スマホでキレイに見せるための方法について解説いたします。
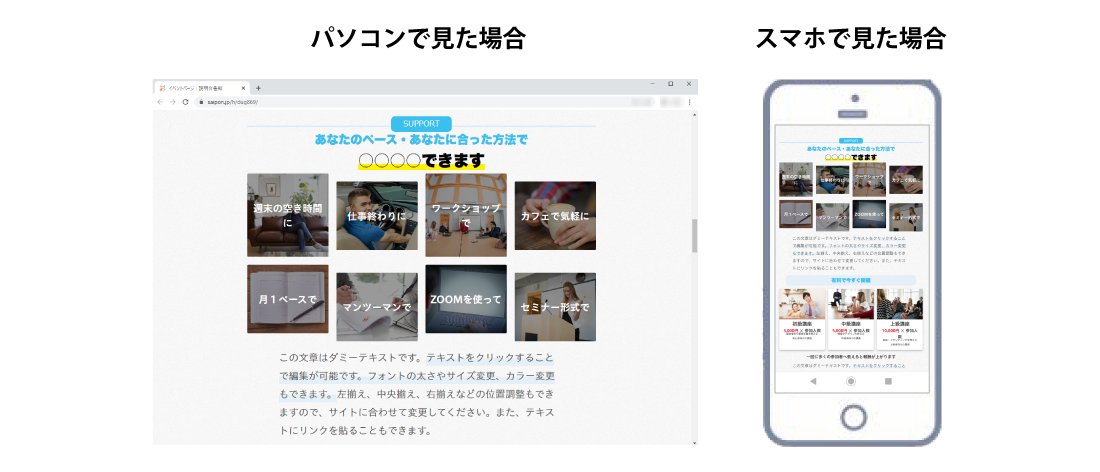
パソコン表示でサイトが完成したら、スマホ表示に切り替えて見た目を整えましょう。
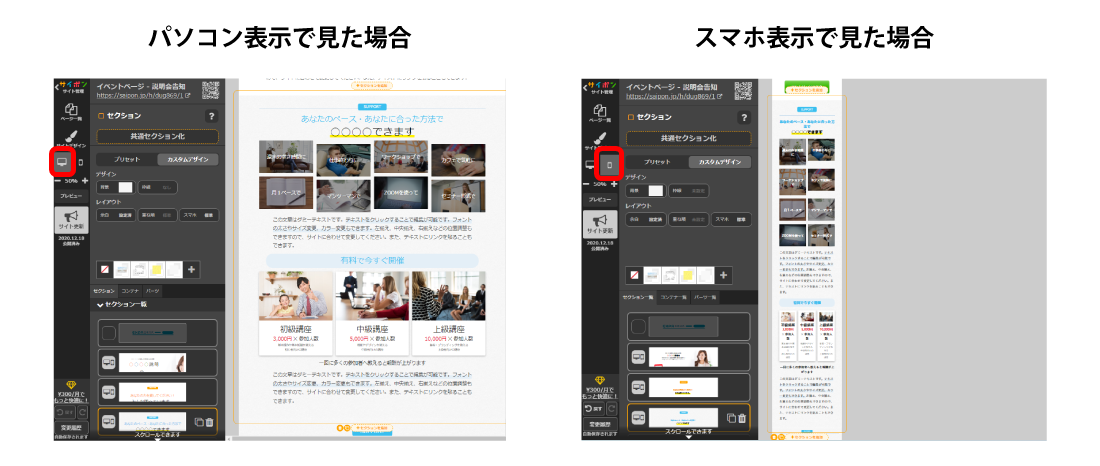
編集パネルの表示の切り替え
システムパネルの「表示の切り替え」をスマホ表示にすることで、編集パネルをスマートフォン
サイズに切り替えることができます。
表示をもとに戻す場合は、表示の切り替えでPC表示ボタンをクリックします。
サイズに切り替えることができます。
表示をもとに戻す場合は、表示の切り替えでPC表示ボタンをクリックします。

スマホ表示切り替え
スマホ表示への切り替え方法
スマホ表示で見やすくするために、レスポンシブか固定に表示設定を切り替えることができます。
→ 「スマホ表示の切り替え方法」
→ 「スマホ表示の切り替え方法」
レスポンシブ設定
レスポンシブ設定とは
レスポンシブとは、スマホ表示で見たときに自動で見やすいよう調整してくれる機能です。
デフォルトはレスポンシブ設定です。
レスポンシブとは、スマホ表示で見たときに自動で見やすいよう調整してくれる機能です。
デフォルトはレスポンシブ設定です。

余白設定は反映されません
レスポンシブ設定で余白設定をした場合、スマホ表示では余白設定の内容が反映されません。
レスポンシブ設定で余白設定をした場合、スマホ表示では余白設定の内容が反映されません。
固定設定
固定設定とは
パソコン表示とスマホ表示のどちらで見ても同じ見た目にすることができる機能です。
パソコン表示とスマホ表示のどちらで見ても同じ見た目にすることができる機能です。

画像と同じように文字も伸縮するため、テキストが読みにくくなる可能性があります。
スマホの余白設定
スマホ表示の余白(縦)
縦の余白が「広い」に設定の場合、セクション、コンテナ、パーツそれぞれの上下に余白が
つきます。
つきます。

デフォルトは「広い」です。
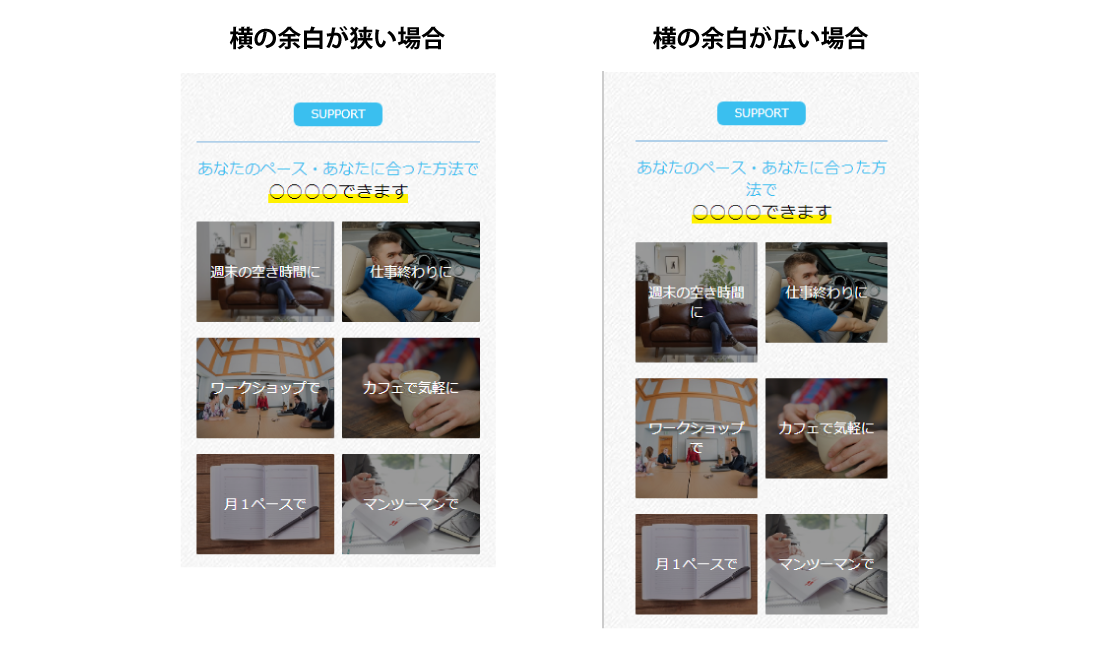
スマホ表示の余白(横)
横の余白を広くした場合、セクションの左右に余白がつきます。

デフォルトは「狭い」です。
コンテナの表示設定
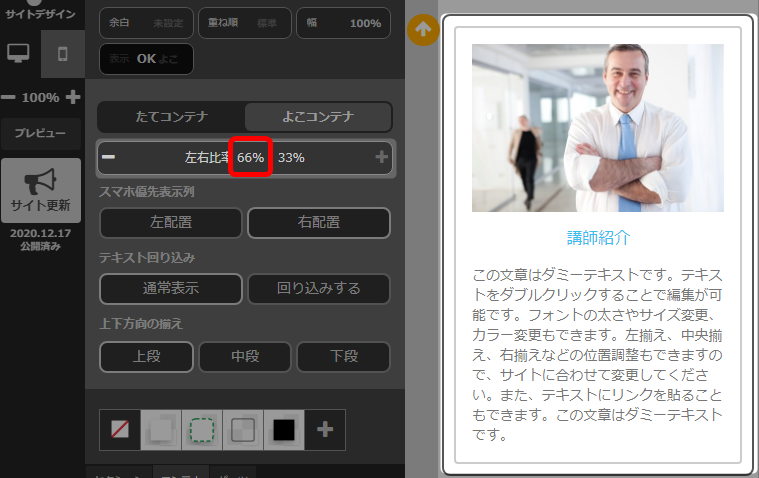
レスポンシブ設定の場合、PC表示とスマホ表示でコンテナを別の配置に変えることができます。
たてコンテナ
よこコンテナ
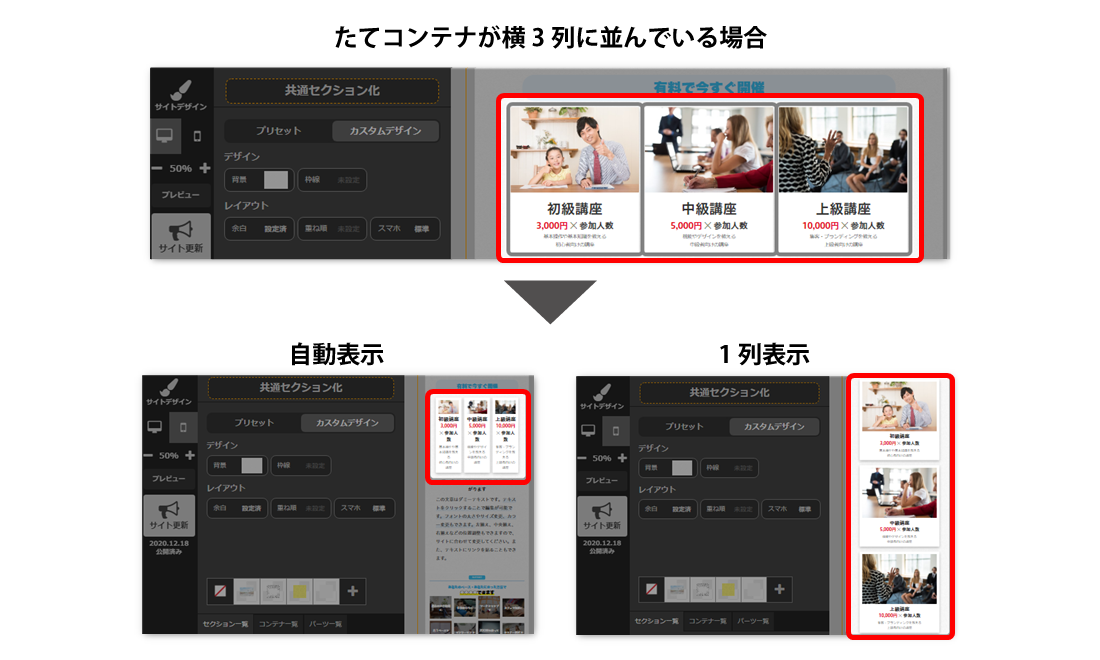
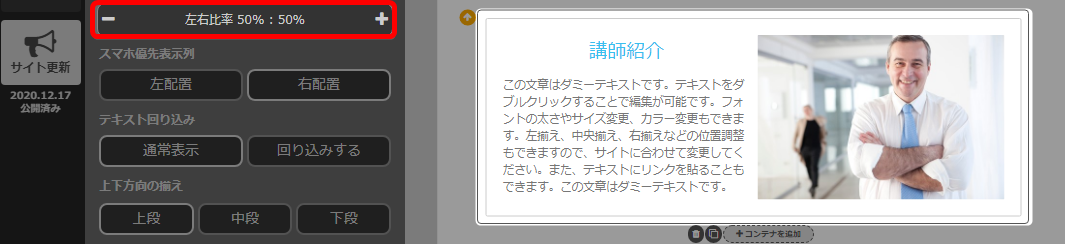
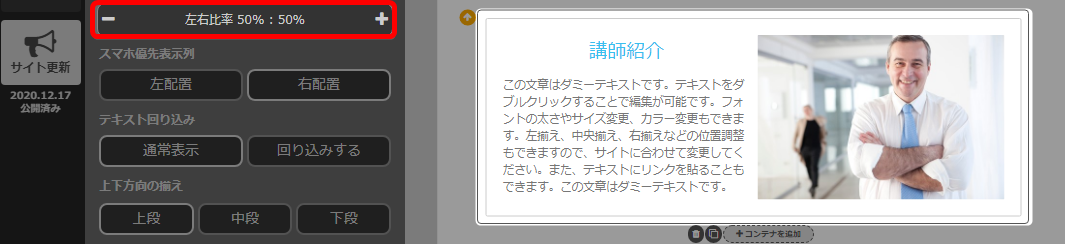
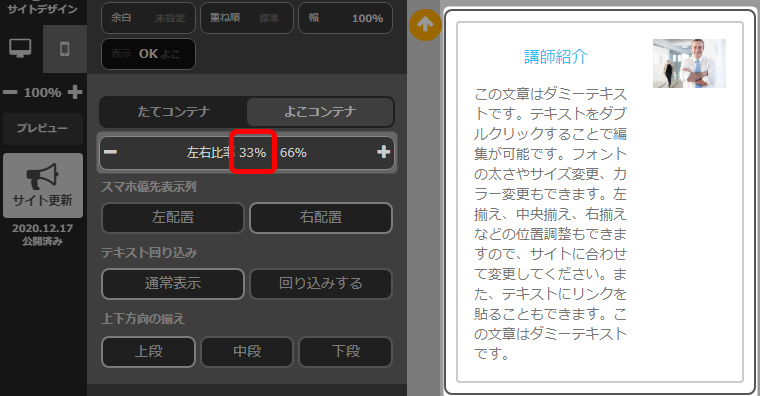
パーツ一覧の「優先」エリアが左右比率で50%以上の場合、スマホ表示では自動で
1列になります。
→ 「自動で一列表示になる場合」

1列になります。
→ 「自動で一列表示になる場合」

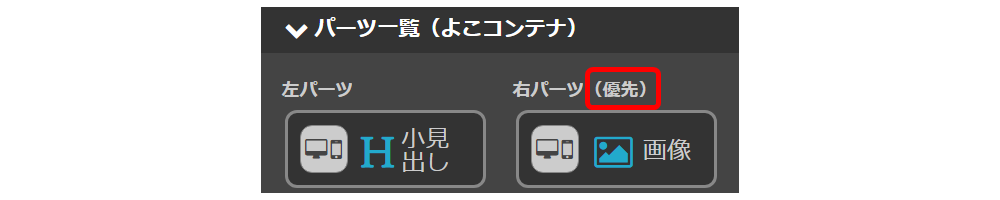
優先エリアは以下の方法で確認することができます。
・スマホ表示にした場合、上に表示される。
・パーツ一覧で「優先」と表示されている。
- 自動で1列表示になる場合
優先エリアが50%以上のため1列表示になる。
- 自動で1列表示にならない場合
優先エリアが50%以下のため1列表示にならない。
※自動で1列表示にならない「よこコンテナ」を、1列表示にしたい場合は
以下マニュアルをご参照ください。
→ 「よこコンテナの表示設定」
スマホで1列表示にしない場合は、テキストを回り込み設定にすると綺麗になります。
なお、回り込み設定をした場合、優先エリアに対して優先ではないエリアが下に回り込みます。
なお、回り込み設定をした場合、優先エリアに対して優先ではないエリアが下に回り込みます。

ブラウザが「safari」の場合、小見出しパーツは回り込みができませんのでご注意ください。
表示・非表示
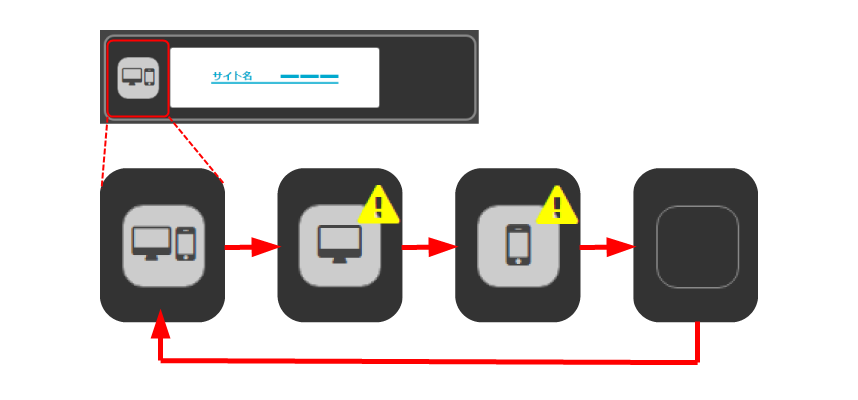
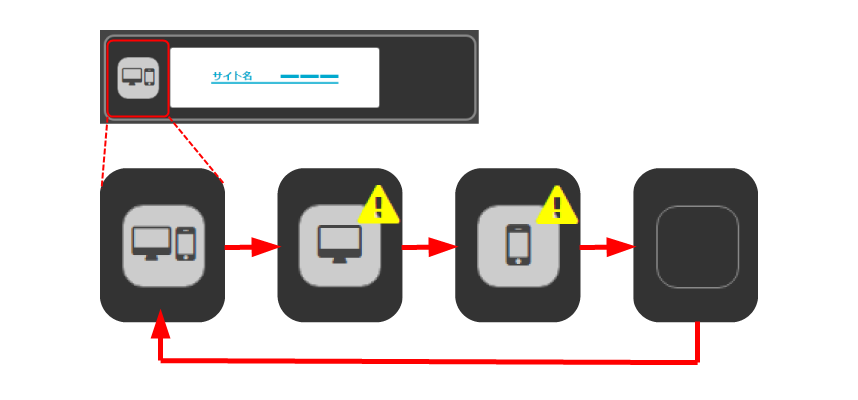
セクション、コンテナ、パーツでは、表示非表示アイコンをクリックするごとに
「PC/スマホ表示」「PCのみ表示」「スマホのみ表示」「非表示」の順番で切り替わります。
表示・非表示の設定方法はこちら → 「表示・非表示の設定」
「PC/スマホ表示」「PCのみ表示」「スマホのみ表示」「非表示」の順番で切り替わります。

表示・非表示の設定方法はこちら → 「表示・非表示の設定」
◆「PC/スマホ表示」に設定した場合
◆「PCのみ表示」に設定した場合
表示非表示で設定した表示結果は、システムパネルでPC表示、スマホ表示に切り替えることで
編集パネルでも確認することができます。
編集パネルでも確認することができます。
QRコードで公開画面の確認
操作パネルに表示されているQRコードをホバーすると出てくるQRコードを読み取ることにより、スマホで公開画面を確認することができます。
スマホで公開画面の見え方を確認したい場合、URLを入力する必要がないため便利です。
確認方法はこちら → 「スマホで公開画面を確認」
スマホで公開画面の見え方を確認したい場合、URLを入力する必要がないため便利です。
確認方法はこちら → 「スマホで公開画面を確認」
検索ワード / #スマホ見え方 #スマホ見せ方