フッターの設定について解説いたします。
フッターの表示
デフォルトではフッターは非表示になっています。
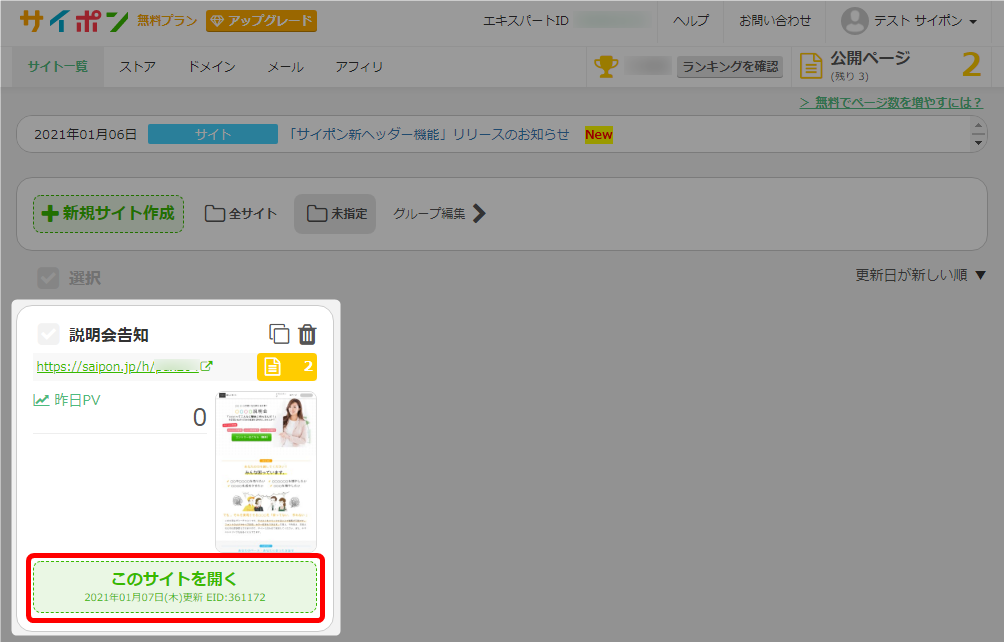
- 「このサイトを開く」をクリック。

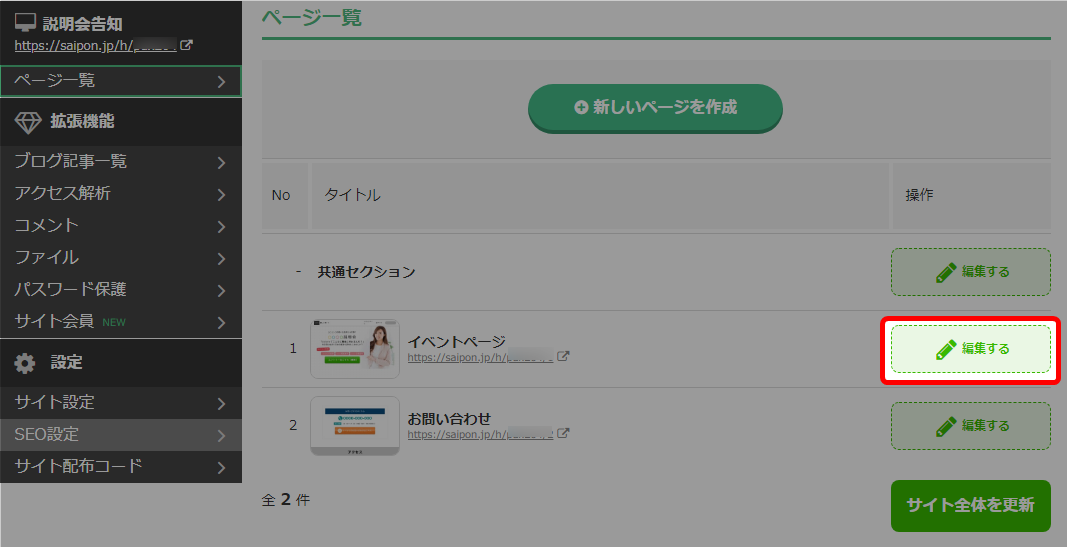
- 「編集する」をクリック。

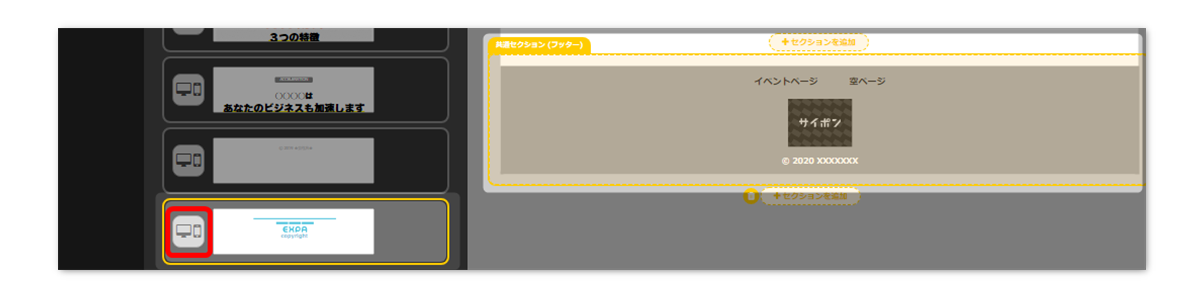
フッターを表示するページの「編集する」をクリックしてください。フッターの表示はページごとに設定する必要があります。 - グレーの部分をクリックして、セクション一覧を表示。

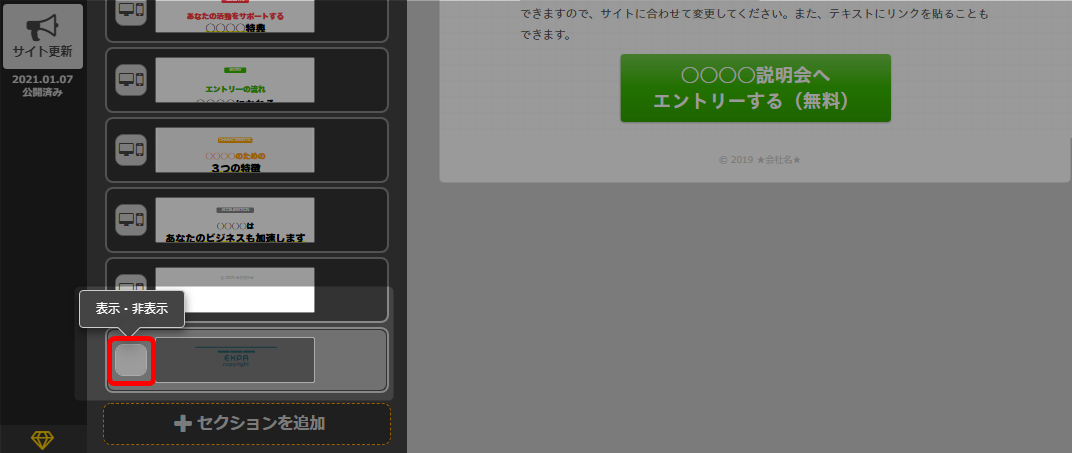
何もない場所をクリックすると操作パネルにセクション一覧が表示されます。 - 操作パネル一番下にあるフッターセクションの「表示・非表示」アイコンをクリック。

- 以上が、フッターの表示手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
表示の変更
表示を変更することで、フッターのレイアウトを変えることができます。
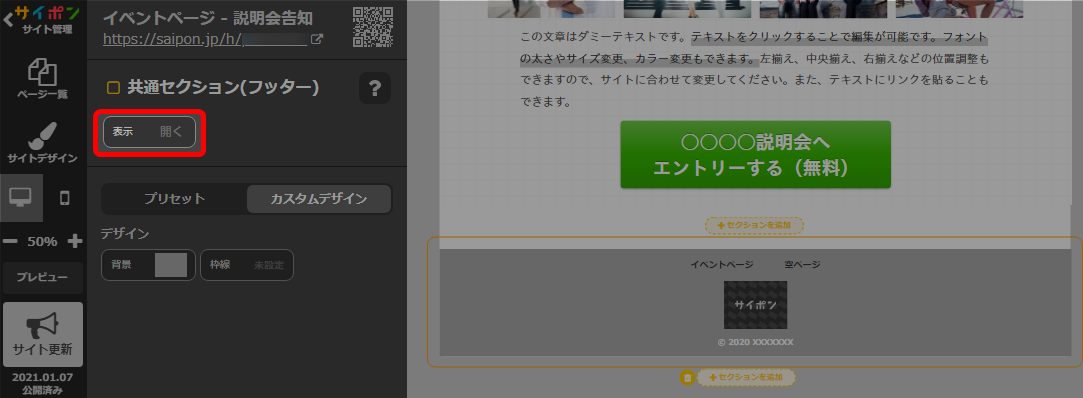
- フッターセクションをクリック。

- 「表示」をクリック。

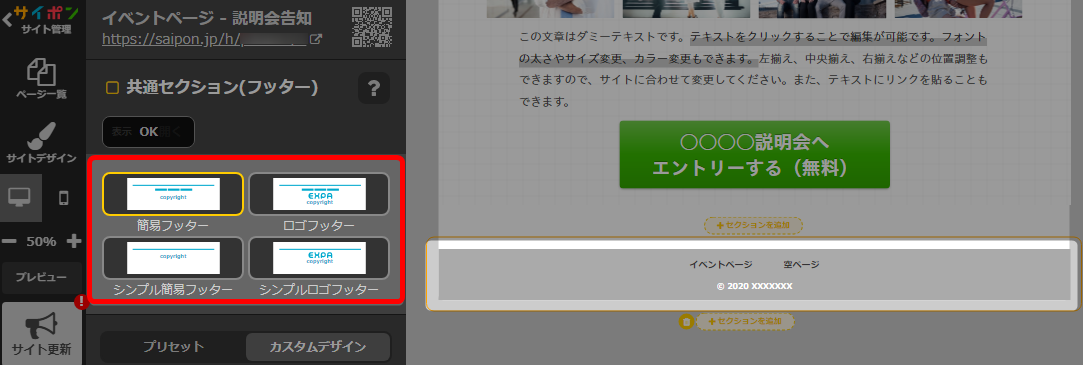
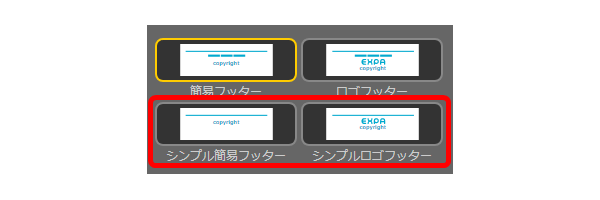
- 種類を選択。

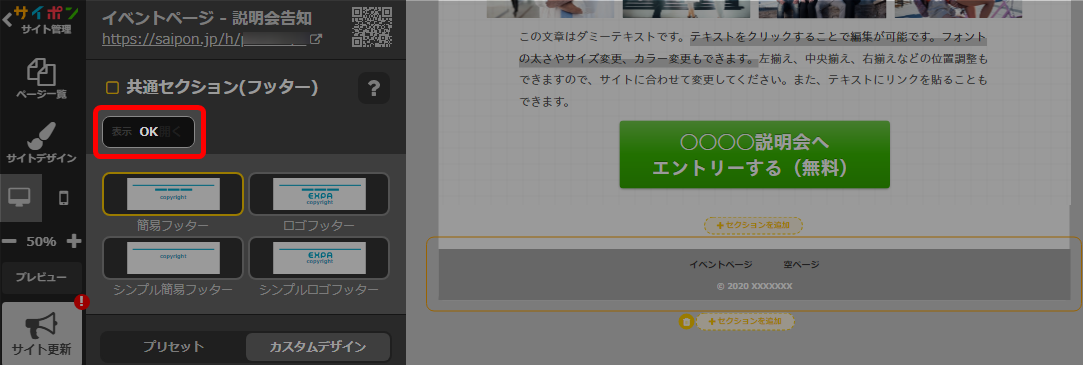
- 「OK」で確定。

- 以上が、表示の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
フッターリンクパーツの設定
新しくサイトを作成した場合、フッターリンクは自動で表示されません。
フッターリンクを追加してリンク設定をしてください。
フッターリンクを追加してリンク設定をしてください。

フッターリンクの追加
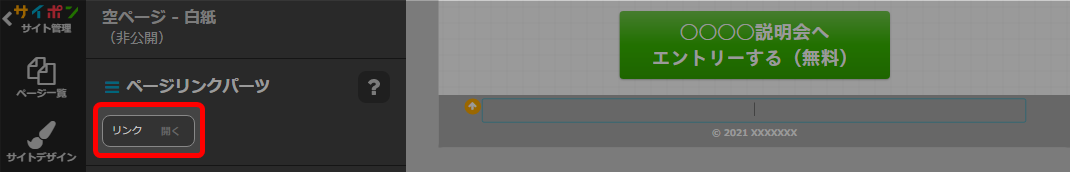
- フッターリンクパーツをクリック。

操作パネルでフッターリンクが選択されていることを確認できます。 表示で「シンプル簡易フッター」「シンプルロゴフッター」を選択している場合は、
表示で「シンプル簡易フッター」「シンプルロゴフッター」を選択している場合は、
フッターリンクパーツはありません。
- 「リンク」をクリック。

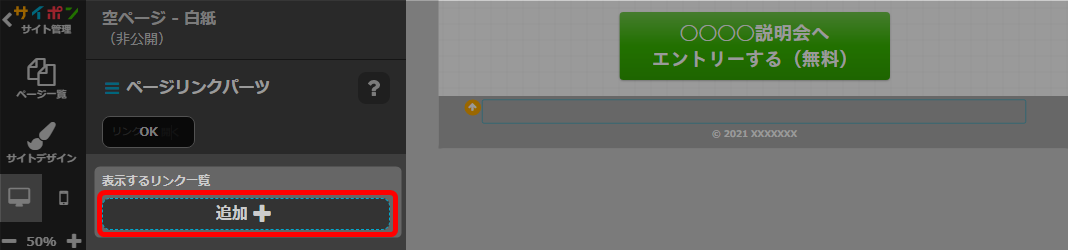
- 「追加」をクリック。

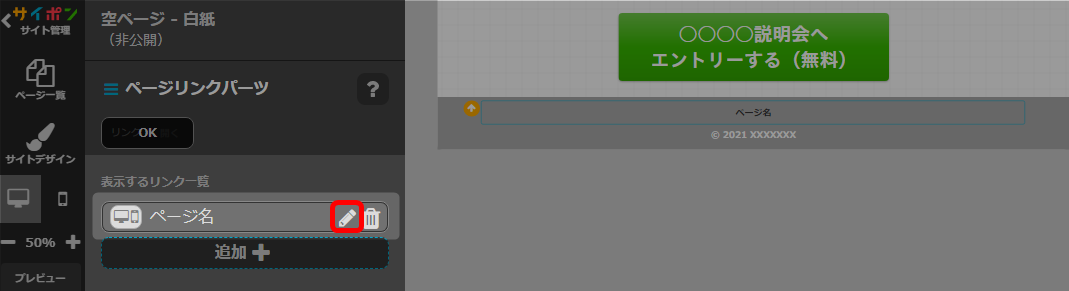
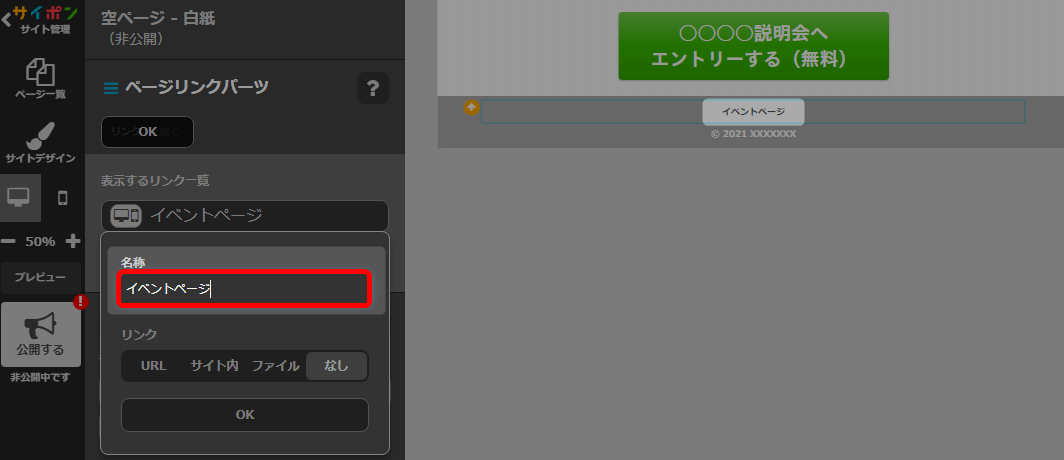
- 追加されたフッターリンクにマウスを合わせ、ペンアイコンをクリック。

- 名称を変更。

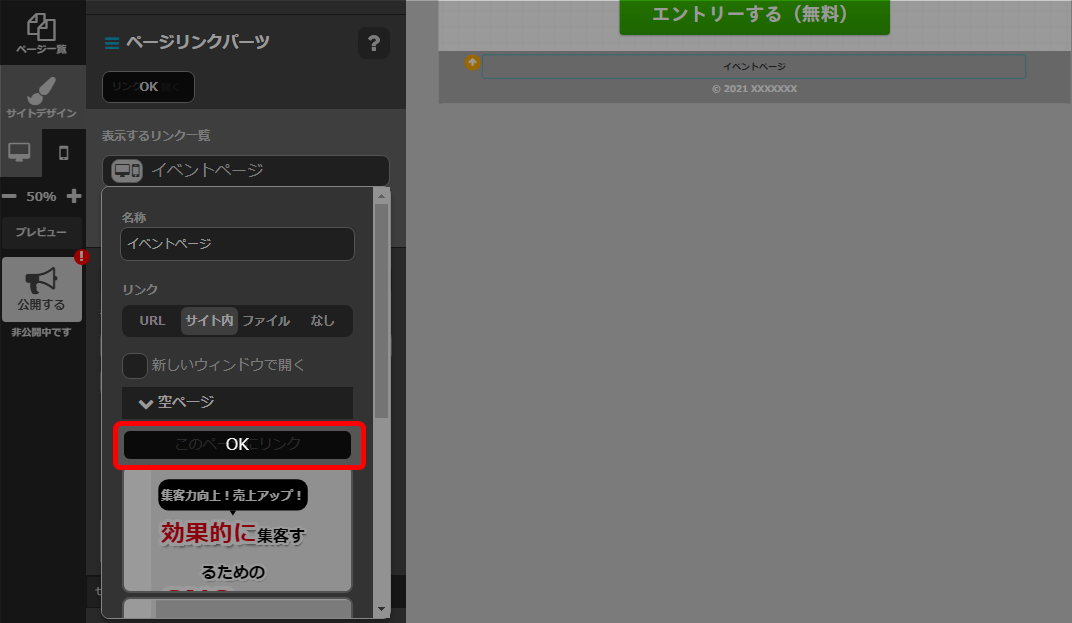
ここで入力した名称がフッターで表示されます。 - リンク先を選択。

リンク設定についてはこちらをご参照ください
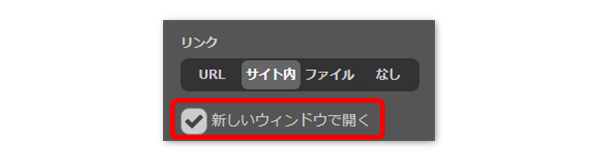
→ STEP4 サイトを編集する「ボタンや画像、コンテナにリンクを付ける」「新しいウィンドウで開く」とは、
新たに別のウィンドウを開いて表示することをいいます。
新しいウィンドウで開く場合にはチェックをいれてください。
- 「OK」で確定。

他のフッターリンクを設定する場合も、フッターリンクを追加して
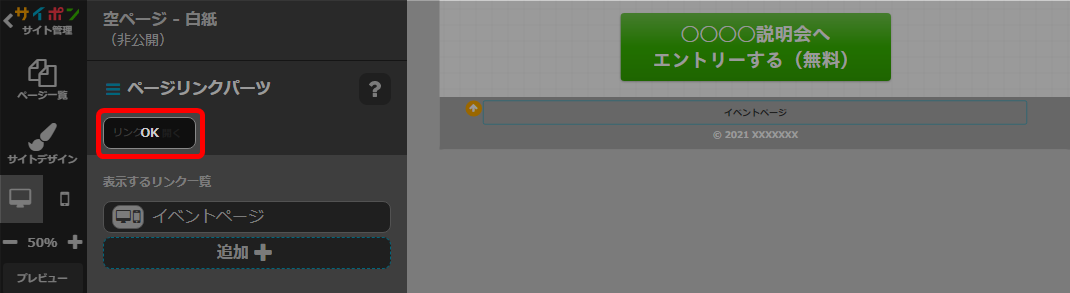
同様に設定してください。 - 「OK」をクリック。

- 以上が、フッターリンクの追加手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
フッターリンクの表示/非表示
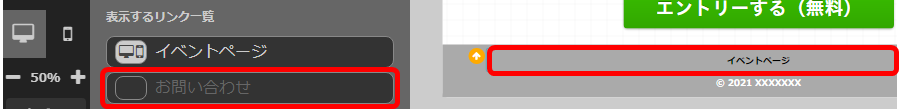
◆フッターリンクごとに表示/非表示の設定が可能
「表示・非表示」アイコンをクリックして設定することができます。
<「お問い合わせ」のフッターリンクが非表示>
PCのみで表示、スマホのみで表示なども可能です。
表示・非表示の設定についてはこちらをご参照ください
→ 「表示・非表示の設定」
フッターリンクの装飾
◆フォントの変更
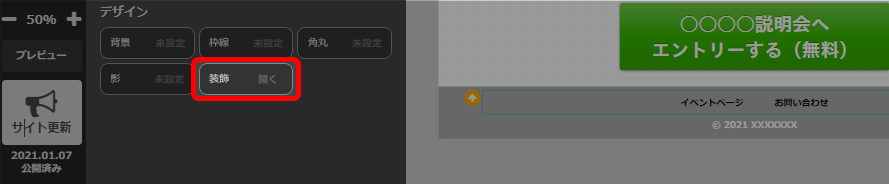
- フッターリンクパーツをクリック。

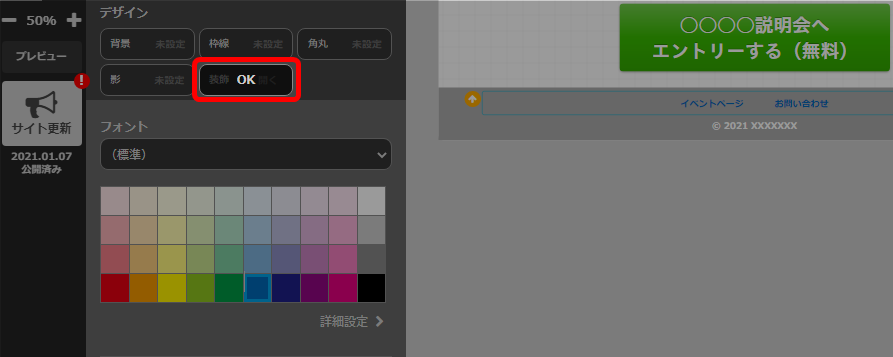
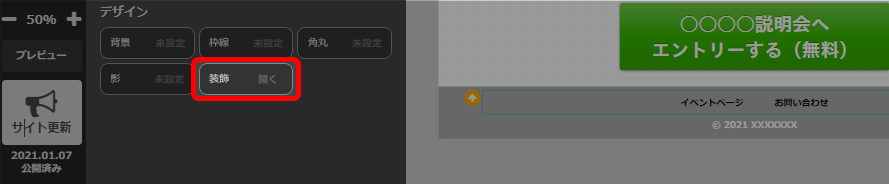
- 「装飾」をクリック。

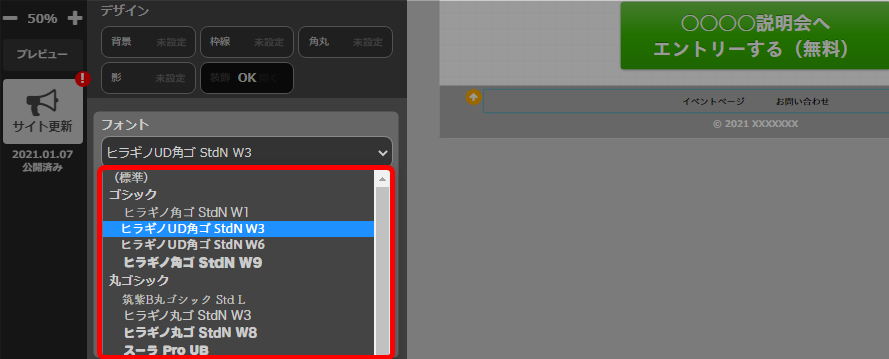
- ドロップダウンよりフォントを選択。

- 「OK」で確定。

- 以上が、フォントの変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
◆文字色の変更
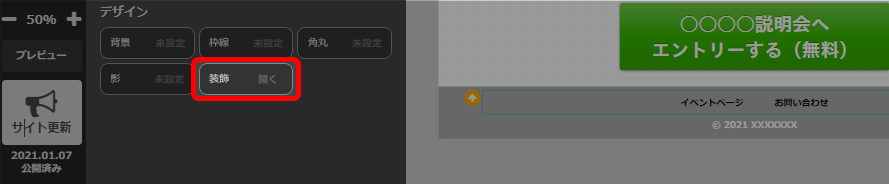
- フッターリンクパーツをクリック。

- 「装飾」をクリック。

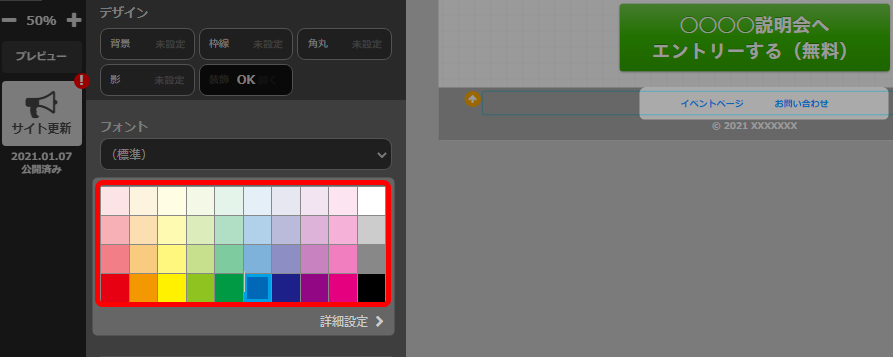
- 色を選択。

詳細設定についてはこちらを参照 → 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、文字色の変更手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
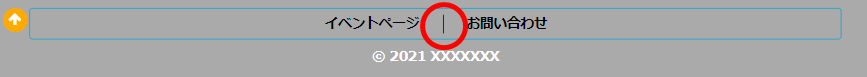
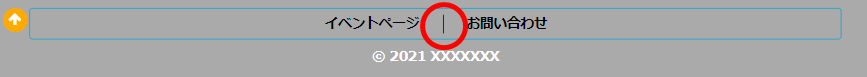
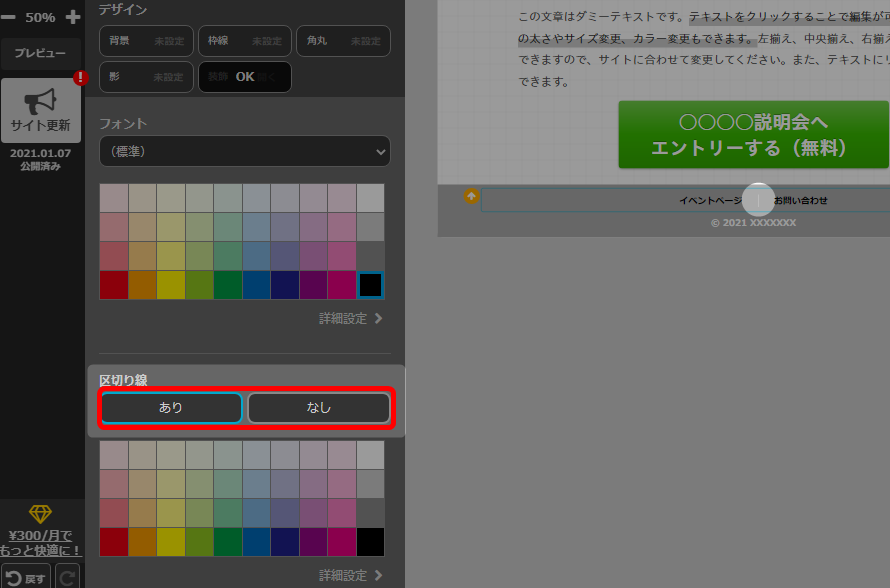
◆区切り線の設定
フッターリンクの間に区切り線を入れることができます。

- フッターリンクパーツをクリック。

- 「装飾」をクリック。

- 区切り線を選択。

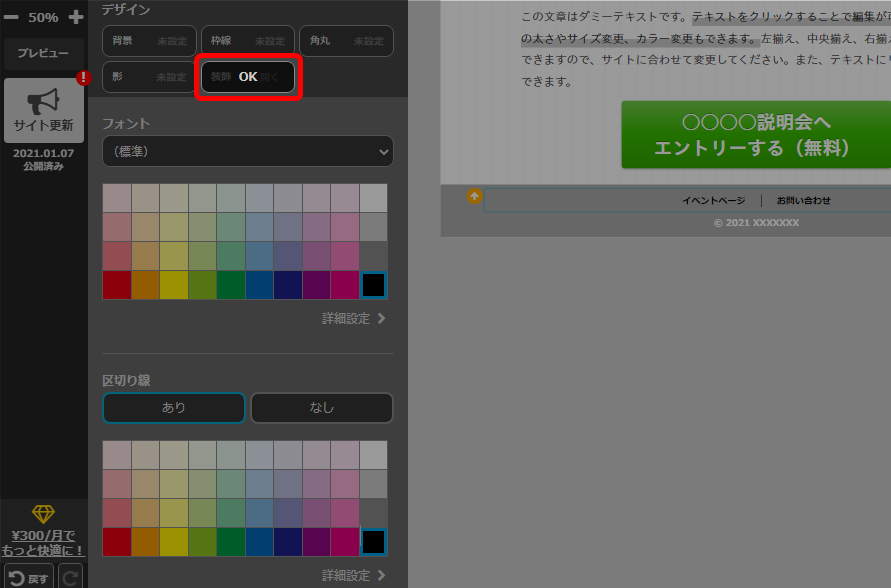
- 区切り線を「あり」に設定した場合は区切り線の色を選択。

詳細設定についてはこちらを参照 → 背景の設定「詳細設定をする」 - 「OK」で確定。

- 以上が、区切り線の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ヘッダーの設定ヘッダーの上部固定設定ヘッダー装飾の流れヘッダーリンクパーツの装飾をカスタマイズフッターの設定セミナー開催セクションの追加フォームセクションの追加共通セクションセクションの追加スマホ表示の切り替え方法スマホの余白設定
検索ワード / #フッター設定 #フッター表示非表示 #フッターレイアウト変更 #フッターレイアウト設定 #フッター編集 #フッター区切り線設定