余白を理解し、さらにキレイなサイトを作成するための
実践的な内容について解説いたします。 余白設定をすることで、情報を見やすく整理したり、見た目の印象を変えることができます。
実践的な内容について解説いたします。 余白設定をすることで、情報を見やすく整理したり、見た目の印象を変えることができます。
余白の役割を理解する
ただあいているだけに思える余白にも大きな役割があります。
その役割を理解することで読みやすく、見た目もキレイなサイトに仕上がります。
その役割を理解することで読みやすく、見た目もキレイなサイトに仕上がります。
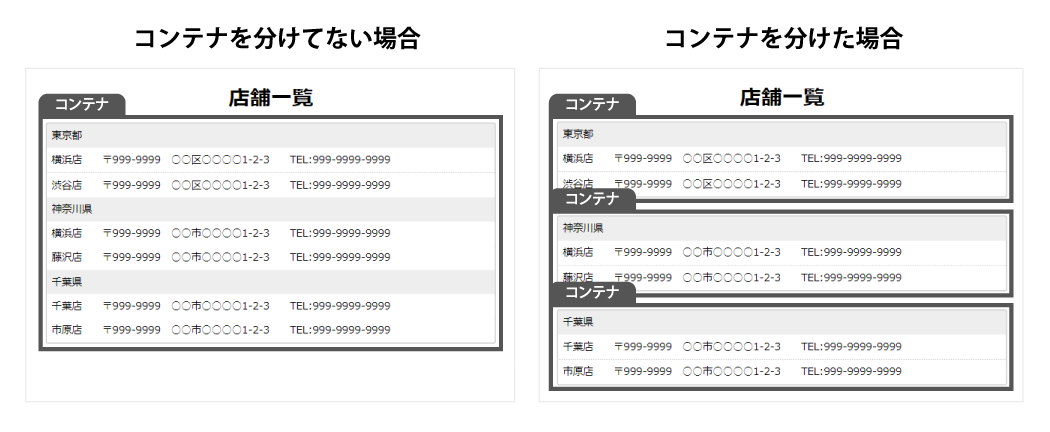
役割1:情報を整理する
情報をグループごとにまとめ、他のグループとの間に余白を入れることで別グループだと
認識させることができます。
認識させることができます。

◆サイポンでグループ分けをするには…
サイポンでは、コンテナやセクションを別にすることでグループ分けが可能です。
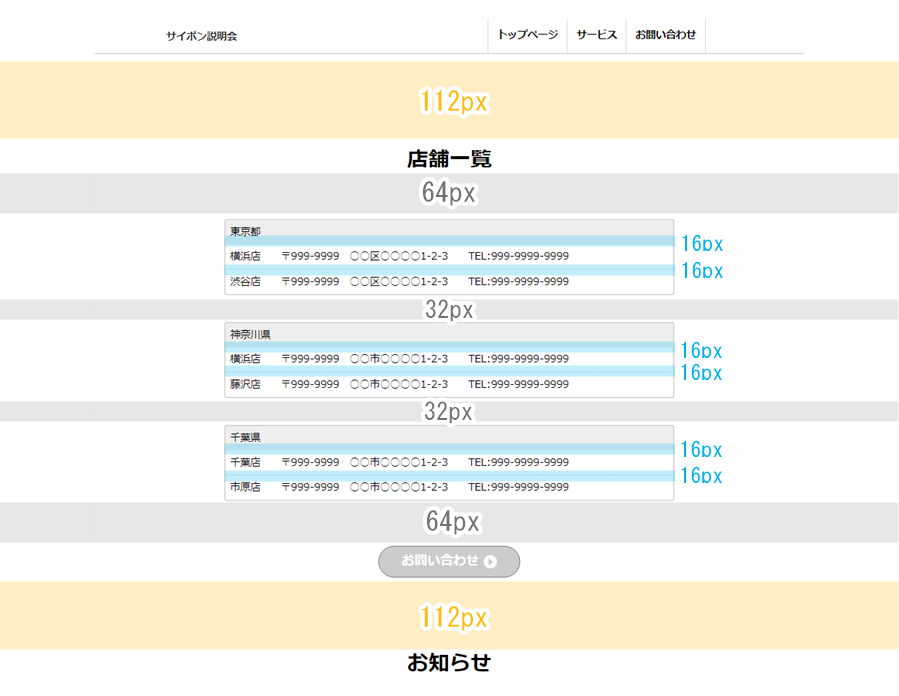
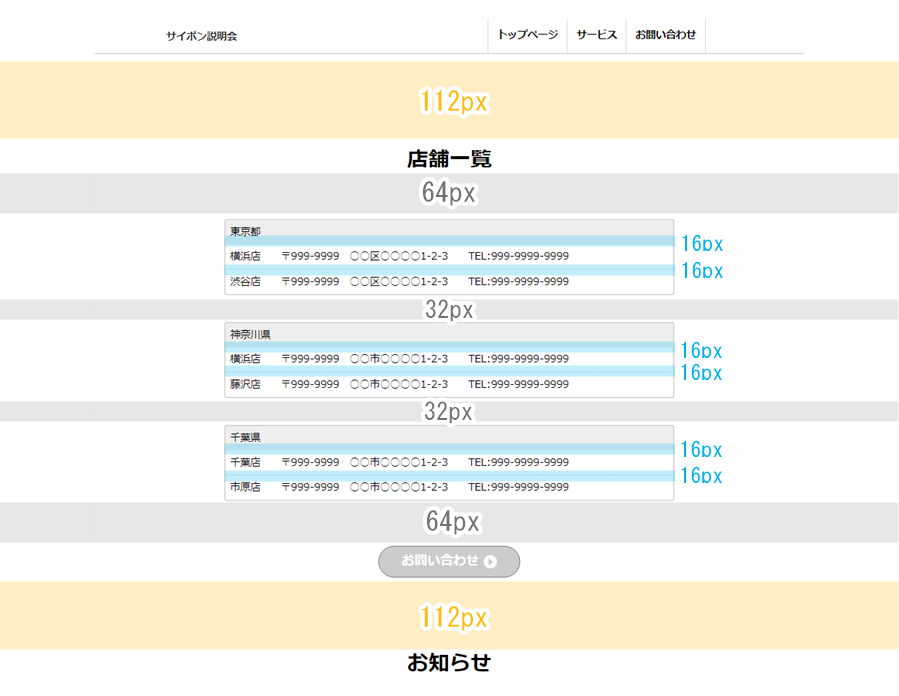
余白を自動にすると、パーツ同士の距離が一番近く、セクションの余白が一番広くなります。
パーツ、コンテナ、セクションの内容を意識して作成すると読みやすいサイトができます。
パーツ、コンテナ、セクションの内容を意識して作成すると読みやすいサイトができます。

役割2:印象を操作する
◆余白を多くとると、ゆったりと上品に見せることができます
セクションだけでなく、コンテナやパーツ、背景をいれた場合などはパディングに余白をいれると
よりゆったりした印象になります。

余白のサイズの目安としては、セクションの半分のサイズをコンテナに、コンテナの半分の
サイズをパーツに設定すると見やすくなります。
サイズをパーツに設定すると見やすくなります。
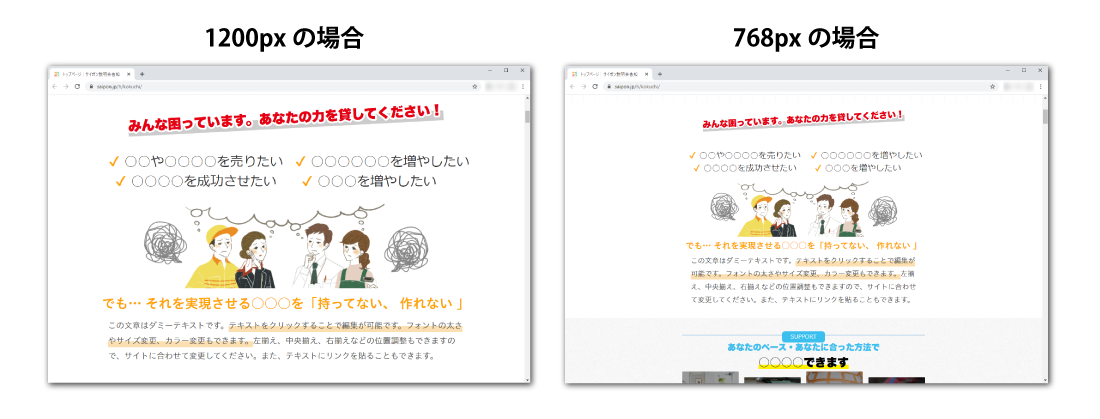
◆サイト幅の違いを使い分ける
サイポンのサイト幅は、768pxと1200pxがあります。
サイト幅を大きくすると、コンテンツの内容も大きくなります。
1200px幅を使用する場合、一般的には1000pxくらいで使用されることが多いため、左右の
余白設定を64pxにすると扱いやすくておすすめです。
余白設定を64pxにすると扱いやすくておすすめです。
文字数が多い場合は文章が読みやすいように内容を狭くするのがおすすめです。
「サイト幅768px」もしくは「サイト幅1200px、セクションの左右余白128px」で作成すると
見た目が整います。

検索ワード / #余白必要性 #余白重要性 #余白役割