ぺージを削除する手順について解説いたします。
削除したページは元には戻せませんのでご注意ください。
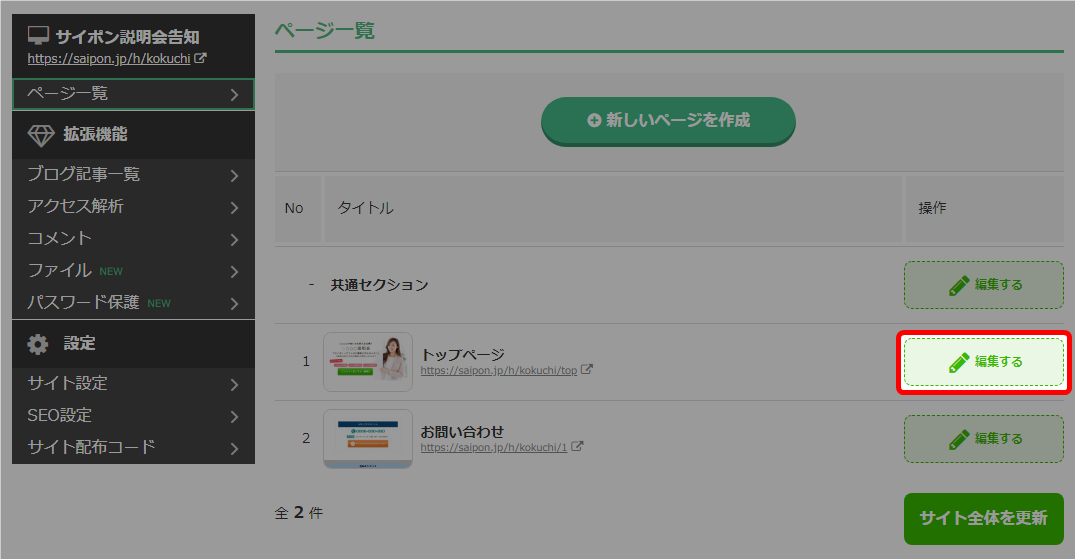
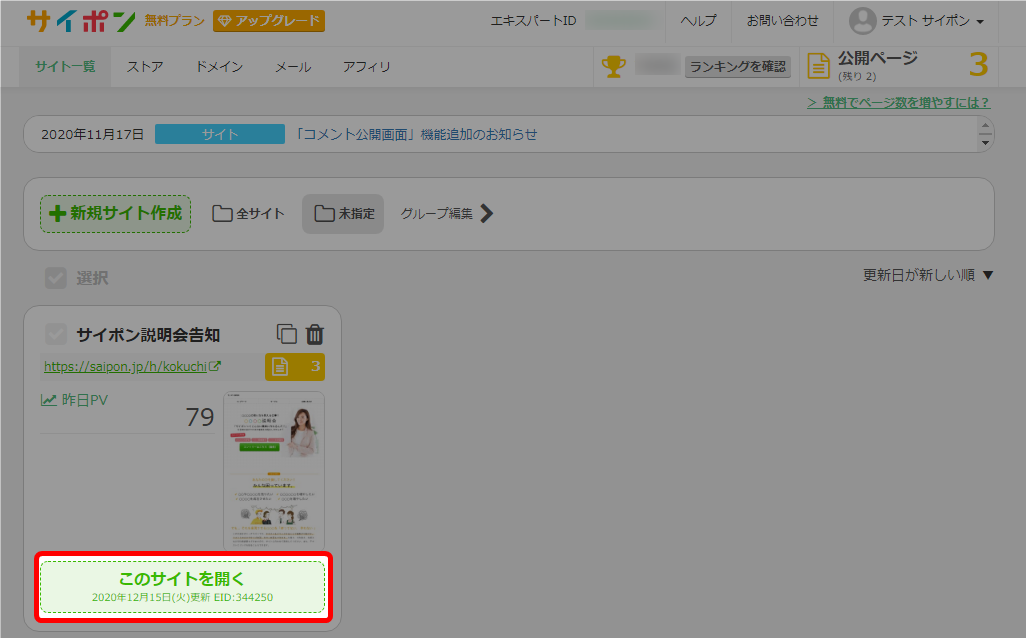
管理画面でページを削除
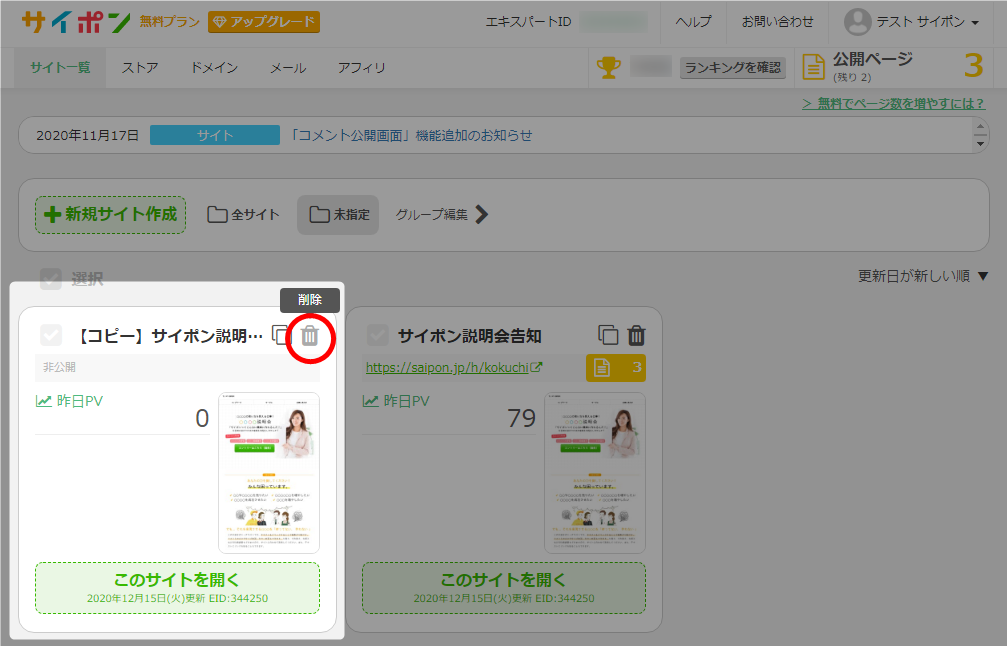
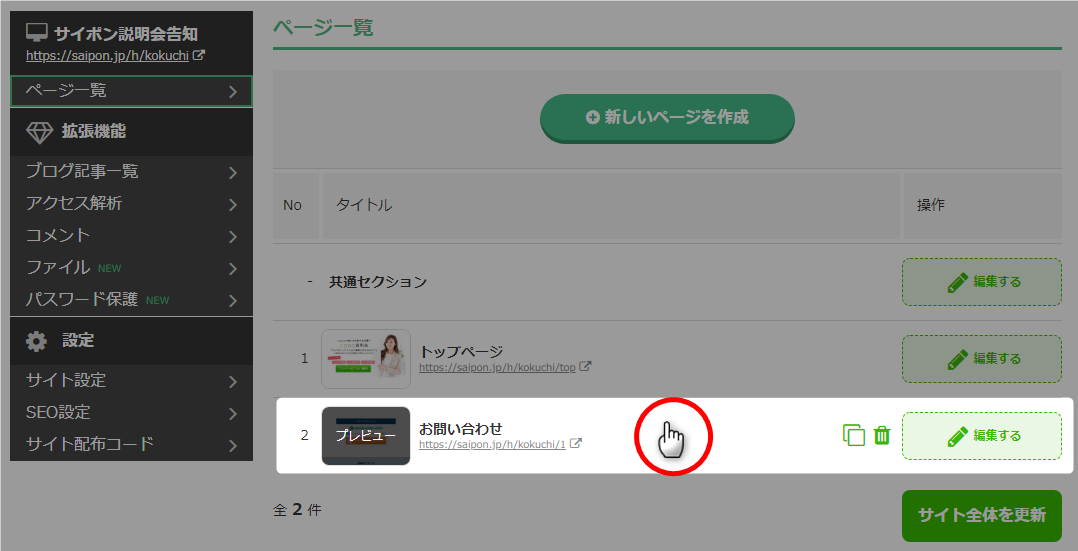
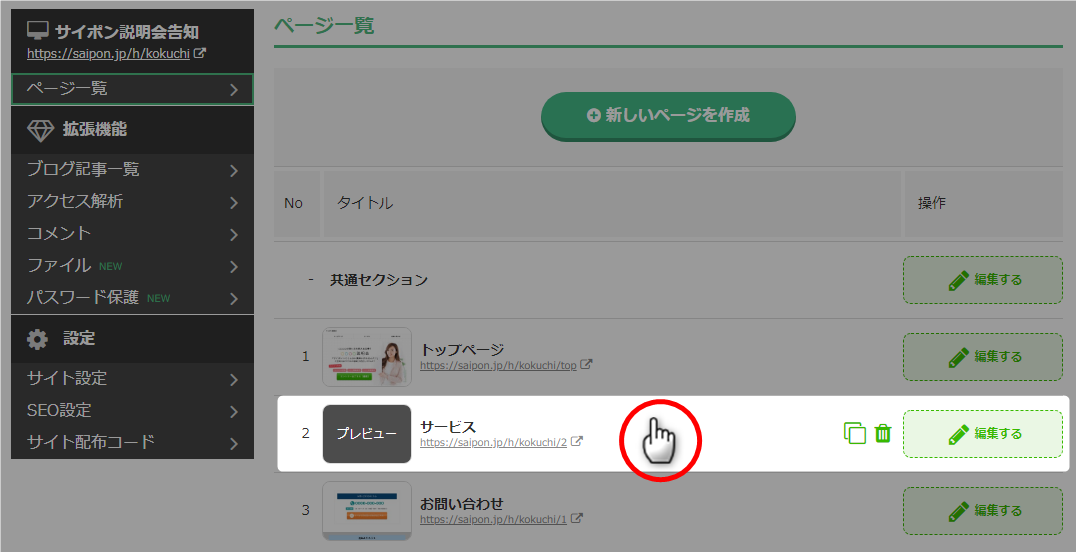
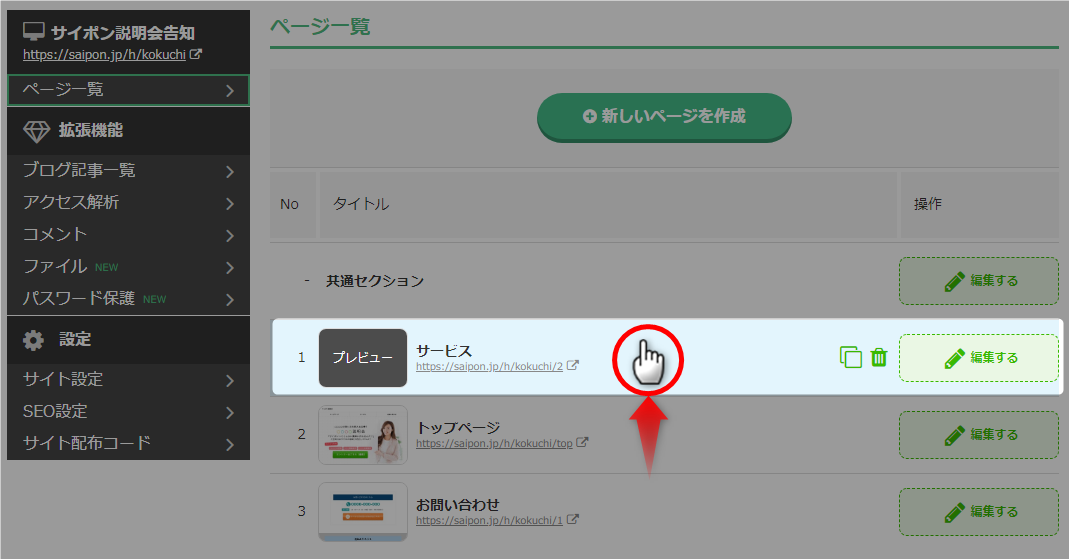
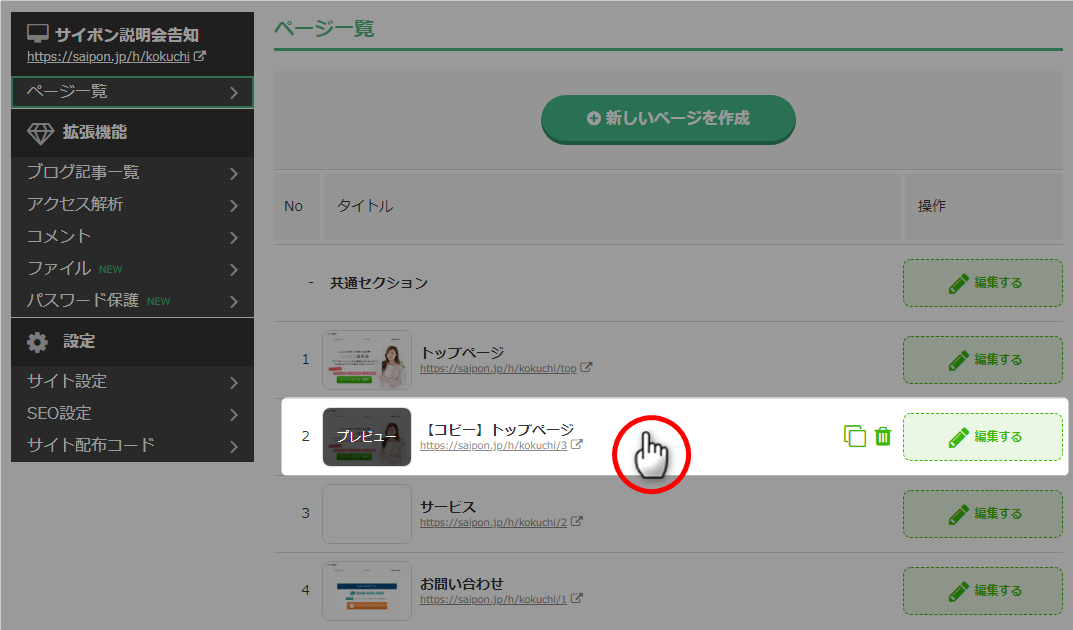
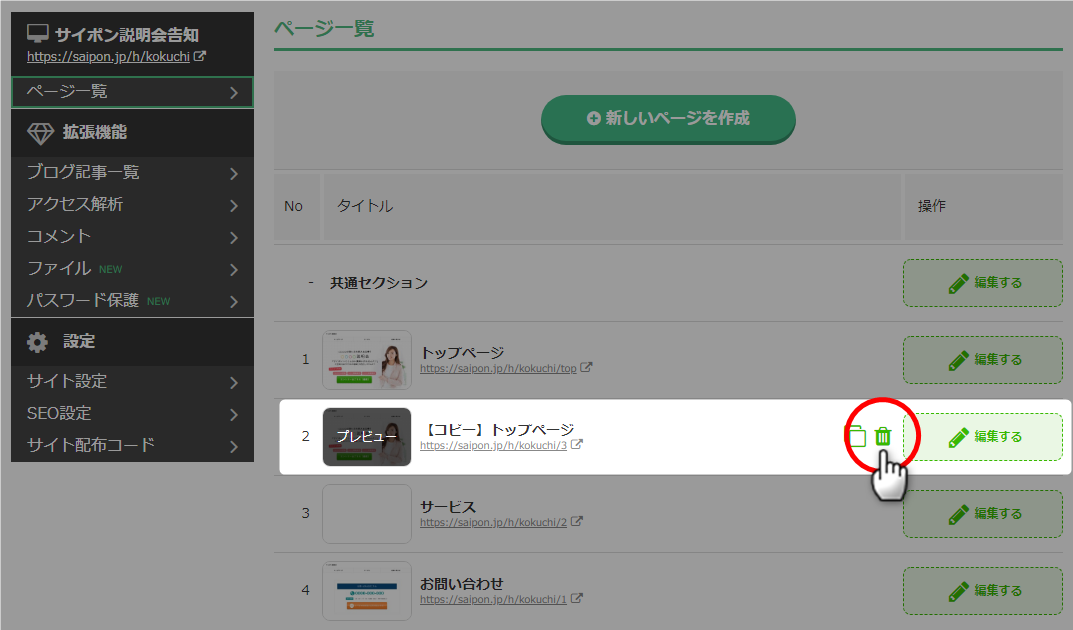
- 削除したいページにマウスを合わせる。

・マウスを合わせると、複製アイコンと削除アイコンが右側に表示されます。
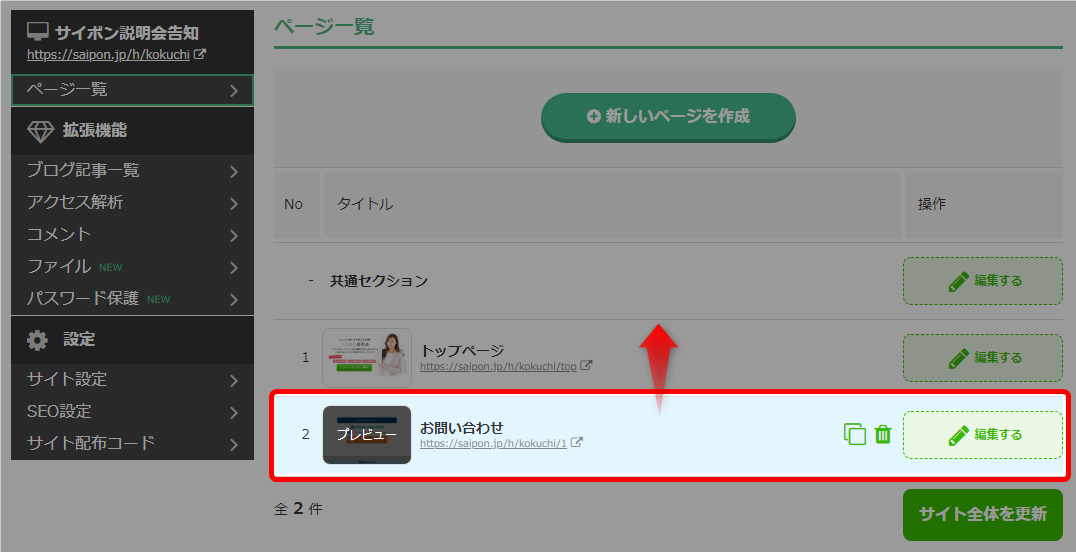
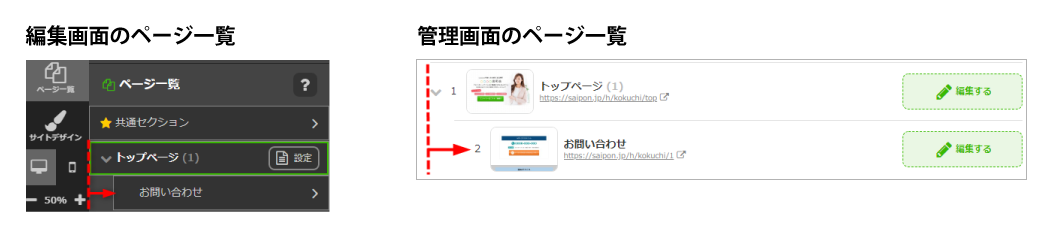
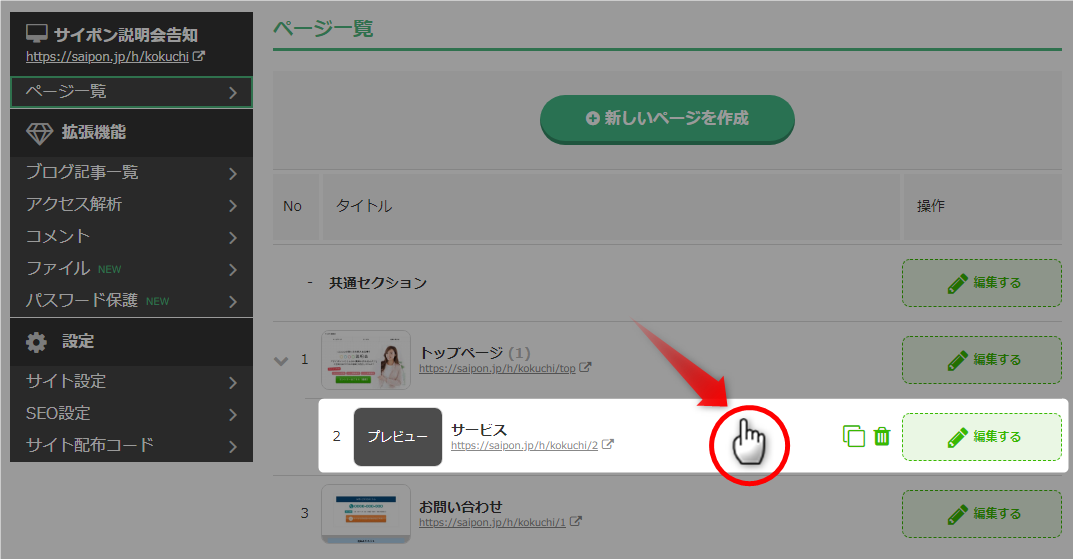
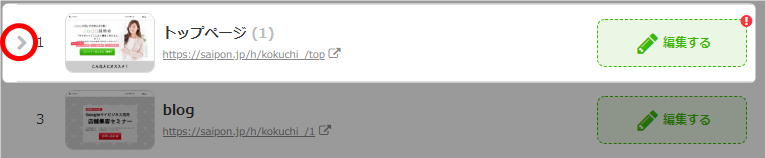
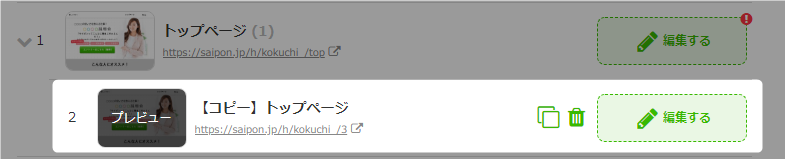
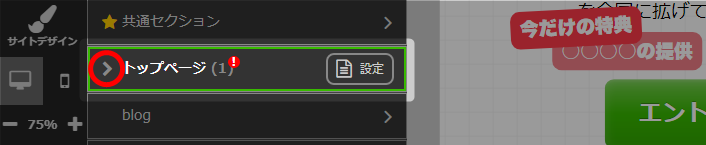
・ページが入れ子(下の階層)になっている場合、ページ一覧で下の階層ページは
表示されません。
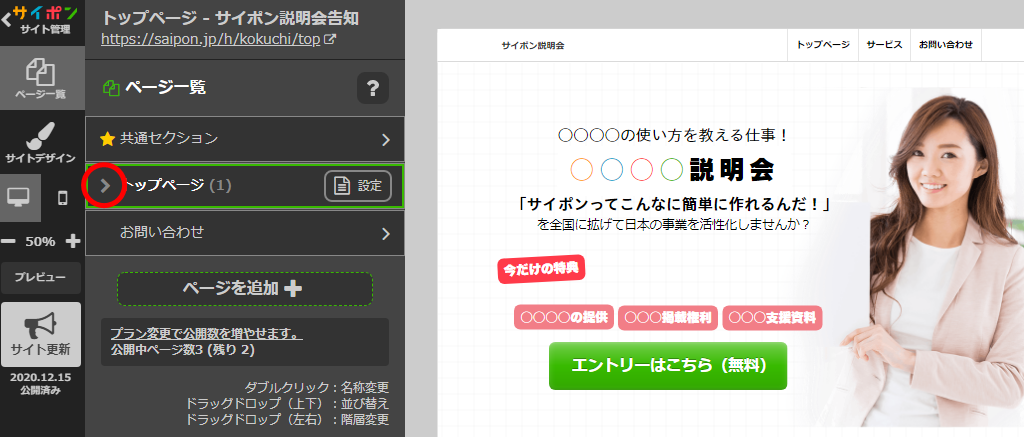
左側の矢印をクリックすると、ページが表示されます。


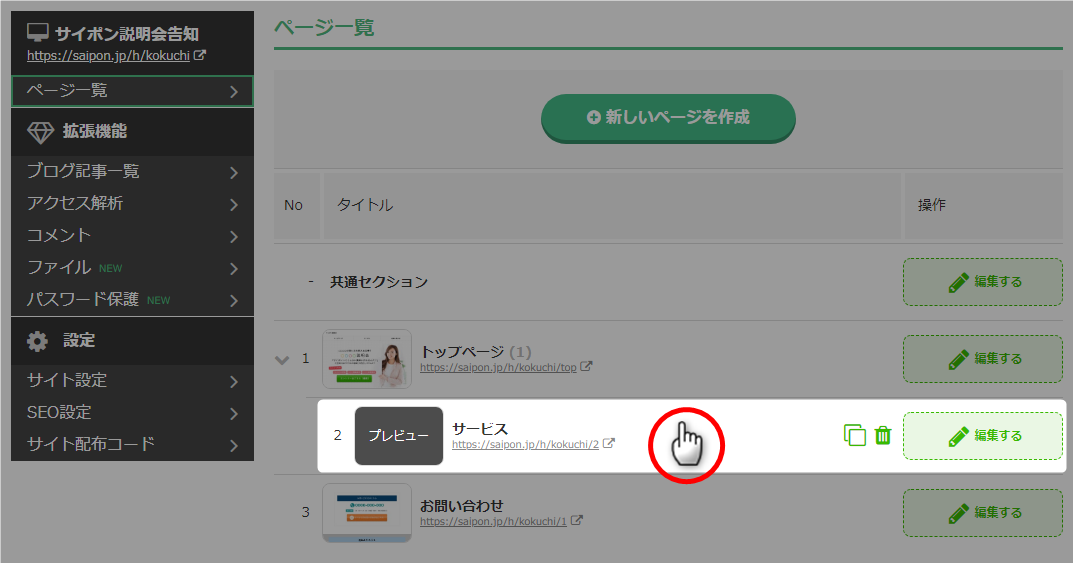
- 削除アイコンをクリック。

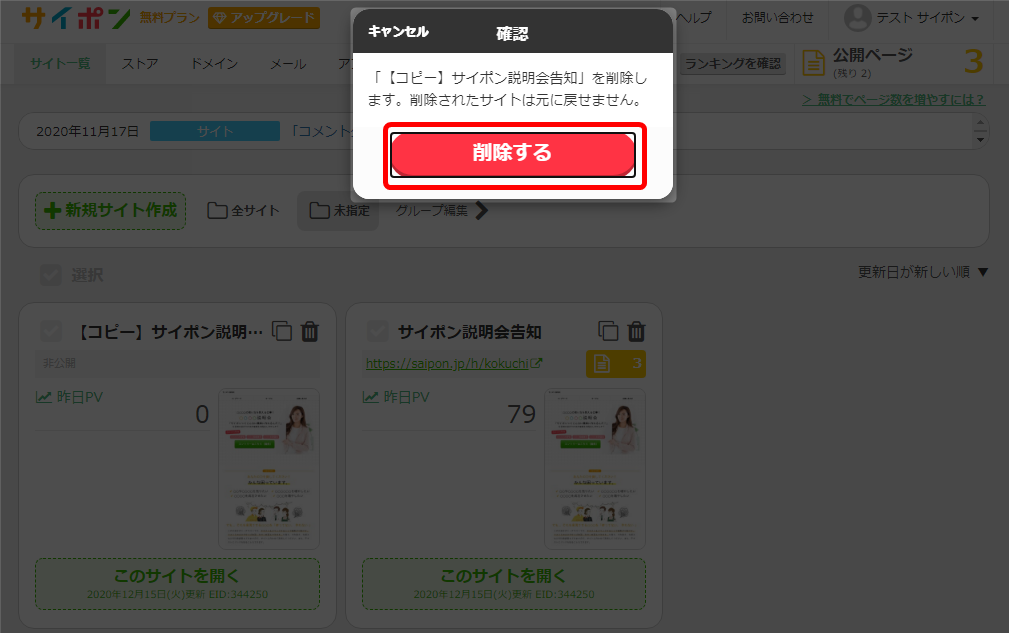
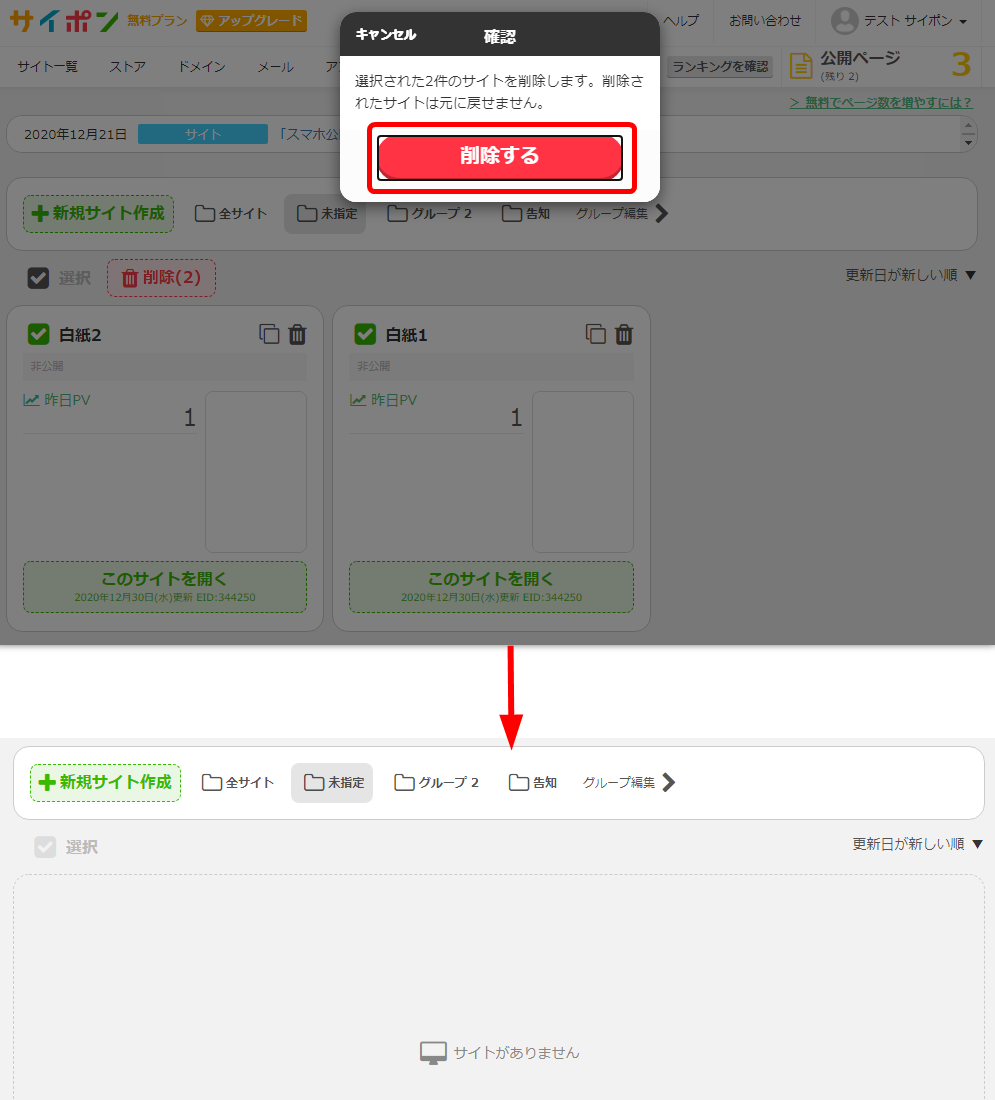
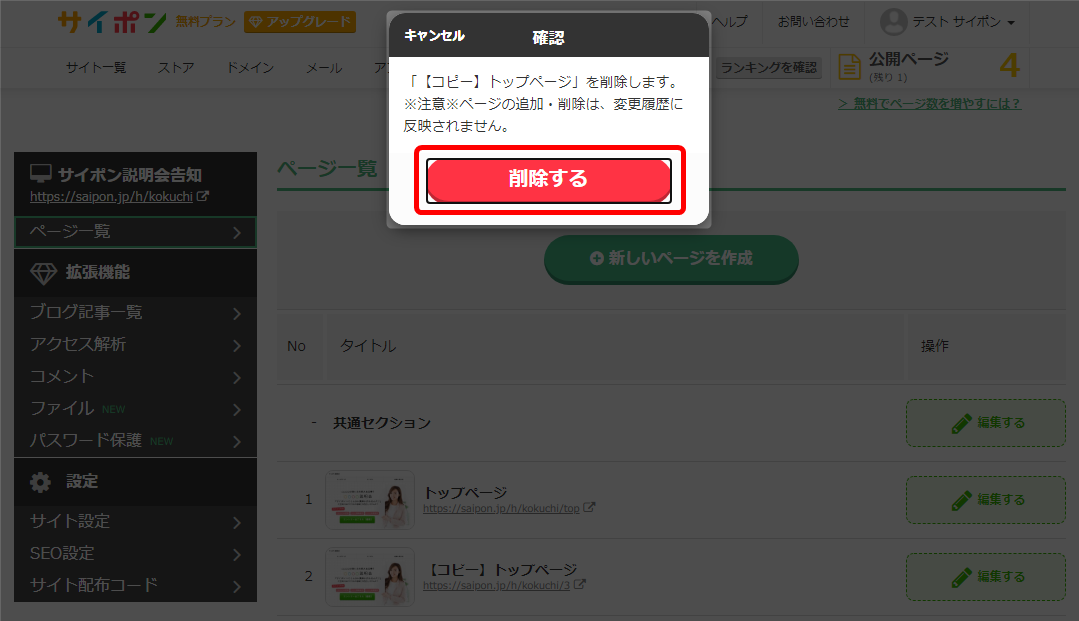
- 「削除する」をクリック。

- 以上が、管理画面でページを削除する手順です。
編集画面でページを削除
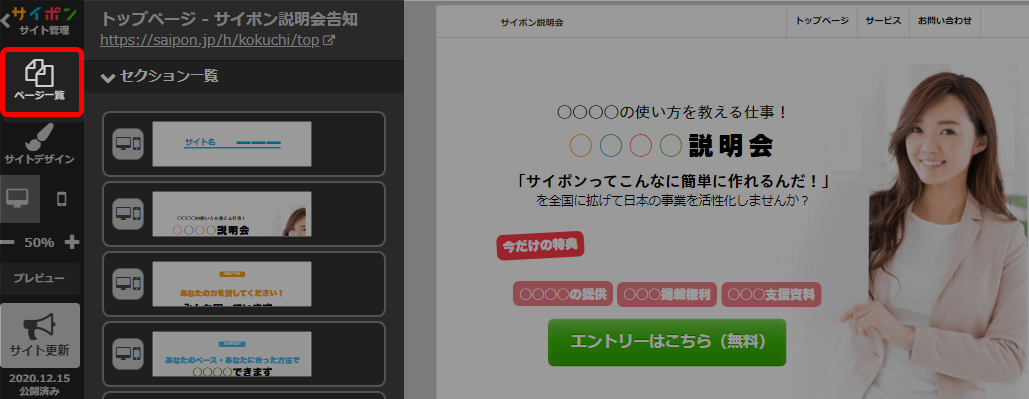
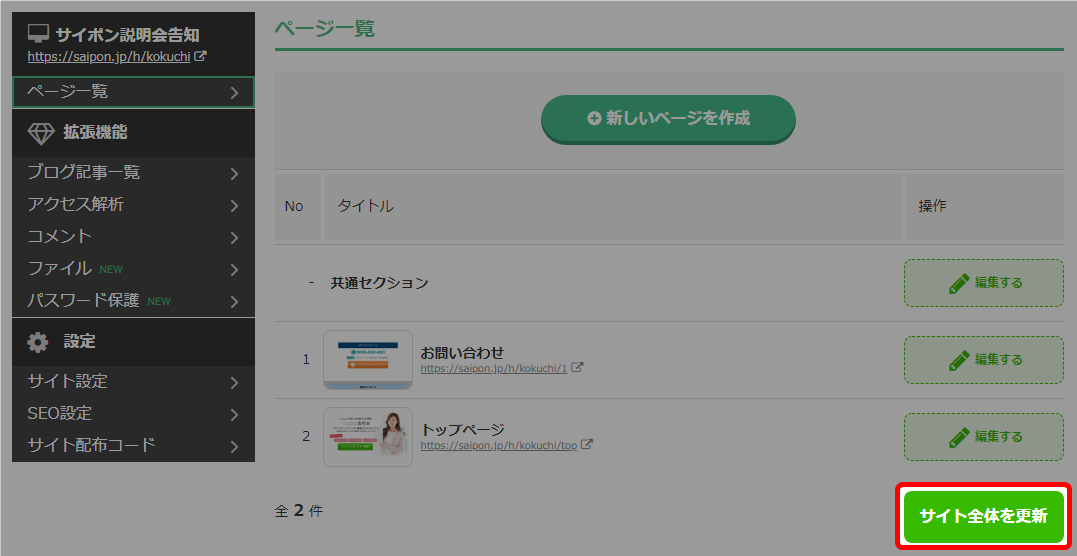
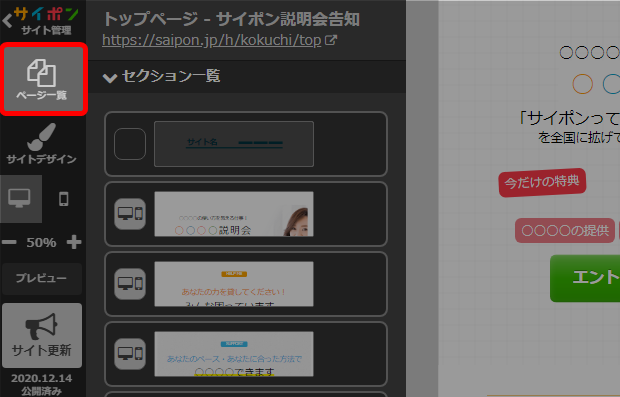
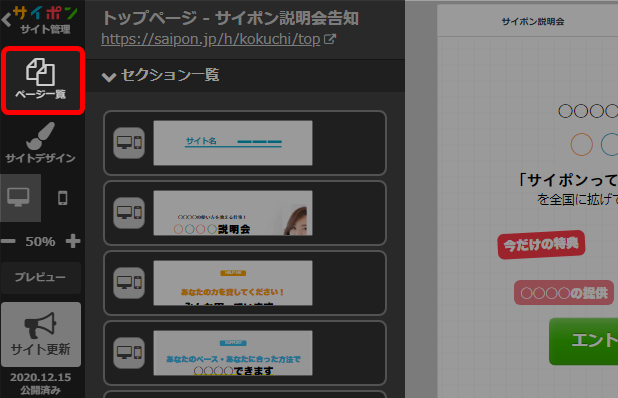
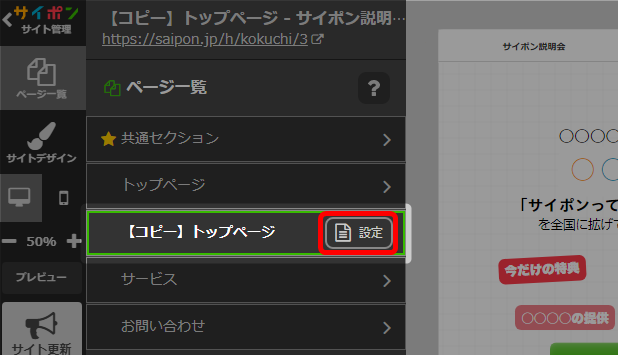
- 「ページ一覧」をクリック。

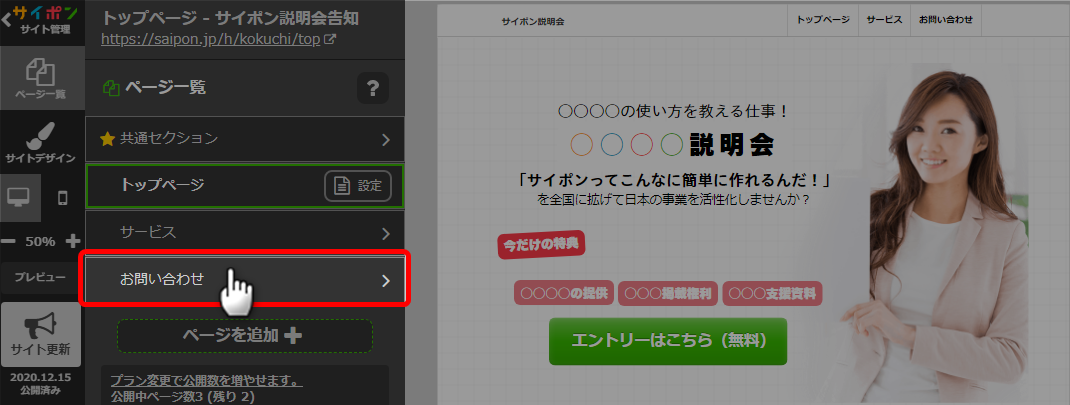
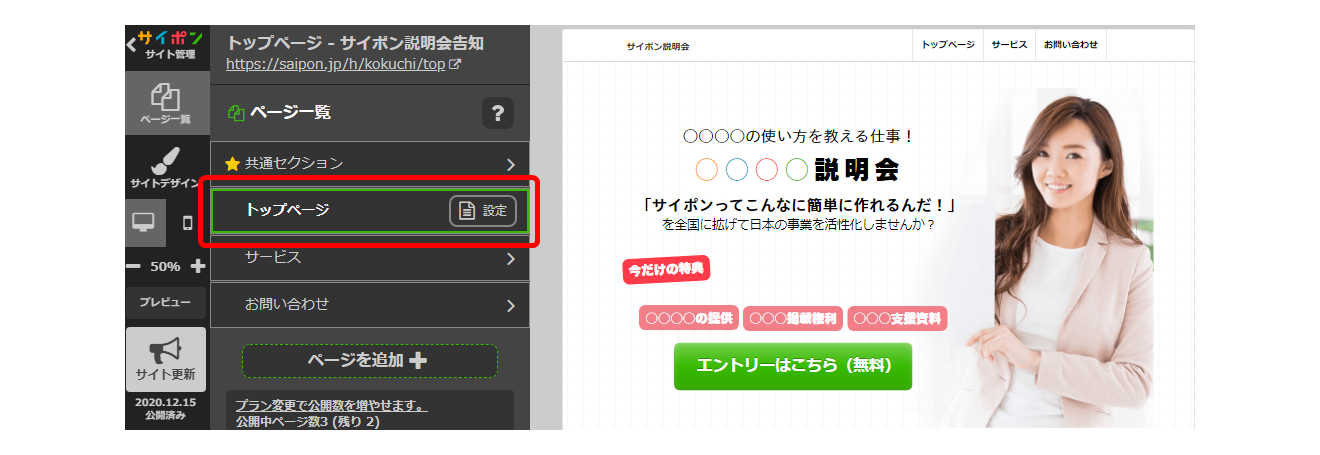
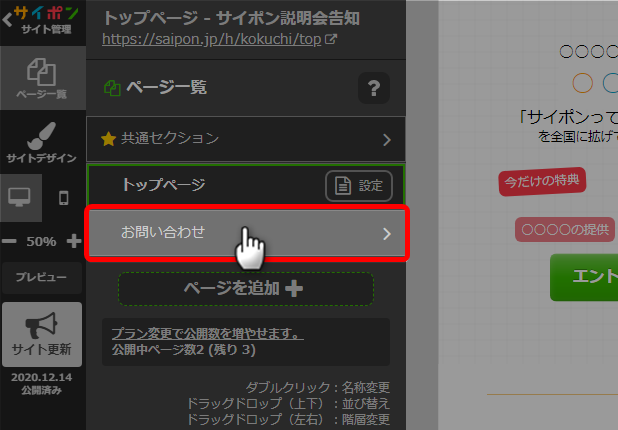
- 削除したいページの「設定」をクリック。

・削除したいページをクリックすると、そのページが編集状態になり
「設定」ボタンが表示されます。
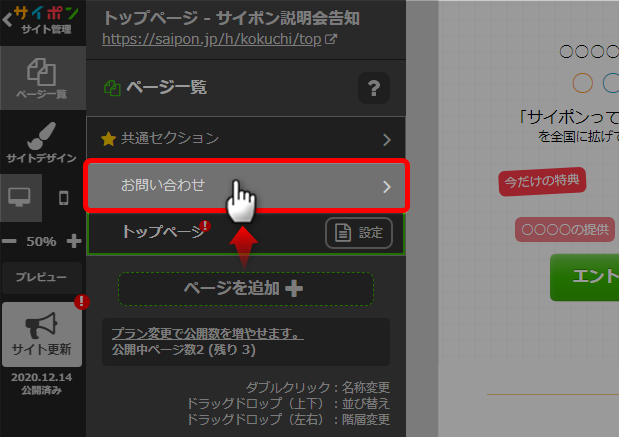
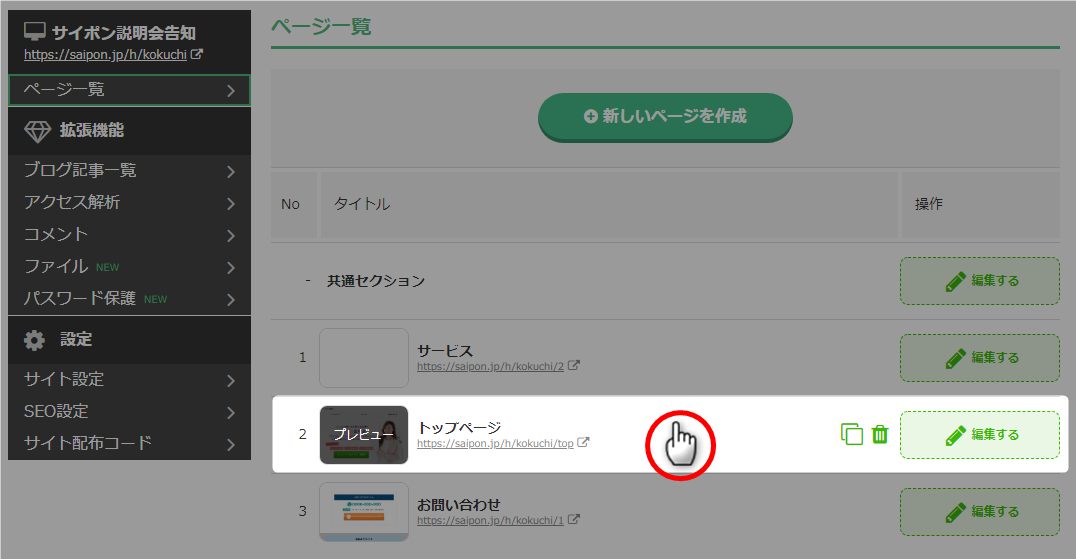
・ページが入れ子(下の階層)になっている場合、ページ一覧で下の階層ページは
表示されません。
左側の矢印をクリックすると、ページが表示されます。


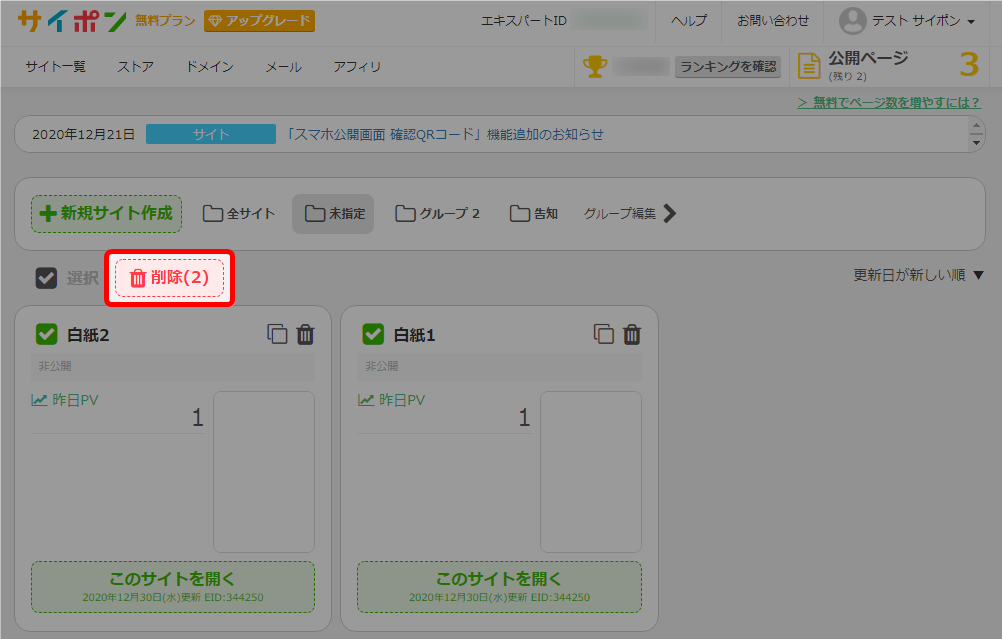
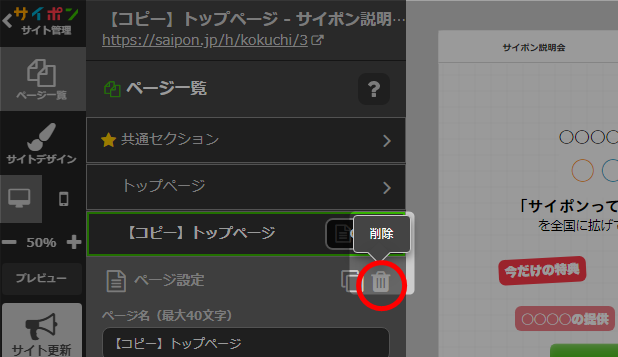
- 「削除」アイコンをクリック。

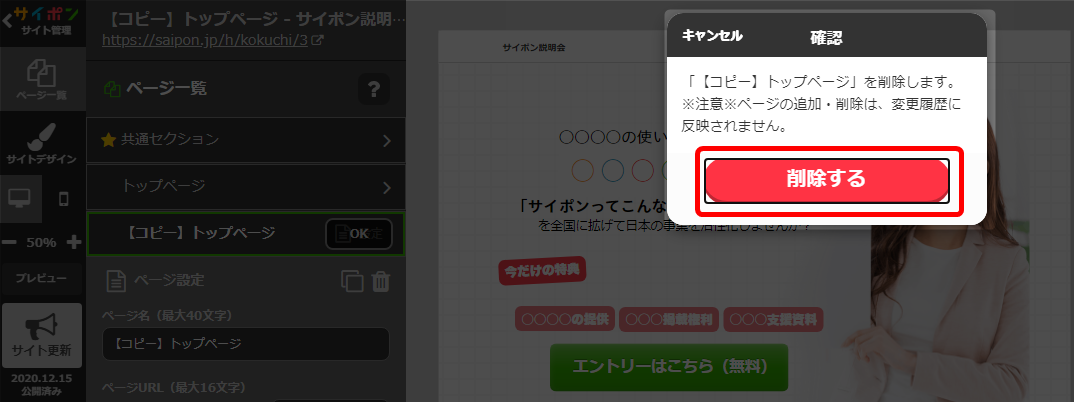
- 「削除する」をクリック。

- 以上が、編集画面でページを削除する手順です。
検索ワード / #ぺージ削除