セクション、コンテナ、パーツに枠線をつける方法を
解説いたします。
解説いたします。
表示させる位置や、形状の種類に違いがあるものもありますが、操作手順は同様です。
また、パーツの中には装飾をつけられる見出しや小見出し、表示位置の設定がないボタンなども
あります。
セクション・コンテナの枠線設定
ここではセクションを例にとってご説明いたします。コンテナの設定手順も同様です。
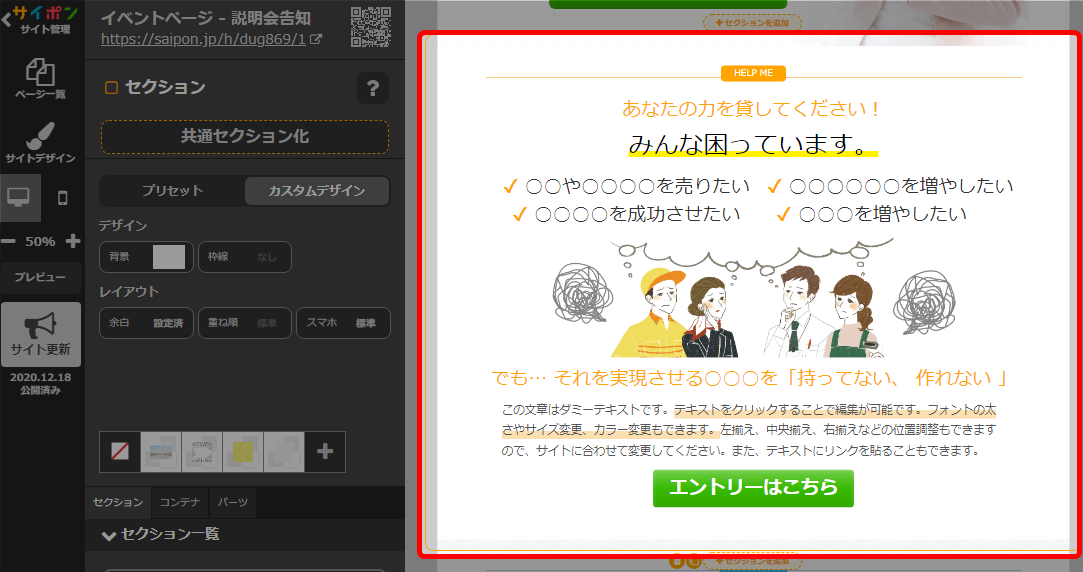
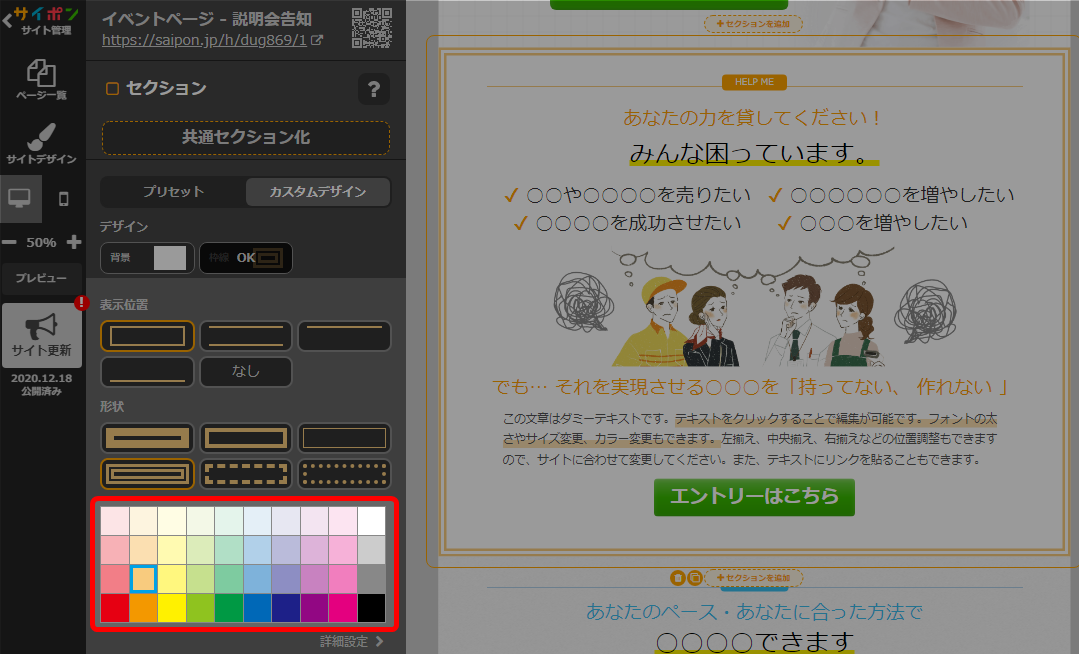
- セクションをクリック。

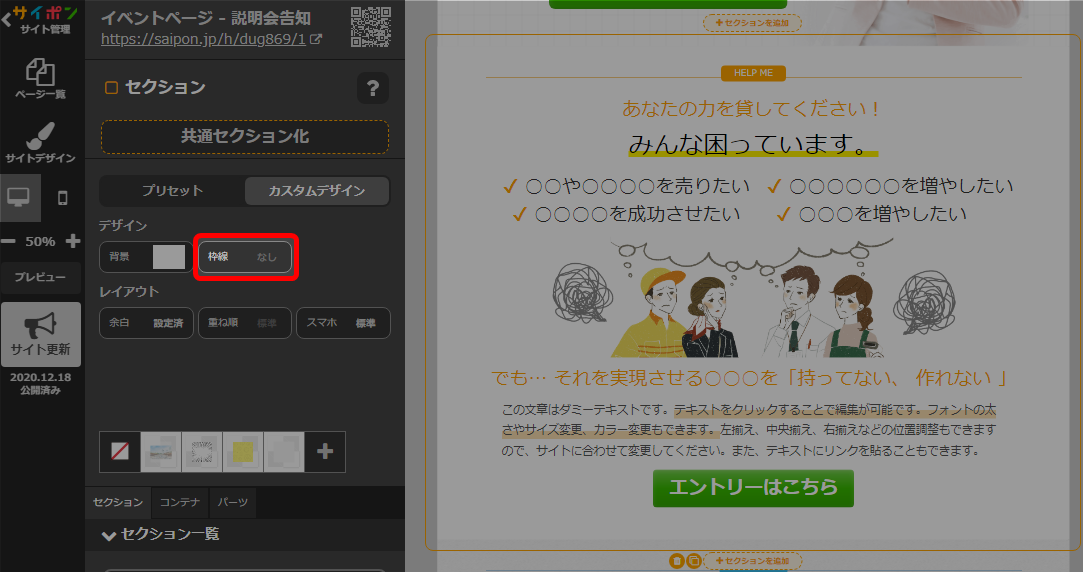
- 「枠線」をクリック。

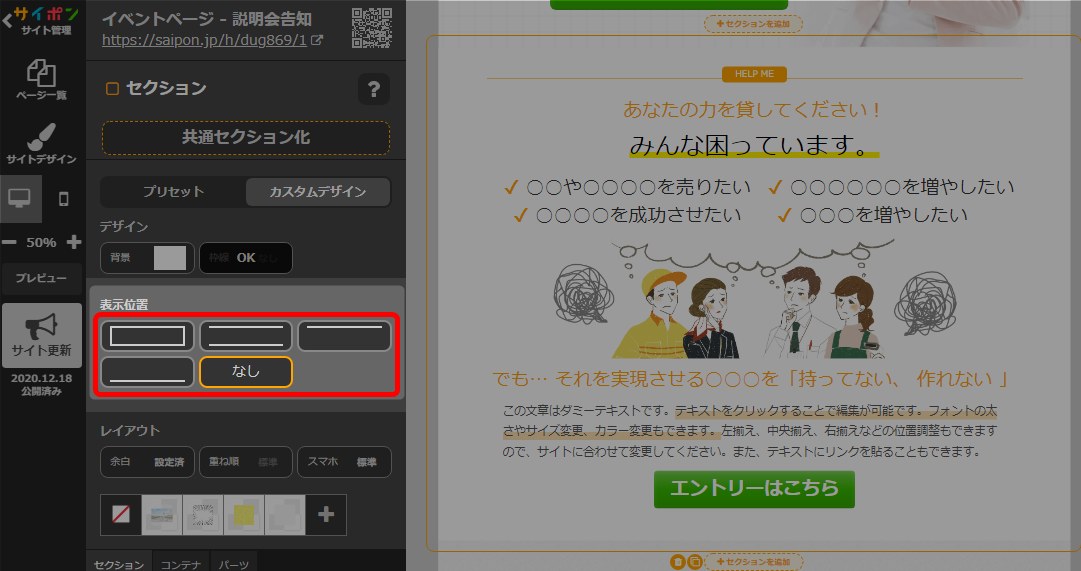
- 「表示位置」を選択。

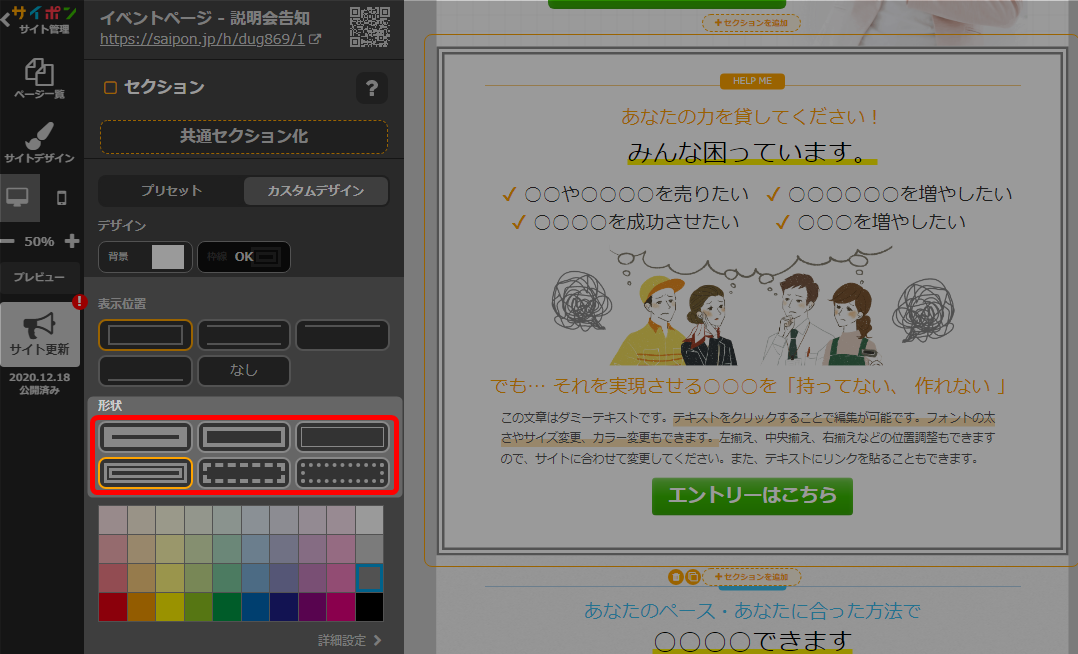
- 「形状」選択。

- 色を選択。

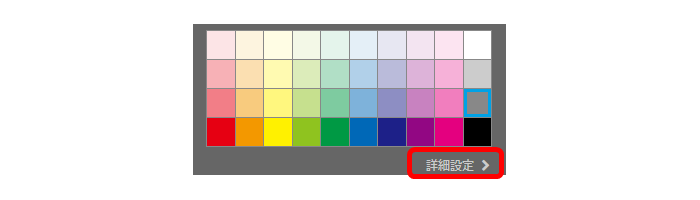
詳細設定についてはこちらを参照 → 背景の設定「詳細設定をする」
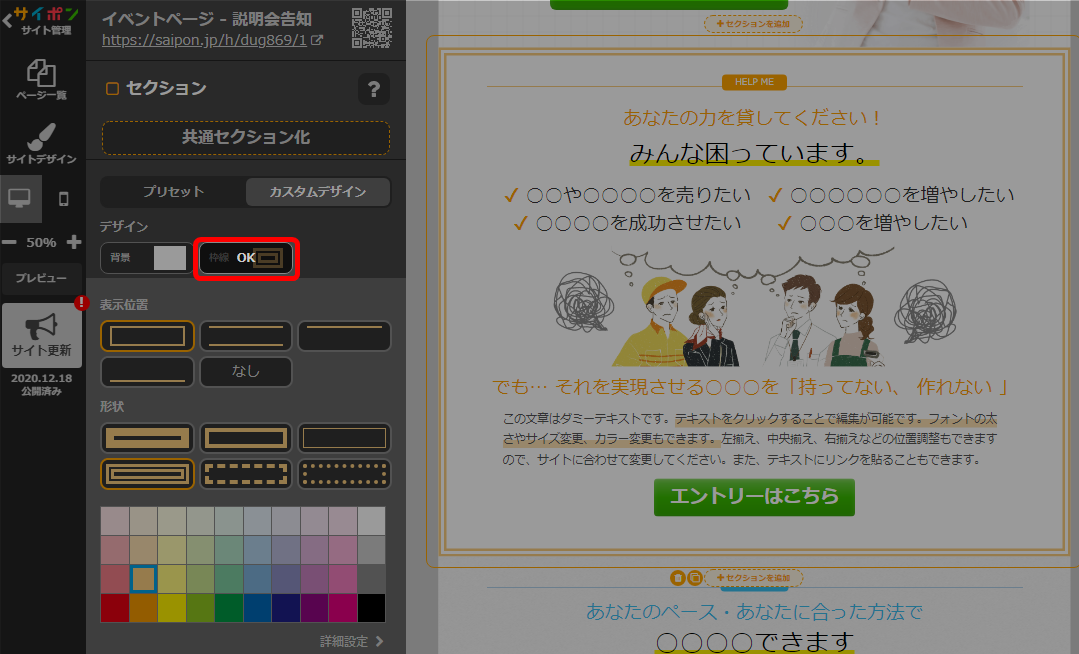
- 「OK」で確定。

- 以上が、セクションに枠線を設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
パーツの枠線設定
パーツによって表示位置や形状が異なりますが、基本的に操作手順は同様です。
また、見出しと小見出しには枠線に装飾をつけることができます。
また、見出しと小見出しには枠線に装飾をつけることができます。
見出し・小見出しの枠線設定
ここでは小見出しパーツを例にとってご説明いたします。見出しの設定手順も同様です。
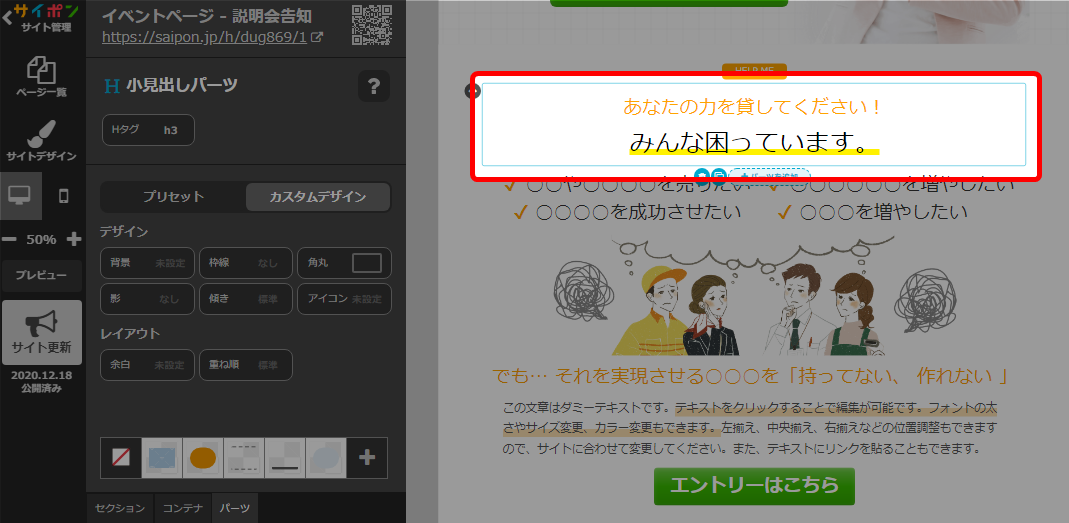
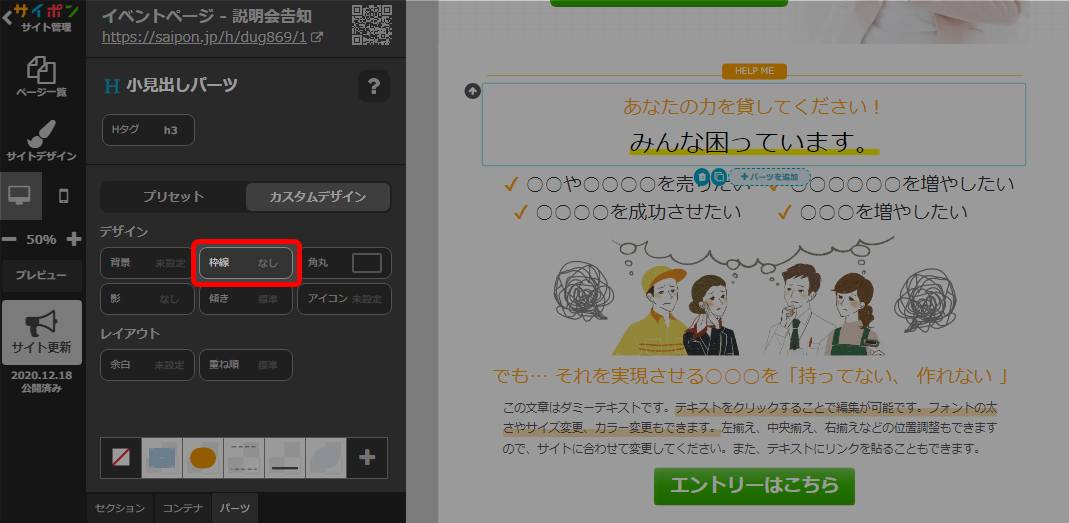
- 小見出しパーツをクリック。

- 「枠線」をクリック。

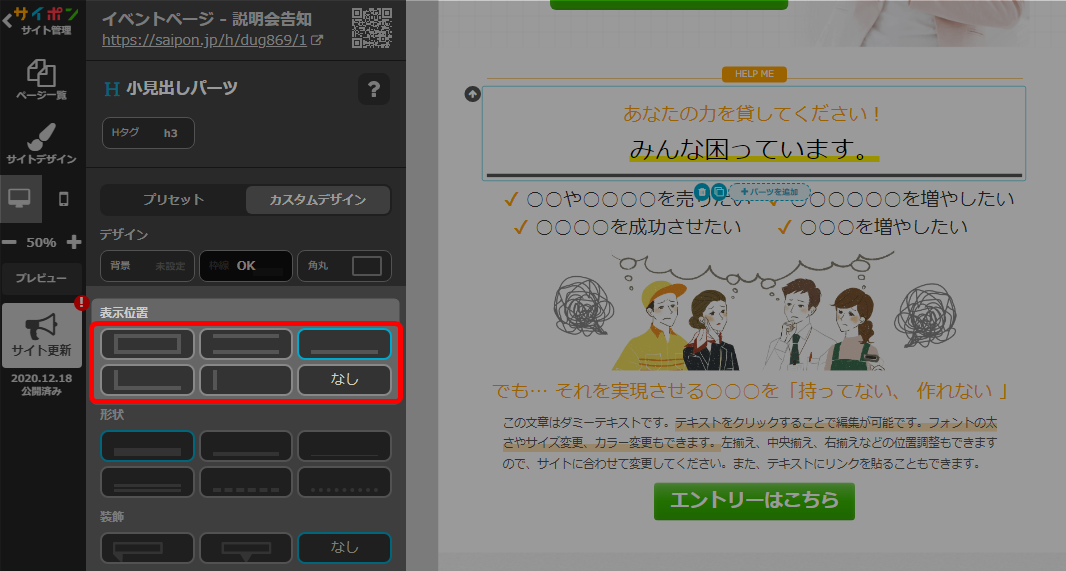
- 「表示位置」を選択。

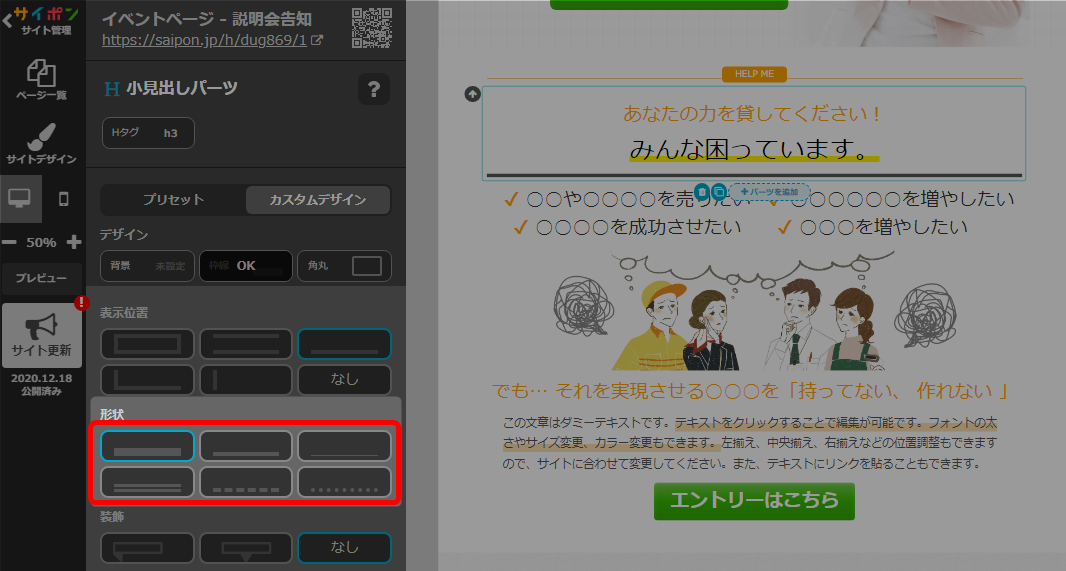
- 「形状」選択。

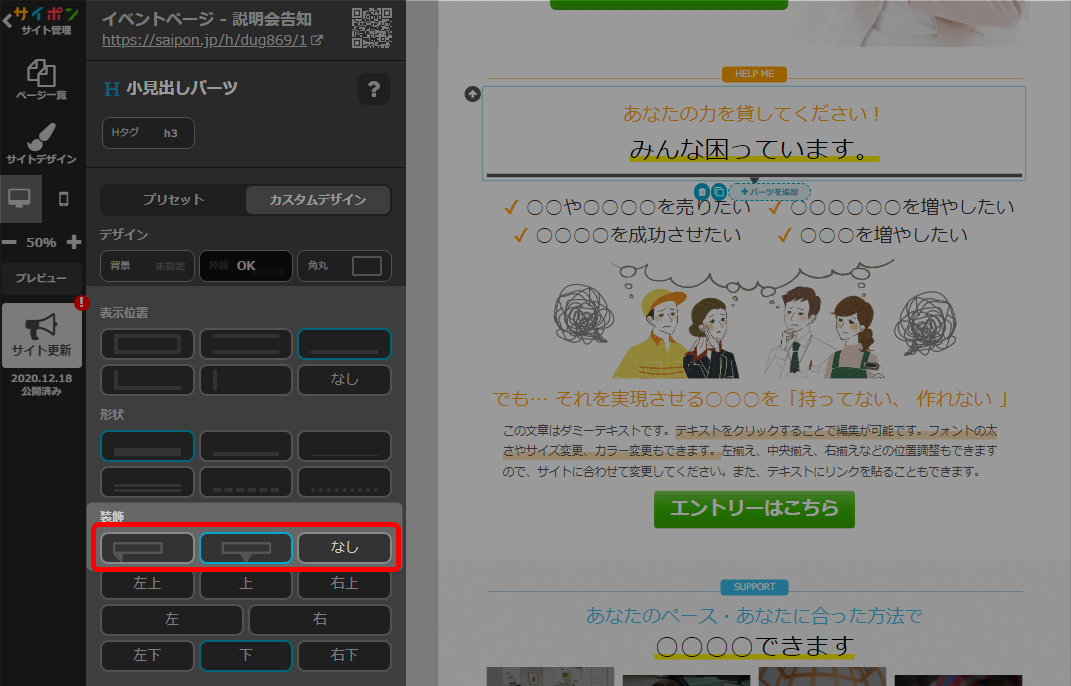
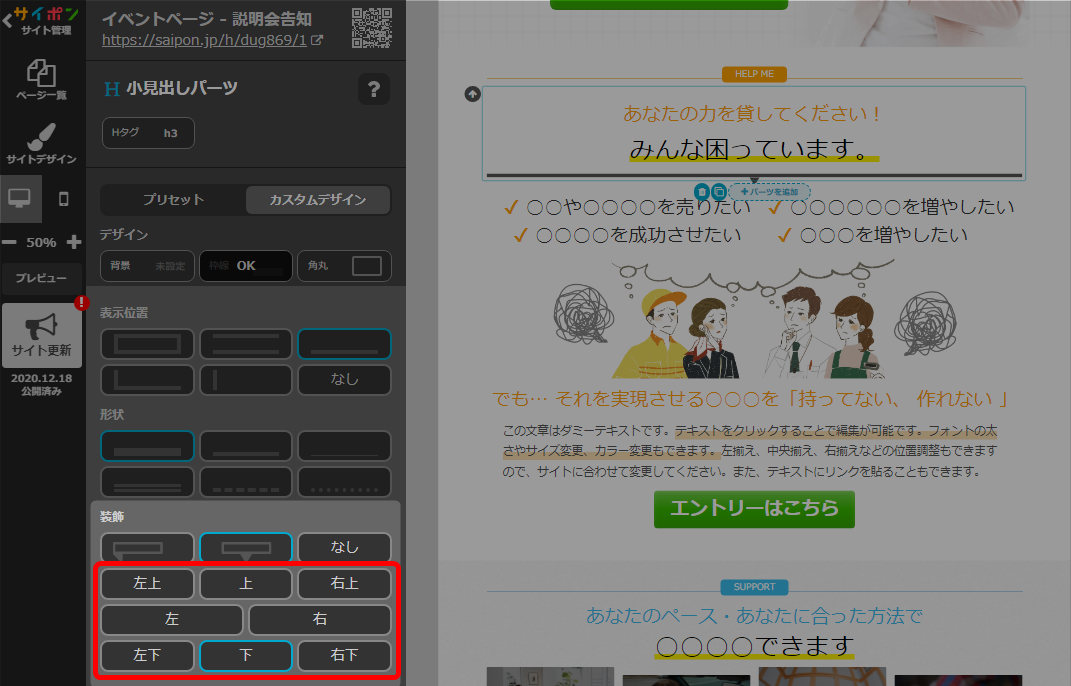
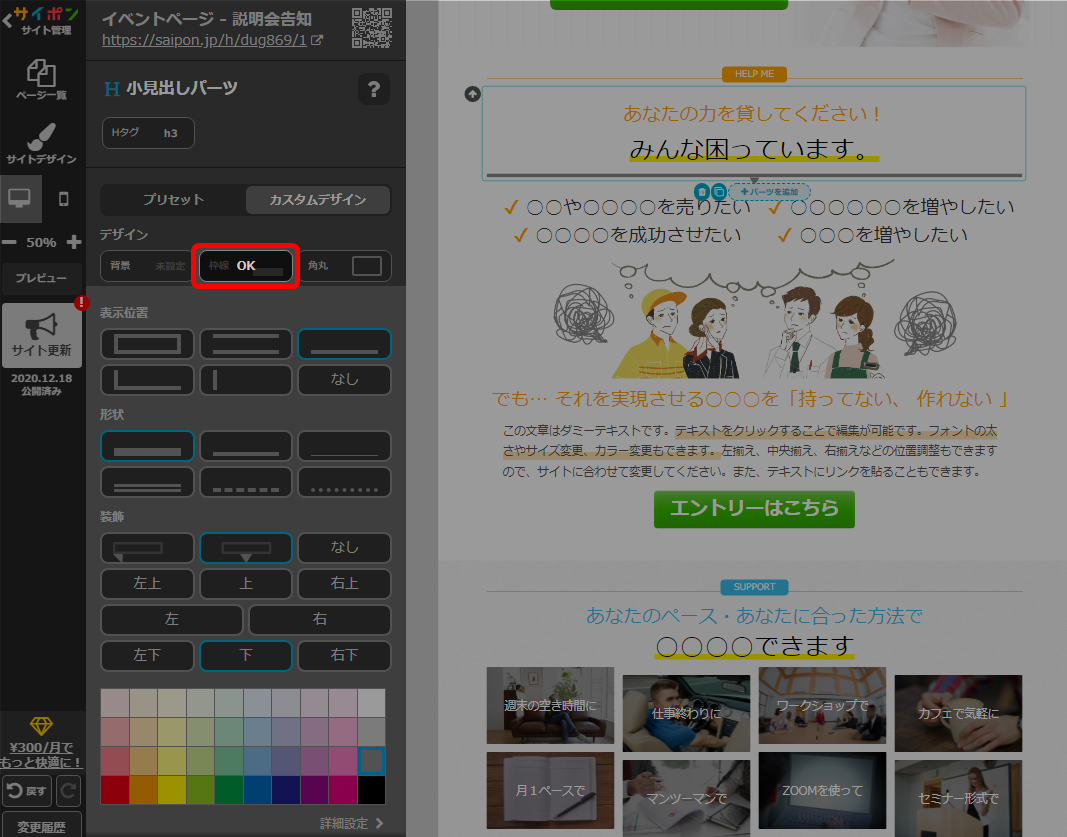
- 「装飾」をつける場合は選択。

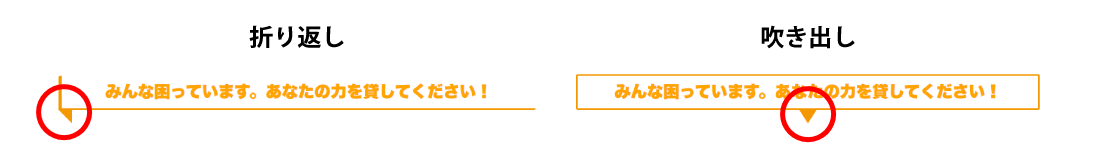
装飾の種類は「折り返し」と「吹き出し」があります。
- 装飾を選択した場合は、装飾をつける位置を選択。

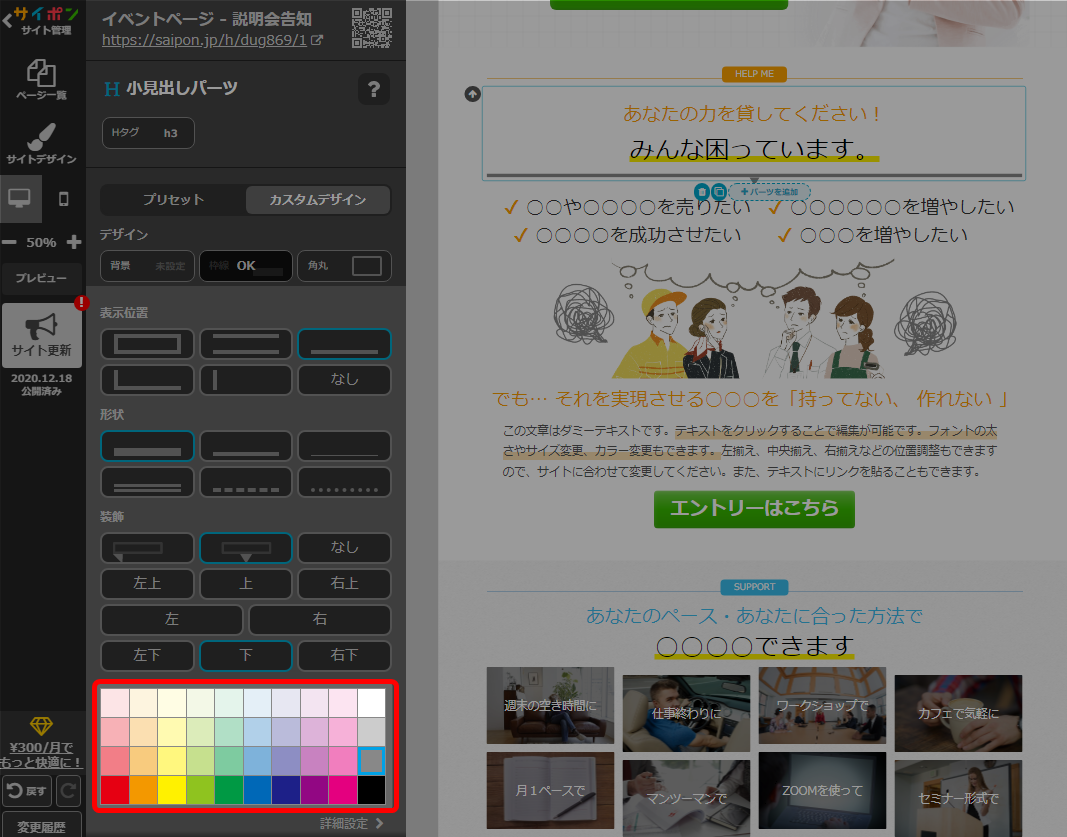
- 色を選択。

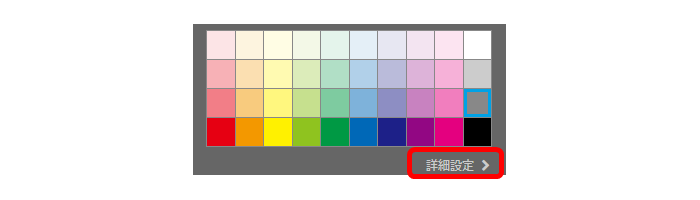
詳細設定についてはこちらを参照 → 背景の設定「詳細設定をする」
- 「OK」で確定。

- 以上が、小見出しパーツに枠線を設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ボタンの枠線設定
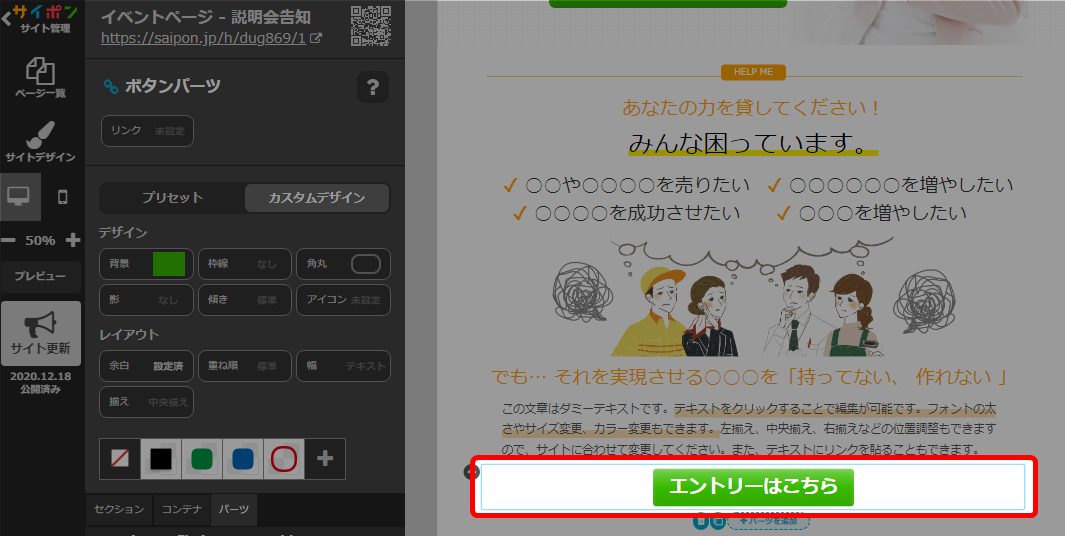
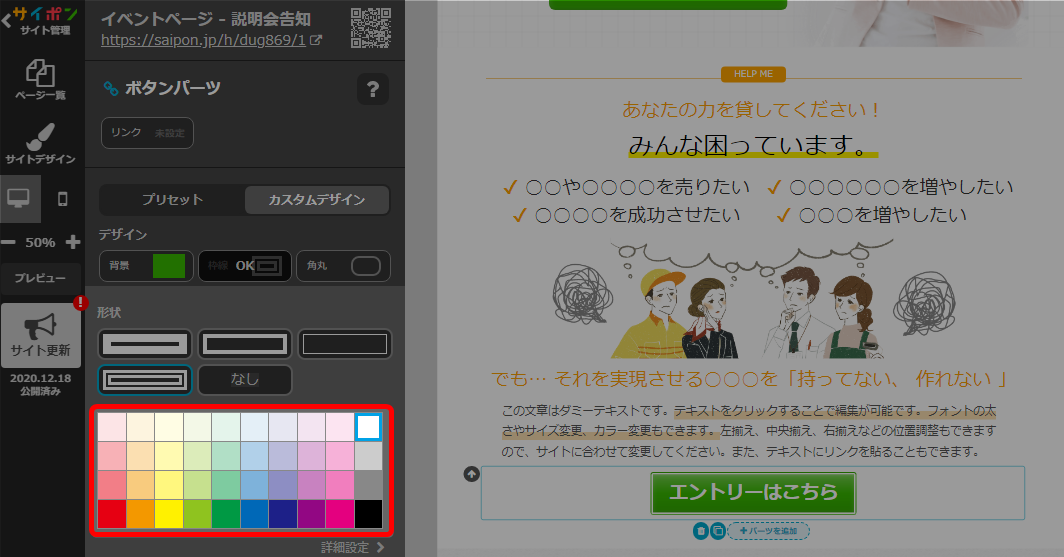
- ボタンパーツをクリック。

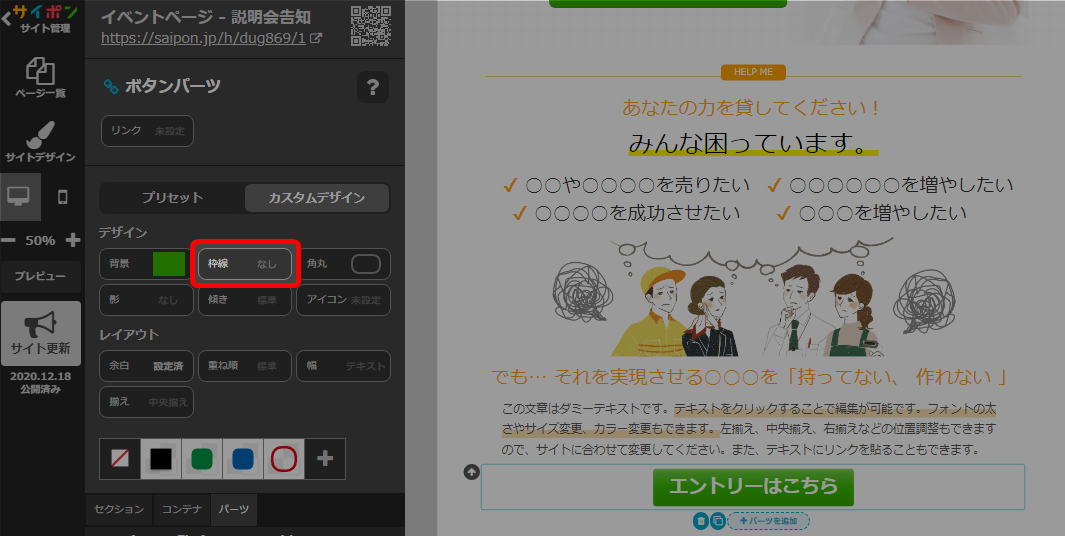
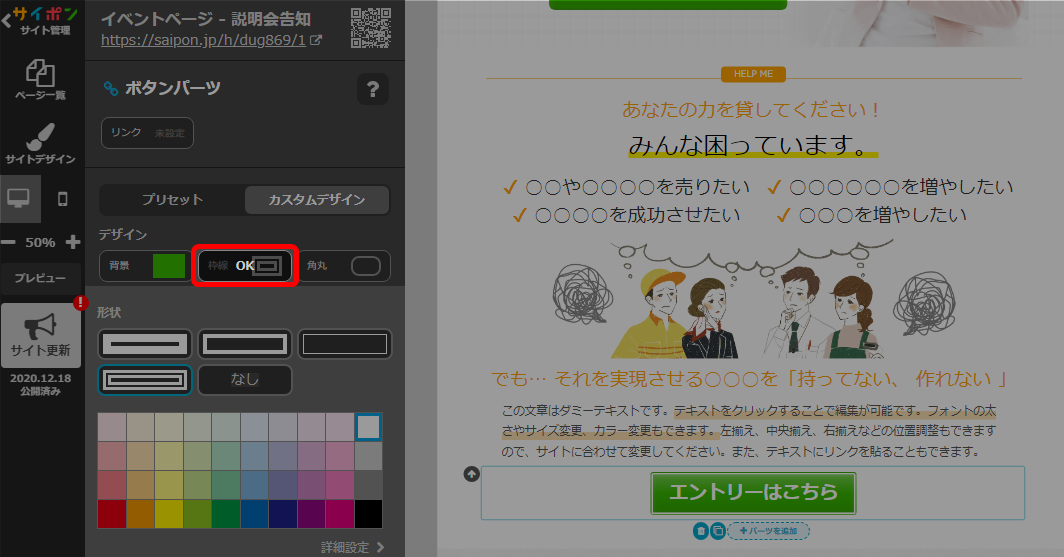
- 「枠線」をクリック。

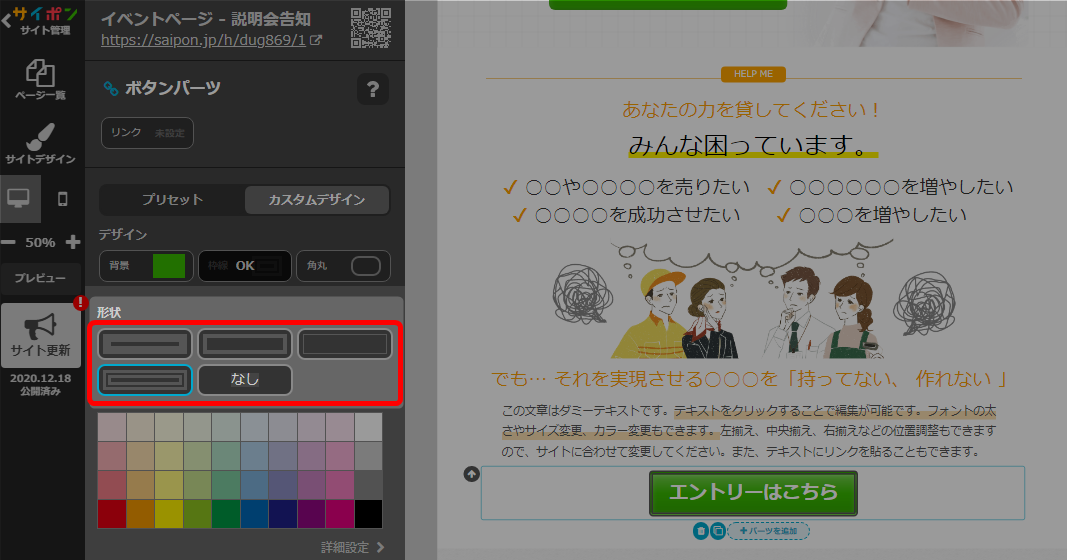
- 「形状」選択。

- 色を選択。

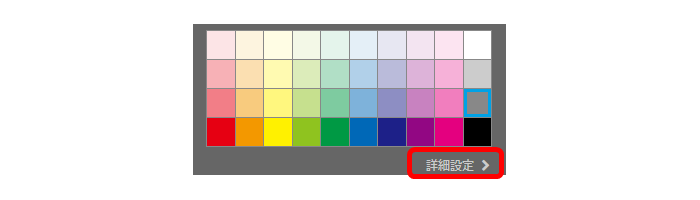
詳細設定についてはこちらを参照 → 背景の設定「詳細設定をする」
- 「OK」で確定。

- 以上が、ボタンパーツに枠線を設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
その他パーツの枠線設定
ここではテキストパーツを例にとってご説明いたします。
区切り線、画像、動画、地図、余白についても設定手順は同様です。
区切り線、画像、動画、地図、余白についても設定手順は同様です。
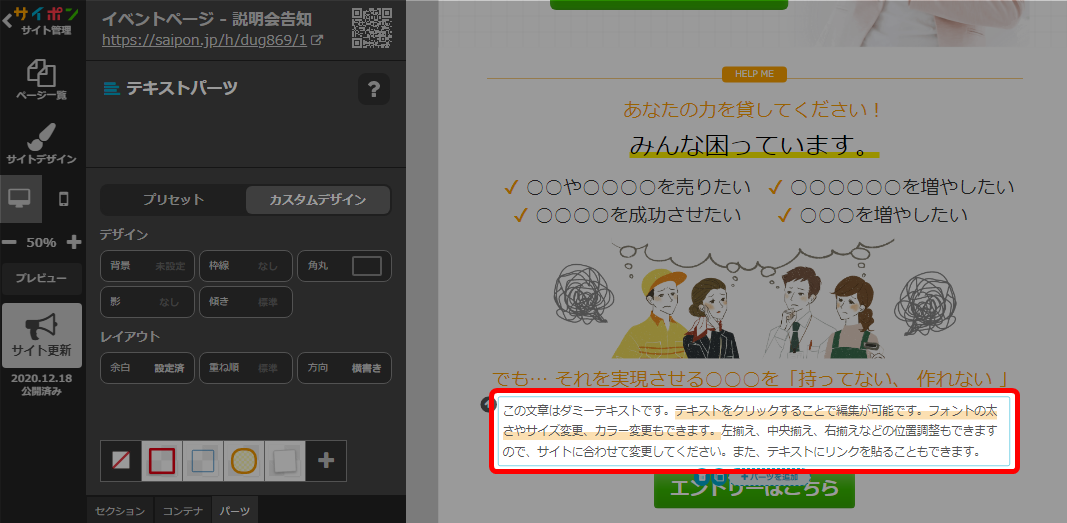
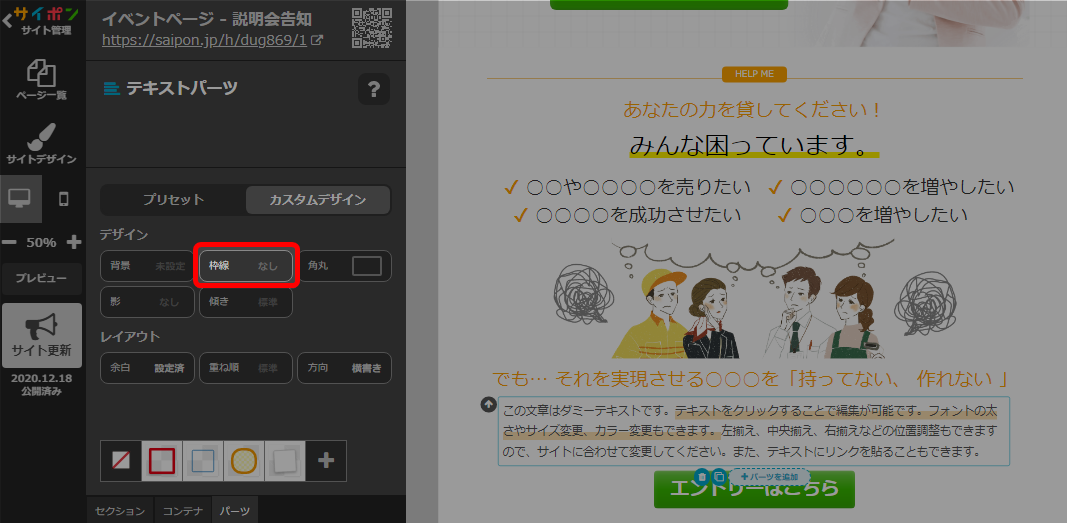
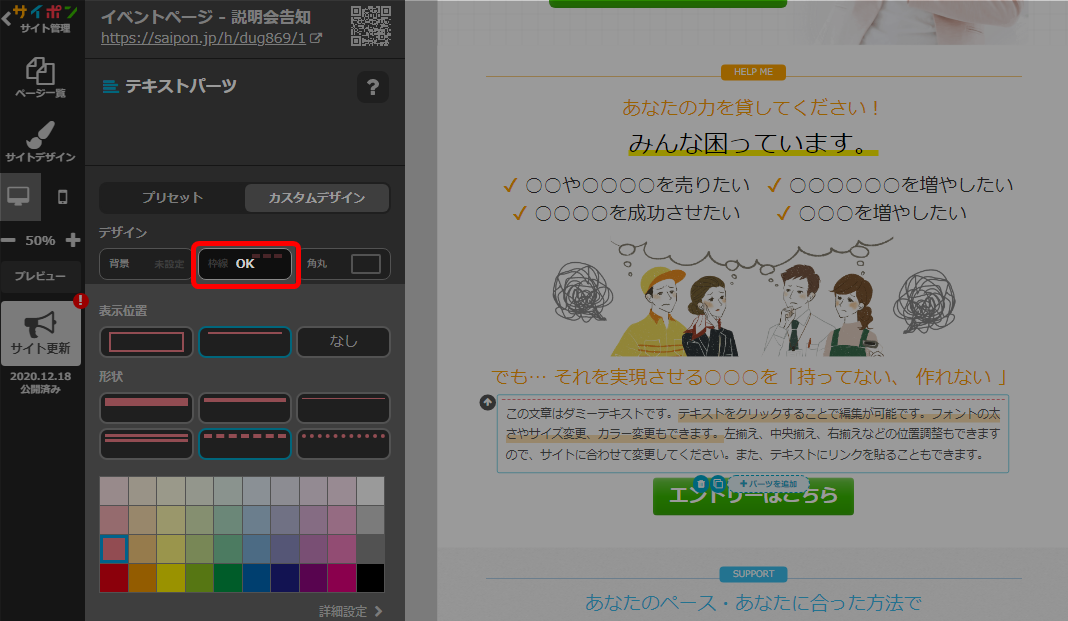
- テキストパーツをクリック。

- 「枠線」をクリック。

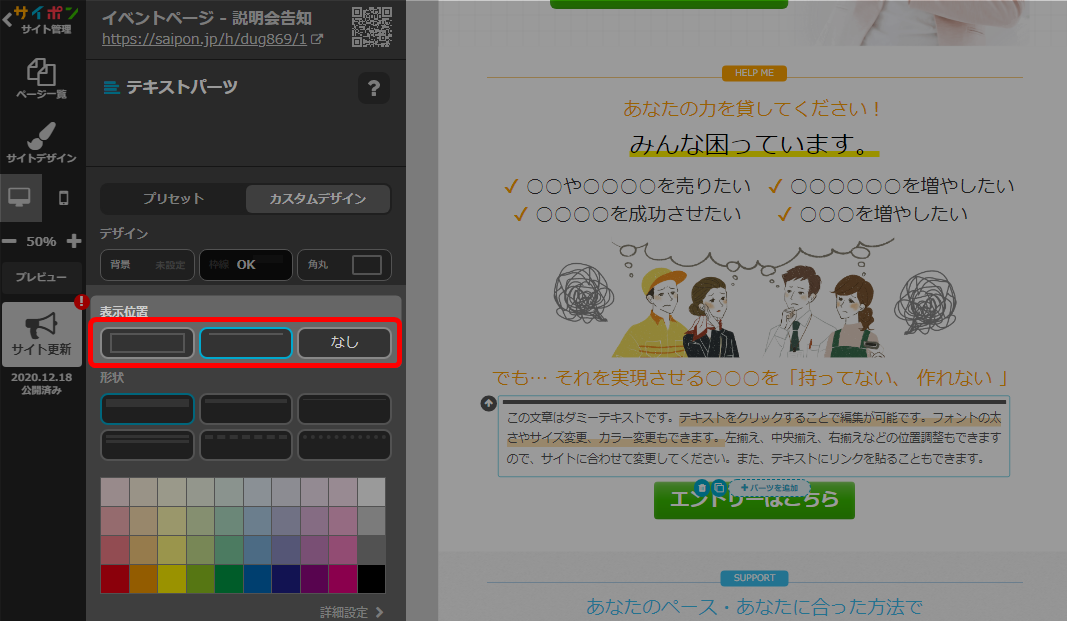
- 「表示位置」を選択。

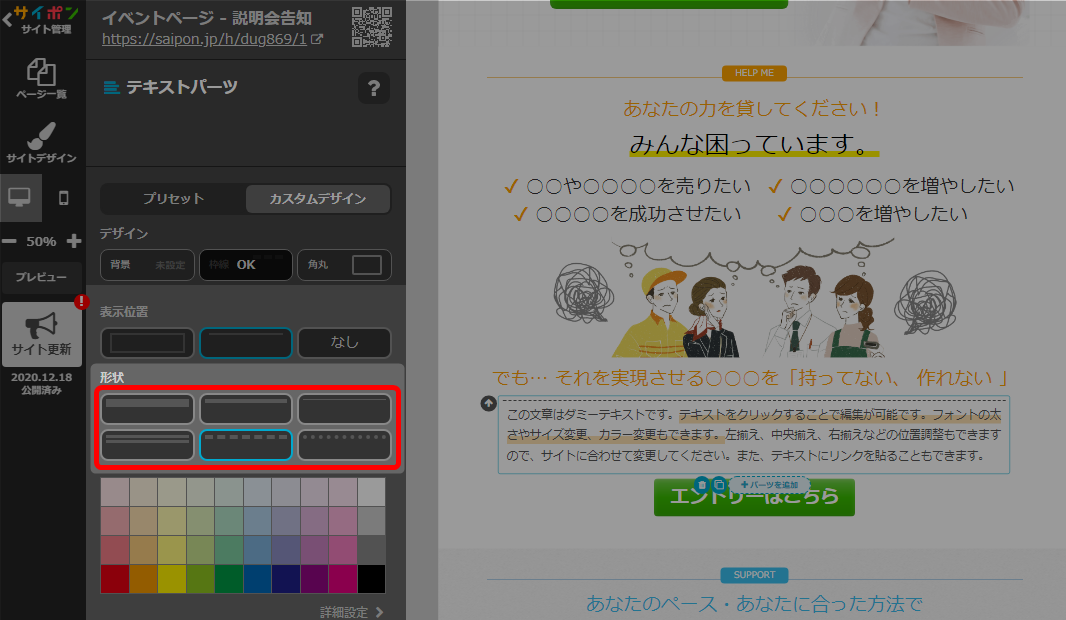
- 「形状」選択。

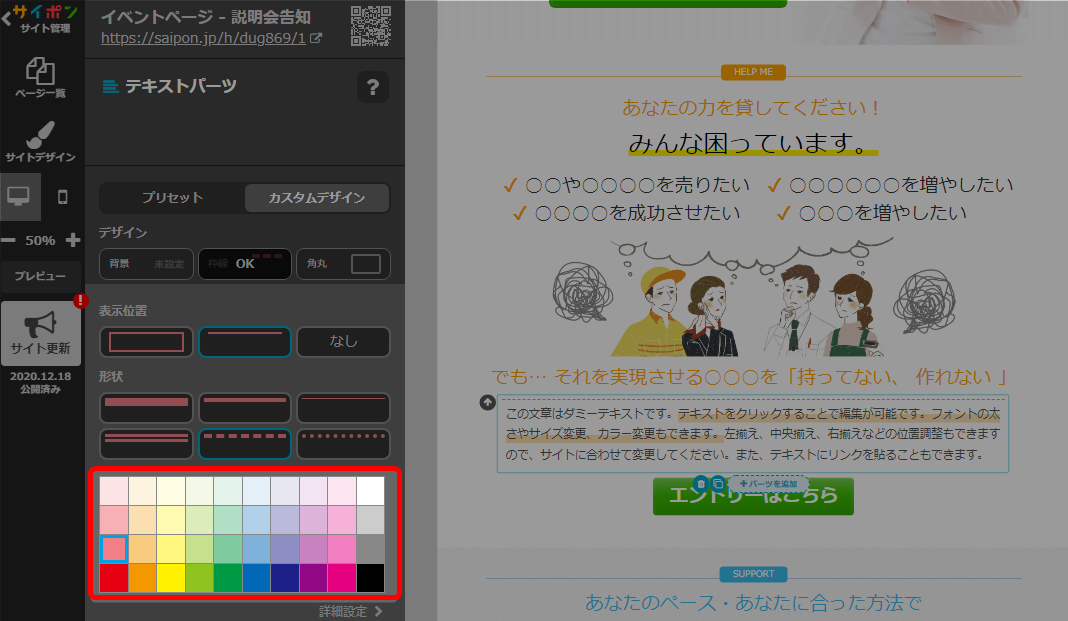
- 色を選択。

詳細設定についてはこちらを参照 → 背景の設定「詳細設定をする」
- 「OK」で確定。

- 以上が、テキストパーツに枠線を設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
検索ワード / #枠設定 #枠線つける #枠つける