コンテナの基本操作について解説いたします。
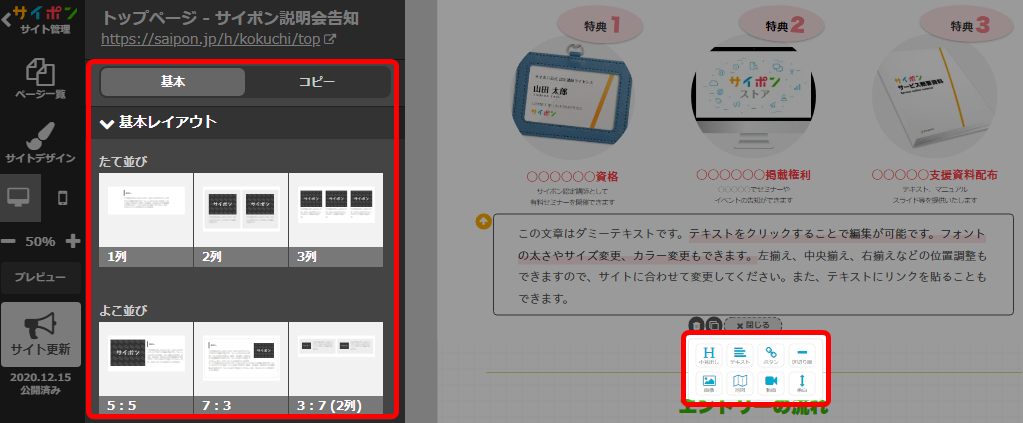
コンテンツコンテナには「たてコンテナ」と「よこコンテナ」があります。
「たてコンテナ」から「よこコンテナ」に変更したり、またはその逆への変更も可能です。
「たてコンテナ」から「よこコンテナ」に変更したり、またはその逆への変更も可能です。
コンテナについてはこちら → 「コンテナとは」
コンテンツコンテナの構成
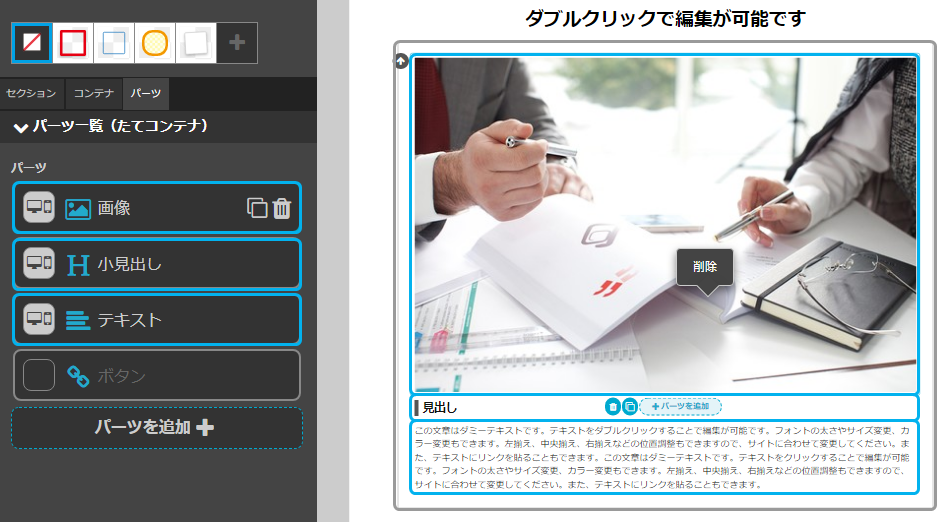
たてコンテナの構成
コンテナの中に、パーツが縦に並んでいます。
パーツを追加すると縦にパーツが追加されていきます。
パーツを追加すると縦にパーツが追加されていきます。

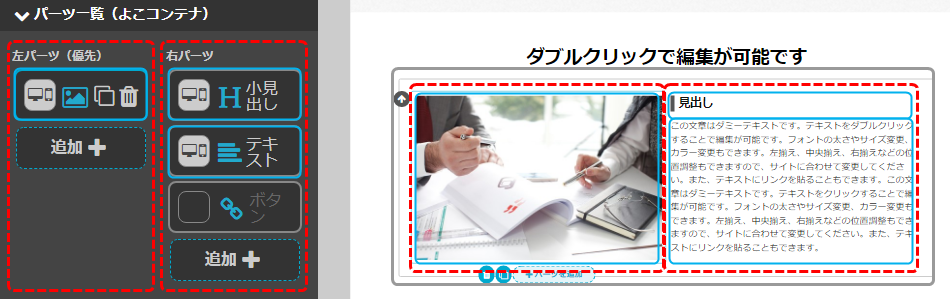
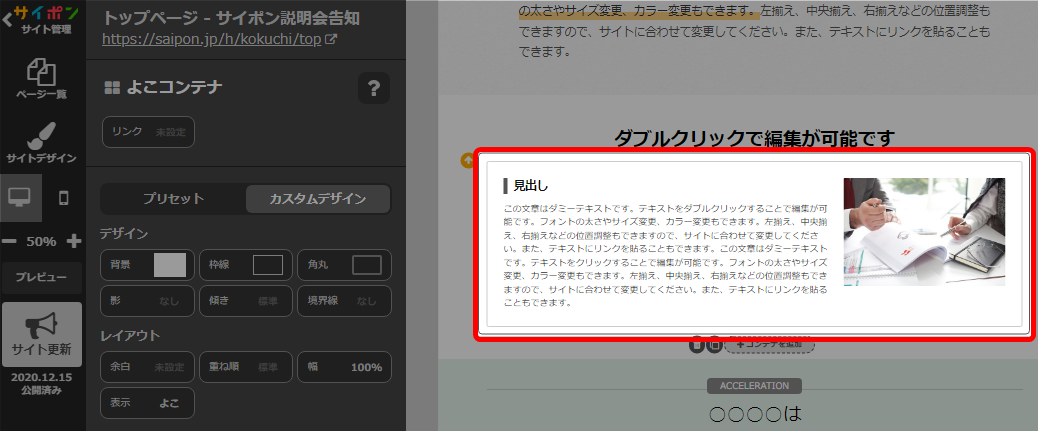
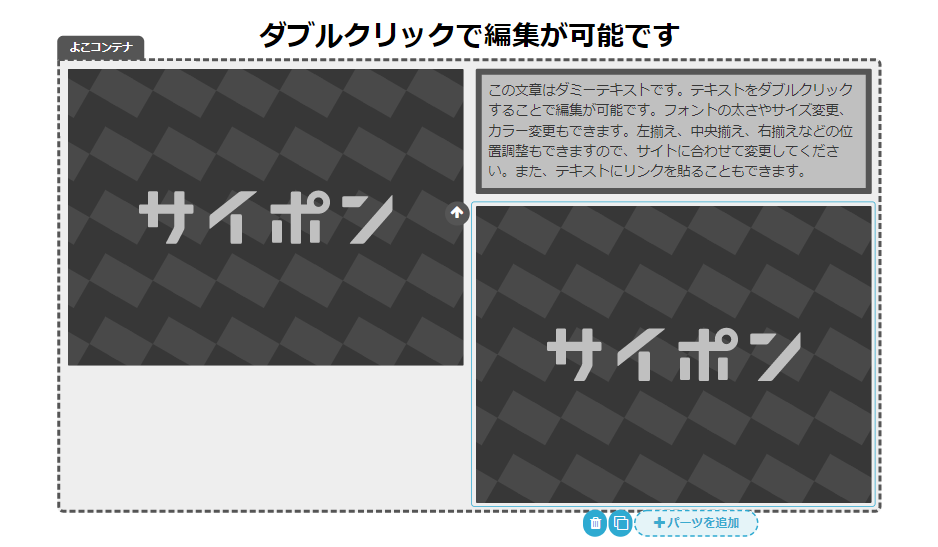
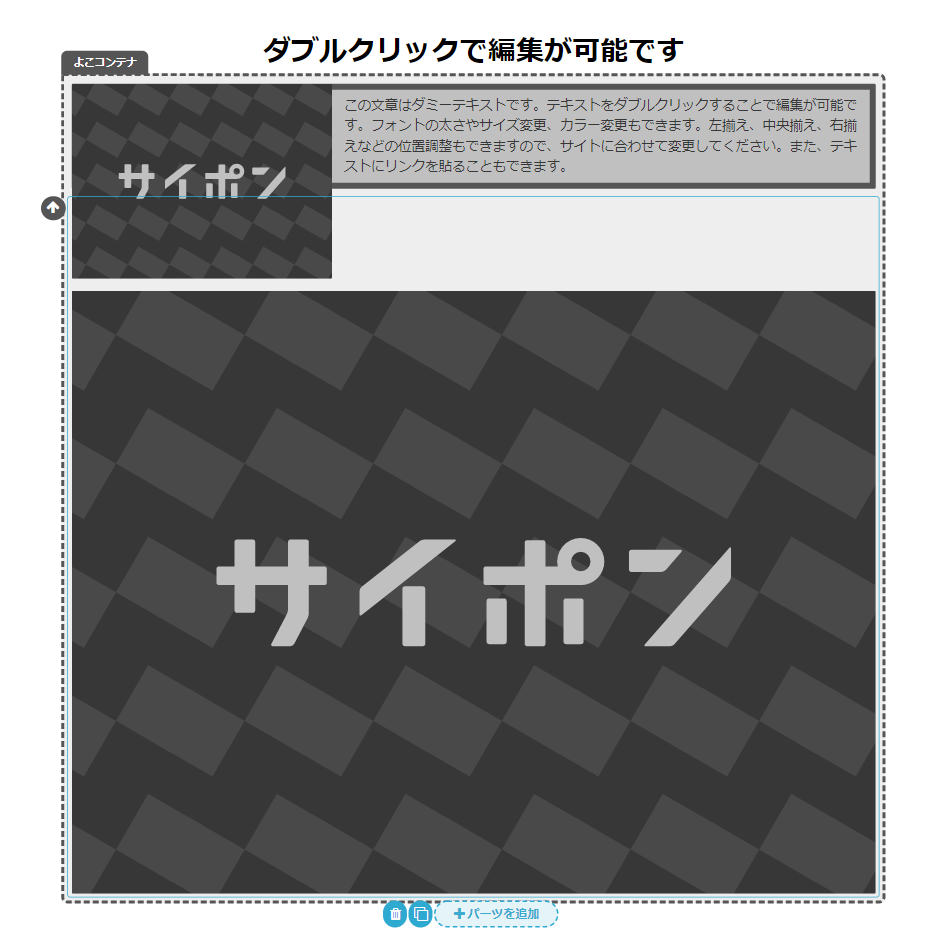
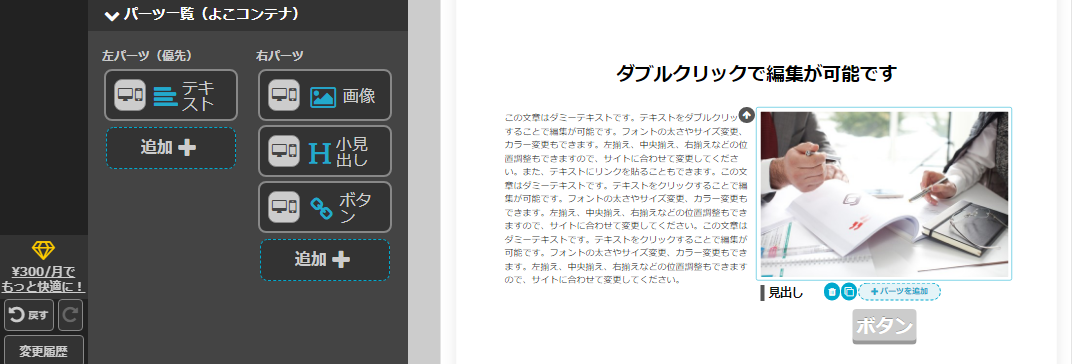
よこコンテナの構成
コンテナの中で、左右にエリアが分かれており、それぞれ縦にパーツが並んでいます。
パーツは、左パーツ側か右パーツ側の好きな方へ追加することができます。
パーツは、左パーツ側か右パーツ側の好きな方へ追加することができます。

コンテンツコンテナの追加
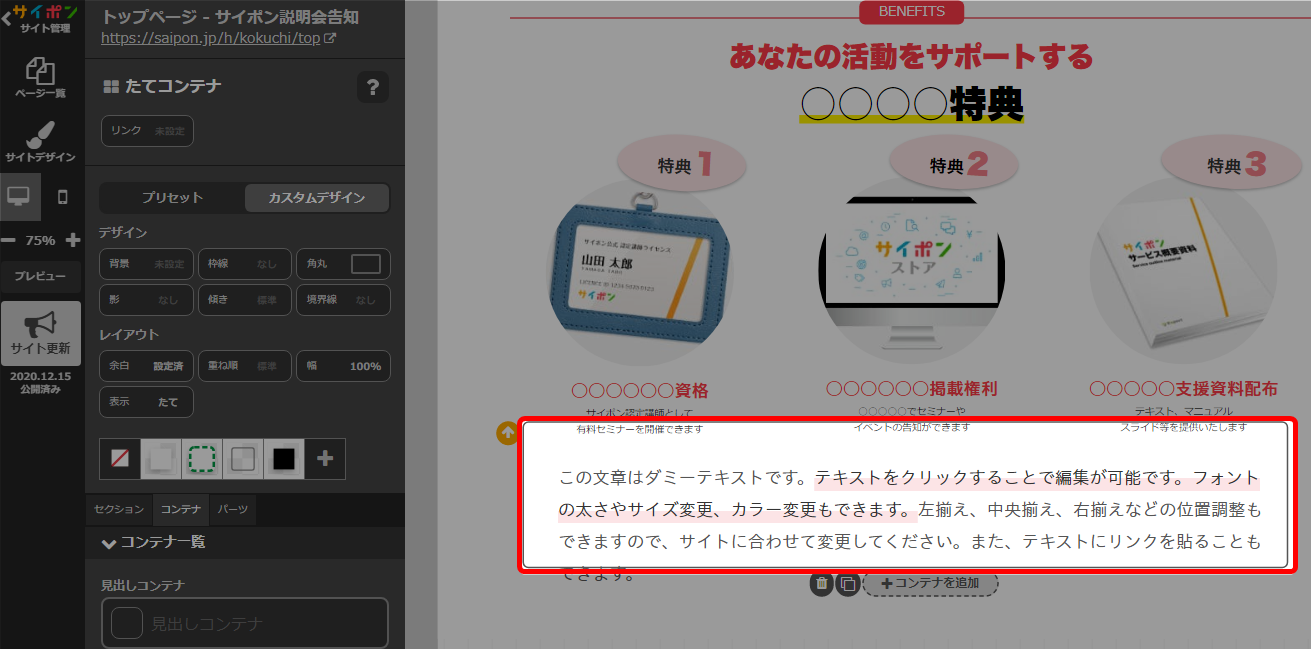
- コンテナを選択。

コンテナをうまく選択できない場合はこちら
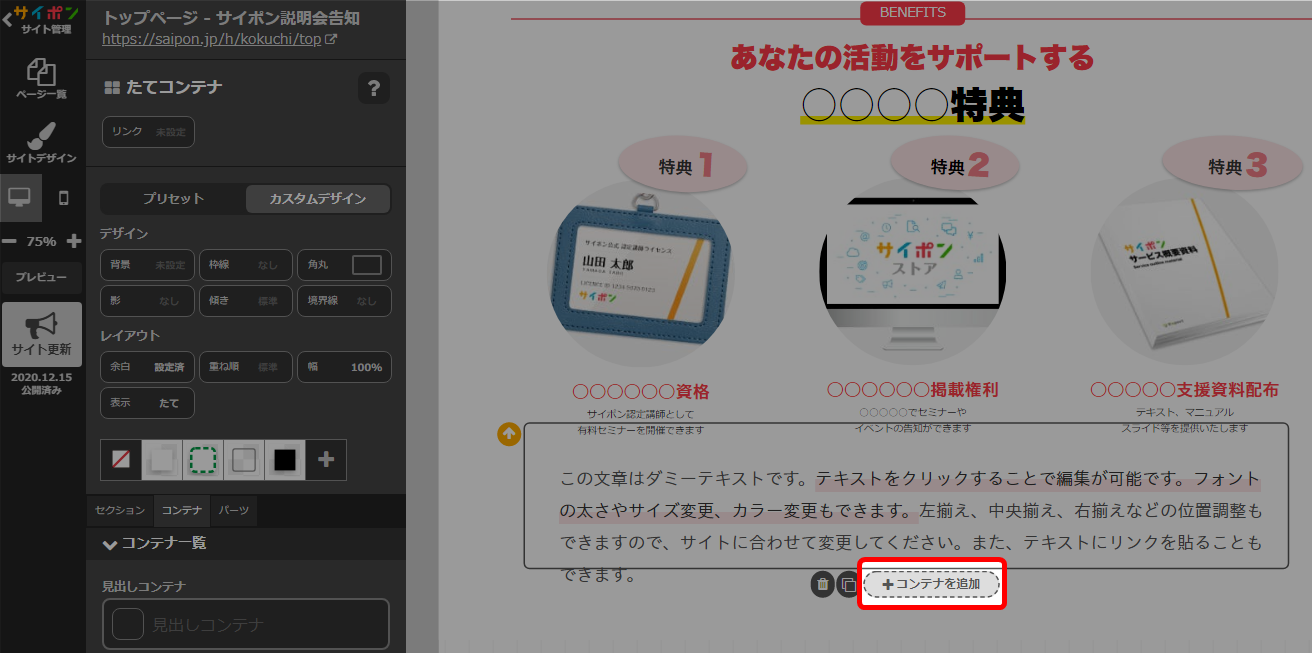
→ 表示・非表示の設定「コンテナがうまく選択できなく場合」 - 「コンテナを追加」をクリック。

- お好みのコンテナを追加。

- 以上が、コンテナ追加の手順です。
コンテナの追加についての詳細はこちら → 「コンテナの追加」
コンテンツコンテナの切り替え
「たてコンテナ」から「よこコンテナ」へ、またはその逆へ切り替えることができます。
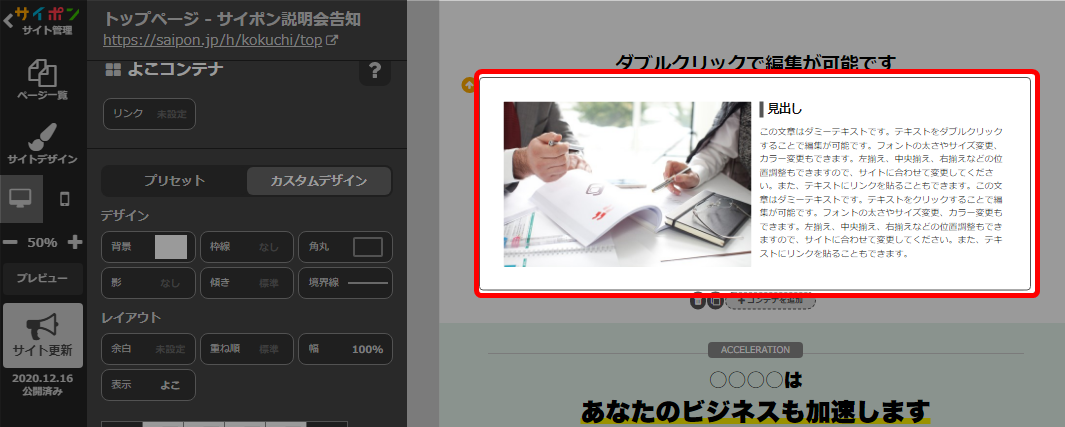
- コンテナをクリック。

コンテナをうまく選択できない場合はこちら
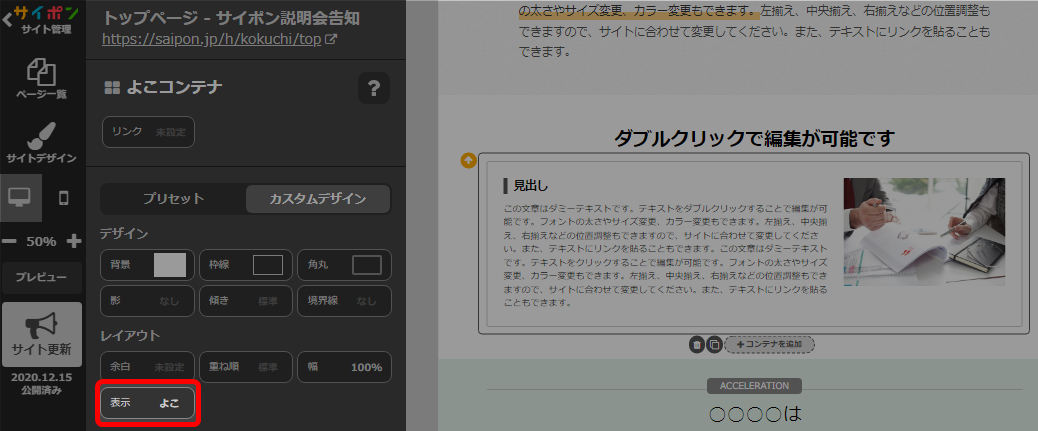
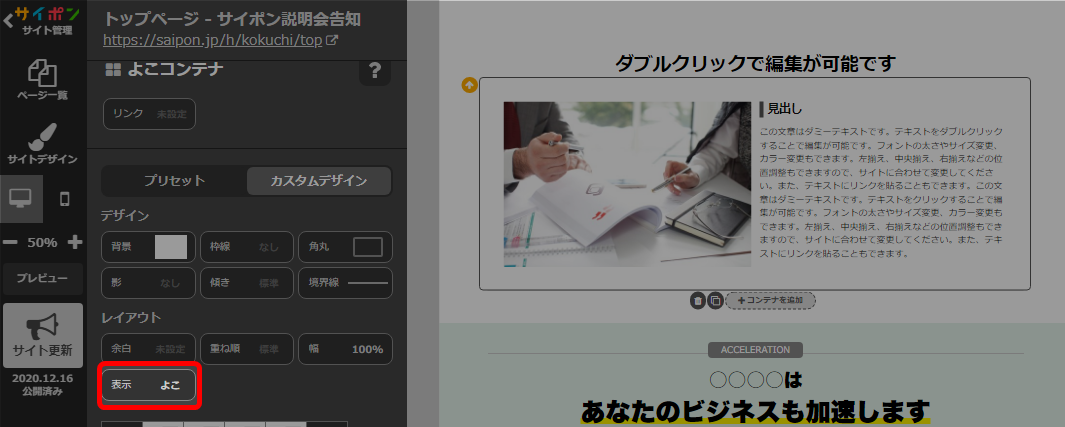
→ 表示・非表示の設定「コンテナがうまく選択できない場合」 - 「表示」をクリック。

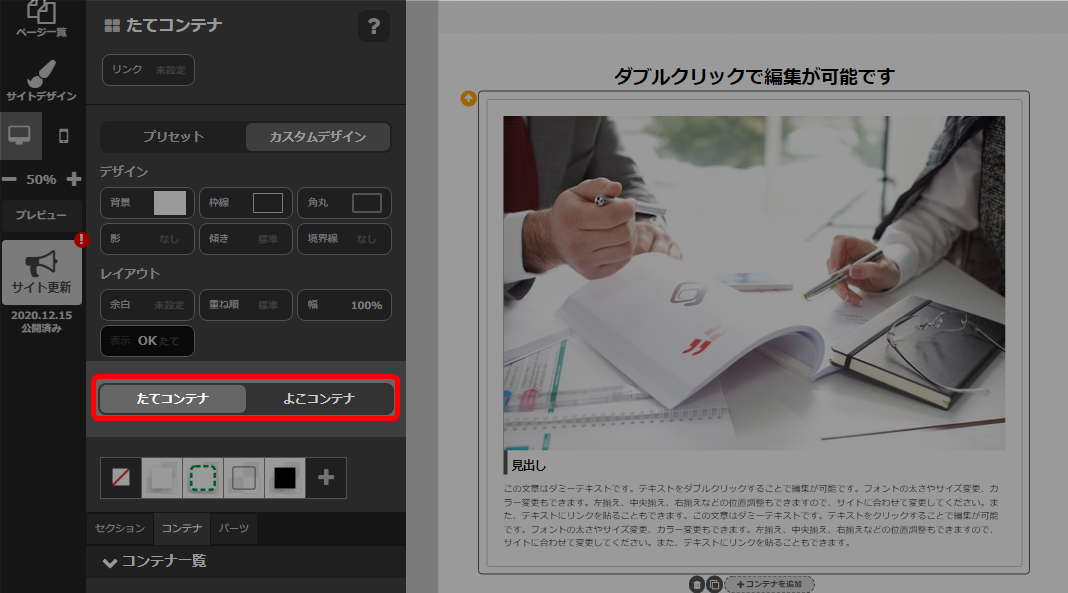
- コンテナの切り替え設定。

- 以上が、コンテンツコンテナの切り替え手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
よこコンテナの設定
左右比率の設定
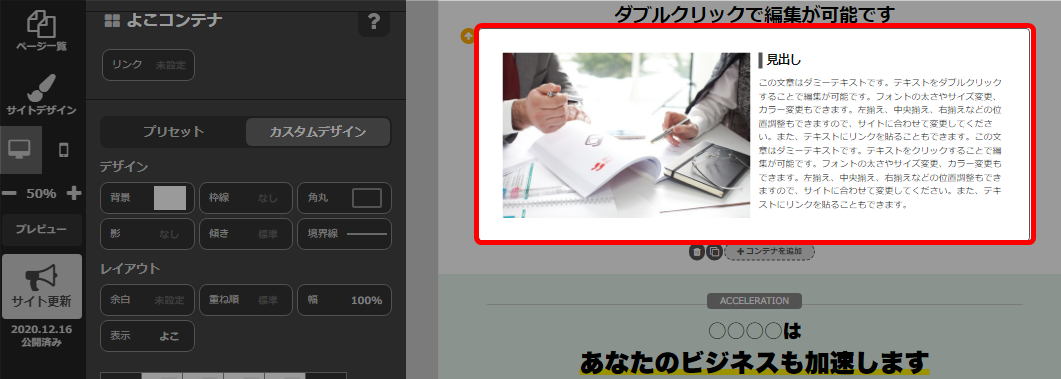
- よこコンテナをクリック。

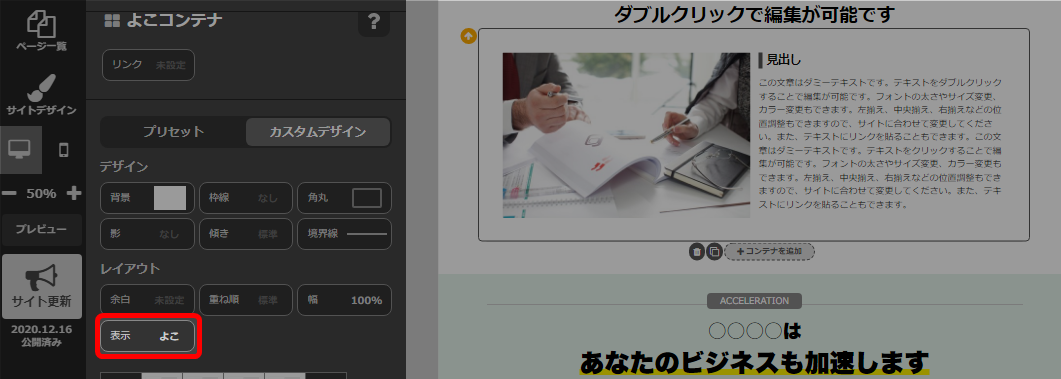
- 「表示」をクリック。

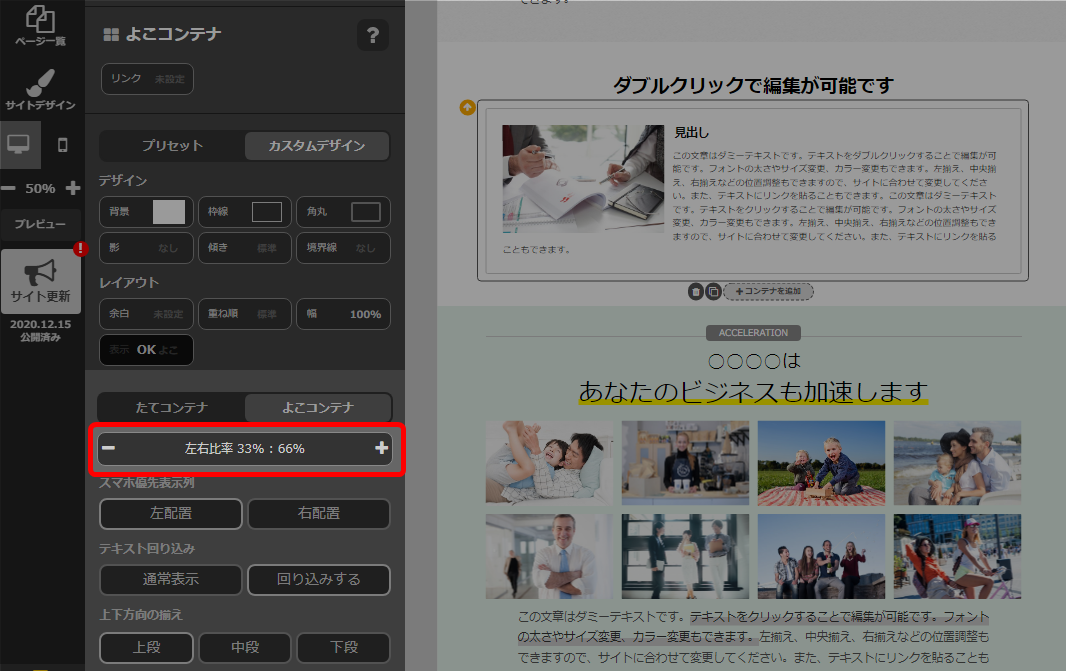
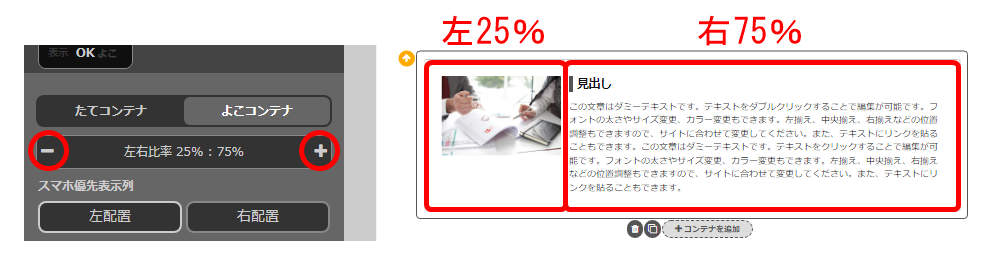
- 左右比率を設定。

「-」と「+」で左右の比率を変更します。
「-」をクリックすると左側の表示範囲がせまくなります。
- 以上が、左右比率を設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
左右の入れ替え
- よこコンテナをクリック。

- 「表示」をクリック。

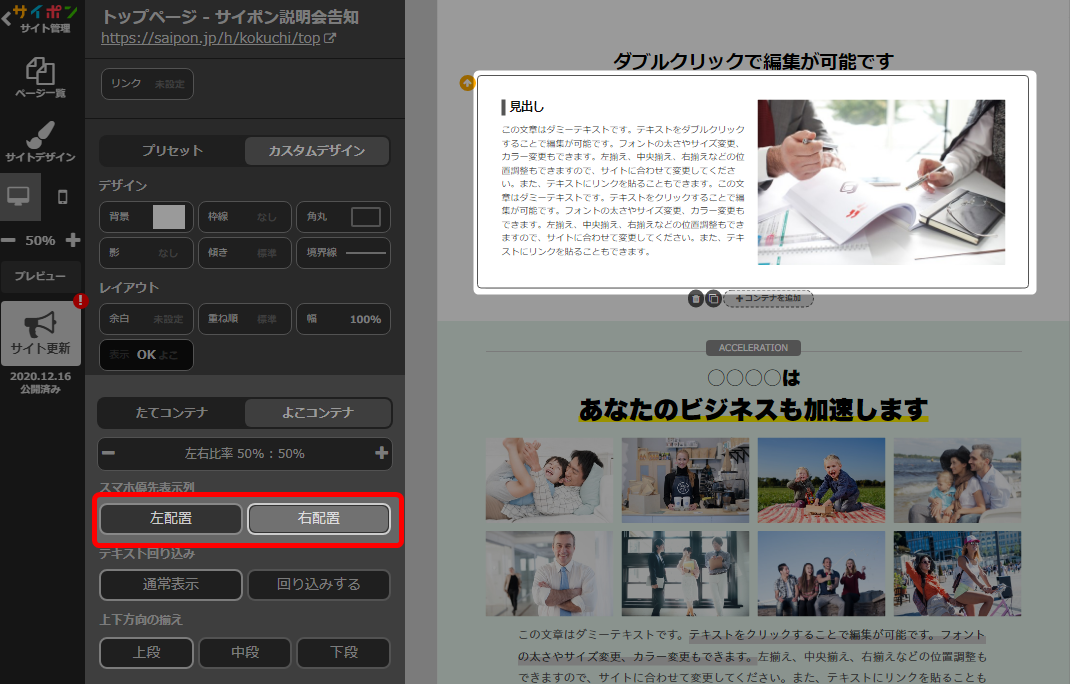
- 配置を変更。

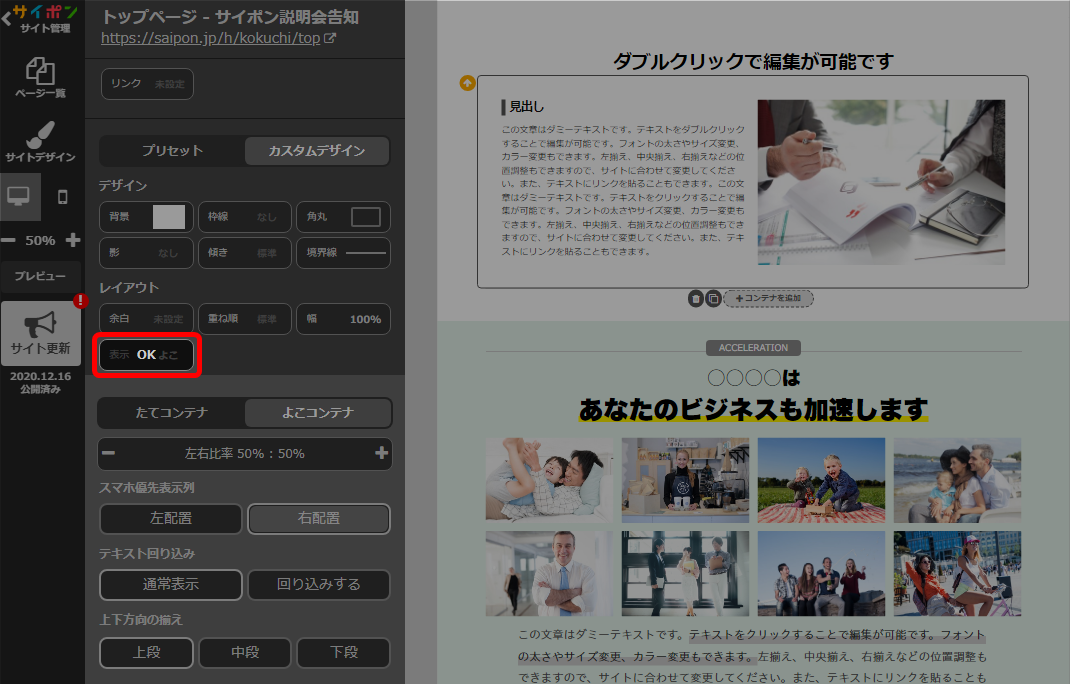
- 「OK」で確定。

- 以上が、左右の配置を入れ替える手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
スマホ表示では、パーツ一覧で「(優先)」となっている方が上に表示されます。
優先パーツについてはこちら → 「パーツ一覧の確認方法はこちら」
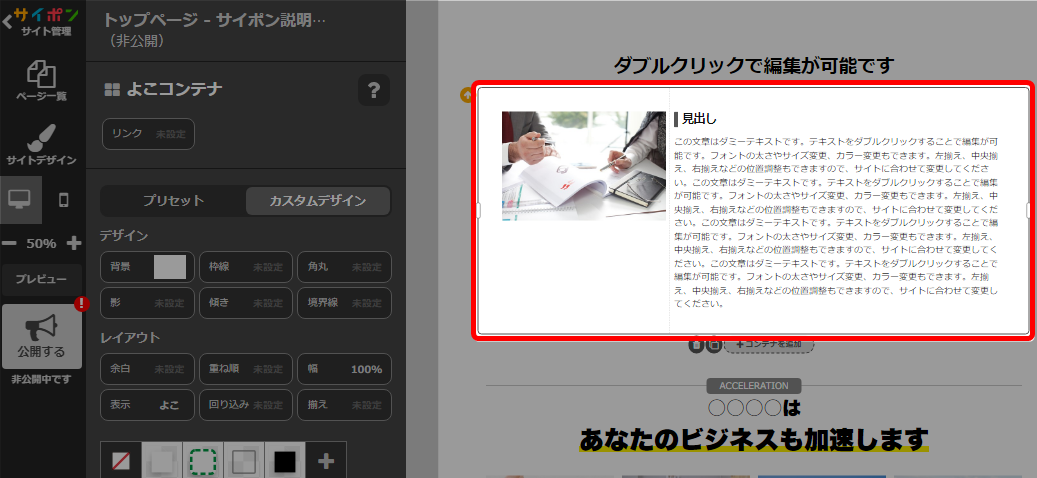
テキストの回り込み
回り込み機能とは、優先のパーツ(画像)に対し優先ではない方のパーツ(テキスト)の高さが
上回った場合、下に回りこむ機能です。
上回った場合、下に回りこむ機能です。

・ブラウザが「safari」の場合、小見出しパーツは回り込みができませんのでご注意ください。

・回り込みの状態で、回り込んでいるエリアに画像を入れると左右には並ばず100%幅に
なります。
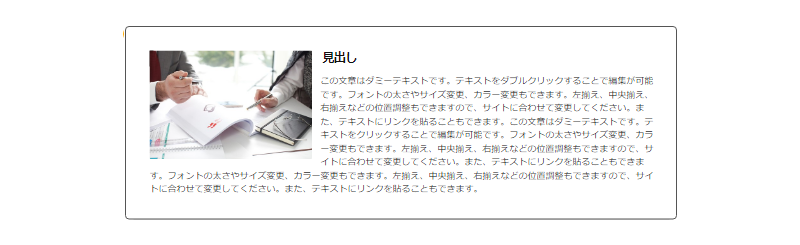
<回り込み無し>
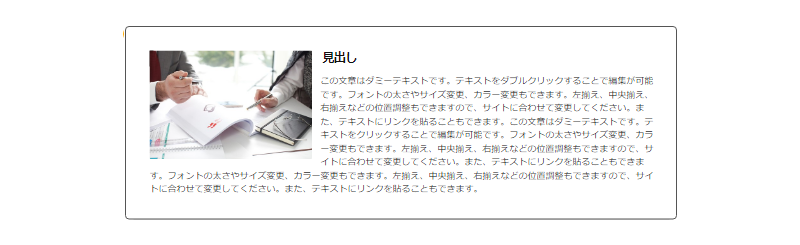
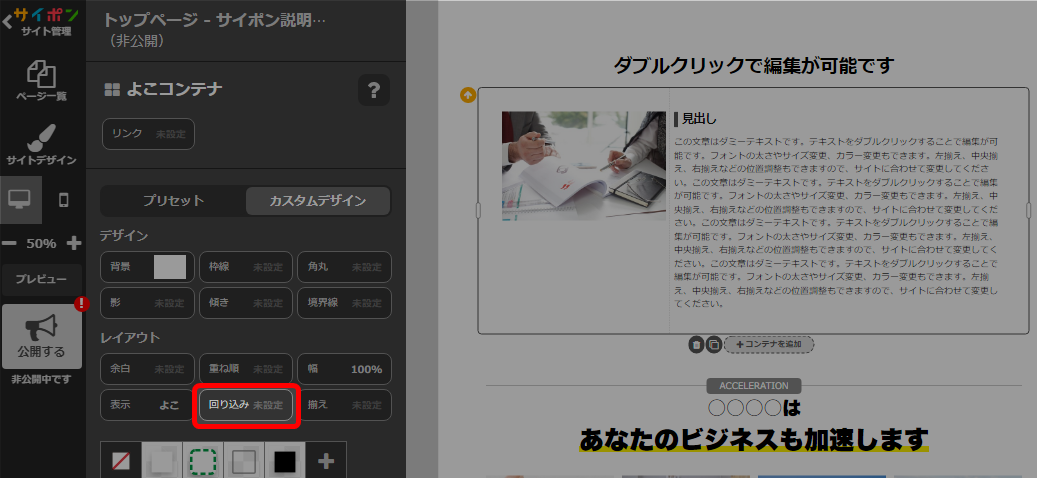
<回り込み有り>

- よこコンテナをクリック。

- 「回り込み」をクリック。

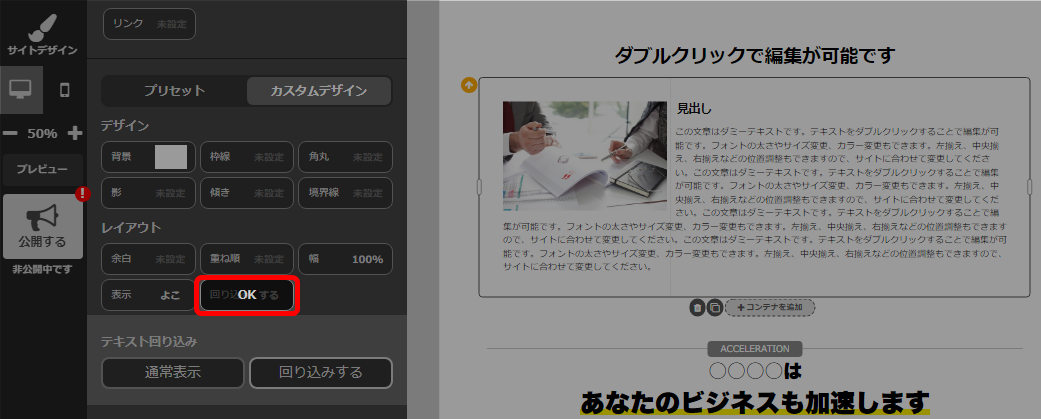
- 「回り込みする」を選択。

- 「OK」で確定。

- 以上が、テキストの回り込み手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
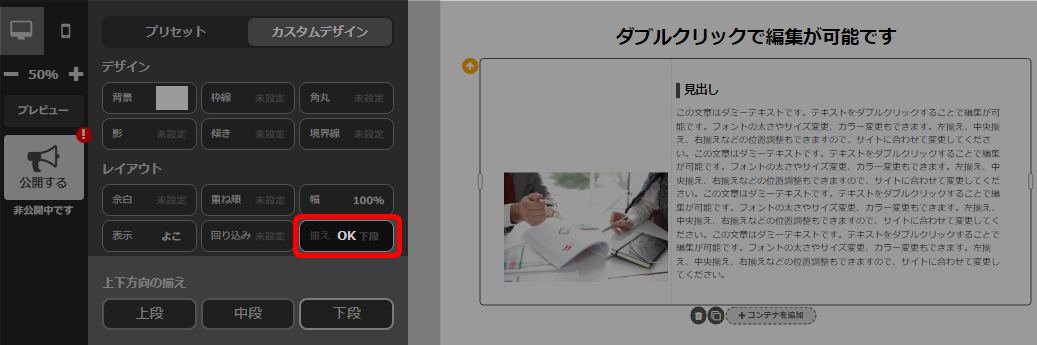
上下方向の揃え
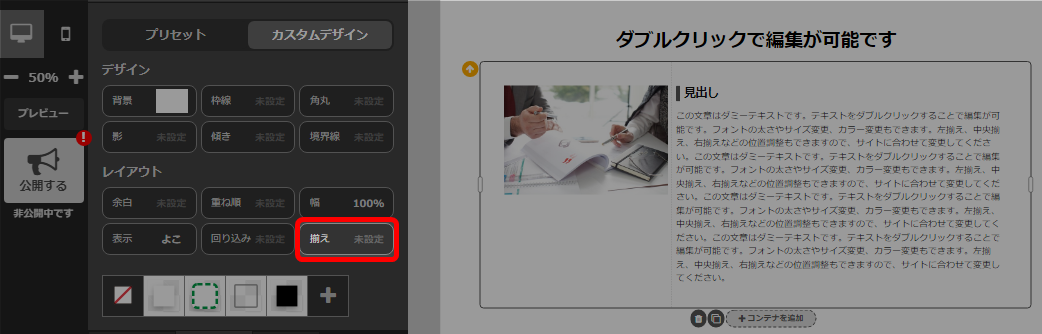
- よこコンテナをクリック。

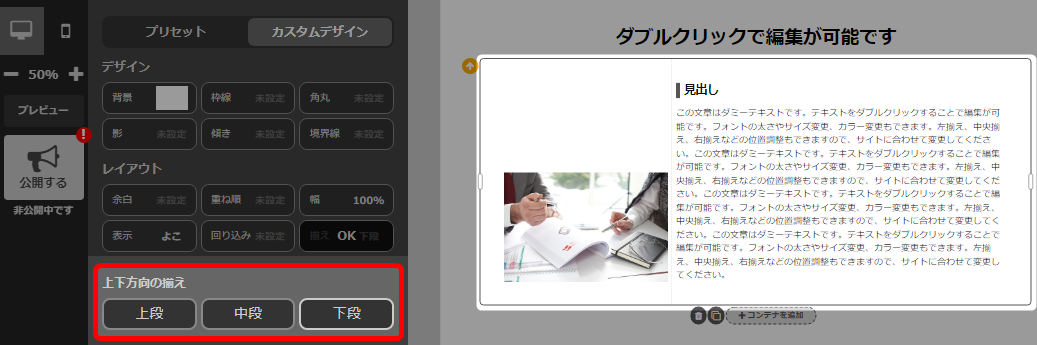
- 「揃え」をクリック。

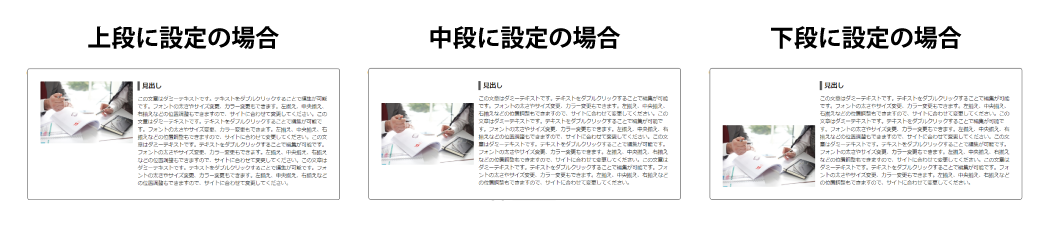
- 上下方向の揃えを設定。


- 「OK」で確定。

- 以上が、上下方向の揃えを設定する手順です。
公開サイトへ反映するには「サイト更新」をクリックしてください。
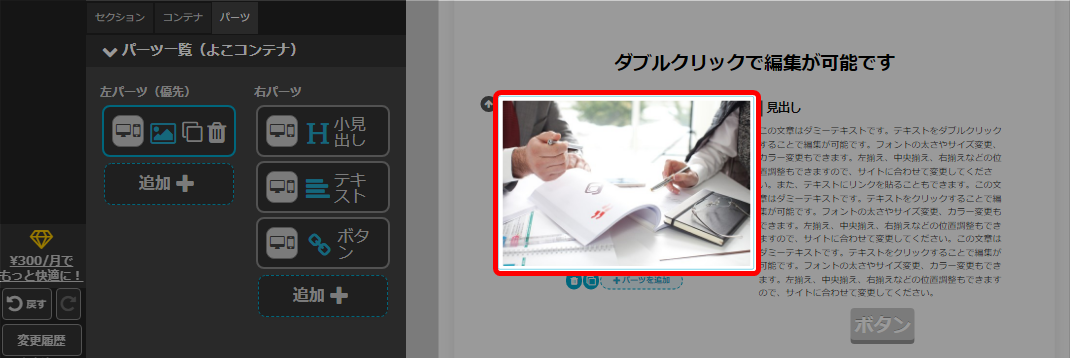
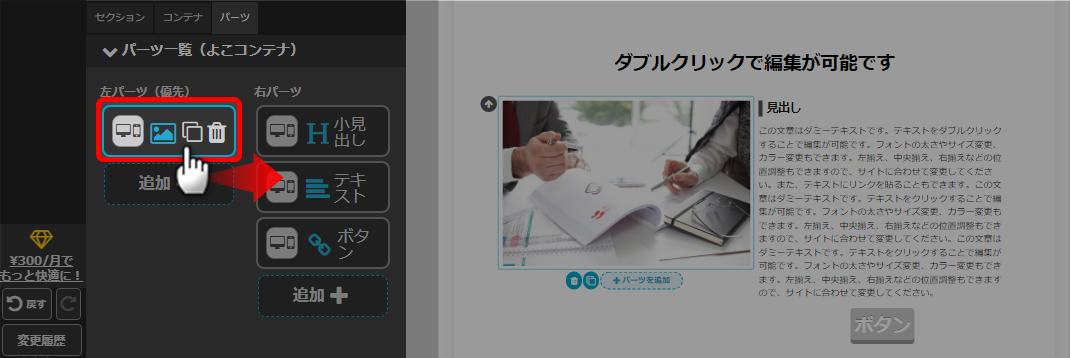
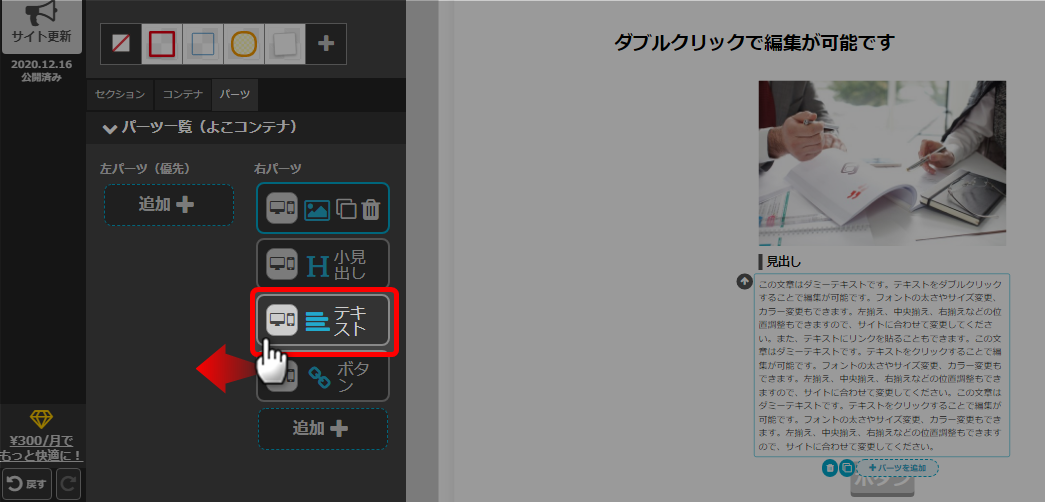
左右のパーツを移動する
左右のパーツはエリアを超えて移動できます。
- パーツをクリック。

- パーツをドラッグで右エリアに移動。

編集パネルでもドラッグで移動することができます。 - 逆の場合も同様です。

- 以上が、左右のパーツを入れ替える手順です。

公開サイトへ反映するには「サイト更新」をクリックしてください。
パーツ一覧の「優先」について
よこコンテナでは優先とされるエリアが決められています。
よこコンテナでは優先とされるエリアが決められています。
優先は以下の場合に適応されます。
・回り込み設定をした場合、回り込まれる側のエリアとなる
・スマホ表示で一列になる場合、上に来るエリアとなる
→ 「スマホでの見えをキレイにするには」
検索ワード / #コンテナ追加方法 #コンテナ作成方法 #コンテナ縦横変更 #コンテナ縦横切り替え #横コンテナ左右比率変更 #コンテナ揃え #パーツ移動