SEO対策については、サポート対象外となるため、
ご案内することができかねます。
対策につきましては、
・ユーザー様ご自身で調べる
・SEOに詳しい方に対策を依頼
等の方法で、ご対応をお願いいたします。
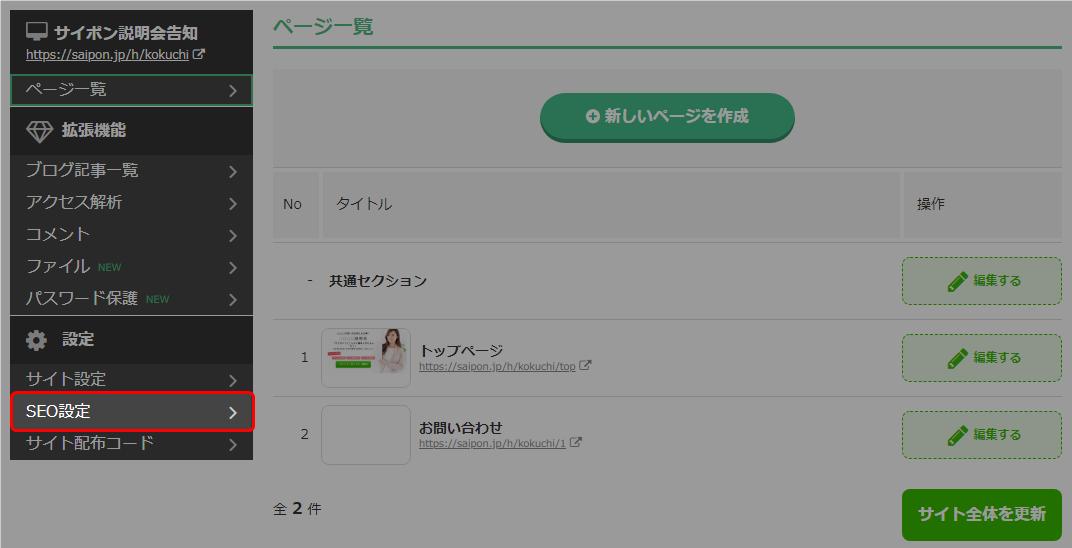
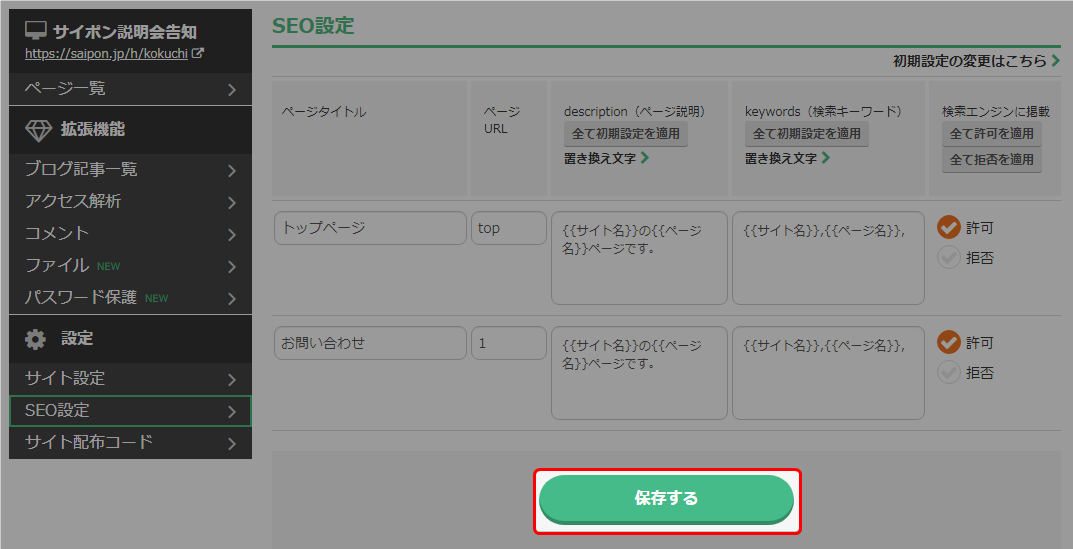
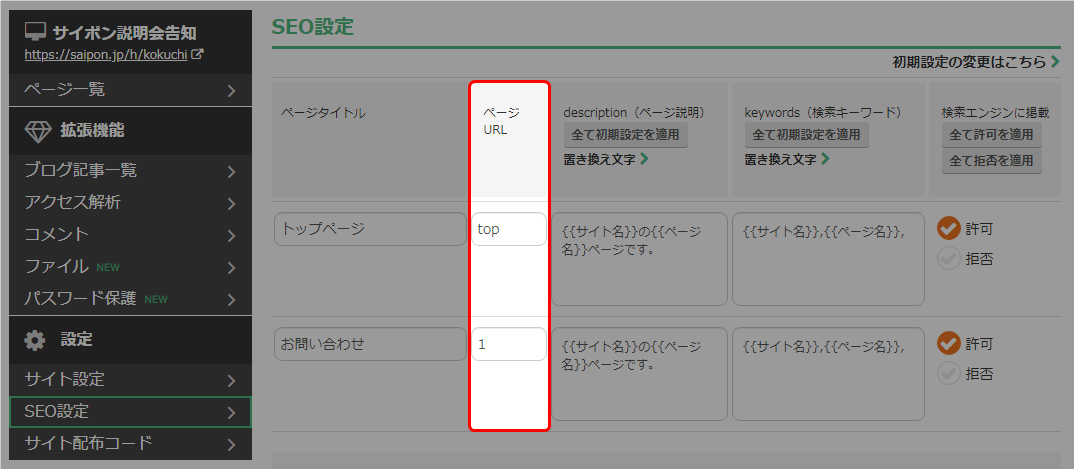
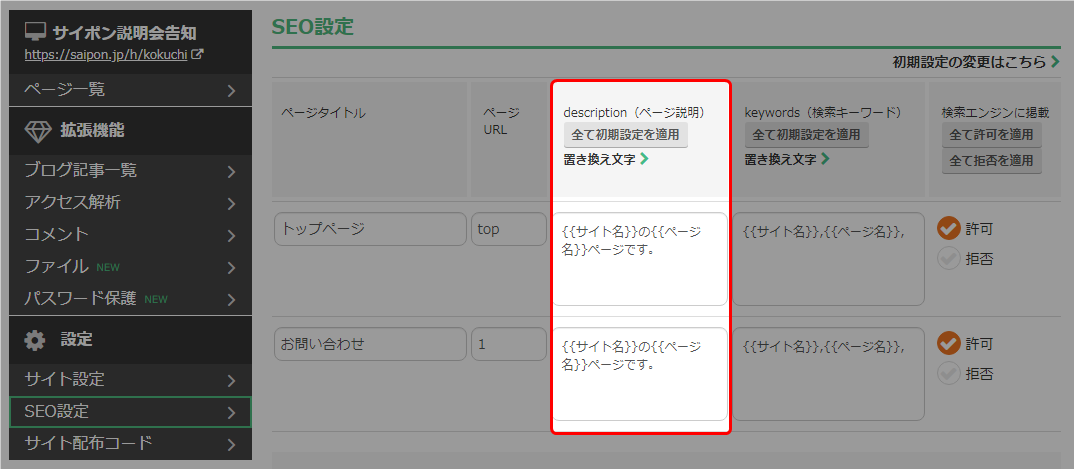
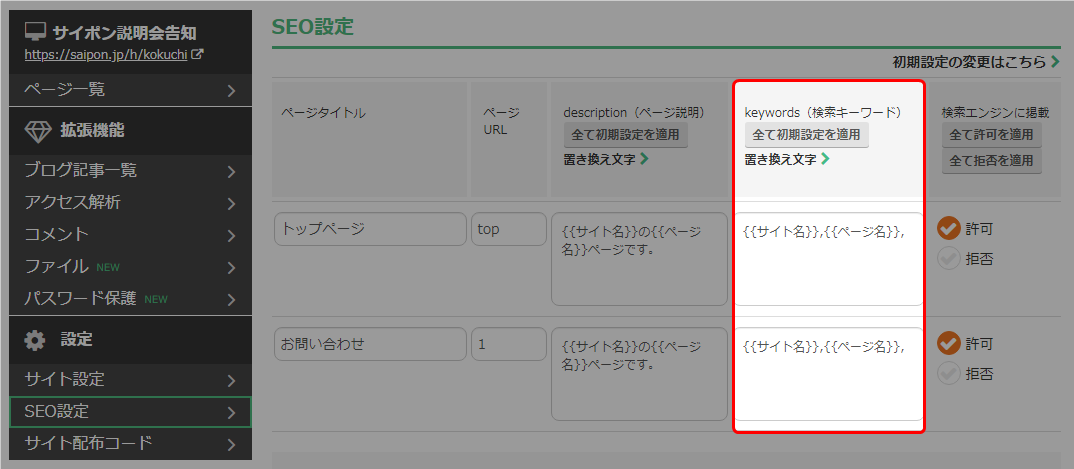
SEOの設定方法については、マニュアルをご確認ください。
→ 「SEO設定」
SEO対策については、サポート対象外となるため、
ご案内することができかねます。
対策につきましては、
・ユーザー様ご自身で調べる
・SEOに詳しい方に対策を依頼
等の方法で、ご対応をお願いいたします。
SEOの設定方法については、マニュアルをご確認ください。
→ 「SEO設定」
サイポンでは、サイト作成後に
自動で基本的なSEO対策が完了し、
定期的にSEO対策の更新をしております。
しかし、サイポン側の対策だけでは、
上位表示されない場合がございます。
検索エンジンで上位表示されない場合は、
ユーザー様ご自身でのご対応をお願いいたします。
検索エンジンへの掲載は、
ブラウザ側のキャッシュが更新されたタイミングで反映されます。
サイト公開・検索エンジンへの掲載設定を変更しても、
ブラウザ側のキャッシュが更新されていない場合、
検索エンジンへの掲載がされません。
キャッシュの更新は、2~3週間ほどとされていますが、
ブラウザにより更新タイミングが異なりますので、ご注意ください。
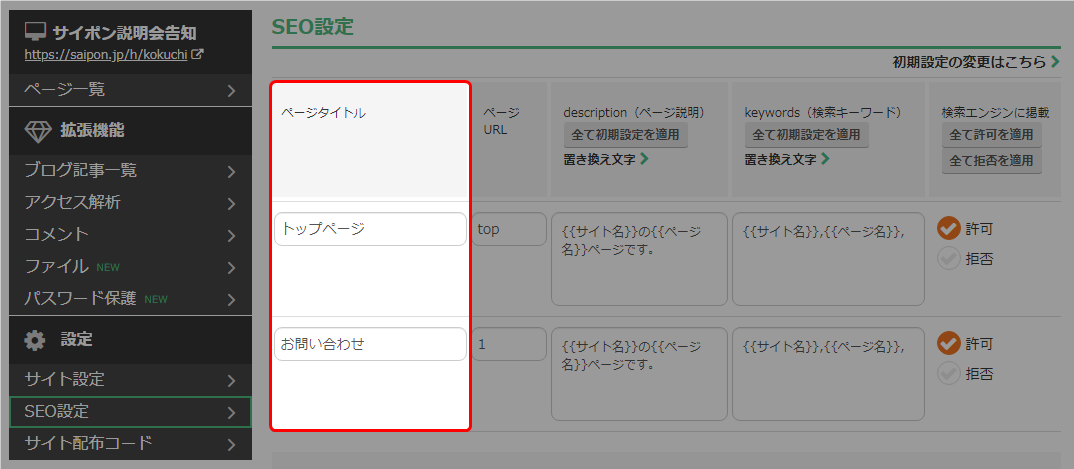
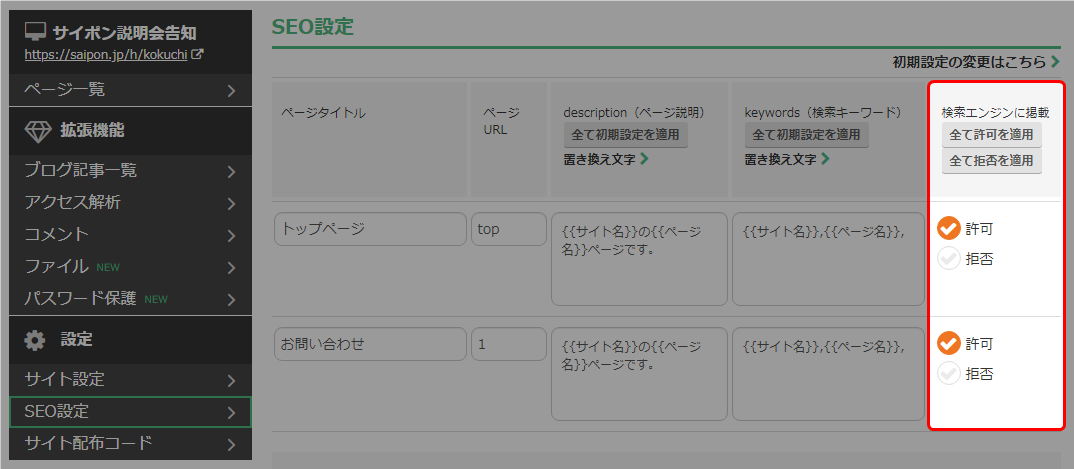
SEOとは
検索結果で上位に表示させるための集客方法の1つです。SEO設定はサイポンでできる設定項目ですが、SEO対策はコンテンツ制作者が行うものになります。
※SEOに関しては弊社にてサポートはしておりませんのでご了承ください。






また、共通ヘッダーを入れた場合に表示される名前になります。





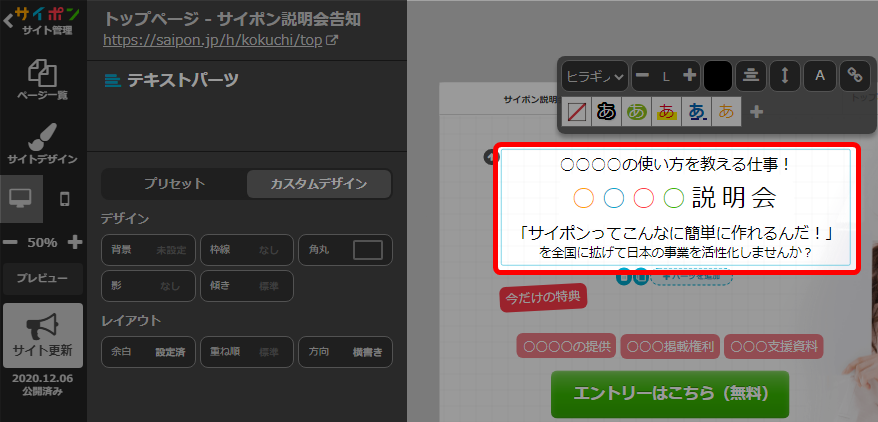
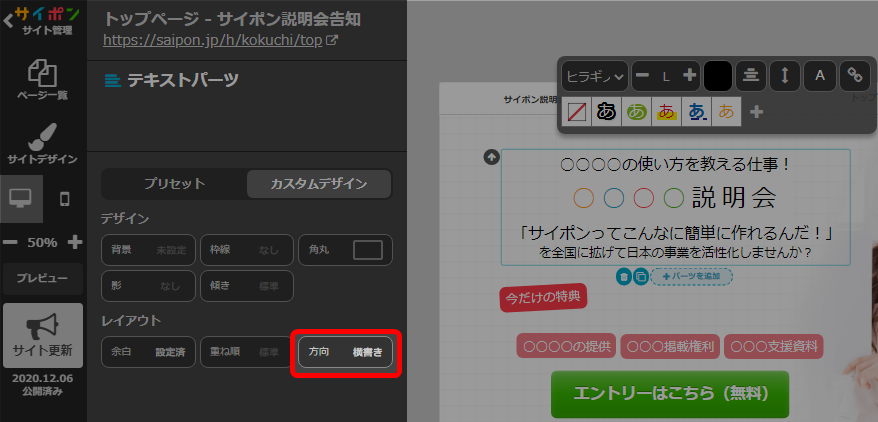
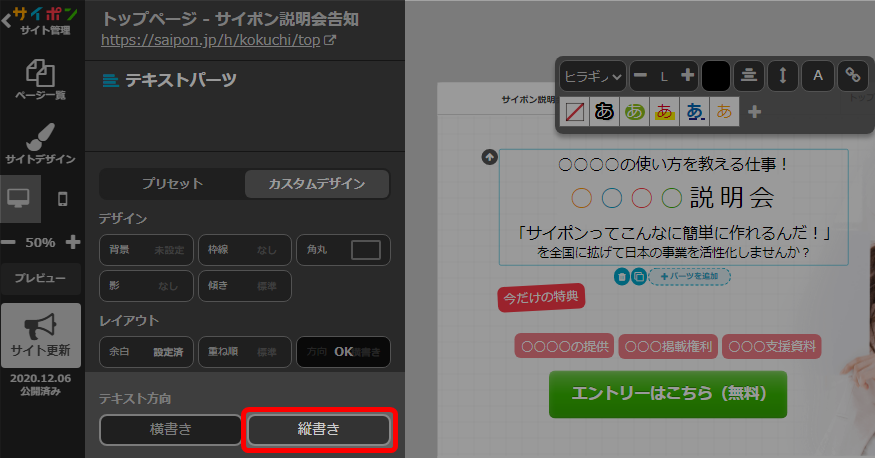
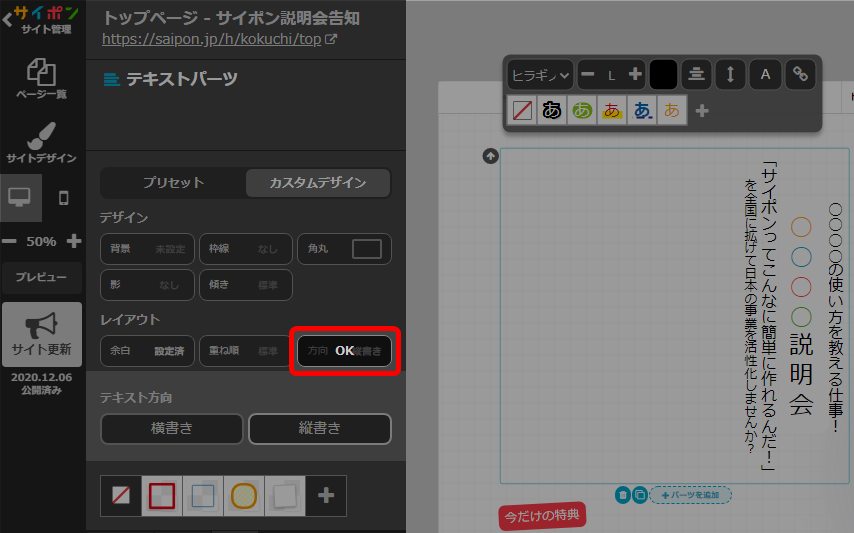
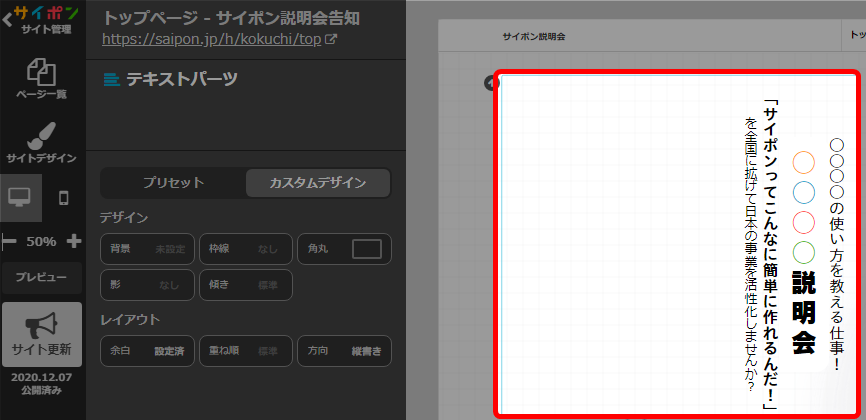
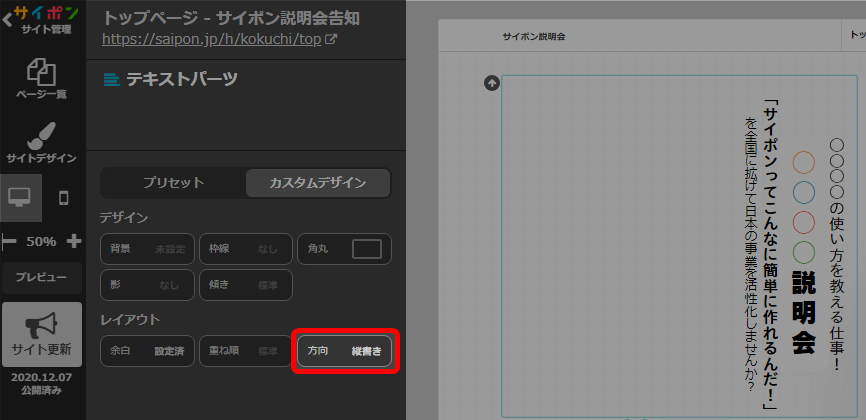
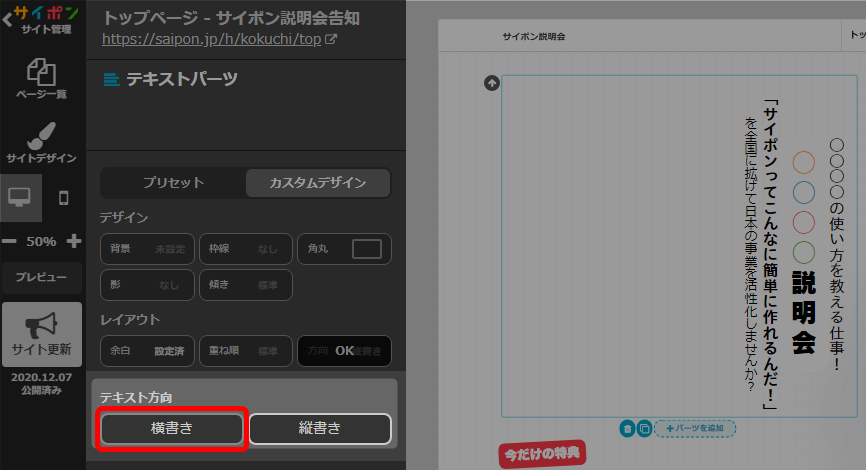
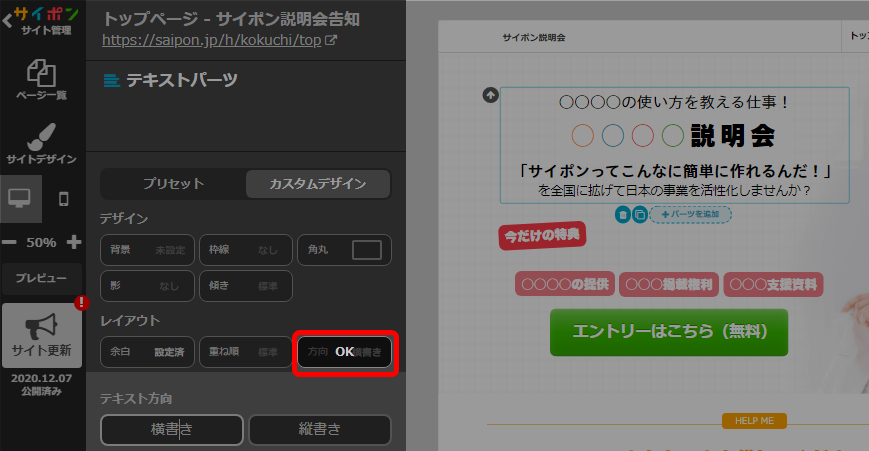
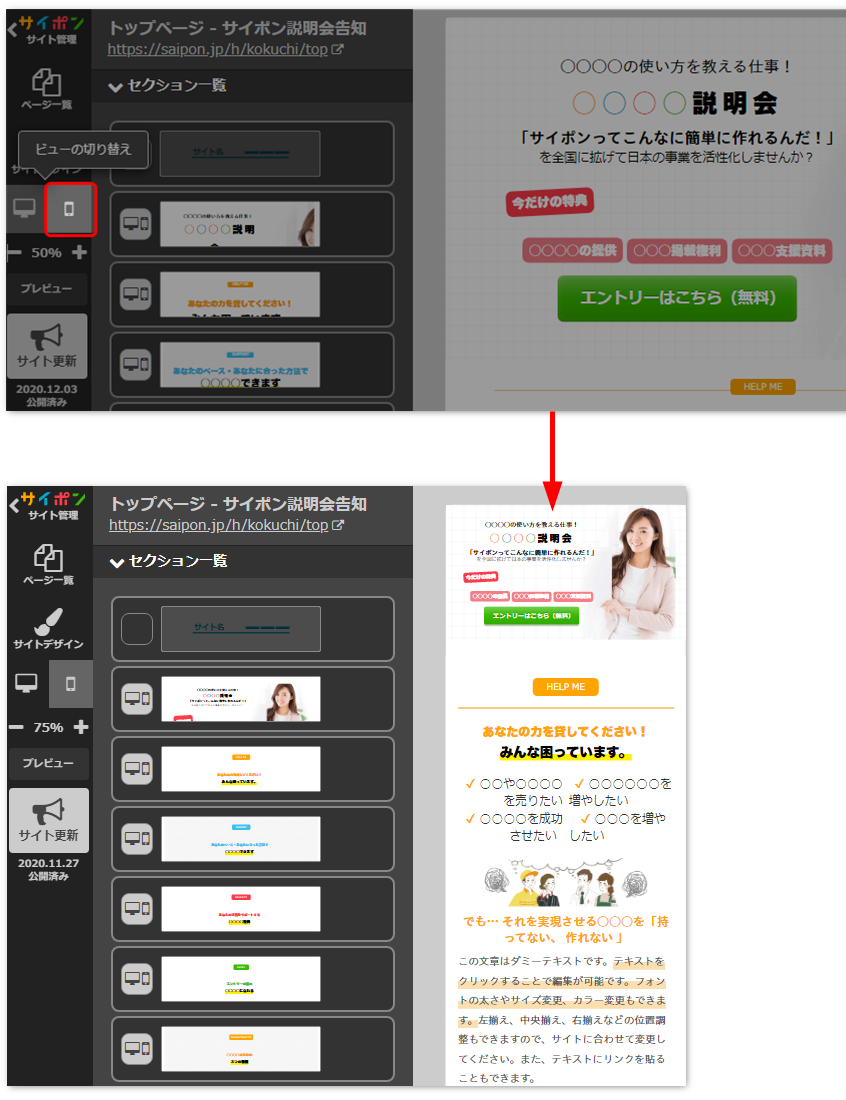
テキストの方向は、以下の2種類から選択することができます。
・横書き
・縦書き
デフォルトでは「横書き」に設定されています。















































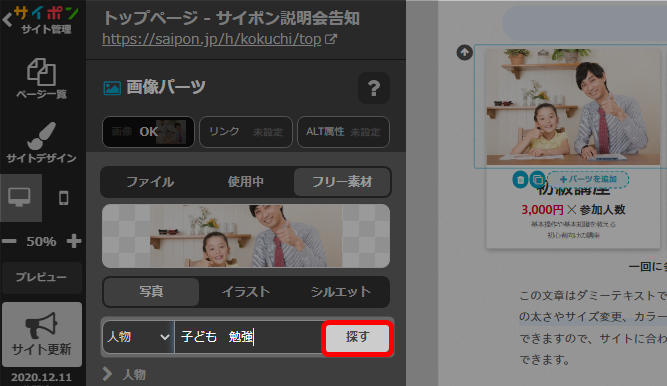
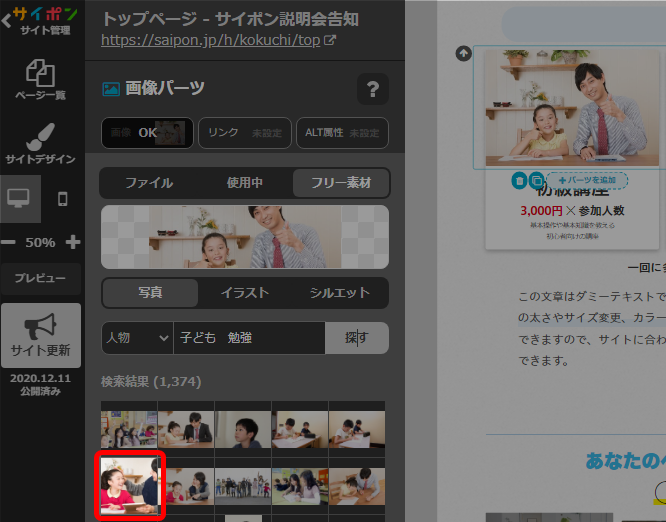
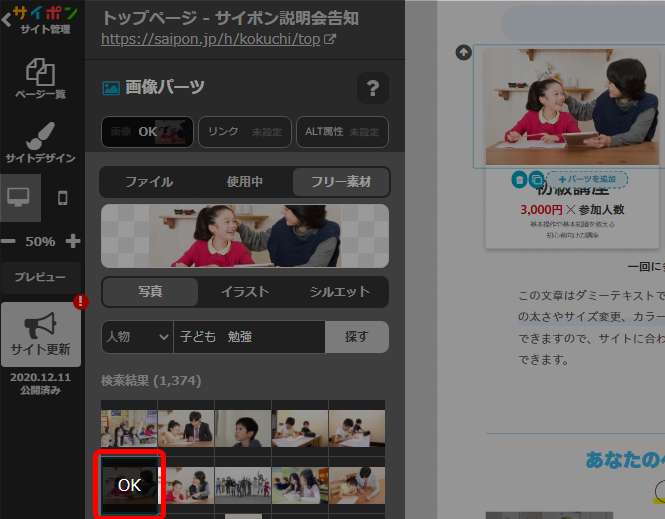
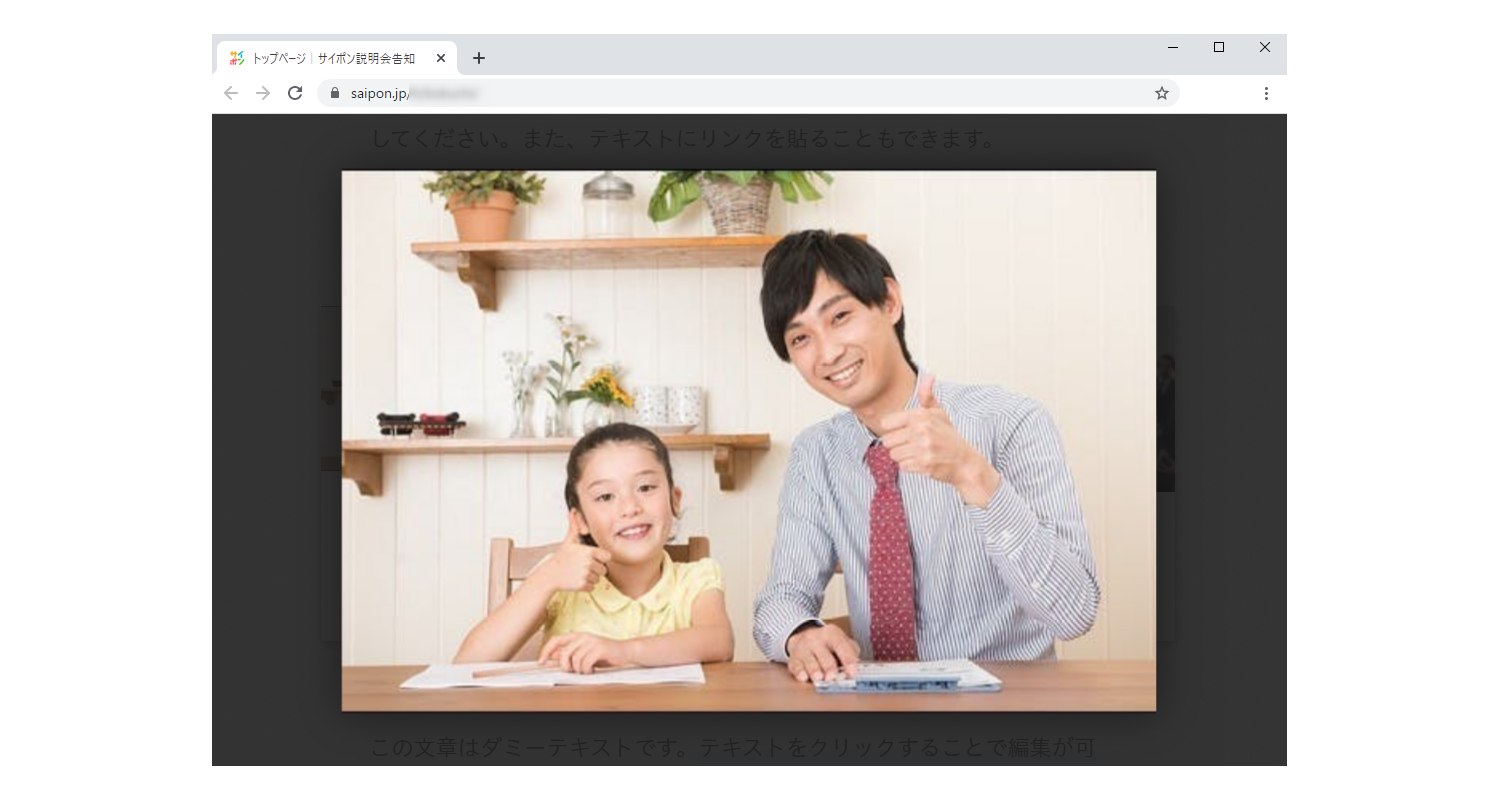
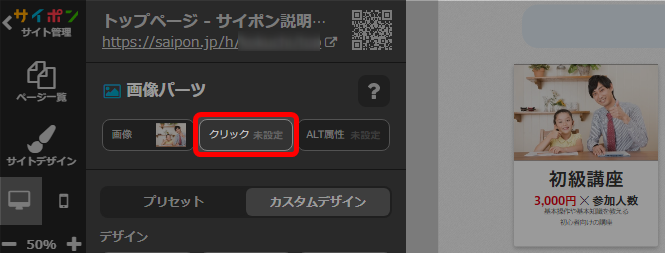
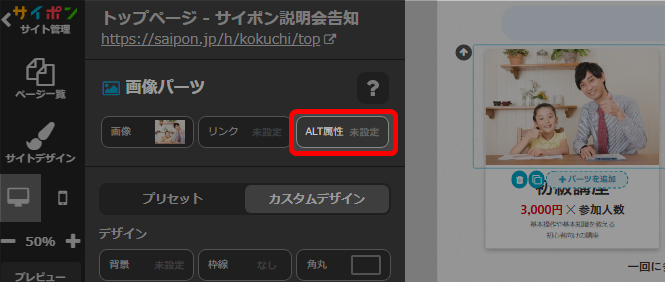
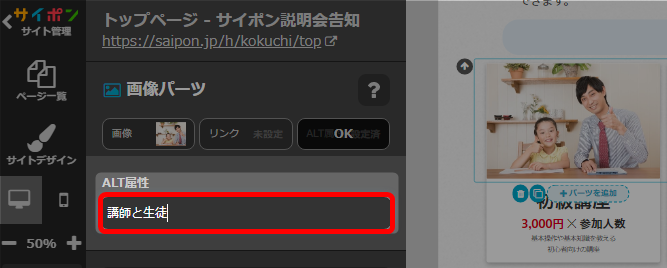
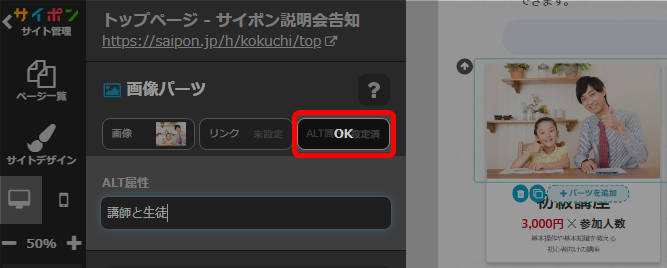
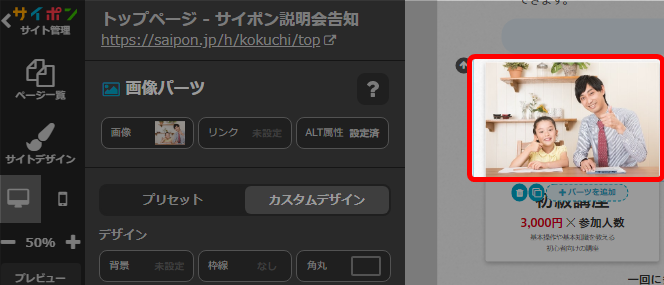
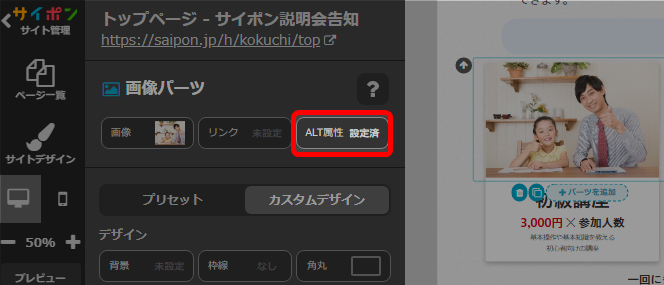
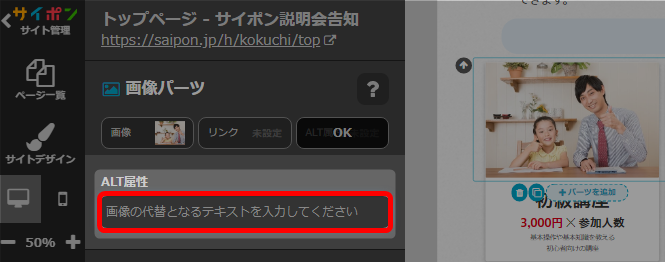
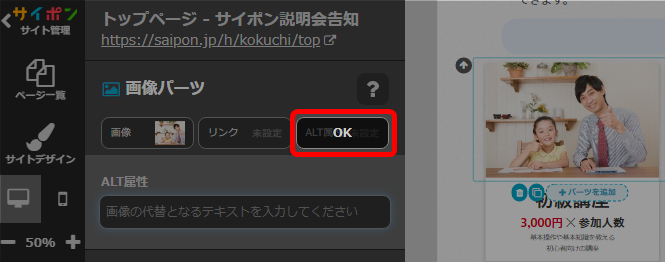
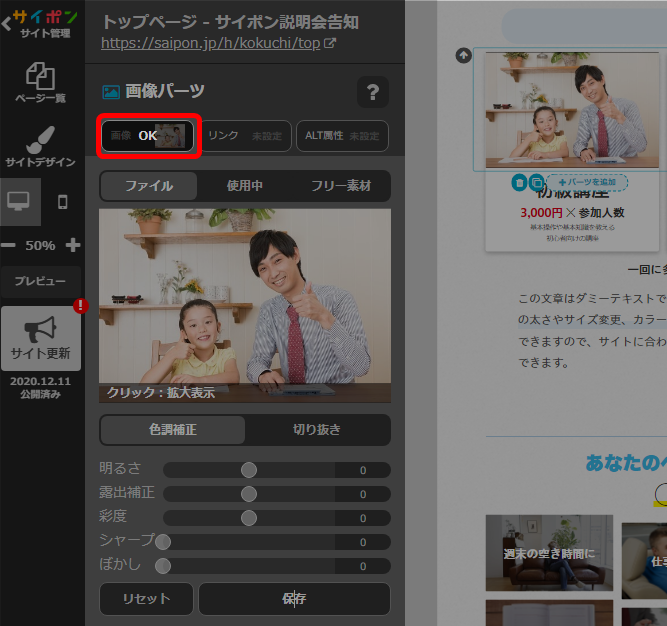
Googleなどの検索エンジンは、見た目で画像の中身を判断することができないため、画像の中身を
説明するテキストが必要です。
その検索エンジンに認識されやすくするために入れるテキストのことをALT属性といいます。
・画像が表示されない場合はテキストで表示されます。
・視覚障がい者の方が、スクリーンリーダーや音声ブラウザを利用した際に読み上げられます。
・SEO効果も期待できます。
画像の情報と一致しない不自然なキーワードが入っていると、迷惑行為と見なされる場合がありますのでご注意ください。

































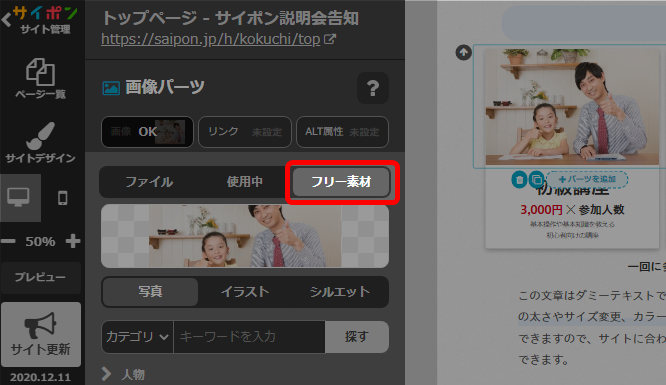
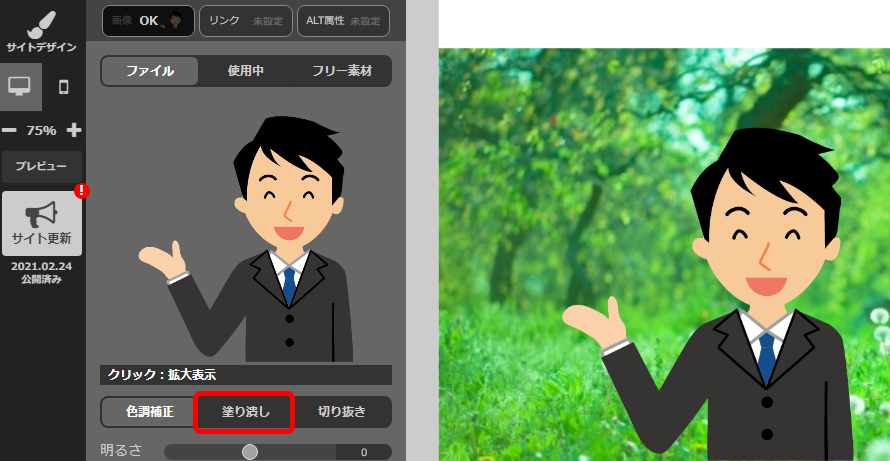
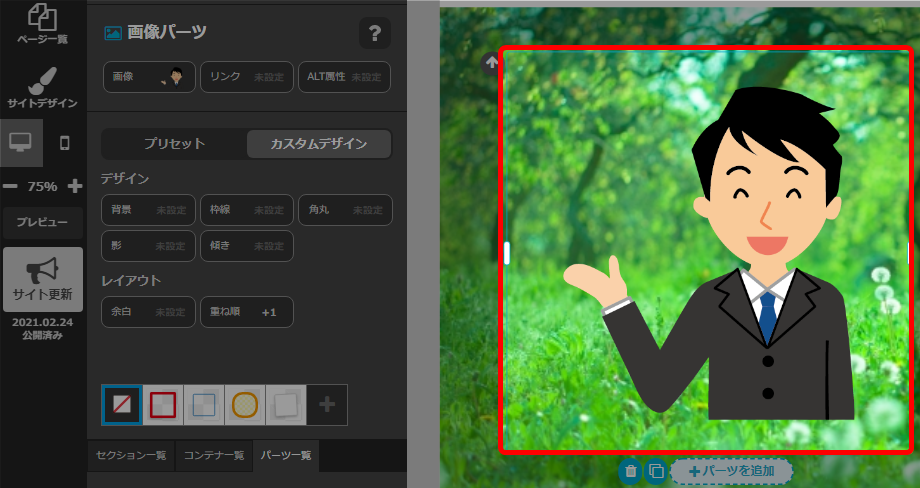
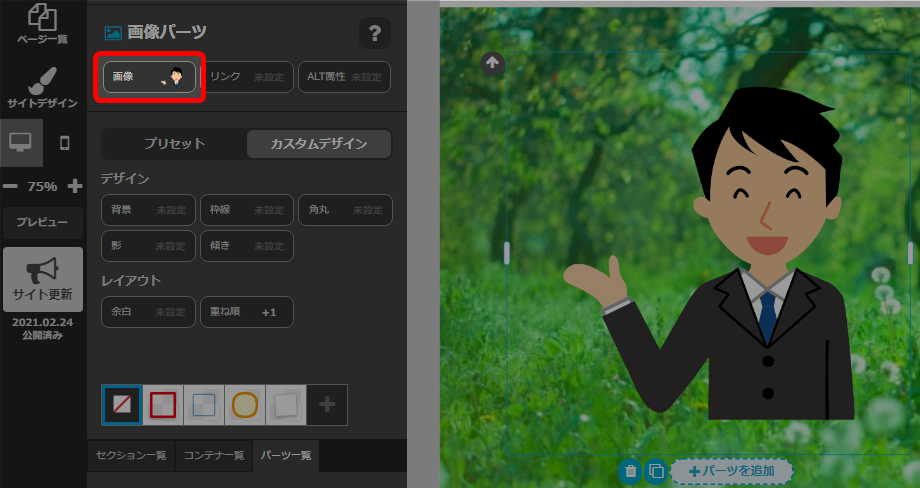
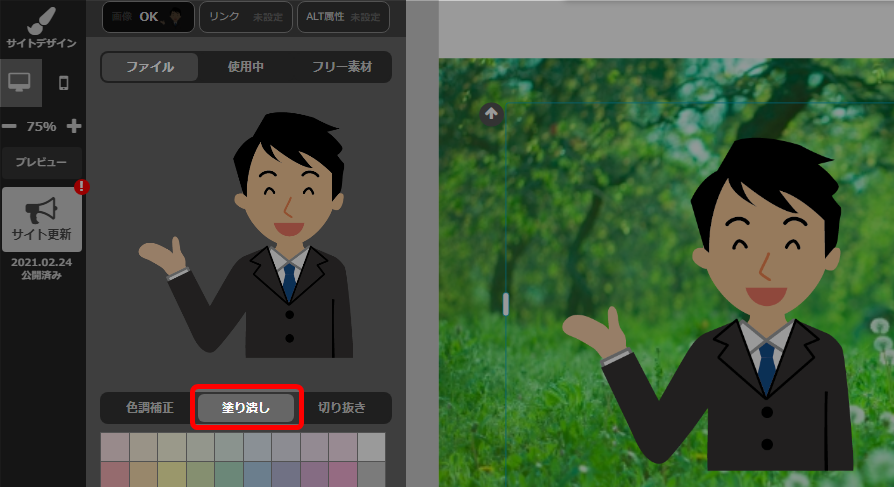
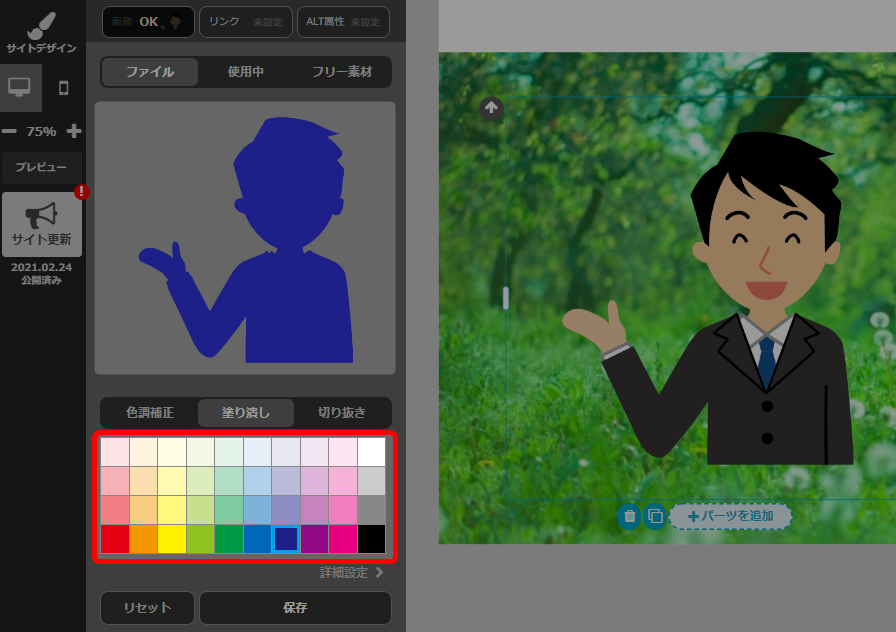
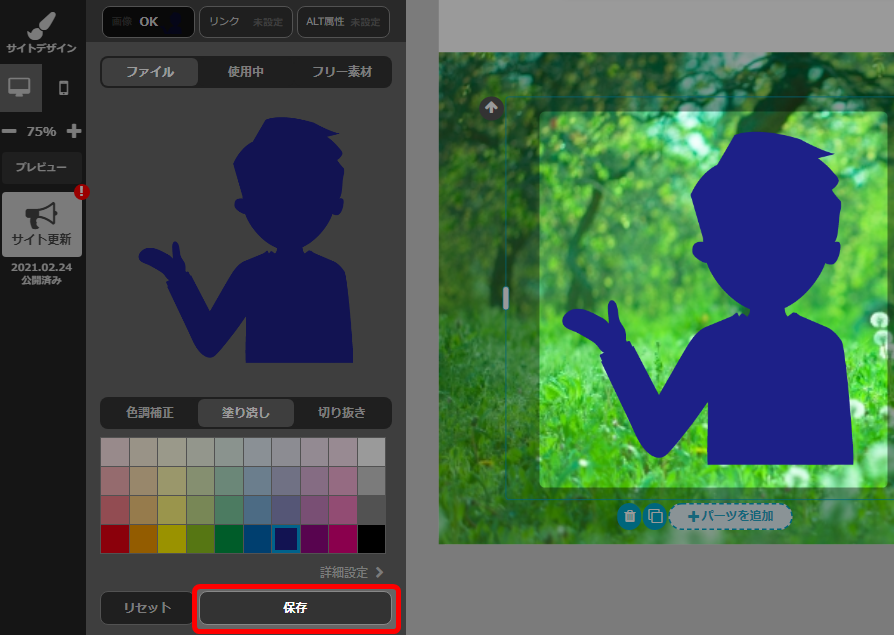
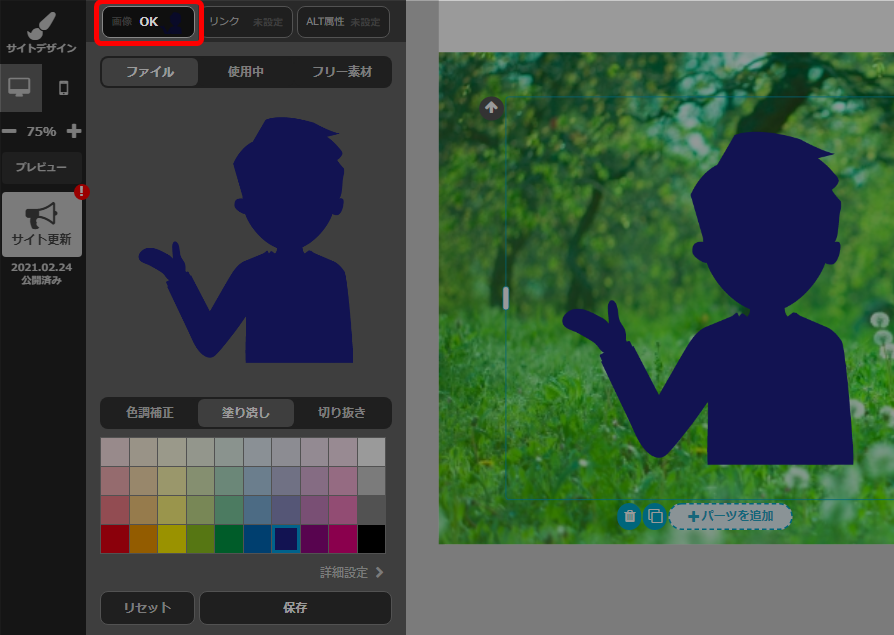
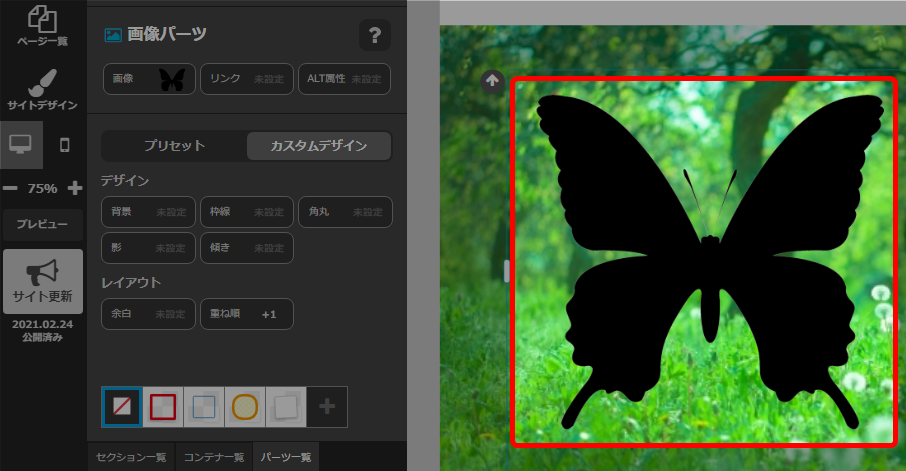
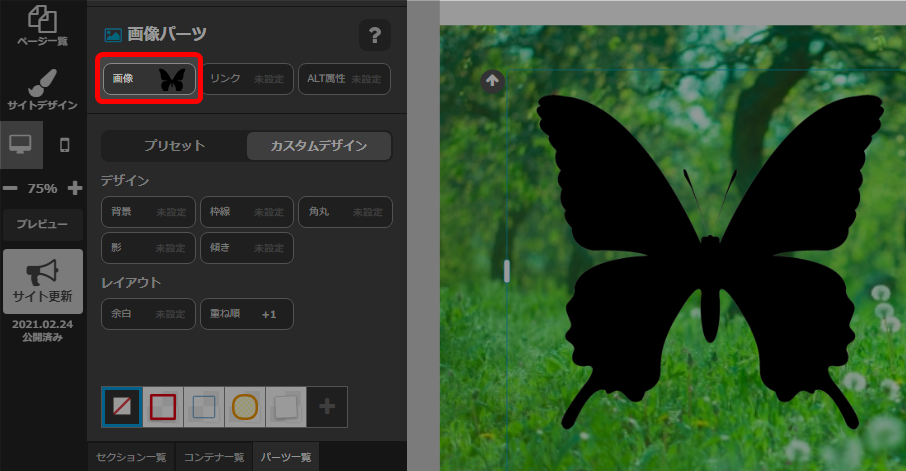
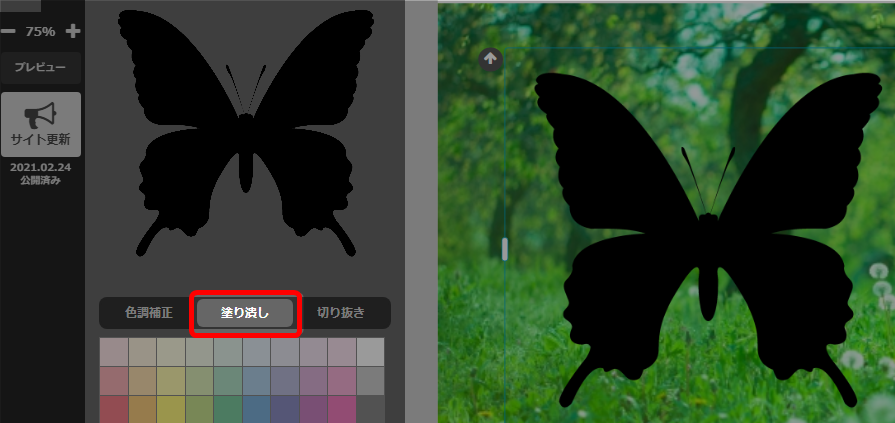
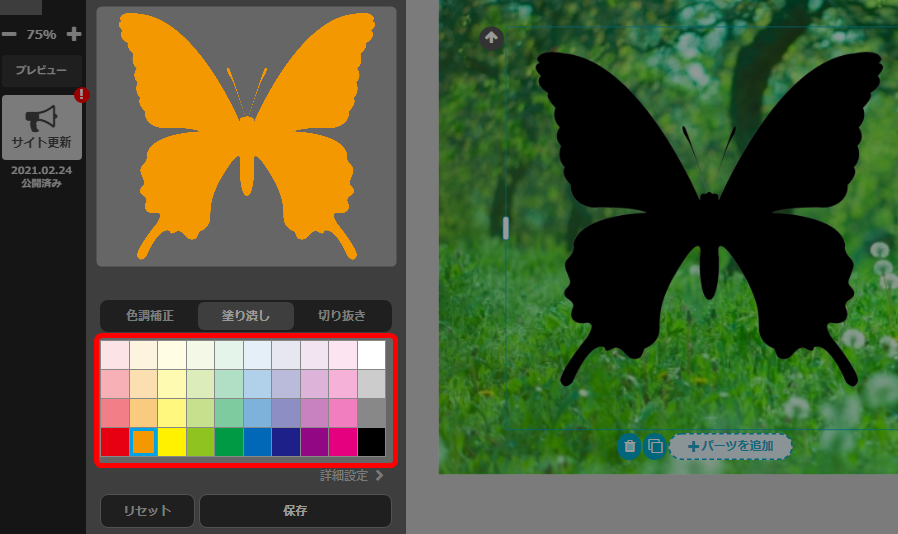
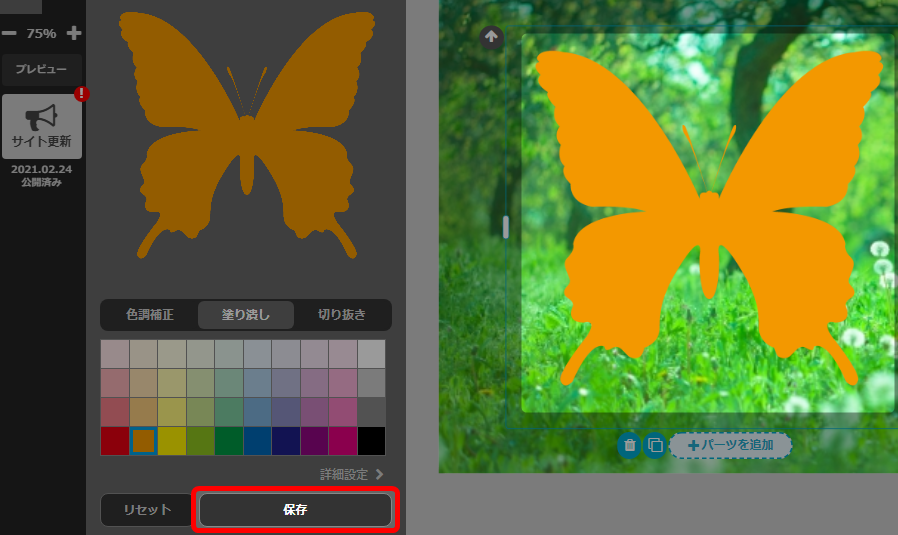
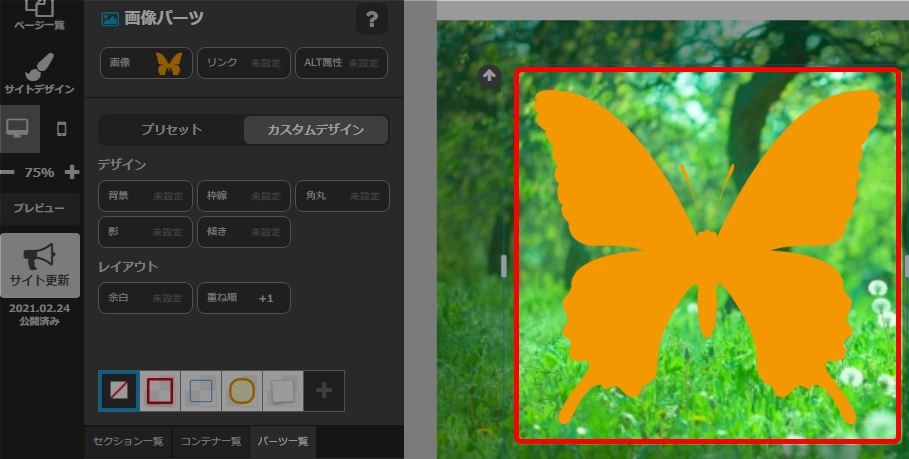
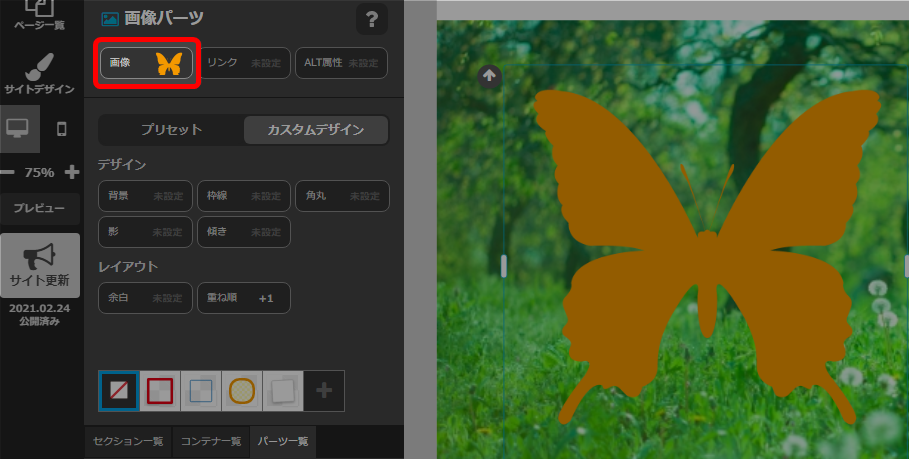
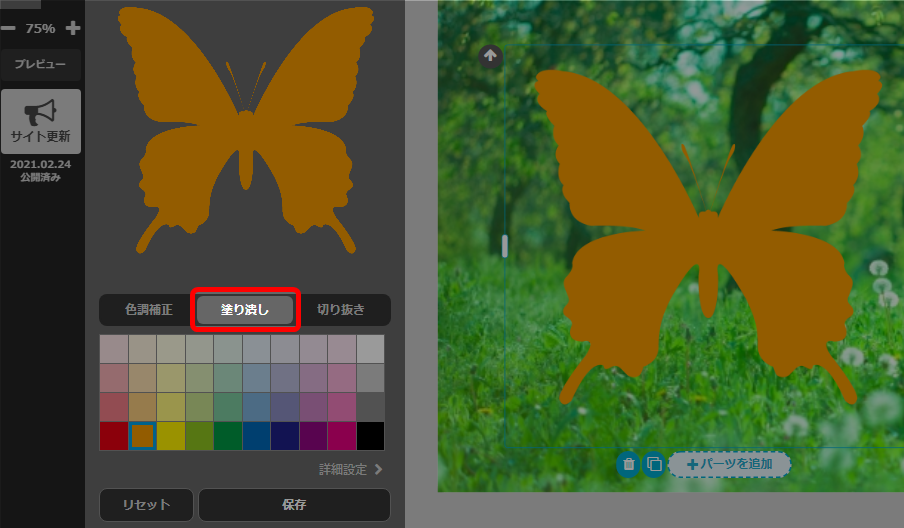
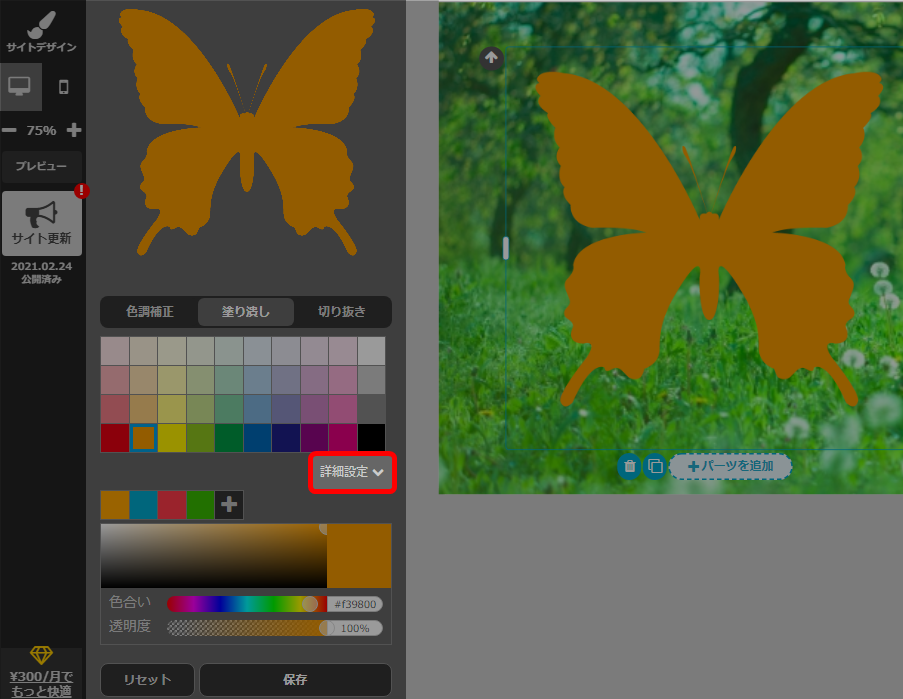
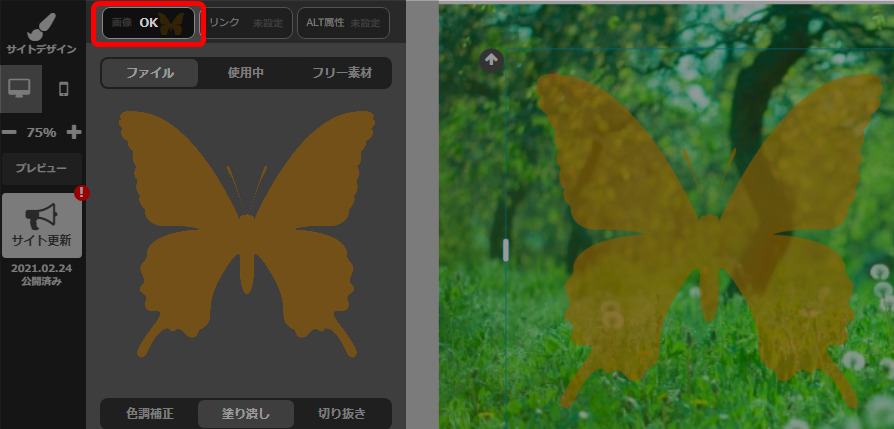
・イラスト画像をシルエット画像に変更
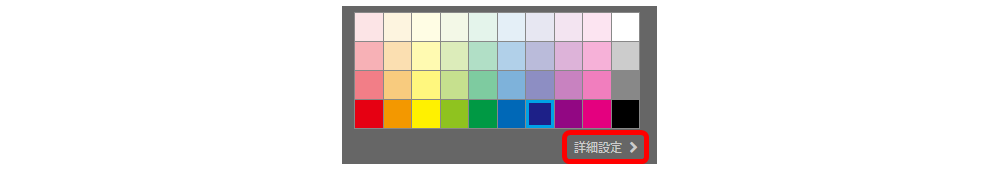
・シルエット画像のカラーを変更
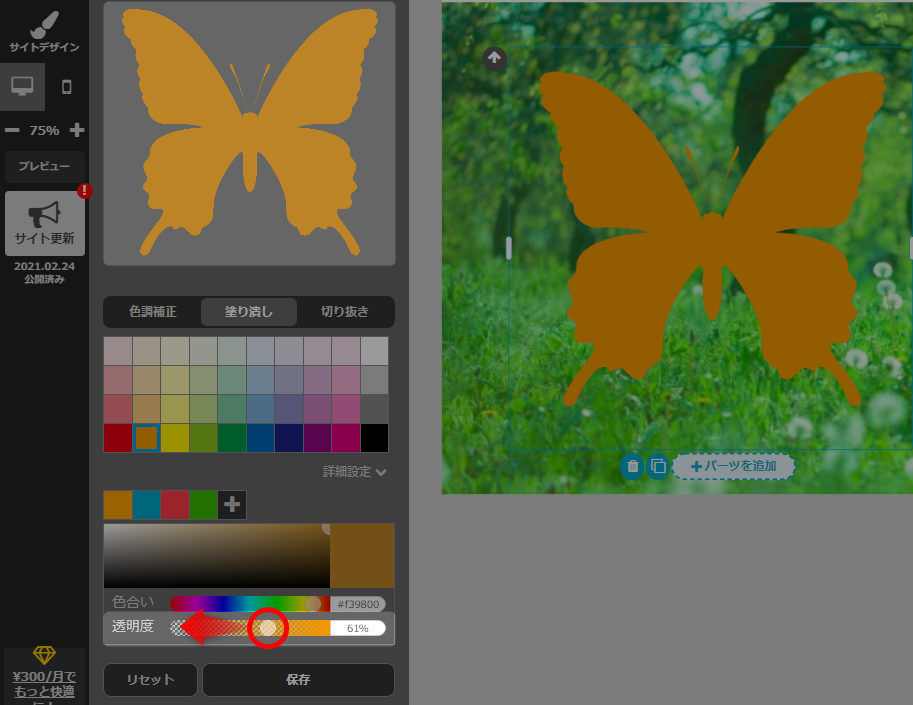
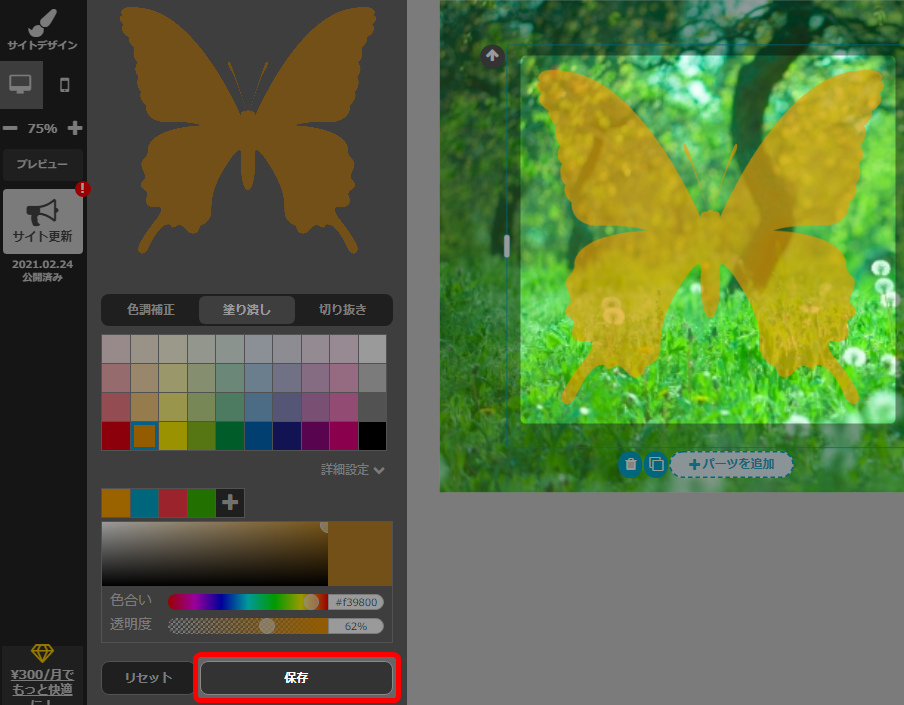
・シルエット画像の透過 




詳細設定についてはこちらをご参照ください → 「詳細設定をする」







詳細設定についてはこちらをご参照ください → 「詳細設定をする」










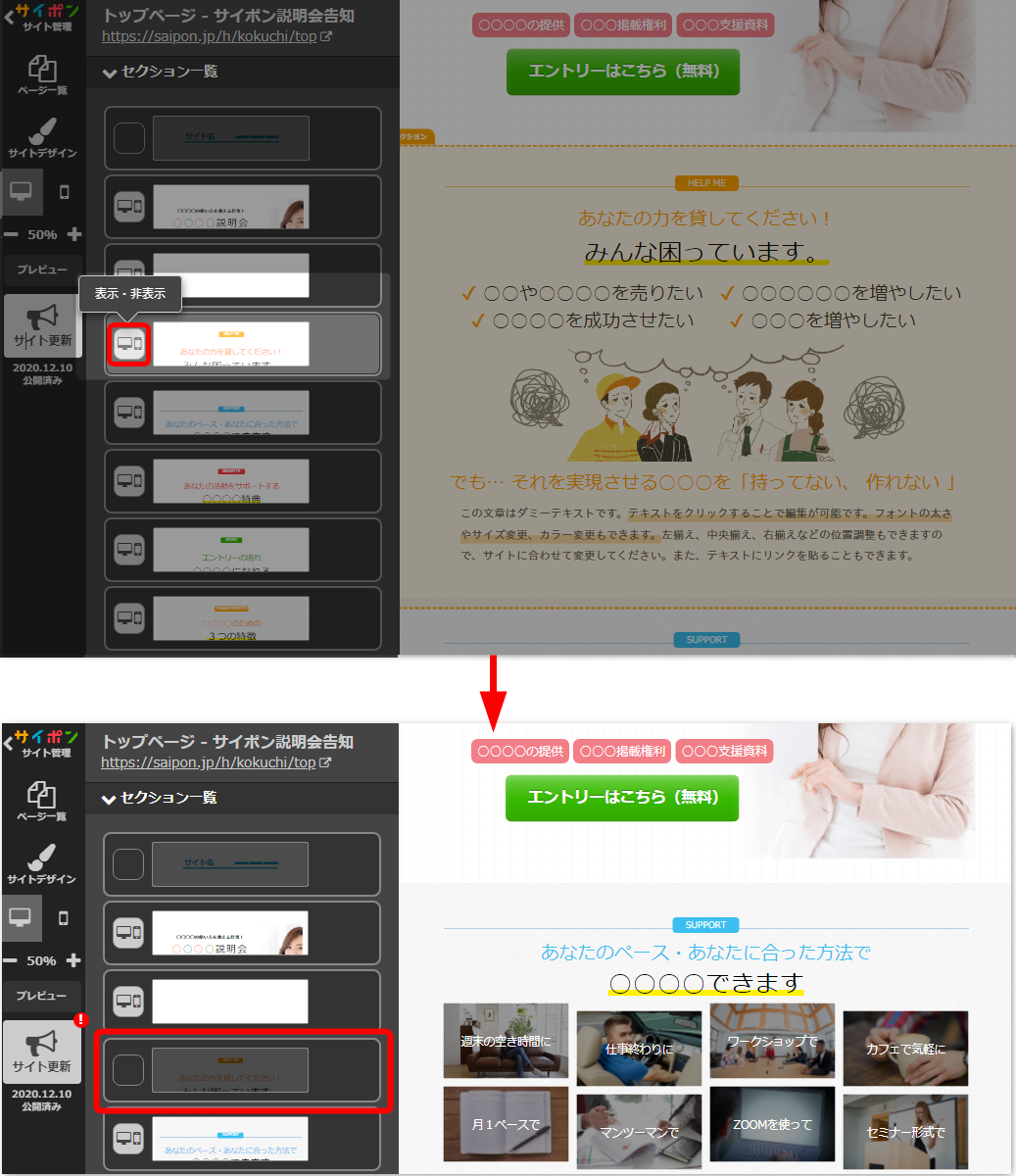
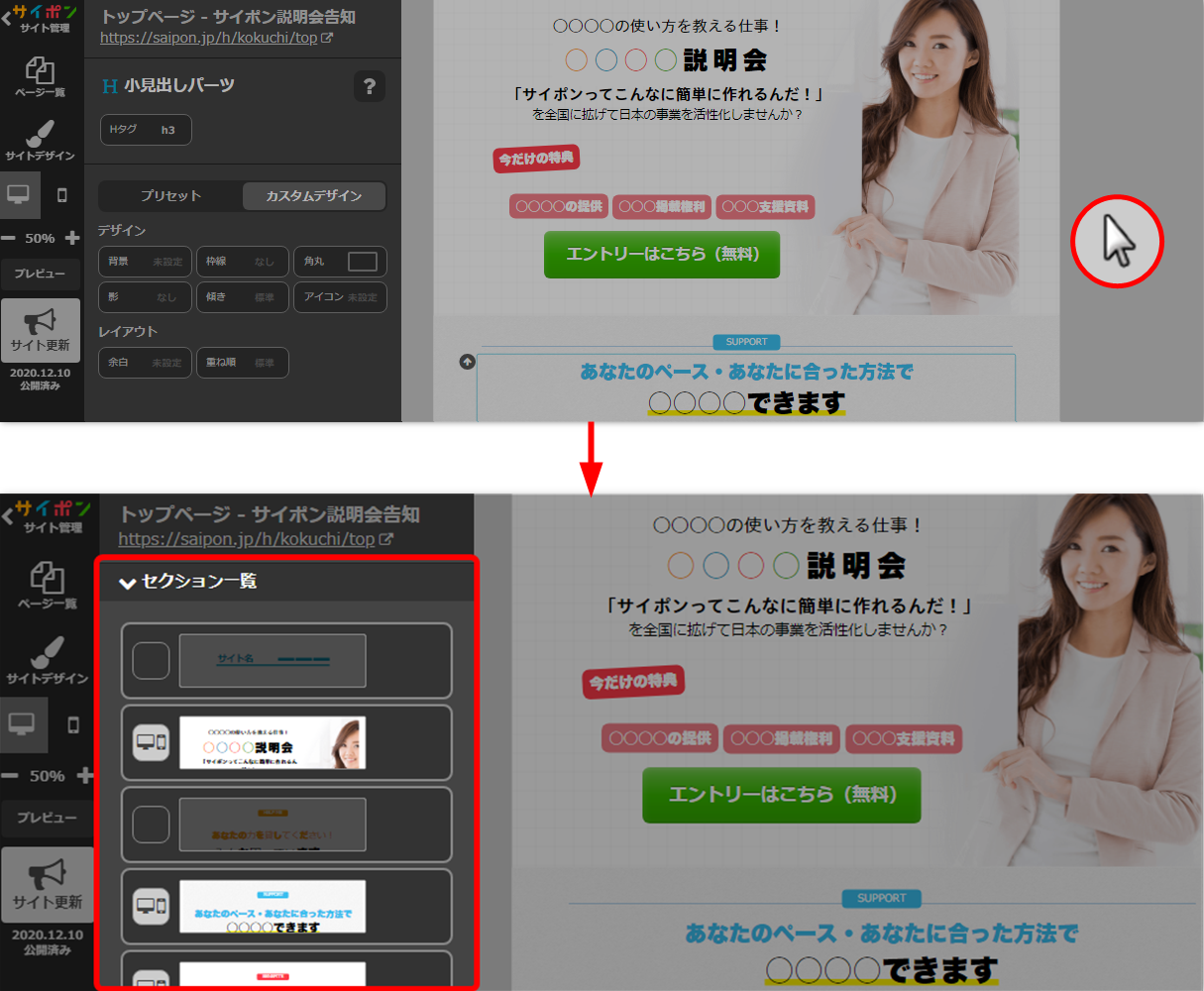
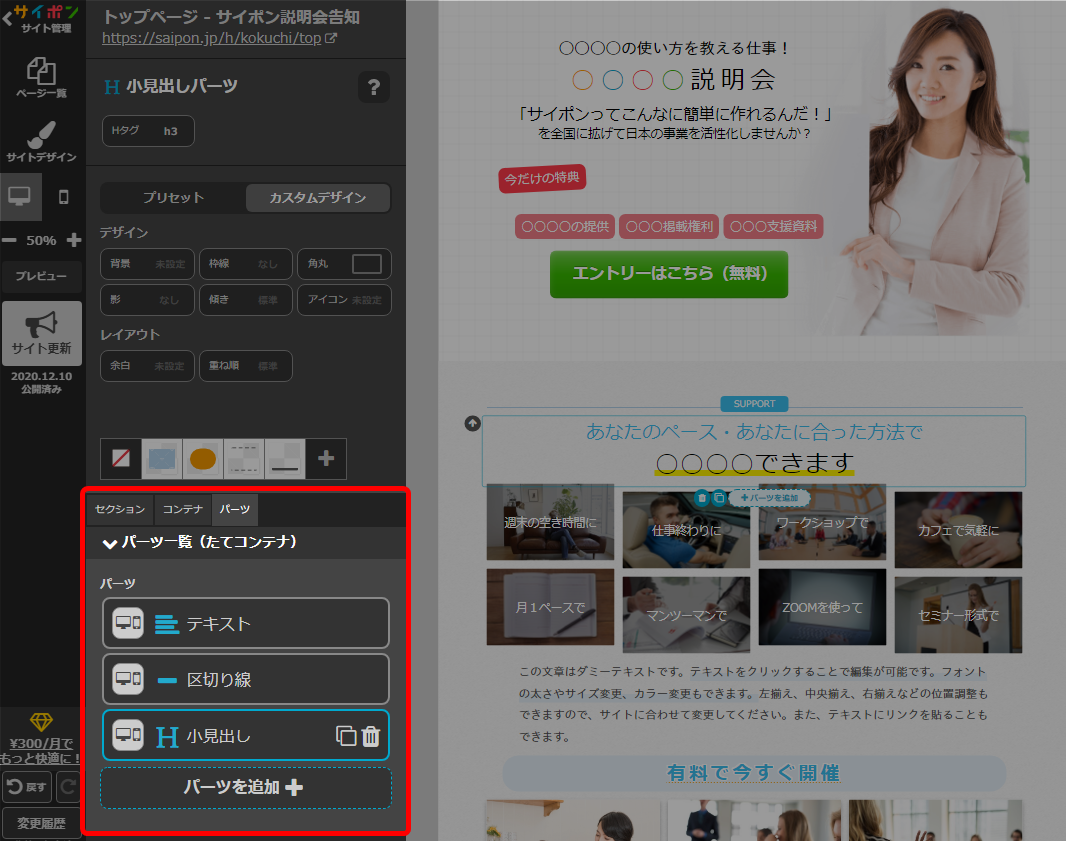
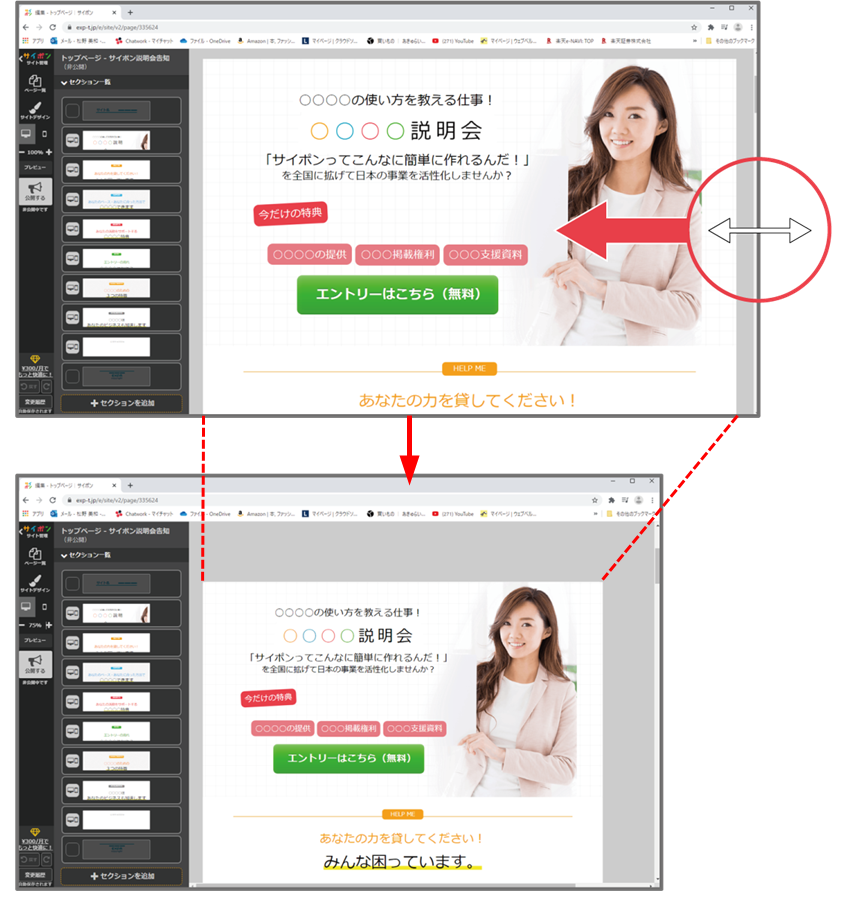
セクション、コンテナ、パーツはそれぞれ表示、非表示の設定ができます。
また、パソコンとスマートフォンでは、別々の表示、非表示設定をすることができます。
ここではセクションを例にとってご説明いたします。
コンテナ、パーツについても設定方法は同様です。

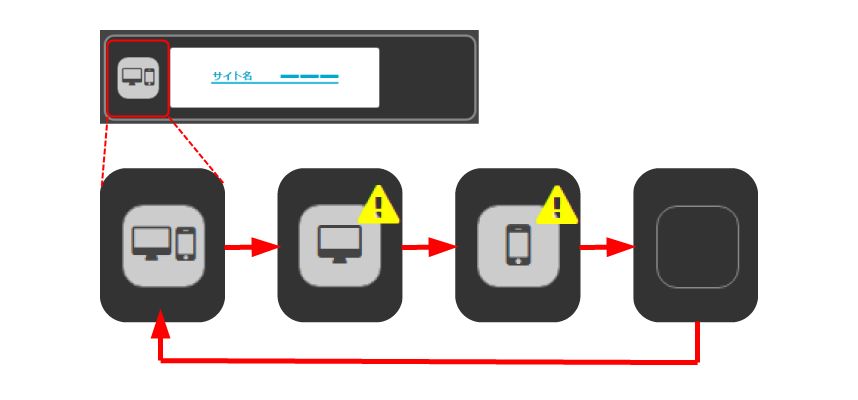
| パソコン/スマートフォン表示 | パソコン、スマートフォン両方で表示されます。 |
| パソコン表示 | パソコンで閲覧した場合のみ表示されます。 |
| スマートフォン表示 | スマートフォンで閲覧した場合のみ表示されます。 |
| 非表示 | パソコン、スマートフォンどちらで閲覧しても表示されません。 |



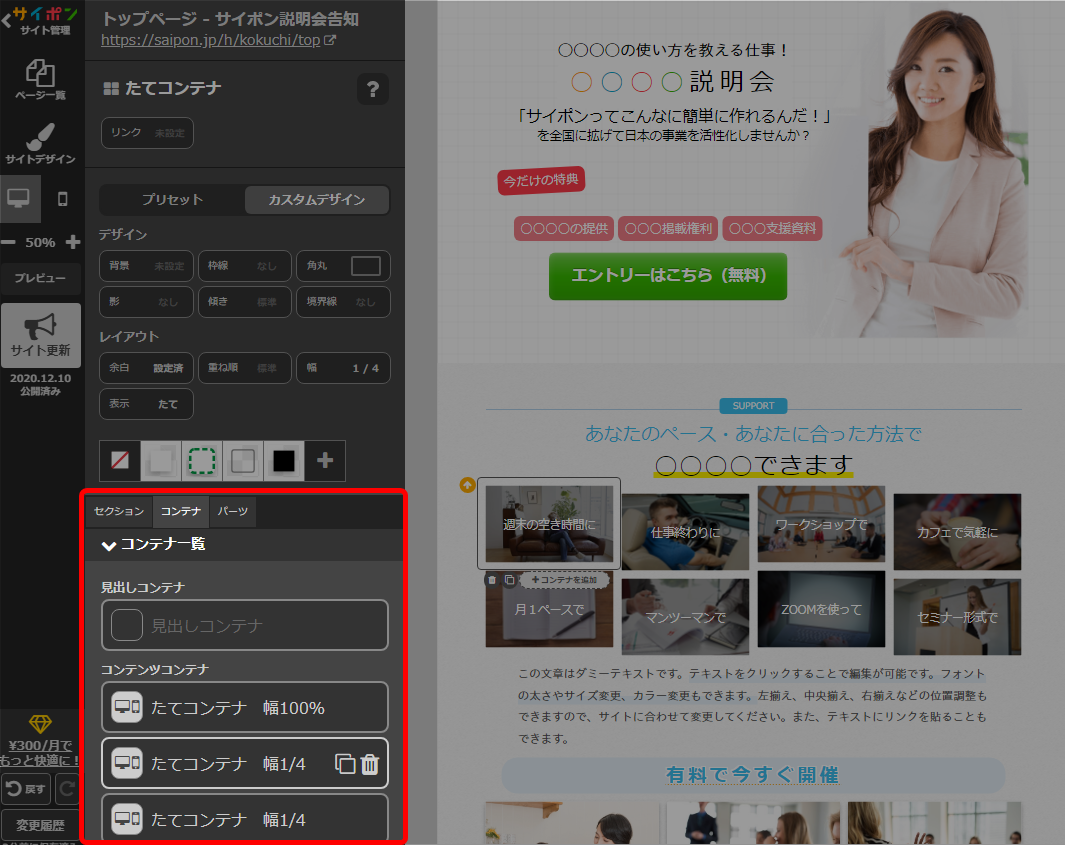
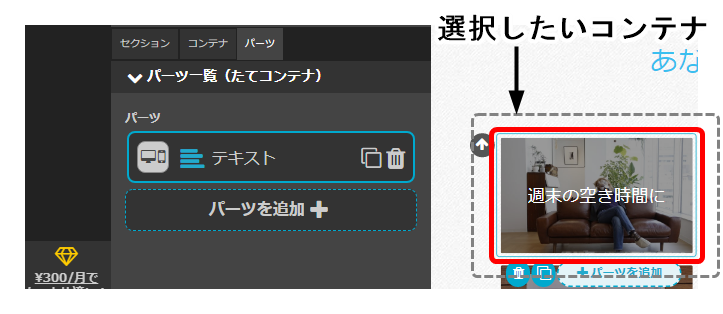
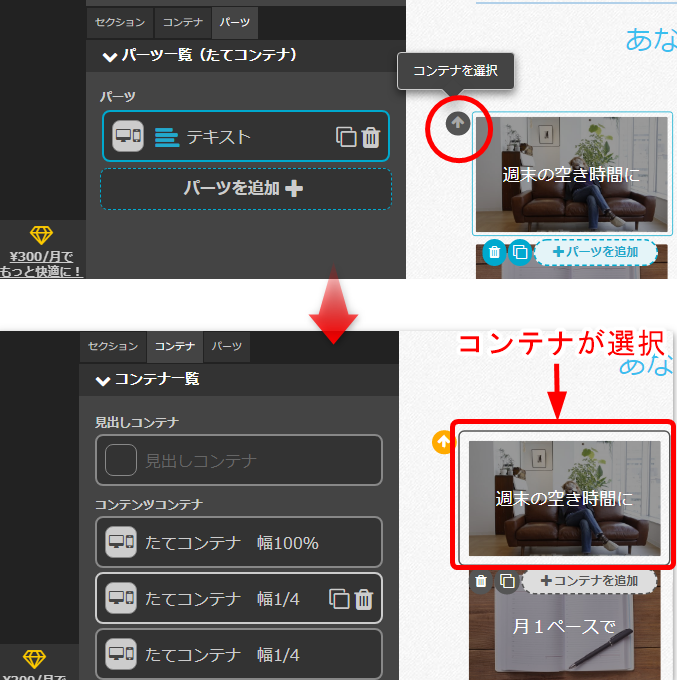
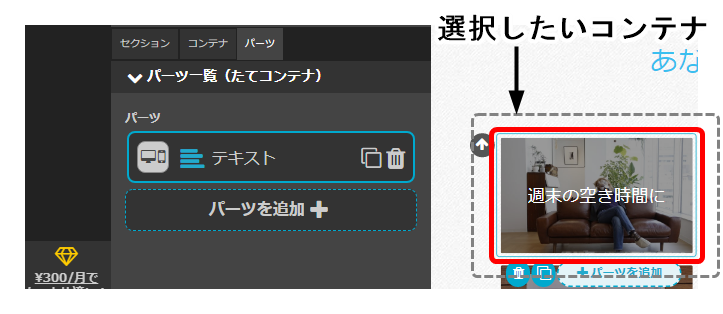
◆「コンテナを選択」矢印で選択


◆「コンテナ」タブで選択













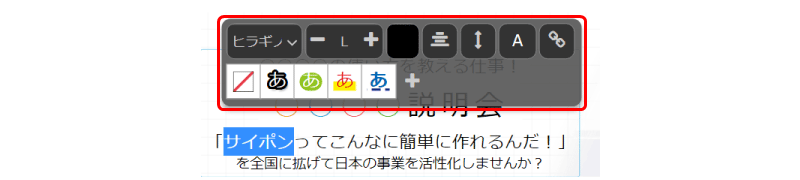
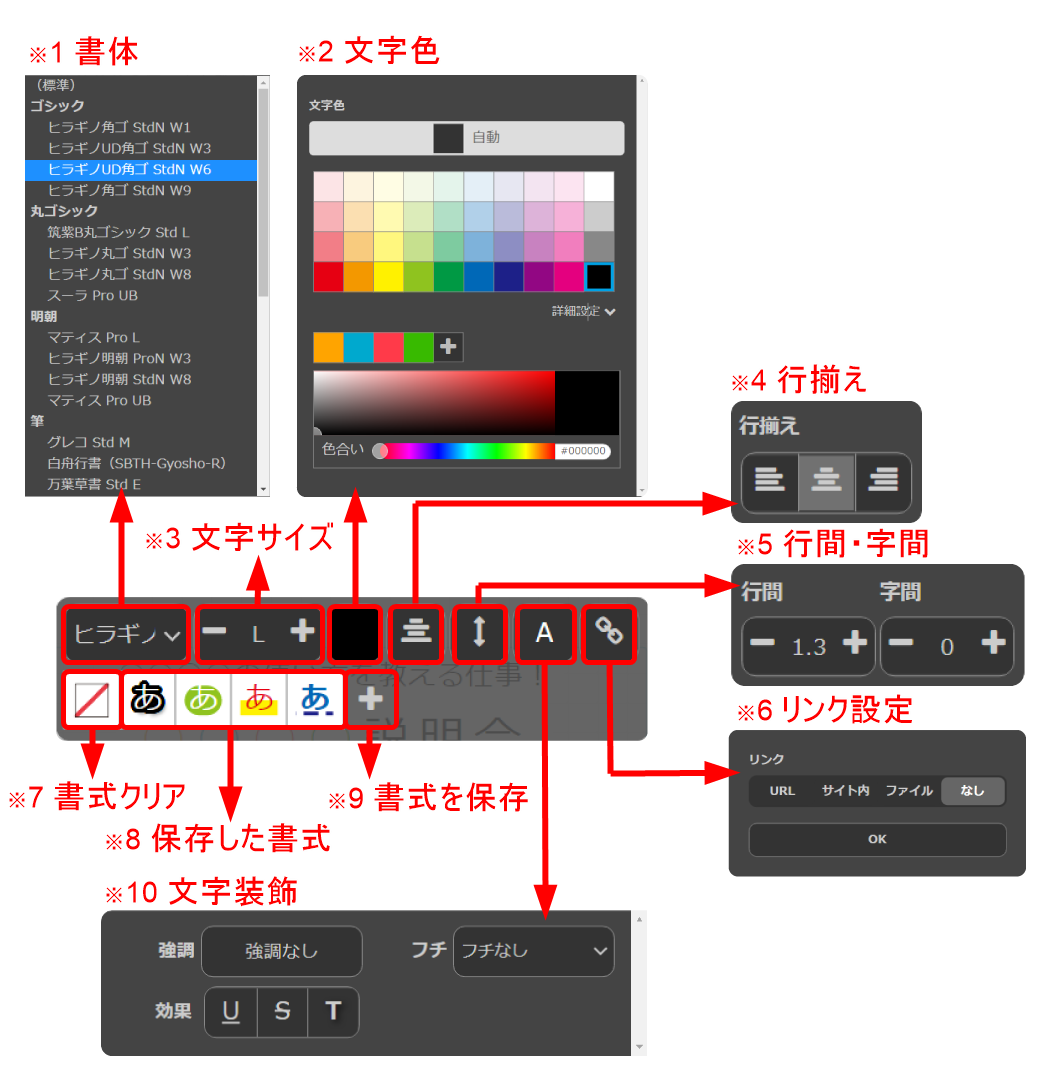
文字を選択すると表示されます。
パネルでは、フォントの設定や装飾ができます。
また、設定した書式を保存しておくことができます。
文字を選択するときは、パーツをダブルクリックしてからドラッグで選択します。


| ※1 書体 | 文字の書体を変更できます。 → 書体の変更へ |
| ※2 文字色 | 文字の色を変更できます。 → 文字色の設定へ |
| ※3 文字サイズ | 文字のサイズを変更できます。 → 文字サイズの変更へ |
| ※4 行揃え | 選択した行の揃え方を変更できます。 → 行揃えの設定へ |
| ※5 行間・字間 | 選択した行や文字の間隔を調整できます。 → 行間・字間の設定へ |
| ※6 リンク設定 | 文字にリンクを設定できます。 → 見出し、小見出し、テキストへのリンク設定へ |
| ※7 書式クリア | 反映されている書式を解除します。 → 書式のクリアへ |
| ※8 保存した書式 | 保存されている書式の一覧です。 → 保存されている書式を反映へ |
| ※9 書式を保存 | 作成した書式を保存できます。 → 書式を保存へ |
| ※10 文字装飾 | 文字に装飾をつけることができます。 → 文字装飾の設定へ |