一通り必要なヘッダー装飾について解説いたします。
ヘッダーの装飾は、全体背景と枠線設定以外は、PC表示とスマホ表示を別々の見た目に
設定ができます。
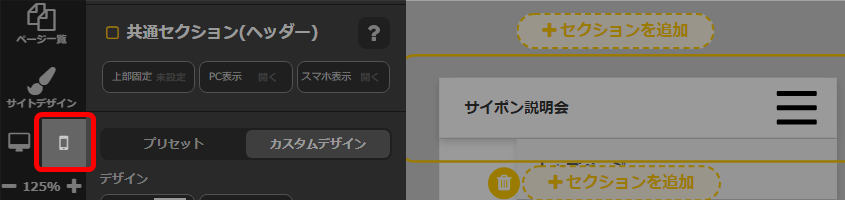
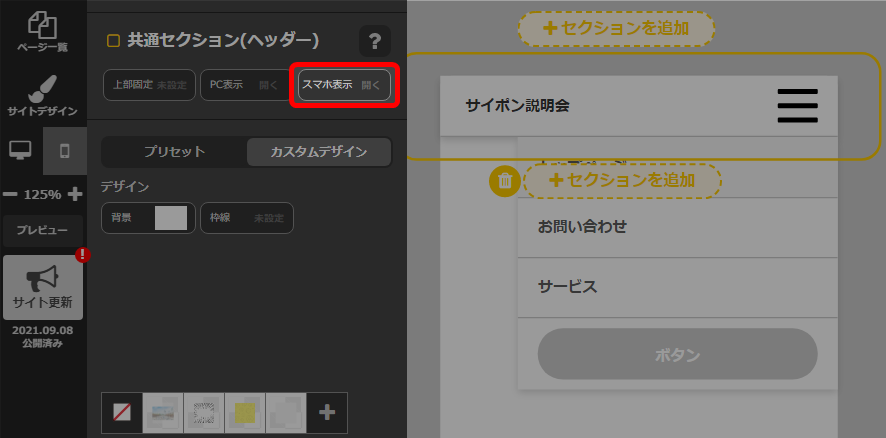
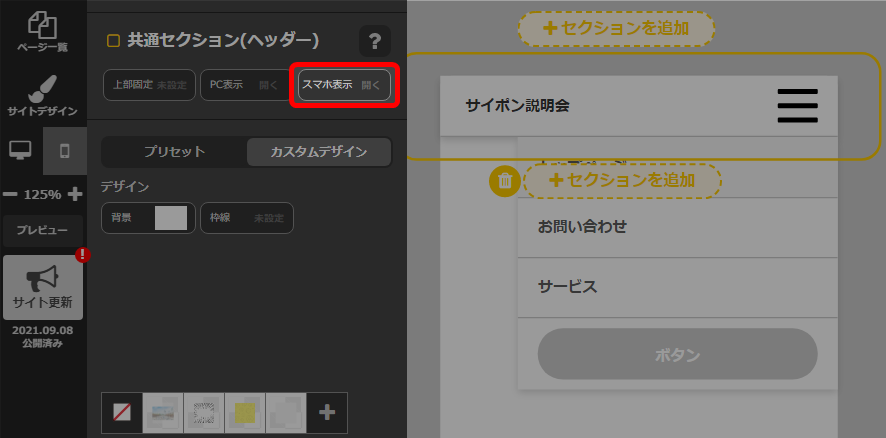
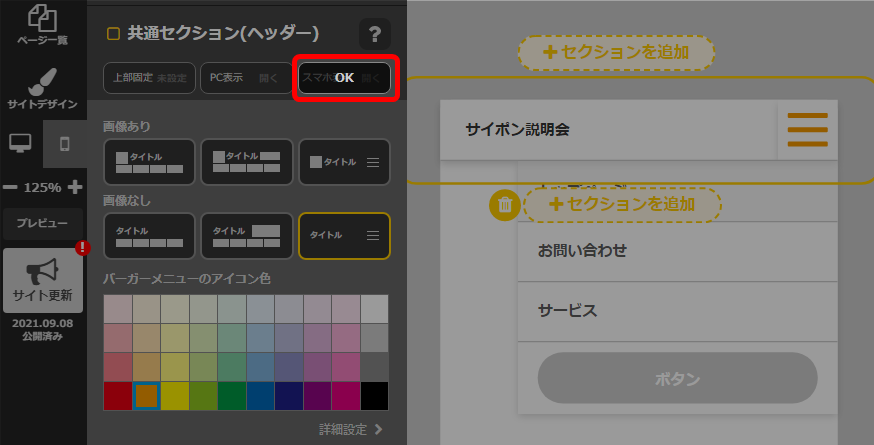
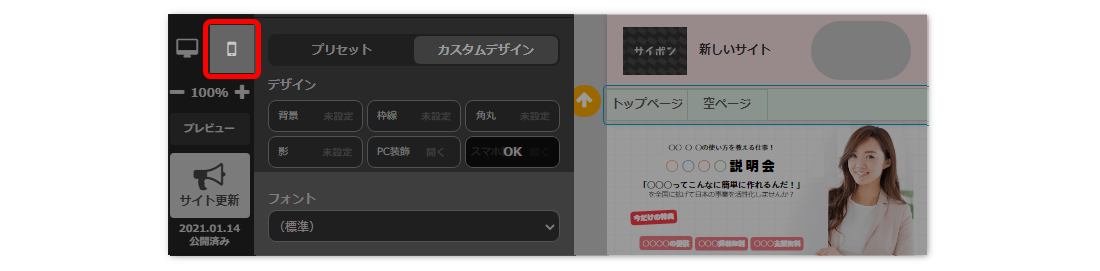
スマホ表示の設定をする場合は、表示の切り替えで「スマホ」アイコンを選択してください。
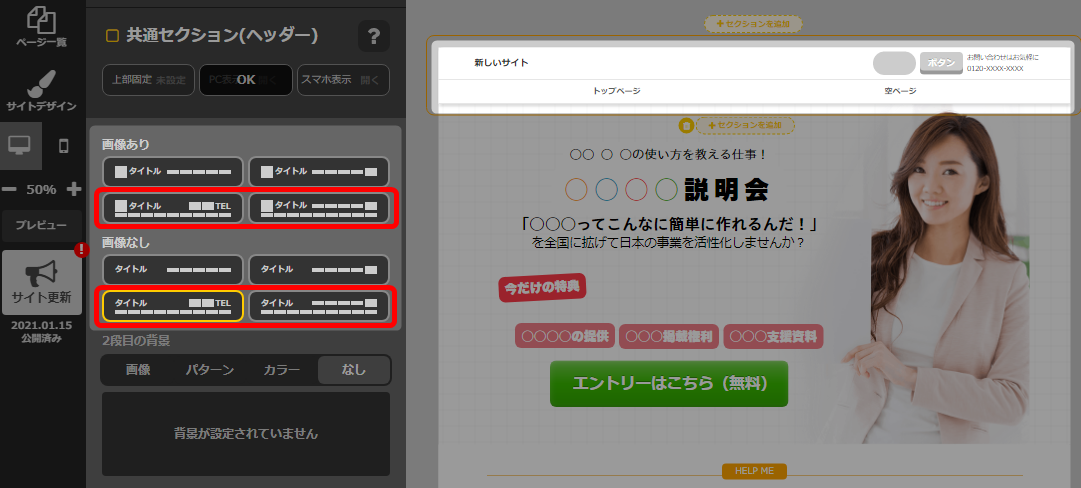
ヘッダーのレイアウトの変更
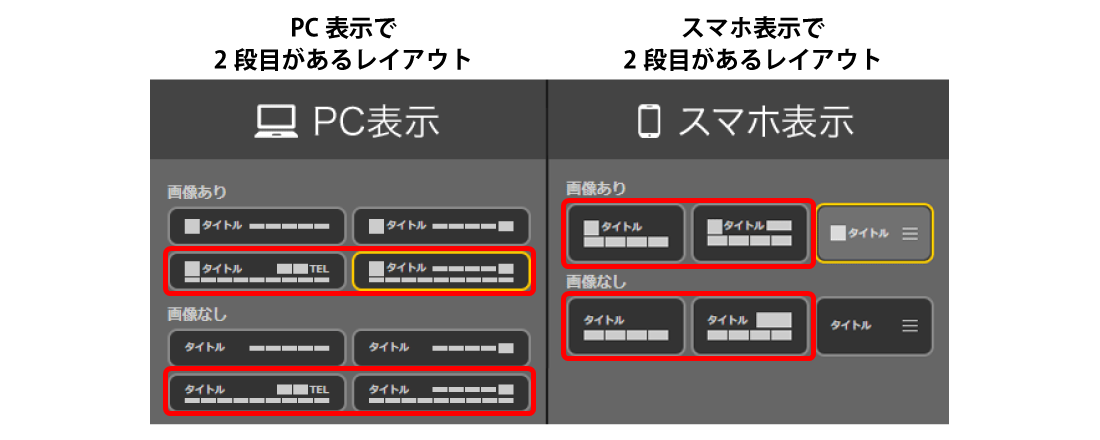
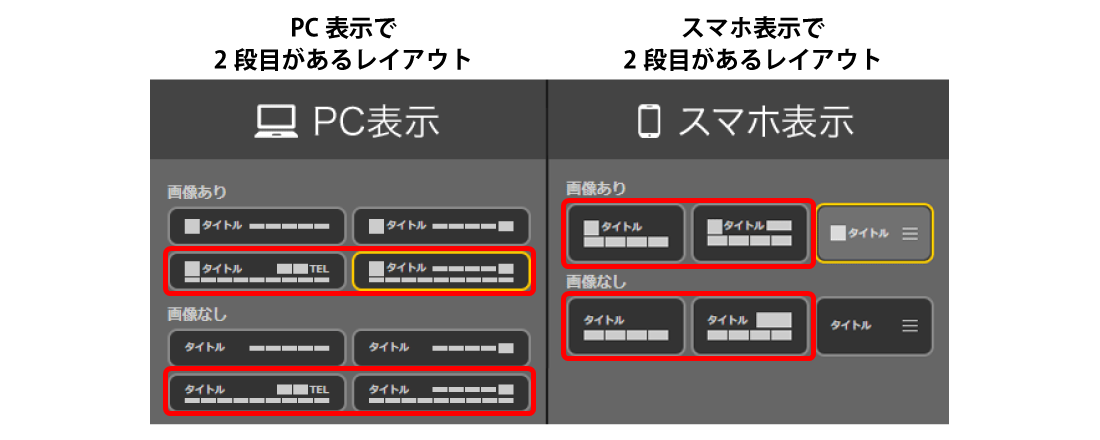
ヘッダーは、「PC表示」「スマホ表示」それぞれでレイアウトを設定できます。
設定方法はこちら → 「ヘッダーのレイアウト変更」
※選択したレイアウトによって表示されるパーツが異なります。
ヘッダーの背景の変更
設定できる背景の種類
◆背景が設定できる場所には以下の4種類があります。
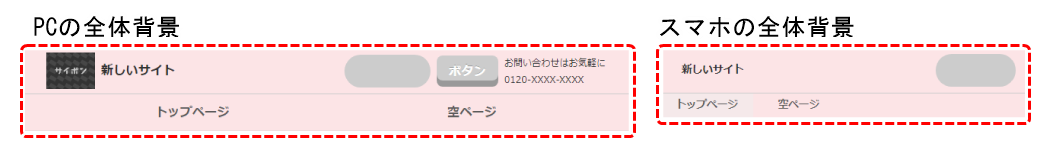
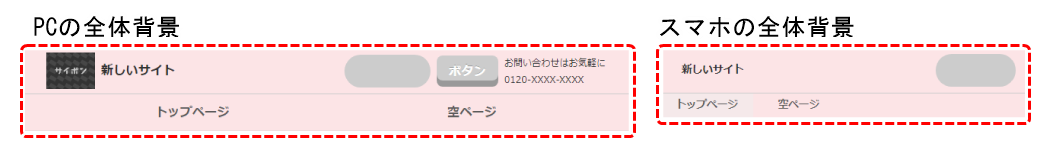
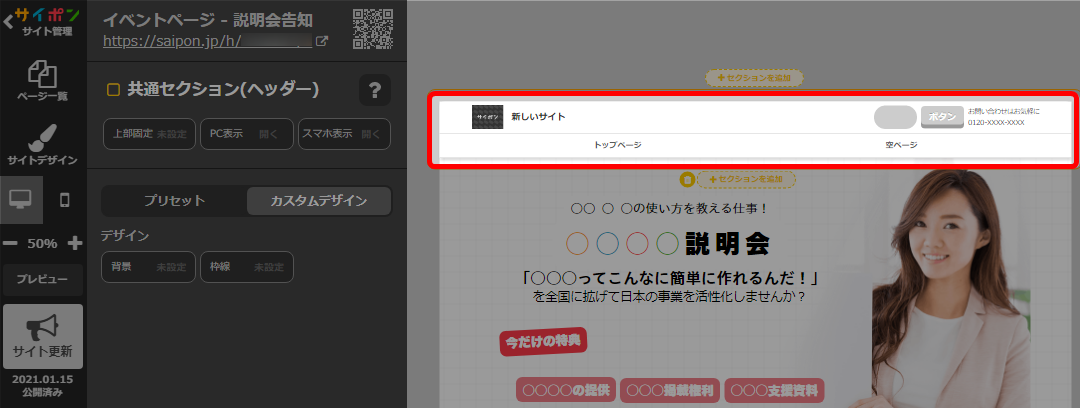
1.全体背景
ヘッダーセクション全体の背景を設定できます。

1.全体背景
ヘッダーセクション全体の背景を設定できます。

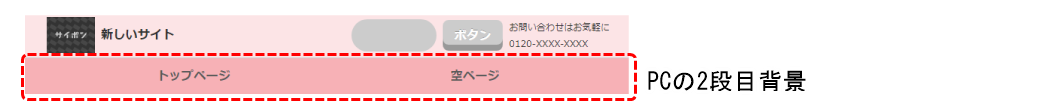
2.PCの2段目背景
パソコン表示で2段目があるレイアウトを選択した場合、2段目のみの背景を設定できます。

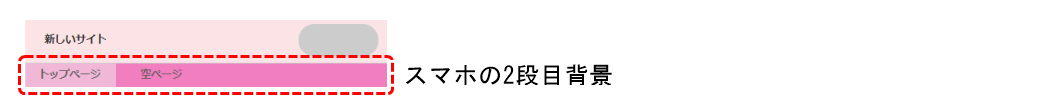
3.スマホの2段目背景
スマホ表示で2段目があるレイアウトを選択した場合、2段目のみの背景を設定できます。

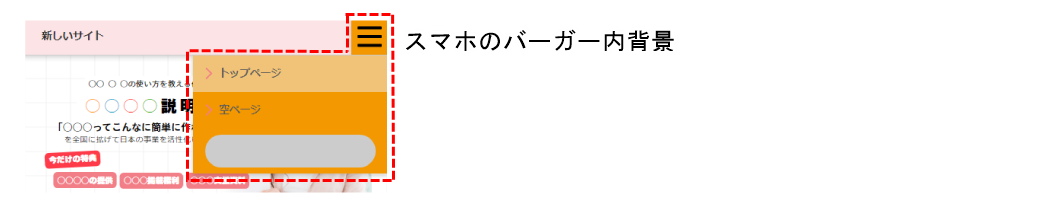
4.スマホバーガー内の背景
スマホ表示でバーガータイプのレイアウトを選択した場合、バーガー内の背景設定と、
バーガーアイコン(3本線)の色を変更できます。

全体背景の設定
◆全体背景の変更
全体背景の表示はPCとスマホ共通です。
PC表示とスマホ表示で別々の全体背景を設定することはできません。
PC表示とスマホ表示で別々の全体背景を設定することはできません。
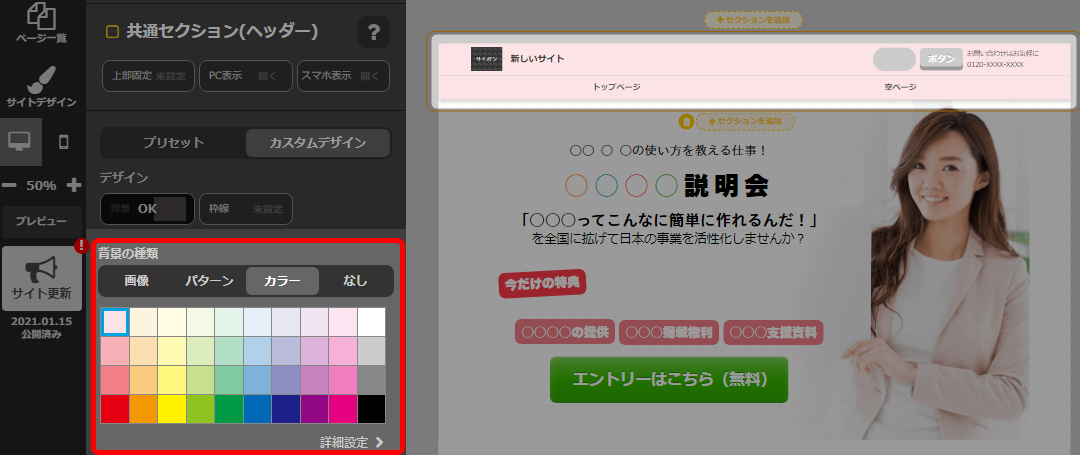
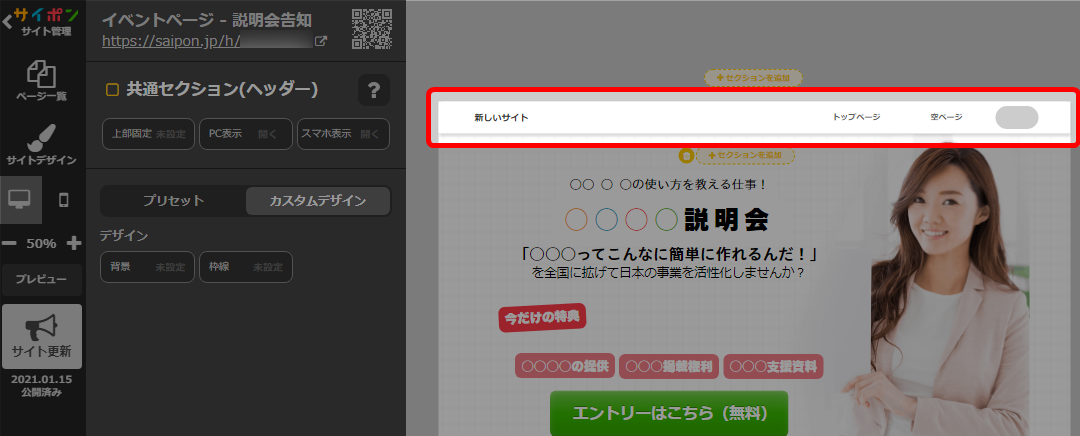
- ヘッダーセクションをクリック。

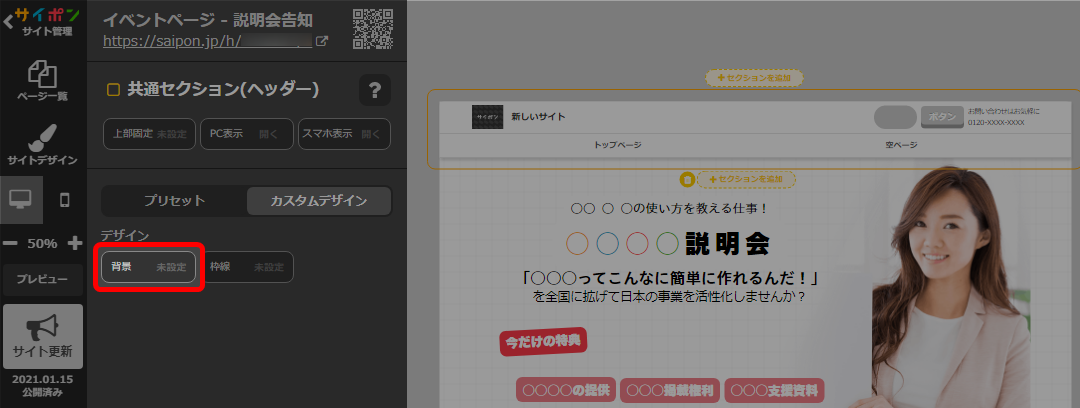
- 「背景」をクリック。

- 背景の設定。

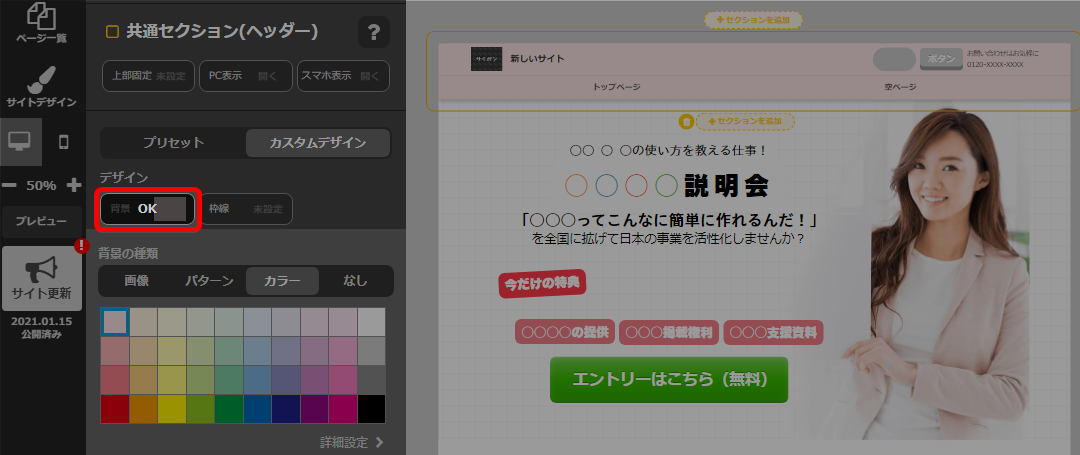
背景の設定についてはこちら → 「背景の設定」 - 「OK」で確定。

- 以上が、全体背景色の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
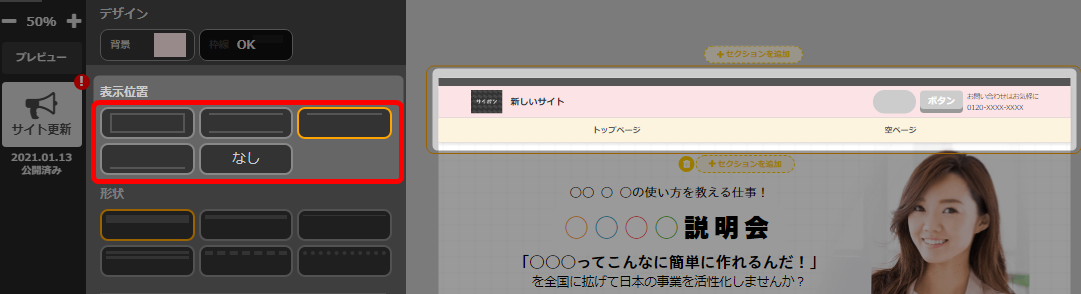
◆枠線の設定
枠線の表示はPCとスマホ共通です。
PC表示とスマホ表示で別々の枠線を設定することはできません。
PC表示とスマホ表示で別々の枠線を設定することはできません。
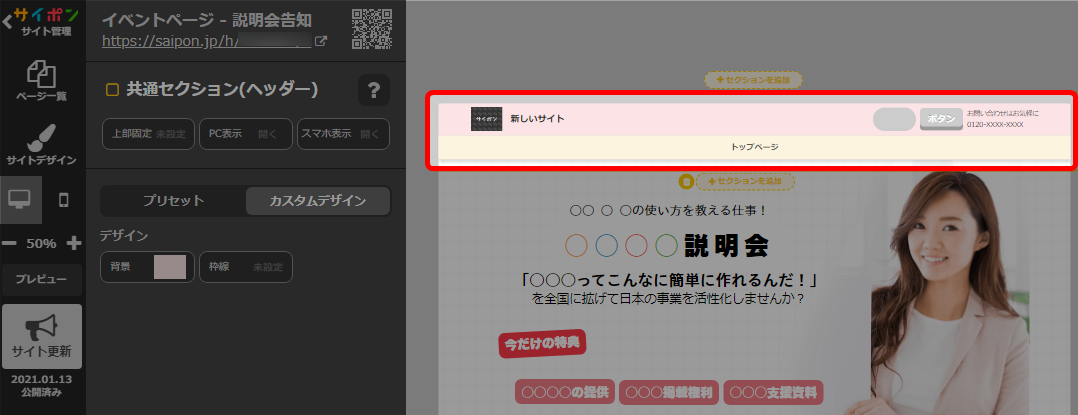
- ヘッダーセクションをクリック。

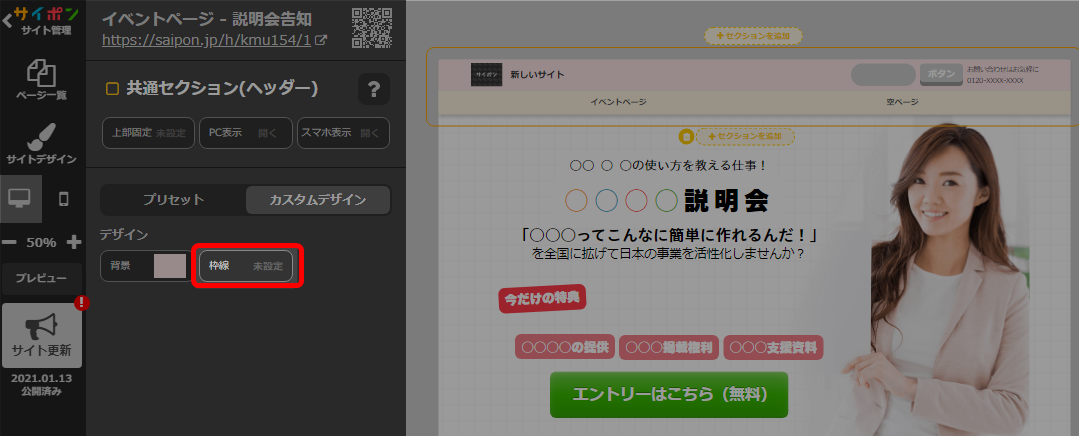
- 「枠線」をクリック。

- 「表示位置」を選択。

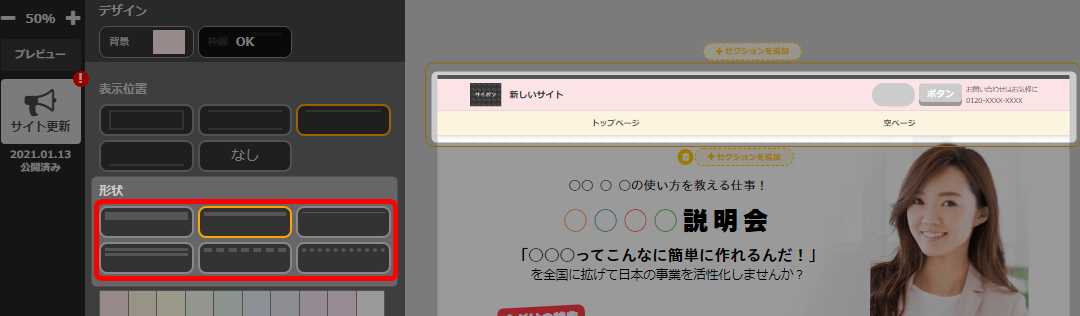
- 「形状」を選択。

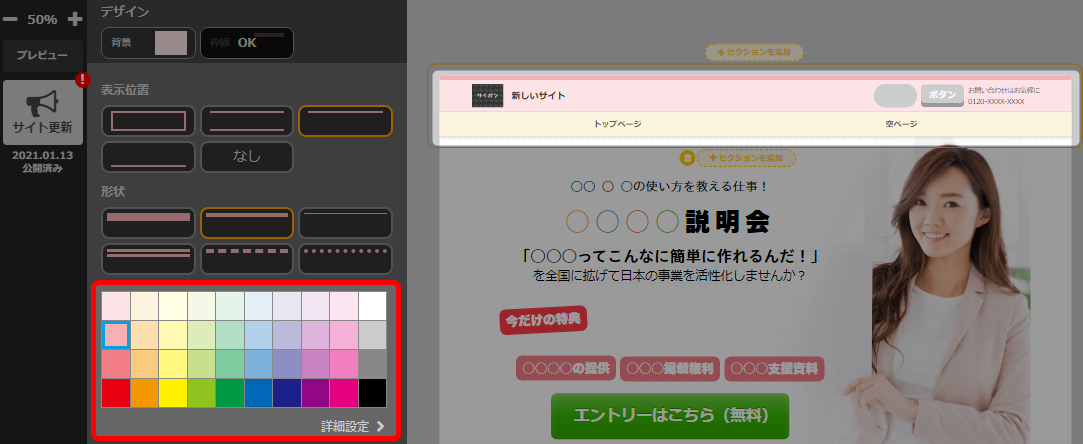
- 色を選択。

色の詳細設定についてはこちらをご参照ください
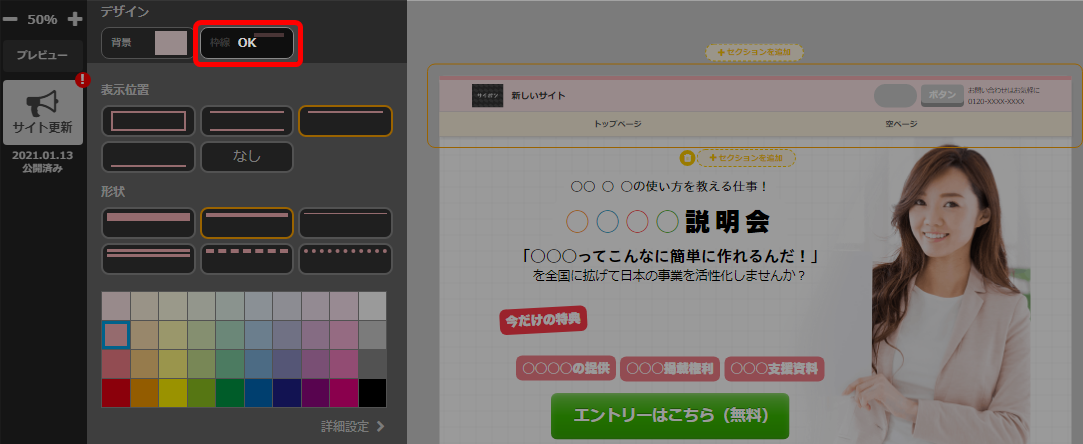
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、枠線の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
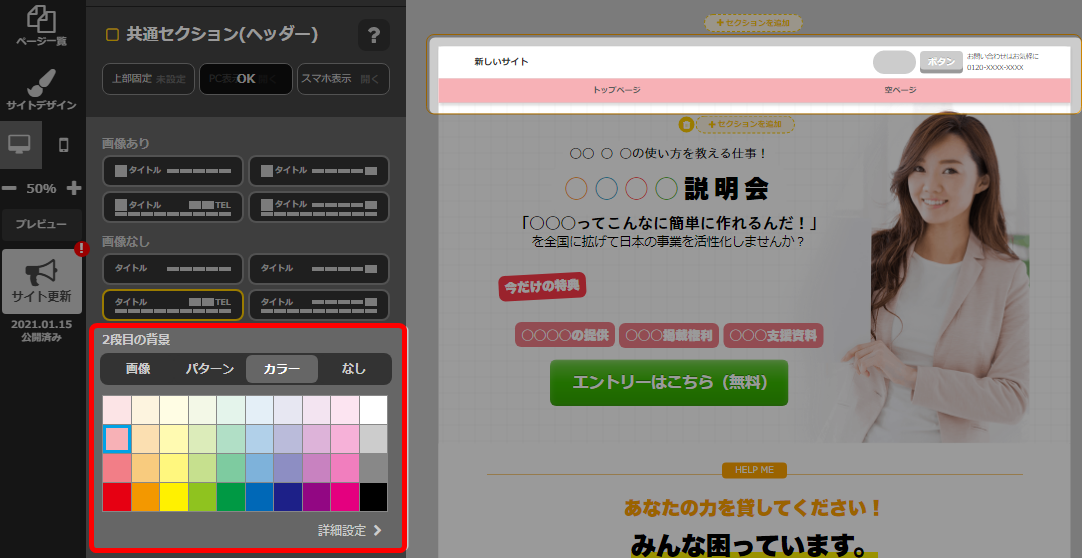
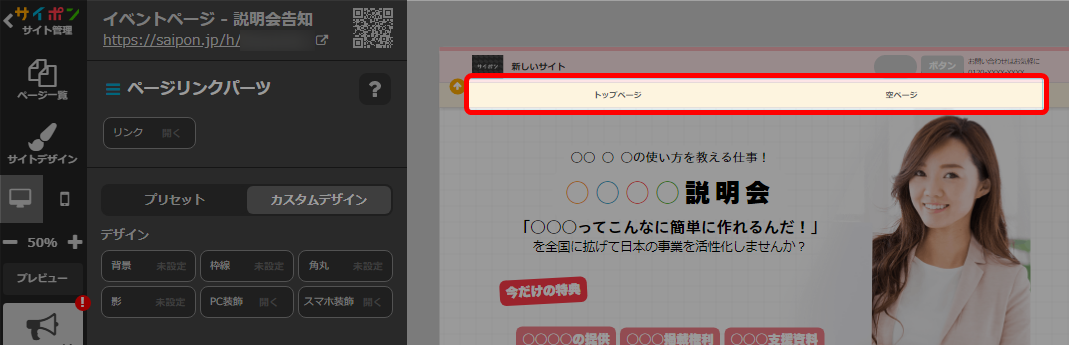
2段目背景の設定
・2段目があるレイアウトを選択した場合、全体背景とは別に2段目の背景を変更することが
できます。
・PC表示とスマホ表示で別々の2段目背景を設定することができます。
・ここではPC表示を例にとってご説明いたしますが、設定手順はスマホ表示も同様です。
できます。
・PC表示とスマホ表示で別々の2段目背景を設定することができます。
・ここではPC表示を例にとってご説明いたしますが、設定手順はスマホ表示も同様です。

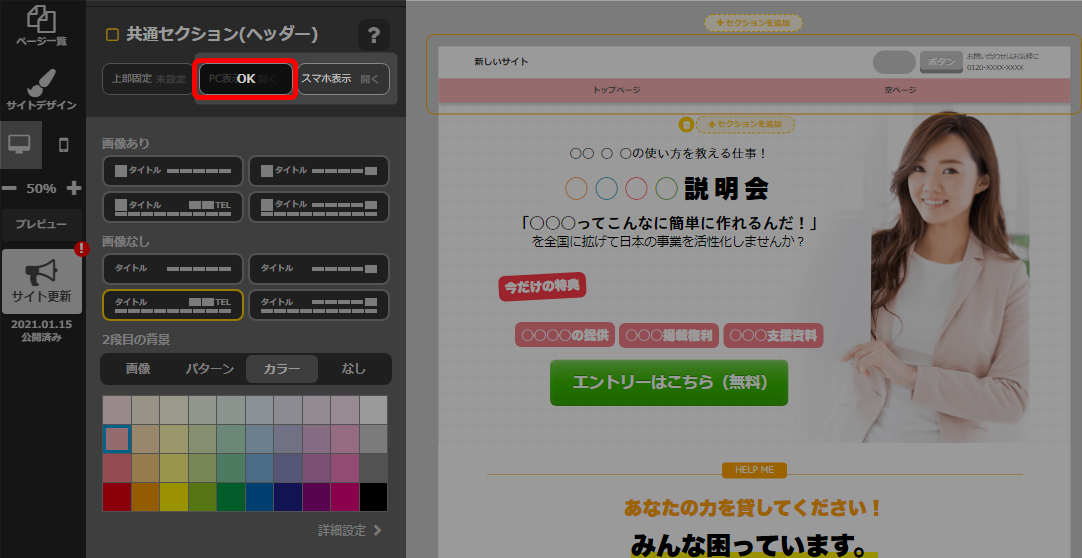
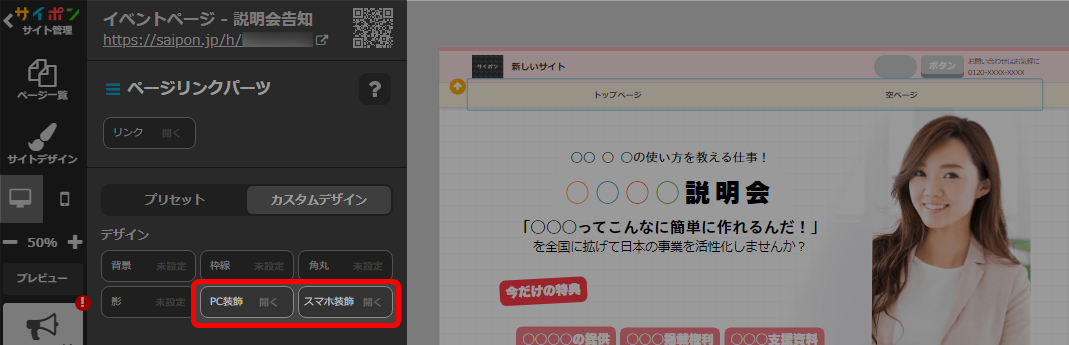
- ヘッダーセクションをクリック。

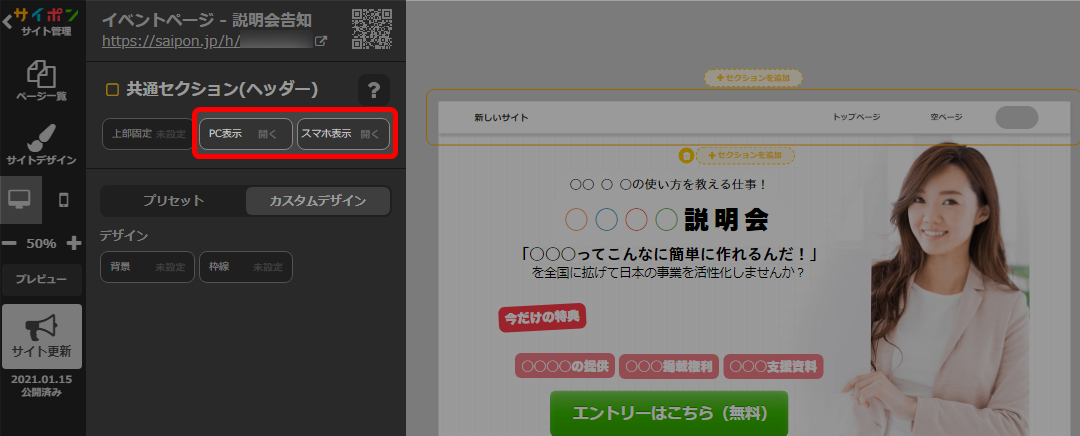
- PCまたはスマホ表示をクリック。

- 2段目があるレイアウトを選択。

- 2段目の背景設定。

背景の設定についてはこちら → 「背景の設定」 - 「OK」で確定。

- 以上が、2段目背景の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
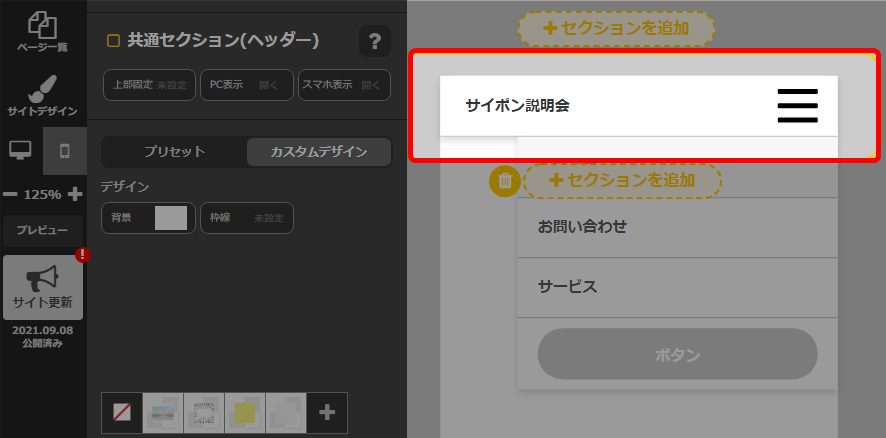
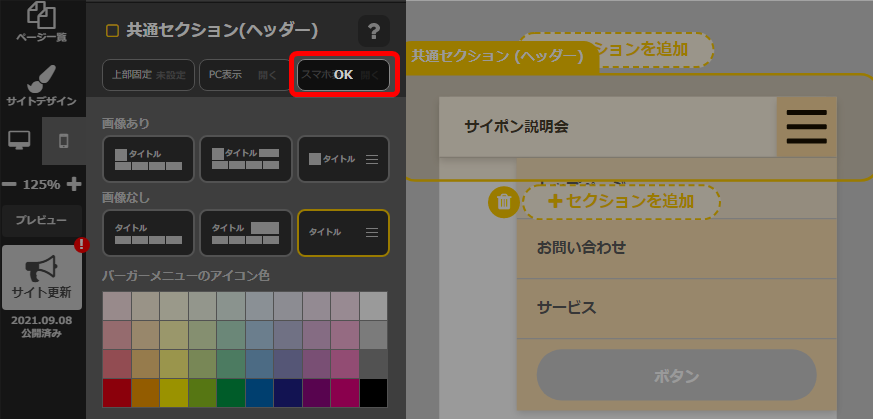
スマホバーガーの設定
スマホ表示のレイアウトでバーガータイプを選択した場合、バーガー内の背景色と
バーガーアイコンの色が変更できます。
バーガーアイコンの色が変更できます。
◆バーガー内の背景変更
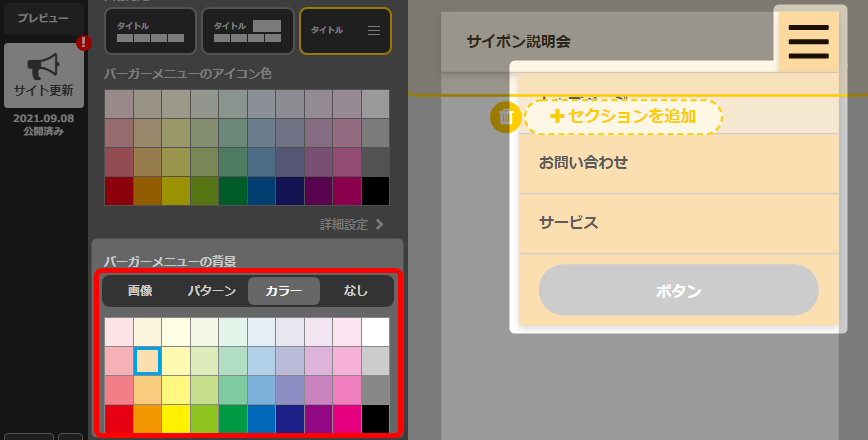
- ヘッダーセクションをクリック。

- 「スマホ表示」をクリック。

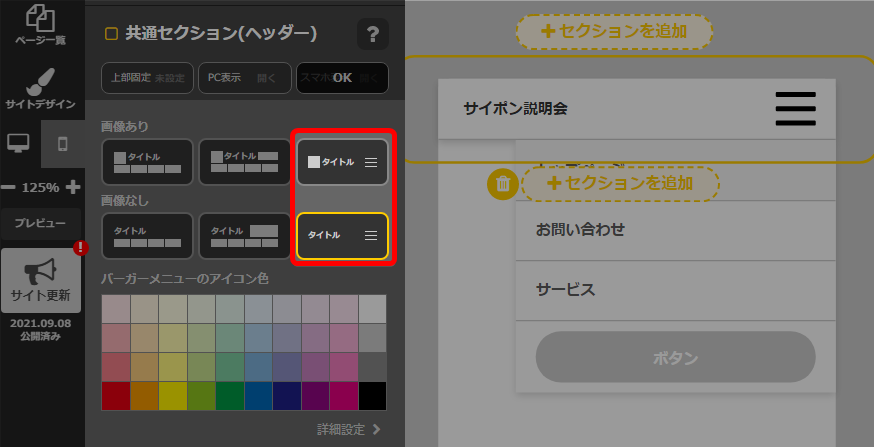
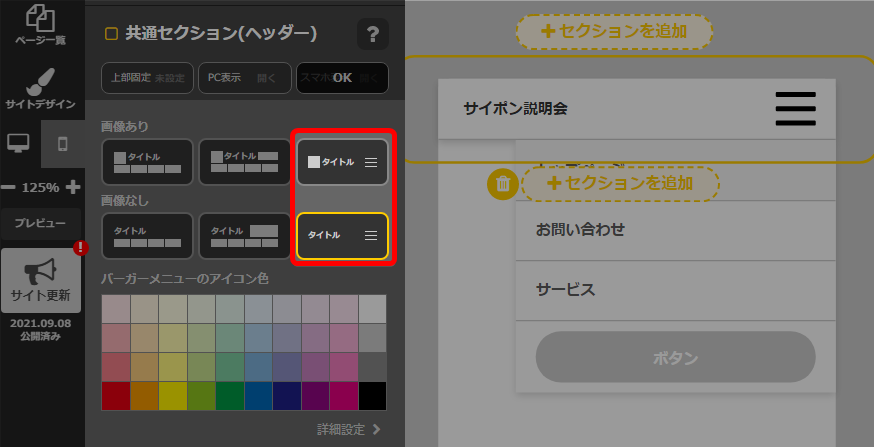
- レイアウトでバーガーを選択。

- バーガーメニューの背景色を選択。

背景の設定についてはこちら → 「背景の設定」 - 「OK」で確定。

- 以上が、背景色の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
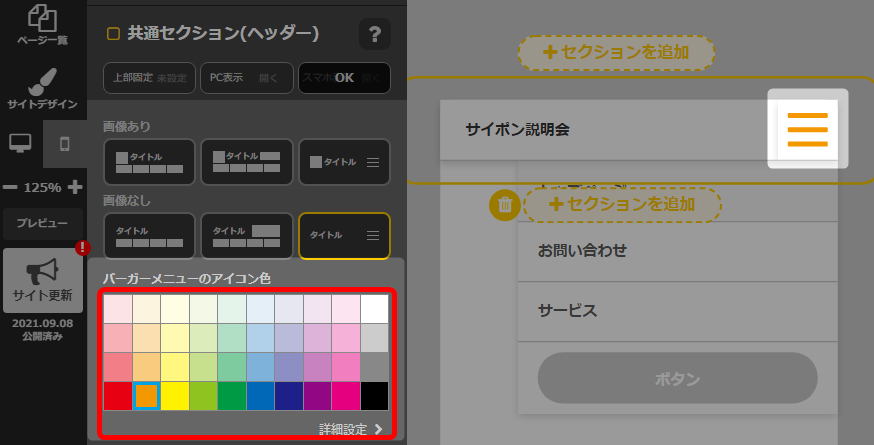
◆アイコン色の変更
- ヘッダーセクションを選択。

- 「スマホ表示」をクリック。

- レイアウトでバーガーを選択。

- アイコン色を選択。

色の詳細設定についてはこちらをご参照ください
→ 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、アイコン色の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ヘッダーリンク / サブリンクのフォントと文字色の変更
・ヘッダーリンクパーツ / サブリンクパーツの装飾は、PCとスマホで別々の見た目に
設定ができます。
・スマホ表示でサブリンクパーツが設置できるのは、レイアウトでバーガータイプを
選択した場合のみです。
・フォントの種類と文字色の変更手順はPCとスマホ共通です。
・ここでは、ヘッダーリンクパーツを例にとってご説明しますが、
サブリンクパーツの変更手順も同様です。
設定ができます。
・スマホ表示でサブリンクパーツが設置できるのは、レイアウトでバーガータイプを
選択した場合のみです。
・フォントの種類と文字色の変更手順はPCとスマホ共通です。
・ここでは、ヘッダーリンクパーツを例にとってご説明しますが、
サブリンクパーツの変更手順も同様です。

- ヘッダーリンクパーツをクリック。
 スマホの装飾をする場合はスマホに表示切り替えをしてください。
スマホの装飾をする場合はスマホに表示切り替えをしてください。
- 装飾の編集をしたい方をクリック。

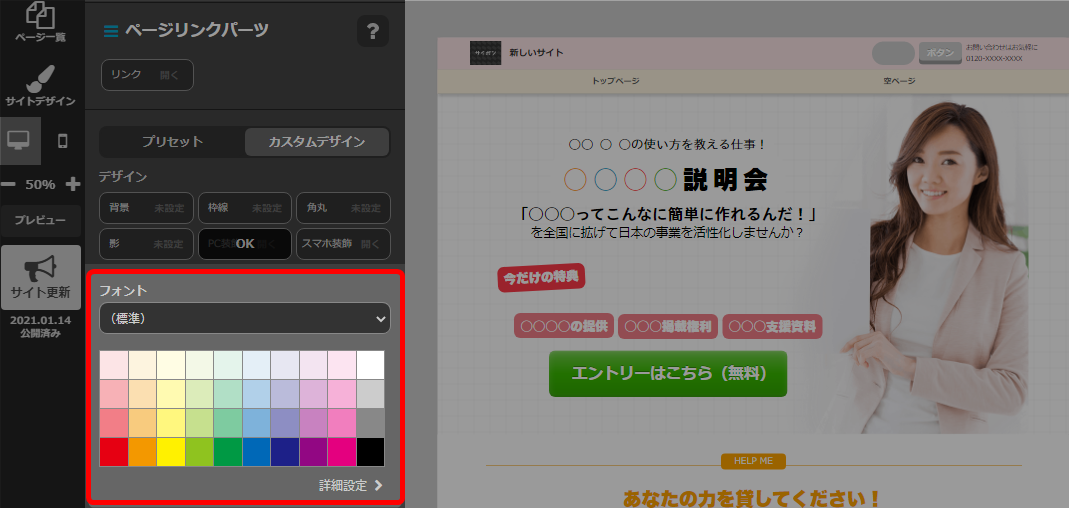
- 「フォント」と「文字色」の設定。

設定方法は以下をご参照ください。
→ フッターの設定「フッターリンクの装飾」 - 「OK」で確定。

- 以上が、フォントと文字色を変更する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。さらに装飾について知りたい場合は以下をご参照ください。
→ 「ヘッダーリンクパーツの装飾をカスタマイズ」
ヘッダーの設定ヘッダーの上部固定設定ヘッダー装飾の流れヘッダーリンクパーツの装飾をカスタマイズフッターの設定セミナー開催セクションの追加フォームセクションの追加共通セクションセクションの追加スマホ表示の切り替え方法スマホの余白設定
検索ワード / #ヘッダー背景設定 #ヘッダー背景変更 #ヘッダー枠線設定 #ヘッダー枠線変更 #ヘッダーアイコン色設定 #ヘッダーアイコン色変更 #ヘッダー編集