パーツ同士を重ねて表示する場合、手前に表示させたいパーツが他のパーツの後ろに
隠れてしまうことがあります。
そのような場合に重なりの順番を変更することで手前に表示させることができます。
設定を変更したらサイト更新をして公開画面で確認をしてください。
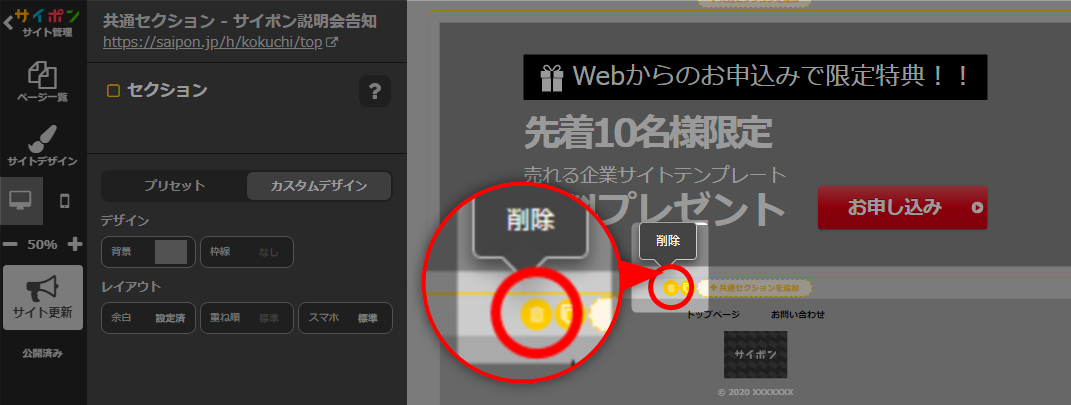
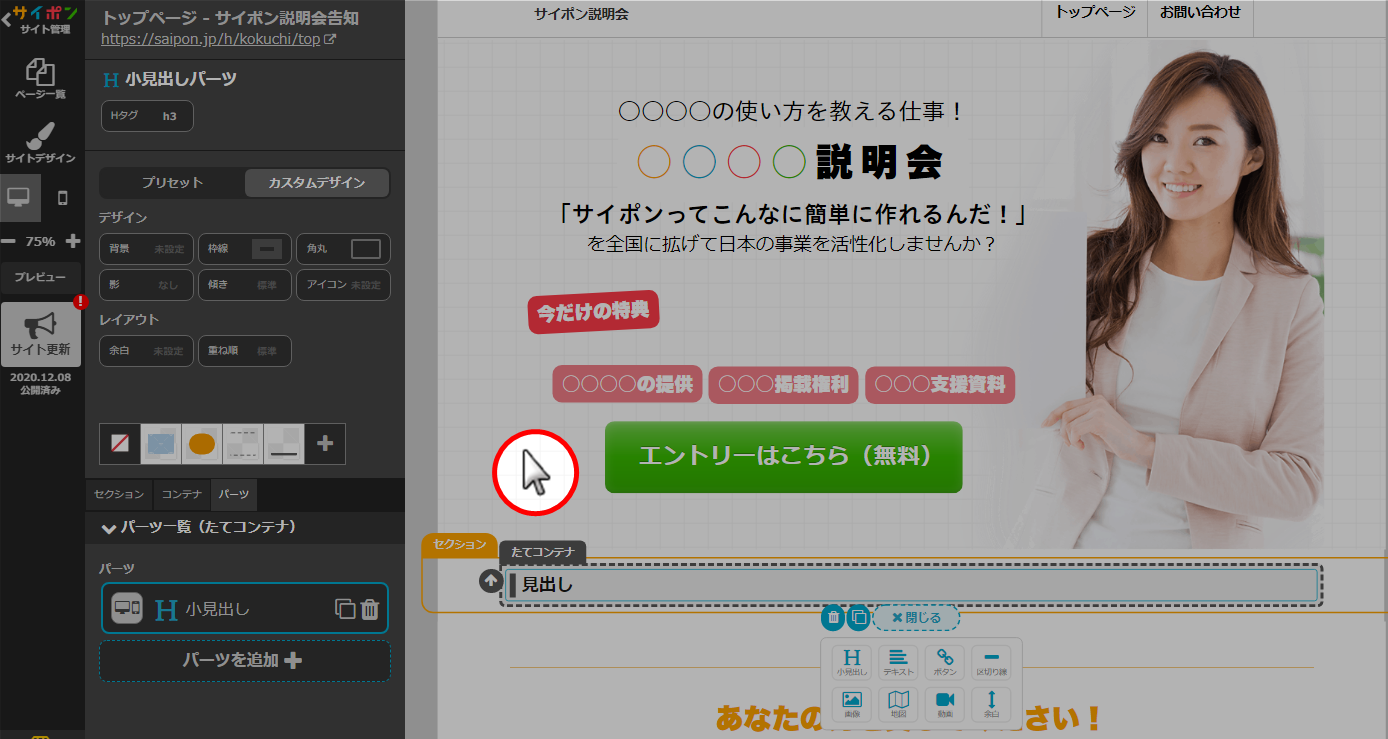
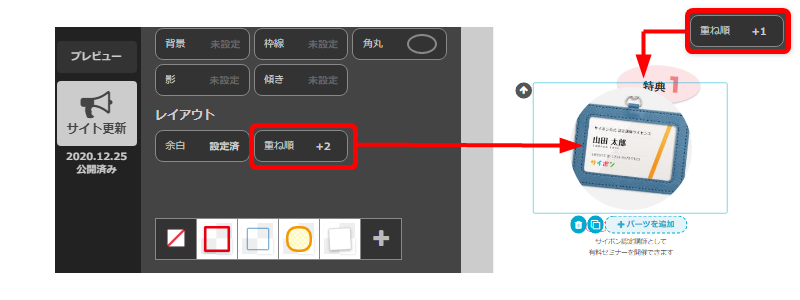
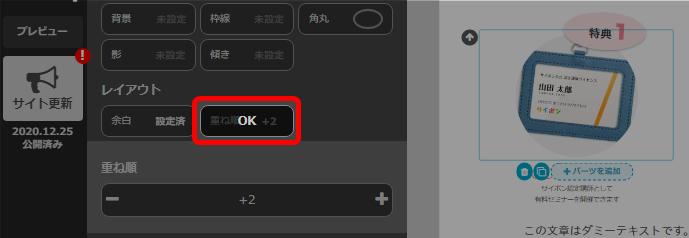
重ね順の確認

手前にしたいパーツの数字を大きくしてください。
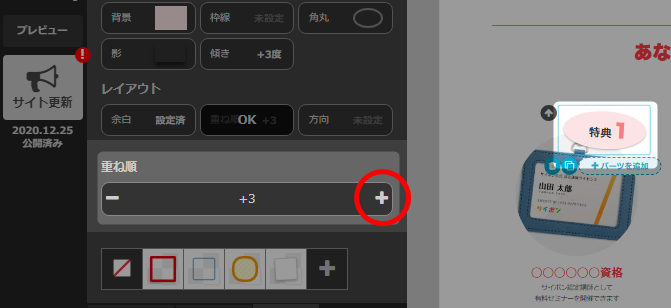
重ね順の変更
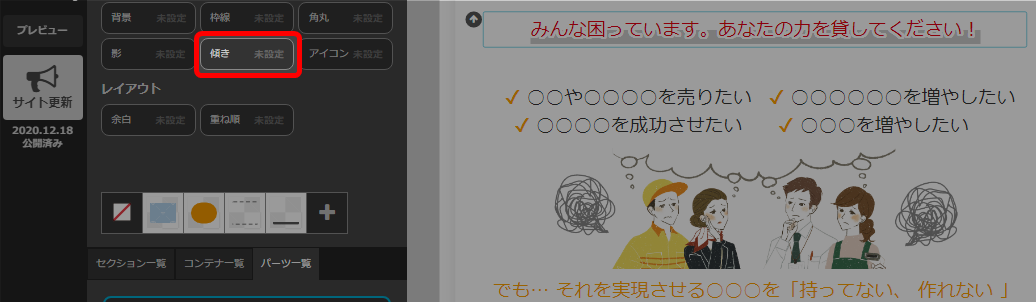
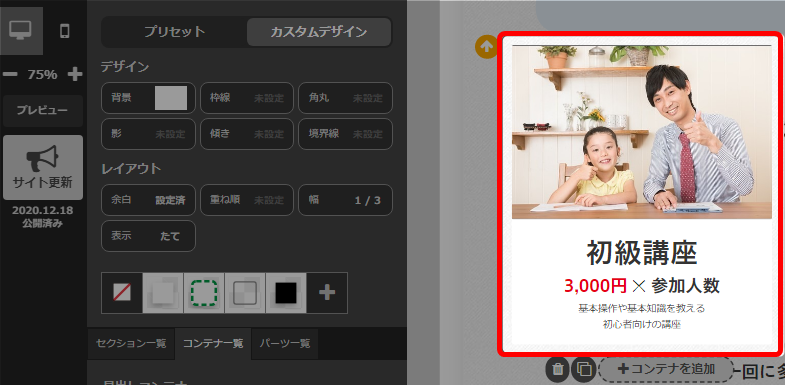
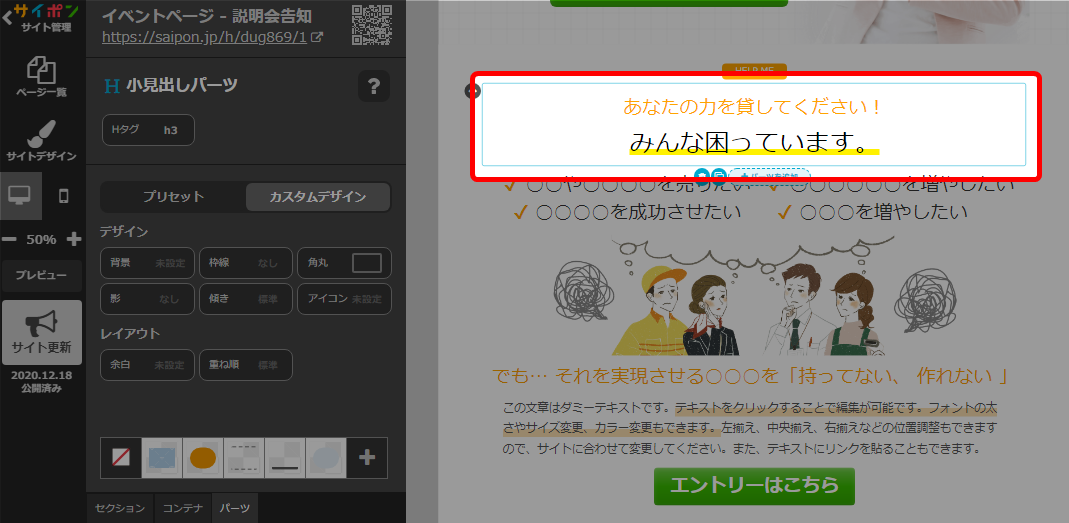
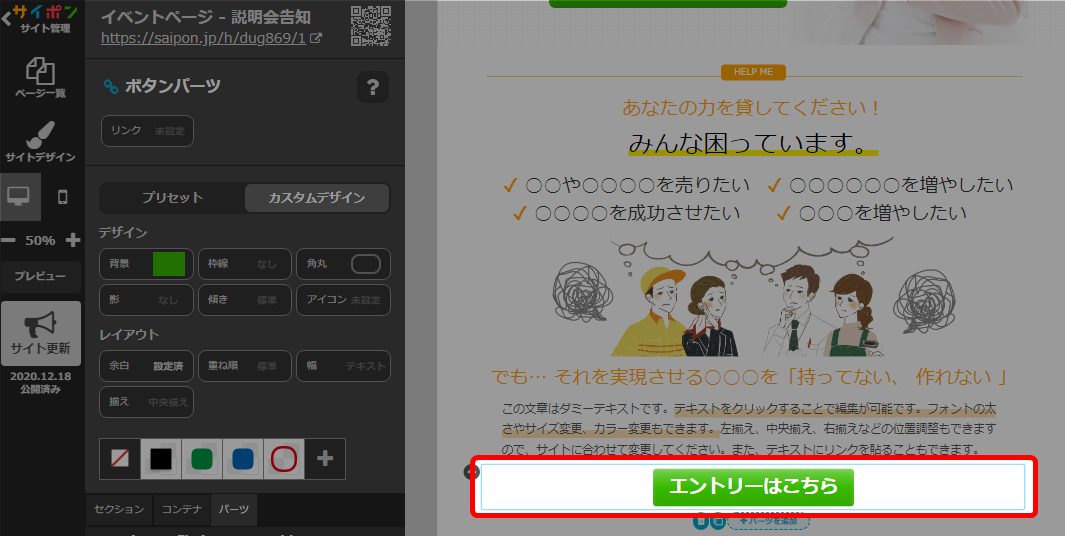
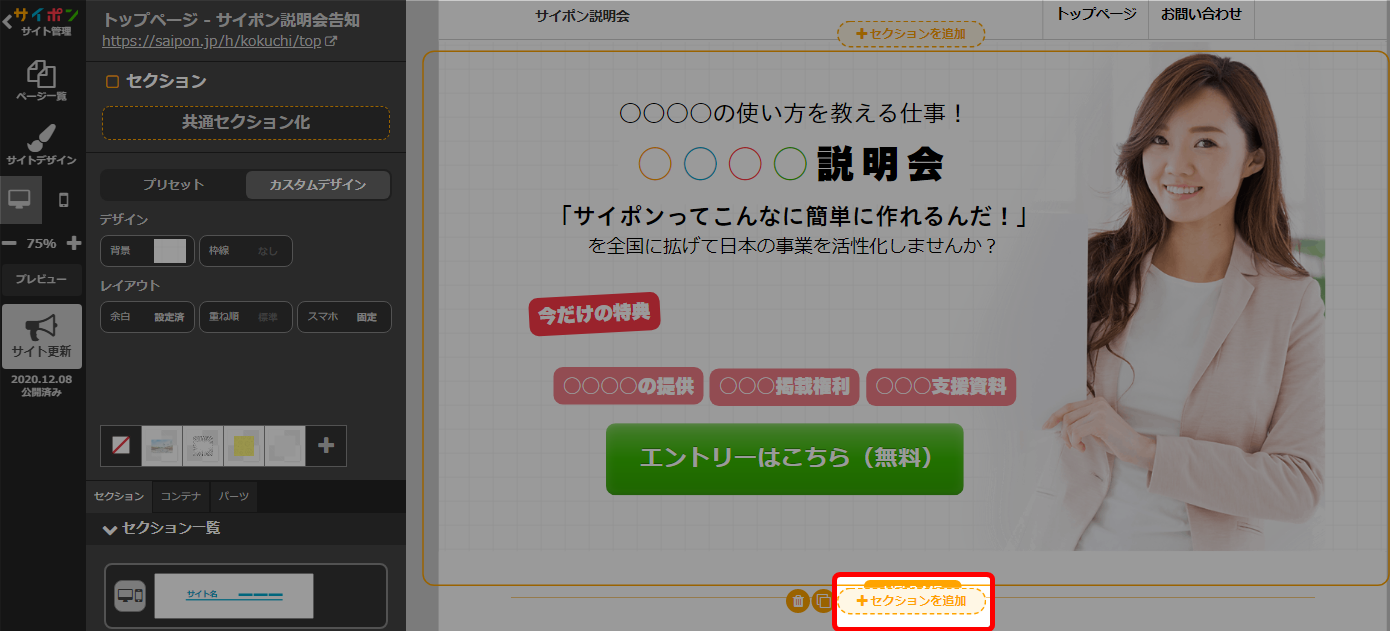
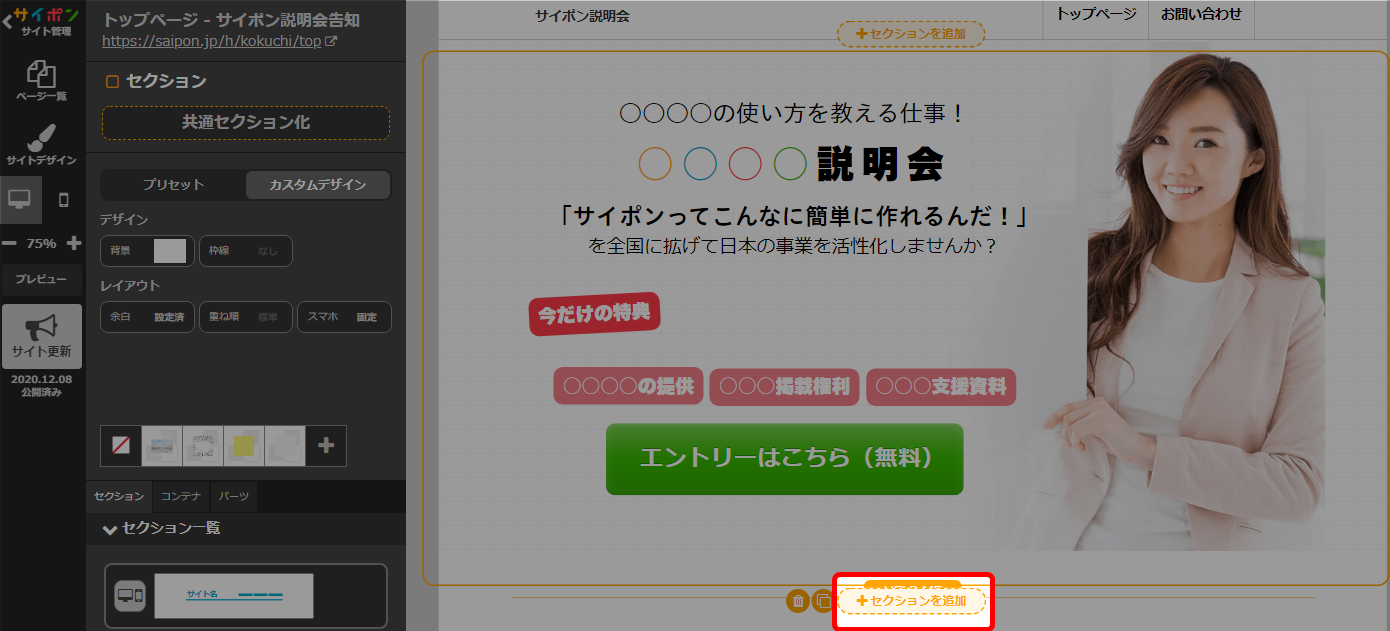
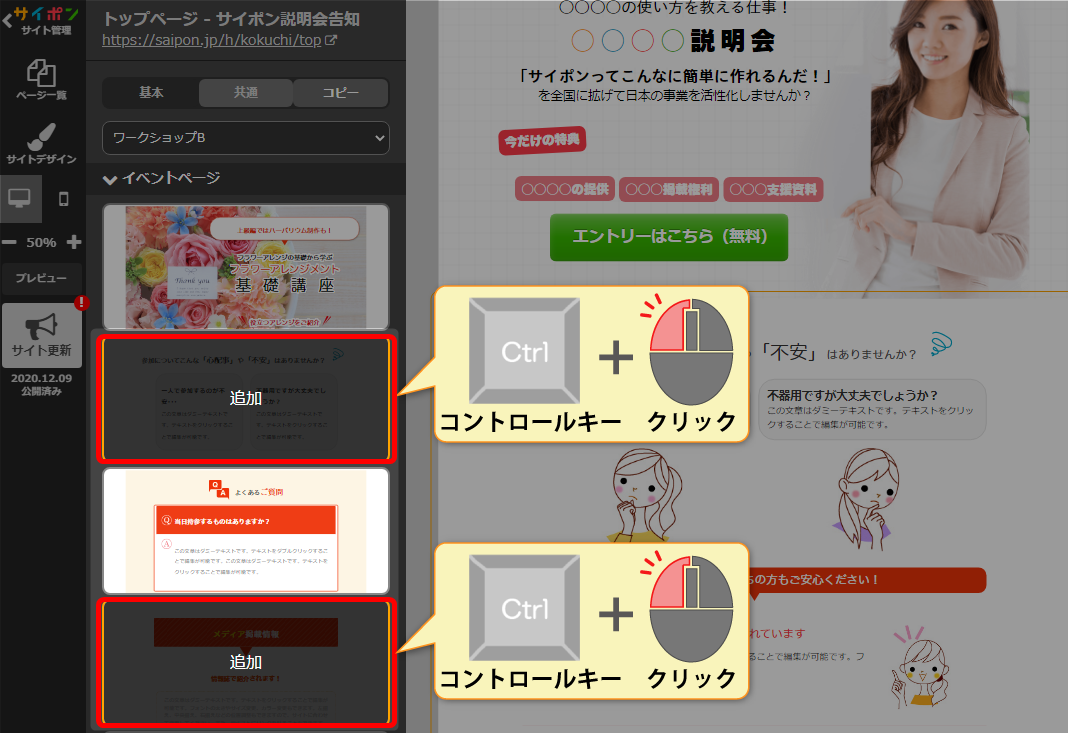
- 手前に表示させたいパーツをクリック。

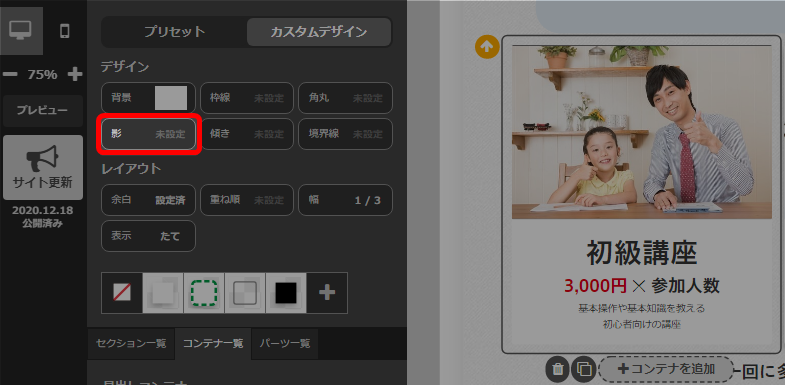
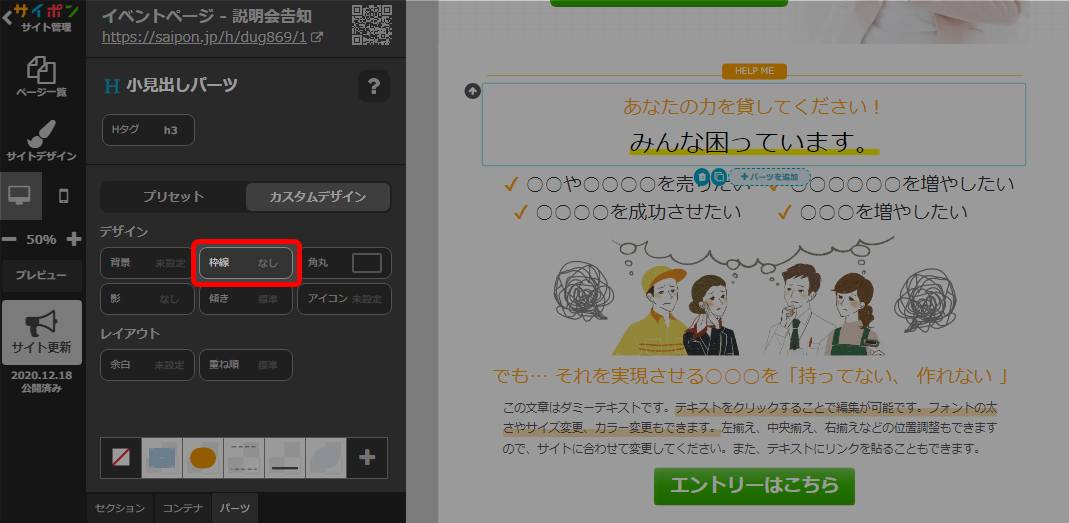
- 「重ね順」をクリック。

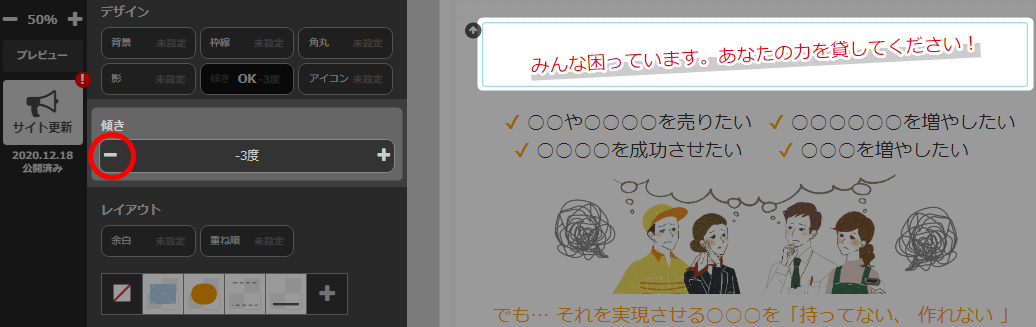
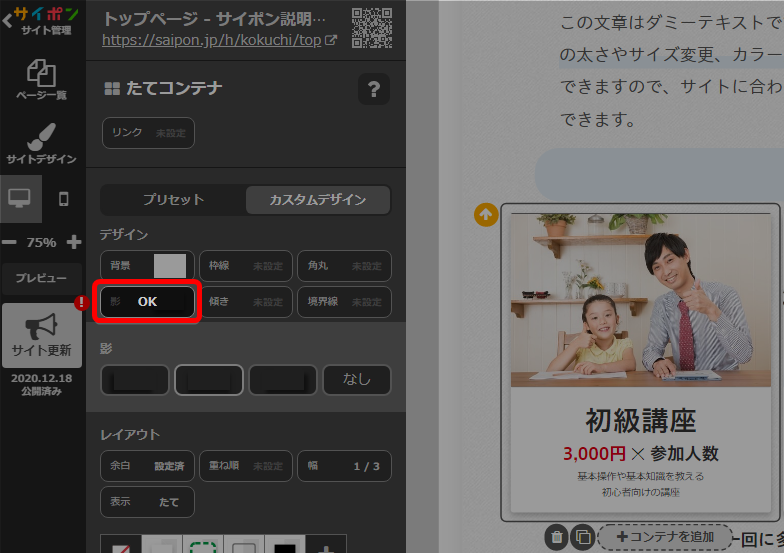
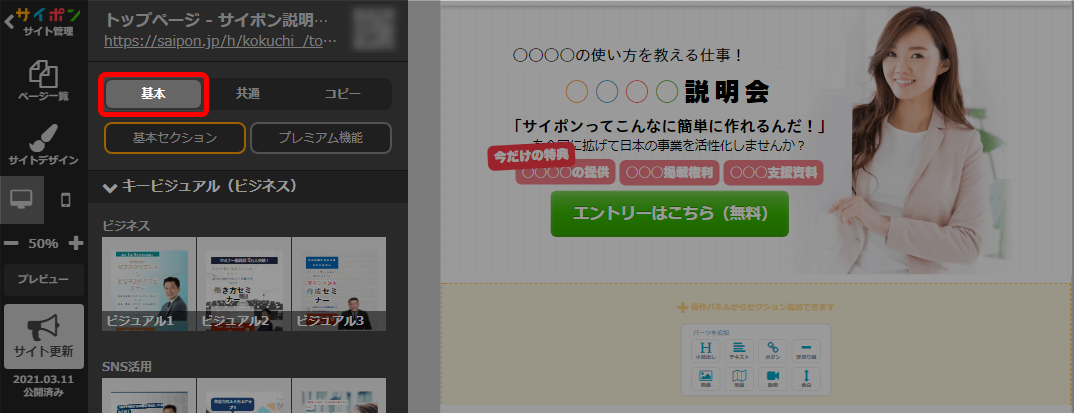
- 「+」をクリック。

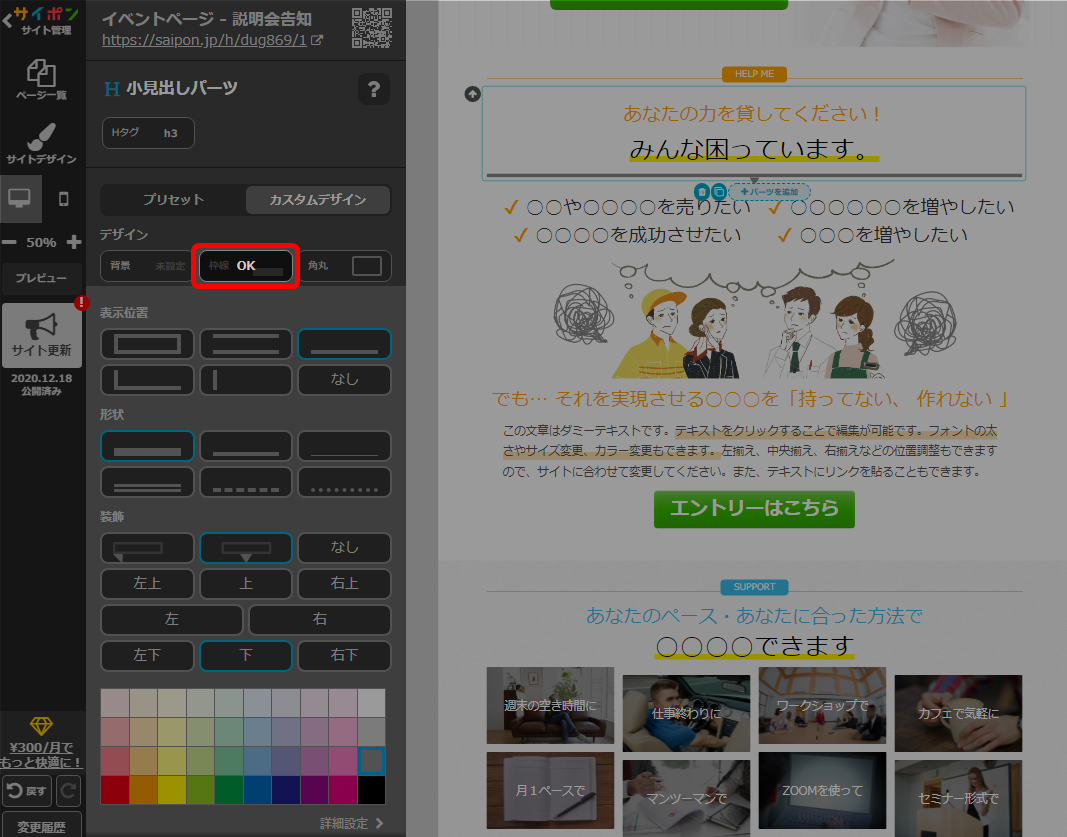
表示させたいパーツが手前に表示されるまでクリックしてください。 - 「OK」で確定。

- 以上が、重ね順を変更する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
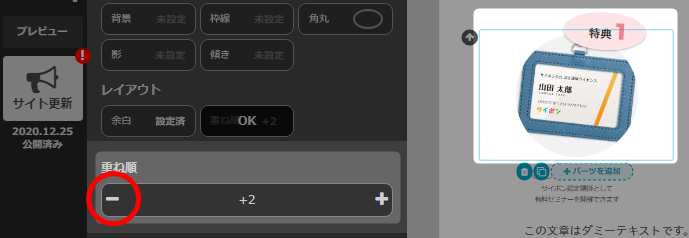
重ね順が変更されない場合
- 手前に表示されているパーツをクリック。

- 「重ね順」をクリック。

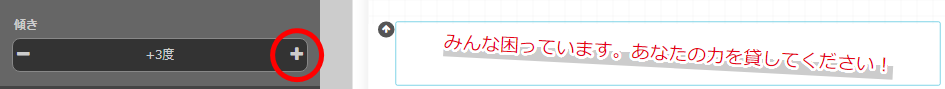
重ね順が「+5」になっていることが確認できます。 - 「-」をクリック。

パーツが後ろに表示されるまでクリックしてください。 - 「OK」で確定。

- 以上が、重ね順が変更されない場合の手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。