それぞれの退会方法をご確認ください。
無料のオンラインサロンの場合
有料のオンラインサロンの場合
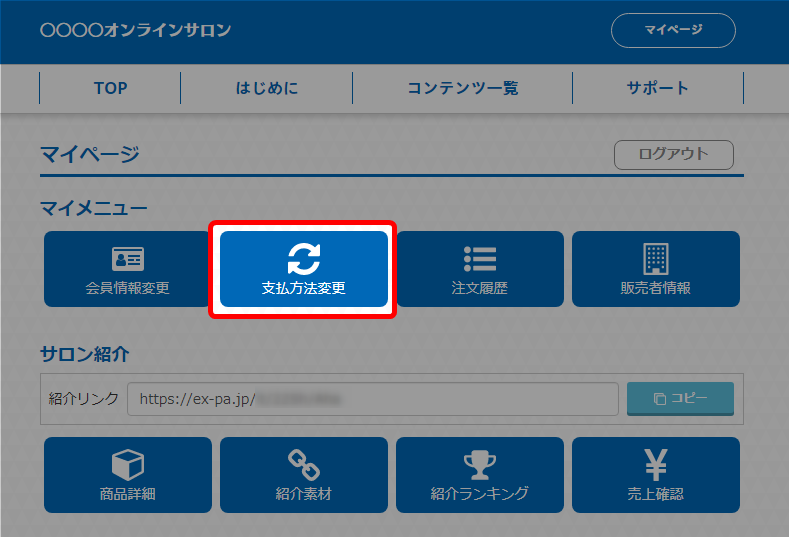
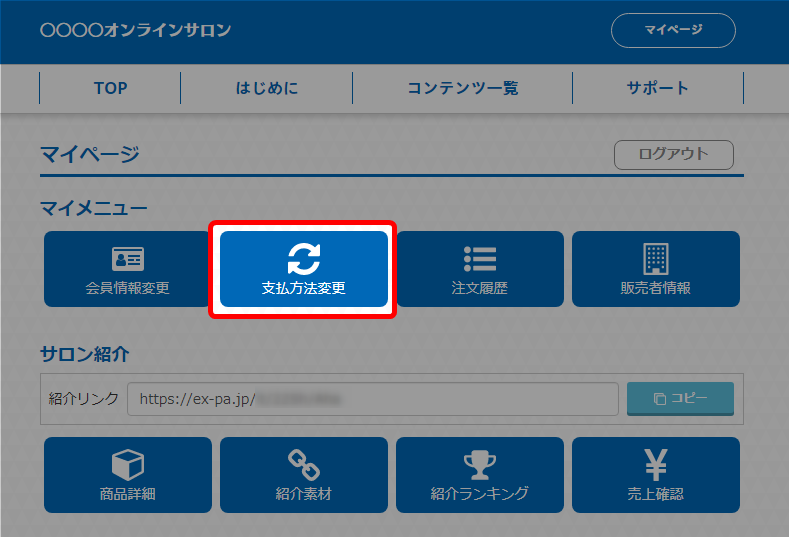
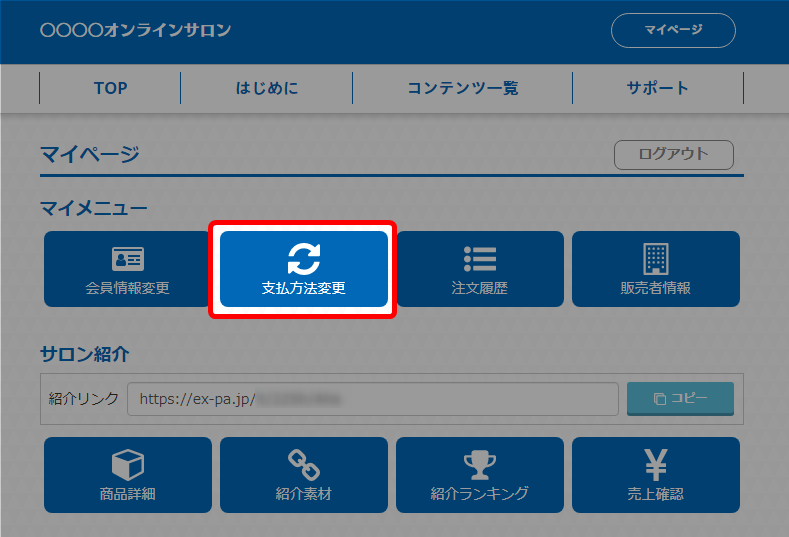
- マイページの「支払方法変更」をクリック。

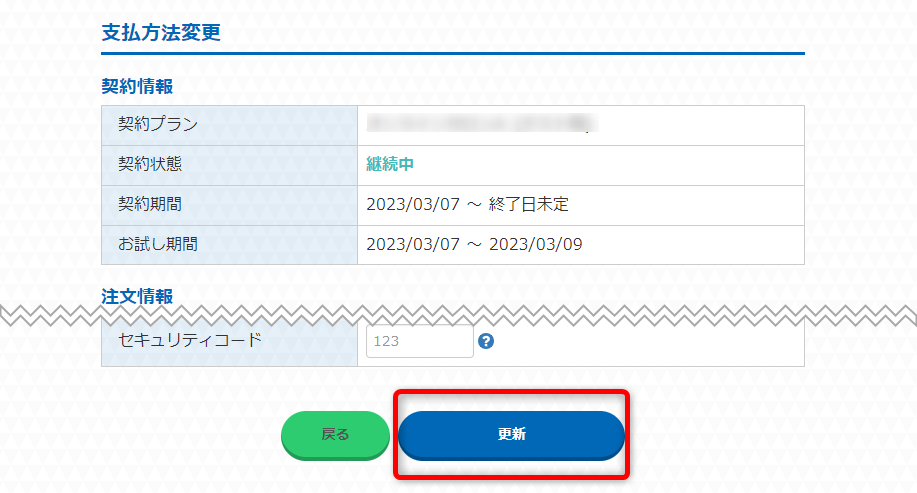
- 「プラン解約」をクリック。

- 以上が、有料オンラインサロンの退会手順です。


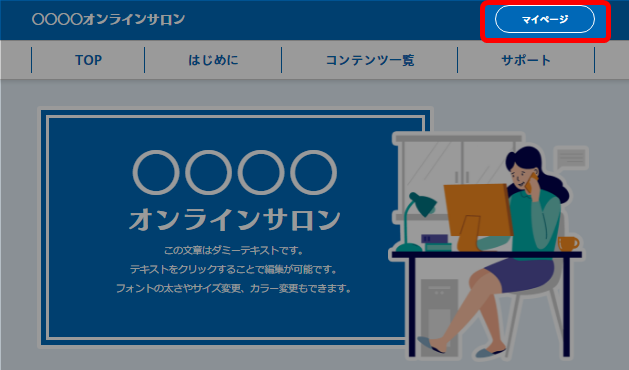
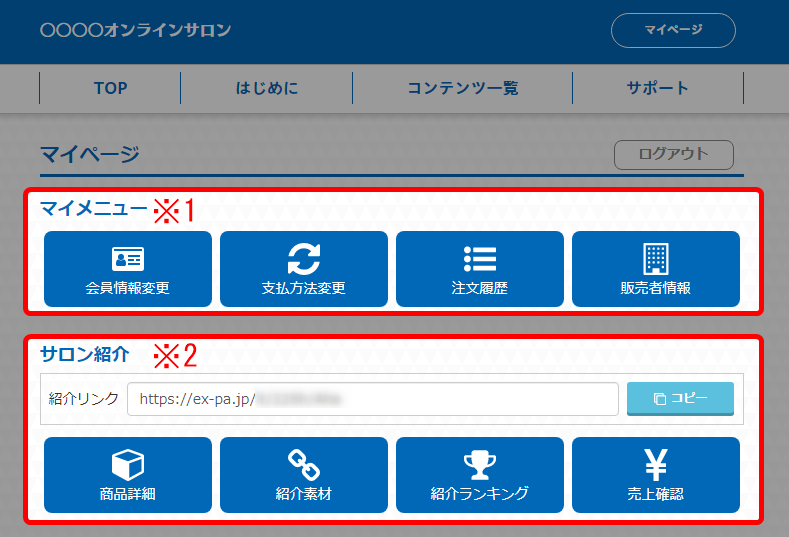
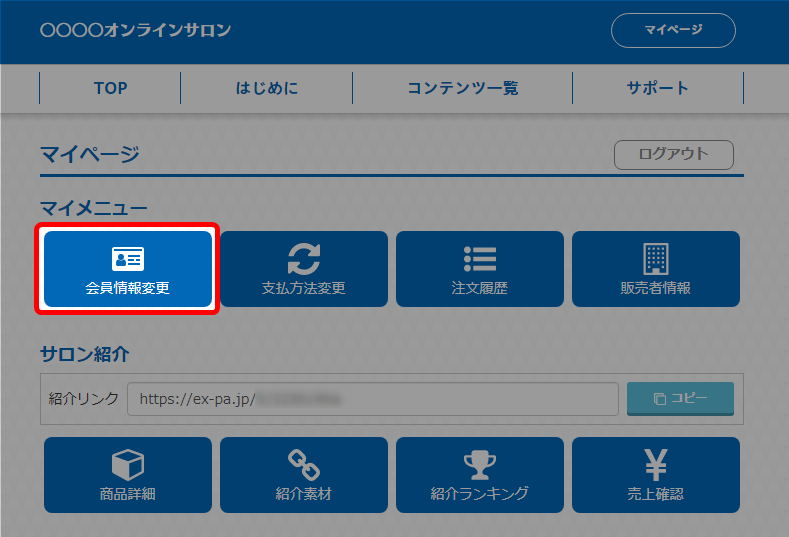
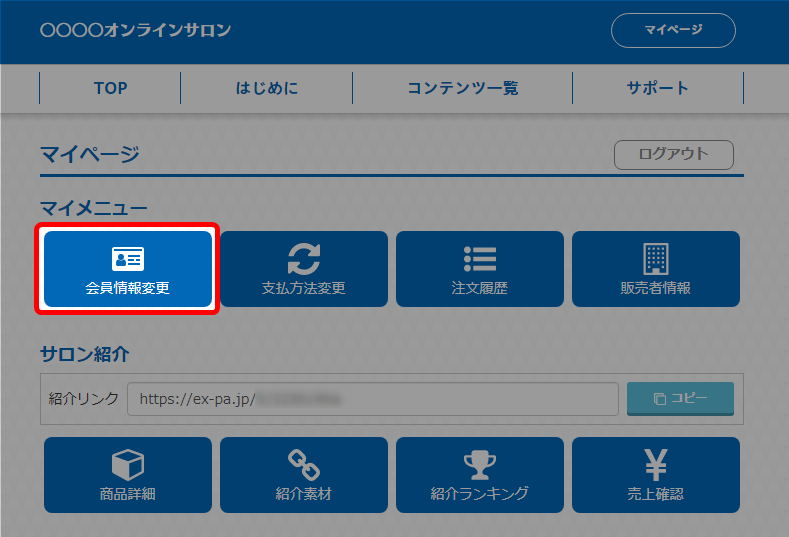
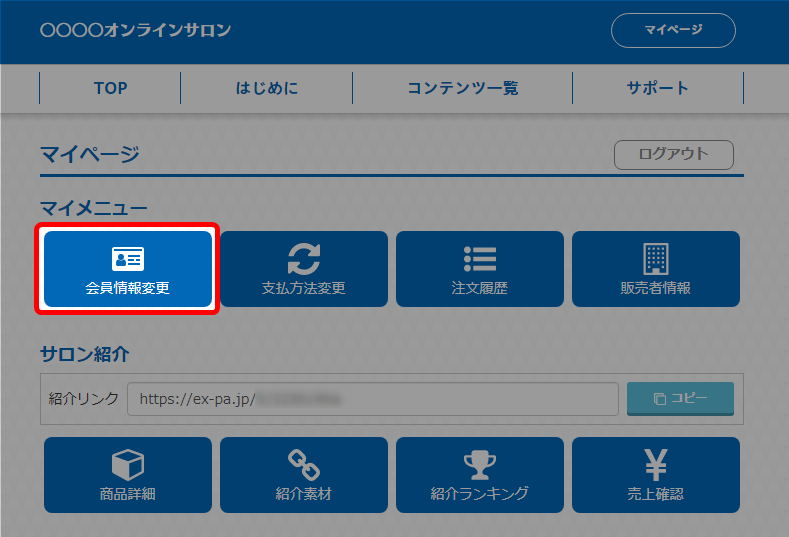
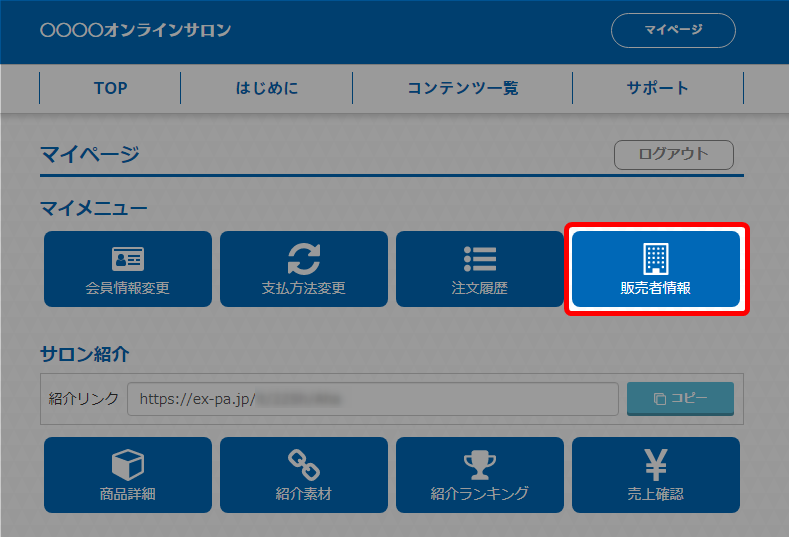
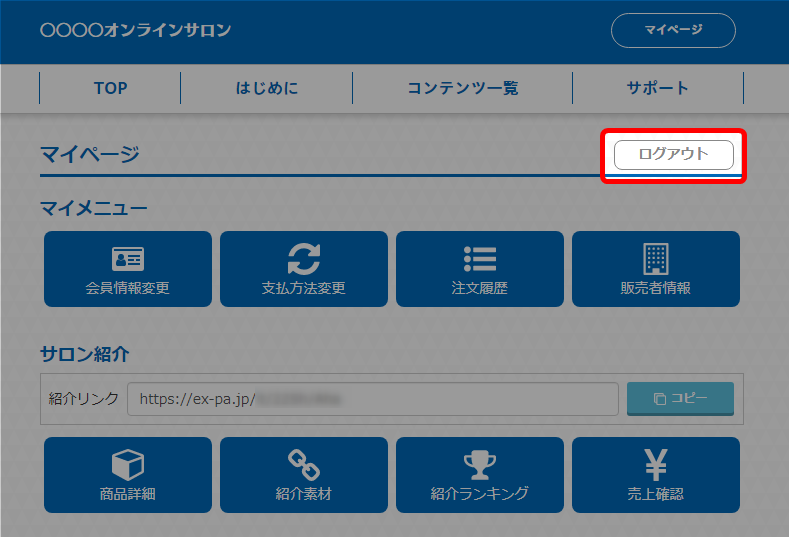
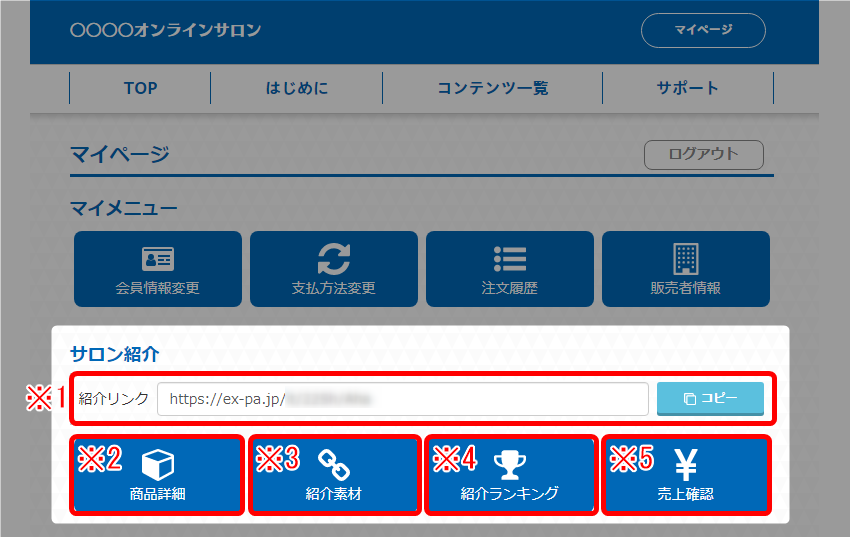
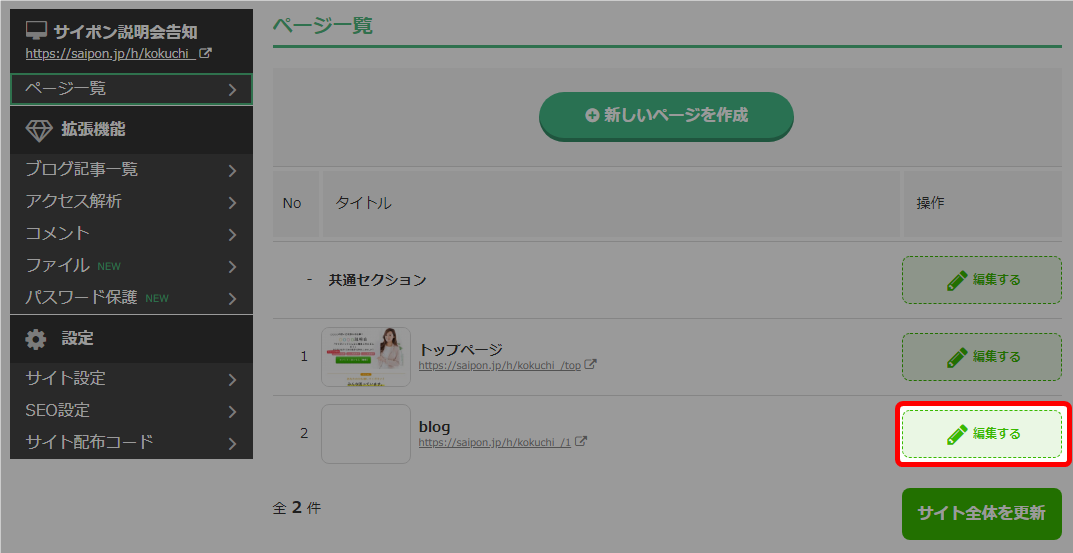
このページでは、マイページの使用方法について解説いたします。




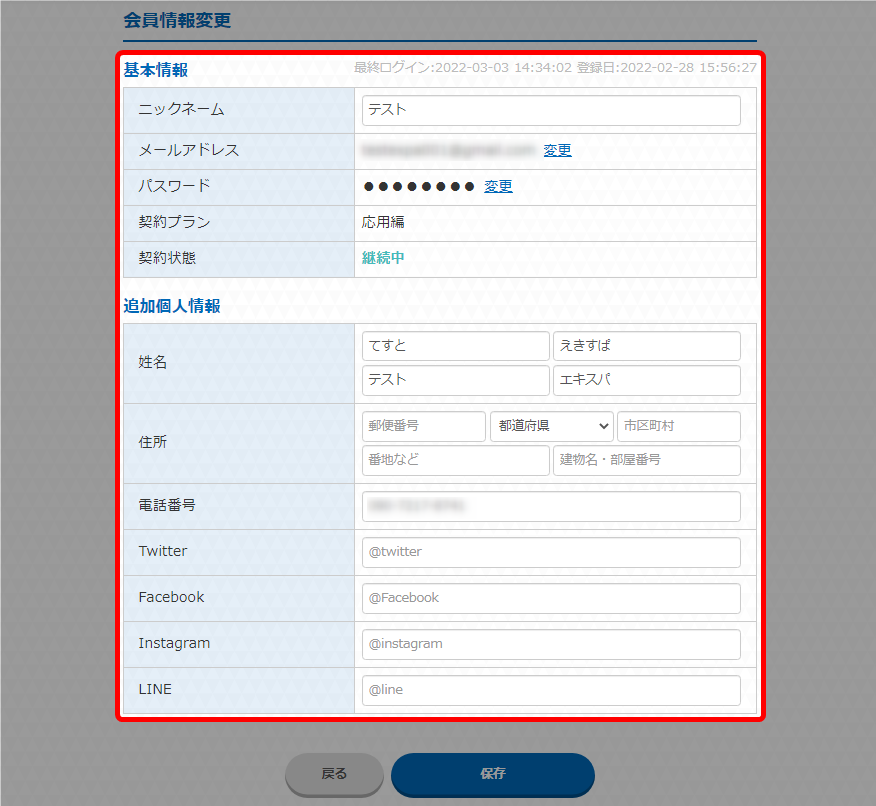
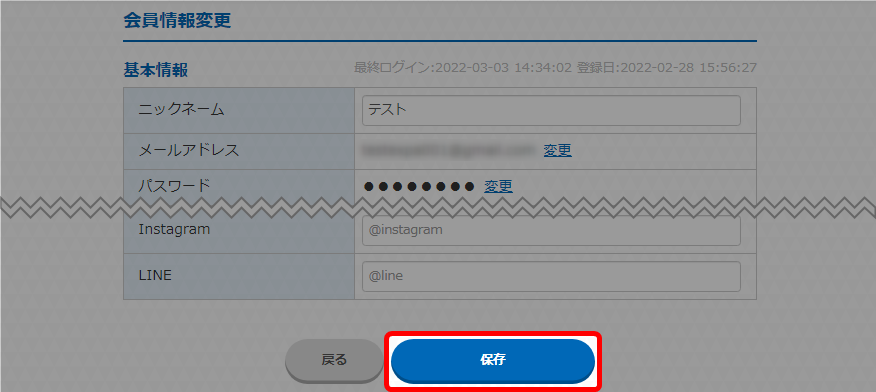
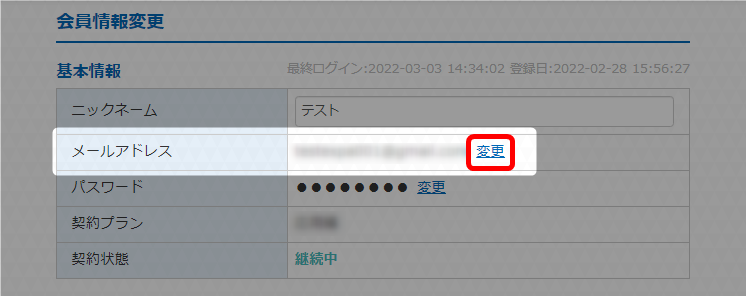
| ※1 マイメニュー | ・登録内容の確認や変更ができます。 ・無料のオンラインサロンではボタンの表示が異なります。 |
| ※2 サロン紹介 | サロンの主催者がアフィリエイトの設定をしている場合に表示されます。 アフィリエイトについては以下をご確認ください。 → 「オンラインサロンアフィリのはじめ方(会員用)」 |



















| ※1 契約情報 | 契約の情報を確認できます。 |
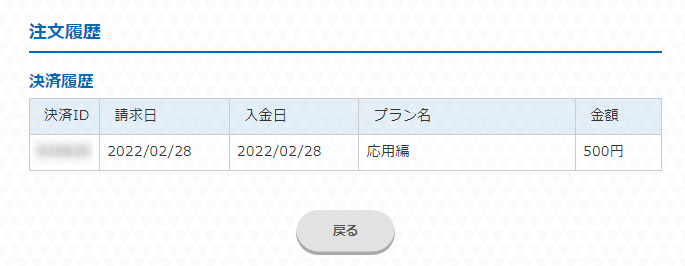
| ※2 注文情報 | 注文の情報を確認できます。 |
| ※3 プラン解約 | プランを解約できます。 「プラン解約」をクリック後、内容を確認して「解約する」を クリックしてください。 |
| ※4 クレジットカード 情報変更 |
クレジットカードの情報を変更できます。 |






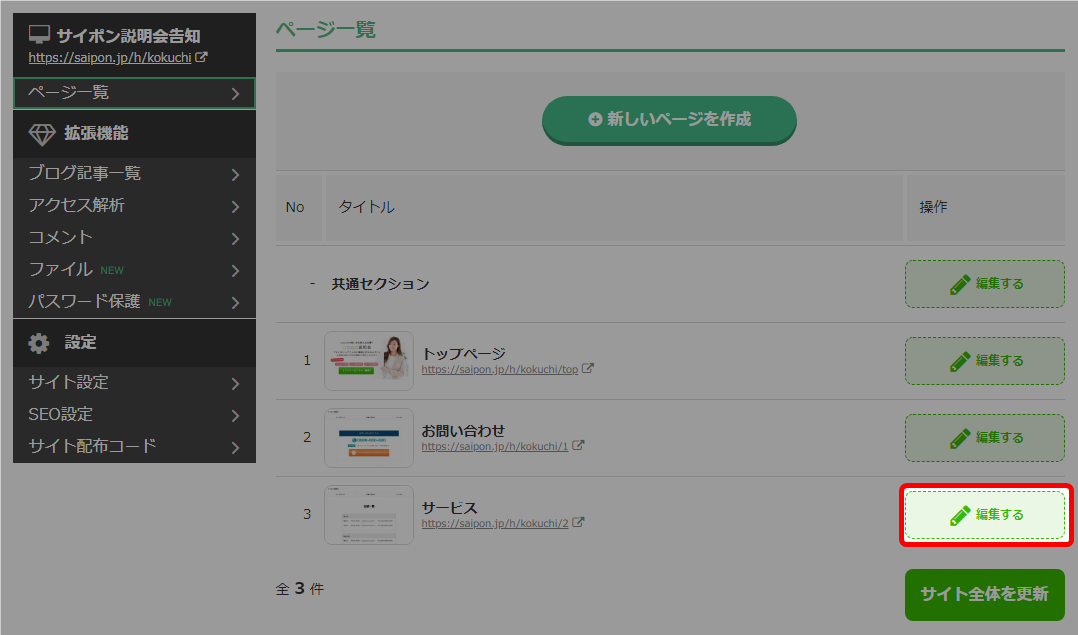
コンテンツ一覧から受講したいコンテンツ名をクリックすると、該当のページへ移動できます。






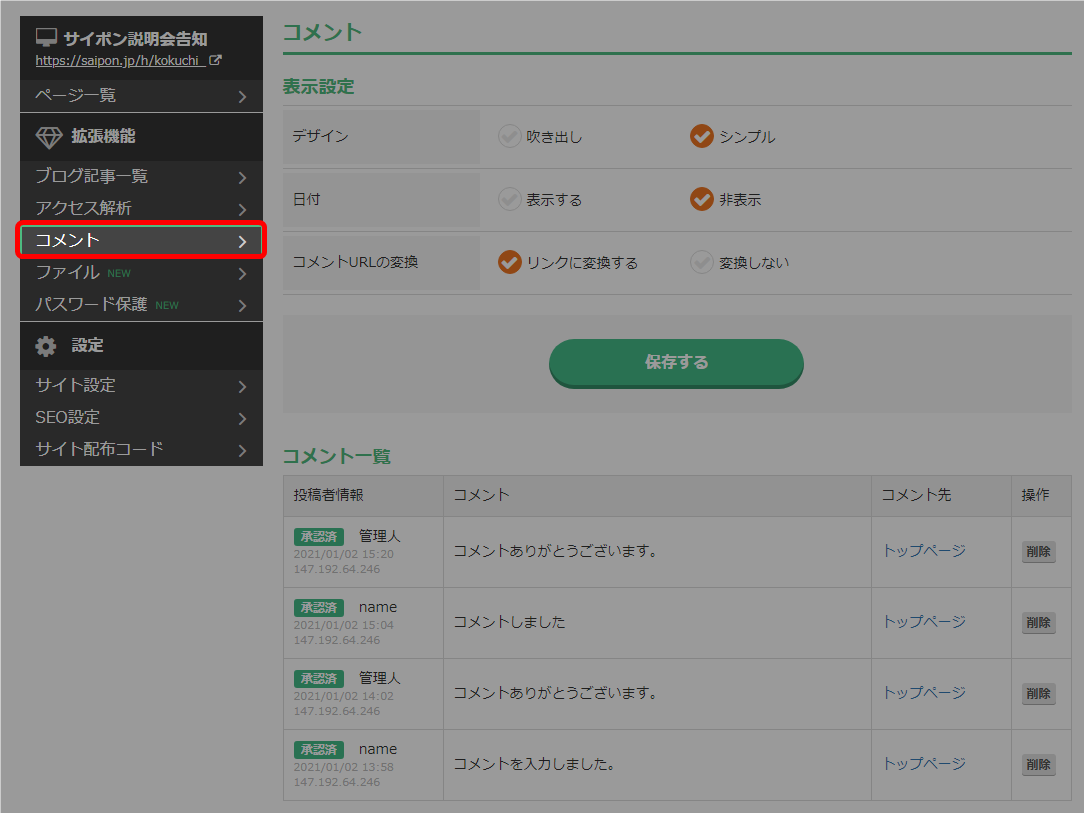
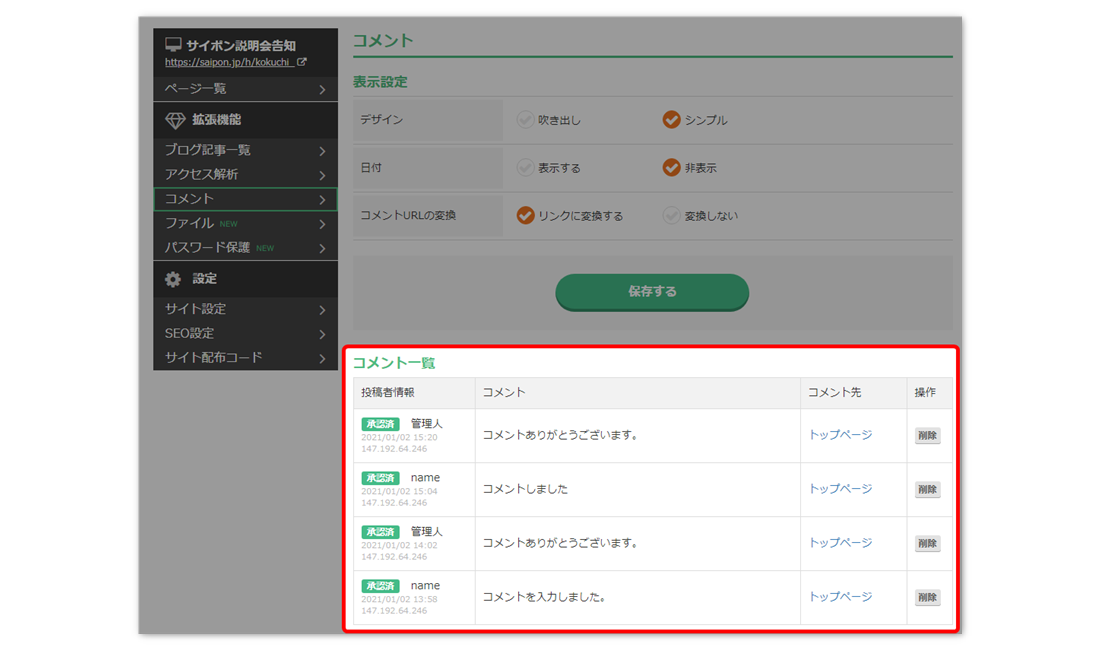
コメントの使用方法については以下マニュアルをご参照ください。
→ 「コメント機能-コメントの使用方法」
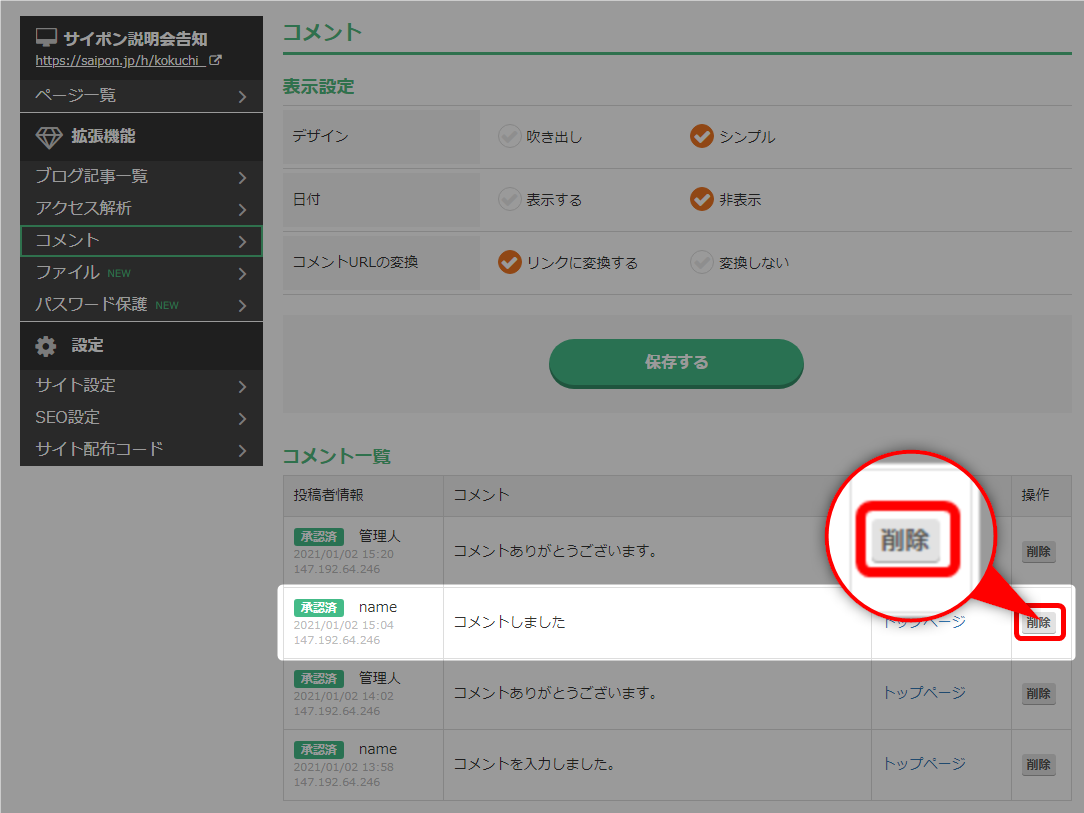
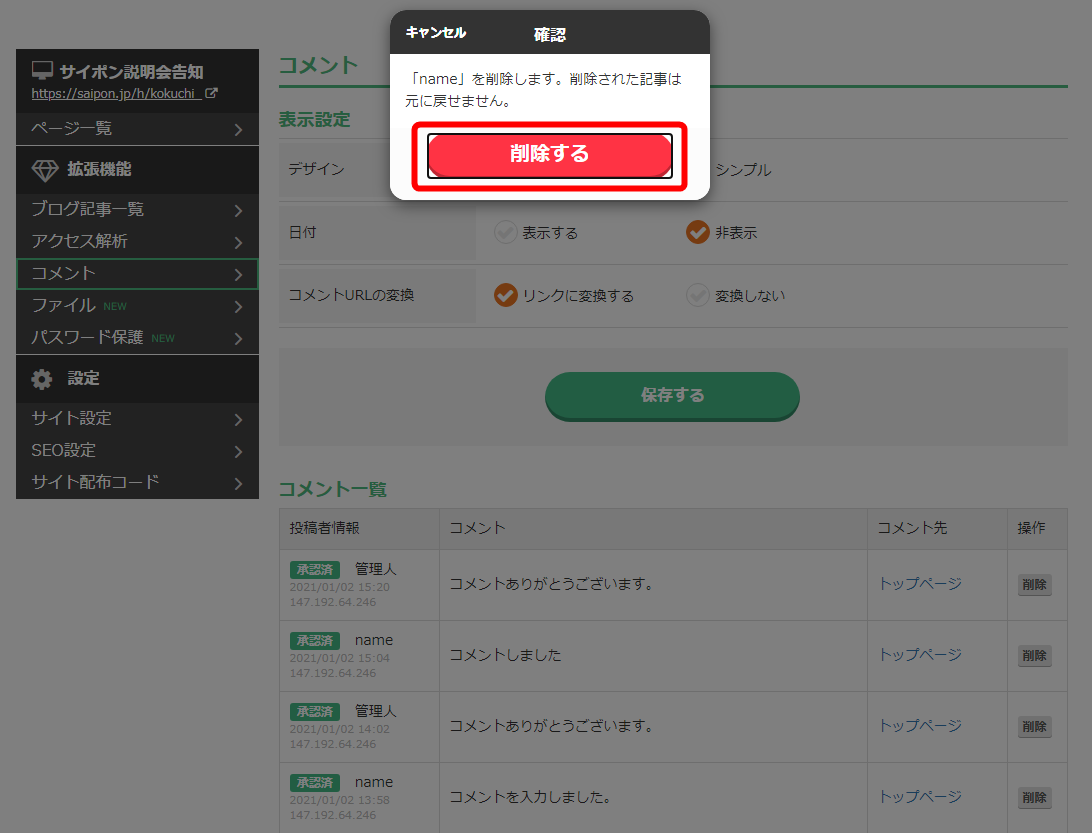
→ 「コメント機能-コメントの削除」
有料オンラインサロンの主催者が商品(サロン)にアフィリエイトの
設定をしている場合、自分のブログやSNSなどで商品を紹介することができます。
ユーザーが紹介リンクから申し込み、決済が確定すると、紹介者は設定されている
報酬を得ることができます。
このページでは、オンラインサロンアフィリエイトのはじめ方について解説いたします。
オンラインサロンへの入会についてはこちら
→ 「オンラインサロンへの入会」

| ※1 紹介リンク | 商品(サロン)申し込みページのURLです。 メルマガ、ブログ、SNS等にコピーしてご利用ください。 |
| ※2 商品詳細 | 紹介商品の詳細を確認できます。 |
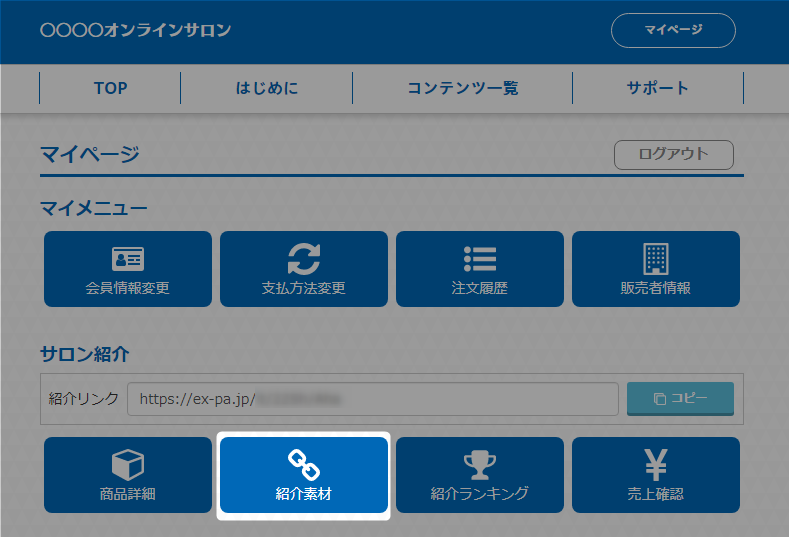
| ※3 紹介素材 | ・紹介素材のリンクを取得できます。 メルマガ、ブログ、SNS等にコピーしてご利用ください。 ・自分が契約している商品(サロン)が紹介素材として リンク先ページに表示されます。 |
| ※4 紹介ランキング | 紹介リンクから申し込みがされ、決済が確定すると表示されます。 |
| ※5 売上確認 | 紹介リンクから申し込みがされ、決済が確定すると表示されます。 |



| ※1 紹介リンク | 商品(サロン)申し込みページのURLです。 ユーザーはリンクからサロンの申し込みができます。 |
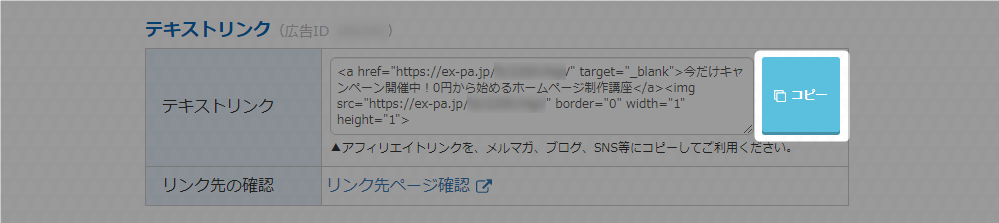
| ※2 テキストリンク | テキストのみの広告です。 テキストリンクをクリックすると紹介リンクの申し込みページが 表示されます。 |
| ※3 バナー広告 | バナー広告です。 バナーをクリックすと紹介リンクの申し込みページが表示されます。 |




































































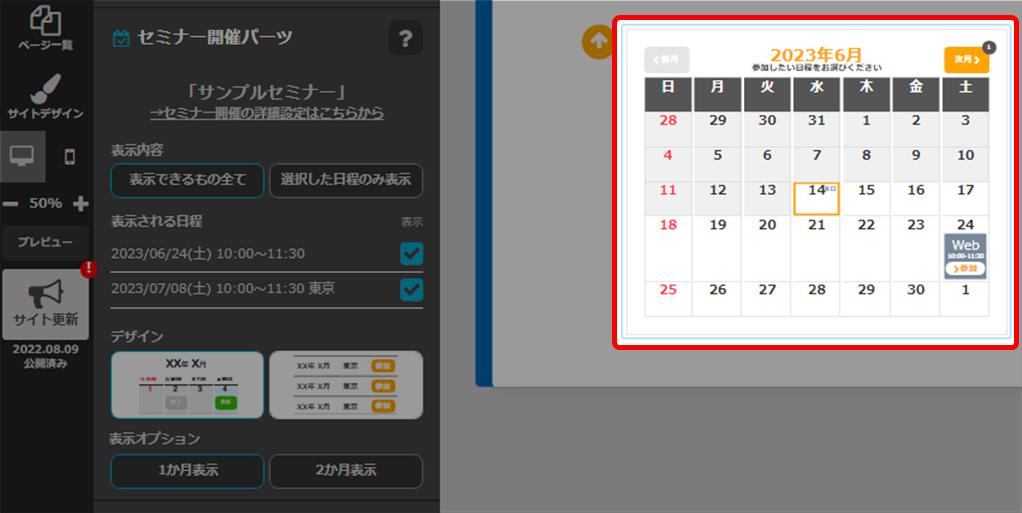
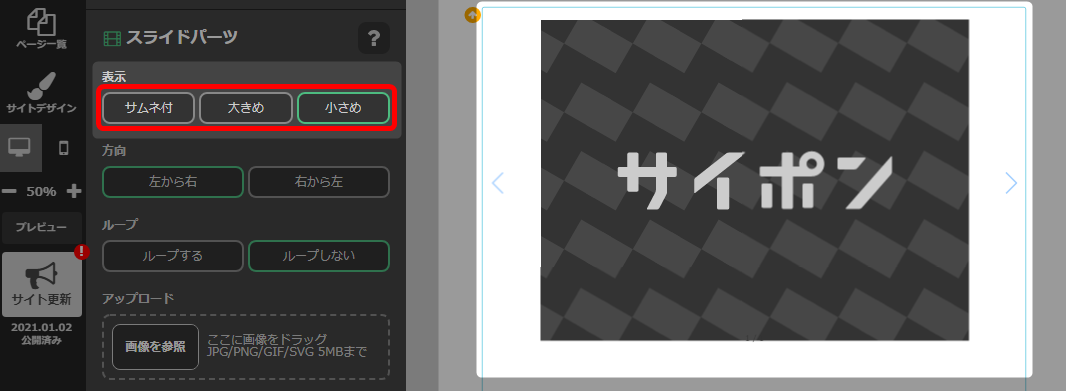
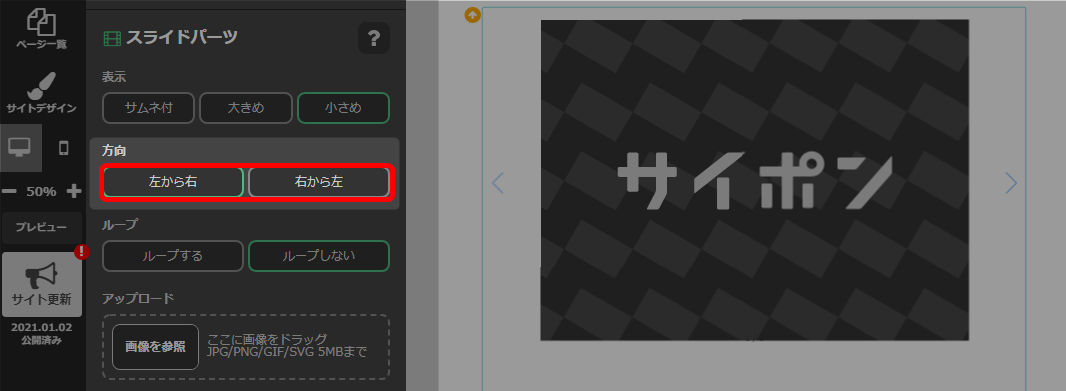
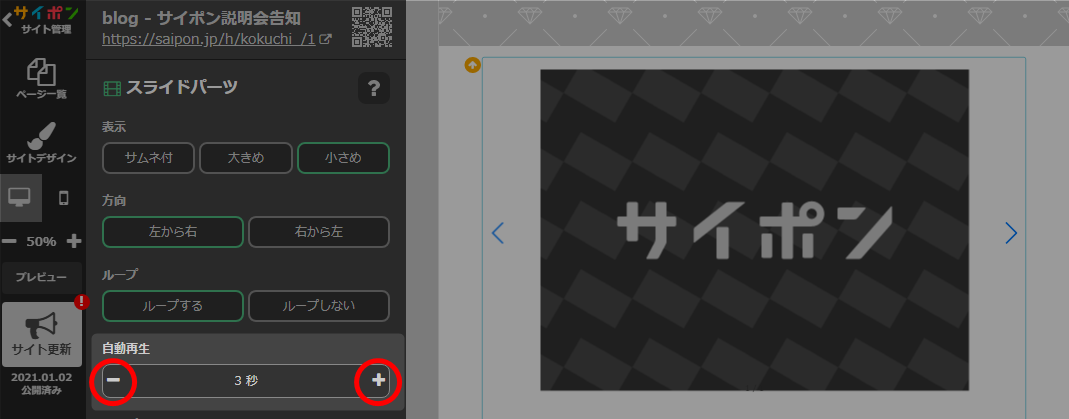
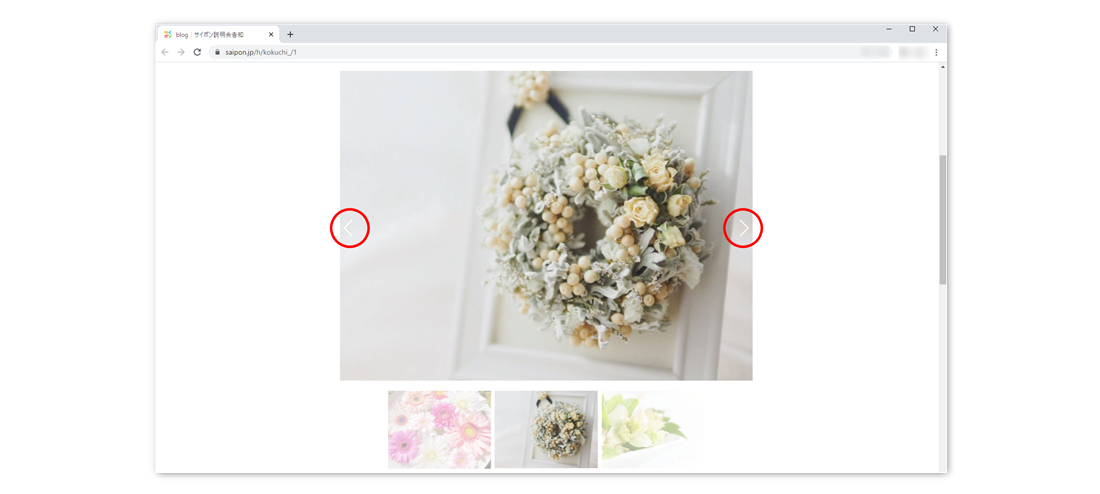
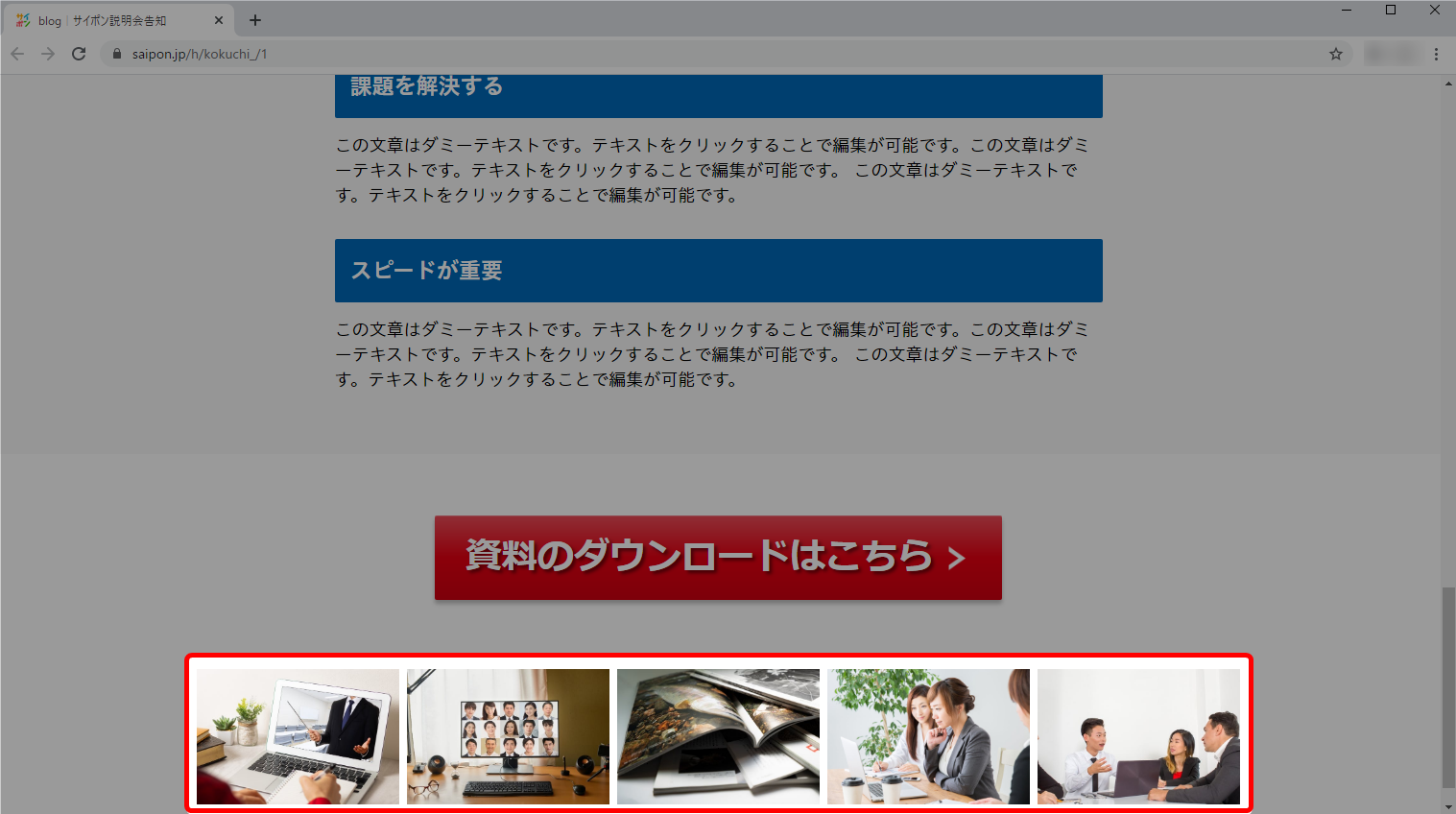
自動再生の時間選択を「なし」にしている場合は、左右の矢印をクリックして
画像の切り替えができます。






























◆画像のポップアップ表示
公開画面でギャラリーをクリック

画像がポップアップ表示されます。
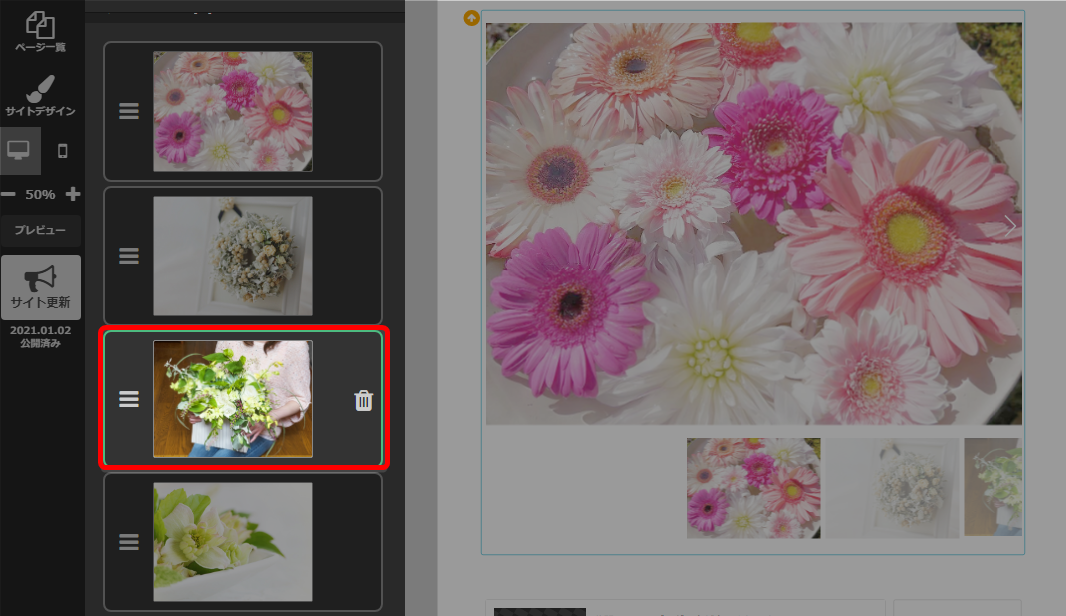
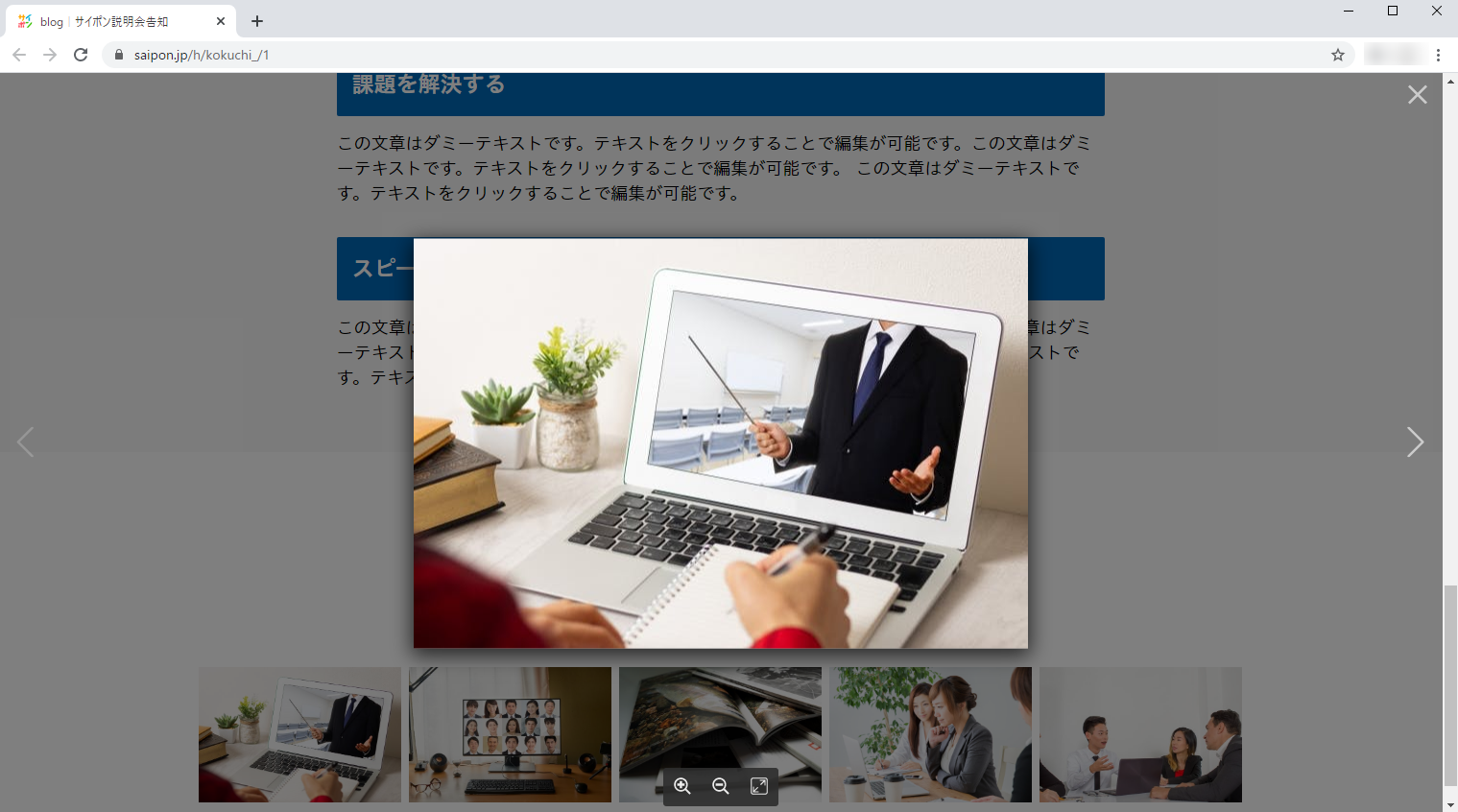
◆画像の切り替え
左右の矢印で画像を切り替えることができます。
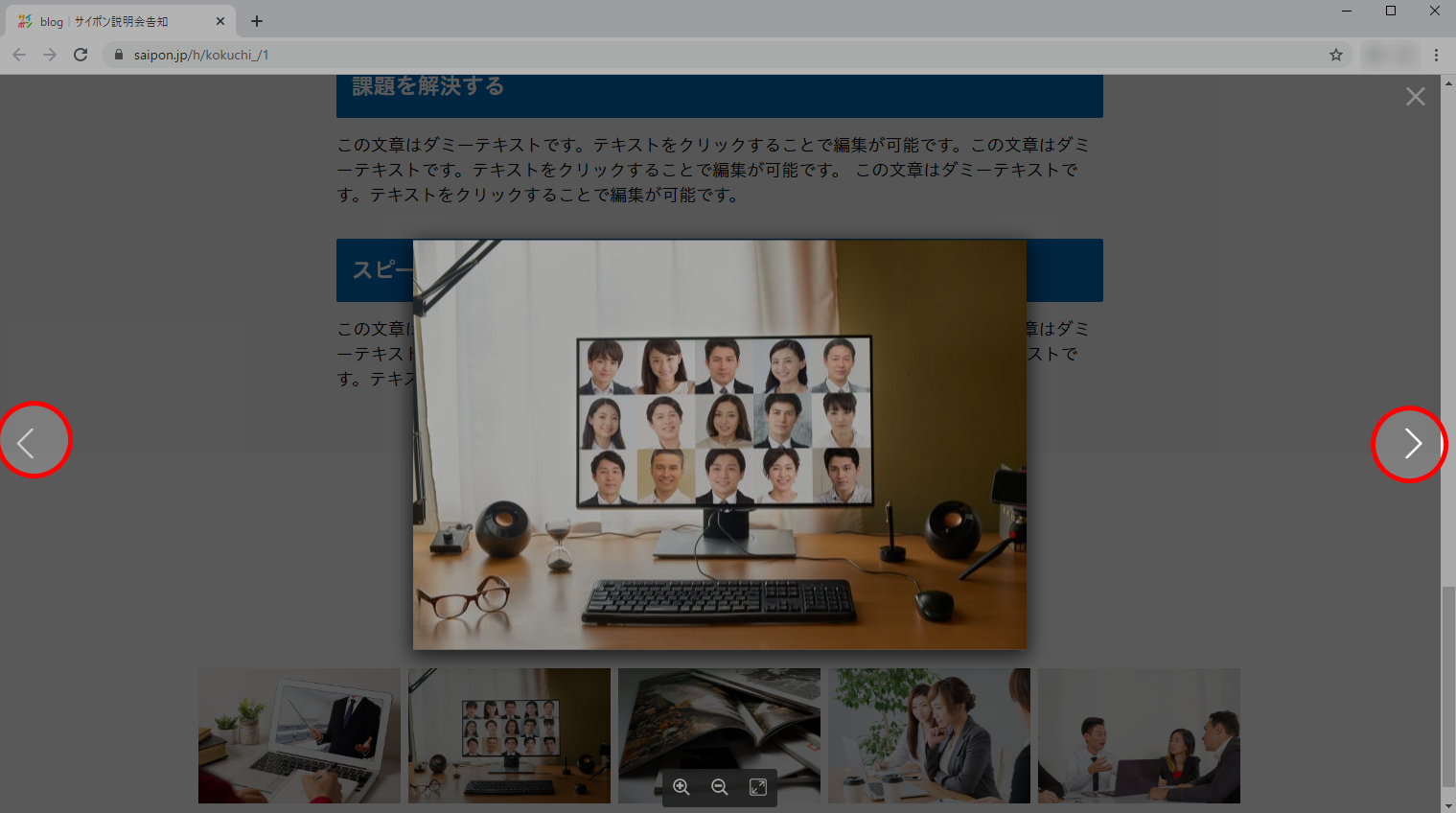
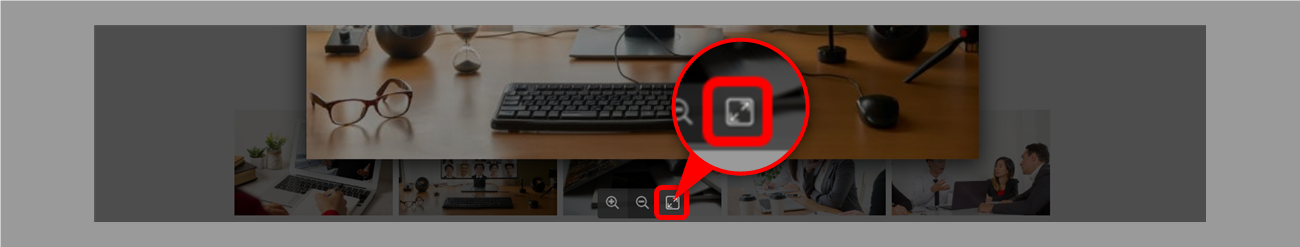
◆画像の拡大/縮小
「+」「-」で画像を拡大/縮小することができます。

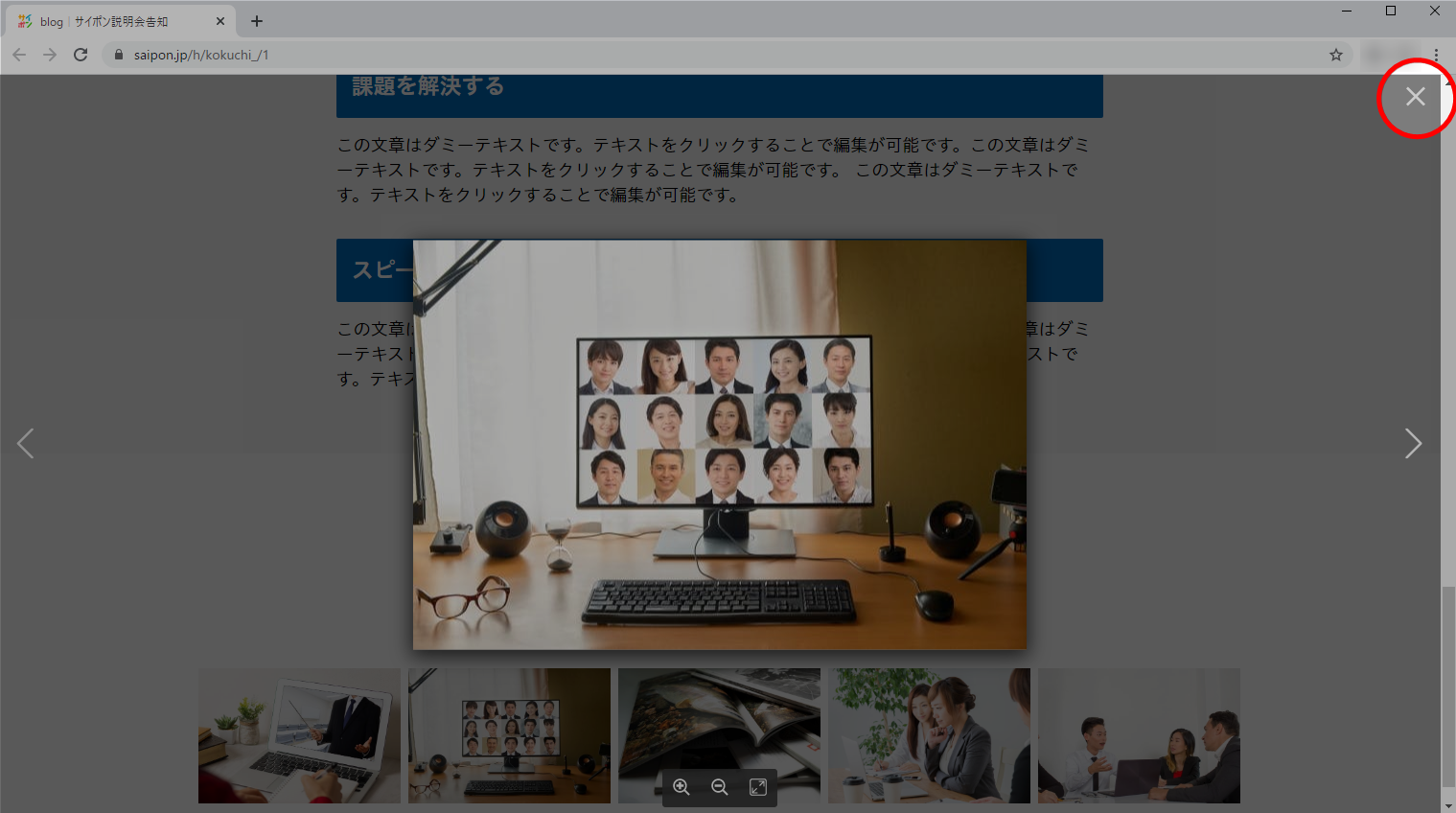
◆ポップアップ表示を閉じる
右上の「×」をクリックしてポップアップ表示を閉じます。




























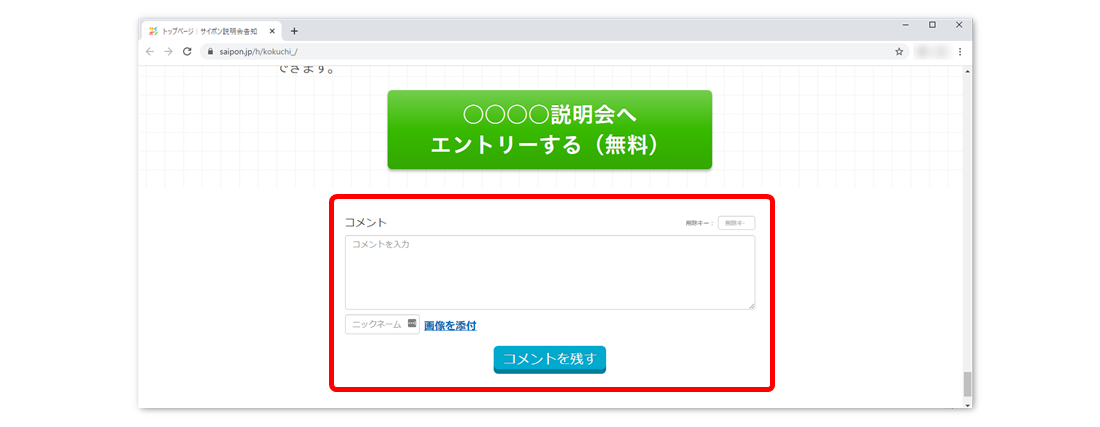
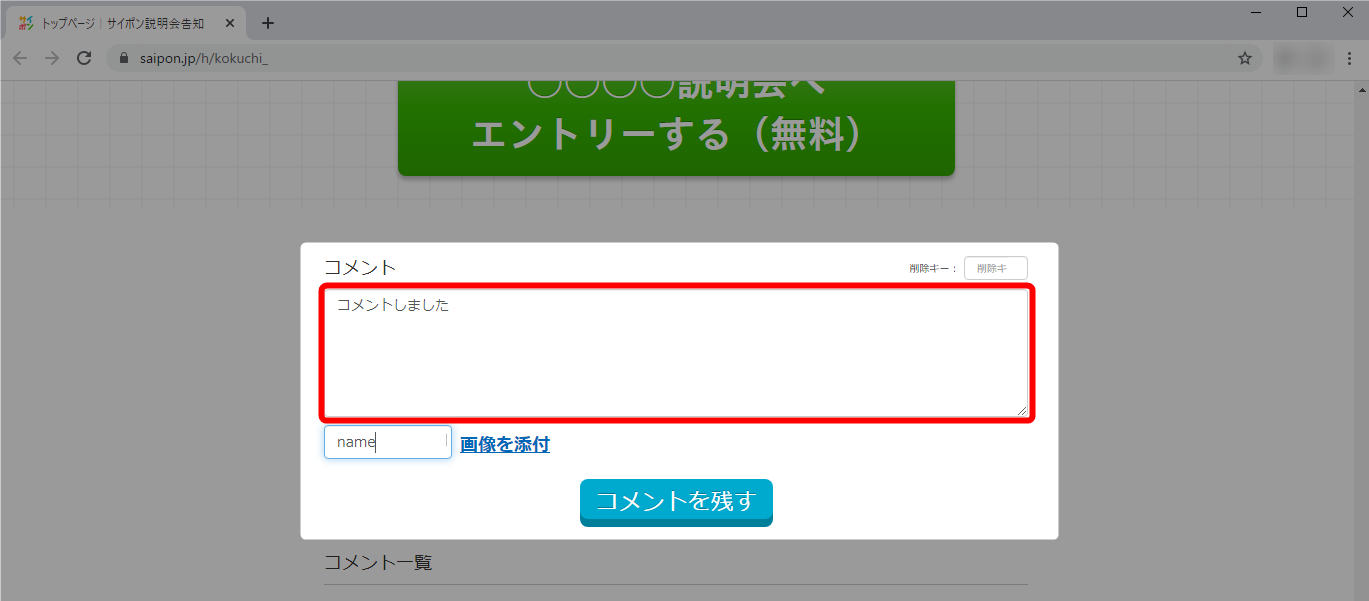
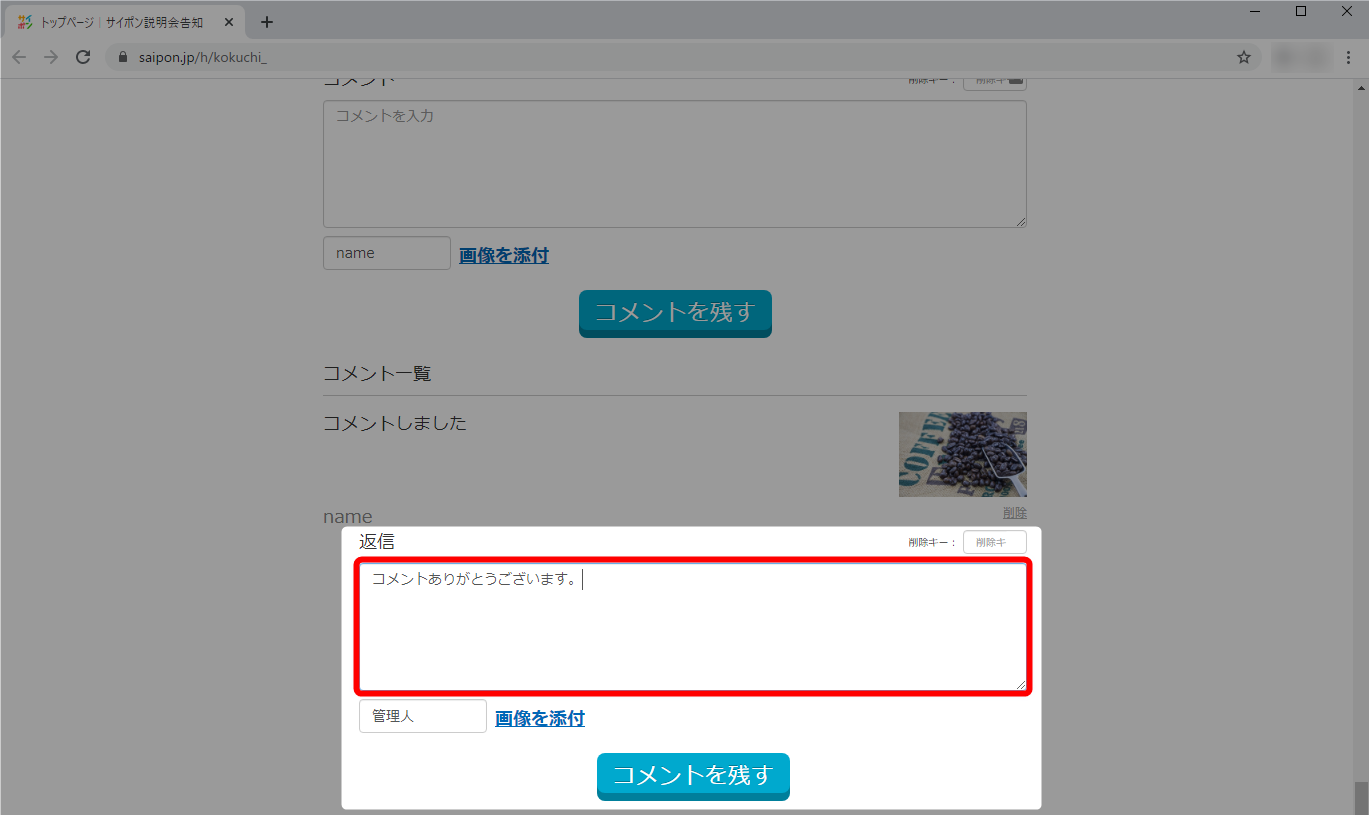
◆オンラインサロン機能をご利用の場合
削除キーを入力する必要はありません(削除キー入力エリア非表示)。
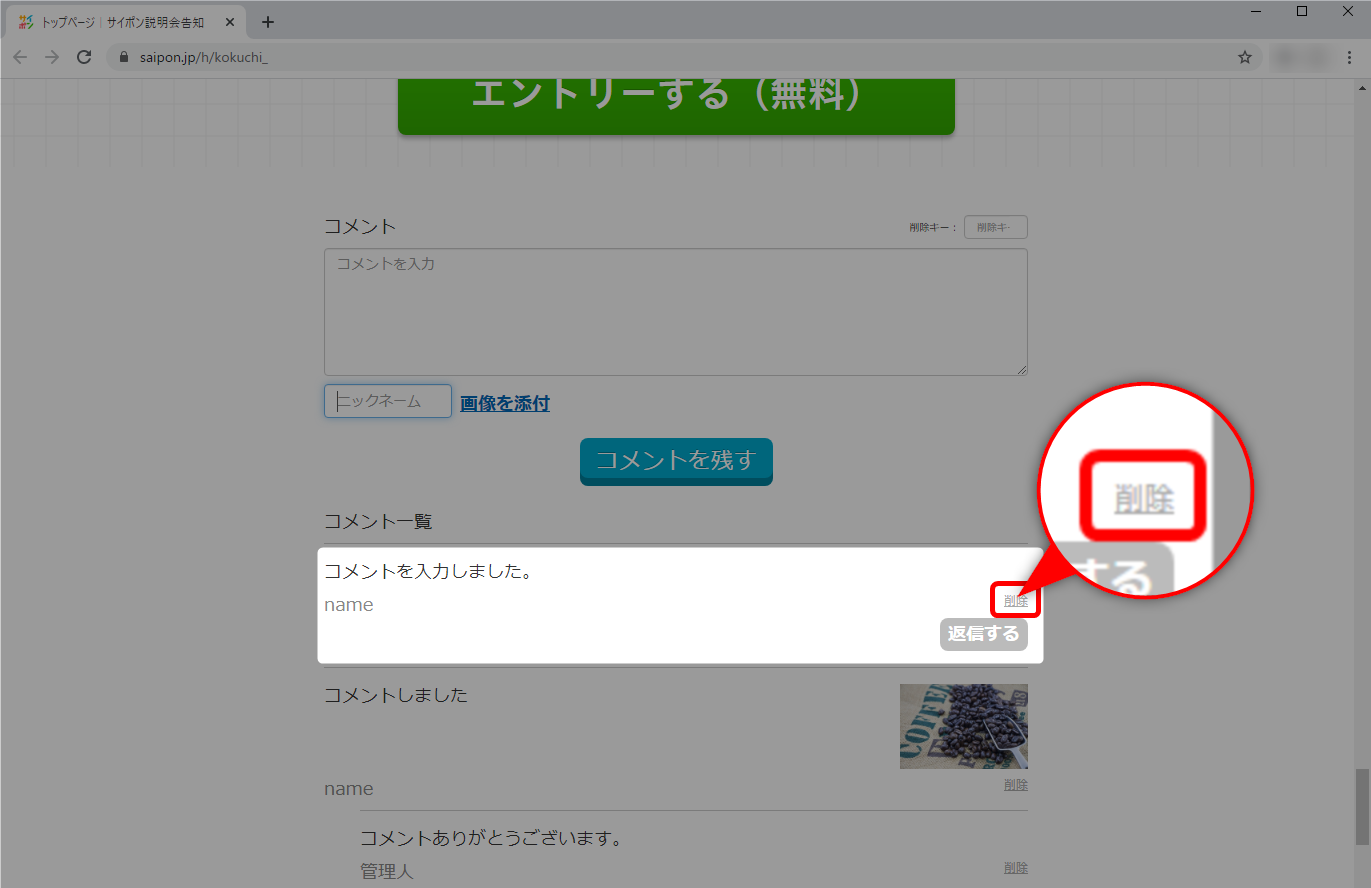
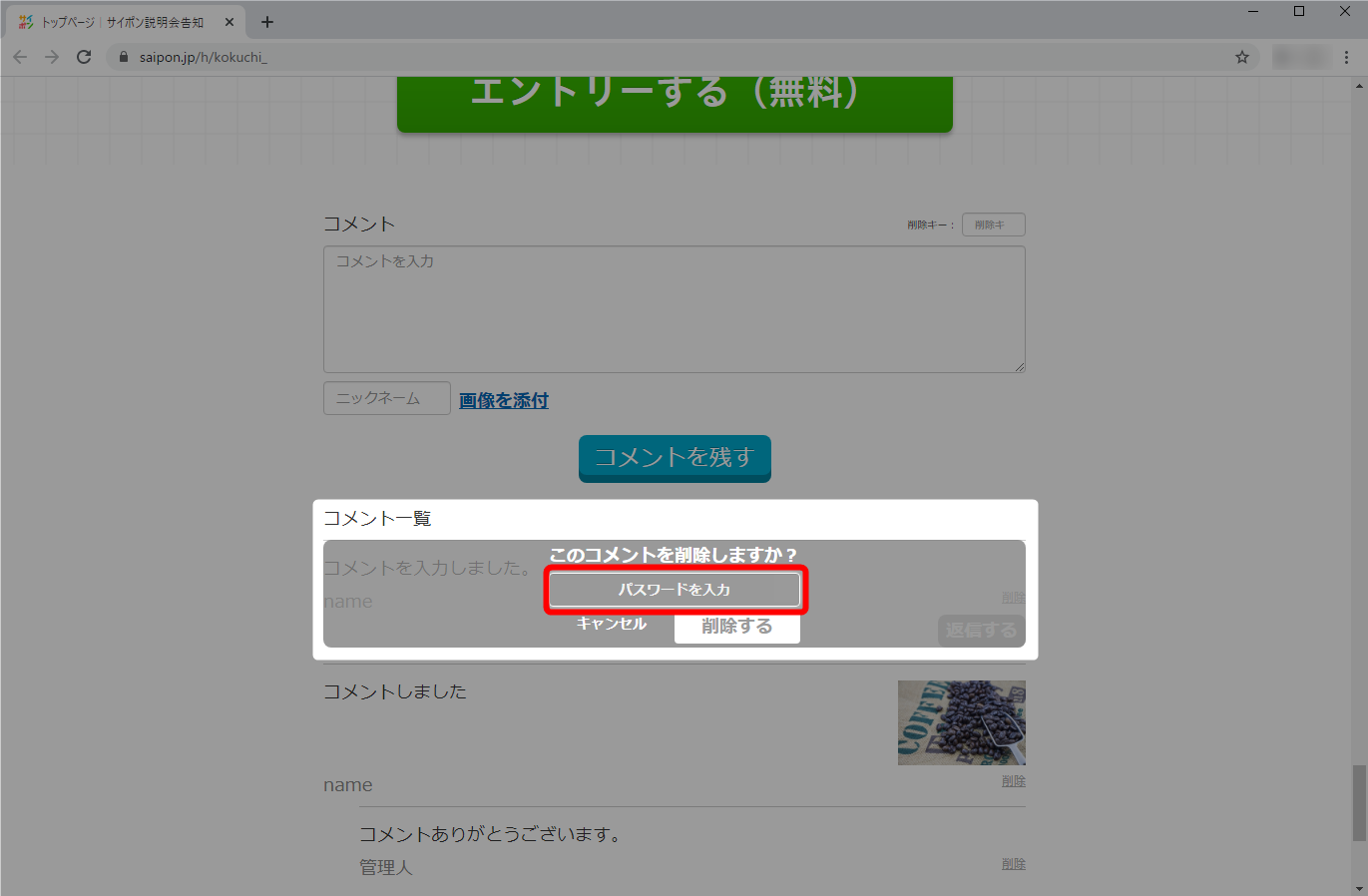
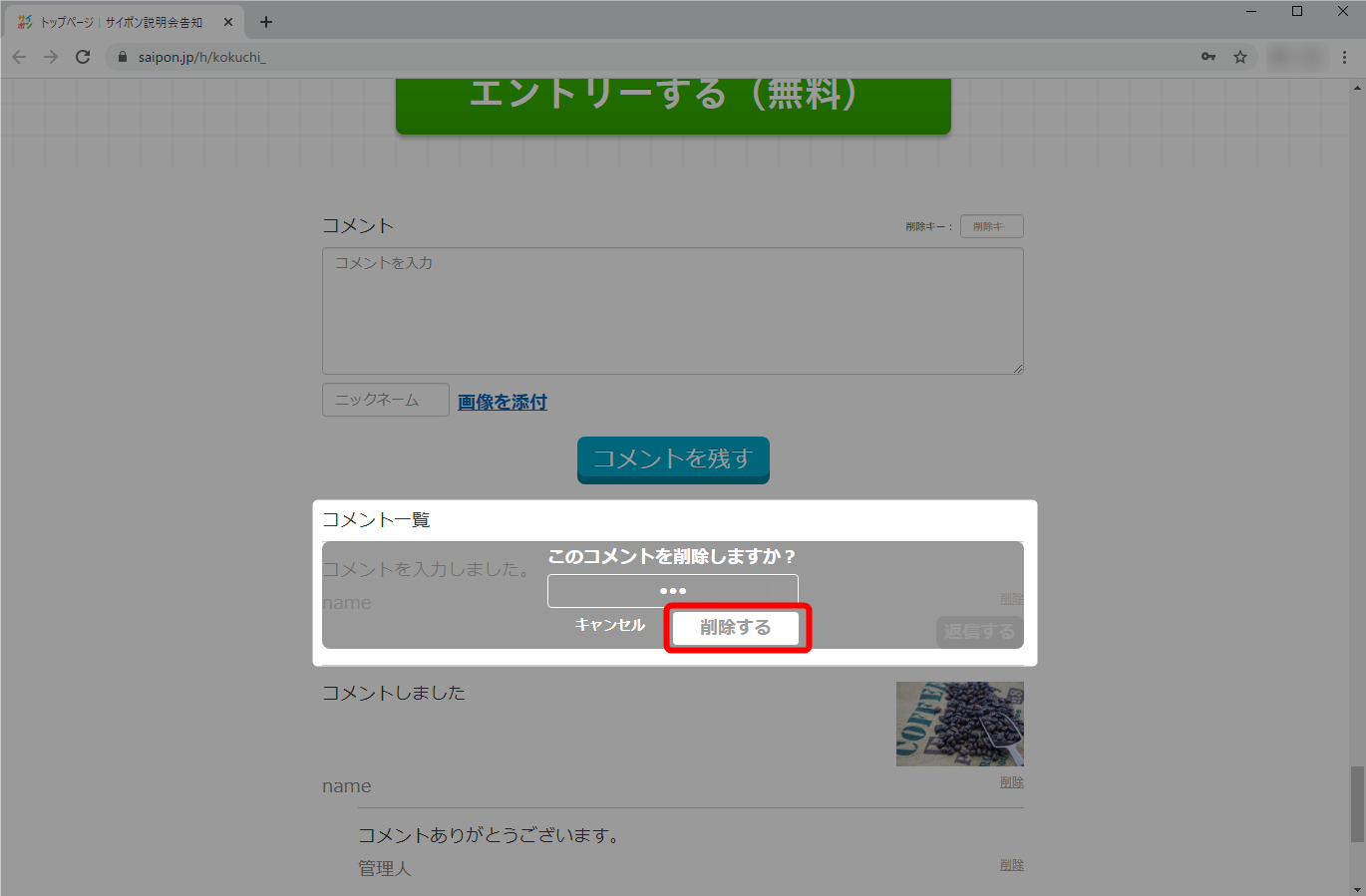
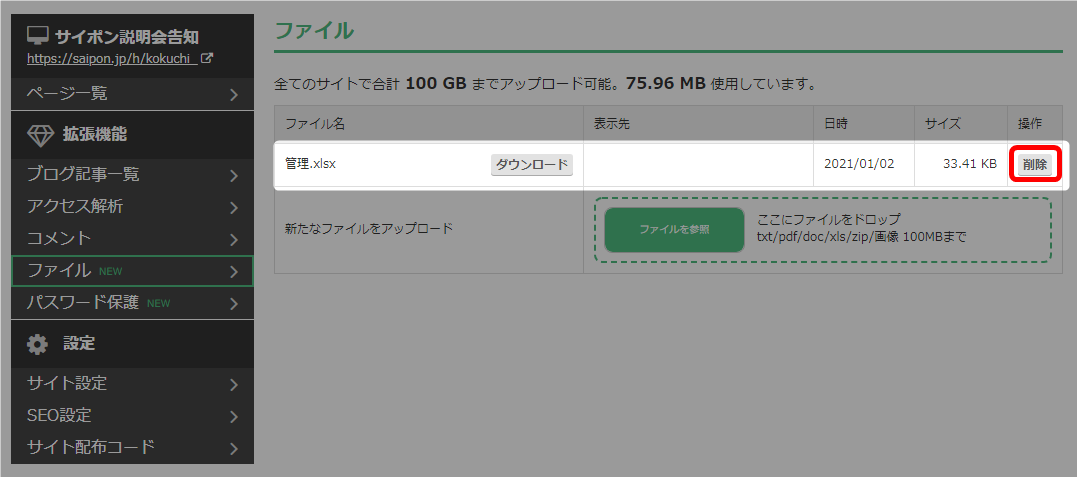
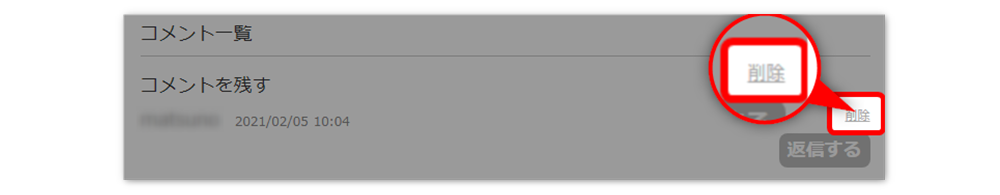
ご自分のコメントのみ右側の「削除」から削除をすることができます。














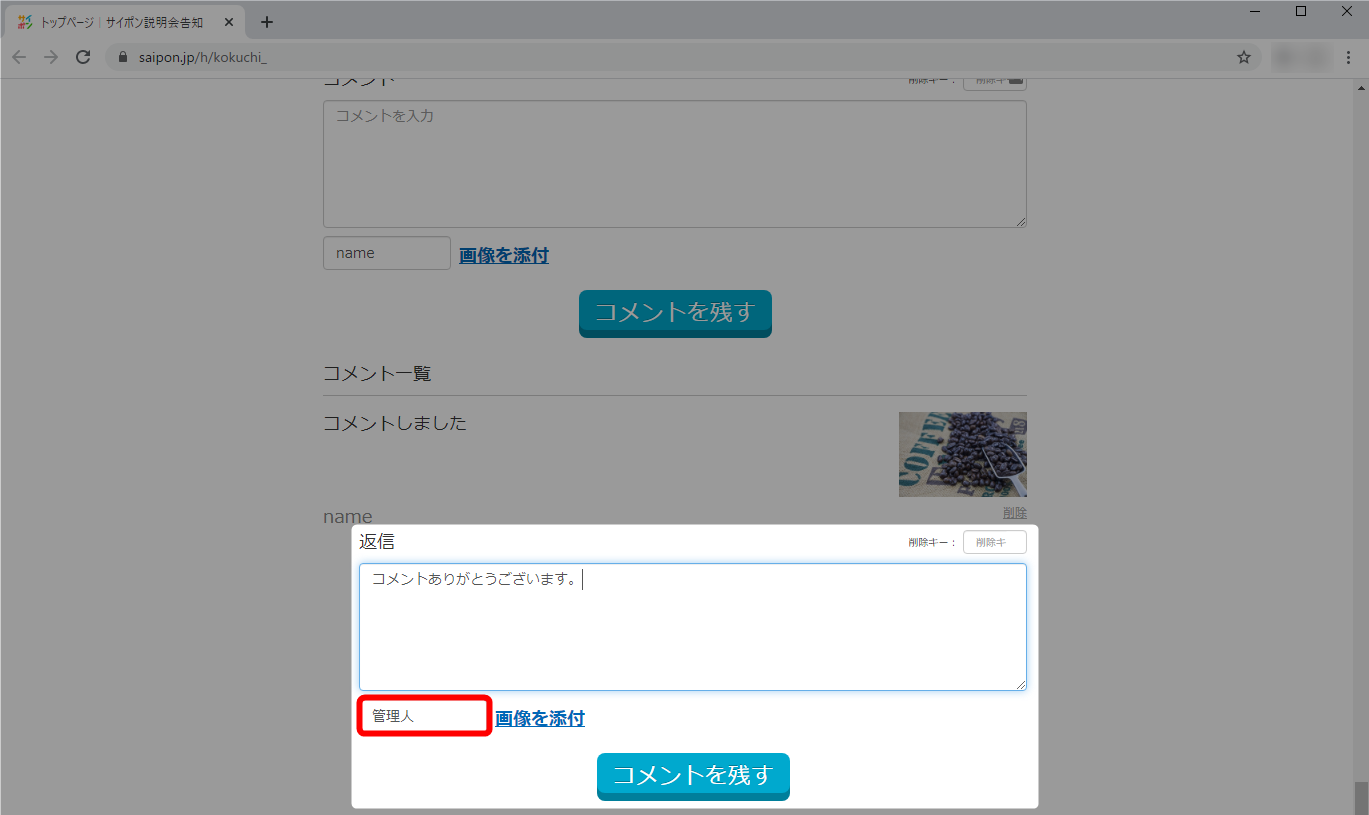
◆オンラインサロン機能をご利用の場合
削除キーを入力する必要はありません(削除キー入力エリア非表示)。
ご自分のコメントのみ右側の「削除」から削除をすることができます。