文字色の設定について解説いたします。
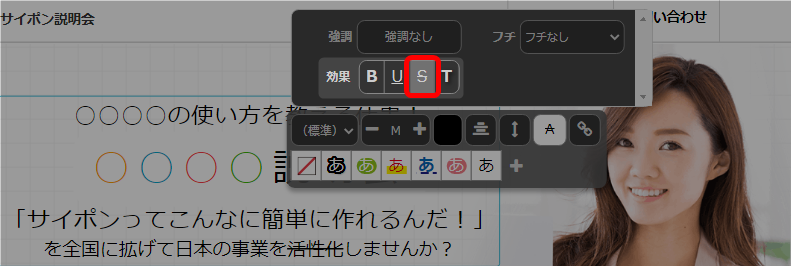
文字色の変更
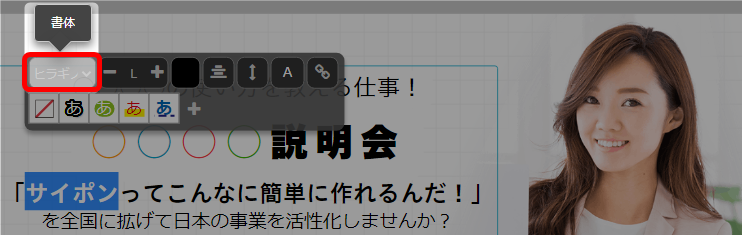
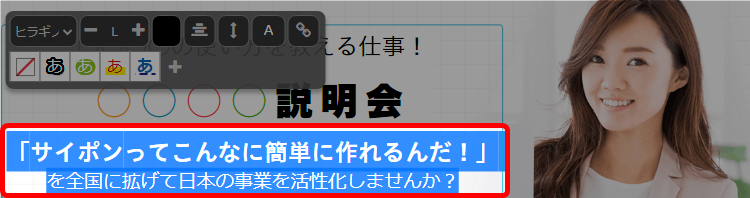
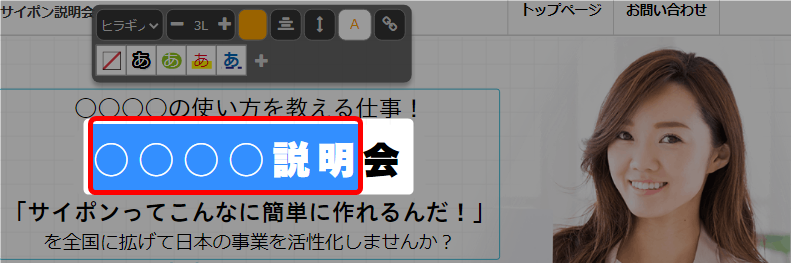
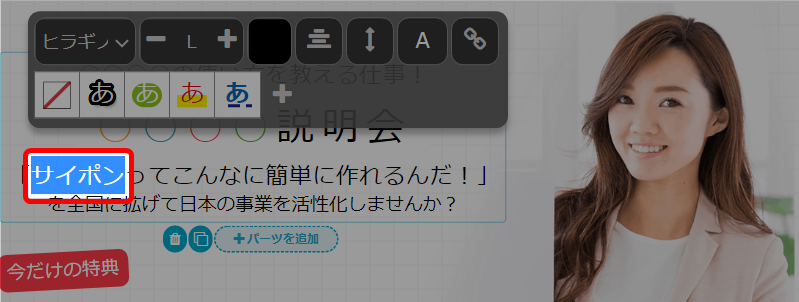
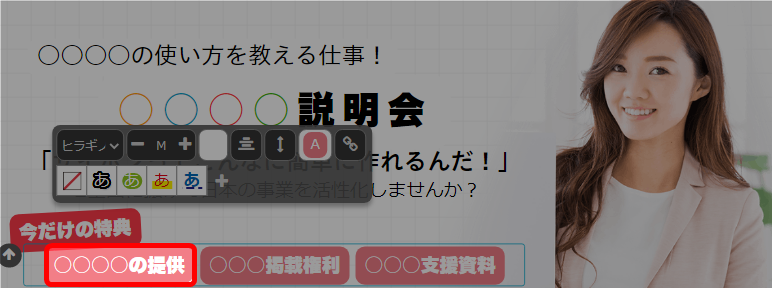
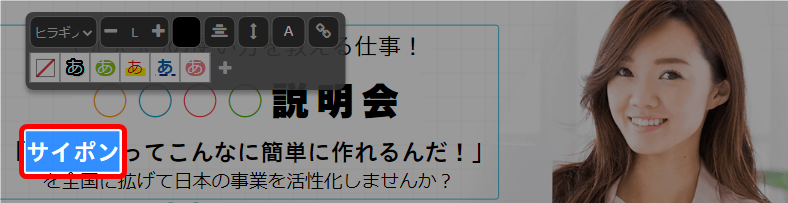
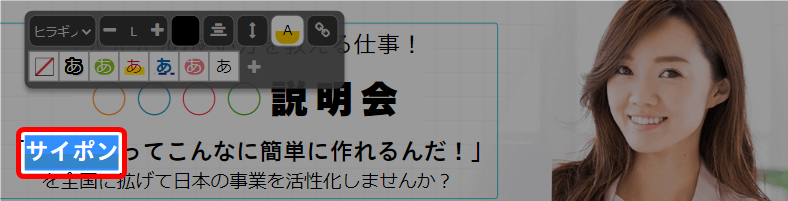
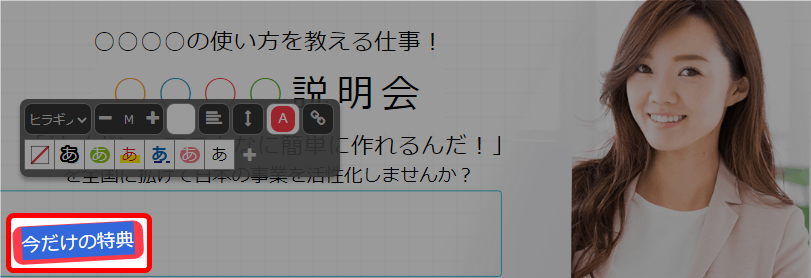
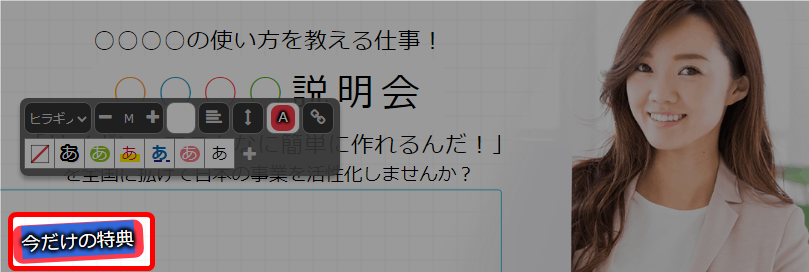
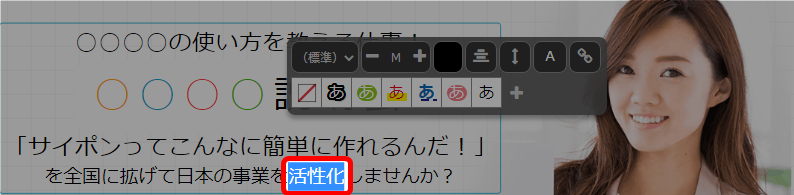
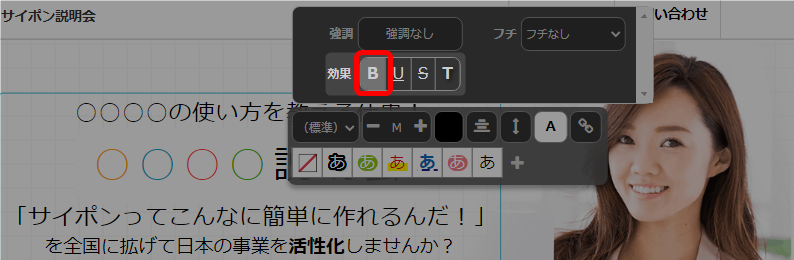
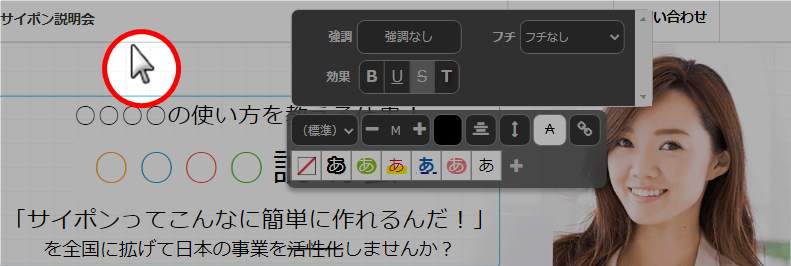
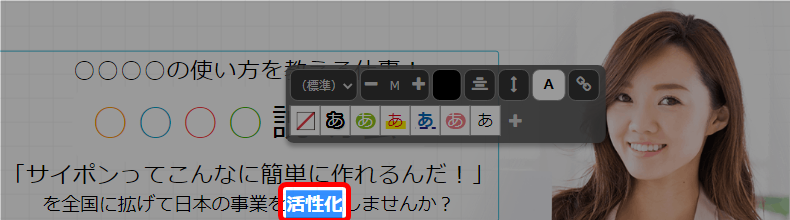
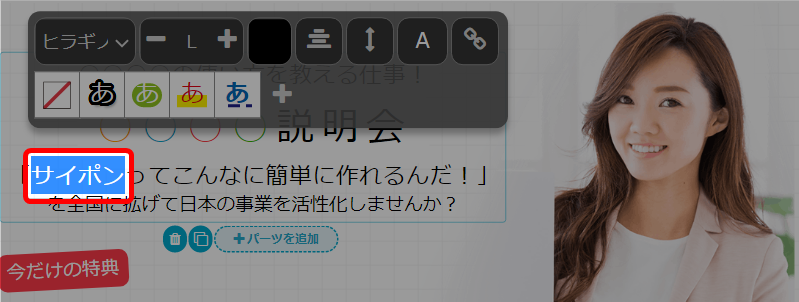
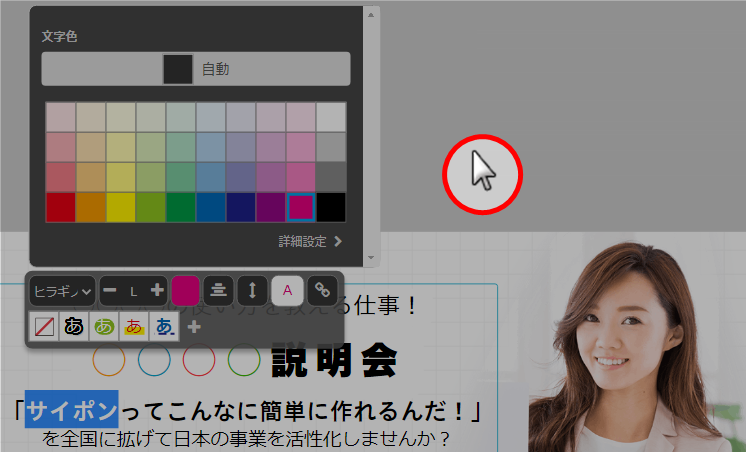
- 色を変更したい文字をドラッグで選択。

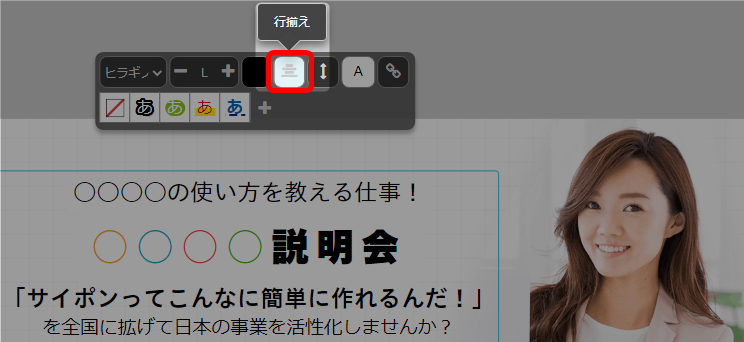
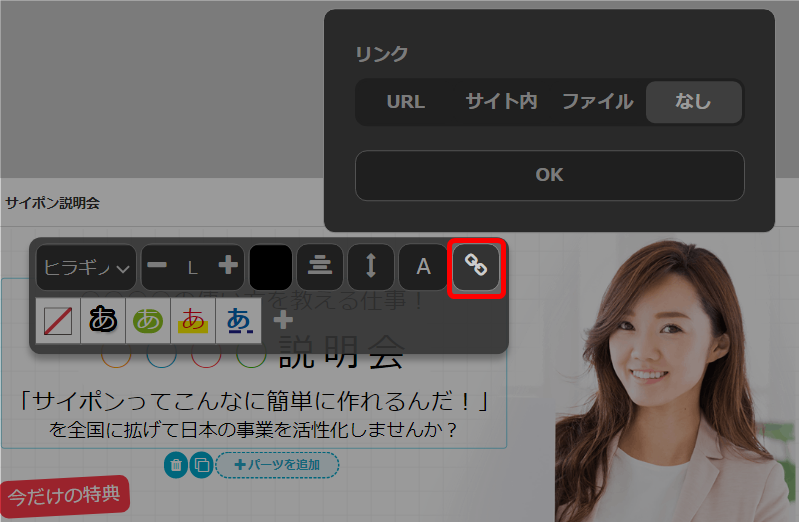
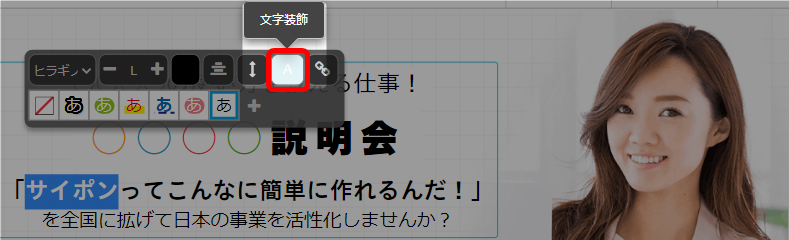
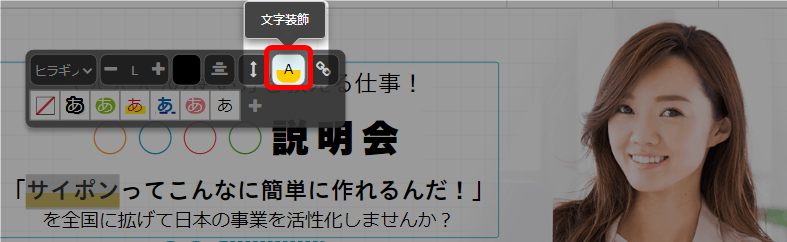
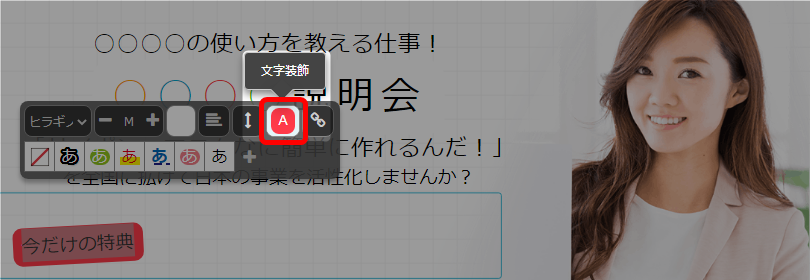
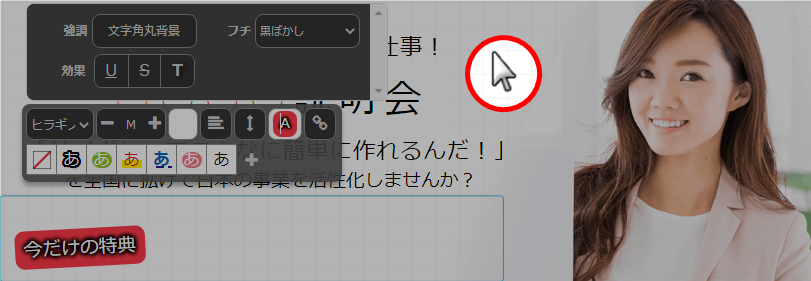
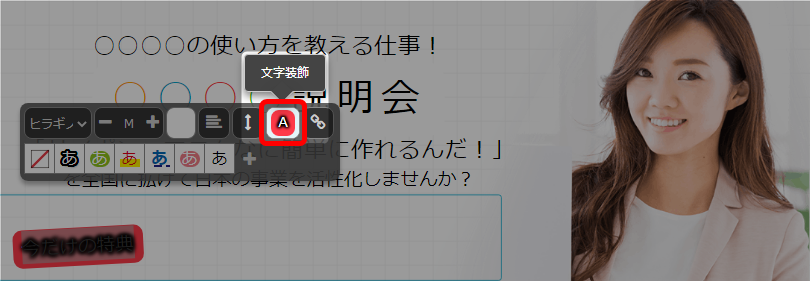
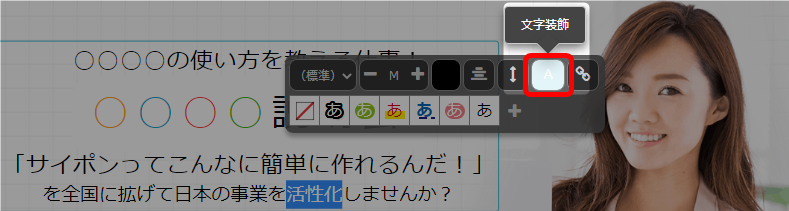
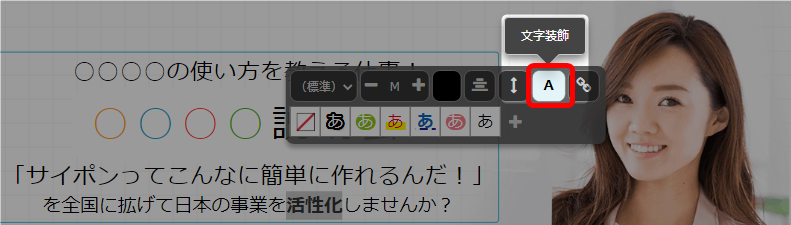
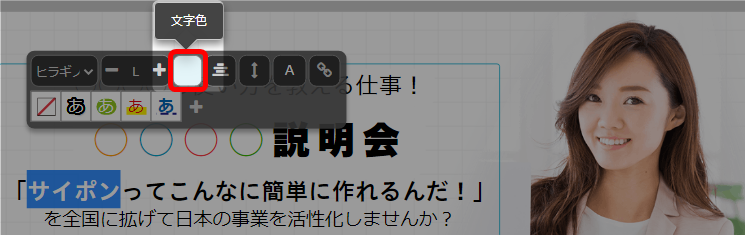
- 「文字色」ボタンをクリック。

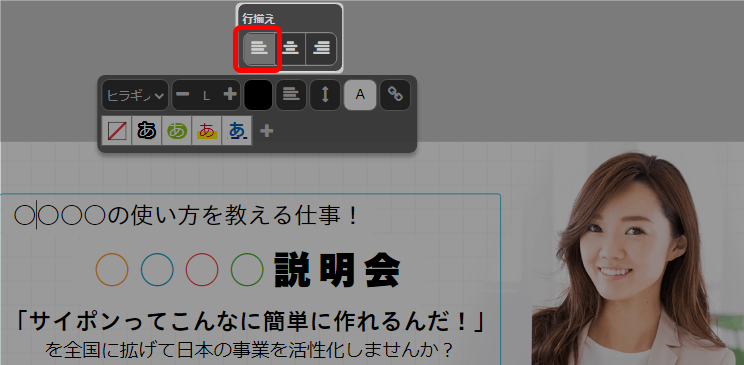
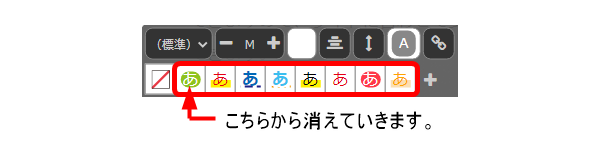
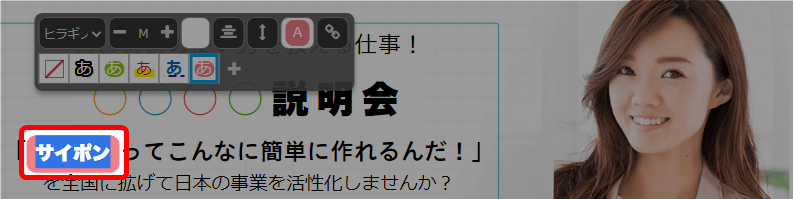
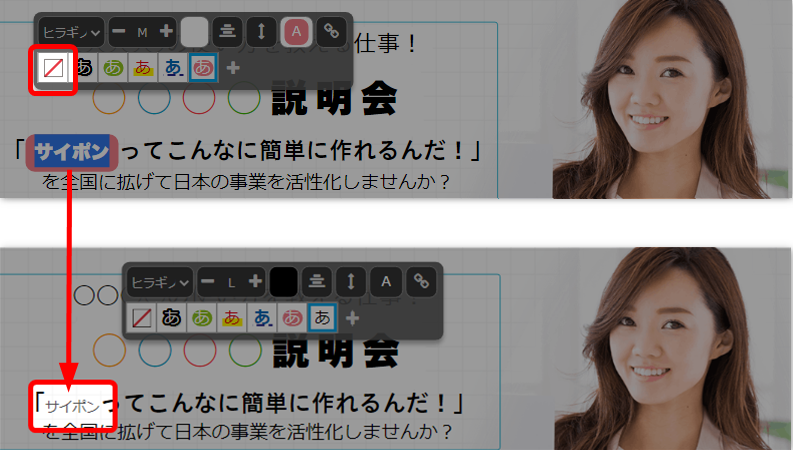
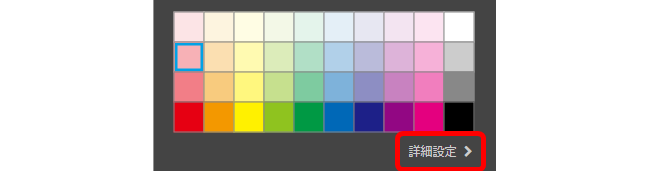
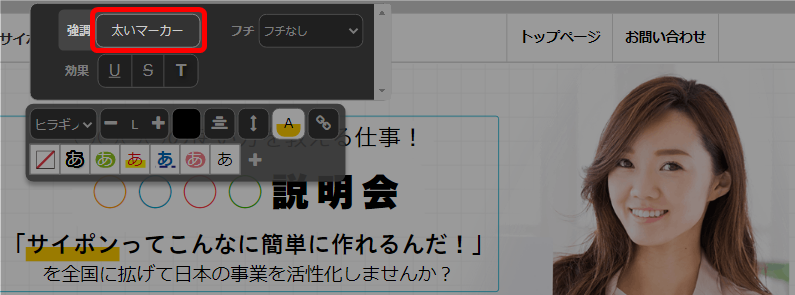
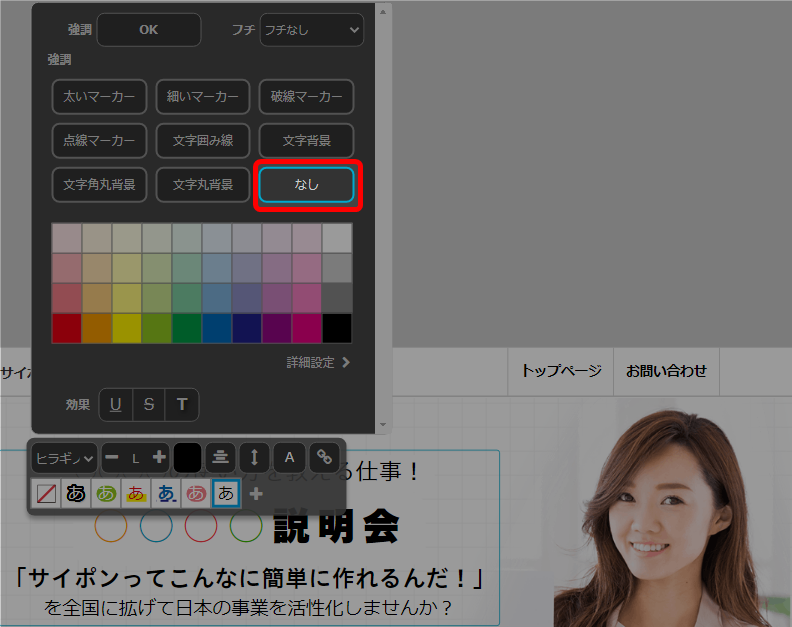
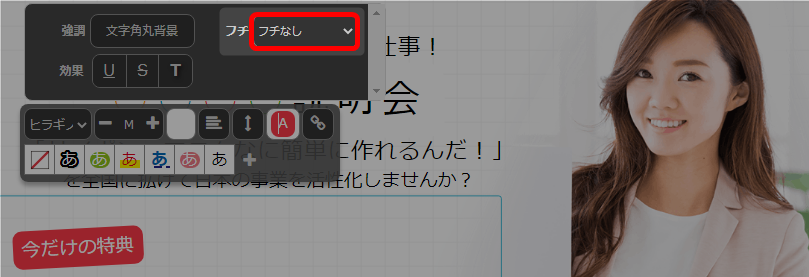
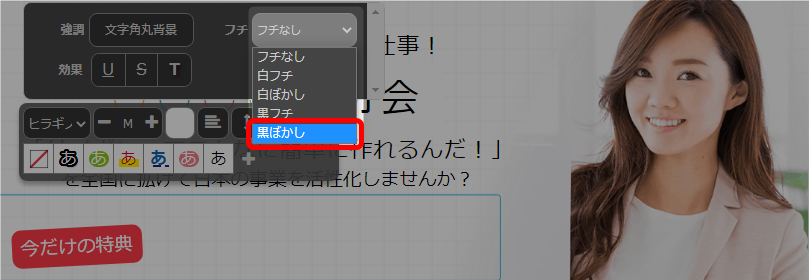
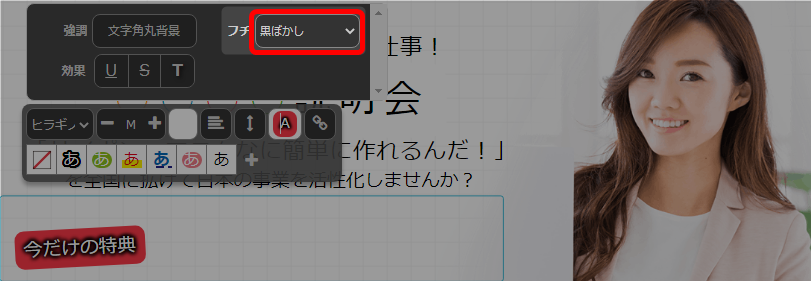
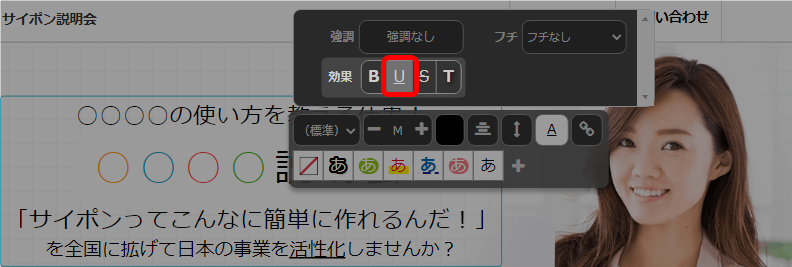
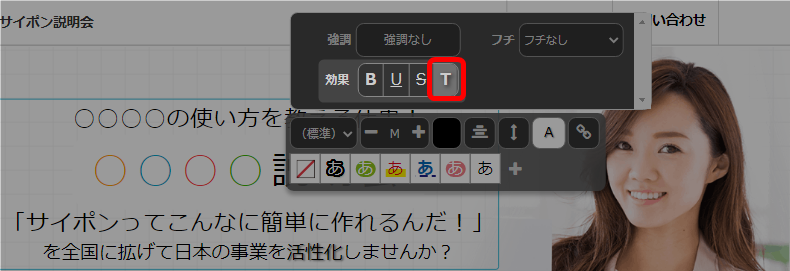
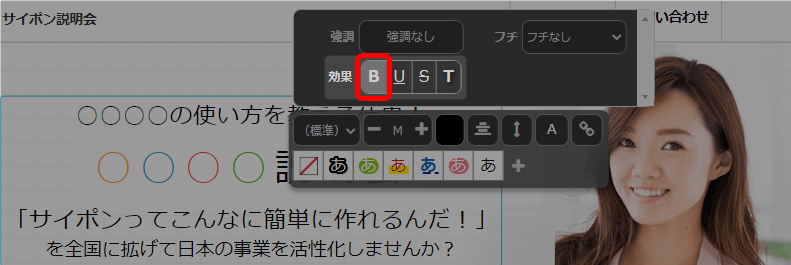
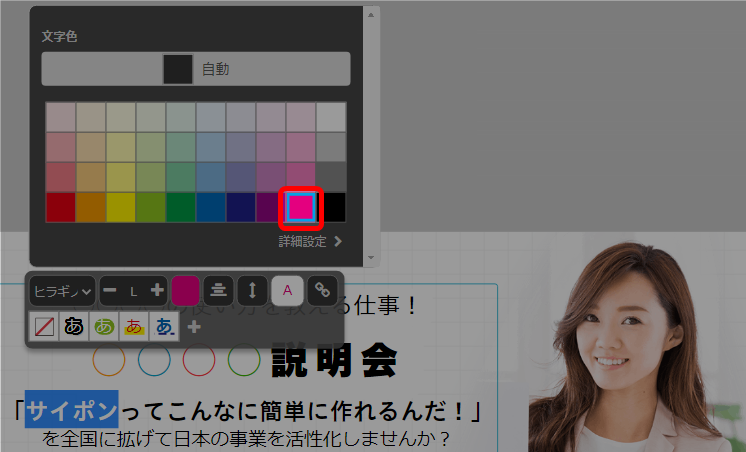
- お好みの色を選択。

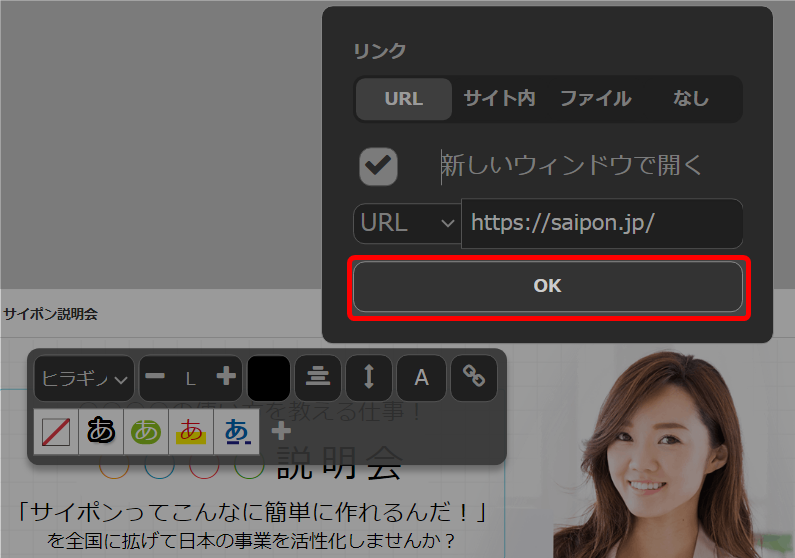
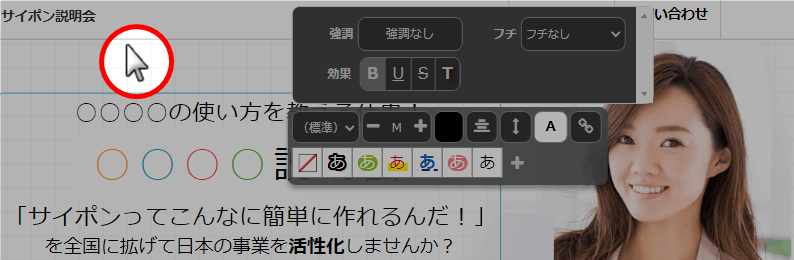
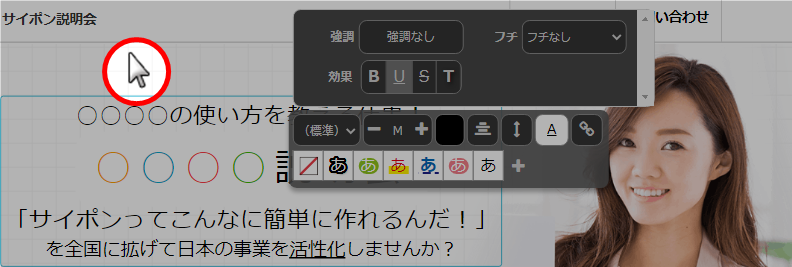
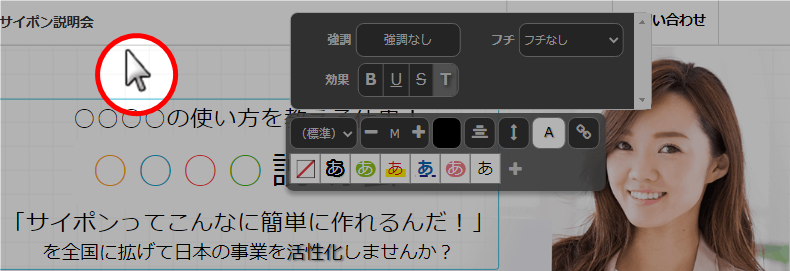
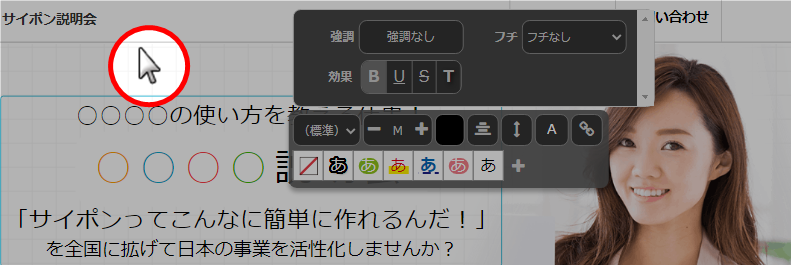
- 適当な場所をクリックして設定を確定。

- 以上が、文字色を変更する手順です。
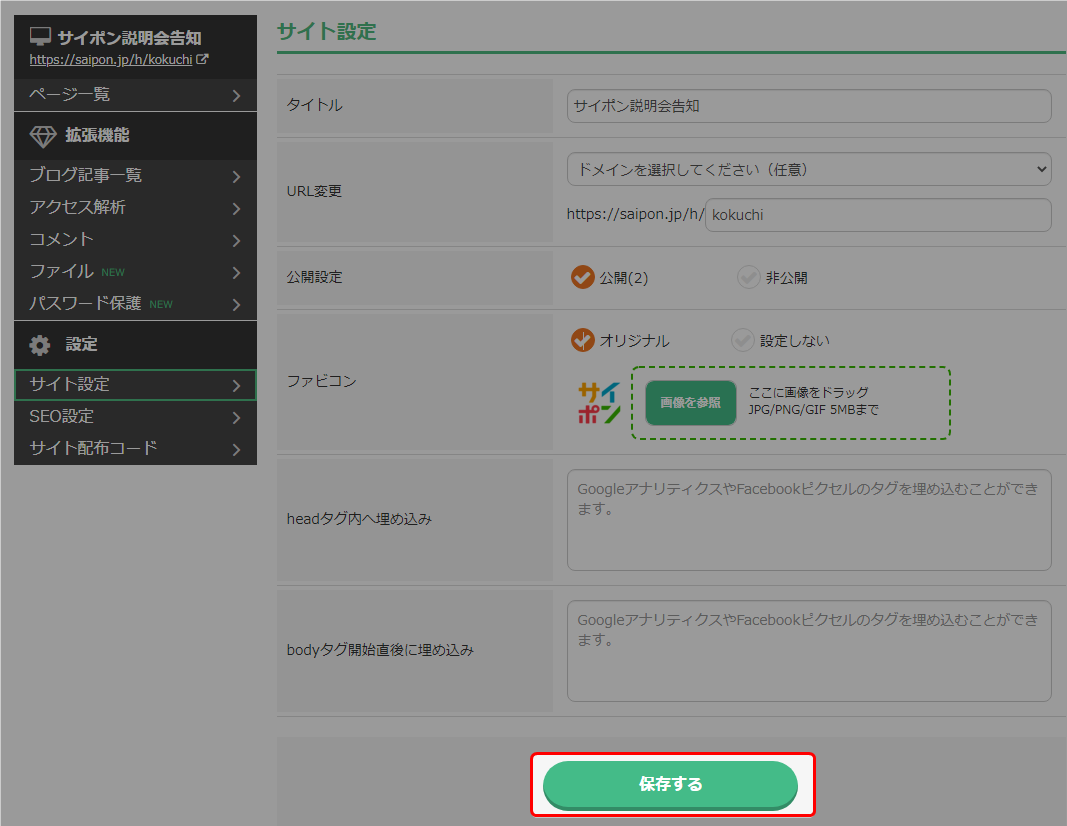
公開サイトへ反映するには「サイト更新」をクリックしてください。
色の詳細設定
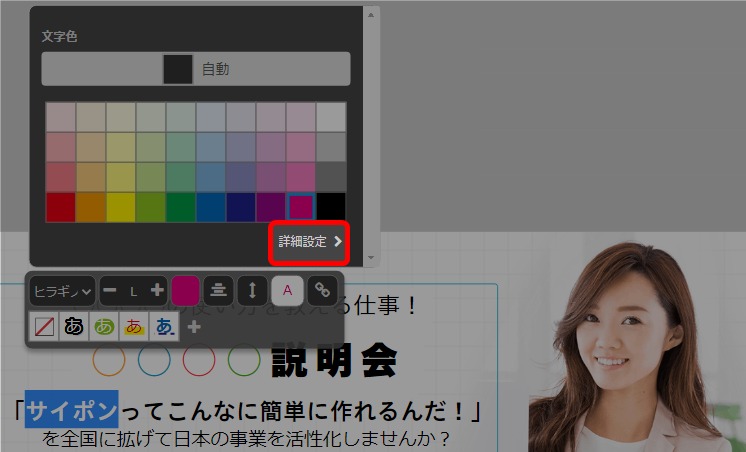
- 「詳細設定」をクリック。

- 色の詳細設定をする。

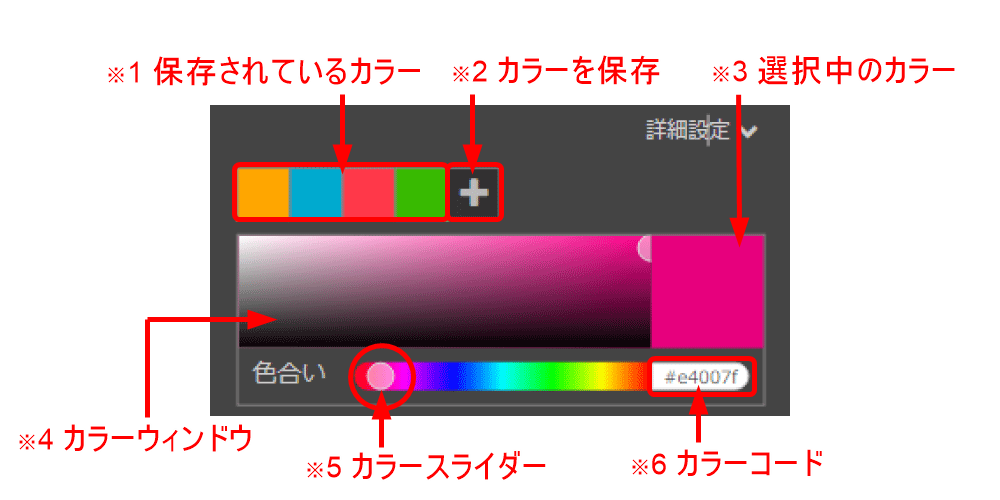
※1 保存されている
カラー保存されているカラー一覧です。 ※2 カラーを保存 「+」をクリックすると、選択中のカラーを保存できます。 ※3 選択中のカラー 現在選択されているカラーです。 ※4 カラーウィンドウ 直接クリックをしてカラーを選択できます。 ※5 カラースライダー 左右にドラッグすると選択中のカラーが変化します。 ※6 カラーコード カラーコードを直接入力できます。 - 適当な場所をクリックして設定を確定。

- 以上が、詳細設定の説明です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
検索ワード / #文字色設定 #文字色変更