スマホの余白設定について解説いたします。
レスポンシブ設定の場合、スマホ表示のときのみ反映される余白を設定することができます。
設定を行うことができるのはセクションのみです。
スマホ表示の余白設定
縦余白の設定
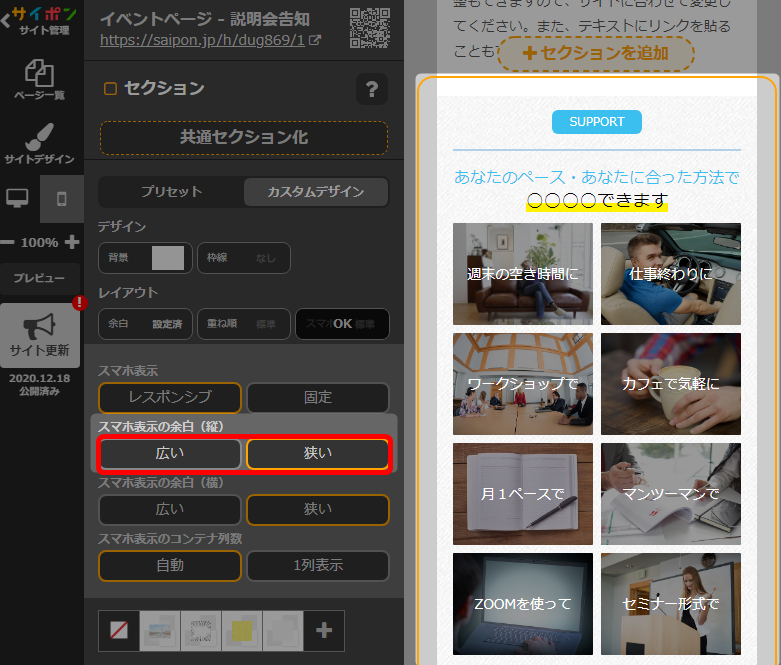
縦の余白が「広い」に設定の場合、セクション、コンテナ、パーツそれぞれの上下に
余白がつきます。
余白がつきます。
- スマホ表示を選択。

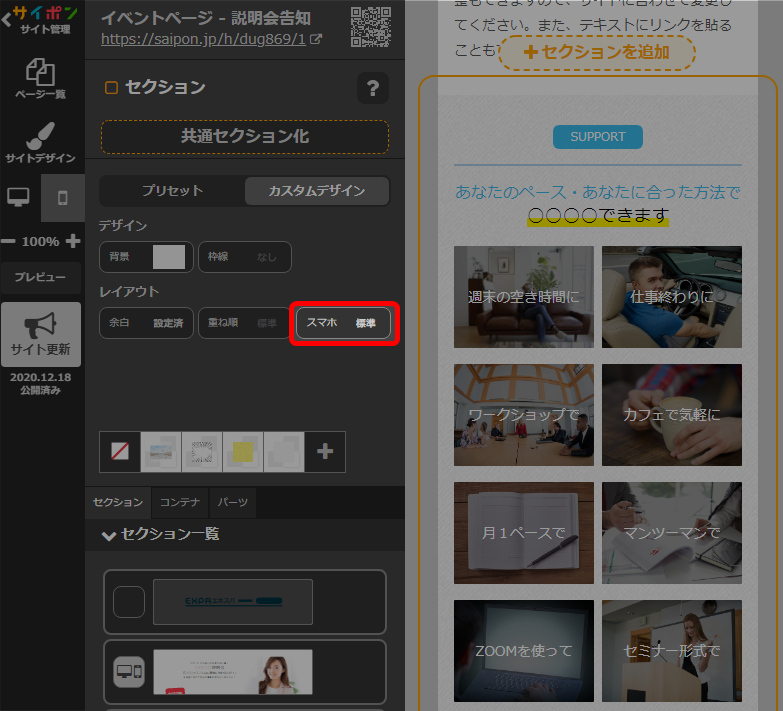
- セクションをクリック。

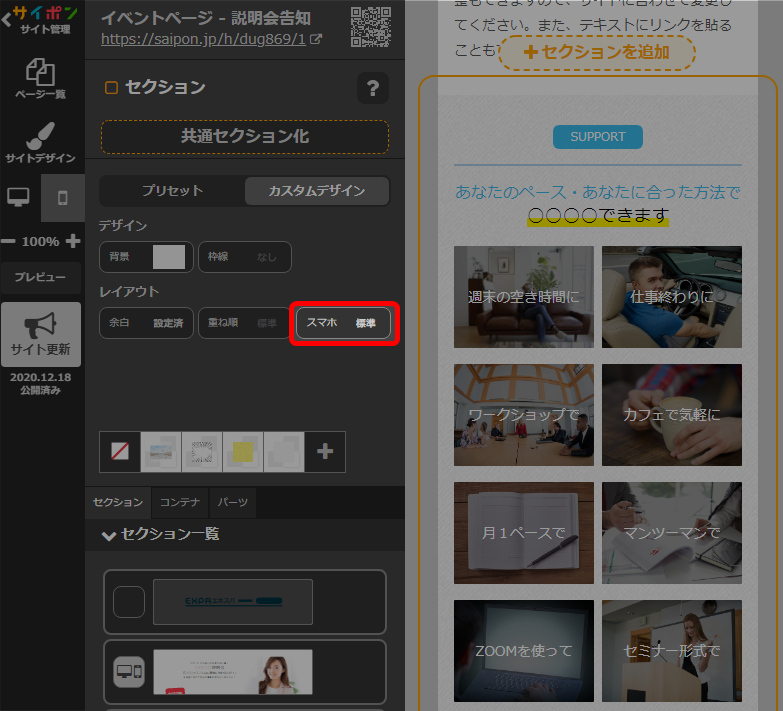
- 「スマホ」をクリック。

- 縦余白を選択。

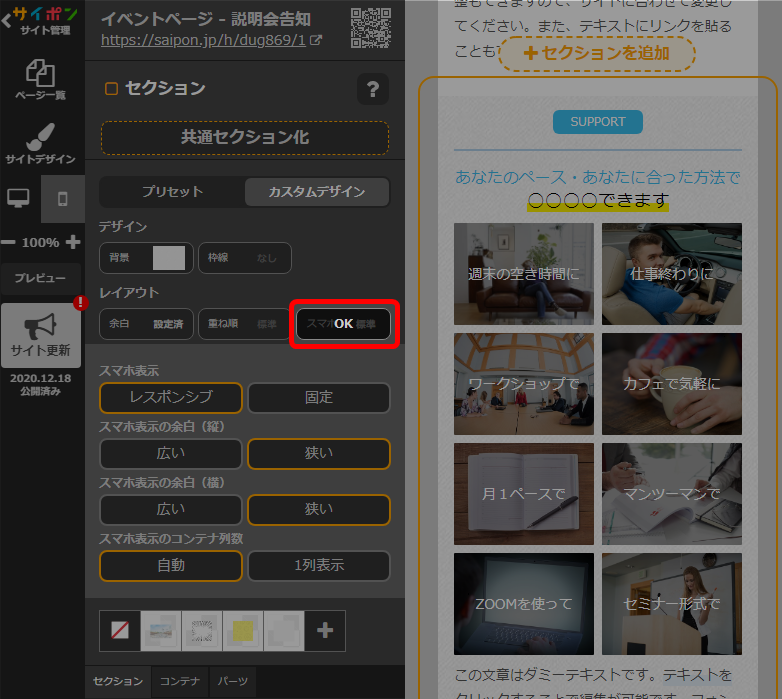
- 「OK」で確定。

- 以上が、縦余白の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
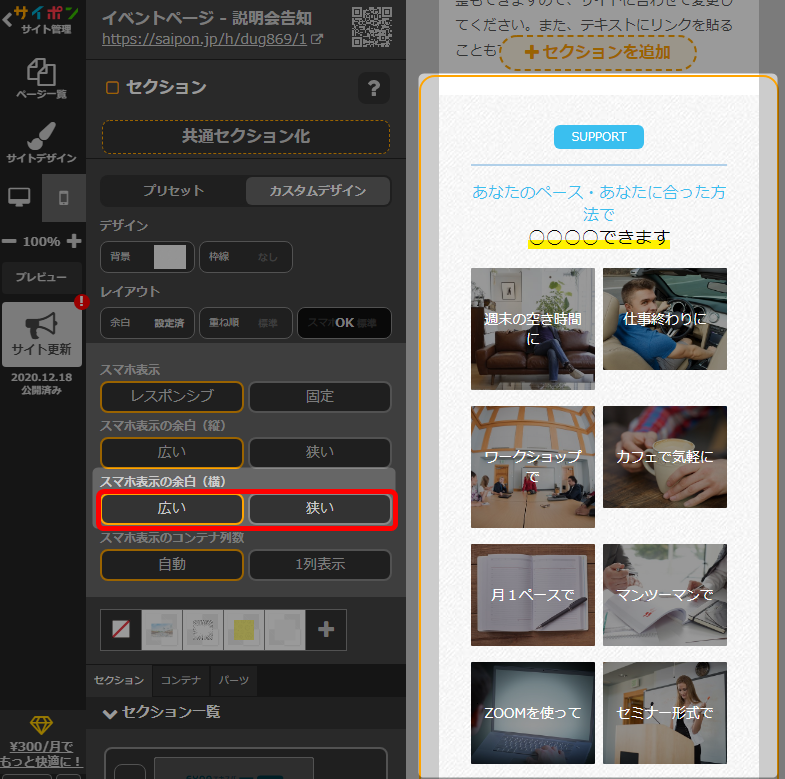
横余白の設定
横の余白を広くした場合、セクションの左右に余白がつきます。
- スマホ表示を選択。

- セクションをクリック。

- 「スマホ」をクリック。

- 横余白を選択。

- 「OK」で確定。

- 以上が、横余白の設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
ヘッダーの設定ヘッダーの上部固定設定ヘッダー装飾の流れヘッダーリンクパーツの装飾をカスタマイズフッターの設定セミナー開催セクションの追加フォームセクションの追加共通セクションセクションの追加スマホ表示の切り替え方法スマホの余白設定
検索ワード / #スマホ余白設定 #スマートフォン余白設定 #スマホ余白変更 #スマートフォン余白変更