余白の設定について解説いたします。
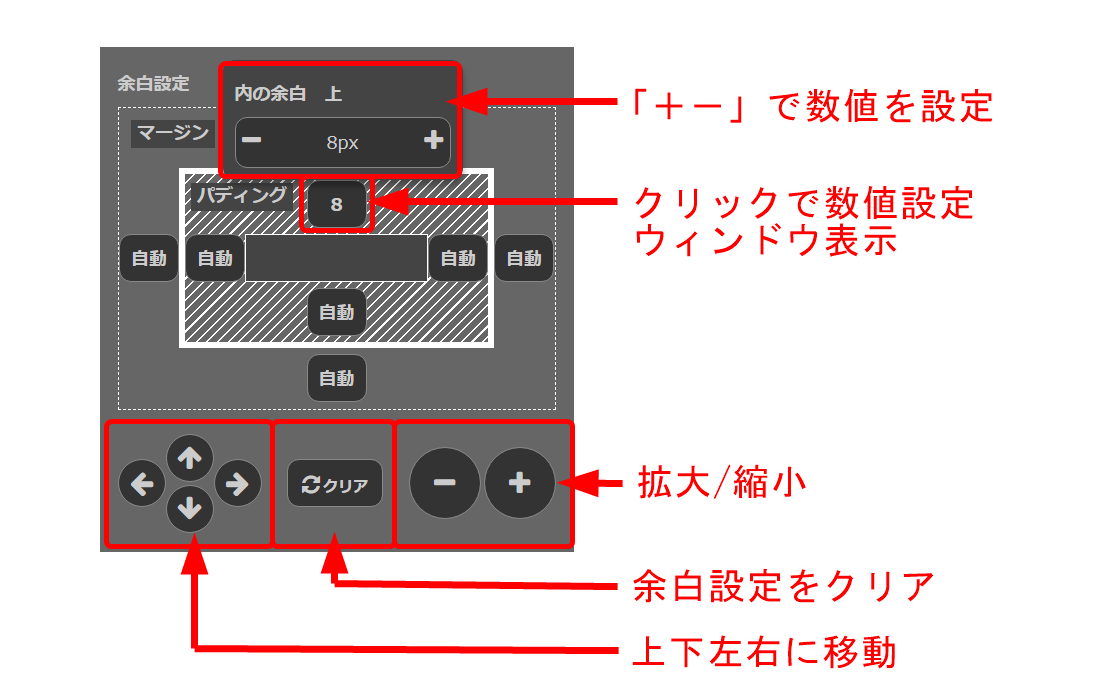
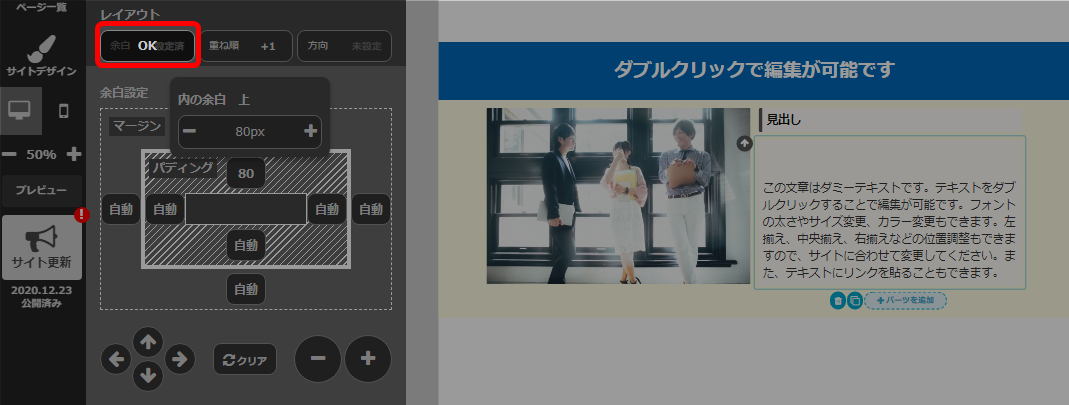
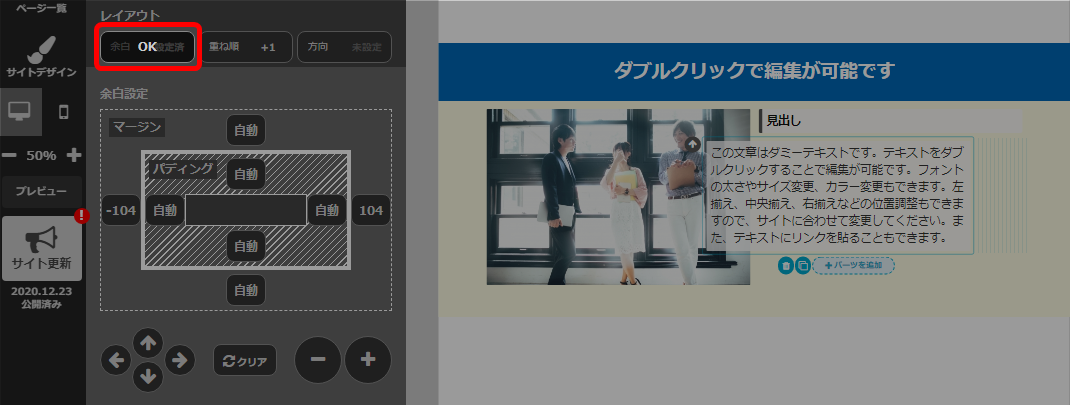
余白の設定画面
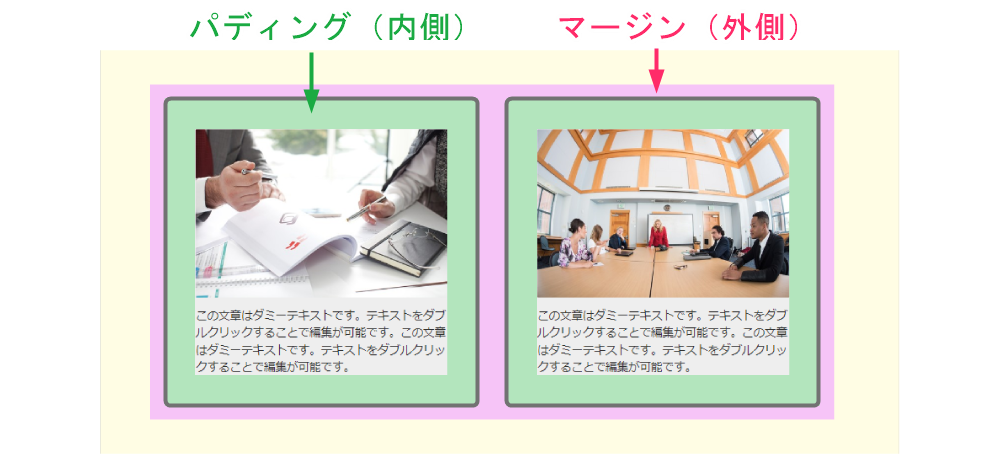
余白には、セクション、コンテナ、パーツの内側につけるパディングと、外側につけるマージンが
あります。
あります。
<コンテナの場合>
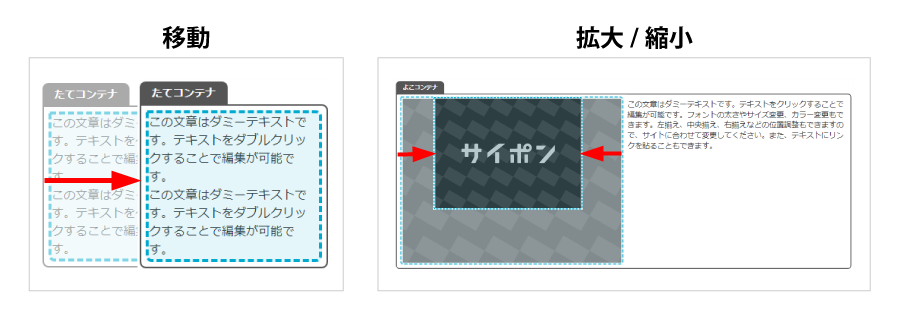
その他に、コンテナやパーツの移動や拡大/縮小をすることもできます。

◆数値の設定について
・セクションは32pxごと、コンテナは16pxごと、パーツは8pxごとの設定になります。
・それぞれマージンには「-128~128px」、パディングには「0~128px」が設定できます。
・自動にはセクション、コンテナ、パーツそれぞれの初期値が設定されています。
・背景をつけると自動で余白が入ります。

マージンの設定
ここではパーツを例にとってご説明いたします。
セクション、コンテナについても設定方法は同様です。
セクション、コンテナについても設定方法は同様です。
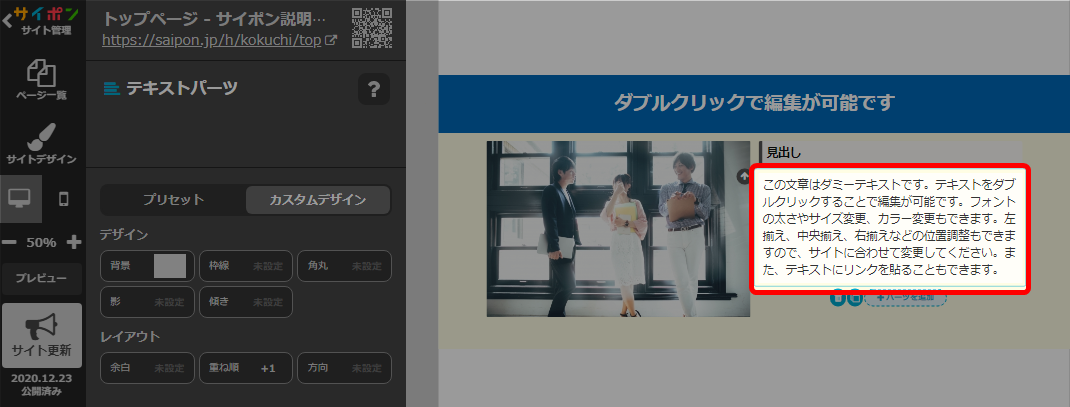
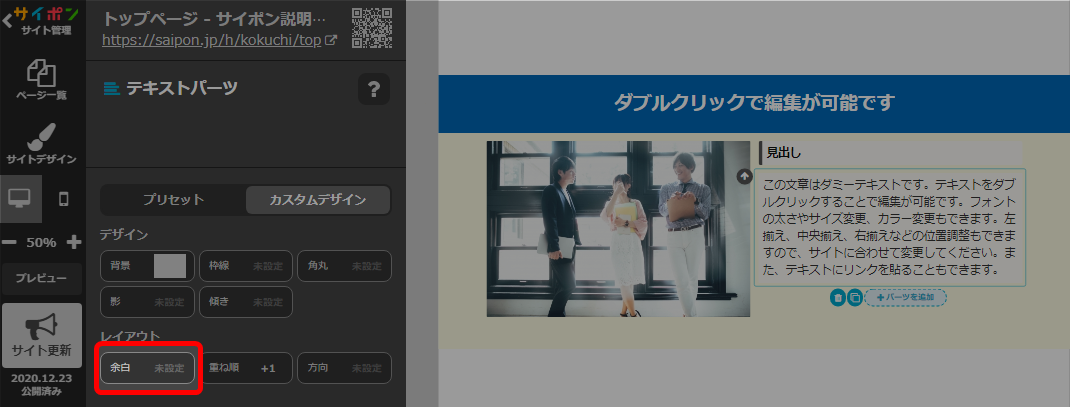
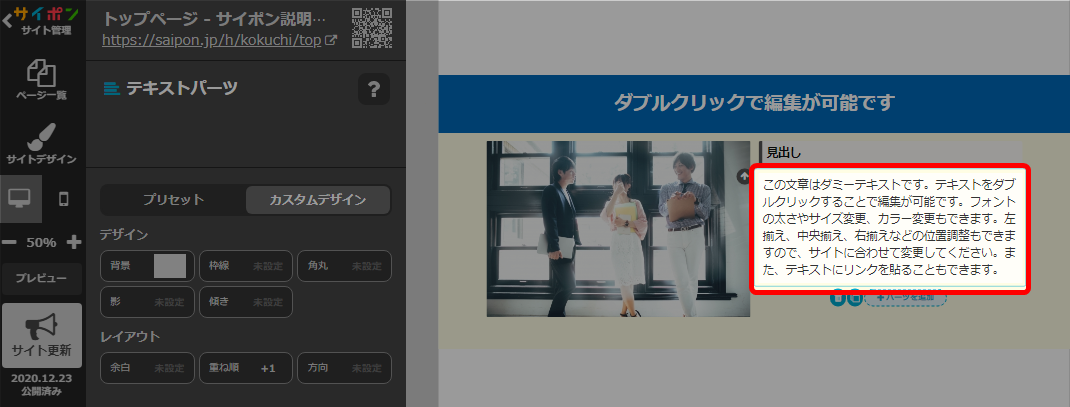
- マージンを付けたいパーツをクリック。

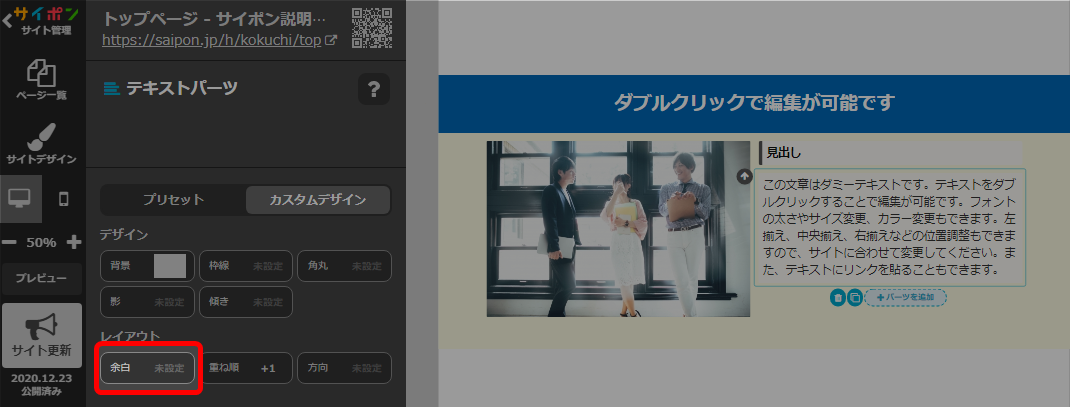
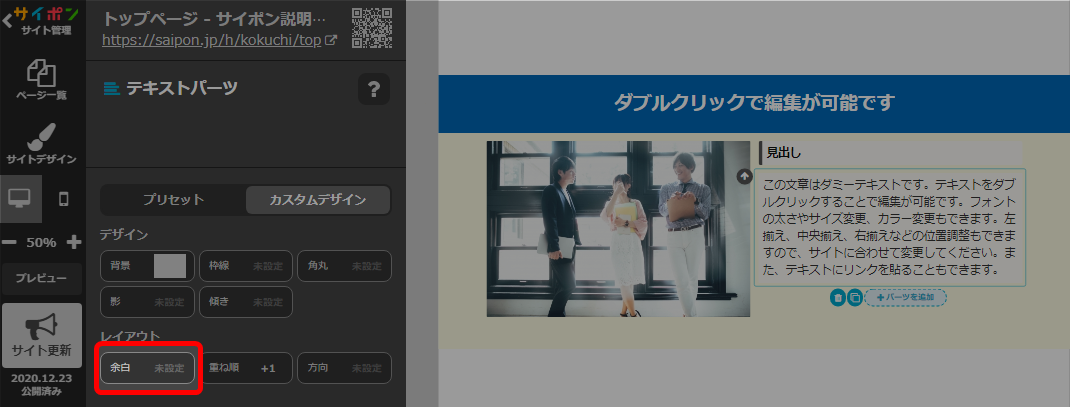
- 「余白」をクリック。

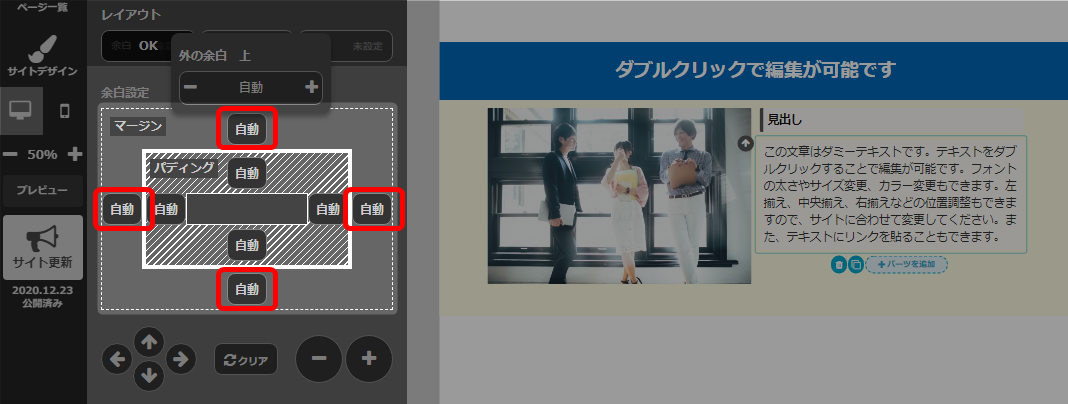
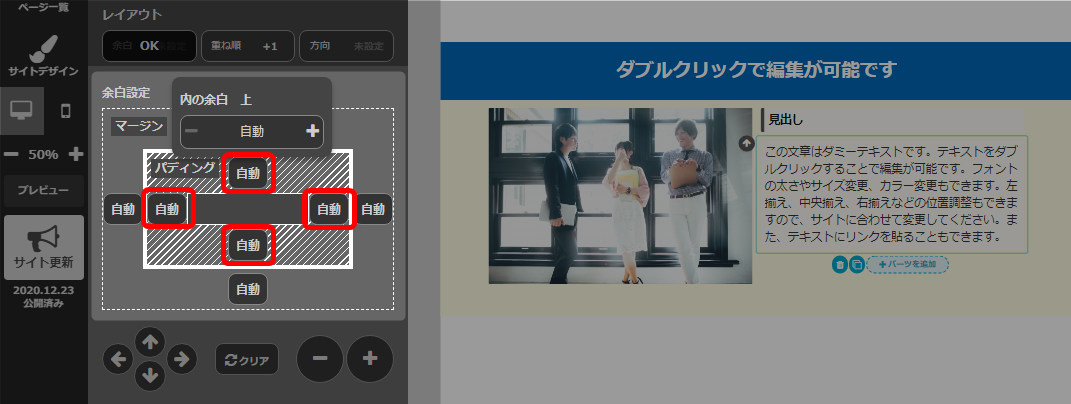
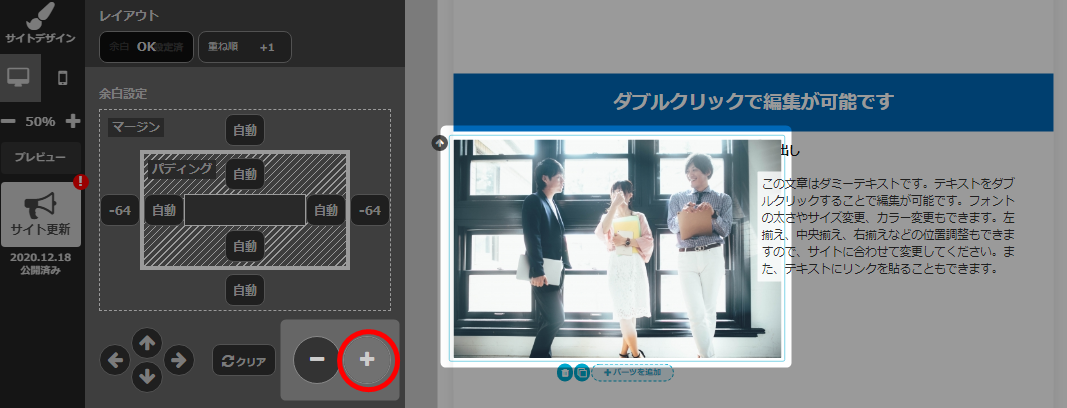
- 該当箇所をクリック。

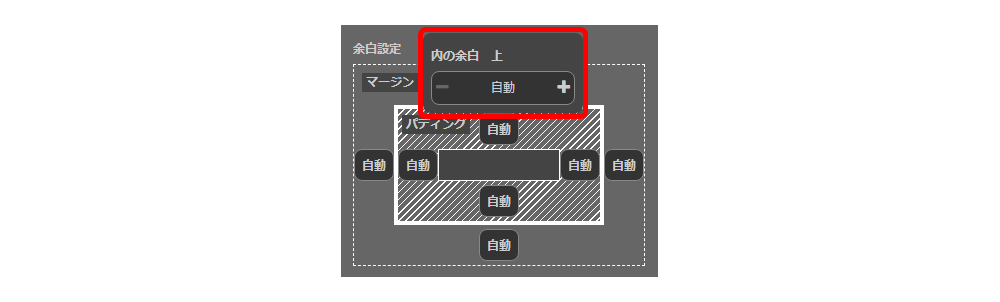
クリックすると、数値設定ウィンドウが表示されます。
「自動」の場合は初期値が設定されていますので、一度初期値を外すために「+」または「-」ボタンを押してください。
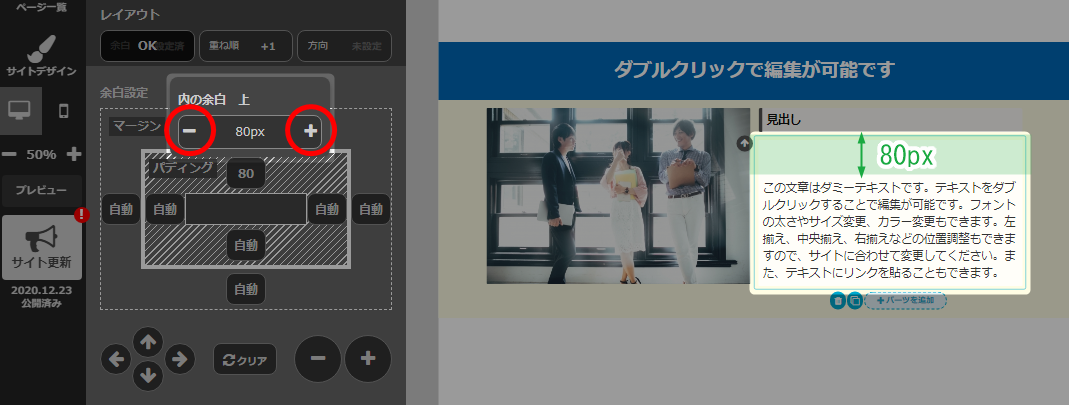
- マージンを設定。

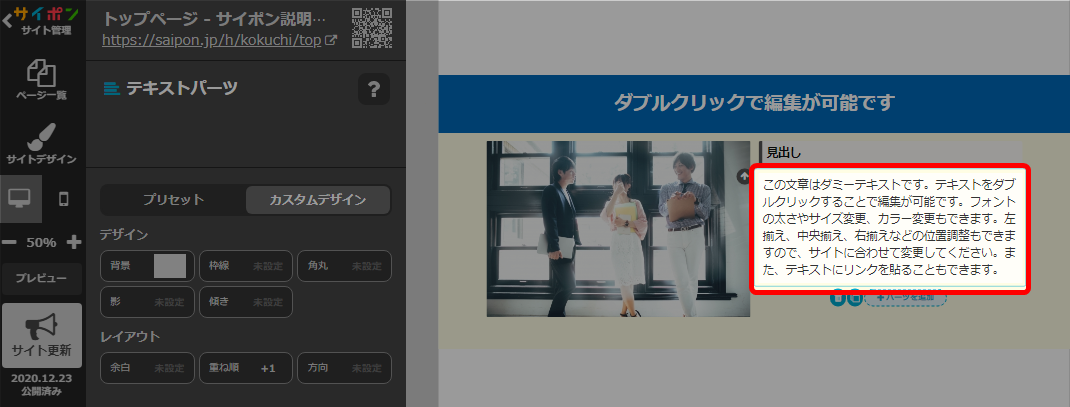
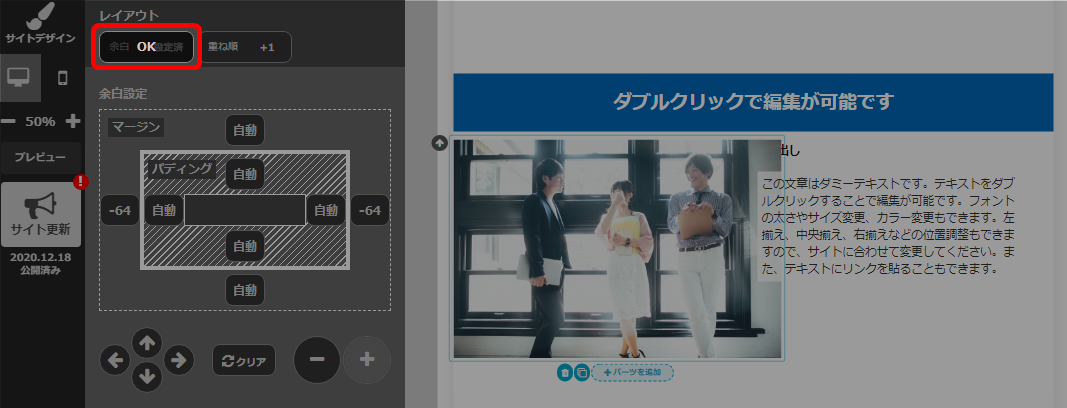
- 「OK」で確定。

- 以上が、マージンの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
パディングの設定
ここではパーツを例にとってご説明いたします。
セクション、コンテナについても設定方法は同様です。
セクション、コンテナについても設定方法は同様です。
- パディングを付けたいパーツをクリック。

- 「余白」をクリック。

- 該当箇所をクリック。

クリックすると、数値設定ウィンドウが表示されます。
「自動」の場合は初期値が設定されていますので、一度初期値を外すために「+」または「-」ボタンを押してください。
- パディングを設定。

- 「OK」で確定。

- 以上が、パディングの設定手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
コンテナやパーツの移動
コンテナやパーツを矢印ボタンで移動することができます。
ここではコンテナを例にとってご説明いたします。
ここではコンテナを例にとってご説明いたします。
①「コンテナの寄せ」や「ボタンの揃え」を活用しましょう!
コンテナやボタンパーツの移動をしたい場合は「コンテナの寄せ」や「ボタンの揃え」が
便利です。
コンテナの寄せについて → コンテナの幅設定「寄せを選択」
コンテナやボタンパーツの移動をしたい場合は「コンテナの寄せ」や「ボタンの揃え」が
便利です。
コンテナの寄せについて → コンテナの幅設定「寄せを選択」
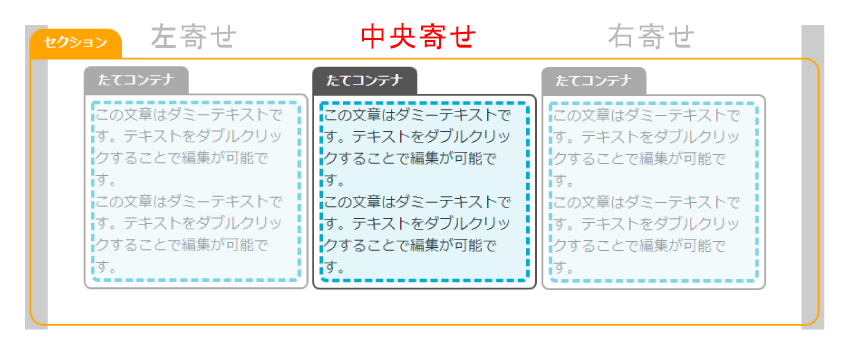
<コンテナを「中央寄せ」に設定した場合>

②移動はコンテナでするとわかりやすい!
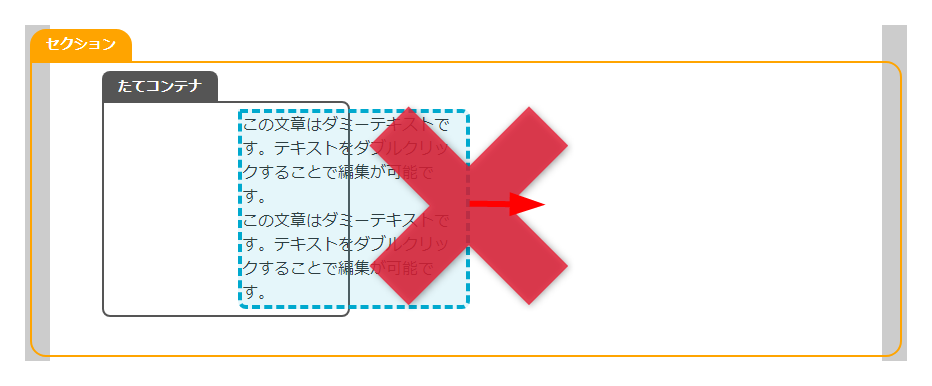
パーツで移動するときコンテナの外に出てしまうと、どのコンテナの所属か分からなくなります。
移動はできるだけコンテナごとしましょう。
<パーツで移動>
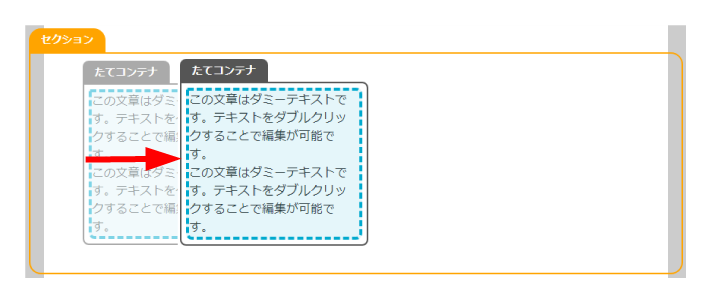
<コンテナごと移動>
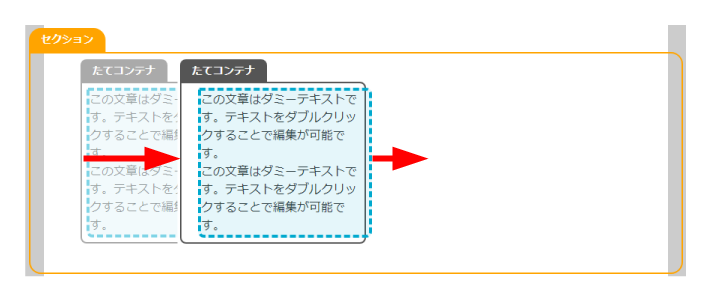
③移動距離を活用しよう!
コンテナは1クリックで16px移動、パーツは1クリックで8px移動します。
そのため、コンテナで大きく移動した後パーツで微調整するのがおすすめです。
<コンテナを矢印で右へ移動したあと、パーツを移動して微調整>
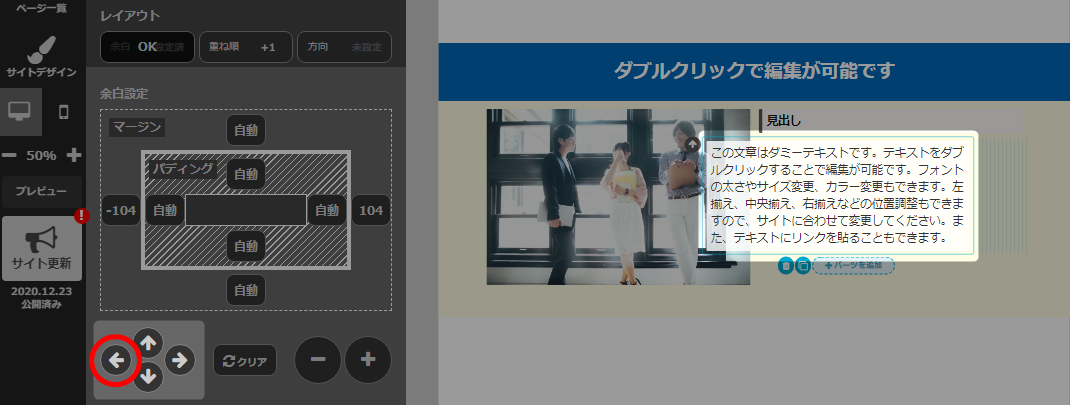
移動の操作手順
- 移動したいパーツをクリック。

- 「余白」をクリック。

- 矢印をクリック。

移動可能範囲内は、上下左右自由に移動することができます。 - 「OK」で確定。

- 以上が、パーツを移動する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
コンテナやパーツの拡大/縮小
コンテナやパーツを「-」「+」ボタンで拡大/縮小することができます。
ここではパーツの拡大を例にとってご説明いたします。
ここではパーツの拡大を例にとってご説明いたします。
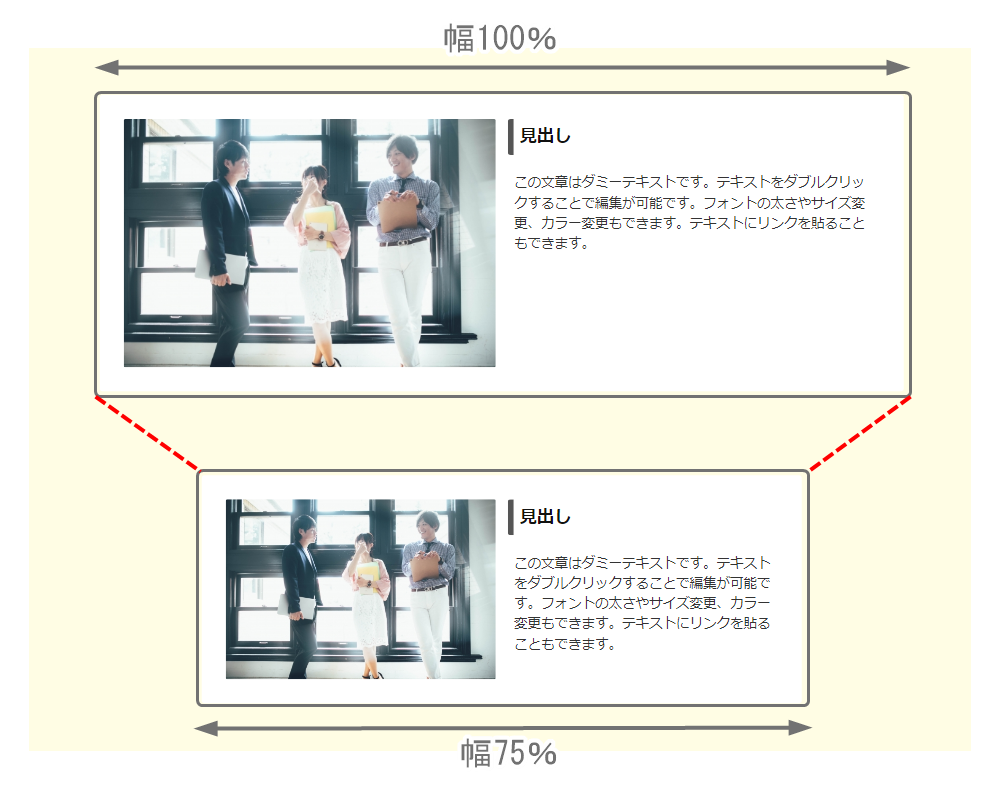
①コンテナの幅や横コンテナの比率を活用しましょう!
コンテナの拡大/縮小は幅の調整でも可能です。
また、複数のコンテナを横に並べたい場合などはこちらを使用してください。
コンテナの幅や比率についてはこちら → 「コンテナの幅設定」
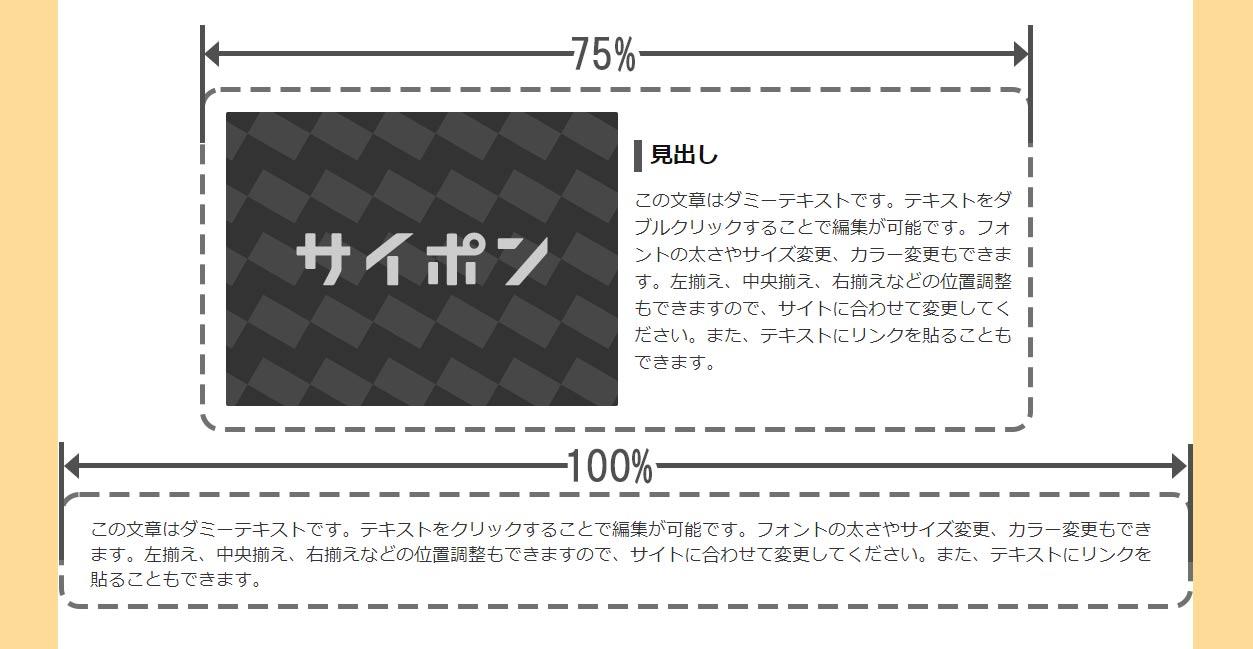
②セクション内のコンテナをすべて同じ幅にする場合
セクションにパディングを設定することで、1つずつコンテナの幅を変更しなくても、
幅を小さくすることができます。
◆コンテナ幅で調整をしている場合
追加した100%コンテナは同じ幅になりません。
◆セクションのパディングで調整をしている場合
追加した100%コンテナも同じ幅になります。
拡大/縮小の操作手順
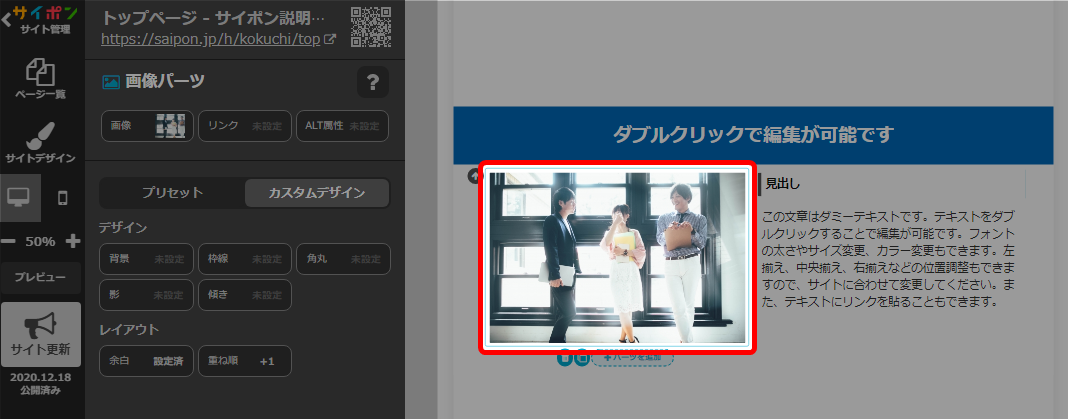
- 拡大したいパーツをクリック。

- 「余白」をクリック。

- 「+」ボタンをクリック。

「-」ボタンで縮小されます。可能範囲内で自由に拡大/縮小することができます。 - 「OK」で確定。

- 以上が、パーツを拡大する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
検索ワード / #余白設定 #余白クリア #コンテナ移動 #パーツ移動 #コンテナ拡大縮小 #パーツ拡大縮小 #余白変更