アイコンの設定手順について解説いたします。
アイコンはテキストの左右もしくは片側につけることができます。
右と左は別々に設定ができるため種類や大きさ、色もそれぞれ自由に設定することが可能です。
右と左は別々に設定ができるため種類や大きさ、色もそれぞれ自由に設定することが可能です。
アイコンの設定手順
アイコンは「見出しパーツ」「小見出しパーツ」「ボタンパーツ」に設定することができます。
ここでは見出しパーツに左アイコンをつけるパターンを例にとってご説明いたします。
小見出しパーツ、ボタンパーツも設定手順は同様です。
ここでは見出しパーツに左アイコンをつけるパターンを例にとってご説明いたします。
小見出しパーツ、ボタンパーツも設定手順は同様です。
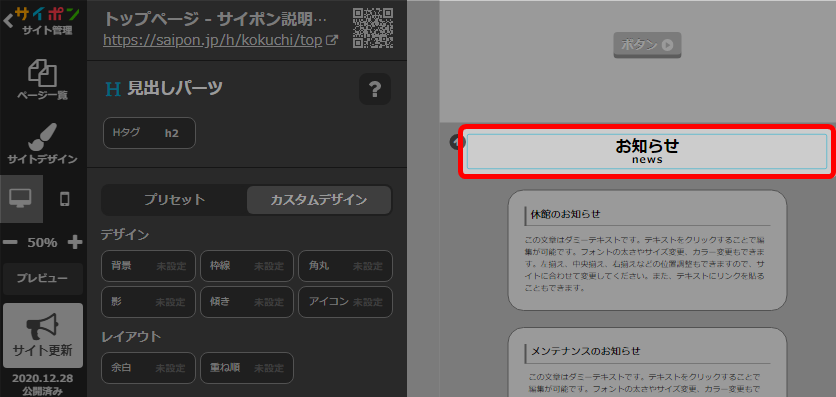
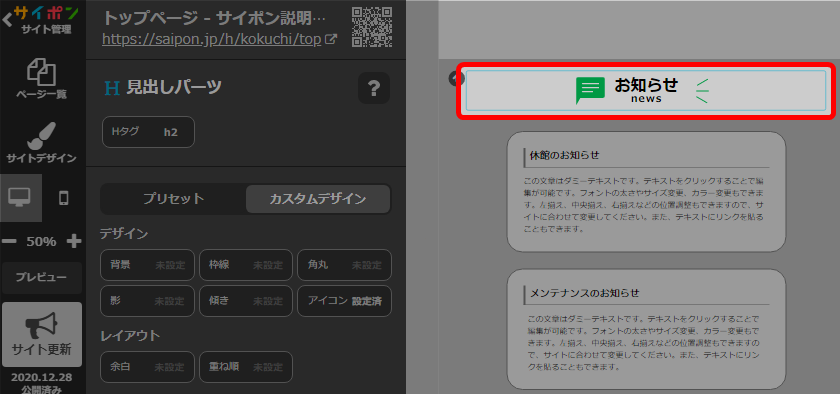
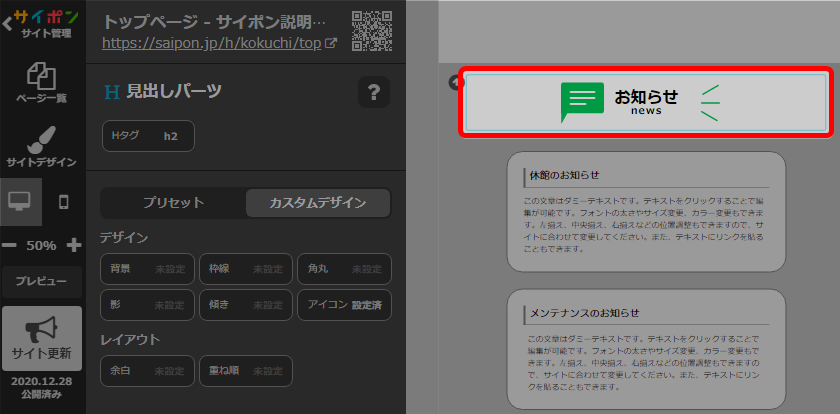
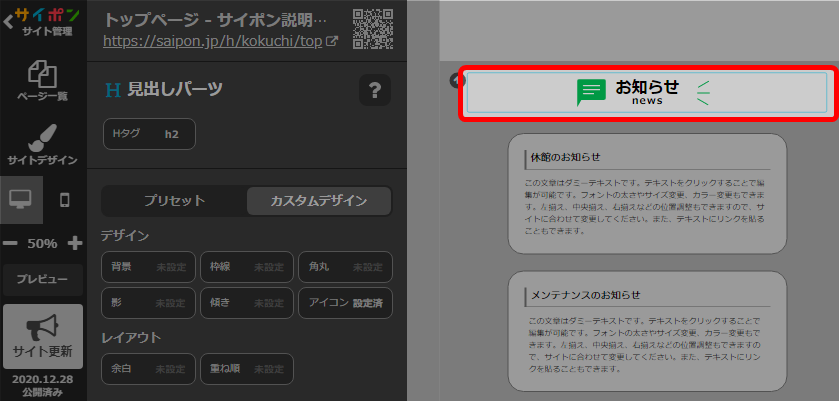
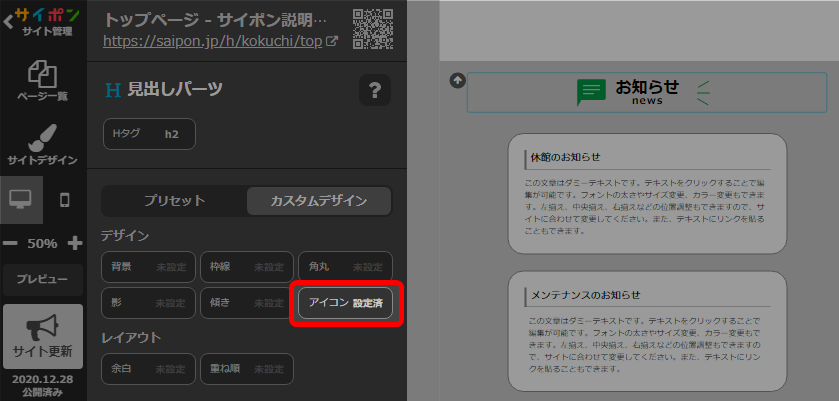
- 見出しパーツをクリック。

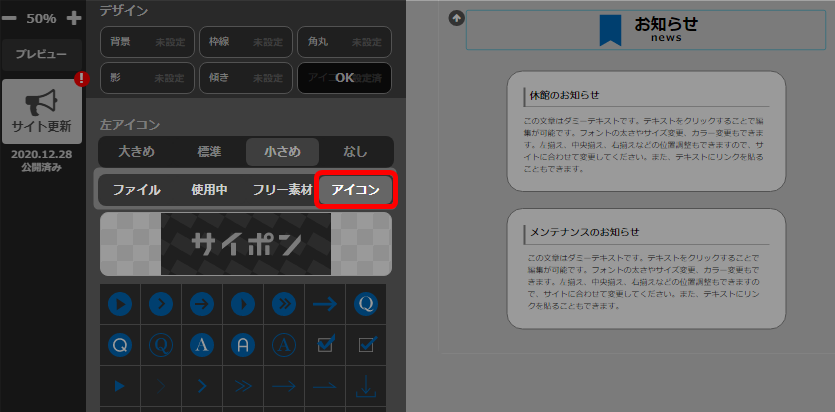
- 「アイコン」をクリック。

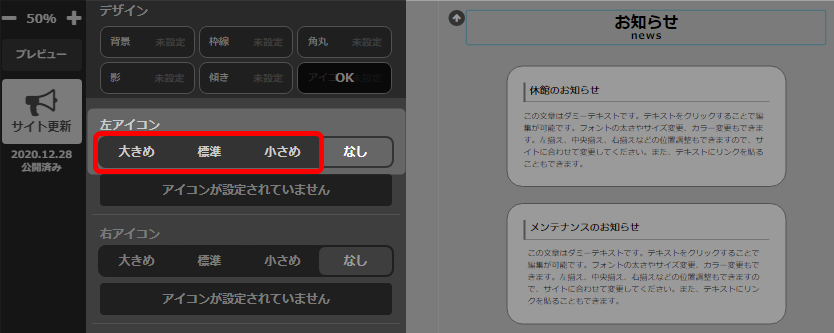
- 左アイコンのサイズを選択。

右アイコンの場合も設定方法は同様です。
- 「アイコン」を選択。

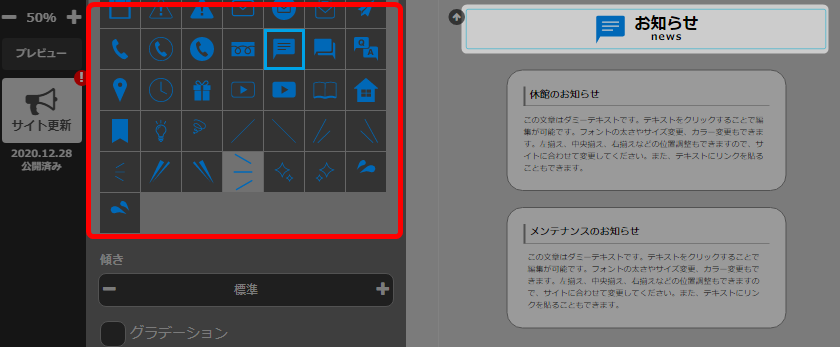
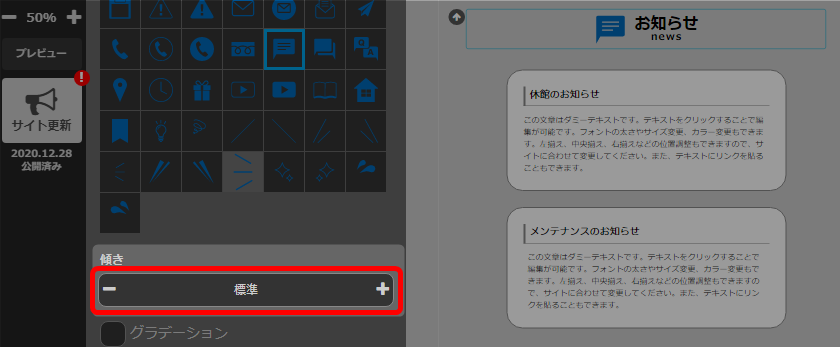
- 種類を選択。

- 傾きを設定する場合は「-」「+」で調整。

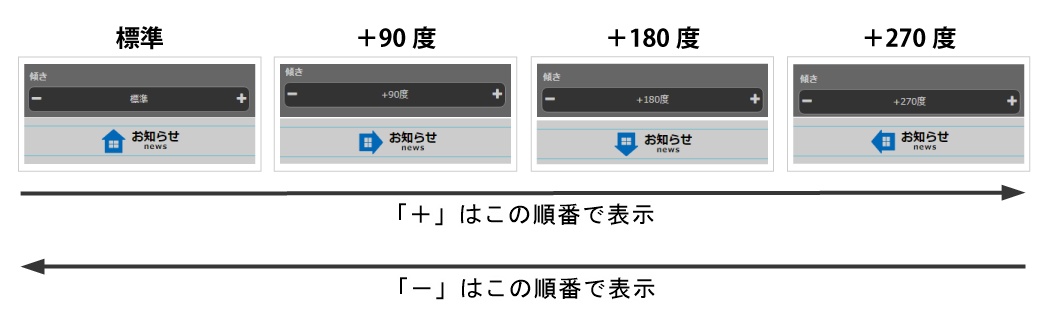
アイコンの傾きには4パターンあります。「-」「+」をクリックするたび
順番に表示されます。
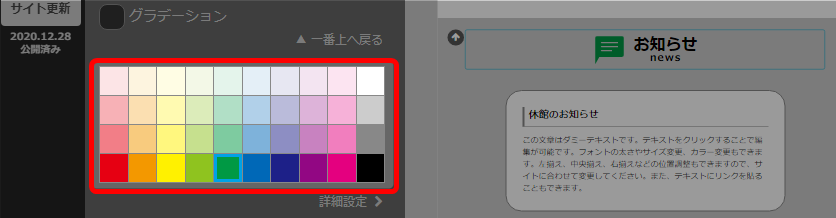
- 色を選択。

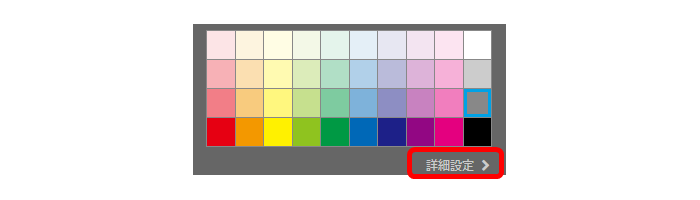
詳細設定についてはこちらを参照 → 背景の設定「詳細設定をする」

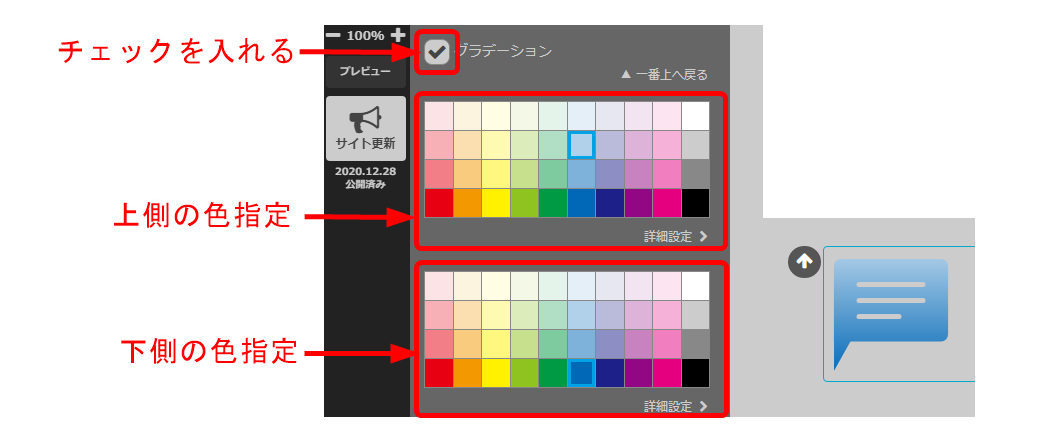
グラデーションを設定する場合
「グラデーション」にチェックをいれるとカラー設定ウィンドウが2つ表示されます。
上側、下側それぞれに表示させたい色を選択します。
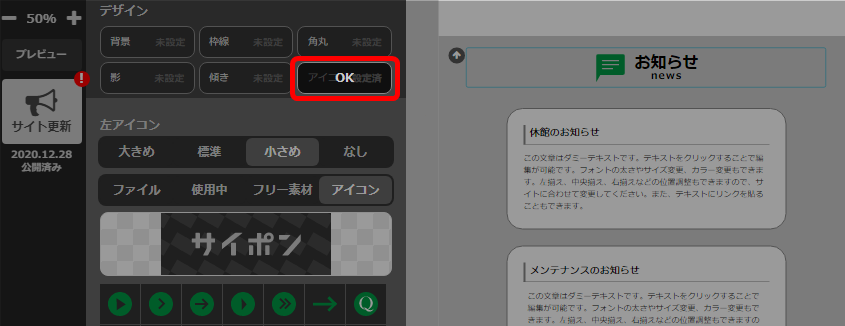
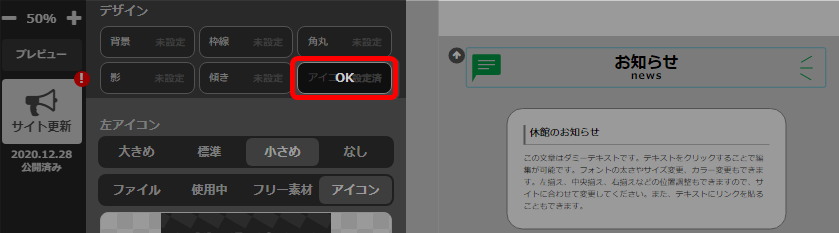
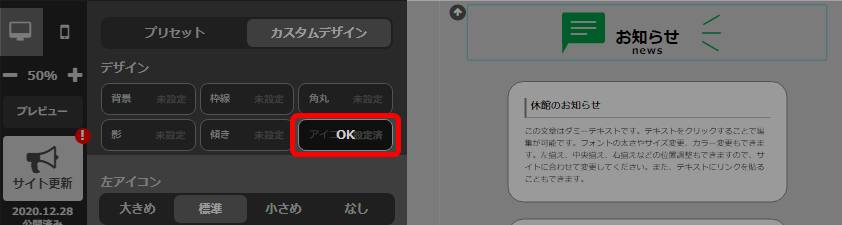
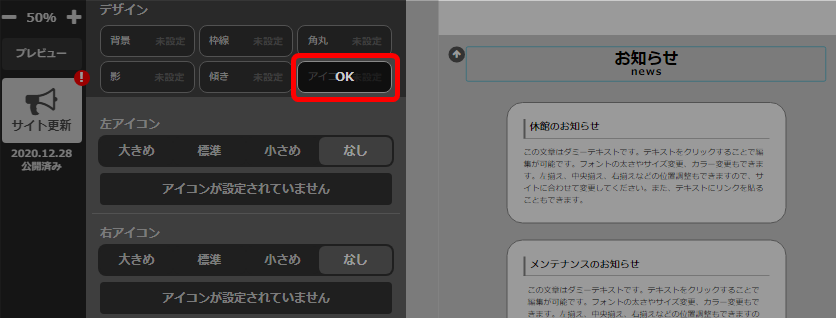
- 「OK」で確定。

- 以上が、アイコンの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
アイコンの左右揃え
見出しパーツと小見出しパーツに設定することができます。
ここでは見出しパーツを例にとってご説明いたします。
小見出しパーツの設定方法も同様です。
ここでは見出しパーツを例にとってご説明いたします。
小見出しパーツの設定方法も同様です。
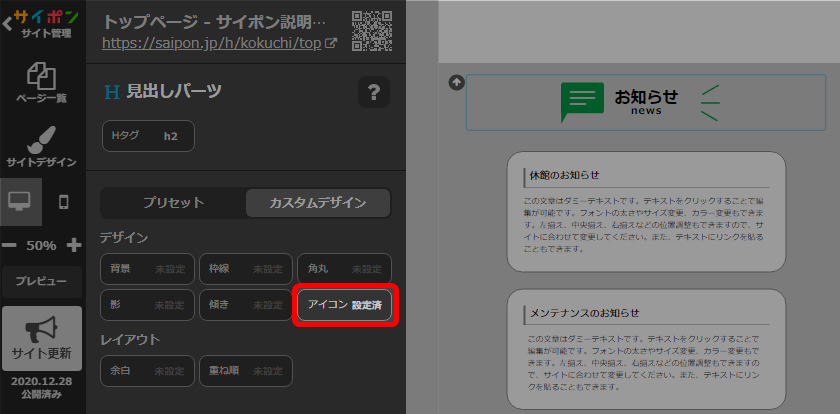
- 見出しパーツをクリック。

- 「アイコン」をクリック。

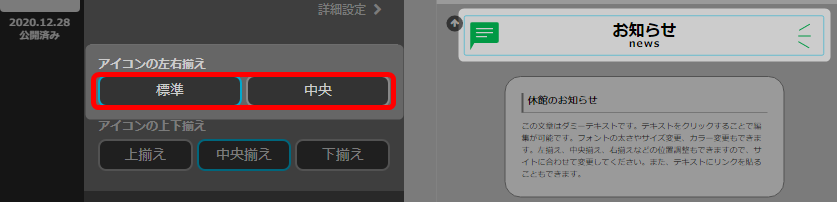
- 下へスクロールし、アイコンの左右揃えを選択。


- 上へ戻り「OK」で確定。

- 以上が、アイコンの左右揃え設定の手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
アイコンの上下揃え
見出しパーツと小見出しパーツに設定することができます。
ここでは見出しパーツを例にとってご説明いたします。
小見出しパーツの設定方法も同様です。
ここでは見出しパーツを例にとってご説明いたします。
小見出しパーツの設定方法も同様です。
- 見出しパーツをクリック。

- 「アイコン」をクリック。

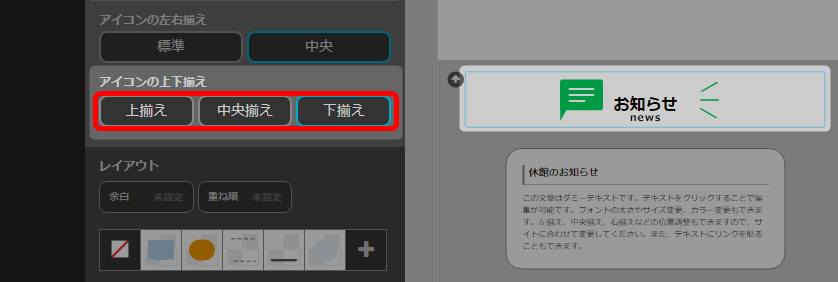
- 下へスクロールし、アイコンの上下揃えを選択。


- 上へ戻り「OK」で確定。

- 以上が、アイコンの上下揃え設定の手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
アイコンをなしにする
左右にアイコンを設定している場合は、それぞれで設定が必要です。
ここでは見出しパーツを例にとってご説明いたします。
小見出しパーツ、ボタンパーツの設定手順も同様です。
ここでは見出しパーツを例にとってご説明いたします。
小見出しパーツ、ボタンパーツの設定手順も同様です。
- 見出しパーツをクリック。

- 「アイコン」をクリック。

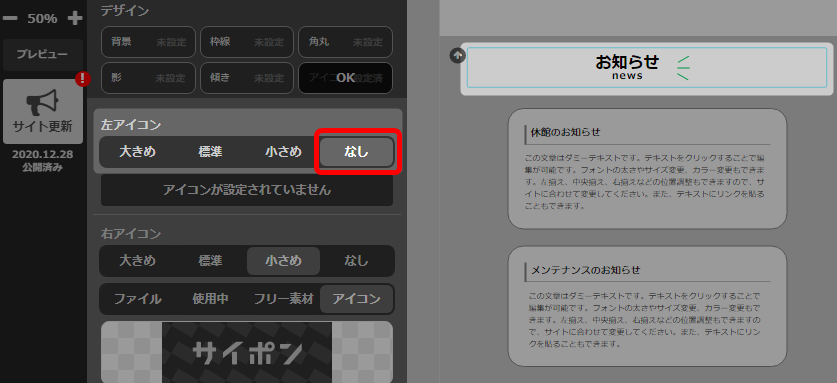
- 左アイコンの「なし」をクリック。

- 右アイコンも設定している場合は、こちらも「なし」をクリック。

- 「OK」で確定。

- 以上が、アイコンをなしにする手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
検索ワード / #アイコン付け方 #アイコン設定方法 #アイコン設定手順 #アイコン変更方法 #アイコン変更手順 #アイコンなし #アイコンサイズ変更 #アイコン色変更 #アイコン向き変更 #アイコングラデーション #アイコン揃え