サイポンで取得したドメインは、エキスパでは利用できません。
エキスパでドメインを使用する場合は、エキスパ側でドメインを取得してください。
→「専用ドメインの取得手順」
メール配信用のドメイン取得はこちら
→ 「メール配信用ドメイン」
※エキスパへ移動しますので、エキスパにログインした状態でアクセスしてください。
サイポンで取得したドメインは、エキスパでは利用できません。
エキスパでドメインを使用する場合は、エキスパ側でドメインを取得してください。
→「専用ドメインの取得手順」
メール配信用のドメイン取得はこちら
→ 「メール配信用ドメイン」
※エキスパへ移動しますので、エキスパにログインした状態でアクセスしてください。
エキスパで取得したドメインは、サイポンでは利用できません。
サイポンでドメインを使用したい場合は、サイポン用のドメインを取得してください。
→ 「専用ドメインの利用」

















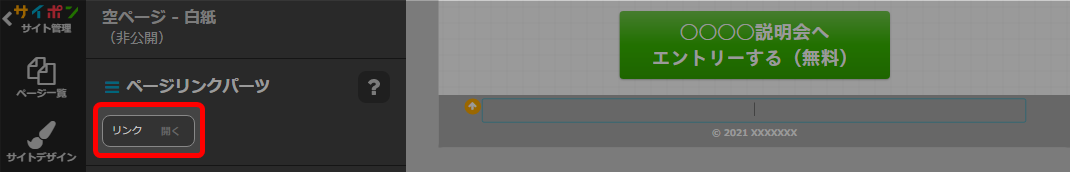
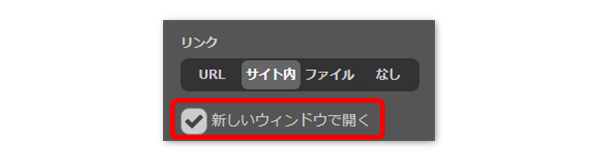
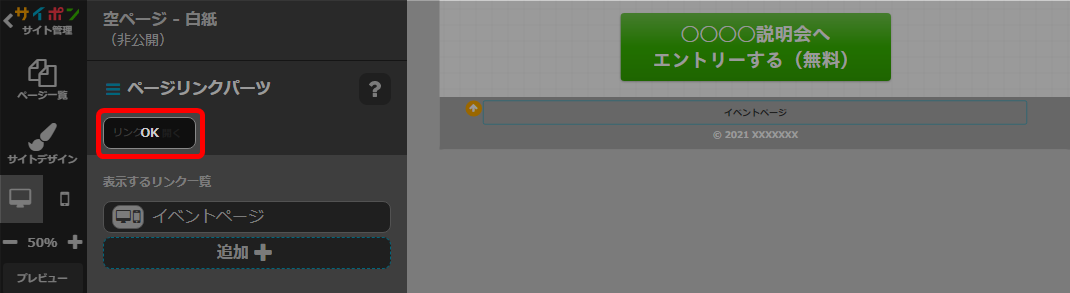
「新しいウィンドウで開く」とは、
新たに別のウィンドウを開いて表示することをいいます。
新しいウィンドウで開く場合にはチェックをいれてください。


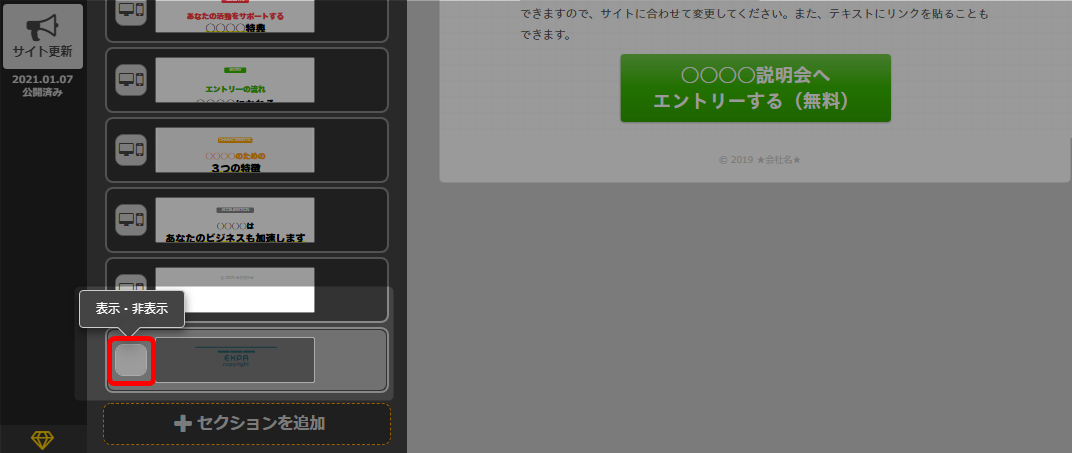
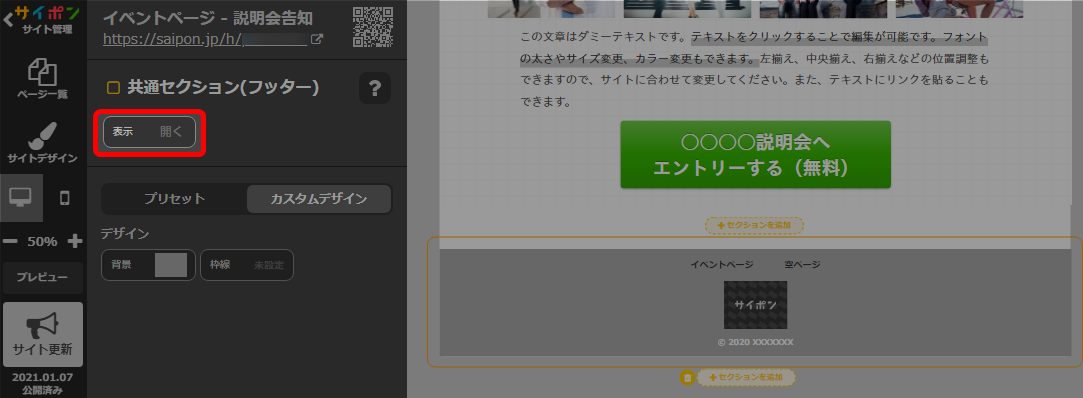
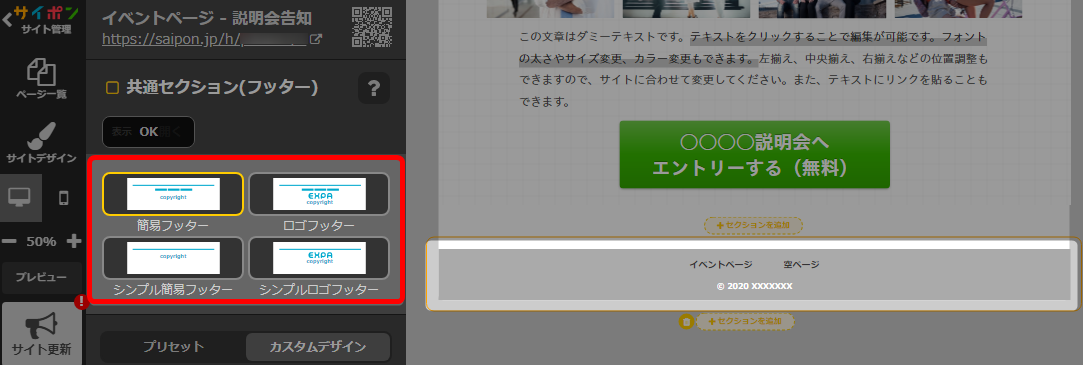
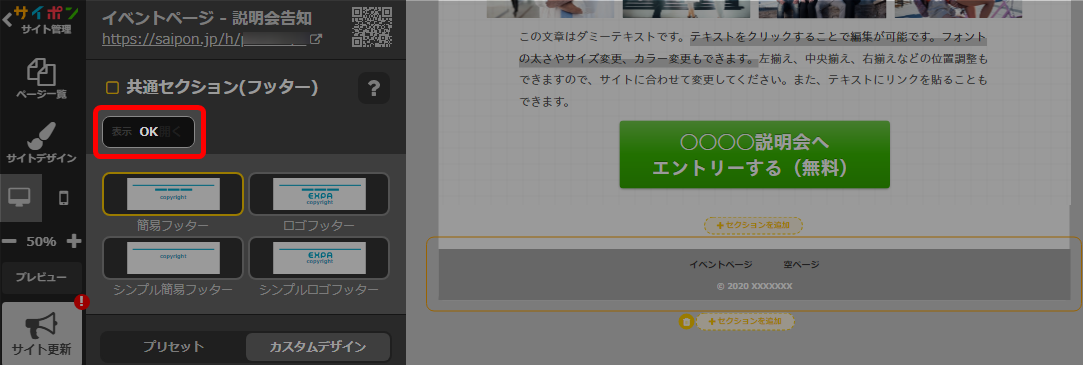
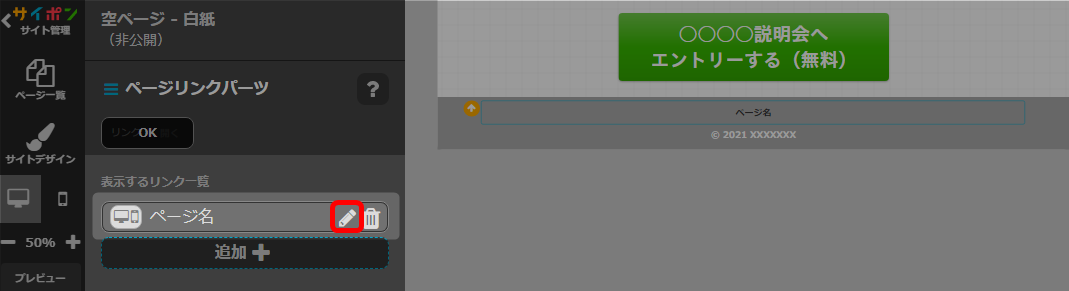
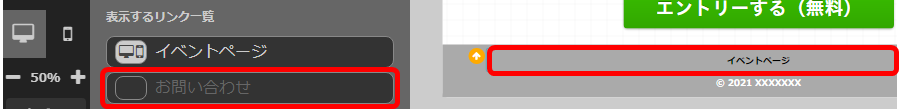
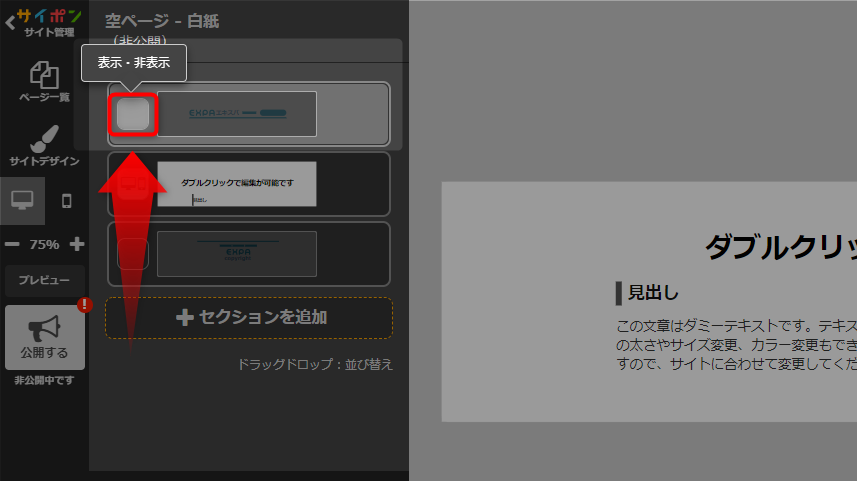
◆フッターリンクごとに表示/非表示の設定が可能
「表示・非表示」アイコンをクリックして設定することができます。
<「お問い合わせ」のフッターリンクが非表示>
表示・非表示の設定についてはこちらをご参照ください
→ 「表示・非表示の設定」
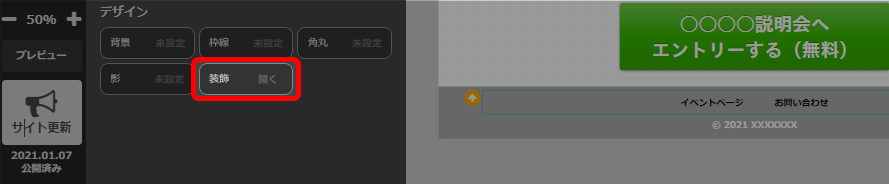
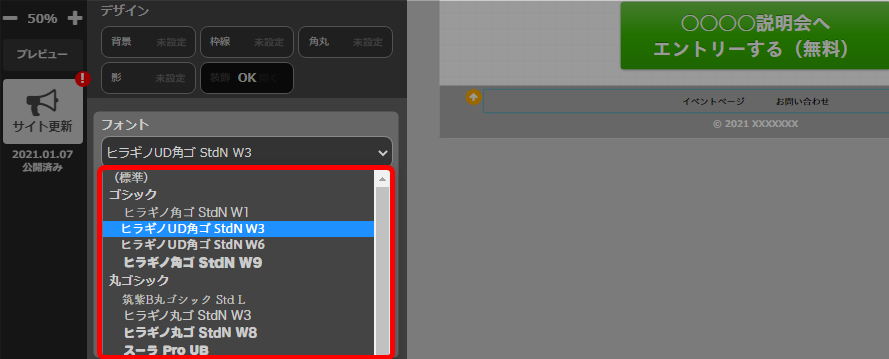
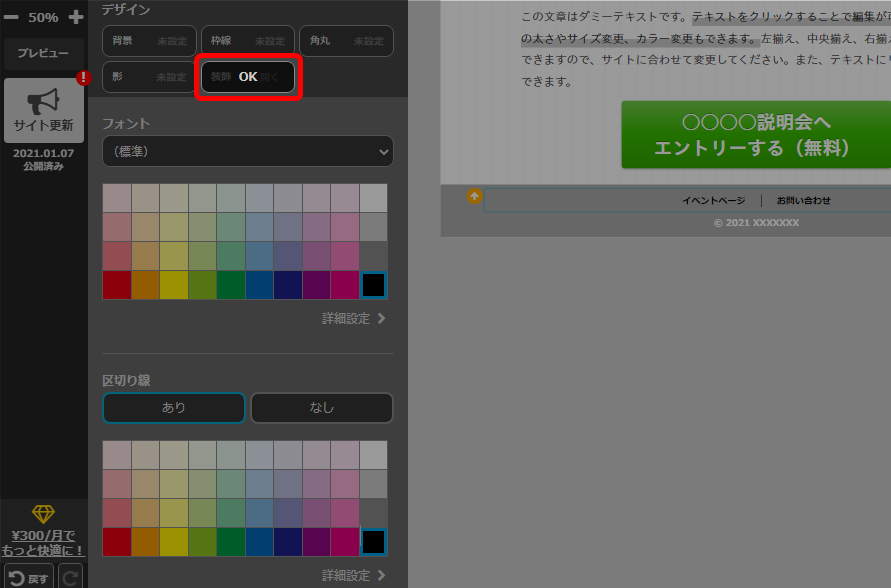
◆フォントの変更




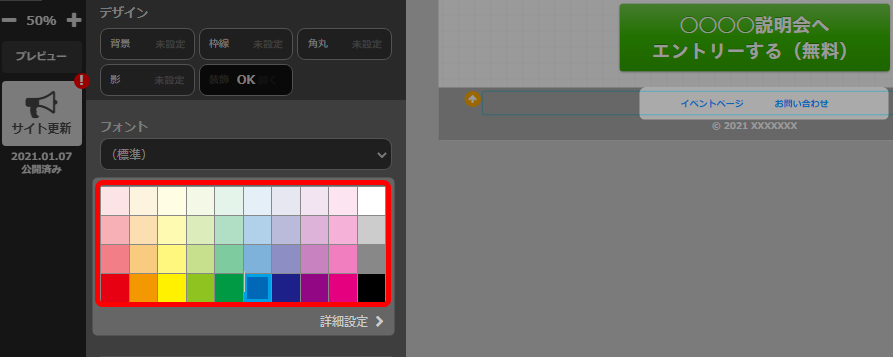
◆文字色の変更




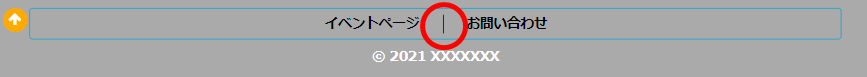
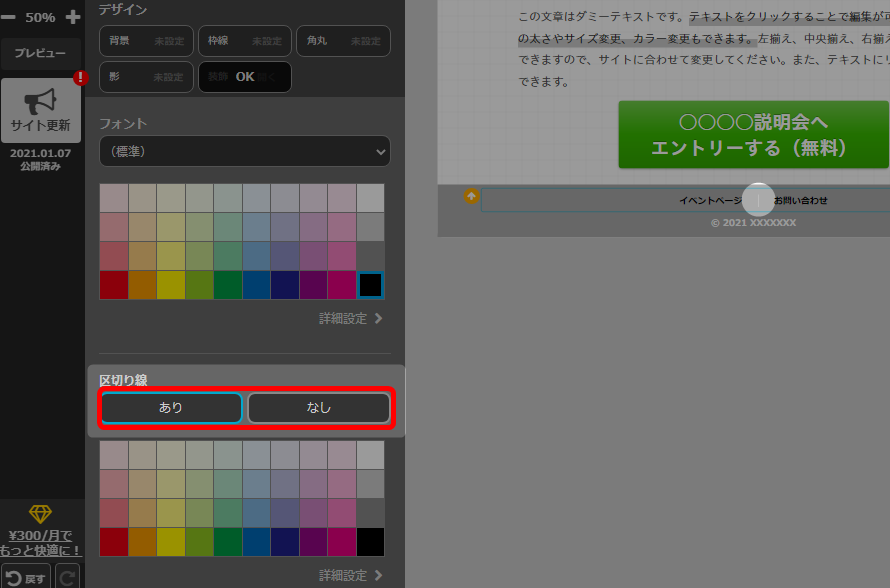
◆区切り線の設定






<変換について>
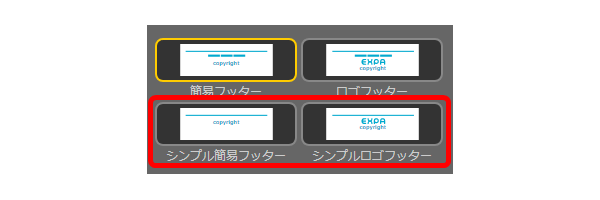
メニューの数(旧:ページ数)によって変換後の見えが異なります
ヘッダーをご使用の場合はご自身のサイトを今一度ご確認ください
<仕様変更点について>
・段数について→内容量によって1段か2段かを自動で判断していましたが、
段数を任意で決めてただけるようになりました
・ヘッダーリンクパーツ→チェック方式ではなくなりました。
ヘッダーリンク名やリンクを自由に変更できます。
・PC表示とスマホ表示→PC表示とスマホ表示の見えを別々に決めることができます。





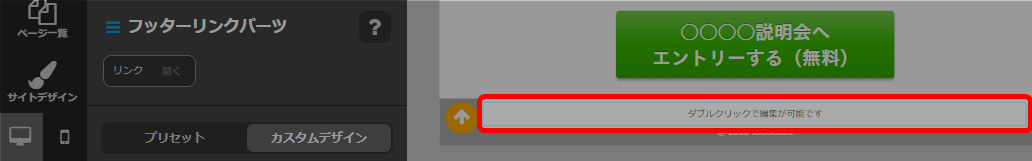
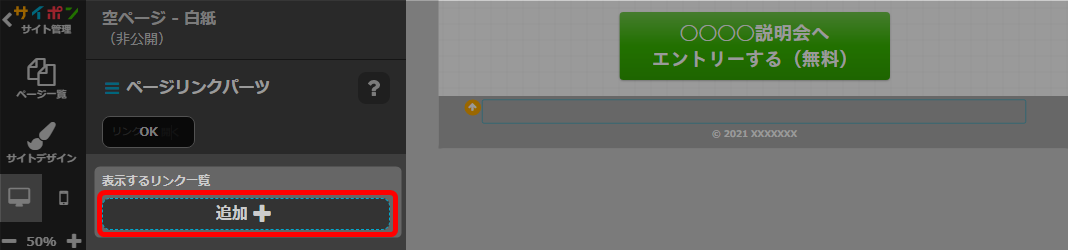
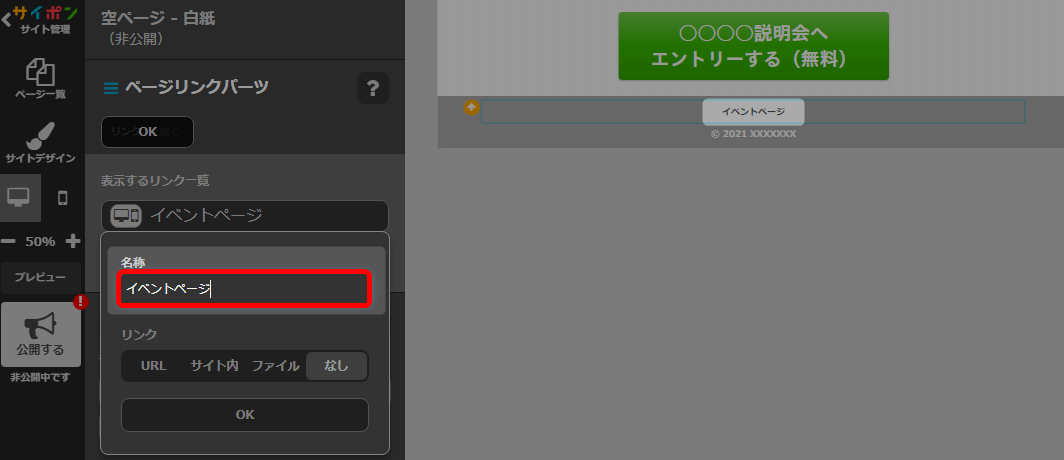
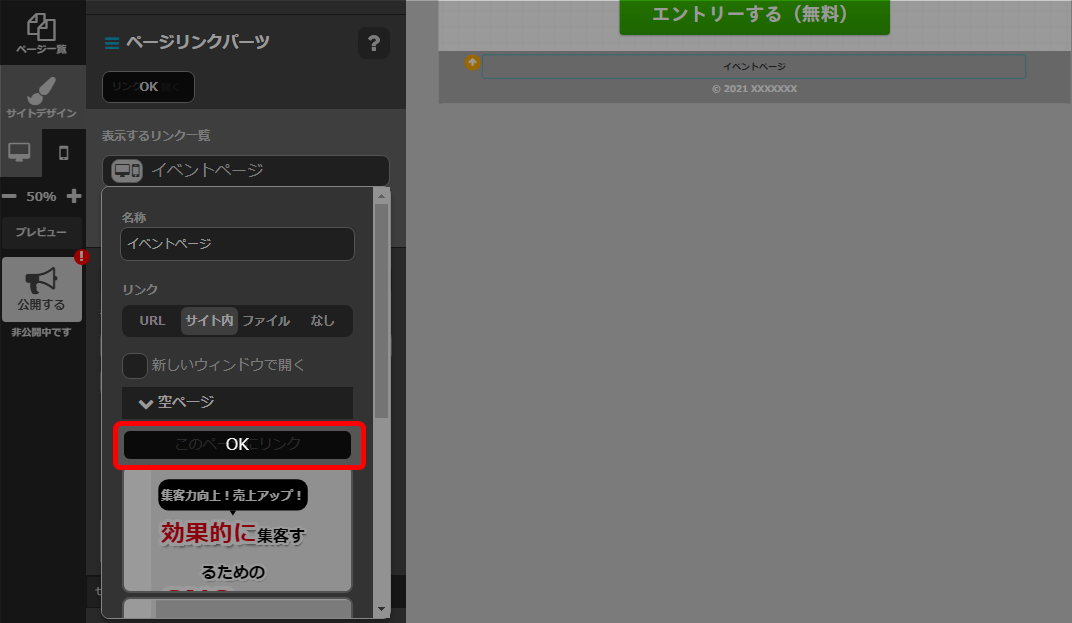
◇リンクを変更する
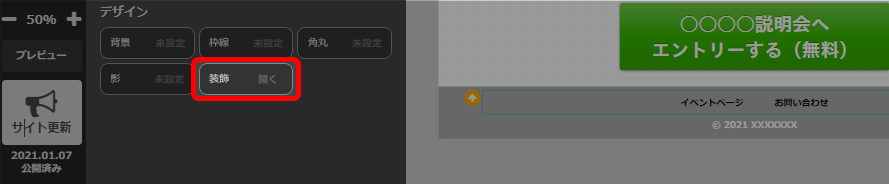
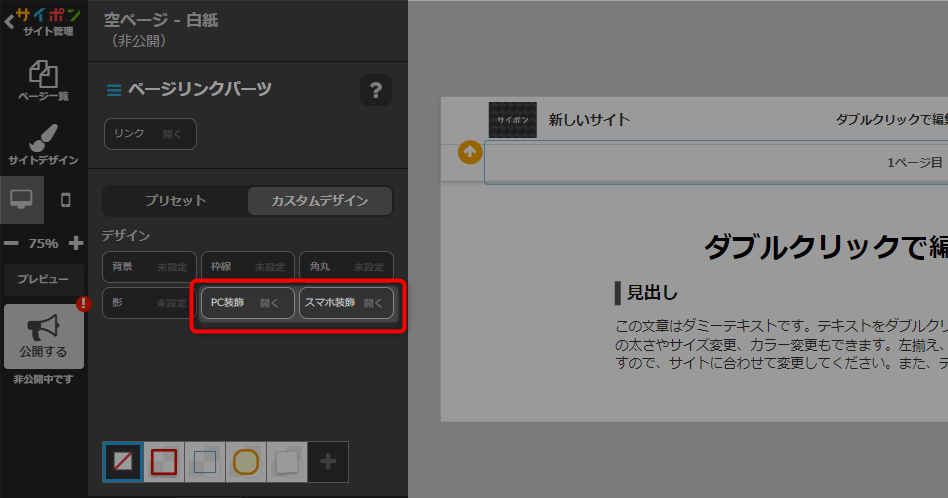
◇装飾する
ヘッダーリンクパーツの装飾はPCとスマホそれぞれに別れています
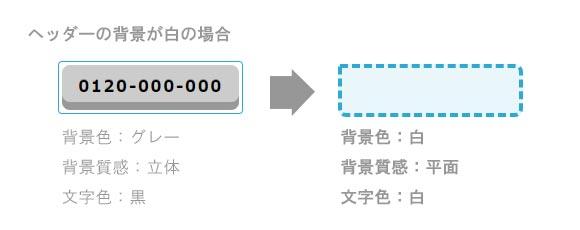
現状、2段でのボタン非表示の選択肢はございません

ボタンを見えないようにしたい場合はボタンパーツの背景の質感を平面にし、
背景を文字色をヘッダー背景と同じにしてください
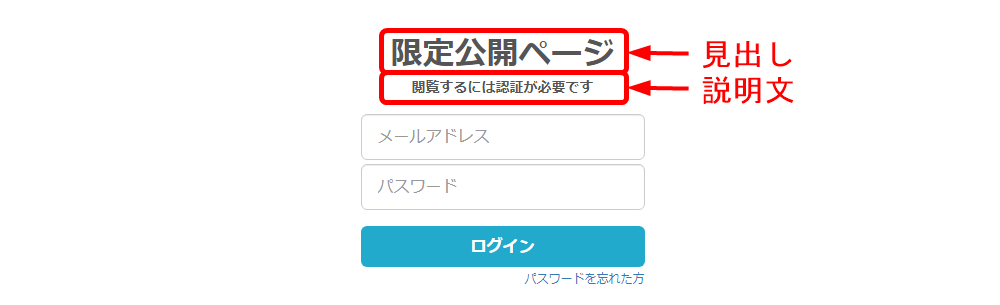
オンラインサロンとは、会員登録をした方のみがそのサイトやコンテンツを
閲覧、利用できる機能です。
この機能により、コンテンツホルダーは簡単に継続決済型のビジネスを構築することが可能です。
◆オンラインサロンでできること(2021年 5/11時点)
・会員制サイトとして、特定の人にだけコンテンツを公開できる
・コンテンツの公開日時を指定することができる(自動公開設定)
(ステップメールのように、「会員入会日から●日後●時公開」といった設定が可能)
・コンテンツを新しく公開した場合、自動で新着欄に表示させることができる
・受講者は自分の学習状況を簡単に把握可能
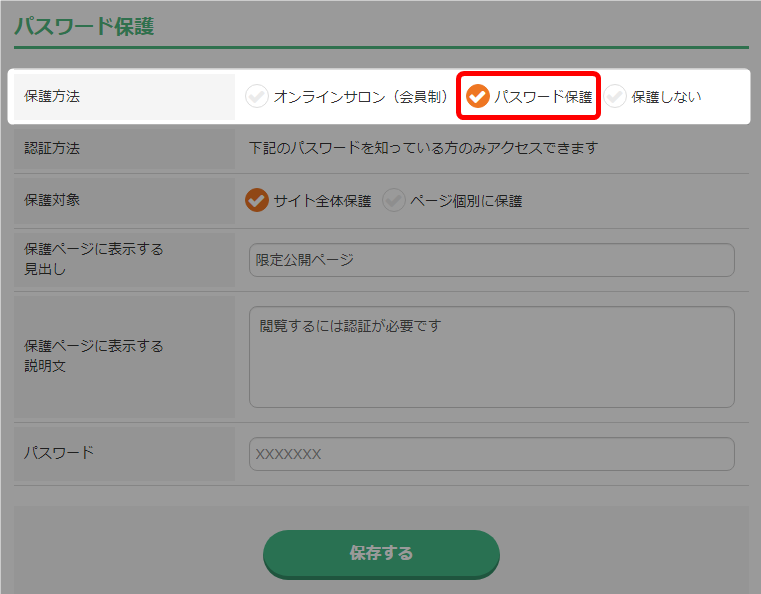
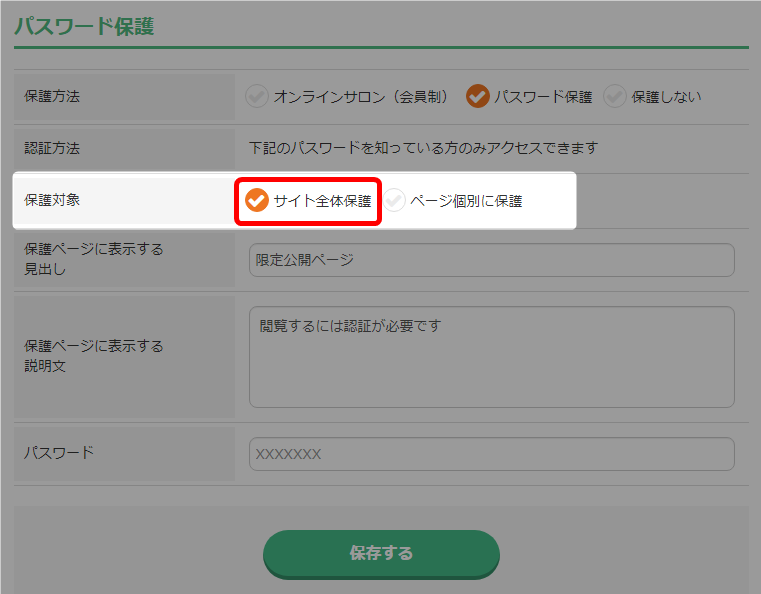
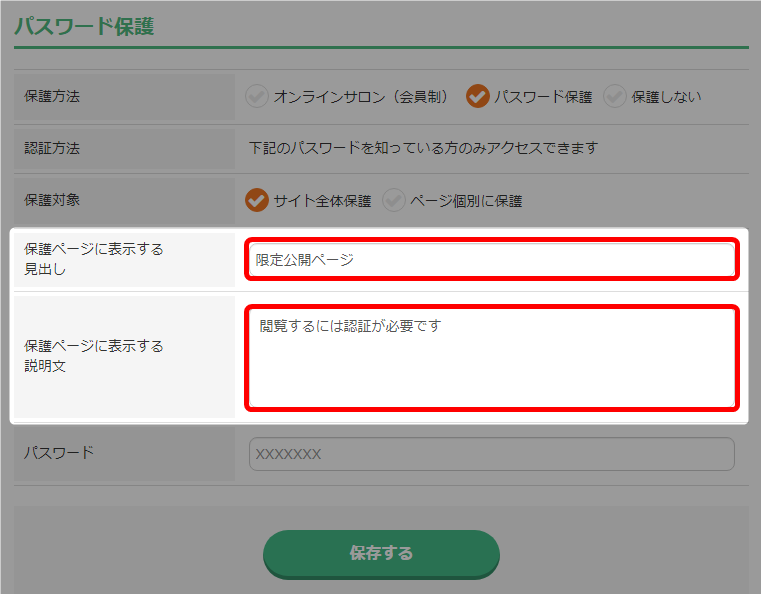
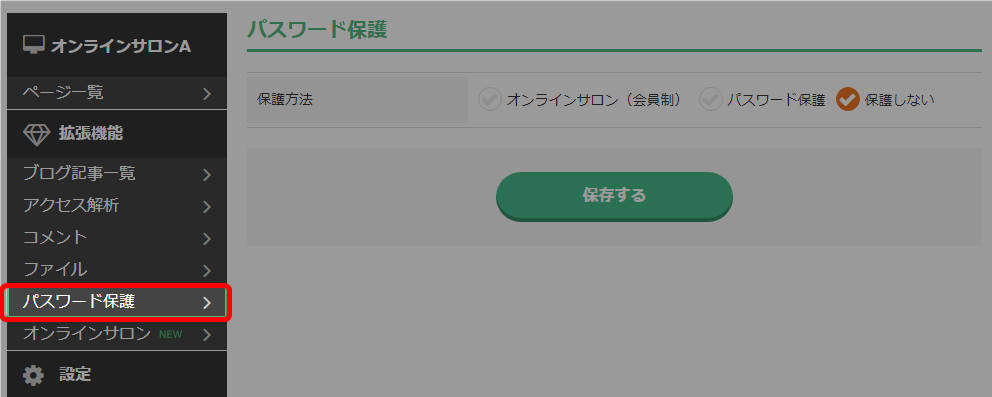
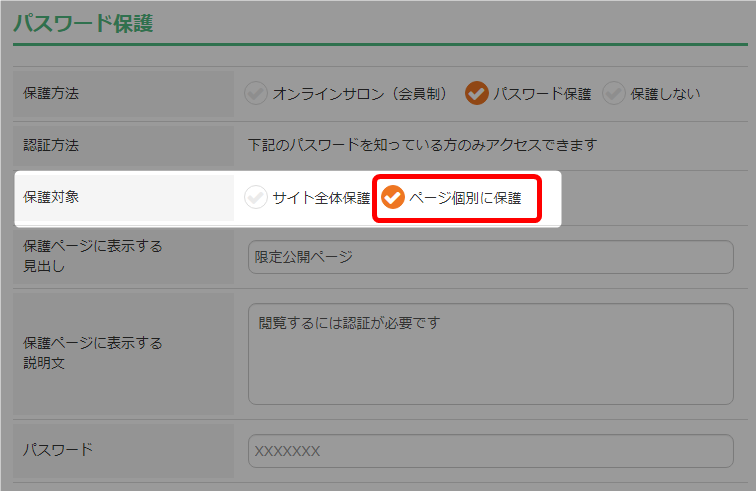
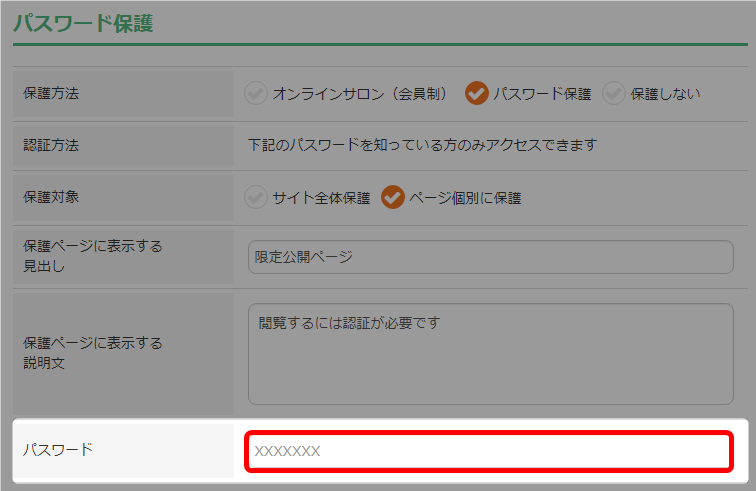
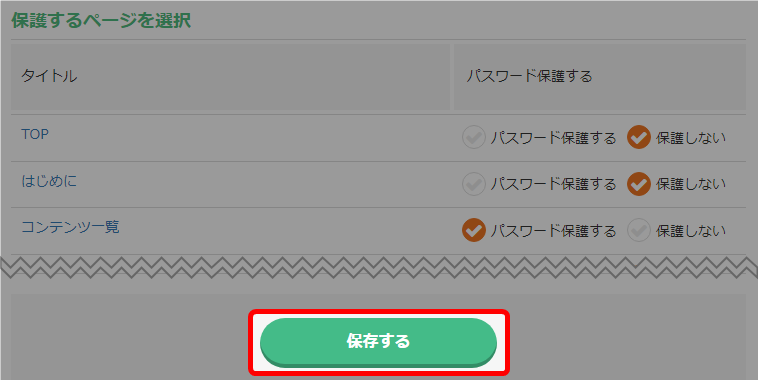
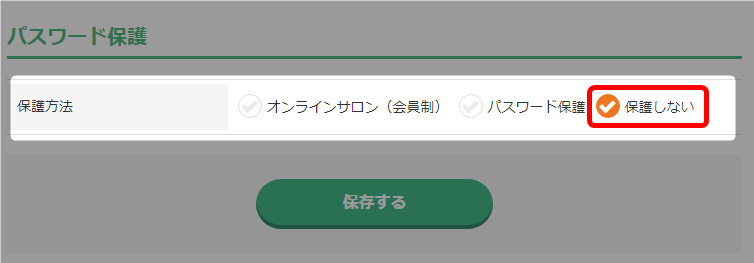
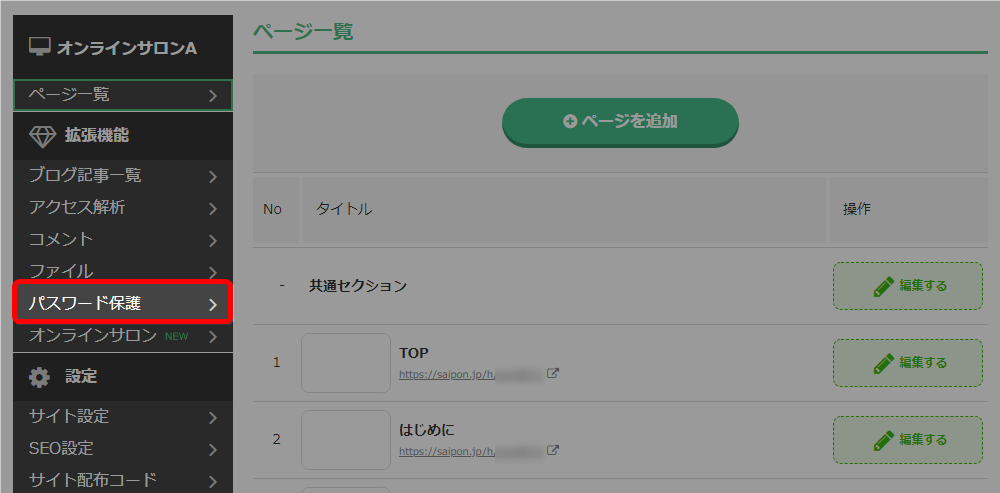
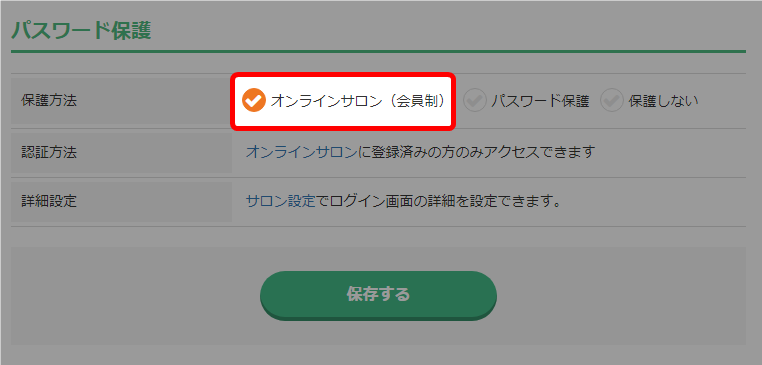
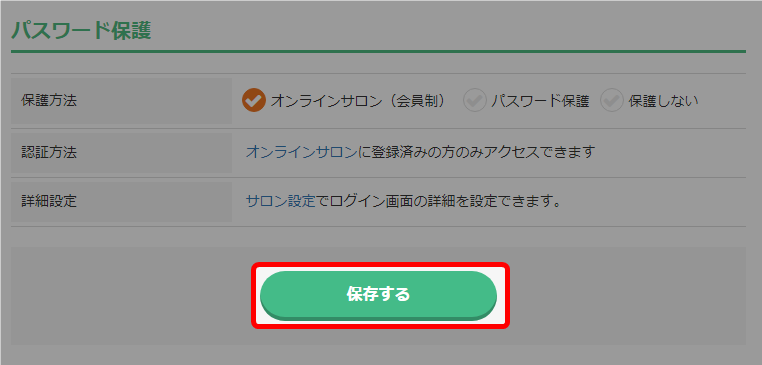
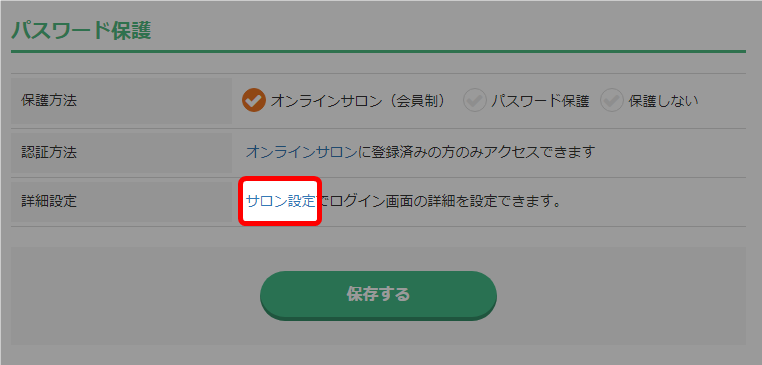
保護の種類は以下2種類あります。
・オンラインサロン(会員制)・・・オンラインサロン会員に登録済みの方のみアクセス可能
オンラインサロンの有効化設定はこちら → 「オンラインサロンの有効化」
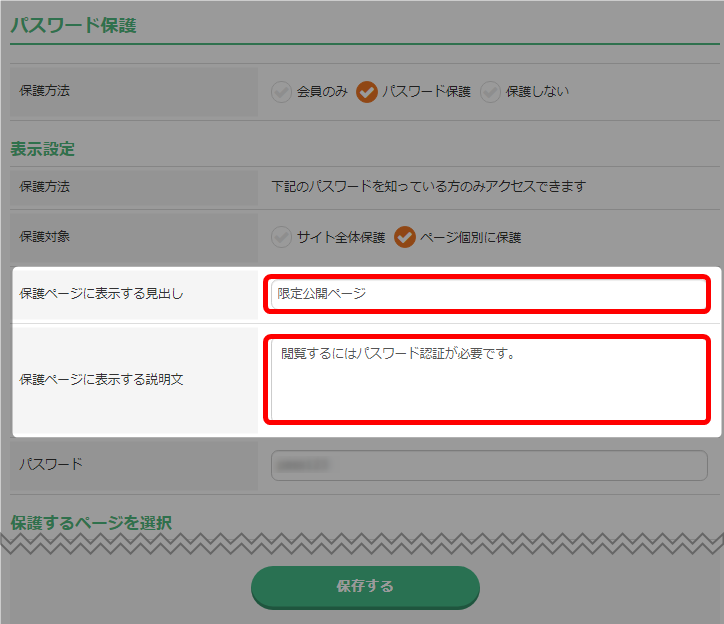
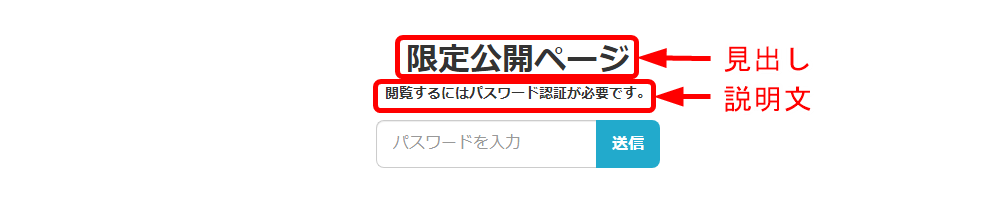
・パスワード保護・・・パスワードを知っている方のみアクセス可能






















オンラインサロンとは、会員登録をした方のみがそのサイトやコンテンツを閲覧、
利用できる機能です。
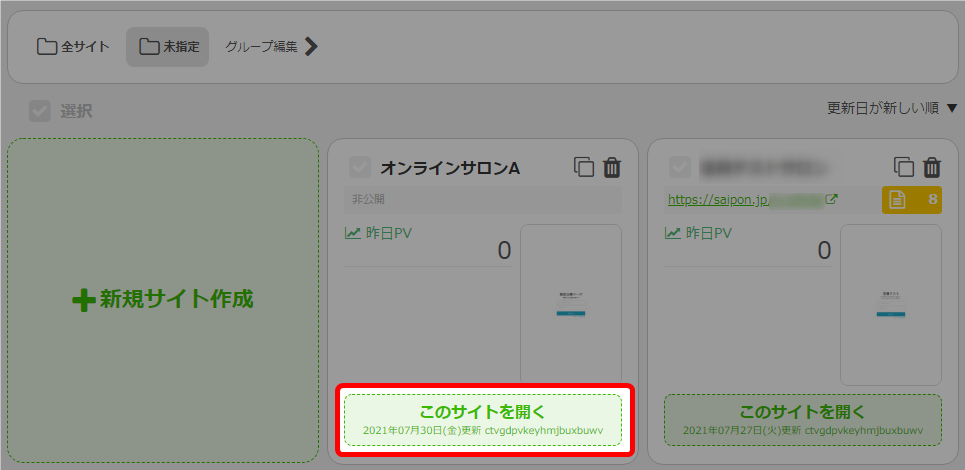
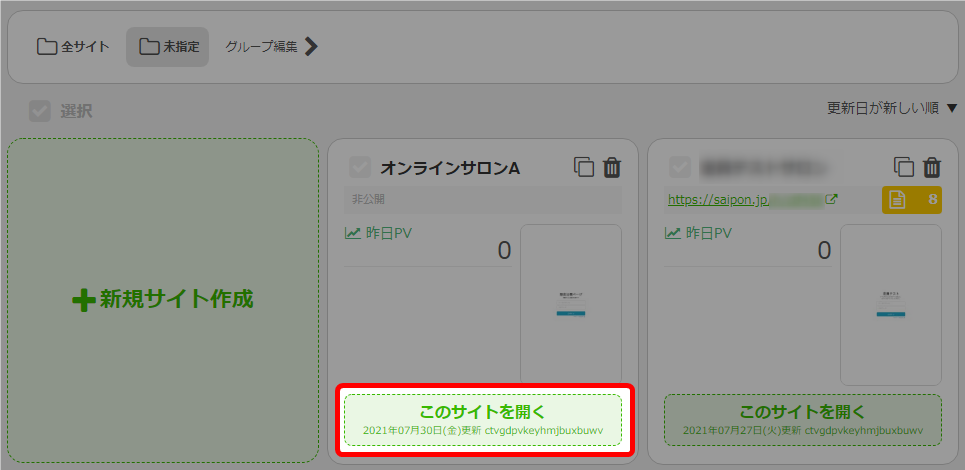
・オンラインサロンをはじめるには、オンラインサロン用のサイトが必要で、
以下2つの方法があります。
・テンプレートで新規サイトを作成してはじめる
・既存のサイトを利用してはじめる
・オンラインサロンの開催方法には以下の2種類があります。
・無料でオンラインサロンを開催
・有料でオンラインサロンを開催




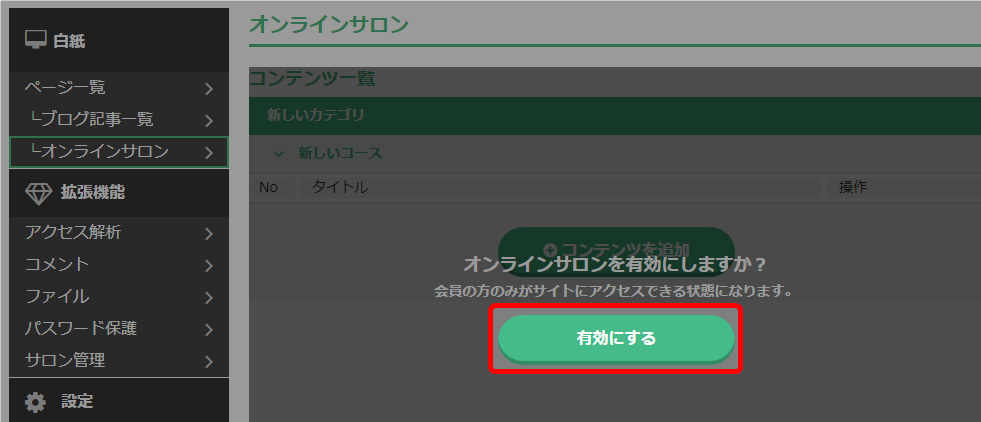
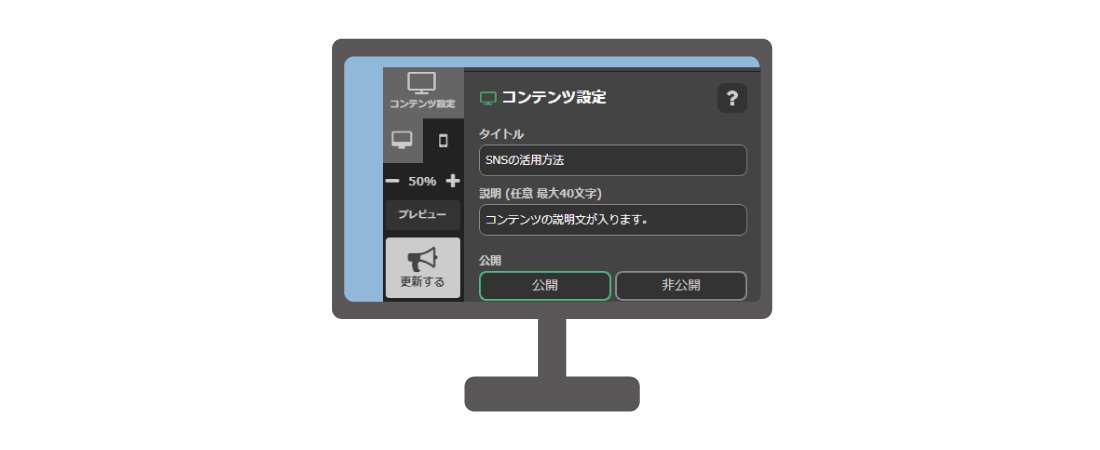
オンラインサロンを有効化することで、会員制サイトとして特定の人にだけ
コンテンツを公開できるようになります。
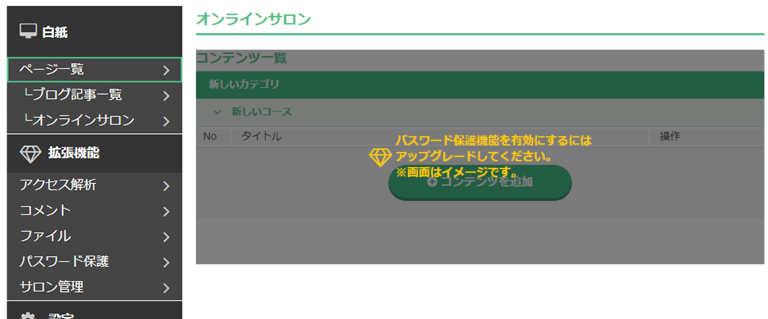
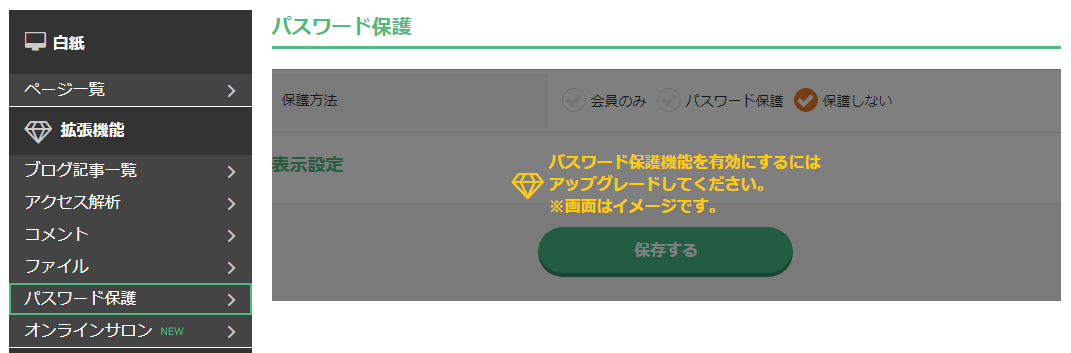
オンラインサロン機能のご利用にはゴールドプラン以上にご契約いただく必要があります。
ゴールドプラン以上をご利用ではない場合、
有効化設定はできませんのでアップグレードをお願いいたします。









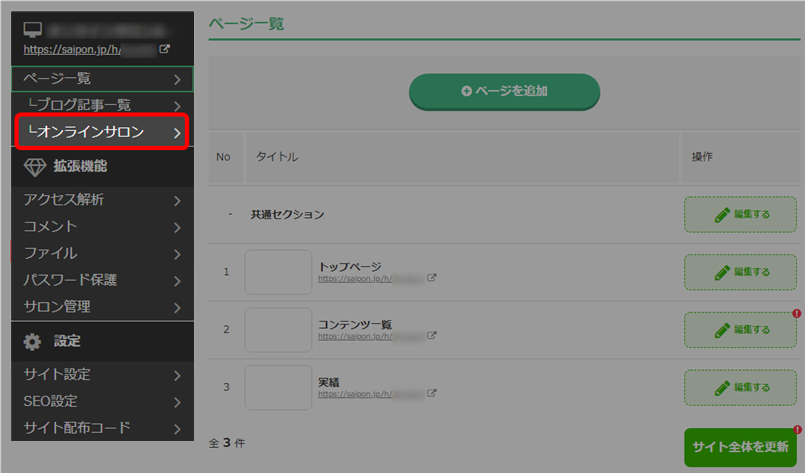
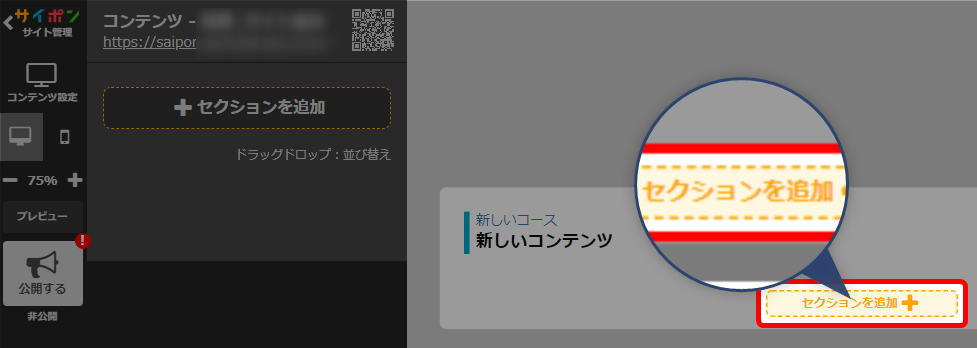
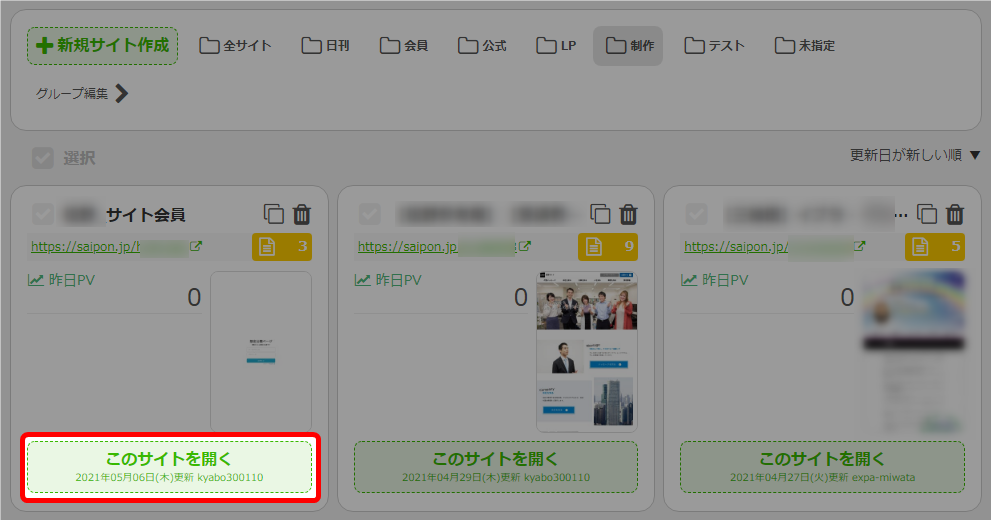
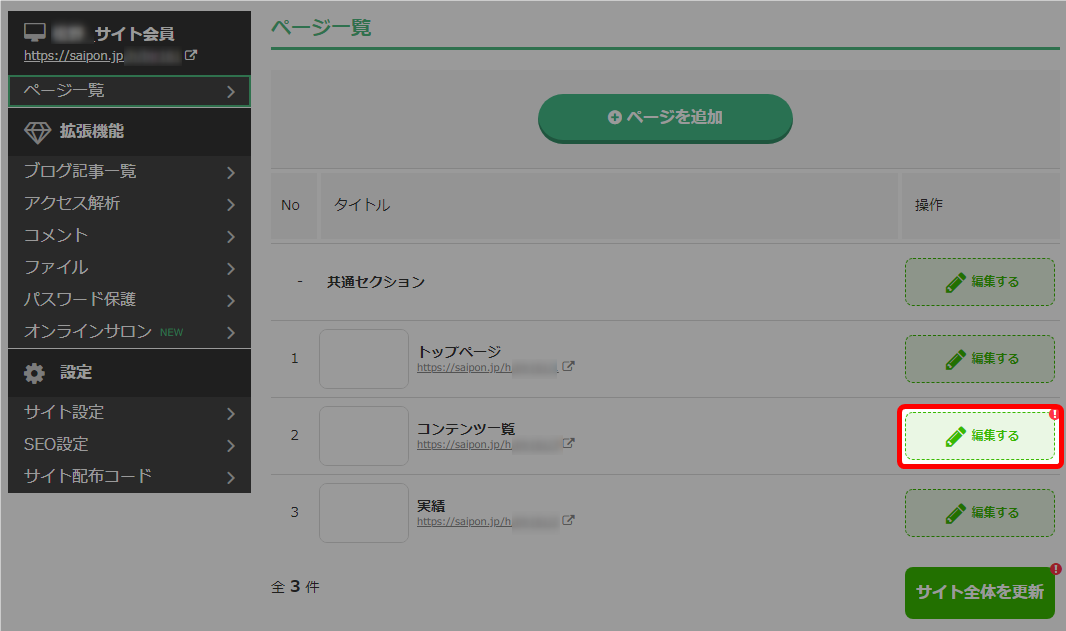
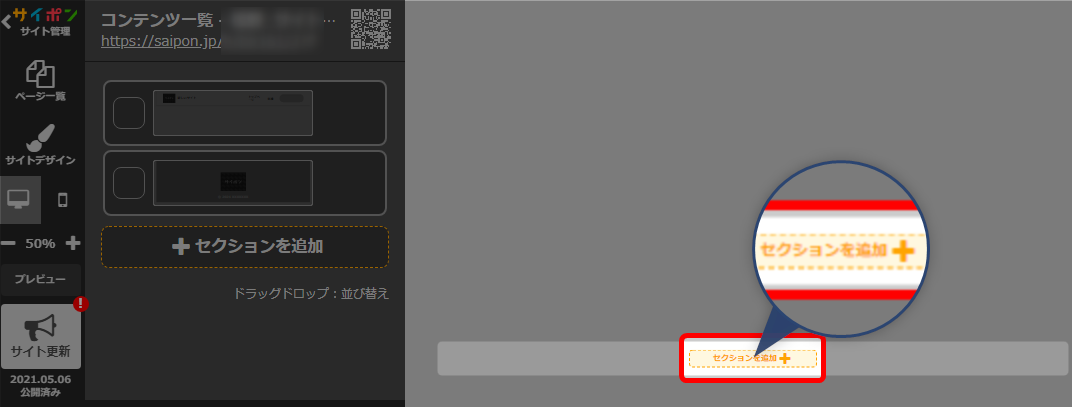
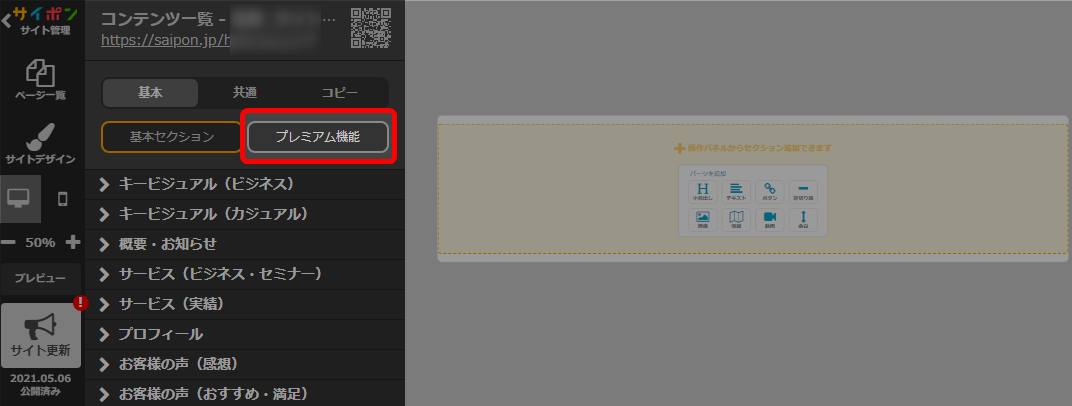
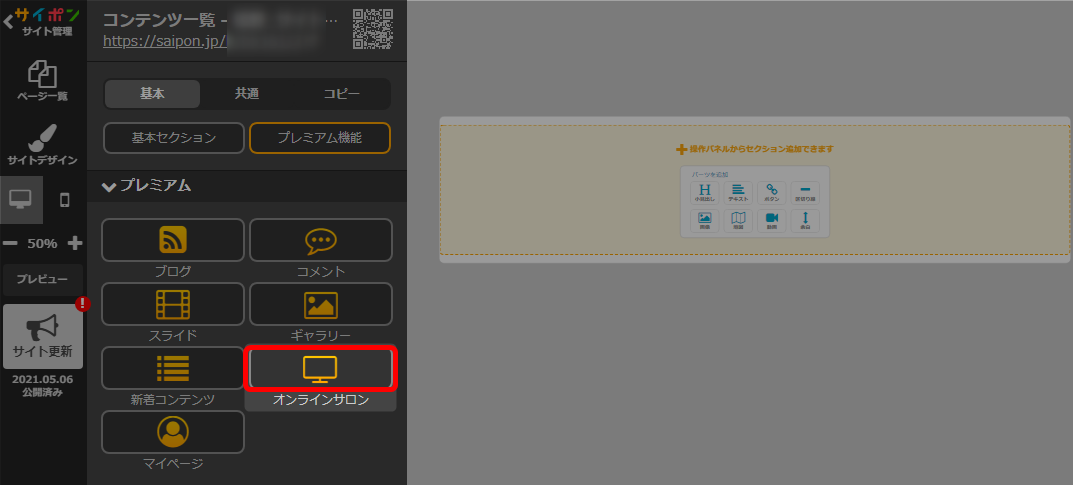
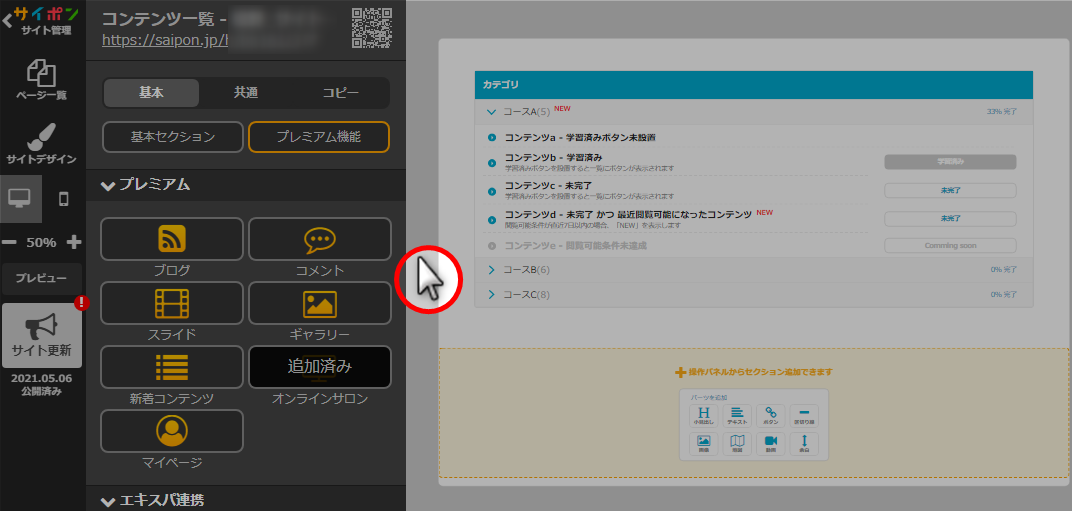
オンラインサロン機能を利用するためには、コンテンツを作成したいサイトに
「オンラインサロンセクション」を追加する必要があります(既存サイト利用の場合)。
ここでは、セクションの追加手順についてご説明いたします。
オンラインサロン用のテンプレートをご利用の場合、オンラインサロンセクションは
配置済みのため、追加は不要です。
オンラインサロン機能のご利用にはゴールドプラン以上にご契約いただく必要があります。
ゴールドプラン以上をご利用ではない場合、セクション追加時に
以下メッセージが表示されますのでアップグレードをお願いいたします。










以下メッセージが表示されますのでアップグレードをお願いいたします。