見出しコンテナの設定について解説いたします。
コンテナについてはこちら → 「コンテナとは」
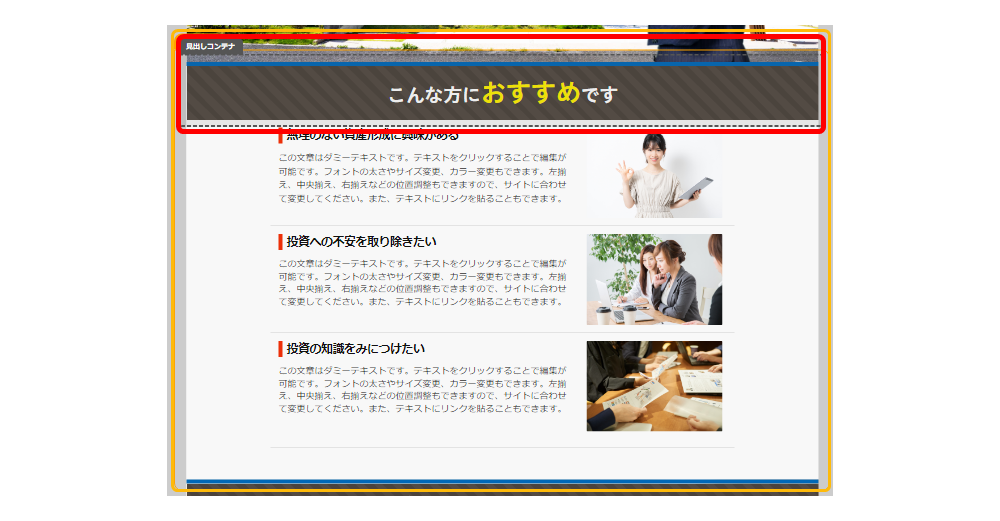
見出しコンテナの特徴
- 1つのセクションにつき最上部に1つだけ表示できます。
見出しコンテナの複製や追加はできません。
- 内側背景を設定していない場合は全幅で表示されます。

- コンテナの中にパーツを追加することはできません。
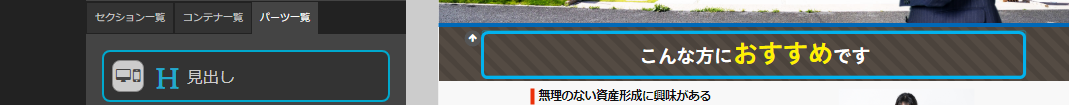
見出しパーツを選択しても「パーツを追加」表示がされません。
見出しコンテナの操作パネル
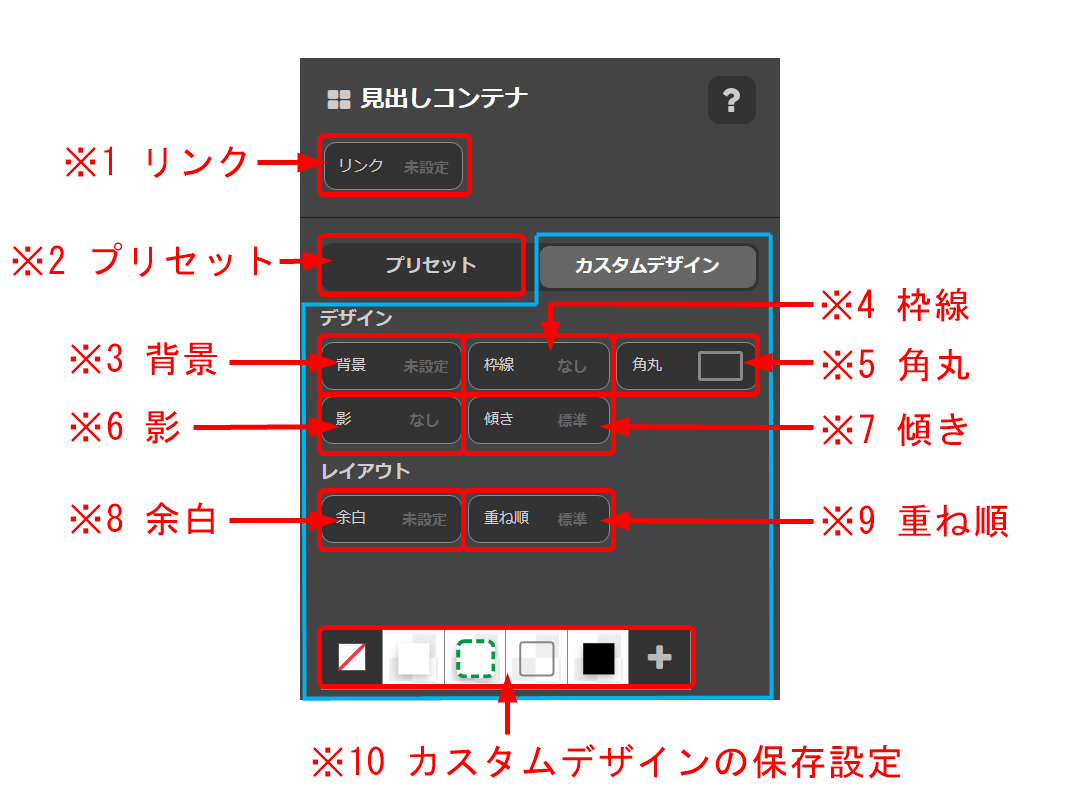
見出しコンテナを選択すると、操作パネルに設定画面が表示されます。

| ※1 リンク | → STEP4 サイトを編集する「ボタンや画像、コンテナにリンクを付ける」 |
| ※2 プリセット | →「プリセットデザインの設定」 |
| ※3 背景 | →「背景の設定」 |
| ※4 枠線 | →「枠線の設定」 |
| ※5 角丸 | →「角丸の設定」 |
| ※6 影 | →「影の設定」 |
| ※7 傾き | →「傾きの設定」 |
| ※8 余白 | →「余白の設定」 |
| ※9 重ね順 | →「重ね順の設定」 |
| ※10 カスタムデザインの保存 |
→「カスタムデザインの設定」 |
検索ワード / #見出しコンテナ設定 #見出しコンテナ特徴 #見出しコンテナ操作方法