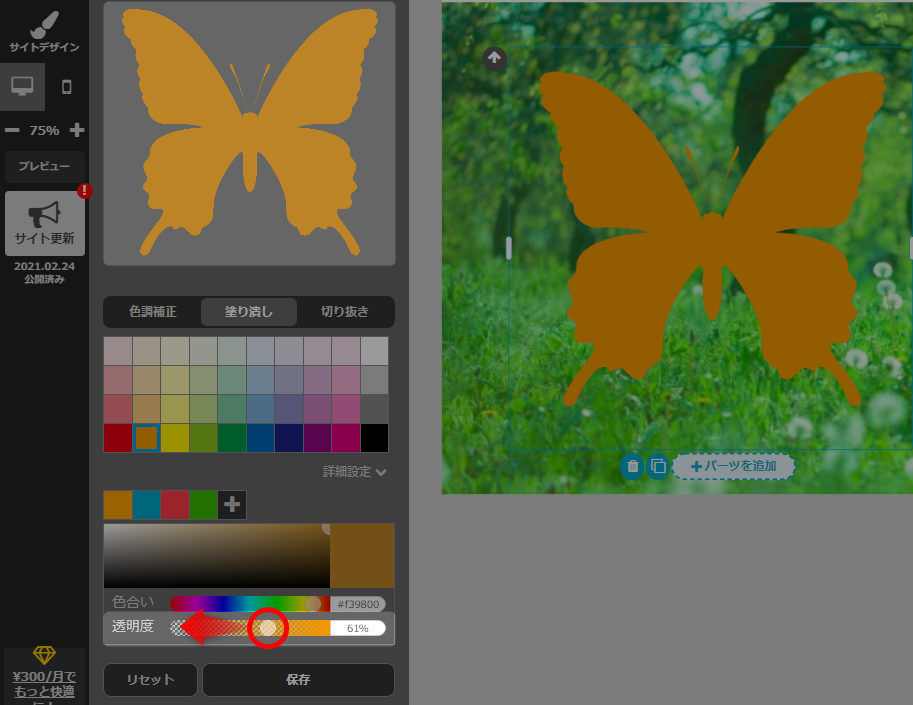
- 「詳細設定」をクリック。

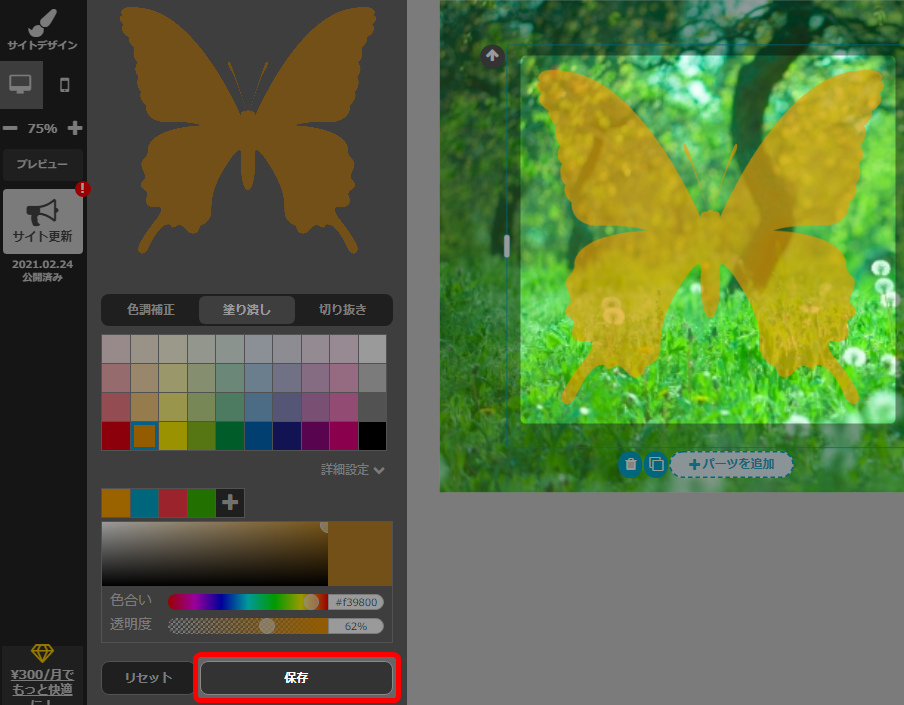
- 「透明度」のレバーを調整。

- 「保存」をクリック。
 この段階で「リセット」ボタンをクリックし「保存」をすると、元の状態へ戻すことが
この段階で「リセット」ボタンをクリックし「保存」をすると、元の状態へ戻すことが
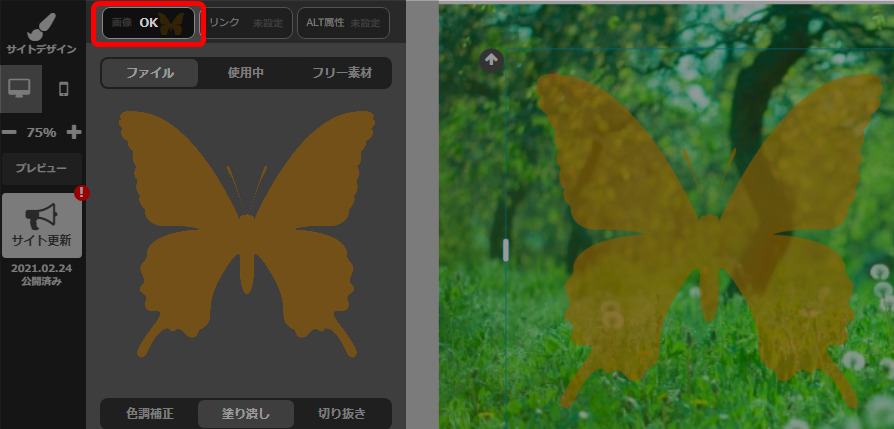
できます。 - 「OK」で確定。

- 以上が、シルエット画像の透過方法です。
検索ワード / #画像明るさ #画像モノクロ #画像ぼかし #画像ぼかす #画像切り抜き取り消し #画像切り抜く #画像切り抜き解除 #画像元に戻す #画像塗り潰す #画像色変更 #画像透過